If you’re in need of a full custom grid gallery for Elementor, the Epoch photo gallery widget from Pixel Gallery is a fantastic option. Not only is it minimalistic, but it also boasts a floating hover transition effect that really makes the images pop. In addition, the bold image title and meta information make it easy to for the visitors to get the info.
Let’s see how to customize this photo gallery widget using Elementor.
Inserting the Epoch photo Gallery widget

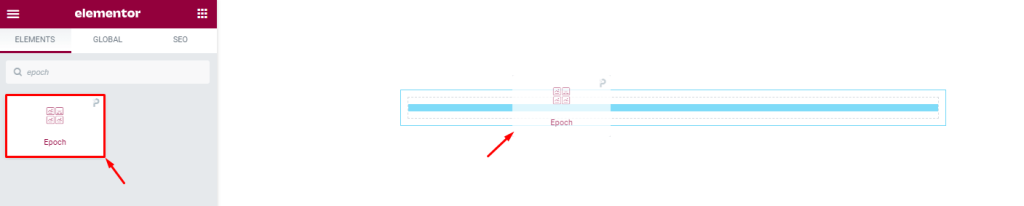
To use this image grid gallery with Elementor, open the page you want to use it on with Elementor and drag and drop the Epoch widget into the page. Note that you must have both Elementor and Pixel Gallery installed on your WordPress website before you can use this widget.
Introduction to Layout customizations
The content tab is where you’ll find the controls for the basic structure of your photo gallery widget. Here, you can customize the dimensions, number of columns, item spacing, and individual item information to create your widget’s foundation. Let’s explore how to use these features.
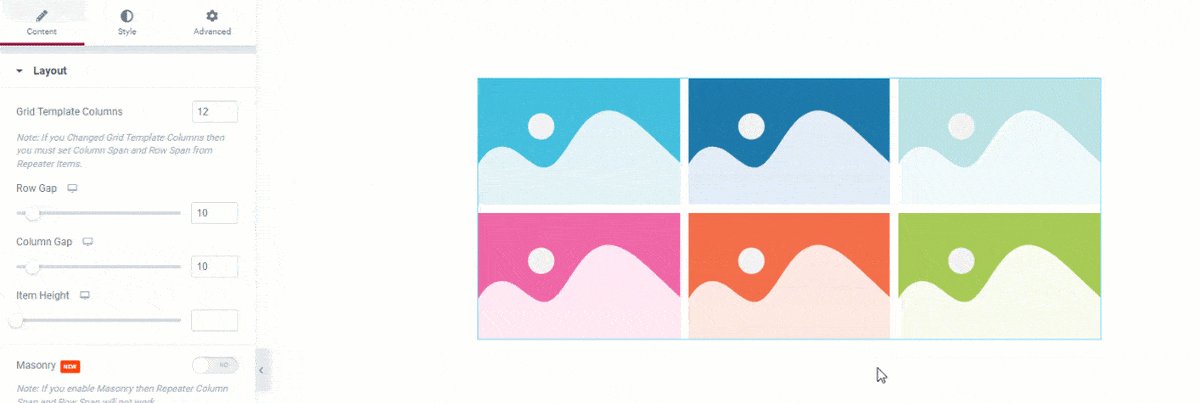
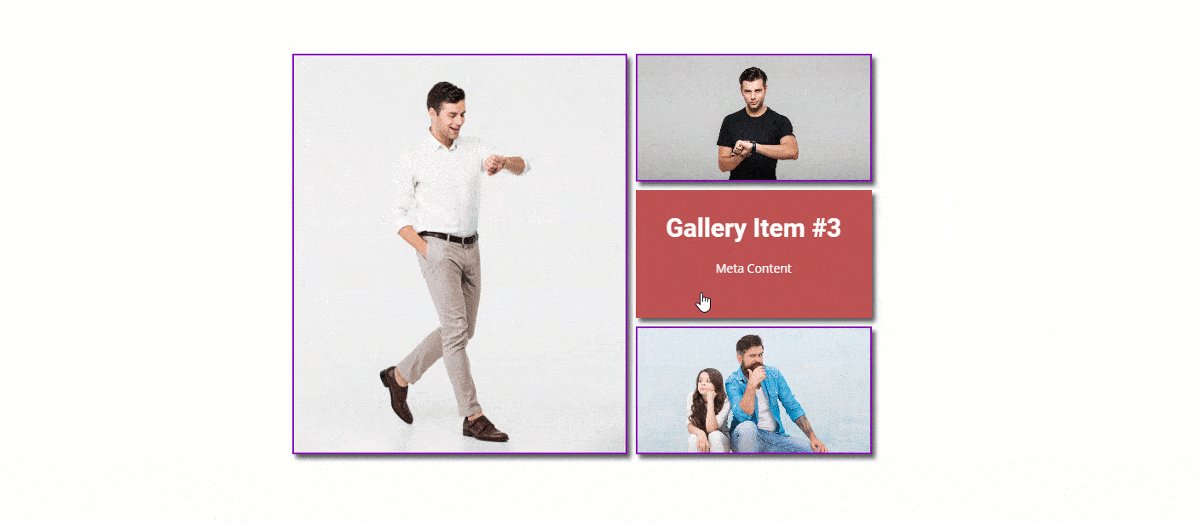
Take a look at the default appearance

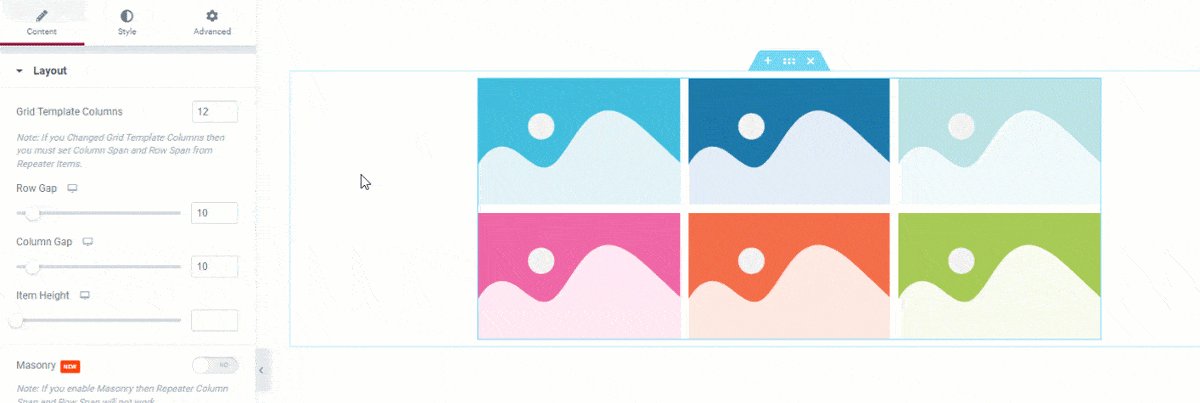
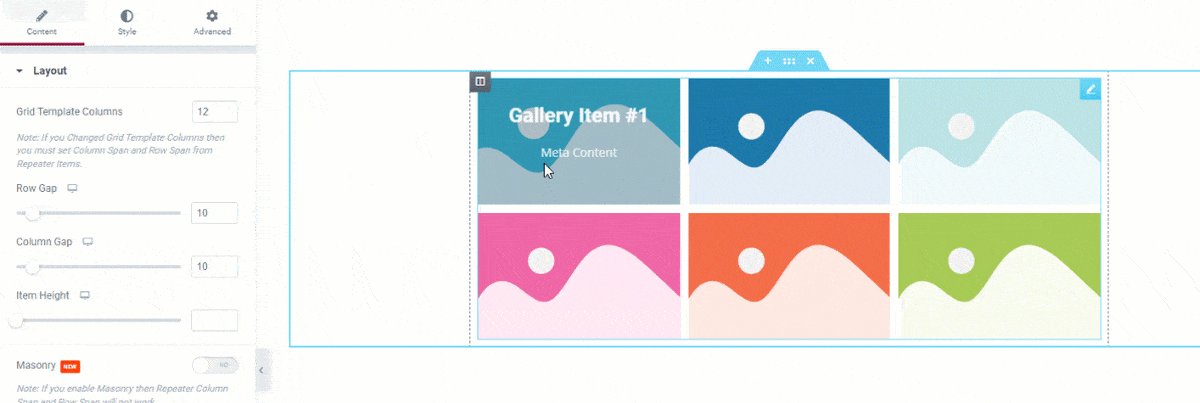
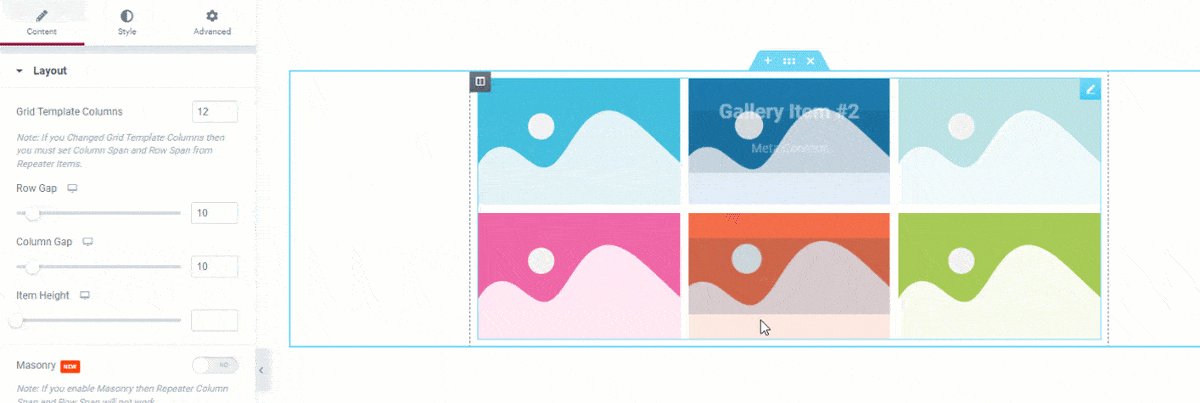
By default, the grid gallery for Elementor comes with six images, but you have the option to change that number to display more or fewer, depending on your needs. Additionally, there’s a hover effect that pops up over the background image, which displays the title and meta texts.
Customize the layout of the Epoch photo gallery widget

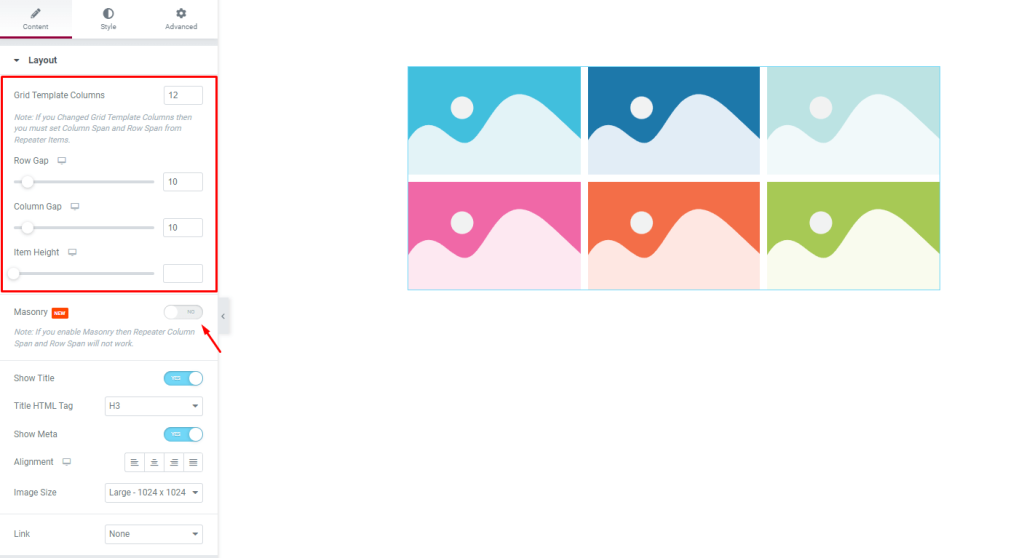
Go to Content> Layout
The Layout section of the photo gallery for Elementor is where you can select the number of columns for the grid template. You can also adjust the item gap, column gap, and item height to customize the look of your gallery.
You can turn on the masonry switcher in case the gallery images vary in dimension and you want a unique arrangement for them.

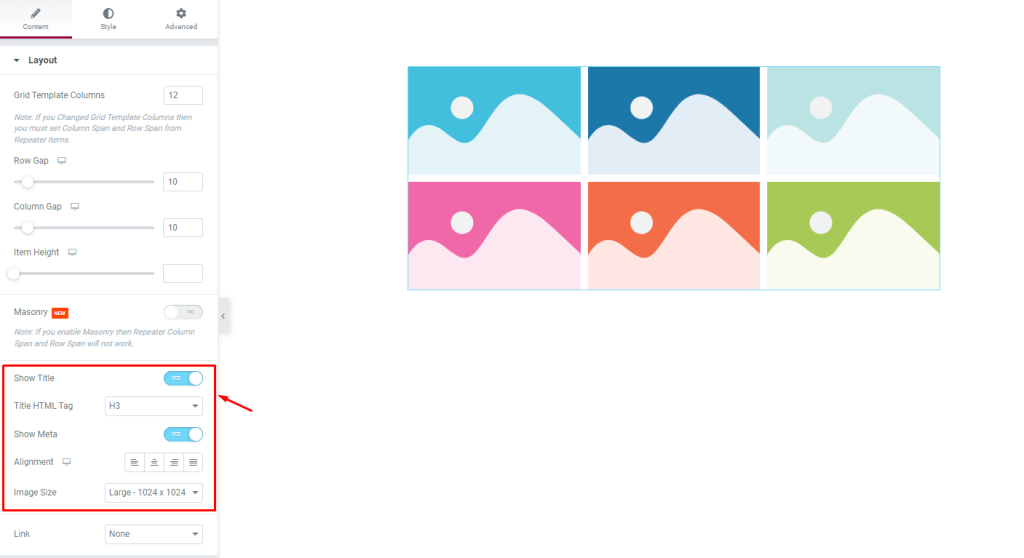
The title and meta text switcher can be toggled on or off to control their visibility with one click. You can also select a custom HTML tag for the title. The image dimensions for the photo gallery widget can be modified from the Image Size option.

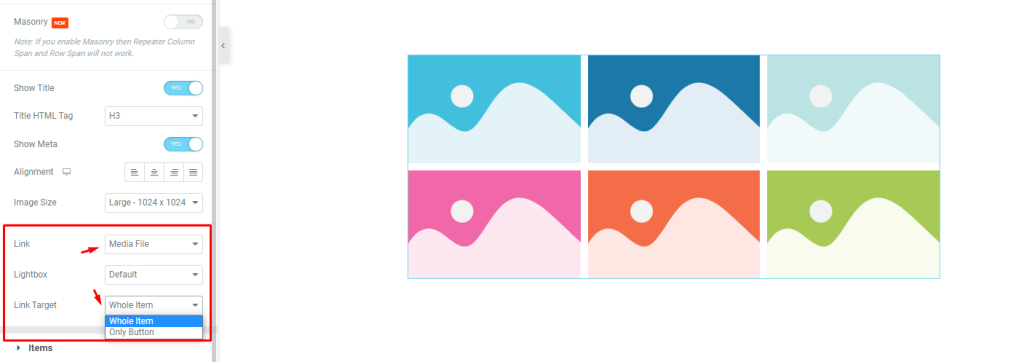
The ‘Link‘ field at the bottom of the page enables you to turn on the media file linking function for the photo gallery widget grid items. Just click on the ‘Link‘ field and choose ‘Media File‘ or ‘Custom URL‘ to open the link fields on the items.
You can choose lightbox to open the images when clicked. Also, the link target can be selected as a button or the entire image.
Customize Epoch photo gallery widget items individually

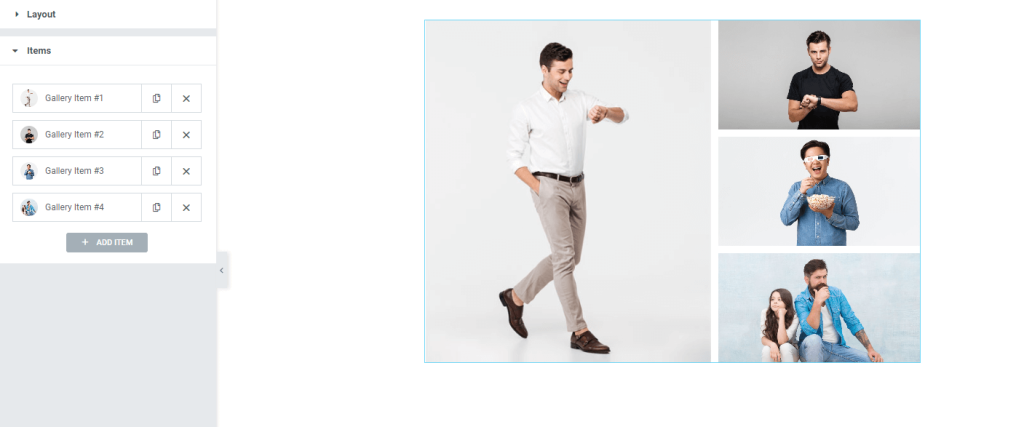
Go to Content> Items
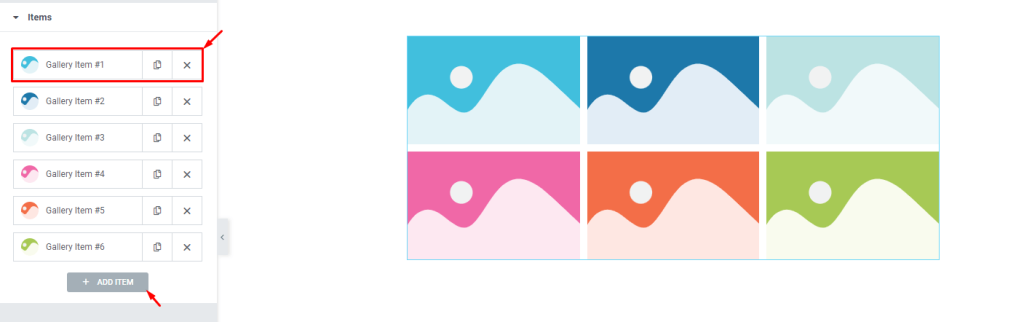
You’ll find all of your photo gallery items in one place here. They appear as small white boxes with a title, avatar, and copy/close buttons. You can add more items by clicking the ‘Add Item‘ button, or close any listed item by clicking the ‘X‘ button on the item box.
Content subsection controls

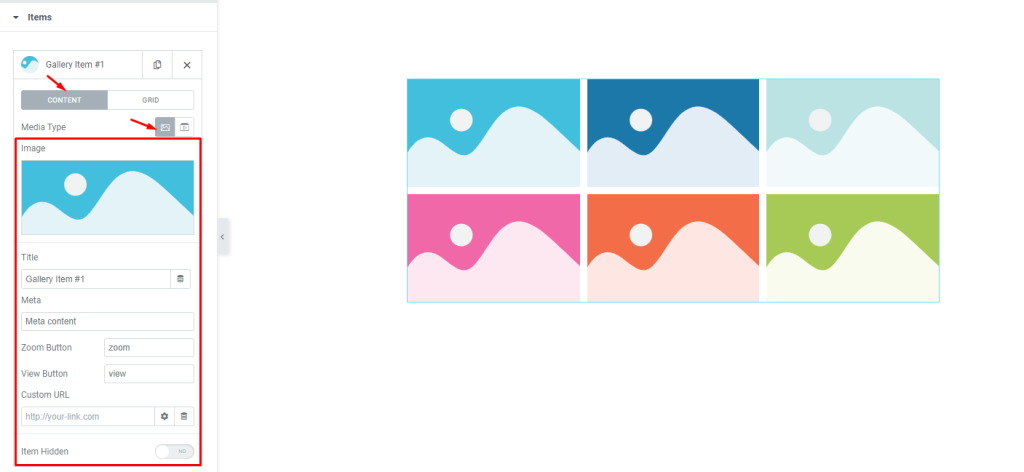
When you click on the item box, the options inside will be revealed to you. The Content subsection has been selected, and the Media type has been set to images. If you want, you can switch the Media type to video.
There are some fields here that will allow you to customize the image, title, meta description, and text for the zoom button and view button. There’s also a custom URL field and an item hidden switcher.

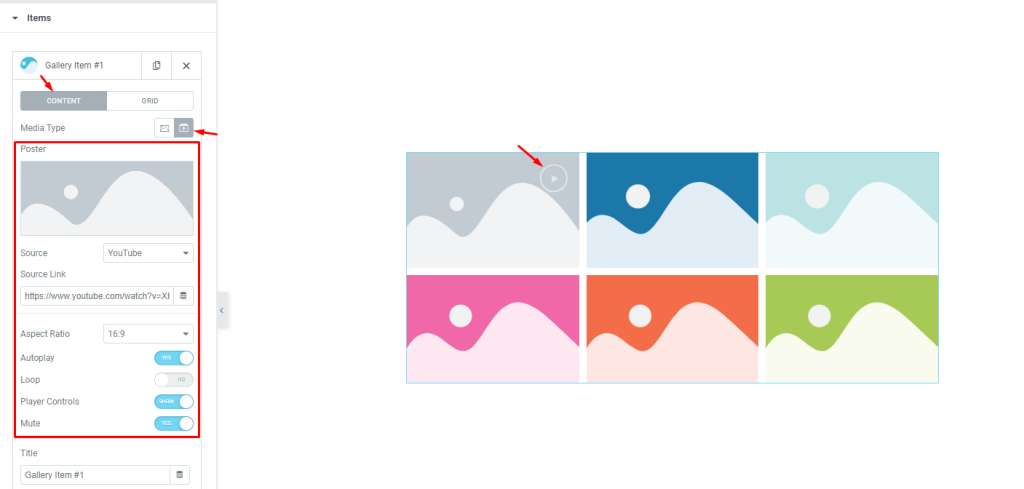
By choosing Video as your Media Type, you will be able to embed an individual video within the photo gallery widget. In addition to the other control options, you’ll now have a video Source, aspect ratio control, Autoplay, loop, player controls, and mute switch at your disposal.
Grid subsection controls

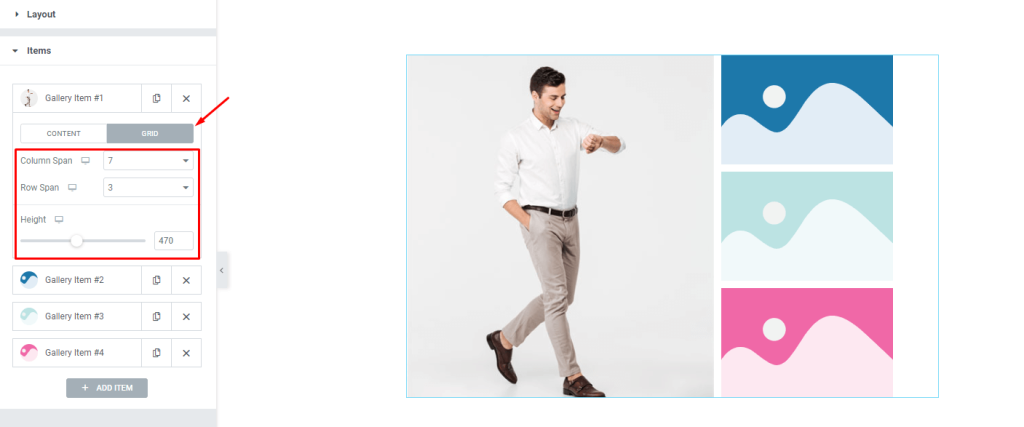
The grid controls let you choose how many columns or rows each item can occupy. The height option lets you change the height of each item to further adjust the size.
For example, let’s change the column span to 7 and the row span to 3. Now, the first item will occupy 8 of the 12 column bars and 3 rows. By default, the column span is set to 4 and the row span is set to 1, which is why the next three items appear on the right side of the first grid gallery item.

The Epoch photo gallery widget makes it easy to create a custom layout. After you adjust the grid settings for each item, your interface will look like the example above.
Now, let’s go for the appearance customizations.
Style tab for customizing widget interface appearance
At Pixel Gallery, we’re known for our smart and beginner-friendly customizing controls. You can easily make dynamic changes to the layout to create unique interfaces.
To see how this is done, simply follow the steps below:
Items section customizations

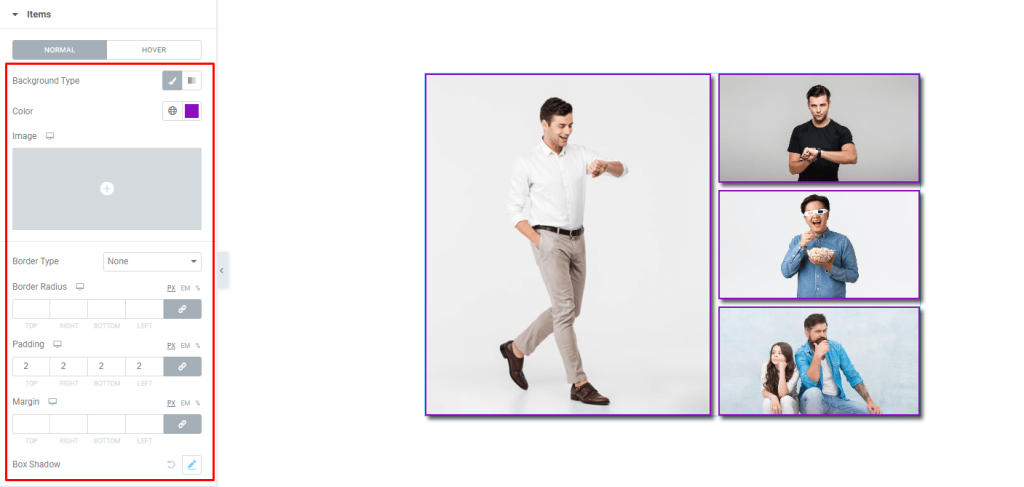
Go to Style> Items
The top section of the page features a background type option, which allows you to choose a single color or gradient for the background of the items. With each gallery item having images that occupy the entire area, you will only be able to see the changed background color once you have added some padding.
Afterward, there are border and border radius options available along with margin and box shadow options for the Epoch photo gallery addon. These options allow you to customize the look and feel of your gallery to match your website’s style.
We’ve added some padding around the images to help reveal the background color. We didn’t use a border this time.
Content area customizations

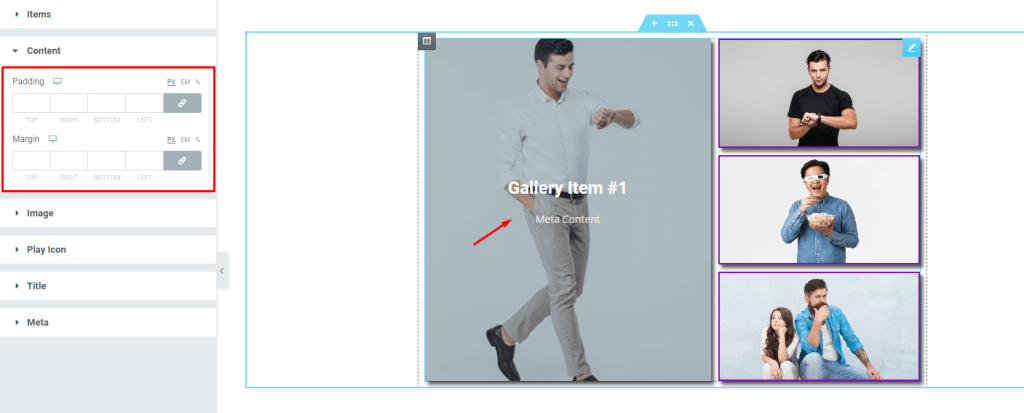
Go to Style> Content
This section lets you add padding and margin to the content. Content means the title and the meta.
Image Screen Customizations

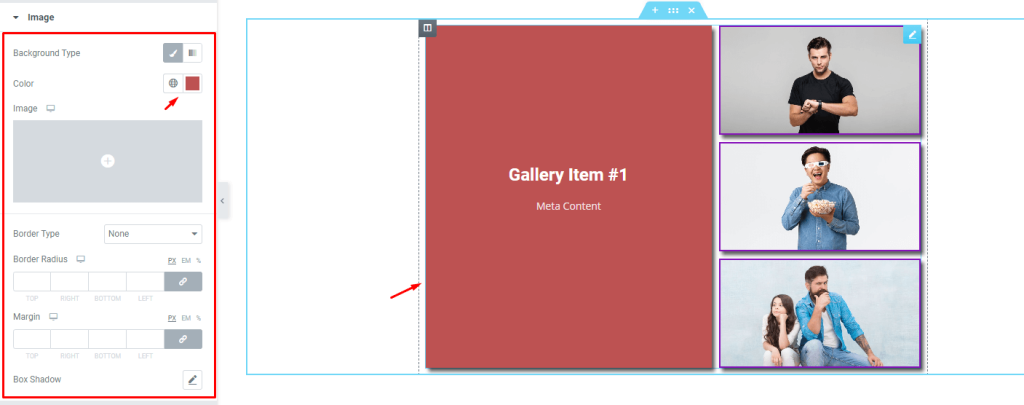
Go to Style> Image
Here, you can customize the hover background color or set an image as the hover background. Also, add border, border radius, margin, and box shadow to the background you set.
Customize the play icon

Go to Style> Play Icon
If you choose Video from the media type options in the items section, a play button will appear on the selected grid item. You can customize the color, margin, and size of the button to better suit your needs.
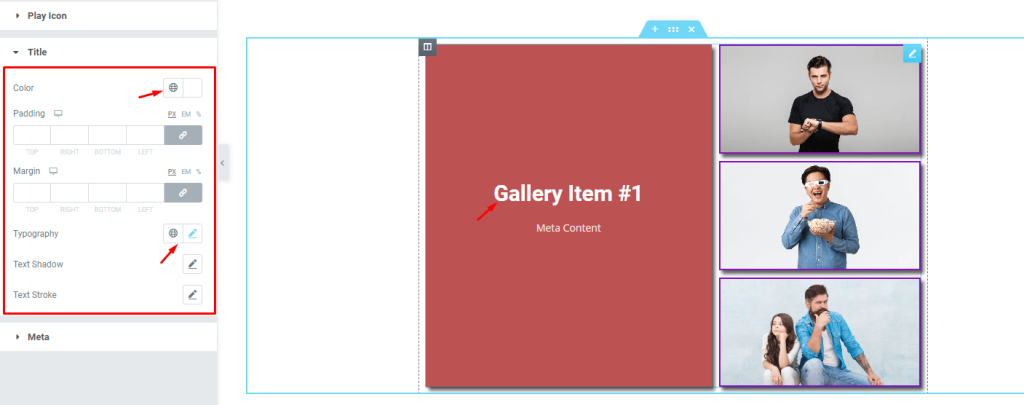
Grid gallery title customization

Go to Style> Title
You can make the title text in the content box your own by changing its color, padding, margin, typography, text shadow, and stroke. This way, you can make your photo gallery widget content stand out and look more unique!
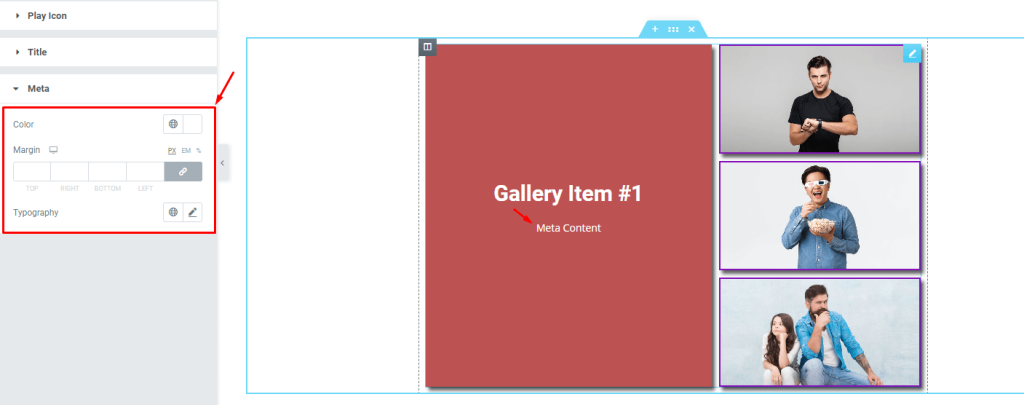
Meta text customizations

Go to Style> Meta
You can make your meta text look just as good as your title by customizing the color, margin, and typography options here.

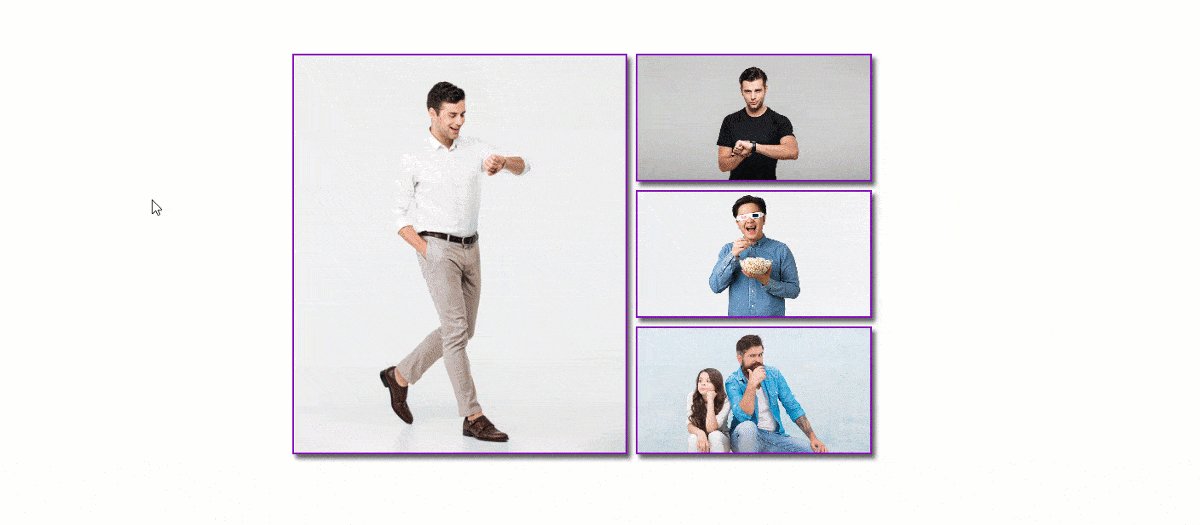
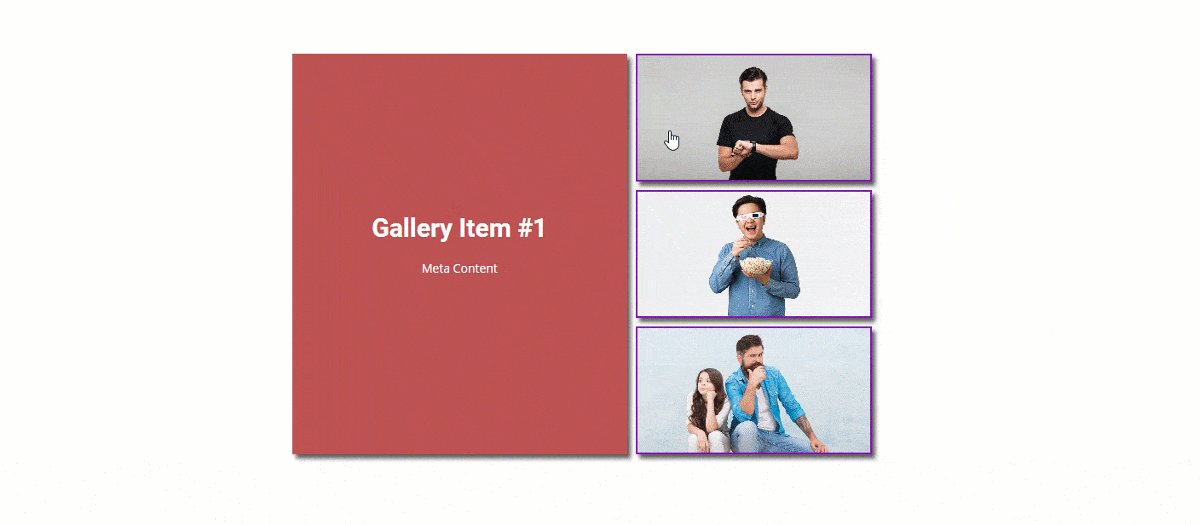
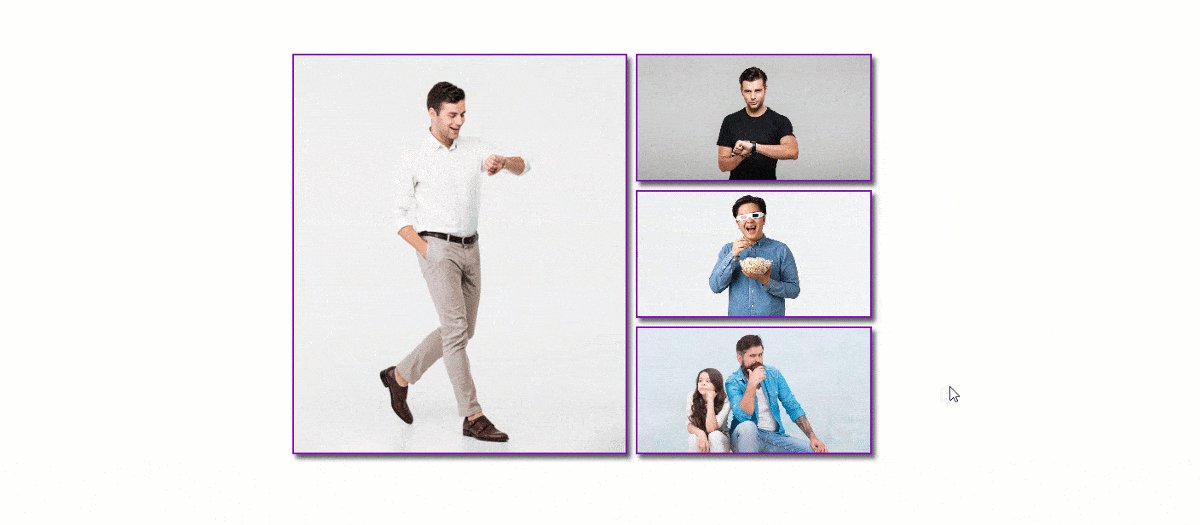
The final design looks great! Just hover over the grid items to see how it looks.
Video Assist
Watch this video to see the whole tutorial of the Epoch photo gallery widget with more visual details, or check out the demo page for similar examples.
Brought to you by BdThemes.
