In this documentation, we will discuss the customization of the Advanced Divider widget, brought to you by the Element Pack Pro addon.
Inserting the Advanced Divider Widget

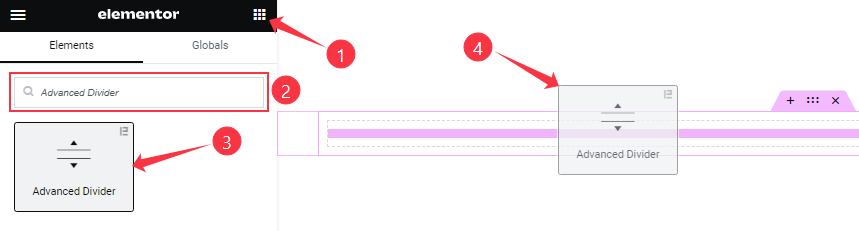
Open your page in Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Advanced Divider section
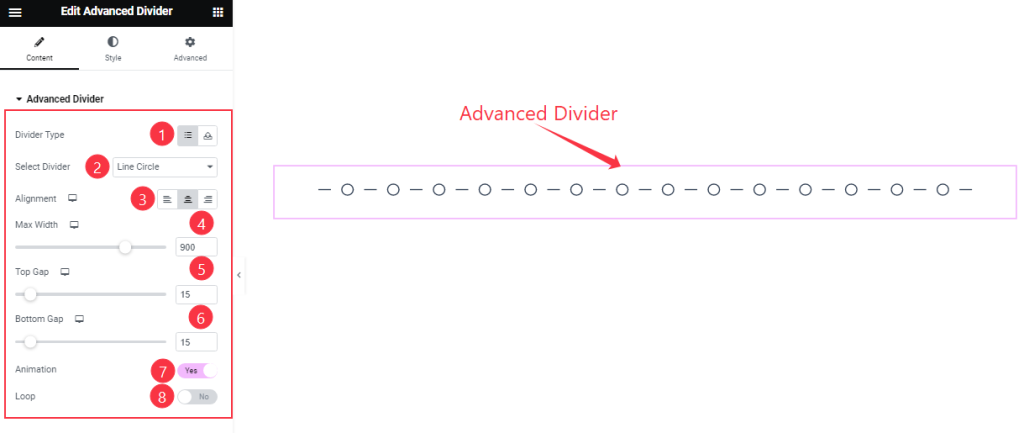
Go to Content > Advanced Divider

Find the Divider Type (select & choose), Select Divider (19 divider styles), Alignment, Max Width, Top Gap, Bottom Gap, Animation, and Loop options.
Additional Settings section
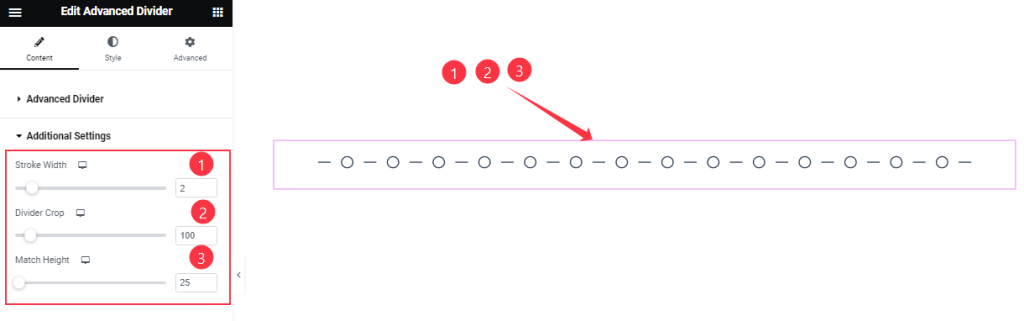
Go to Content > Additional Settings

Find the Stroke Width, Divider Crop, and Match Height options.
Work with The Style Tab
Advanced Divider section
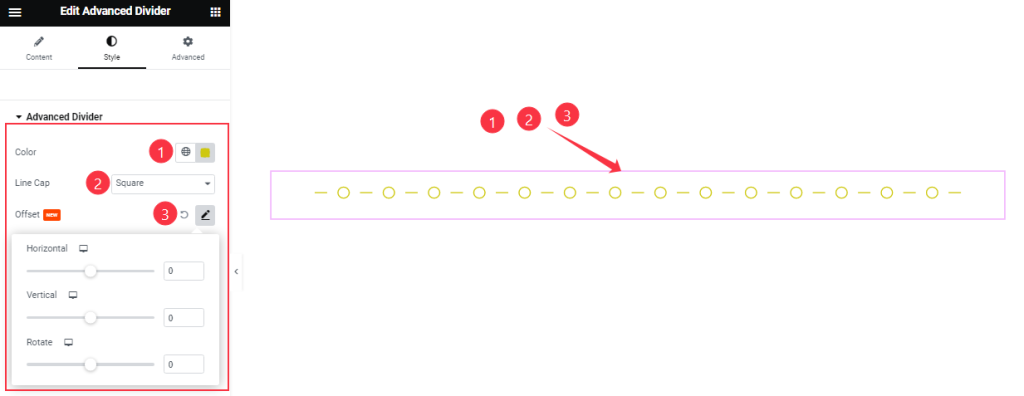
Go to Style > Advanced Divider

Find the divider Color, Line Cap (square, rounded, & butt), and Offset options.
All done! You have successfully customized the Advanced Divider widget on your website.
Video Assist
You can watch this quick video to learn about the Advanced Divider widget. Please visit the demo page for examples.
Thanks for staying with us.