In this documentation, we will show you how to customize the Interactive Card widget presented by Element Pack Pro.
Inserting The Interactive Card Widget

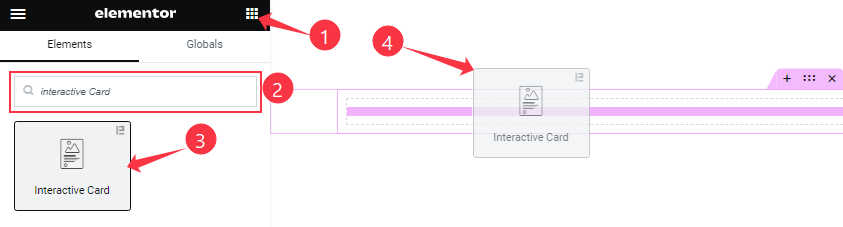
On the Elementor editor page, search by the Interactive Card widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
Go to Content > Layout
Step-1

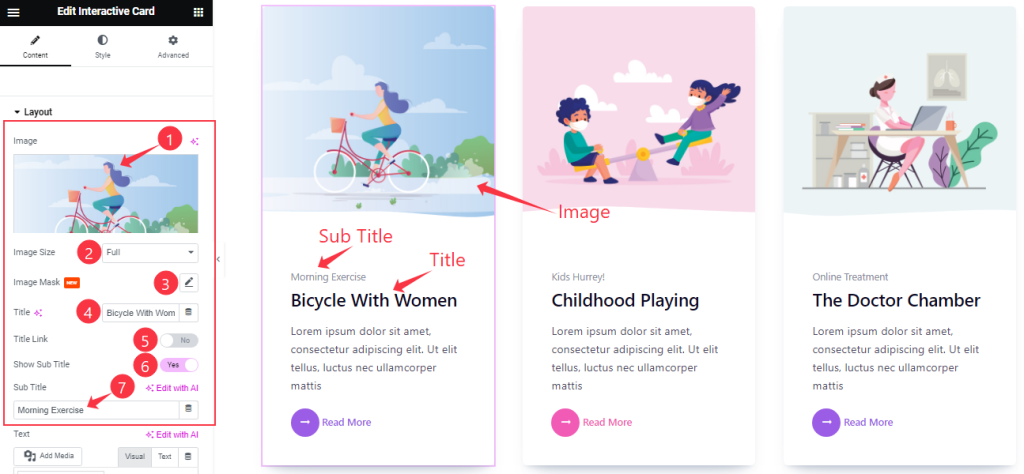
Come to the Layout section, Find the Image, Image Size, Image Mask, Title, Sub Title options, and Title Link, Show Sub Title switchers.
Step-2

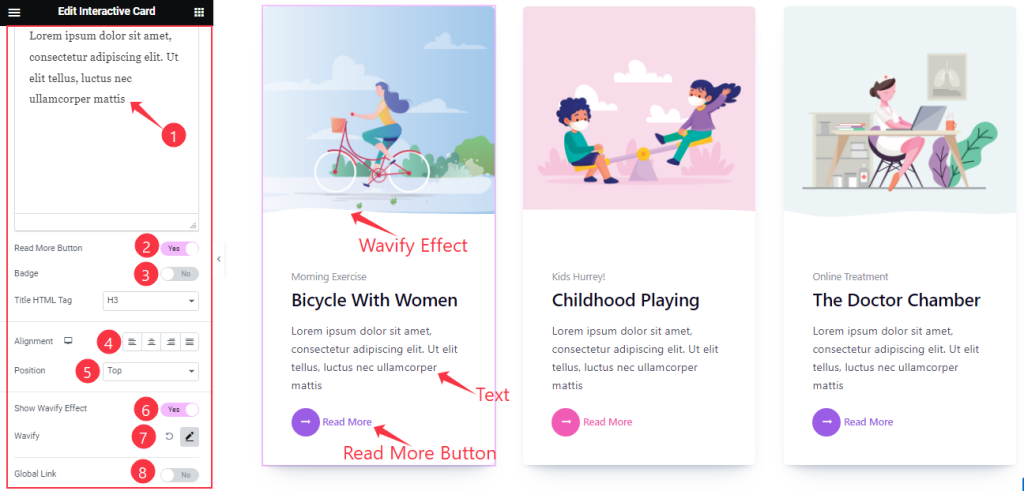
Here also Find the Text, Title HTML Tag, Alignment, Position(Top, Bottom, Left, Right), Wavify options and Read More Button, Badge, Show Wavify Effect, and Global Link switchers.
Read More section
Go to Content > Read More

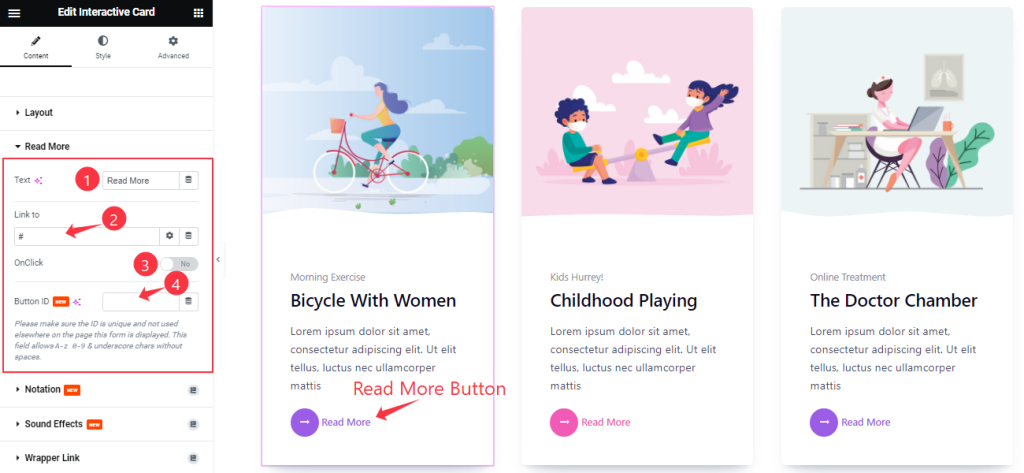
Find the Text, Link to, Button ID options, and OnClick switcher.
Work with The Style Tab
Image section
Go to Style > Image
Step-1

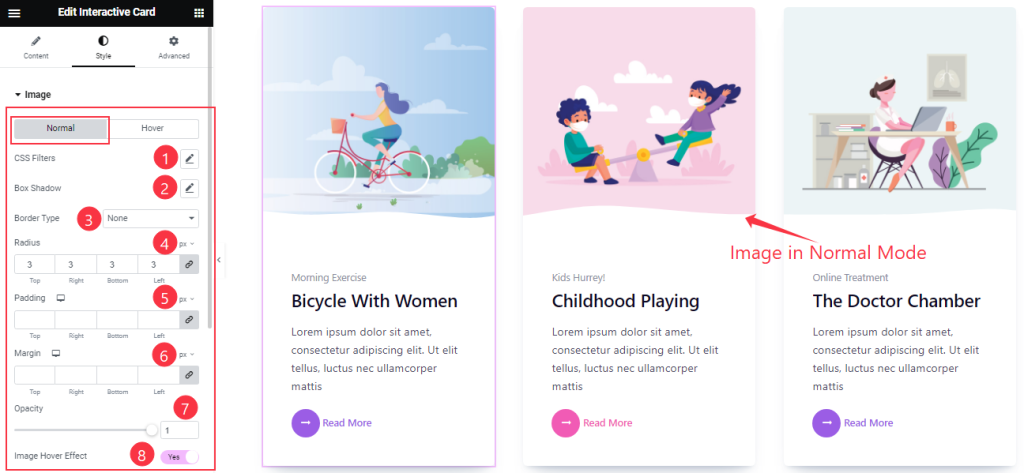
Come to the Image section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the CSS Filters, Box Shadow, Border Type, Radius, Padding, Margin, and Opacity options.
Also, find the Image Hover Effect switcher.
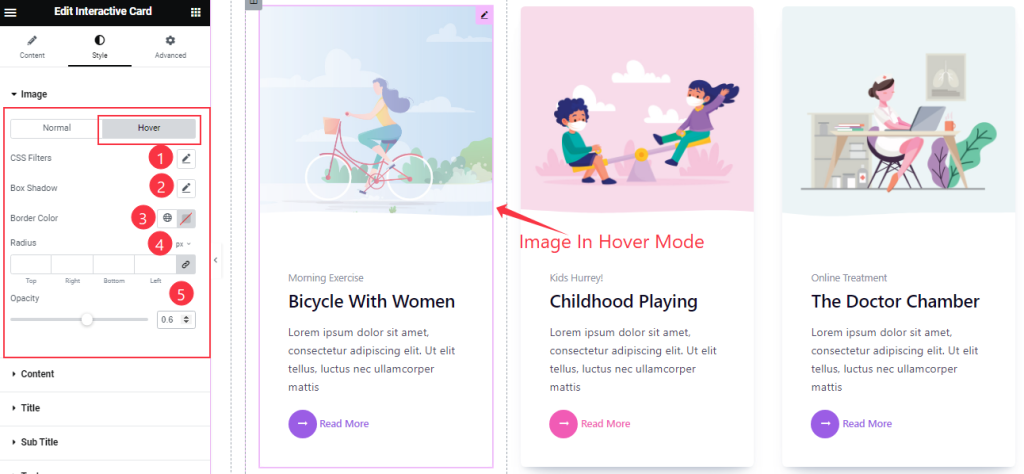
Step-2

In Hover Mode, Find the CSS Filters, Box Shadow, Border Color, Radius, and Opacity options.
Content section
Go to Style > Content
Step-1

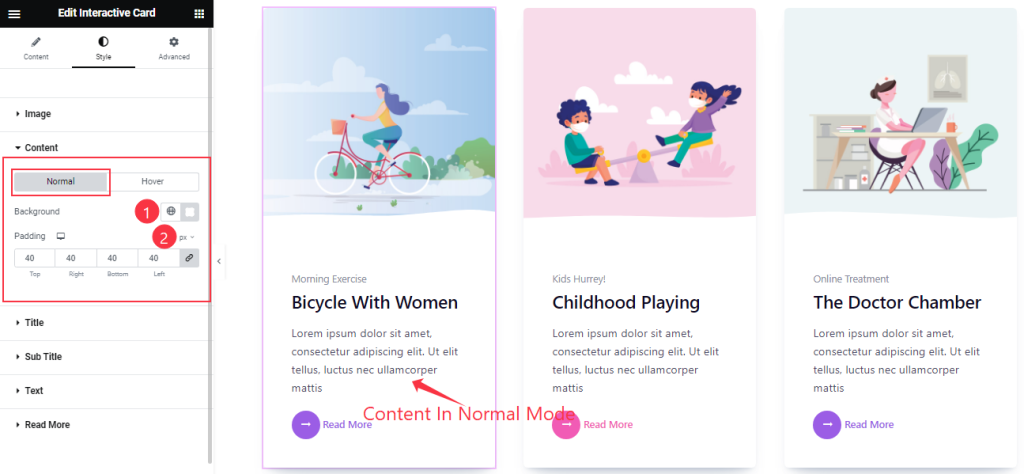
Come to the Content section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, find the Background Color and Padding options.
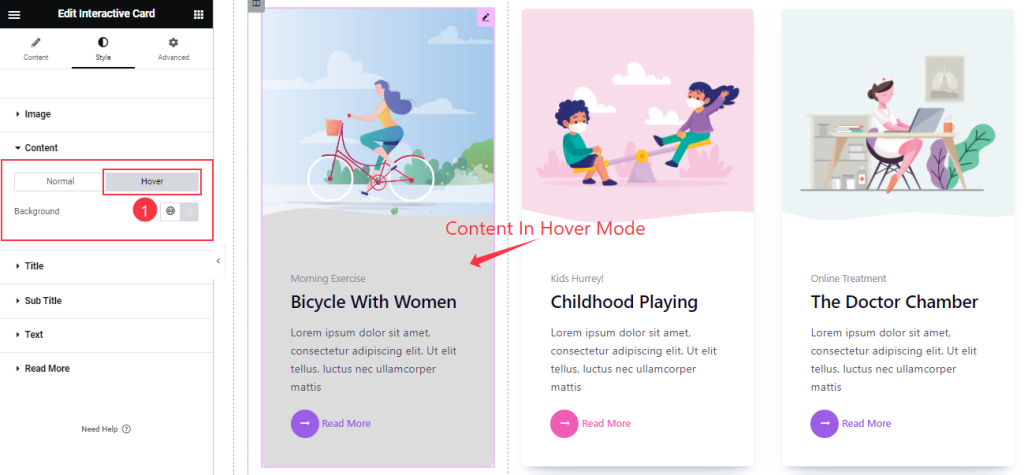
Step-2

In Hover Mode, Find the Background Color options.
Title section
Go to Style > Title
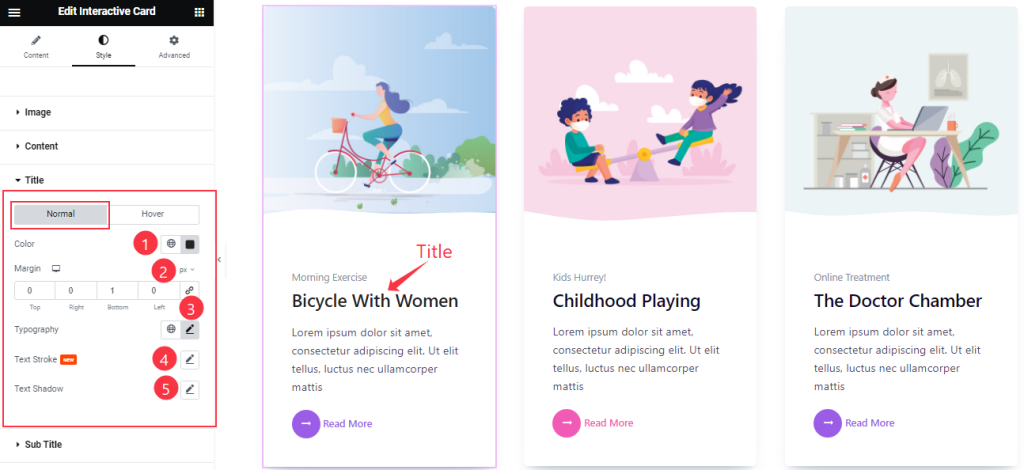
Step-1

Come to the Title section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the title Color, Margin, Typography, Text Stroke, and Text Shadow options.
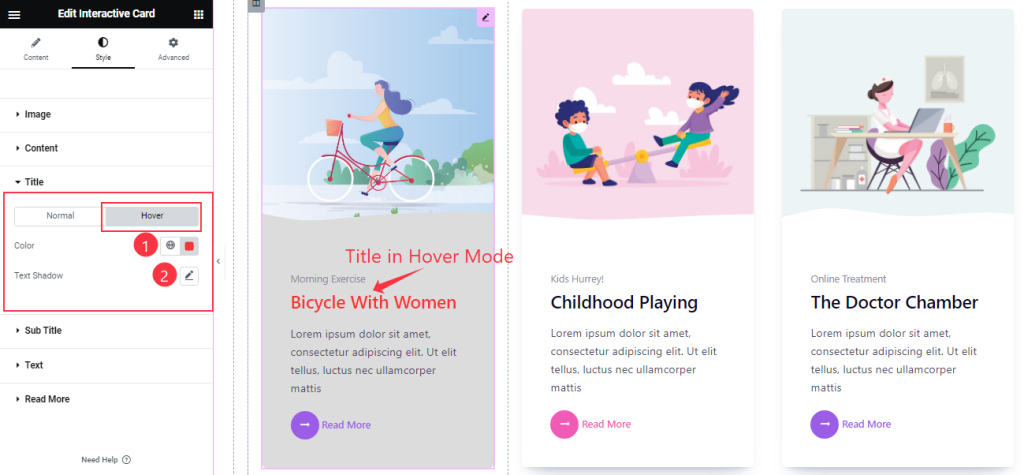
Step-2

In Hover Mode, Find the title Color and Text Shadow options.
Sub Title section
Go to Style > Sub Title
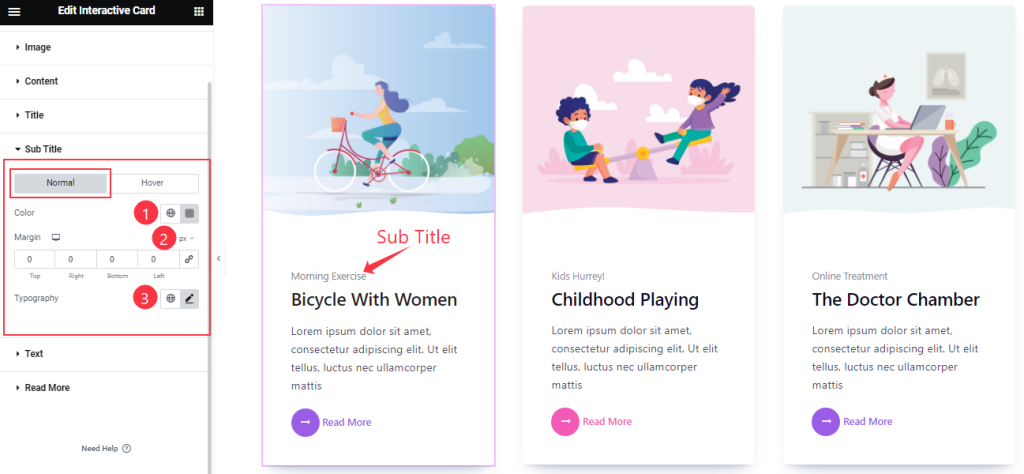
Step-1

Come to the Sub Title section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the Sub Title Color, Margin, and Typography options.
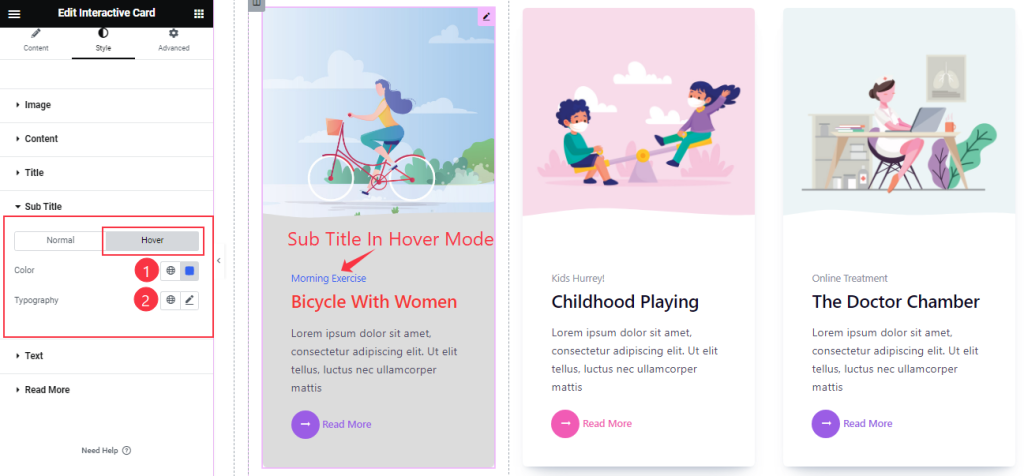
Step-2

In Hover Mode, Find the Sub Title Color and Typography options.
Text section
Go to Style > Text
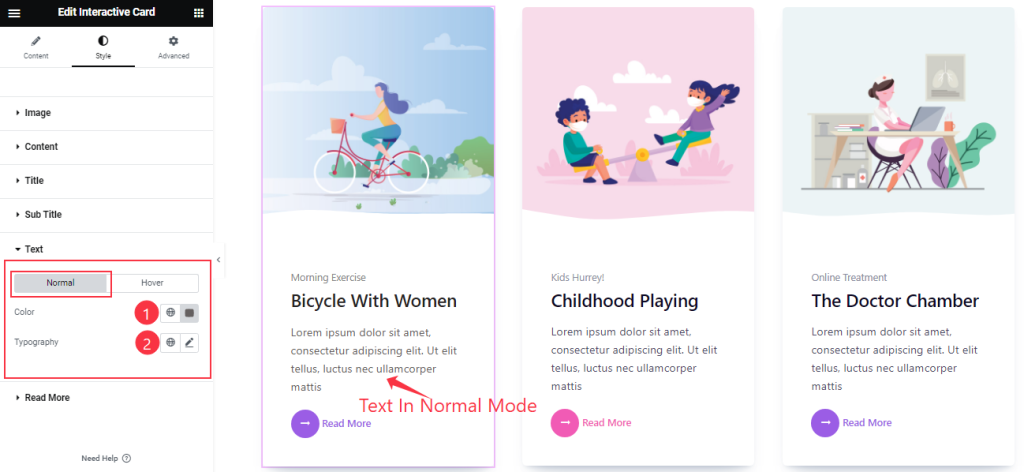
Step-1

Come to the Text section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the Text Color and Typography options.
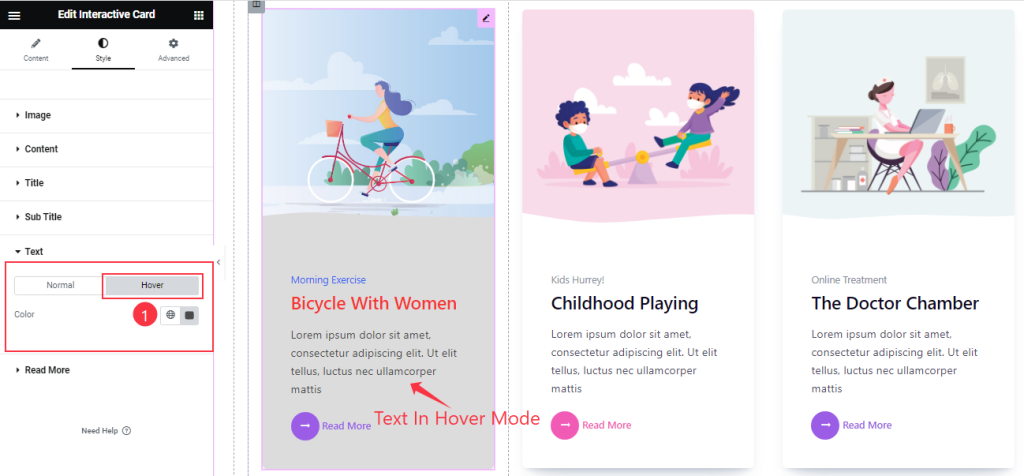
Step-2

In Hover Mode, Find the Text Color option.
Read More section
Go to Style > Read More
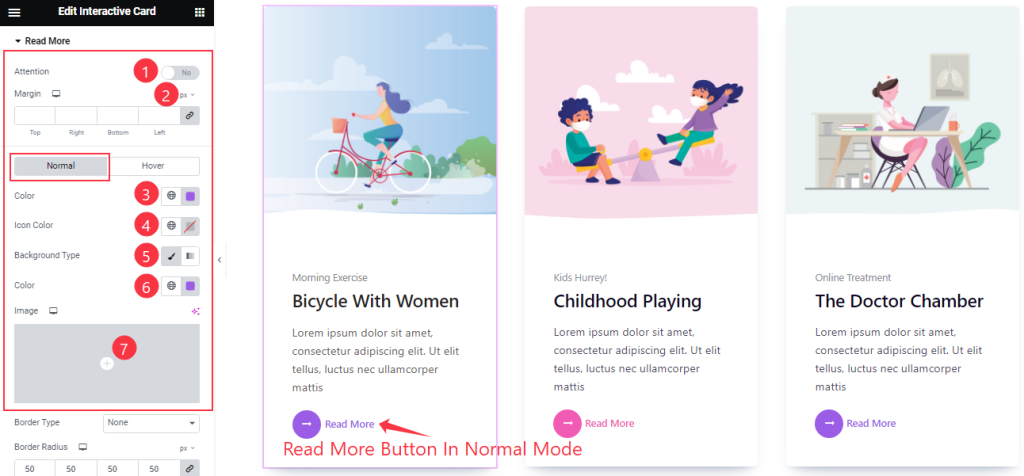
Step-1

Come to the Read More Button section, you will find the Attention switcher at the top and two sub-sections; Normal, and Hover.
In Normal Mode, Find the Margin, Color, Icon Color, Background Type( Classic, and Gradient), and Background Color options.
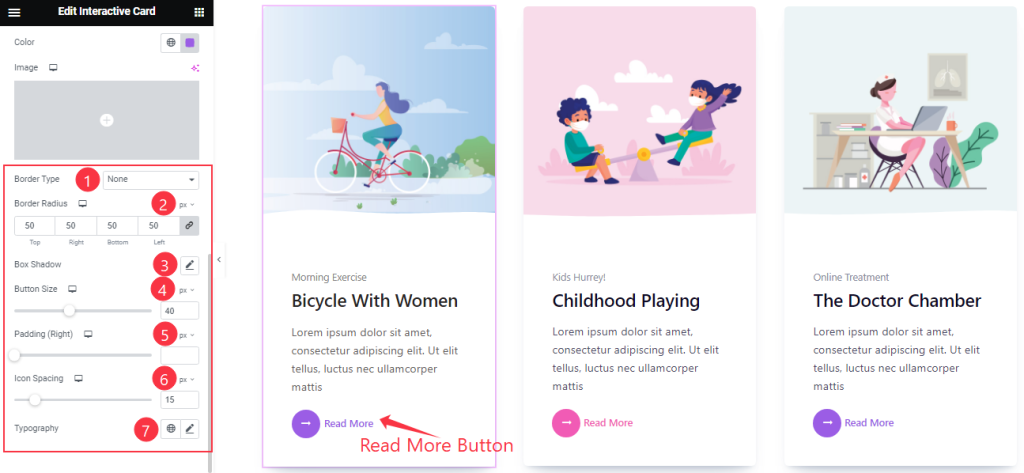
Step-2

Right below, also find the Border Type, Border Radius, Box Shadow, Button Size, Padding(Right), Icon Spacing, and Typography options.
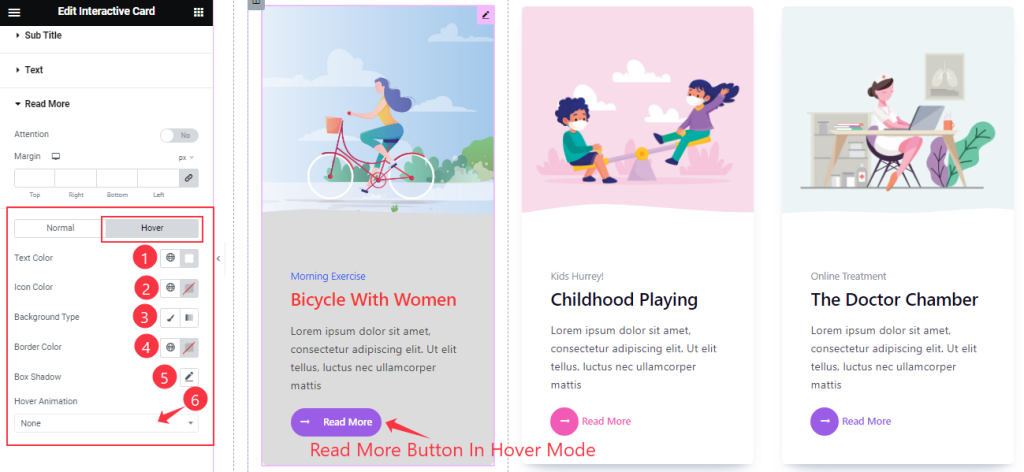
Step-3

In Hover Mode, Find the Button Text Color, Icon Color, Background Type, Border Color, Box Shadow, and Hover Animation options.
All done! You have successfully customized the Interactive Card widget on your website.
Video Assist
You can also watch the tutorial video about the Interactive Card widget. Please visit the demo page for examples.
Thanks for staying with us.