In this documentation, we will show you how to customize the Source Code widget presented by the Element Pack Pro add-on.
Inserting Widget

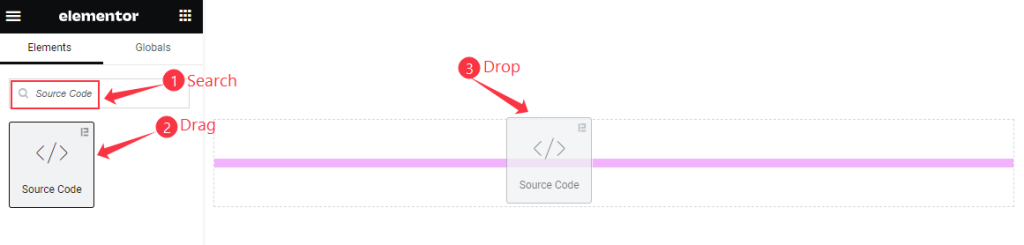
Open your page in the Elementor editor, search by the Source Code widget name, then drag and drop it.
The Default view of Widget

Display codes from the console with customizations.
Content Tab Customization
Source Code Content section
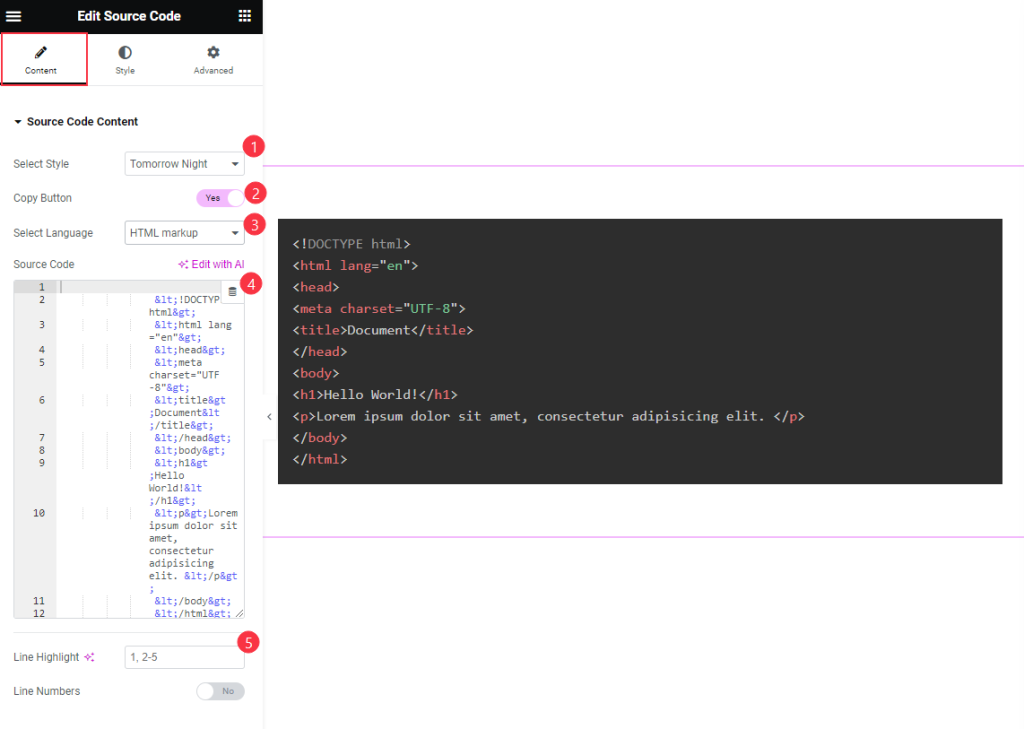
Go to Content > Source Code Content

Find the Select Style (8 styles) Selector, Copy Button, Select Language (32 languages) Selector, Source Code, Line Highlight, and Line Number options.

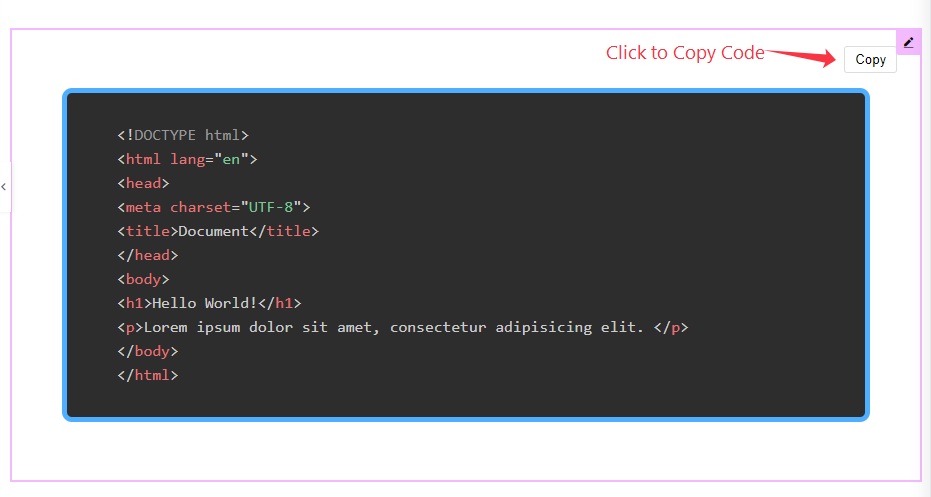
Hovering over the content, the Copy Button will appear.
Style Tab Customization
Item Section
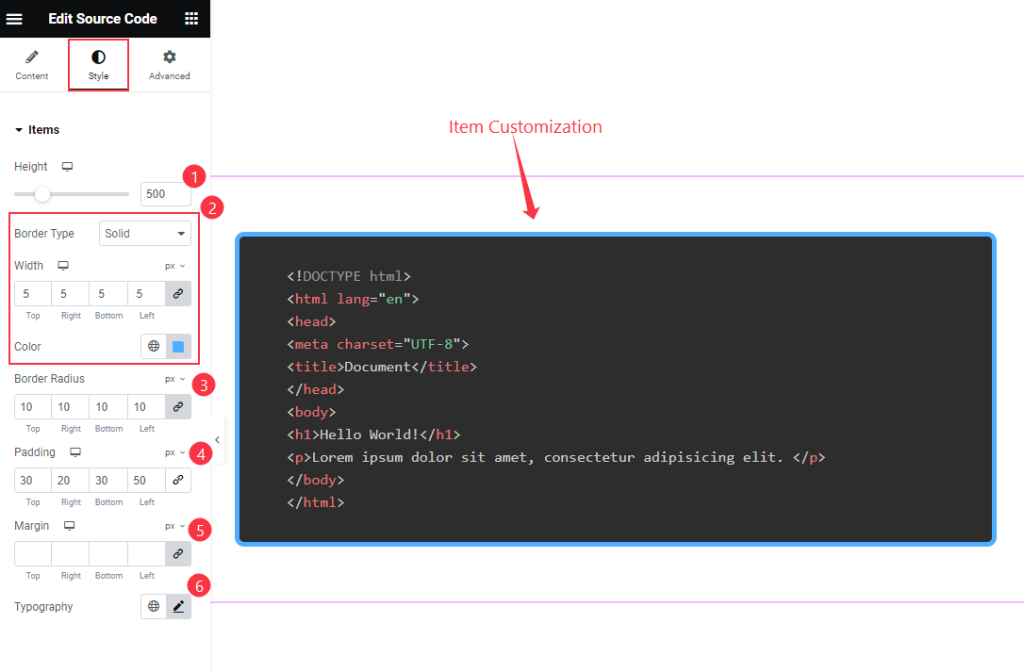
Go to Style Tab > Items

Find the Height, Border Type, Width, Color, Border Radius, Padding, Margin, and Typography options.
Video Assist
Watch the Source Code video tutorial here. Please visit the demo page for examples.
Thanks for being with us.