In this documentation, we will show you how to customize the Wixer Grid widget presented by the Ultimate Post Kit add-on.
Insert Wixer Grid Widget

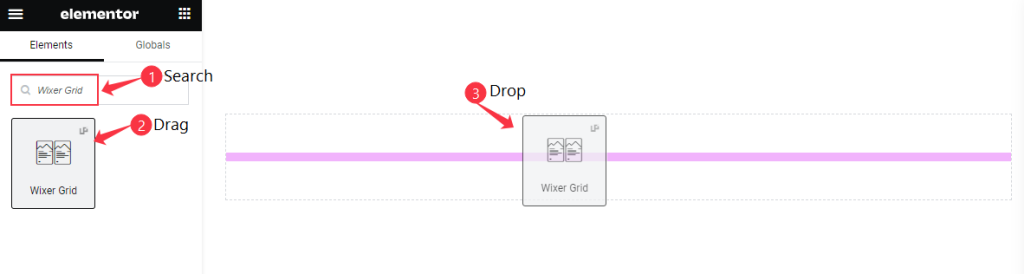
Open your page in Elementor editor, search by the Wixer Grid widget name, then drag and drop it.
The default view of Wixer Grid Widget

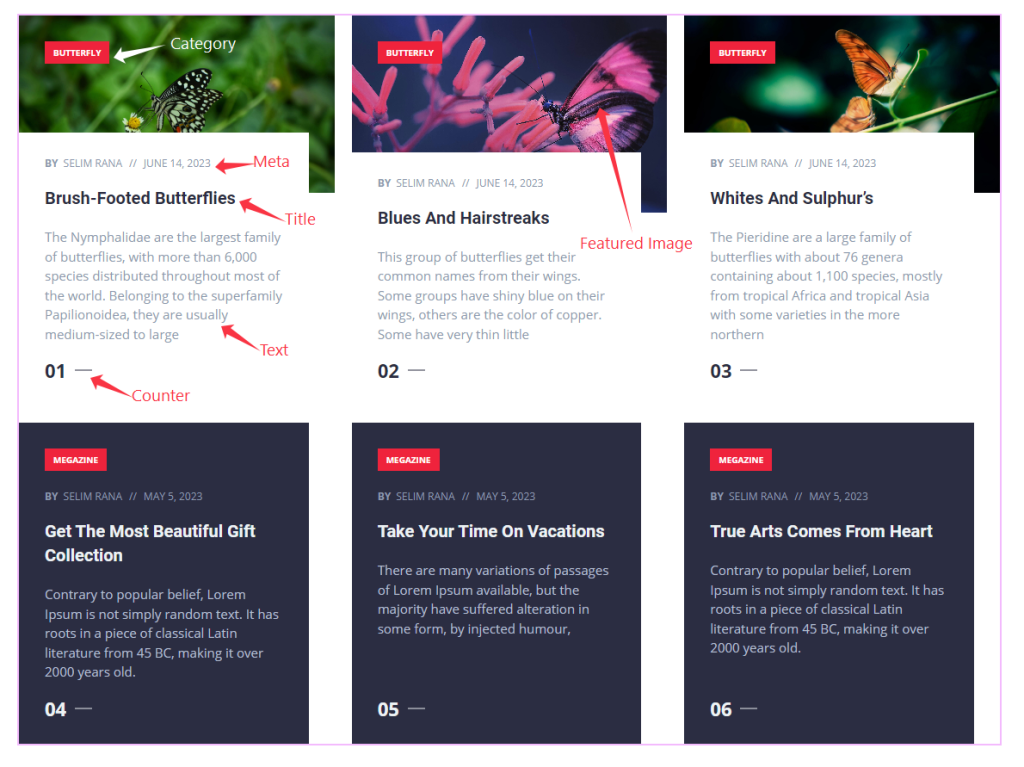
The Wixer Grid displays the Featured Image, Category, Meta, Title, Text, and Counter.
Content Tab Customization
Layout Section
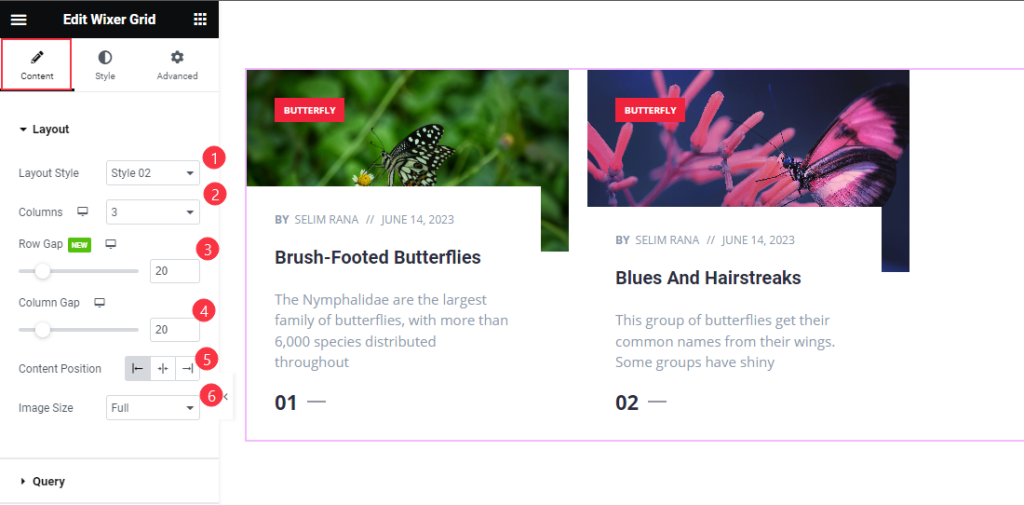
Go to Content > Layout

Find the Layout Style (Style 01, Style 02, Style 03), Columns, Row Gap, Column Gap, Content Position, and Image Size options.
Query Section
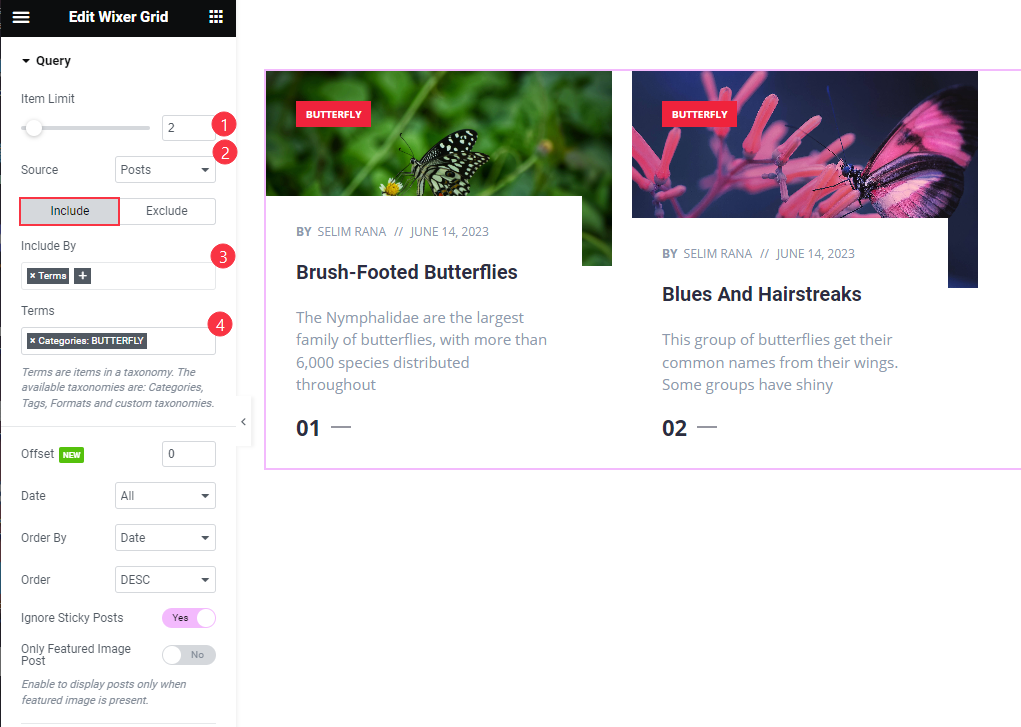
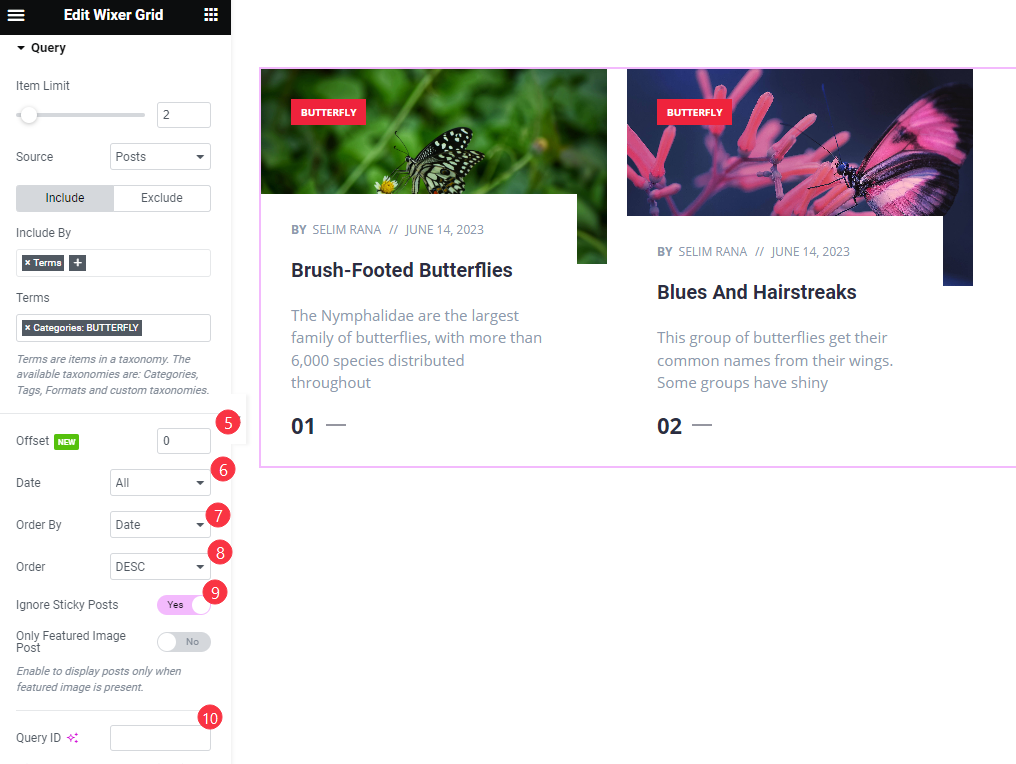
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

Then find the Offset, Date, Order By, Order, Ignore Sticky Posts, Only Featured Image Post, and Query ID options.
Additional Section
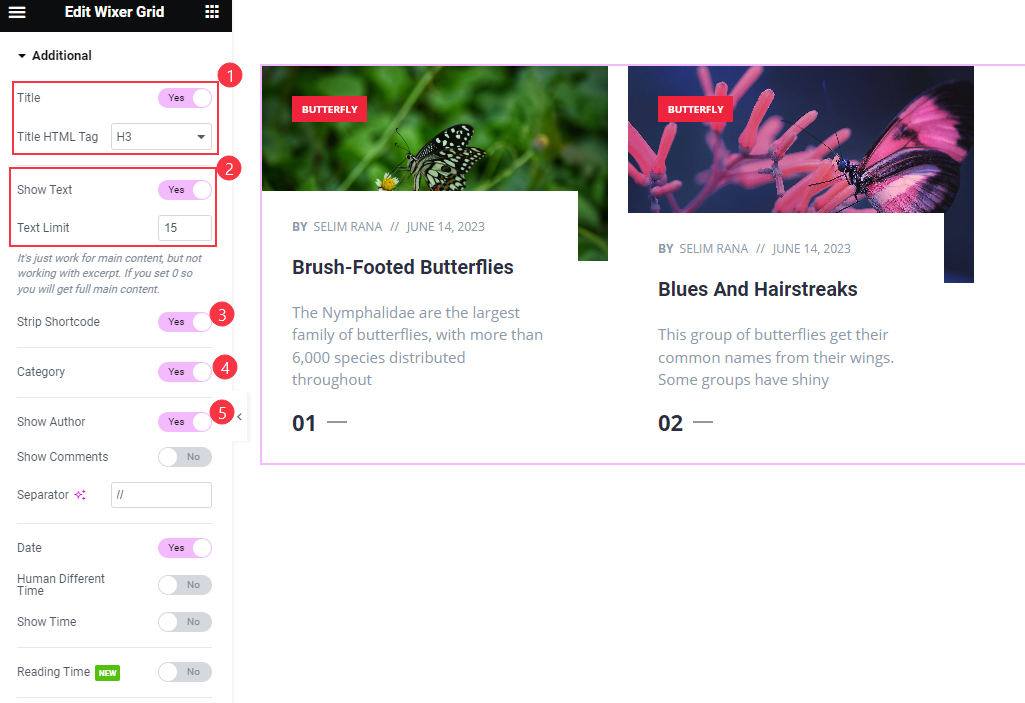
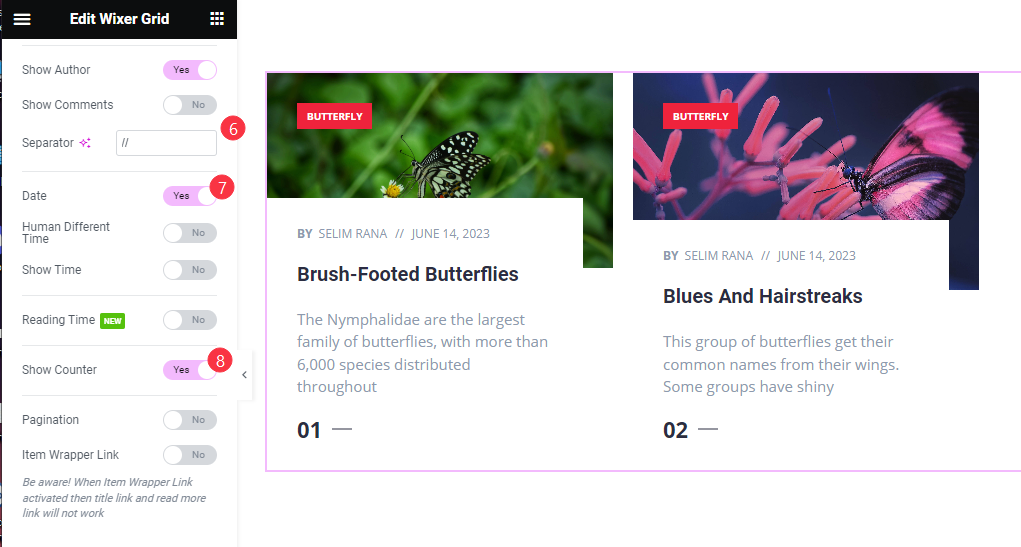
Go to Content > Addition

Find the Title and Title HTML Tag, Show Text and Text Limit, Strip Shortcode, Category, and Show Author options.

Also find the Separator, Date, Human Different Time, Show Time, Reading Time, Show Counter, Pagination, and Item Wrapper Link options.
Style Tab Customization
Items Section
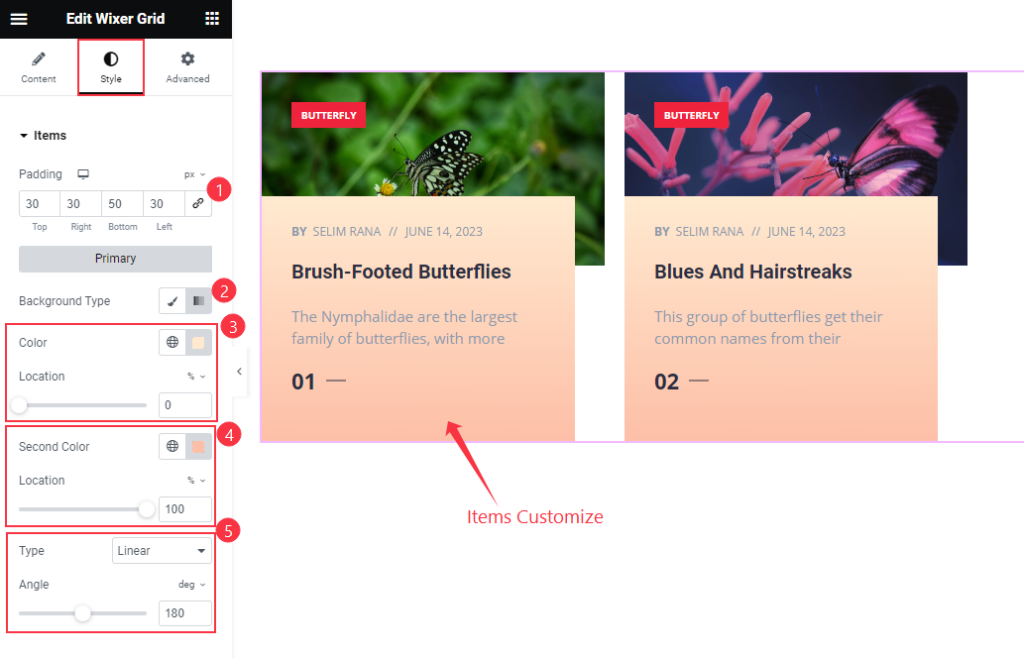
Go to Style > Items

Find the Padding, Background Type, Gradient > Color and Location, Second Color and Location, Type, and Angle options.
The same customizations can be found for the Secondary items.
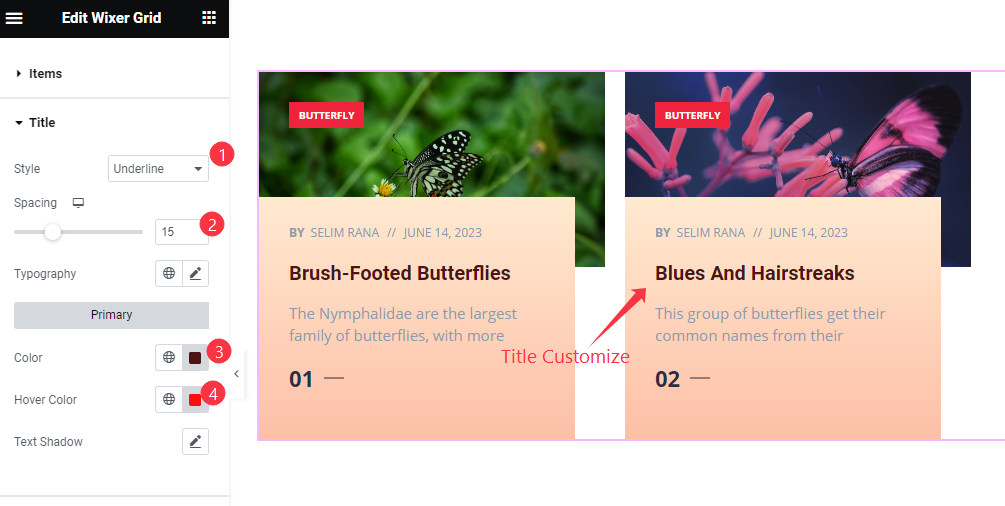
Title Section
Go to Style > Title

Find the Style (underline/overline & middle underline/overline), Spacing, Typography, Color, Hover Color, and Text Shadow options for the Primary titles.
Similar options are to be found for the Secondary titles.
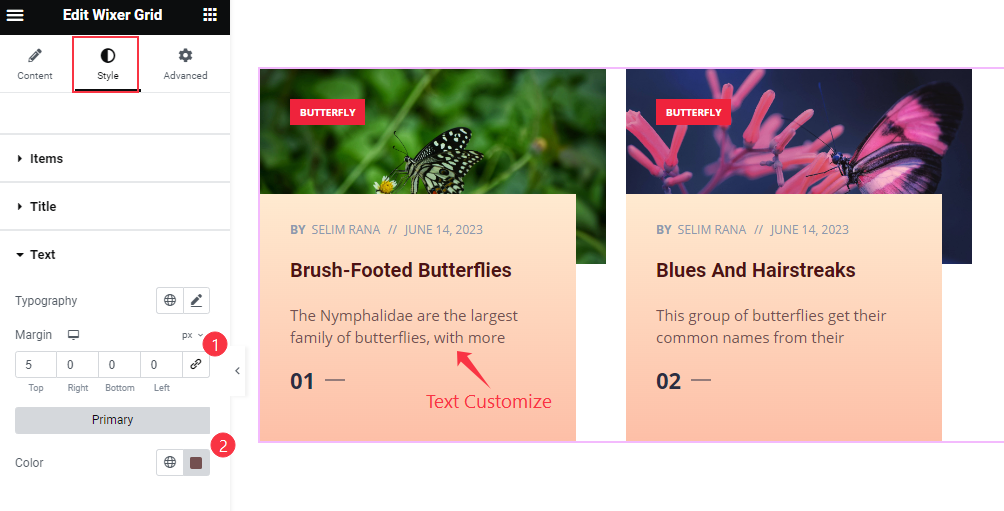
Text Section
Go to Style > Text

Find the Typography, Margin, and Color options for Primary texts.
A text Color option is also available for the Secondary texts.
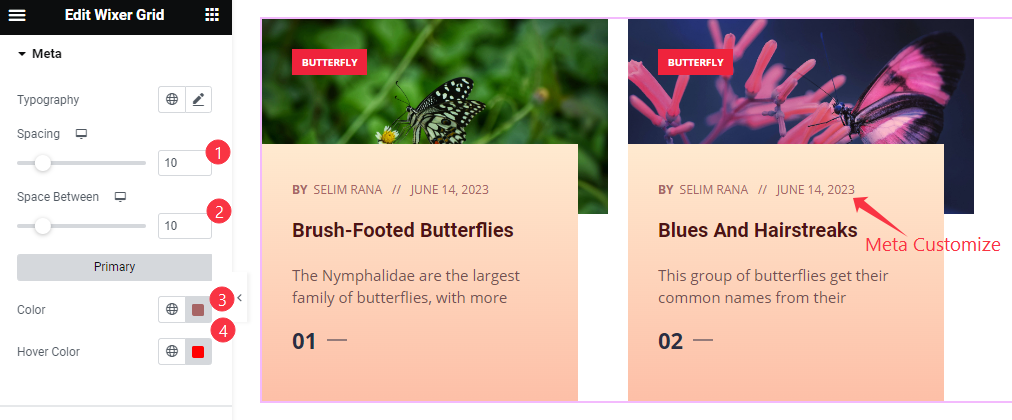
Meta Section
Go to Style > Meta

Find the Typography, Spacing, Space Between, Color, and Hover Color options for Primary meta.
Also text Color and Hover Color options are available for Secondary meta.
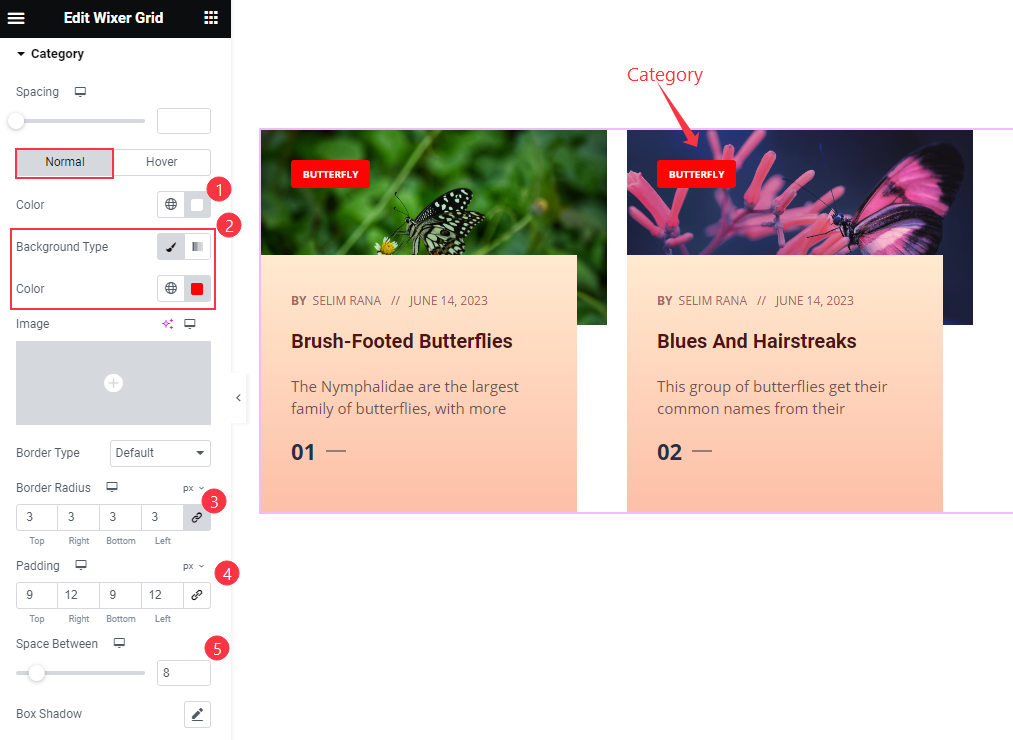
Category Section
Go to Style > Category

Find the Spacing option at the top. Then in Normal subsection, find the Color, Background Type, Color, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
Find the text Color and Background Type options in Hover subsection.
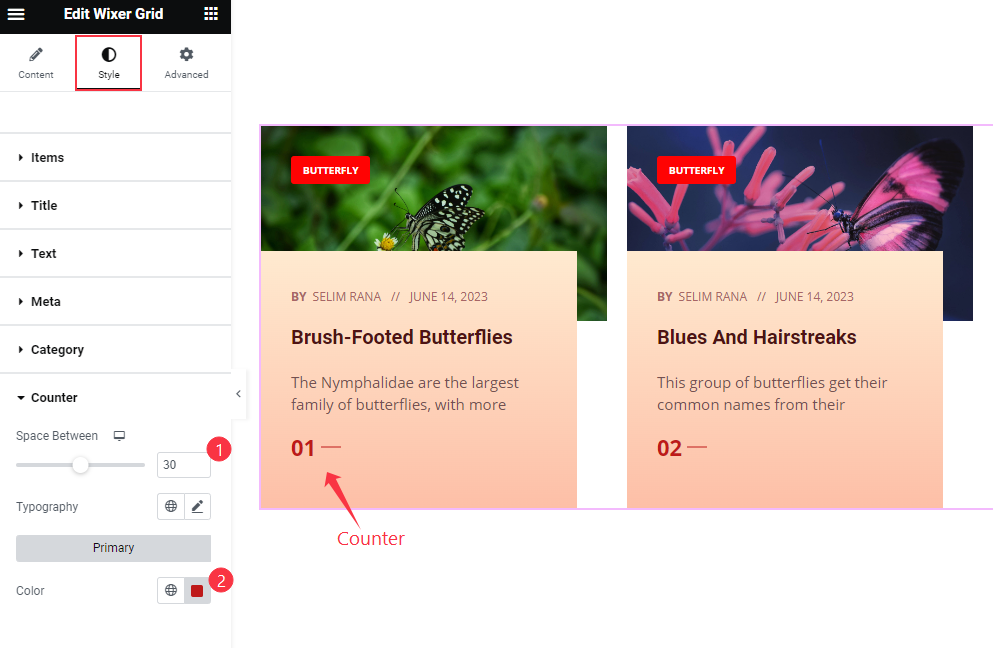
Counter Section
Go to Style > Counter

Find the Space Between, Typography, and Color options for Primary counter. Also, find Color options for Secondary counter.
Video Assist
Watch the Wixer Grid video tutorial here. Please visit the demo page for examples.
Thanks for being with us.