The Pacific Slider widget will be a special addition to your blogging website by arranging the blog posts in a dynamic slider window that pops open to reveal the whole content upon clicking any post.
This documentation will help you get started with Pacific Slider.
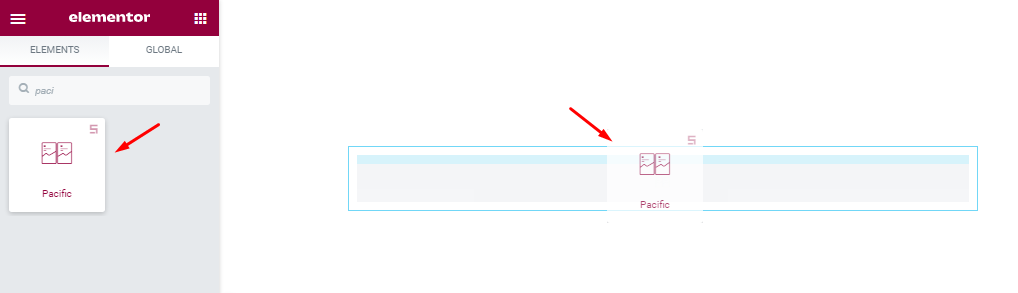
Inserting the Pacific slider widget by Prime Slider
You can add the Pacific slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Pacific slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.

Content Tab Introduction
The content tab is the foundation for your widget, much like a frame of a house. Using the content tab, you’ll be able to make a layout of a particular part (pacific slider) of a website.
Let’s break it down!
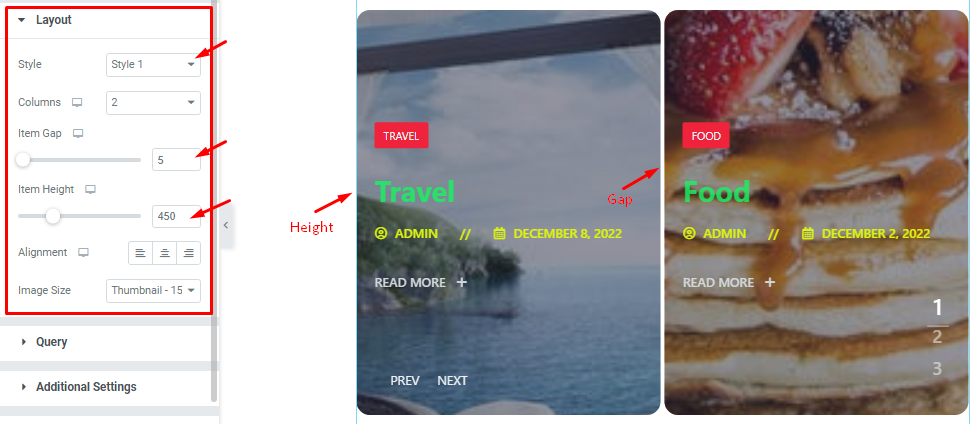
Introduction To Layout Section Customizations
Go to Content > Layout

Here, the first option you will find is the Style control (Style1, style2) which lets you switch between two layout styles for the Pacific slider widget.
Right below, you can set the number of Columns for the slider displayed items, Item Gap, Item Height, and Alignment as your need. Also, you can customize all image dimensions from the Image Size option at the bottom.
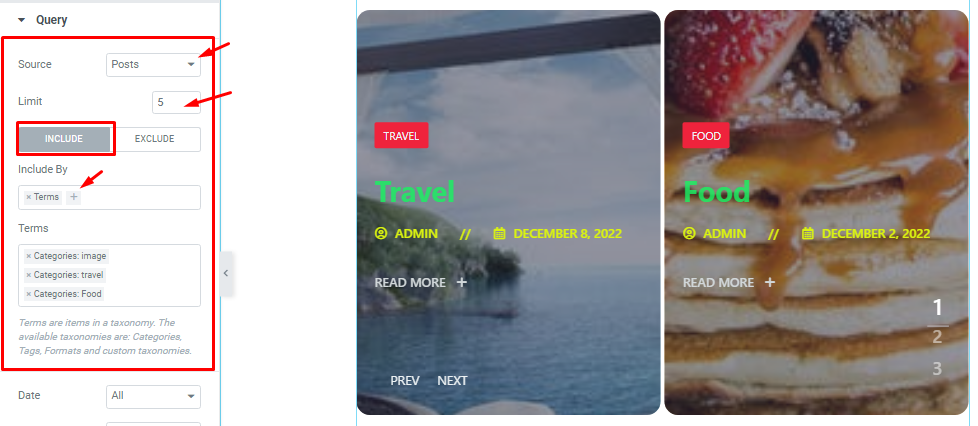
Query Section Customizations
Go to Content > Query.
This section works for setting the source location of data that you need to display by references like Author, Categories, Tags, and Formats. The references can be different in accordance with the source location. Here you can set your post limit as your wish.
Step-1
A. Source ➤ select data location( as posts, pages, etc.)
B. Limit the number of items in the query.
C. Use the Include/Exclude filters to show/hide specific posts by Terms (Tags, Categories, etc.) or Authors.

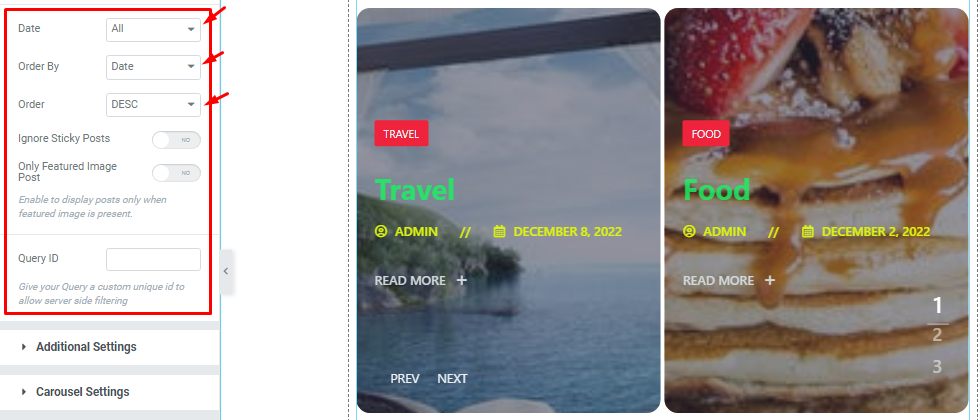
Step-2
Order By and Order controls are here to arrange the data you want to display through Random, Title, Date, or Menu order wise and also with ascending or descending order.
The two switchers (Ignore Sticky Posts, Only Featured Image Posts) let you avoid sticky posts and posts without feature images from the display. Here, you can also set the Query ID that gives your Query a custom unique id to allow server-side filtering.

Additional Section Customizations
Go to Content > Additional.
Step-1
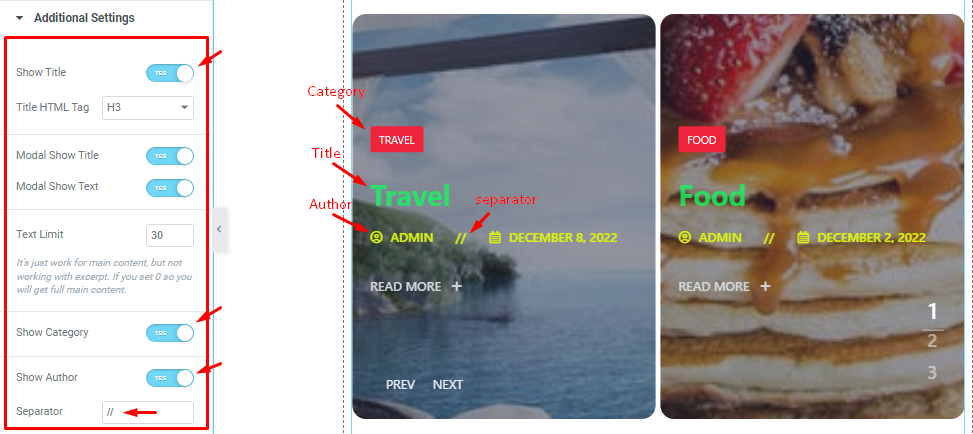
In this section, you are given a bunch of switchers to show/hide the Title, Category, and Author info from the Pacific slider interface. You can also set a custom Separator icon from the field at the bottom.

Step-2
The Modal Show Title, Modal Show Text, and Text Limit fields let you customize the content on the modal window. When you click the Read More button on a slider item, it will open in a lightbox/modal view where you will see the Modal Title and text.

Step-3
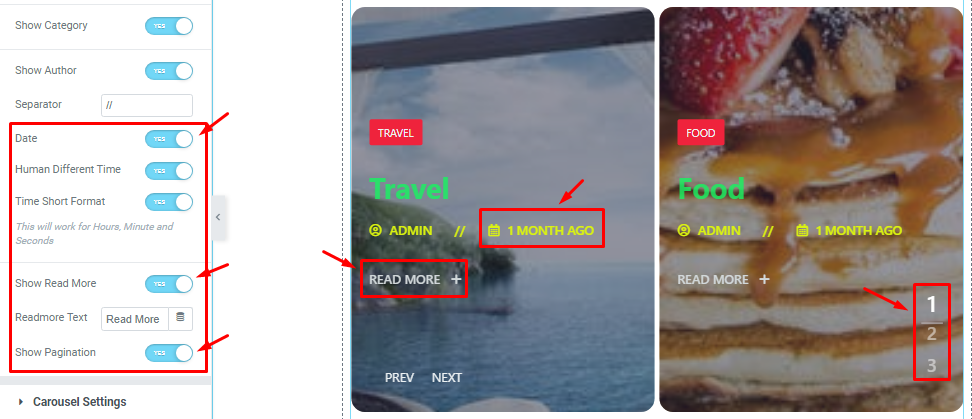
Below, you will find more switchers such as the Date, Show Read More, and pagination. You can edit the Readmore Text by the field close to the bottom.

Carousel Settings Customization
Go to Content > Carousel Settings.

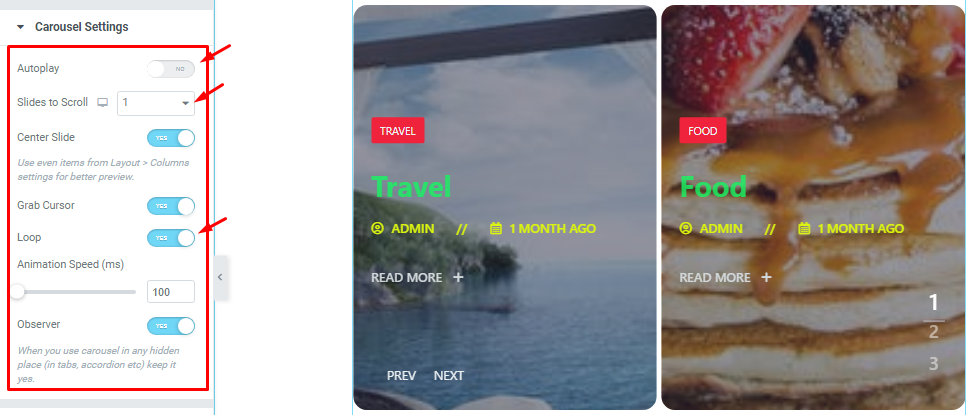
In this section, you will be able to see a bunch of Switchers like Auto Play, Auto Play speed, Slides to Scroll, Center Slide, Grab Cursor, Loop, Animation Speed, and Observer.
What they do-
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Slides to scroll: It represents how many slides will slide at once.
Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).
Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Style tab for customizing widget interface appearance
Now, let’s work with Style Tab. The tab will easily have you style the Pacific Slider content on the page you require to design. Styling with the tab in Elementor will always give you a wonderful experience.
Let’s explore.
Items Section Customizations
Go to Style > Items.
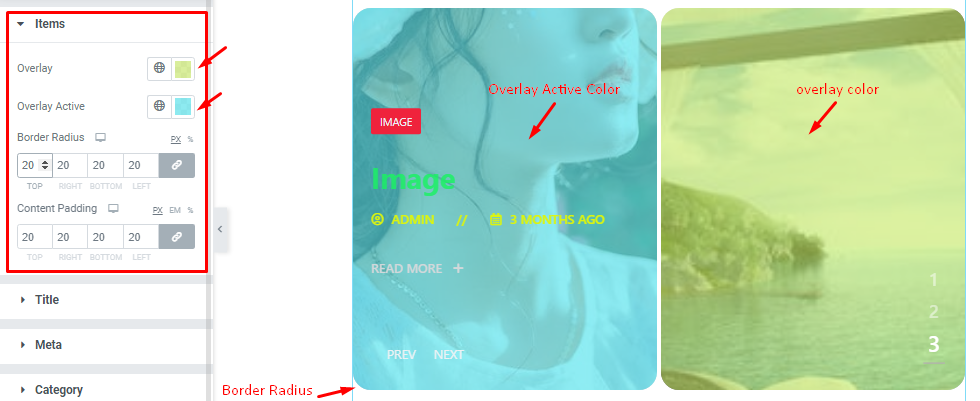
Here, you can customize the Overlay color, Overlay Active color, Border Radius, and Content padding option. Use border radius to curve the edges of the item background.

Title Section Customization
Go to Style >Title.
Step-1
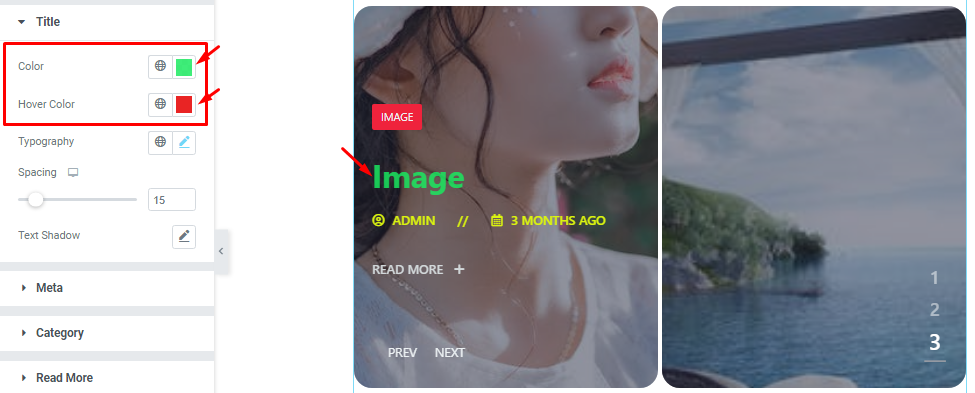
You can easily set the Title color and Title Hover color to decorate the title text for the Pacific slider widget.

Step-2
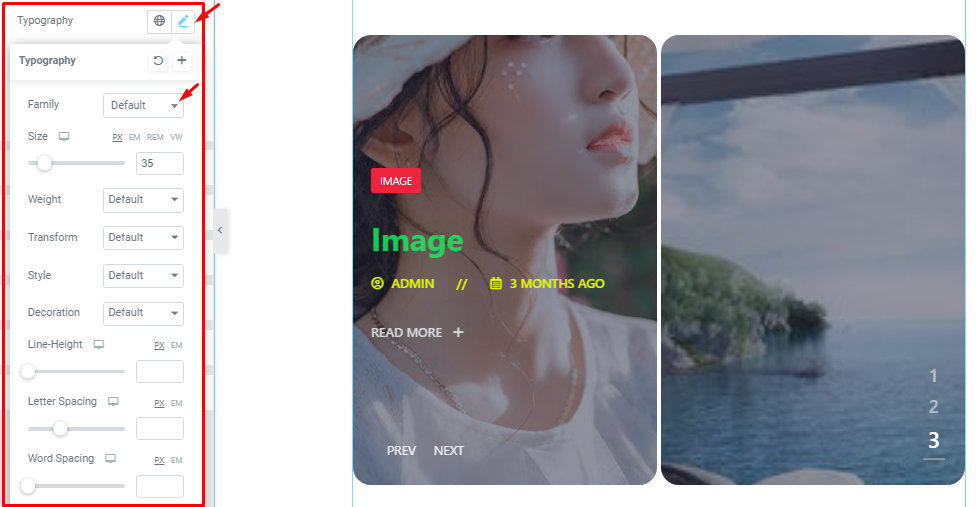
You can also customize Typography (Font Family, Size, Weight, Transform, Style, decoration, Line Height, Letter Spacing, and Word Spacing.) for font styles and use Title Spacing as per your need.

Step-3
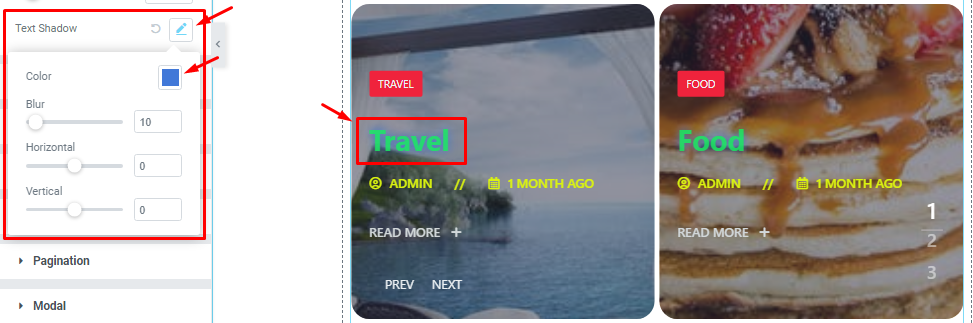
In this section, you will able to set a Text Shadow (Color, Blur, Horizontal, Vertical) on the Pacific Slider item titles.

Meta Section Customization
Go to Style > Meta.
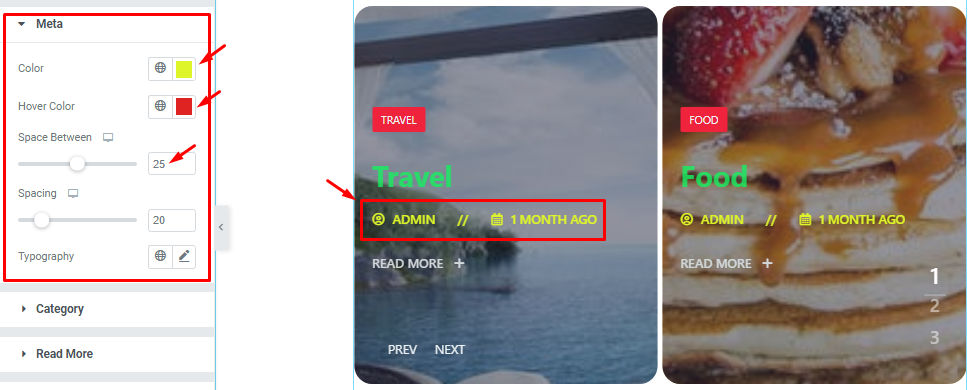
In this section, you can customize Meta color, Hover color, Space Between, Spacing, and Typography options.

Category Section Customization
Step-1
Go to Style > Category.
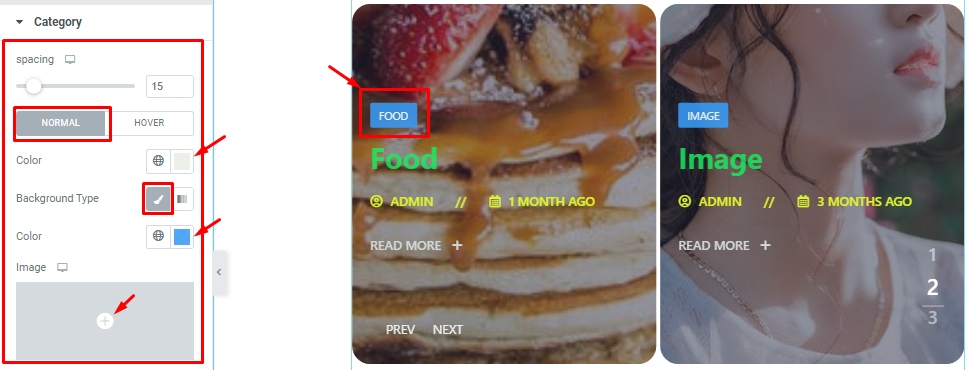
Here, the first scrollbar option lets you adjust the Spacing between the category and the rest of the content. Below, you will see two subsections (Normal and Hover).
In Normal mode, you can set the Category text color, Background color/image.

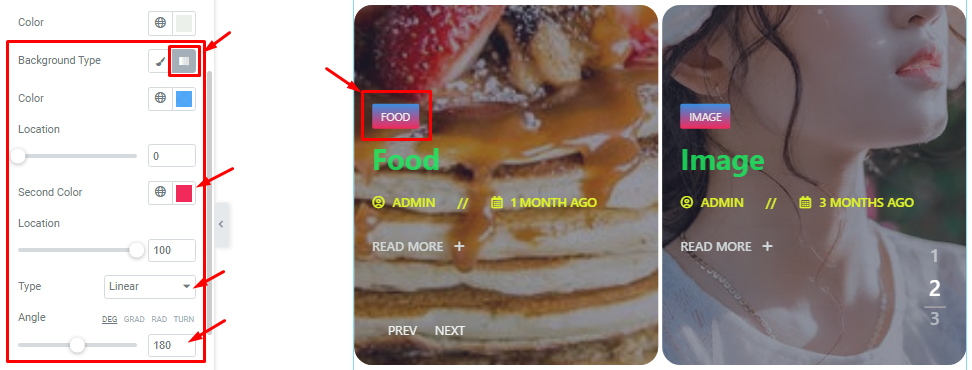
Step-2
You can also go for a Gradient color instead of plain color for the background. The gradient option comes with two color palettes, location, type, and angle adjustments.

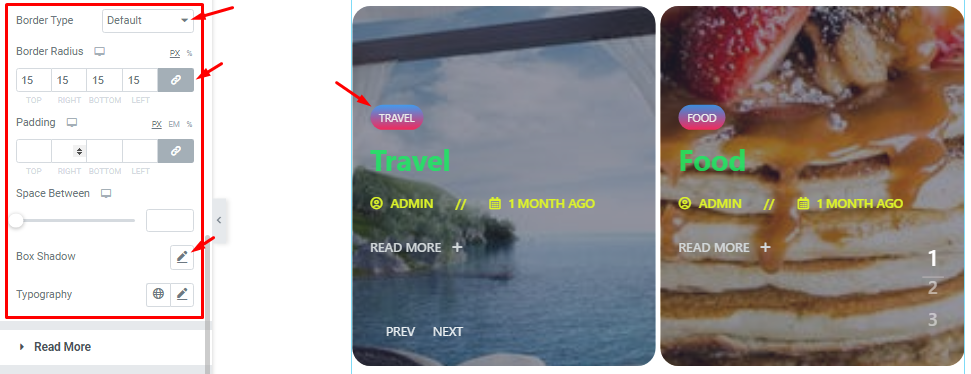
Step-3
After that, you can set the Border Type, Border Radius, Padding, Box Shadow, and Typography for the category text of the Pacific slider.

Please note that the hover subsection offers text and background color options for applying the hover effect.
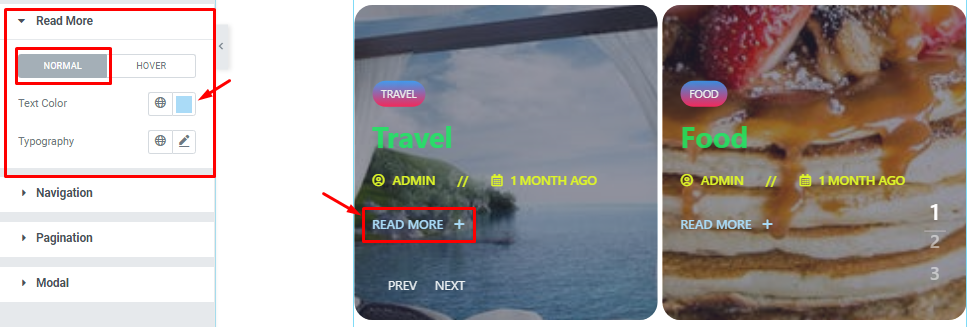
Customize the Read More button
Go to Style > Read More.
In this section, you can set the Text Color and Typography for normal and hover modes for the read more button.

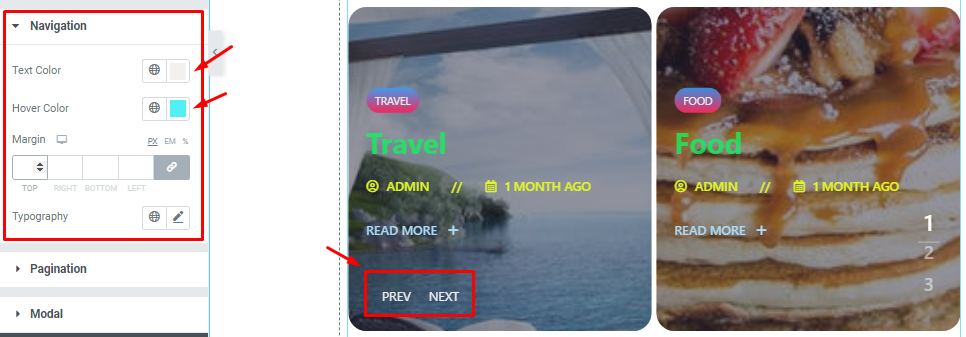
Navigation Section Customization
Go to Style > Navigation.
In this section, you can easily change the Navigation Text Color, Hover Color, and Margin as your need. To customize the font, please go through the Typography option here.

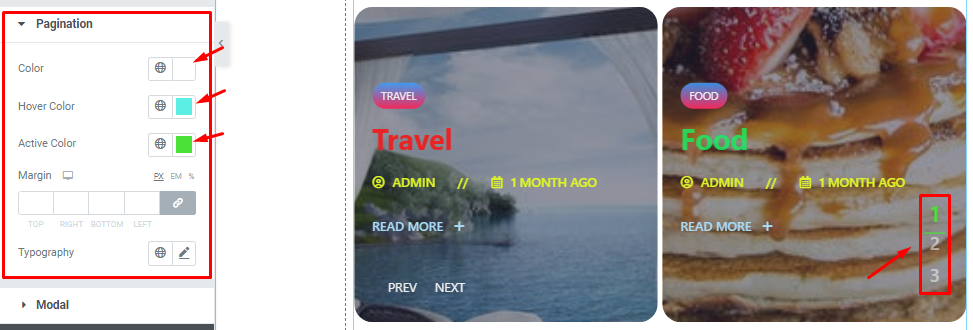
Pagination Section Customization
Go to Style > Navigation.
In this section, you can set The Pagination Color, Hover Color, Active Color, Margin, and Typography.

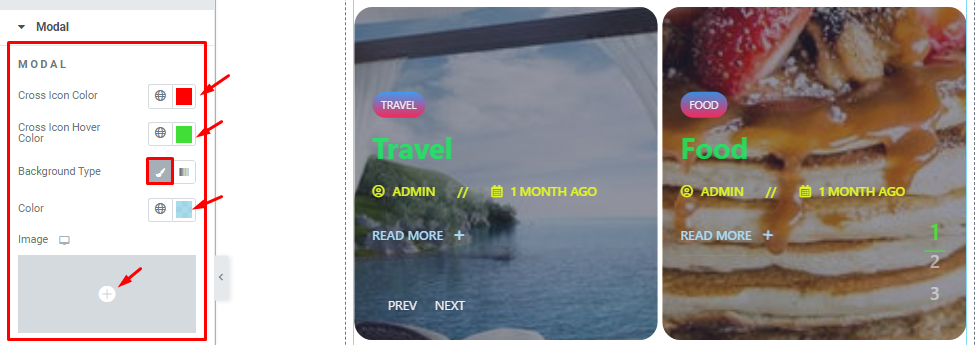
Customize Modal Section
Step-1
Go to Style > Modal.
In this section, you can easily change Cross Icon Color, Cross Icon Hover Color, Background Color, and Background Gradient Color for the Pacific slider modal window. Go ahead and click the Read More button to preview the changes.

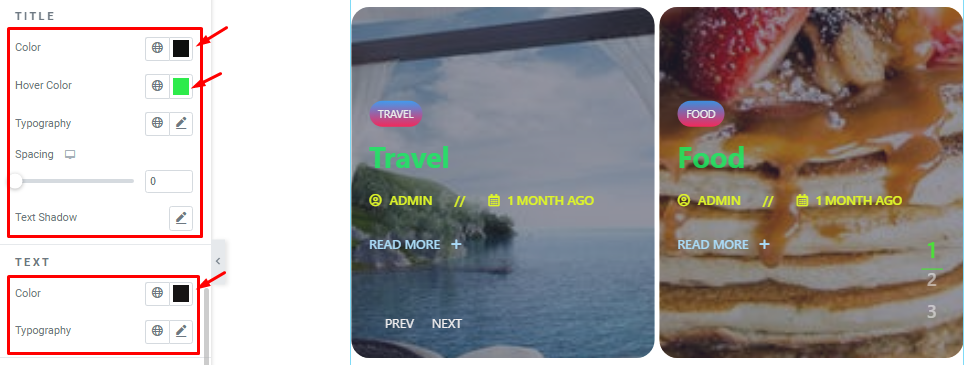
Step-2
Below, the options are further narrowed down to separately customize the modal Title, Text, and Image.
You can customize the Modal Title color, Hover Color, Modal Text Color, Typography, Spacing, and Text Shadow.

Step-3
In this Image part, you are able to change the Image Border Type and Border Radius.

Step-4
When you click the CSS Filter option then you are able to Edit the CSS for the images in the Modal view.

After Clicking the Read More Button then you can see the Modal like the below screenshot.

All done! You have successfully customized the Pacific Slider on your website.
Video Assist
You can watch this quick video to learn more about the Pacific slider. Also, visit the demo page for examples.
Thanks for staying with us.