In this documentation, we will show you how to customize the EDD Checkout widget brought to you by the Element Pack Pro addon.
To use the EDD Login Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation for instructions.
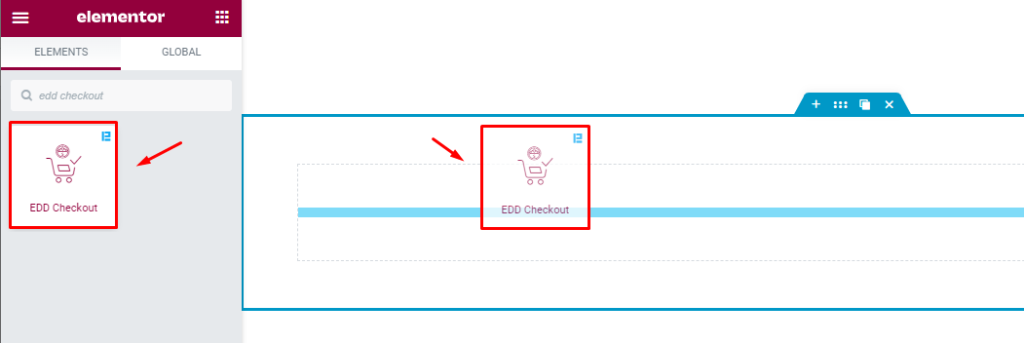
Inserting the EDD Checkout widget

Open your page in Elementor editor, search by the name of the widget “ EDD Checkout ” and just drag and drop it on the page.
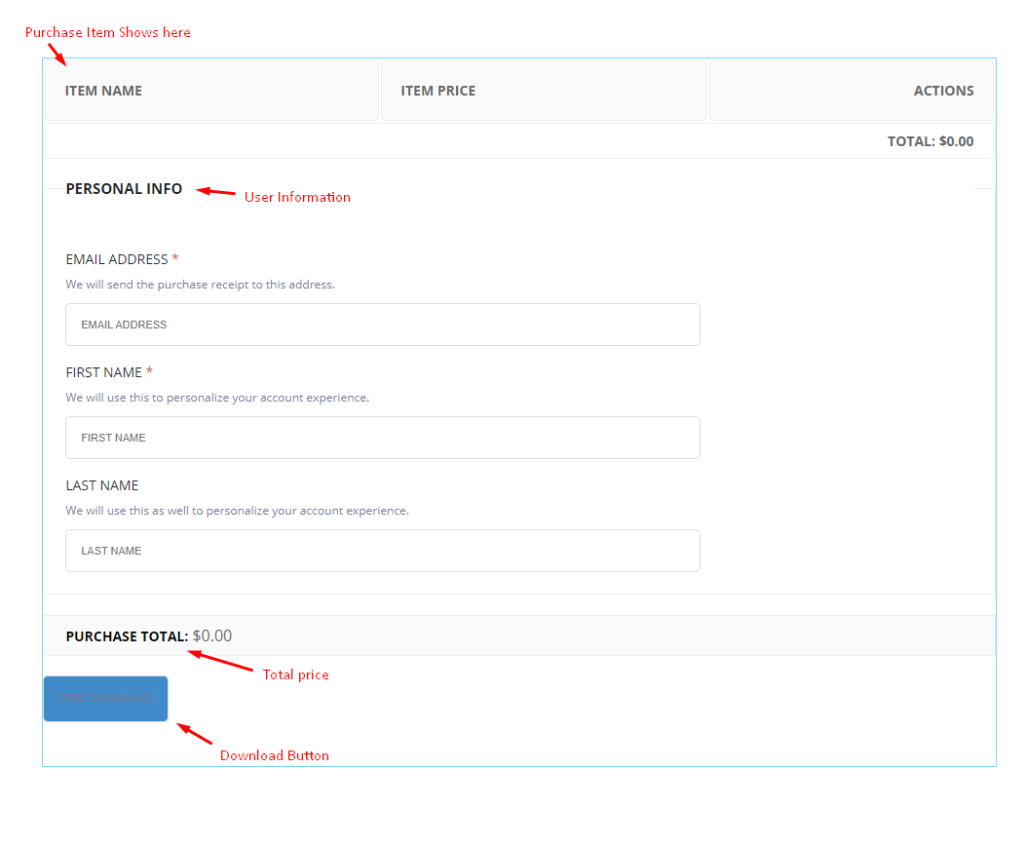
The default view of EDD Checkout

The widget displays Email Address, First Name, and Last Name fields, Purchase Total amount, and a Download button.
Content Tab Exploration
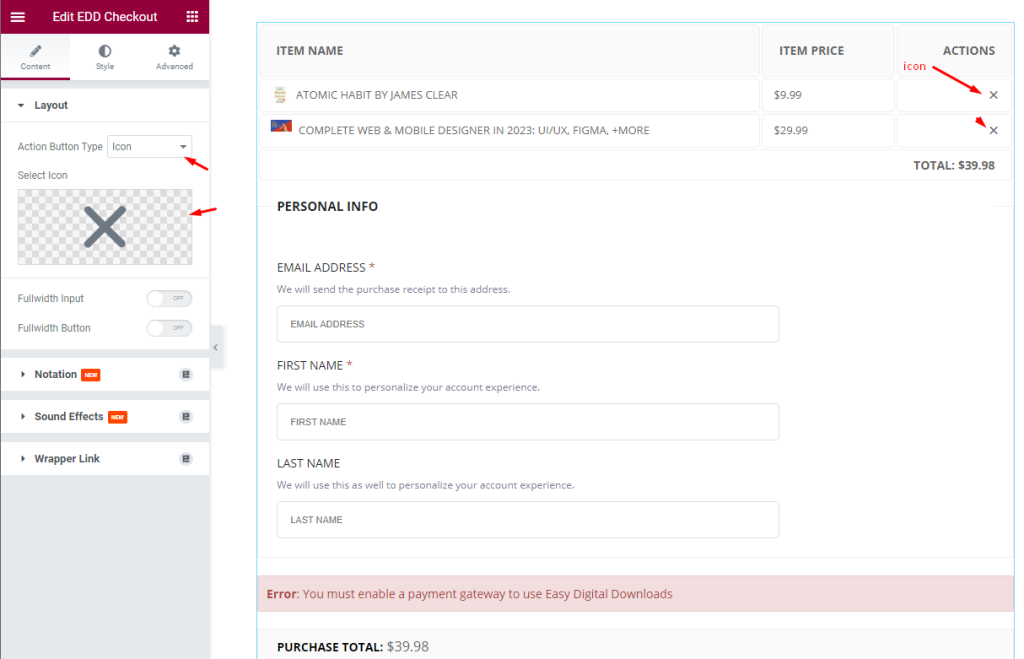
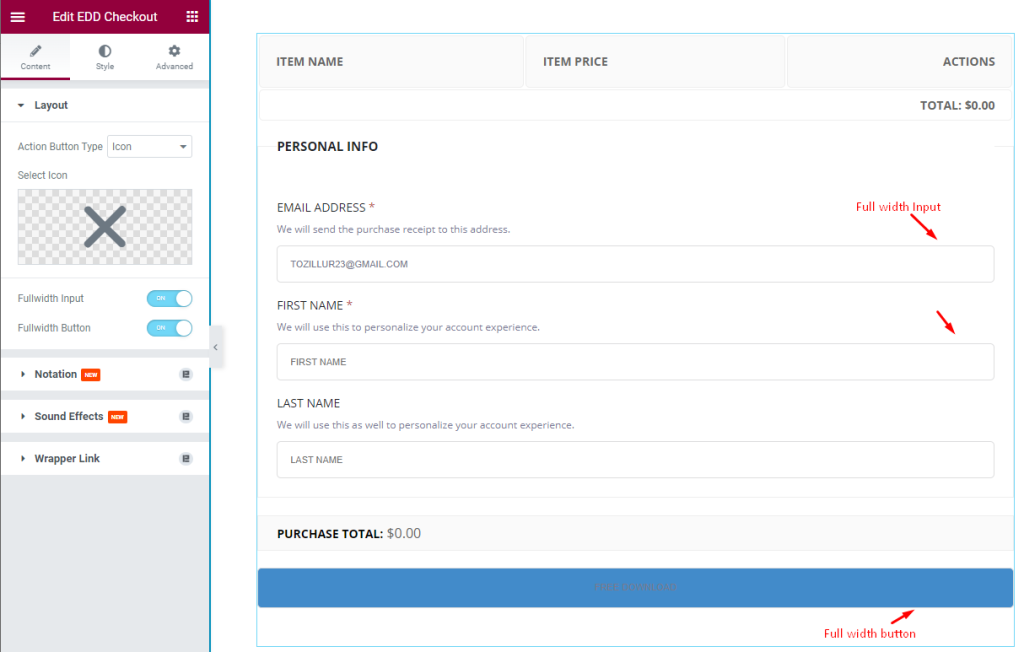
Layout section
Go to Content > Layout

Find the Action Button Type (Icon & Text), Select Icon, Fullwidth Input, and Fullwidth Button options.

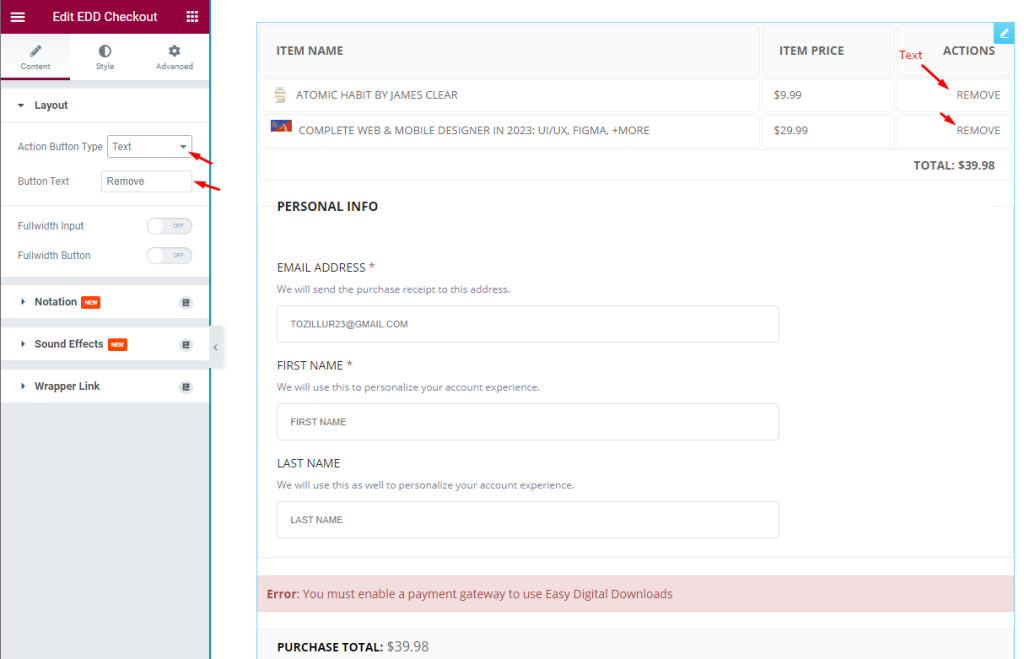
Change Action Button Type > Text and edit Button Text.

Fullwidth Input and Fullwidth Button switchers are enabled in the screenshot above.
Change the default appearance from Style tab
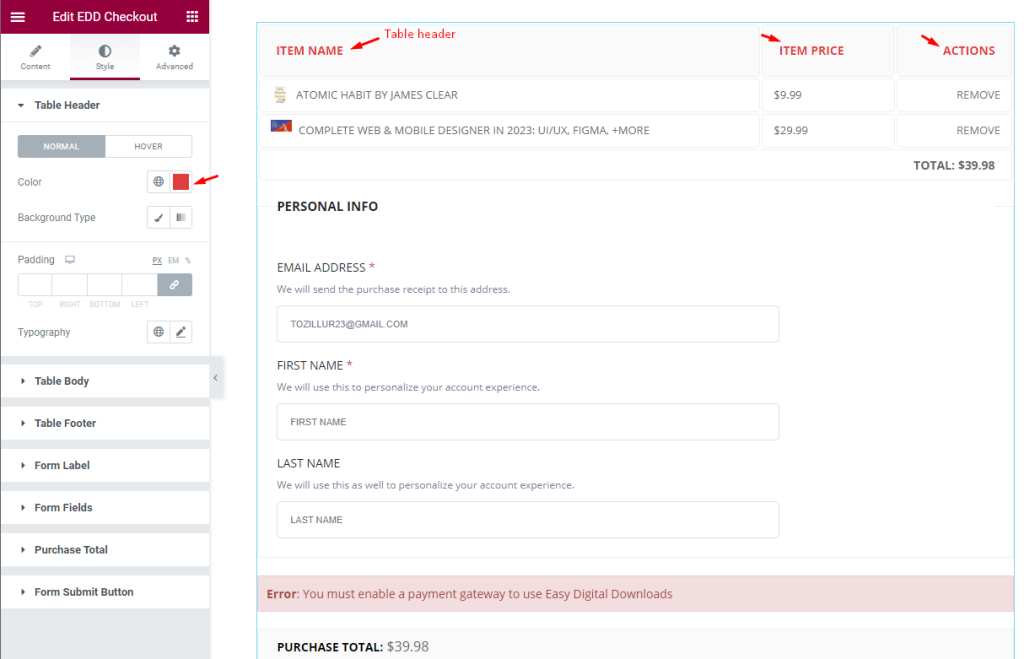
Table Header section
Go to Style > Table Header

Find the text Color, Background Type, Padding, and Typography options for Normal mode.

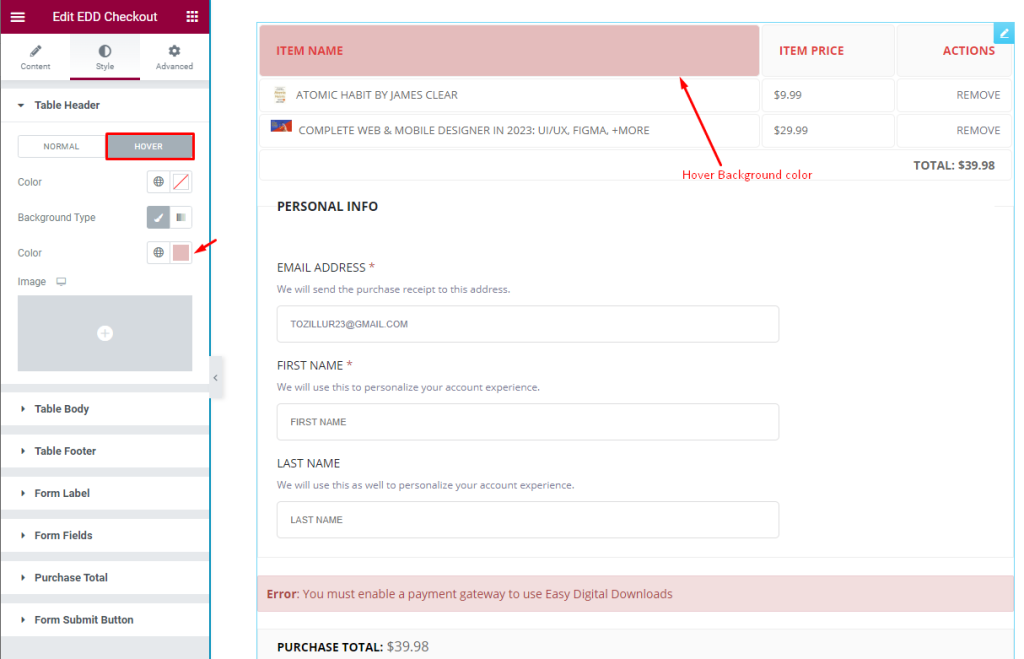
Also, find the text Color and Background Type options for Hover mode.
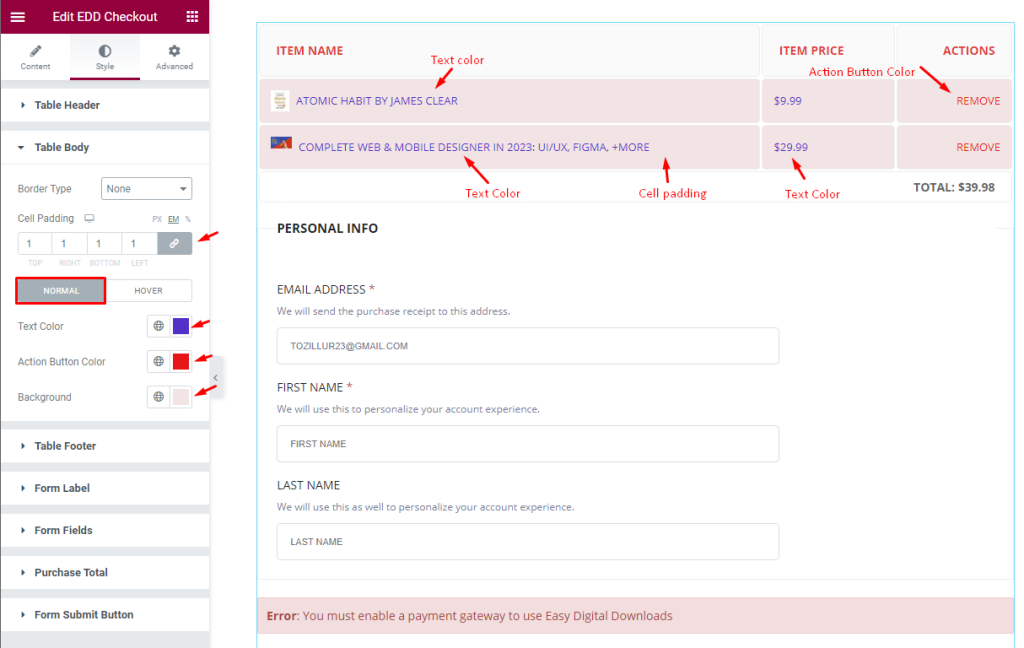
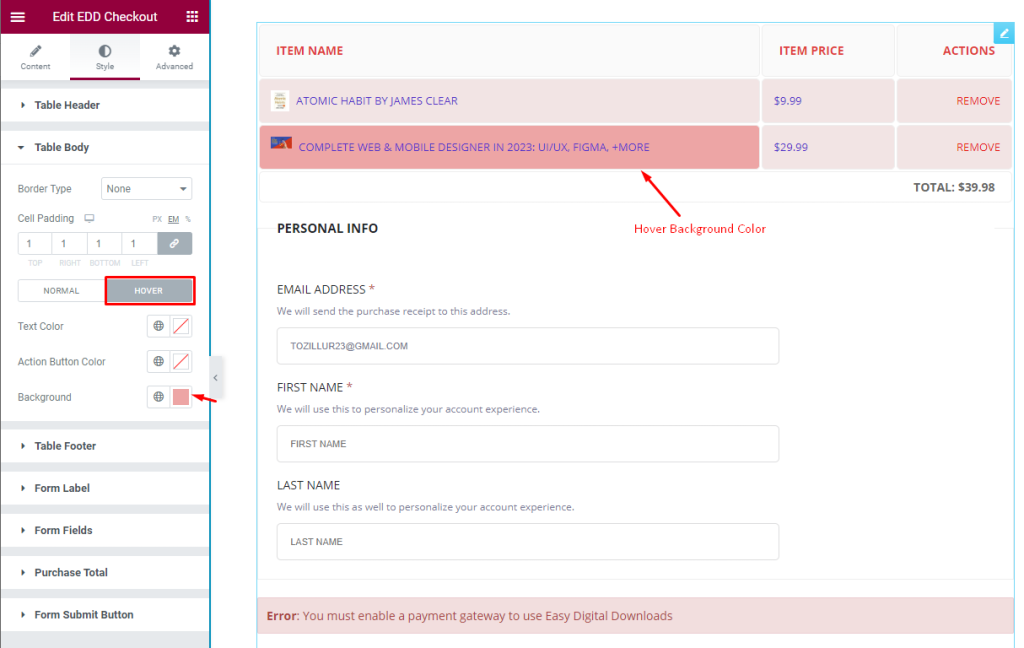
Table Body section
Go to Style > Table Body

First, find the Border Type and Cell Padding options on the top. For Normal mode, find the Text Color, Action Button Color, and Background Color options.

For Hover mode, find the Text Color, Action Button Color, and Background Color options.
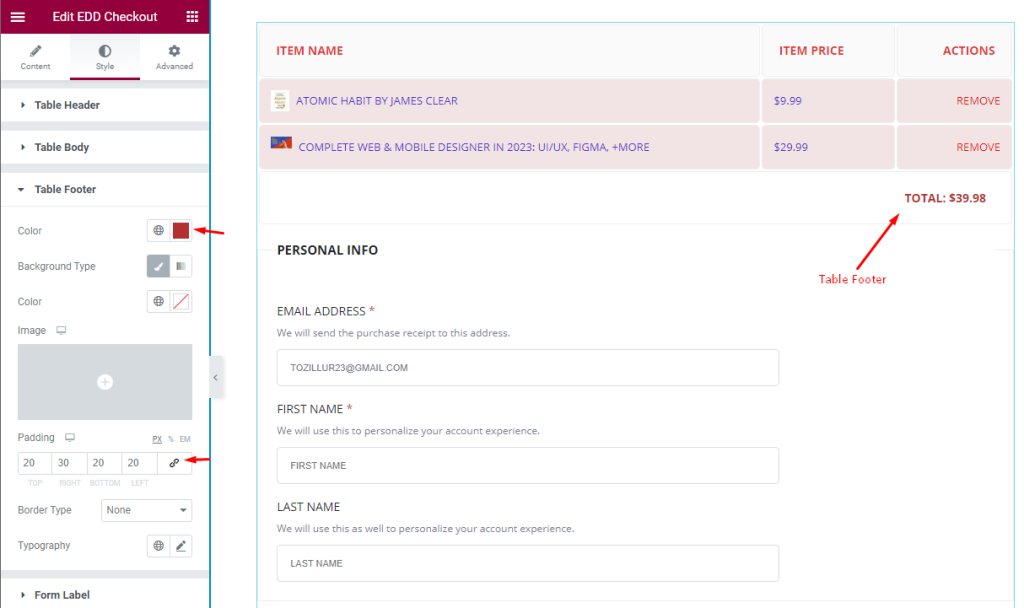
Table Footer section
Go to Style > Table Footer

Find the text Color, Padding, Background Type, Border Type, and Typography options.
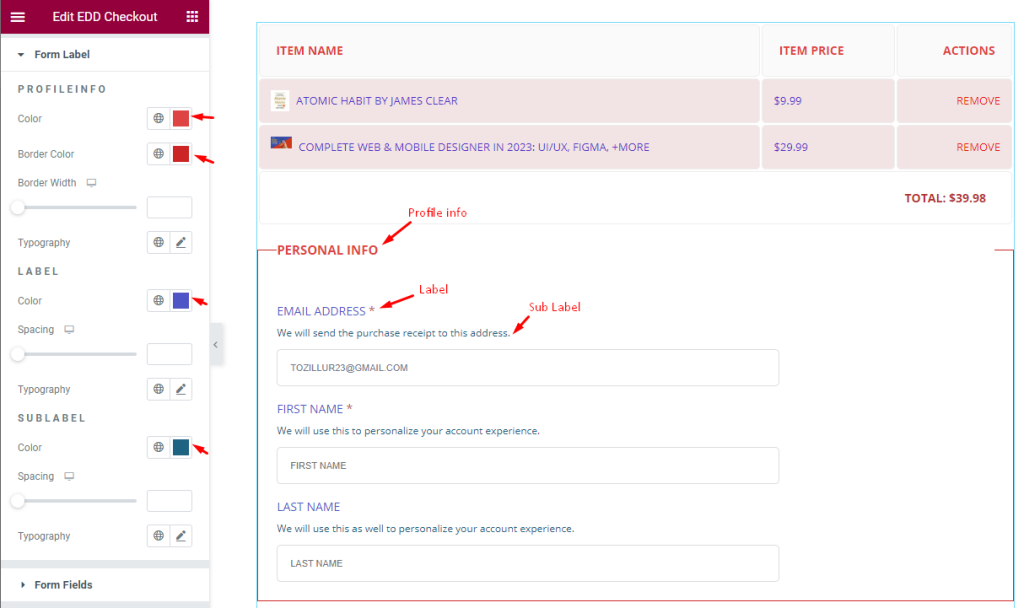
Form Label section
Go to Style > Form Label

In the Form Label section you make little changes of the Profile Infor Fieldset. Here you can set Text Color, Border Color. Input label can change also the Color and spacing. You can set the Sublabel Color and spacing also. If you want you can change the Typography for label and sublabel.
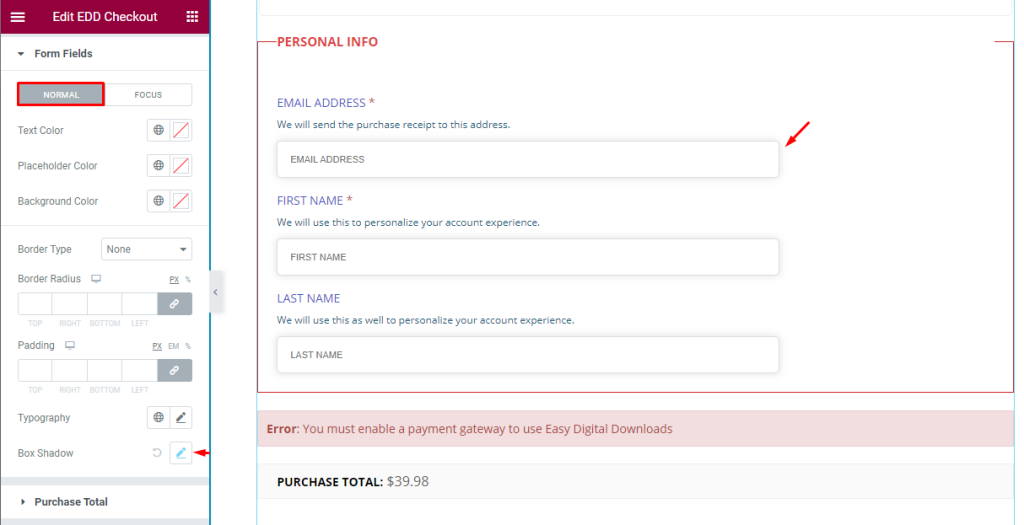
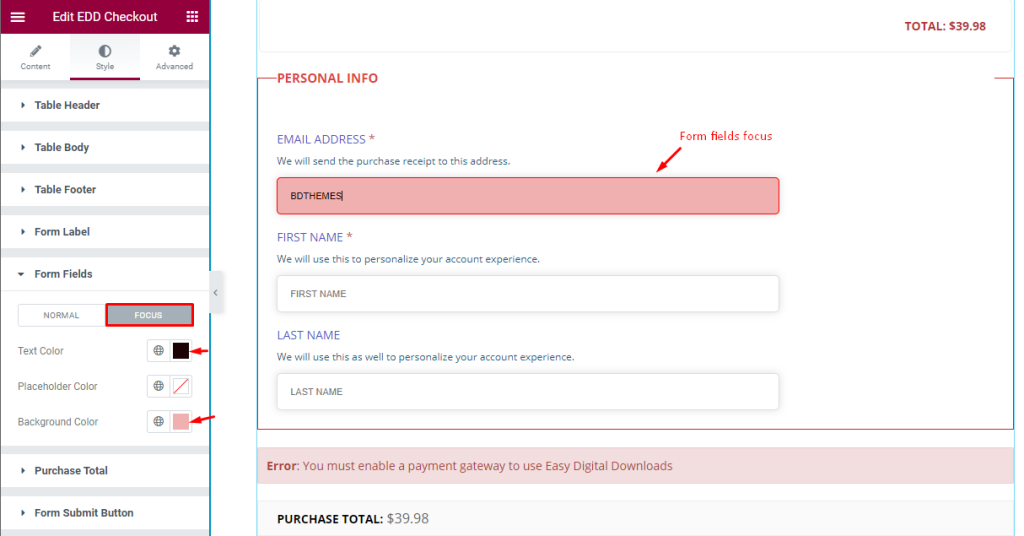
Form Fields section
Go to Style > Form Fields

Form fields section has many options like Text Color, Placeholder Color, Background Color, Border Type, Border Radius, Padding, Typography, and Box Shadow.

In the focus section you can set the Text Color and Background Color. So that the input can get more looking and highlighted.
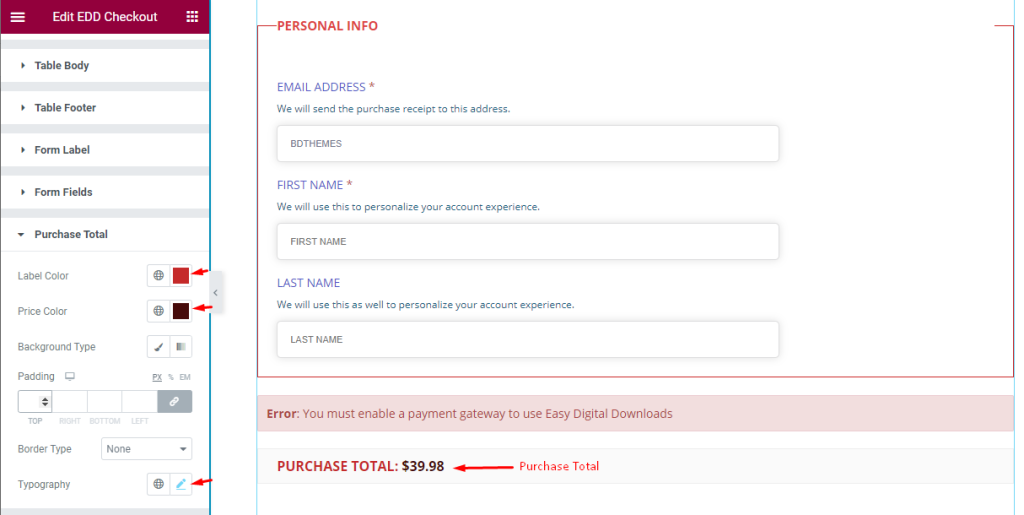
Purchase Total section
Go to Style > Purchase Total

You can set the purchase total make the more stylish. You can Label Color and Price Color. You can set Background Type Color and inner spacing Padding. And Typography.
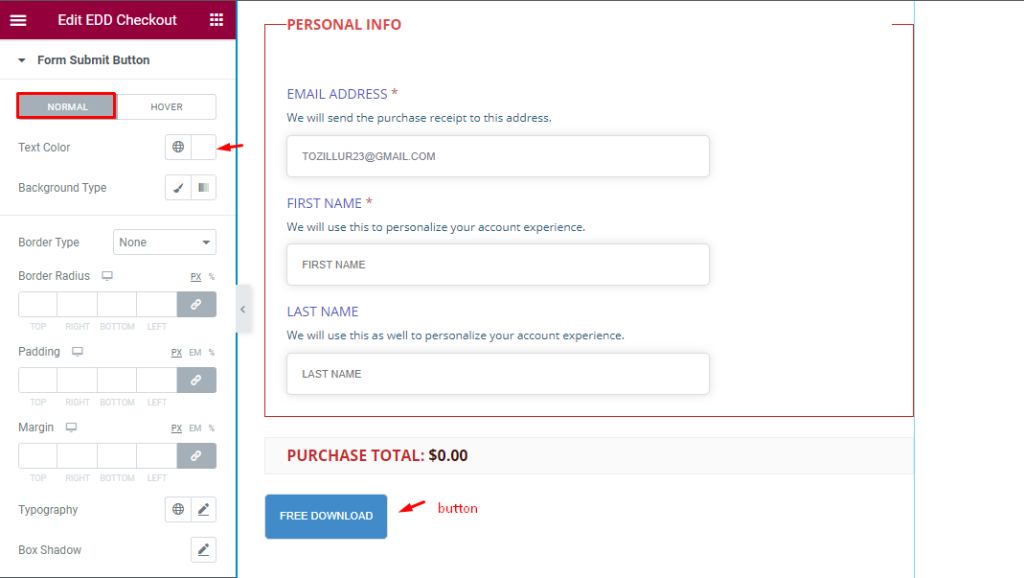
Form Submit Button Customization
Go to Style > Form Submit Button

You can set the form submit button more stylish and the default change of the button. Here we have added only Color. But there are more options available you can add another.

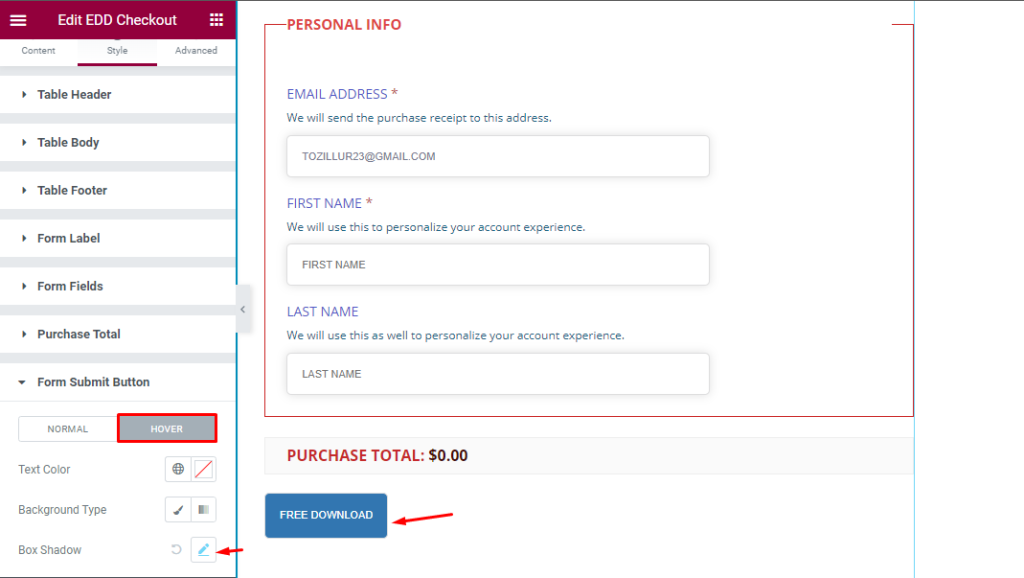
In the hover mode, you can change the button style. We have added only Box Shadow.
This way you can change the style of the EDD Checkout page.
Video Assist
The EDD Checkout widget tutorial video coming soon. Please visit the demo page for examples.
Thanks for being with us.