In this documentation, we will discuss the customization of the Titanic slider widget, brought to you by the Prime Slider addon for Elementor.
Inserting The Titanic Slider widget

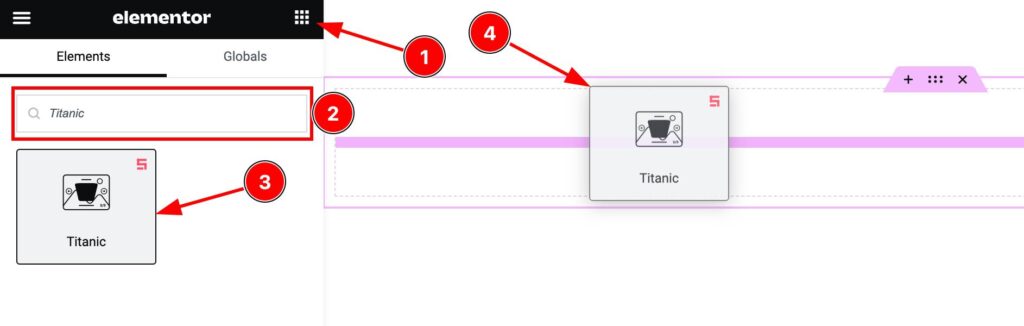
On the Elementor editor page, search by the widget name, then drag and drop it on the page.
Note: You need both Elementor and Prime Slider Pro installed to use this widget.
Work With The Content Tab
Slider Items Section
Go to Content > Slider Items
Step-1

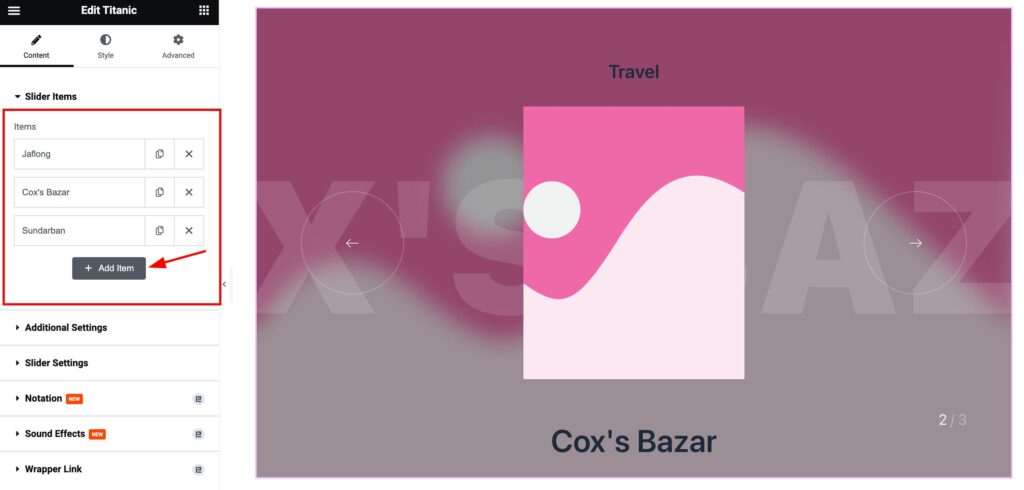
Come to the Slider Items section, you can add Titanic Slider widget items (with the Add Item button).
Step-2

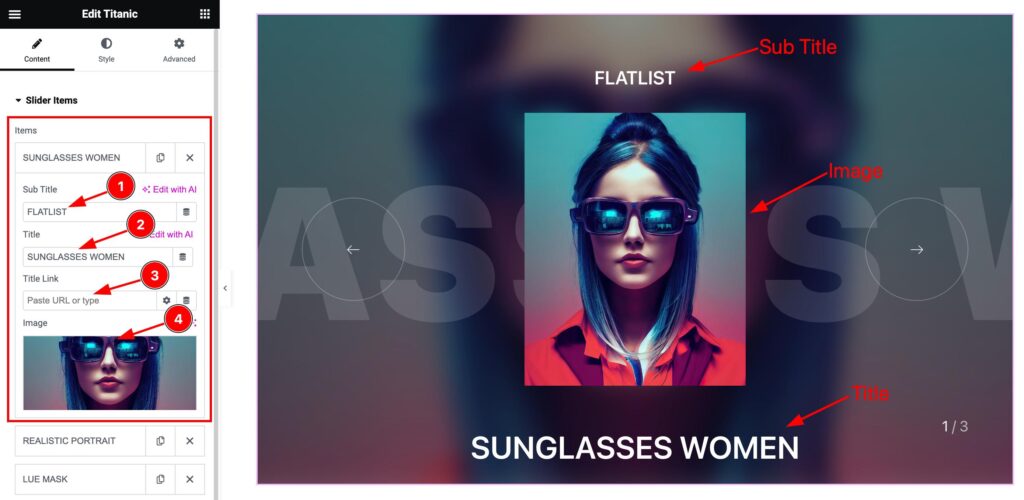
Click on Each widget item, you will find the Sub Title, Title, Title Link, and Image options.
Additional Settings Section
Go to Content > Additional Settings

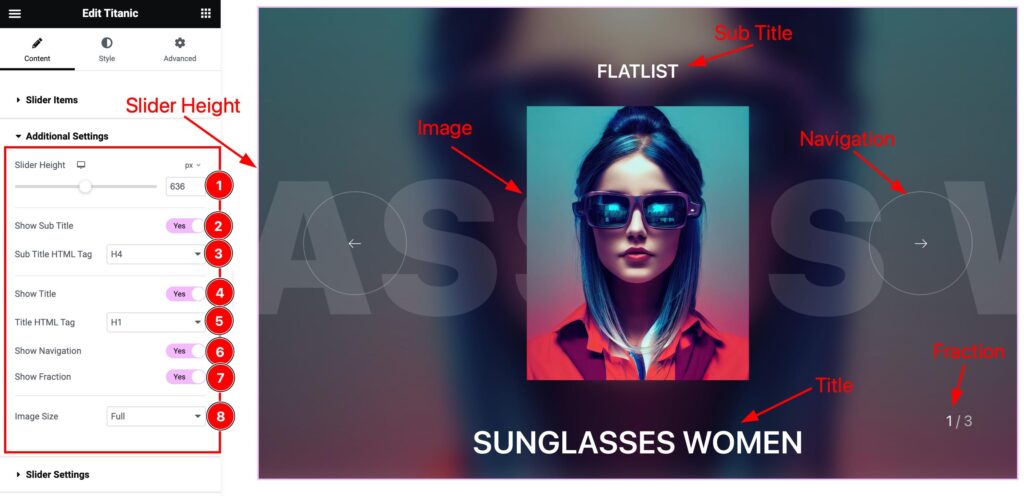
Here find the Slider Height, Sub Title HTML Tag, Title HTML Tag, and Image Size options. Also find the Show Sub Title, Show Title, Show Navigation, and Show Fraction switchers.
Slider Settings Section
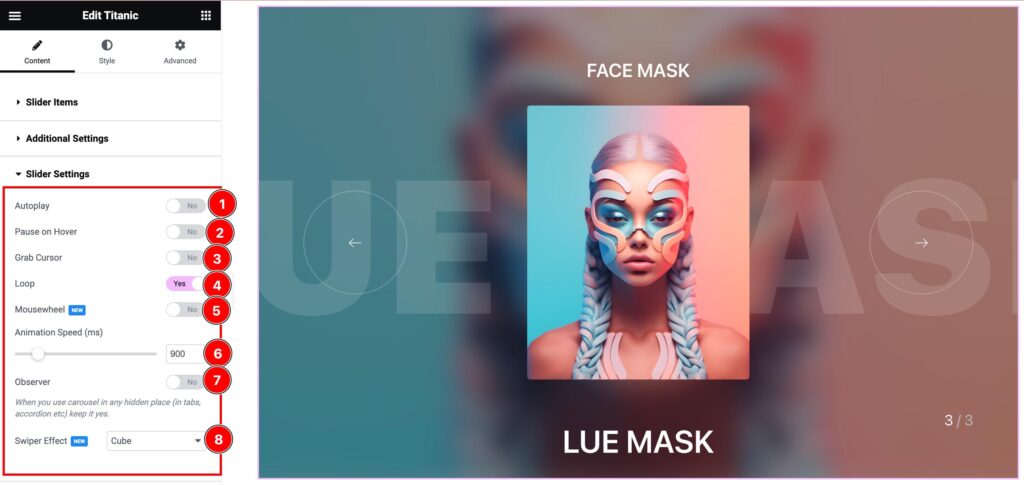
Go to Content > Slider Settings

Here find the Autoplay, Pause On Hover, Grab Cursor, Loop, Mousewheel, Animation Speed, Observer, and Swiper Effect (Cards, Slide, Fade, Cube, CoverFlow, Flip, Shutters, Slicer, Tinder, GL, and Creative) options.
Work with The Style Tab
Slide Image Section
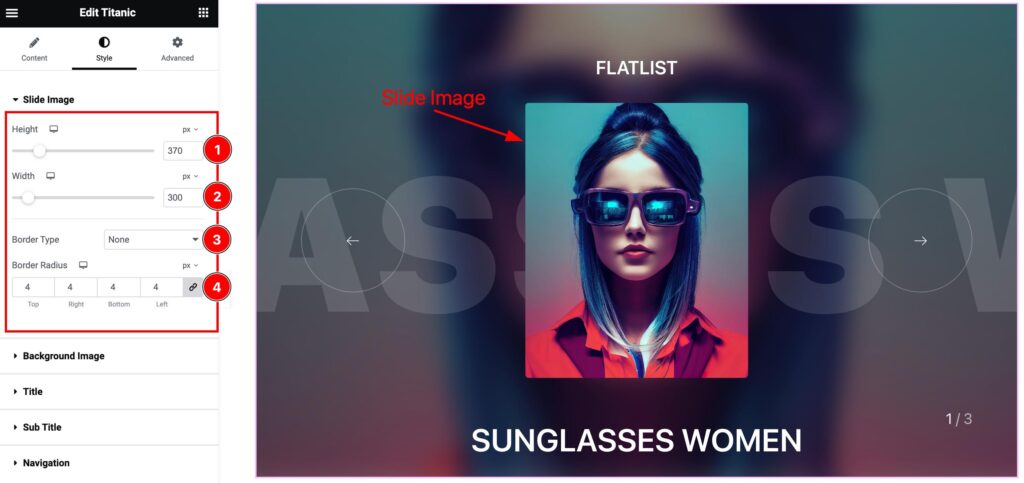
Go to Style > Slide Image

Come to the Slide Image section, and find the Slide Image Height, Width, Border Type, Border Width, Border Color, and Border Radius options.
Background Image Section
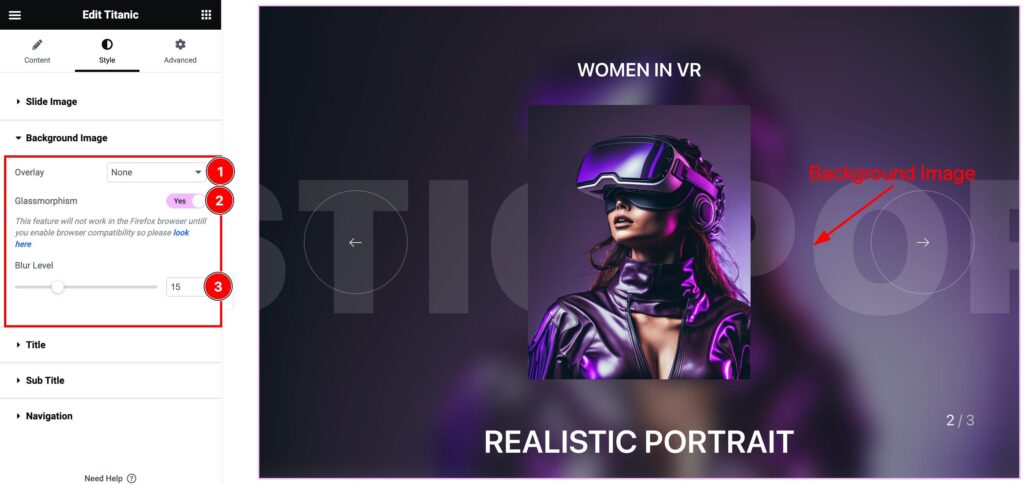
Go to Style > Background Image

Here find the Overlay Type(None, Background, and Blend), Glassmorphism, and Blur Level options.
Title Section
Go to Style > Title
Step-1

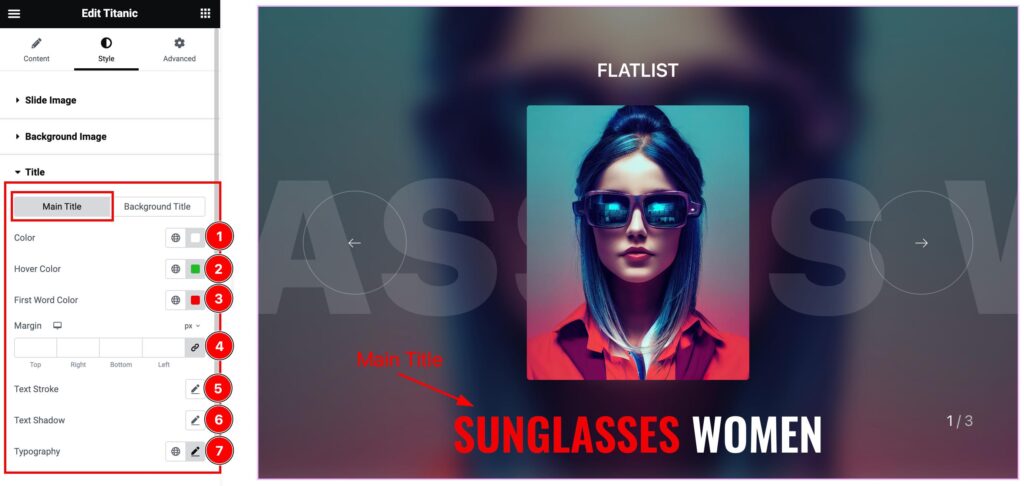
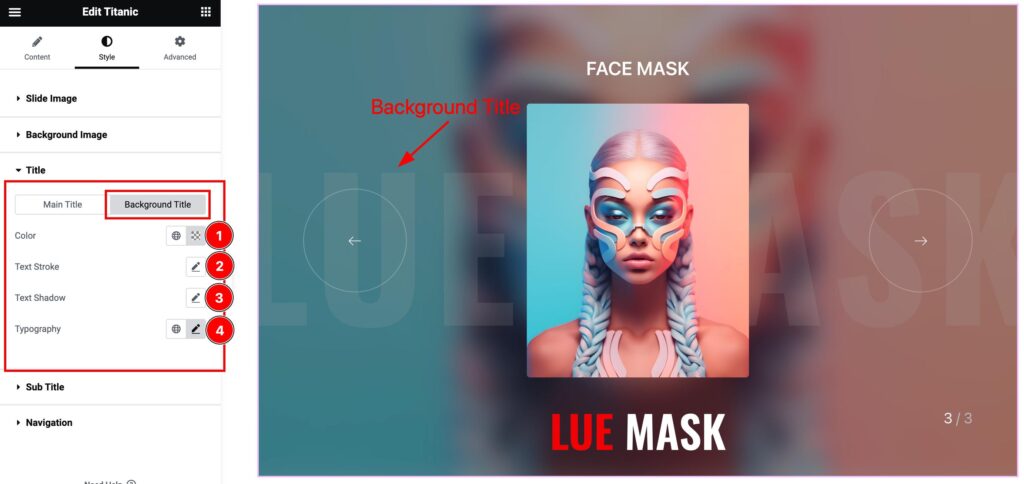
Come to the Title section, you will find two tabs section; Main Title and Background Title.
In the Main Title tab section, find the Main Title Color, Hover Color, First Word Color, Margin, Text Stroke, Text Shadow, and Typography options.
Step-2

In the Background Title tab section, find the Background Title Color, Text Stroke, Text Shadow, and Typography options.
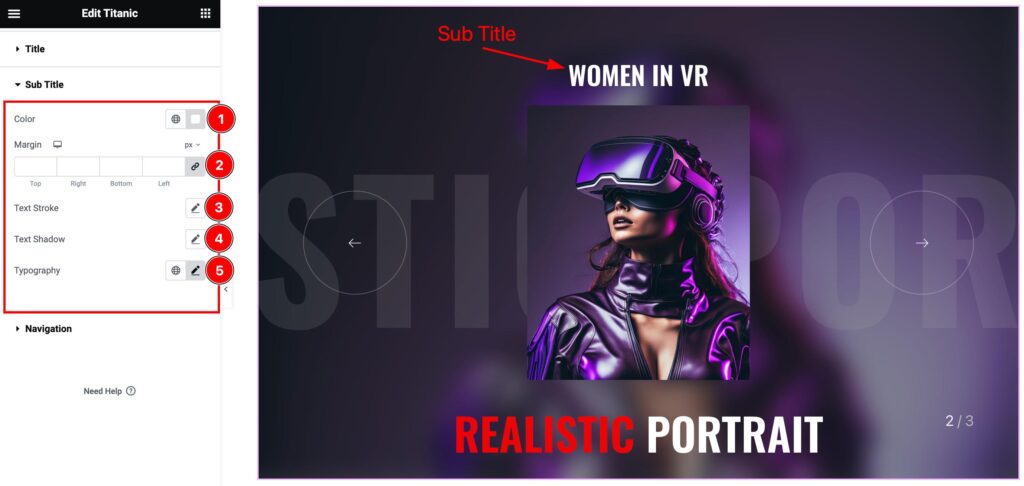
Sub Title Section
Go to Style > Sub Title

Here find the Sub Title Color, Margin, Text Stroke, Text Shadow, and Typography options.
Navigation Section
Go to Style > Navigation
Step-1

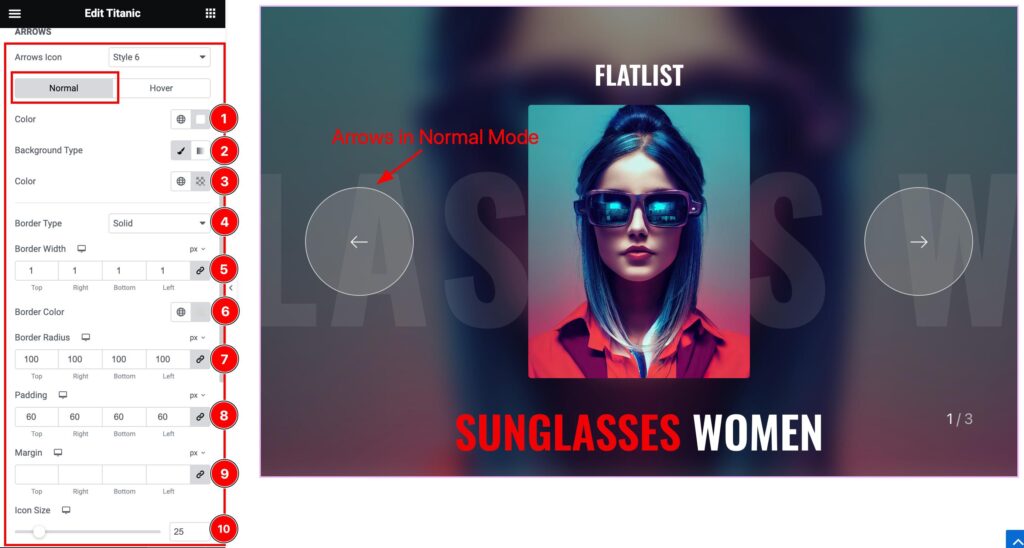
Come to the Navigation section, you will find two tabs section; Normal and Hover.
In the Normal tab section, find the Arrows Icon Style( 1 to 23 Styles), Color, Background Type (Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Icon Size options.
Step-2

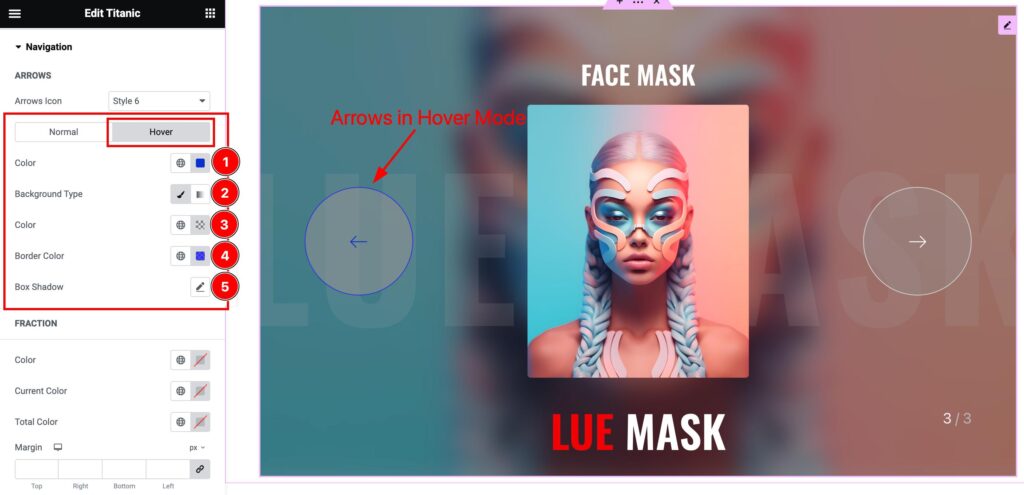
In the Hover tab section, find the Arrows Color, Background Type (Classic, and Gradient), Background Color, Border Color, and Box Shadow options.
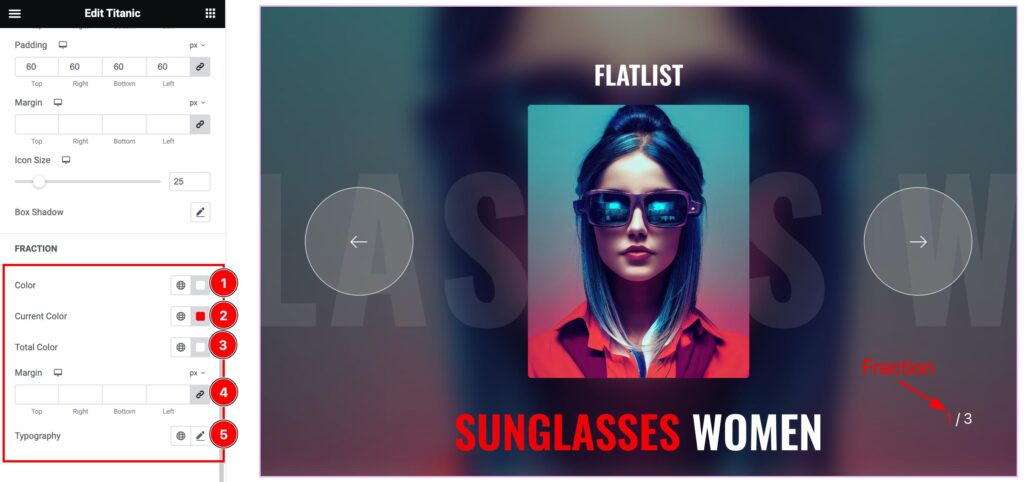
Step-3

Here also find the Fraction Color, Current Color, Total Color, Margin, and Typography options.
All done! You have successfully customized the Titanic Slider widget on your website.
Video Assist
You can watch the quick video to learn about the Titanic Slider widget. Please visit the demo page for examples.
Thanks for being with us.