The Remote Fraction widget can be used on the Developed by Swiper slider or carousel to implement a fraction navigation system remotely on that particular slider/carousel even without being integrated directly within the area of the widget.
Let us show you how to configure the widget.
Inserting a Carousel widget By Element Pack
As we are about to use a remote widget that needs to work on a target, let us first choose the target a Developed by Swiper slider/carousel.

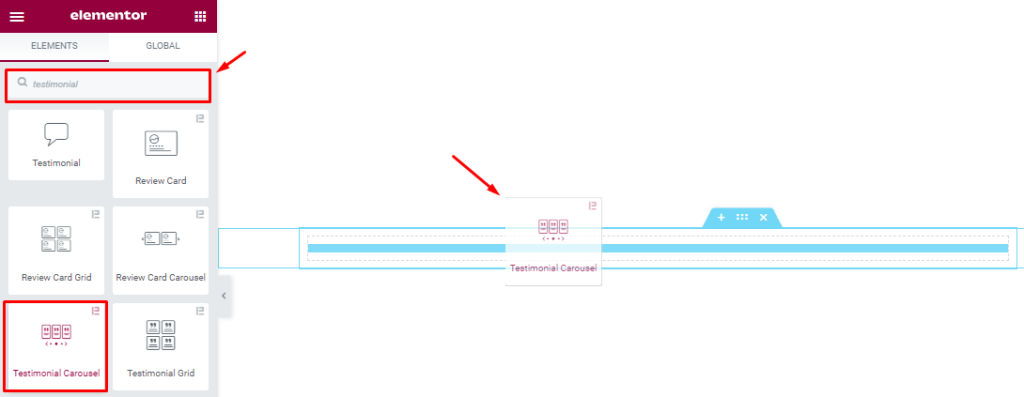
For that, you can just open the page you want to use it on in Elementor and then drag and drop the Testimonial Carousel widget (for example) into that page. Please note that you need both Elementor and Element Pack installed before using this widget.

After Inserting the Carousel, you may go for customizations or leave it as it is.
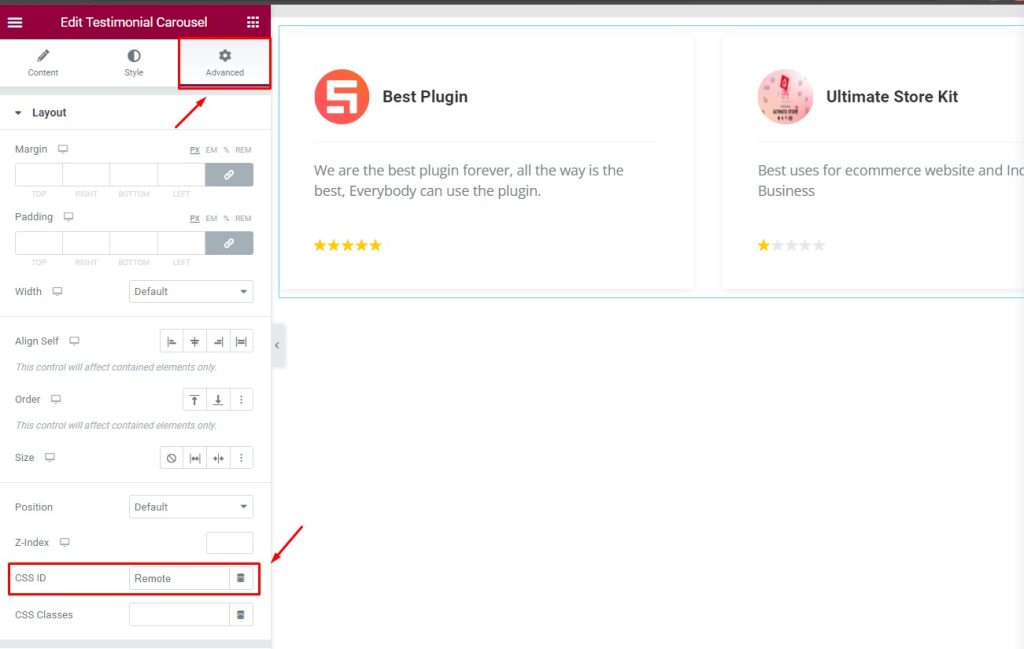
Set CSS ID

Go to Advanced > CSS ID on the Testimonial Carousel and set a CSS ID name like EX: ‘Remote’ as seen in the image above. Please copy the CSS ID to use it later.
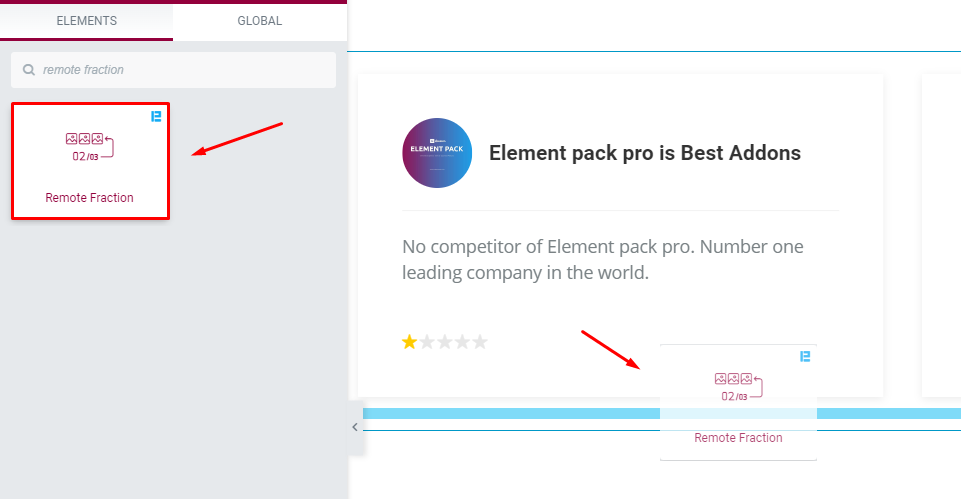
Insert The Remote Fraction Widget

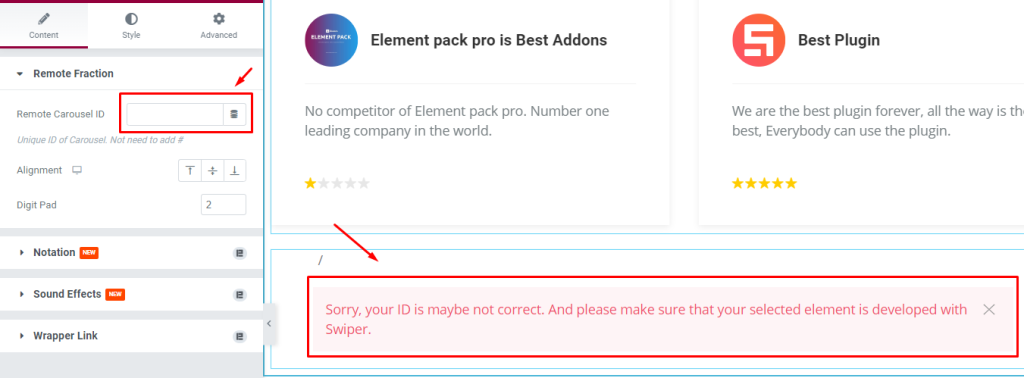
Search for the Remote Fraction widget inside the editor page and drop it on the Page where you want to work with. We just dropped it right below the carousel. But you can place it anywhere on the page and it will work fine. That’s why the widget says remote in its name.

After inserting the widget, you will see an error message below the fraction. The error will disappear once you insert a CSS ID to link the remote with the target.
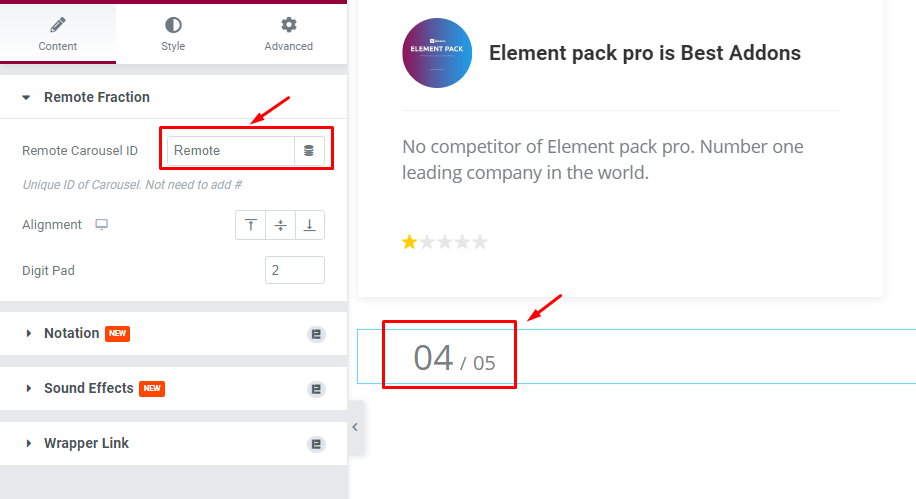
Enter CSS ID

You can see that after inserting the CSS ID that you copied beforehand, the fraction now shows the values according to the carousel. Link-up is now complete.
Let’s Work With The Content Tab
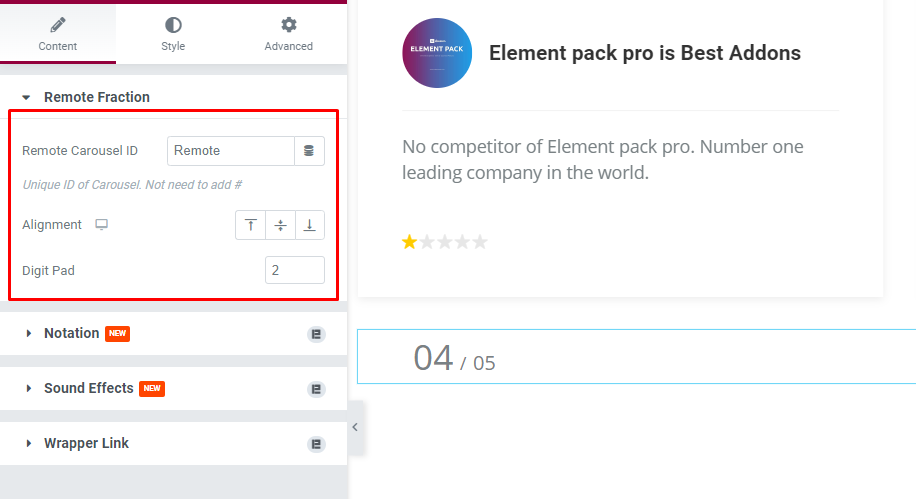
Remote Fraction Section
Go to Content > Remote Fraction

You have already configured the Remote Carousel ID field in this part. Without this carousel id remote fraction will not work. Then, the Alignment option lets you align the fraction within the container and Digit Pad lets you select a 2-digit format, 3-digit format, or custom format number as you want.

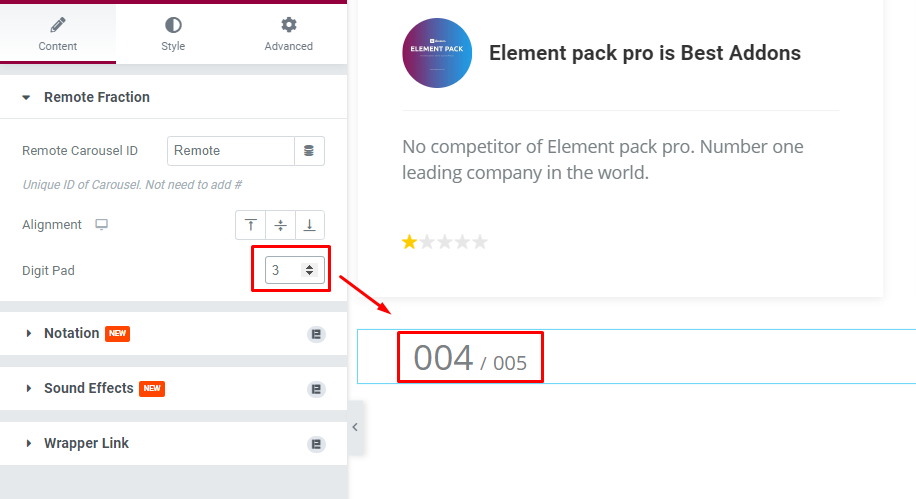
For example, see what happens when we select 3 from the digit pad.
Work With Style Tab
Customize The Remote Fraction Section
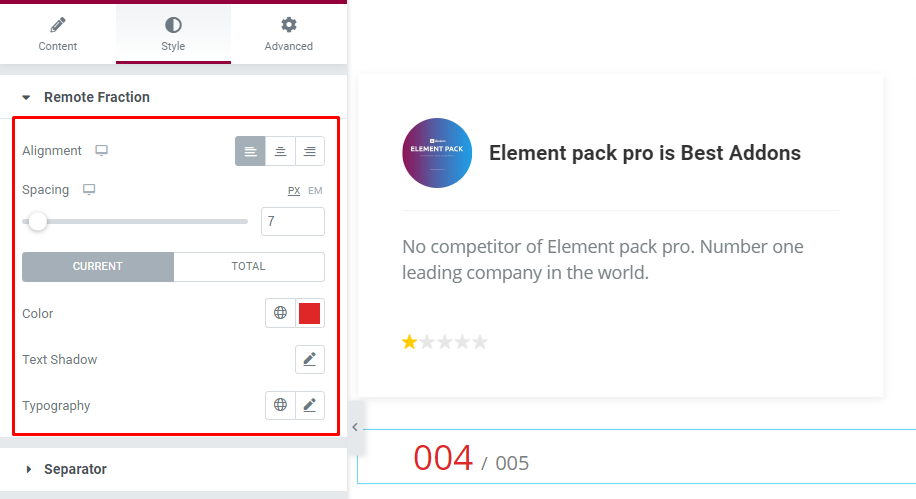
Go to Style > Remote Fraction

In this section, you will again get an Alignment option and a Spacing option to change the gap between the fraction numbers.

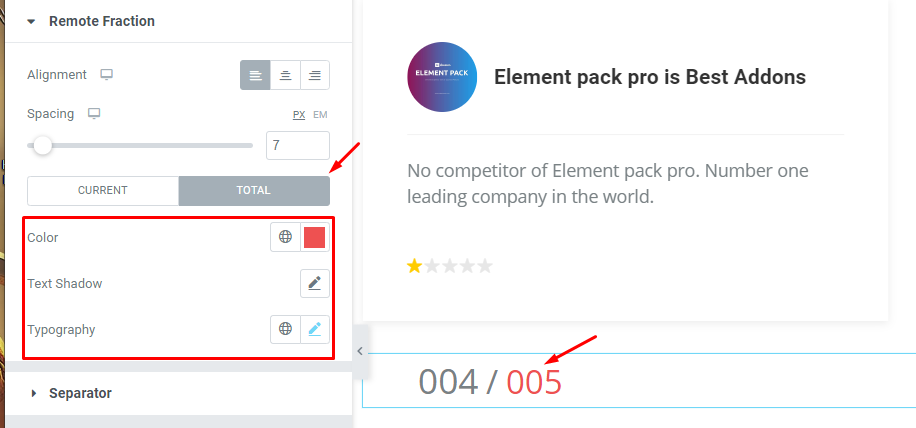
Below, you will see two subsections named Current and Total. Both have the same set of options where you can customize the Color, Text Shadow, and Typography for the Digits for both ends.
This way you can add your style to your favorite Remote Fraction widget and You can customize the section to your demand.
Video Assist
You can watch this quick video to learn more about the Remote Fraction widget. You can check the demo page for more design ideas.
Thanks for staying with us.