In this documentation, we will show you how to customize the Ranch widget presented by the Pixel Gallery add-on.
Insert Ranch Widget

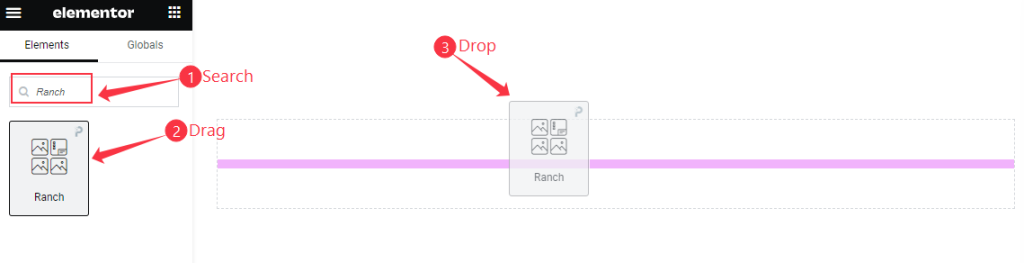
Open your page in Elementor editor, search by the Ranch widget name, then drag and drop it.
The Default view of Ranch Widget

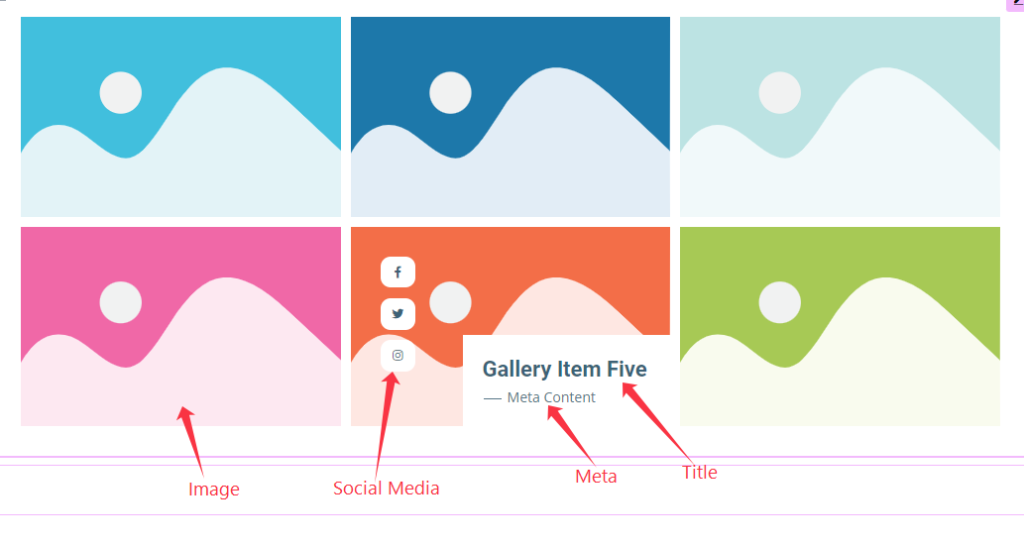
The Ranch widget displays the Title, Meta, Social Links, and Image.
Content Tab Customization
Layout Section
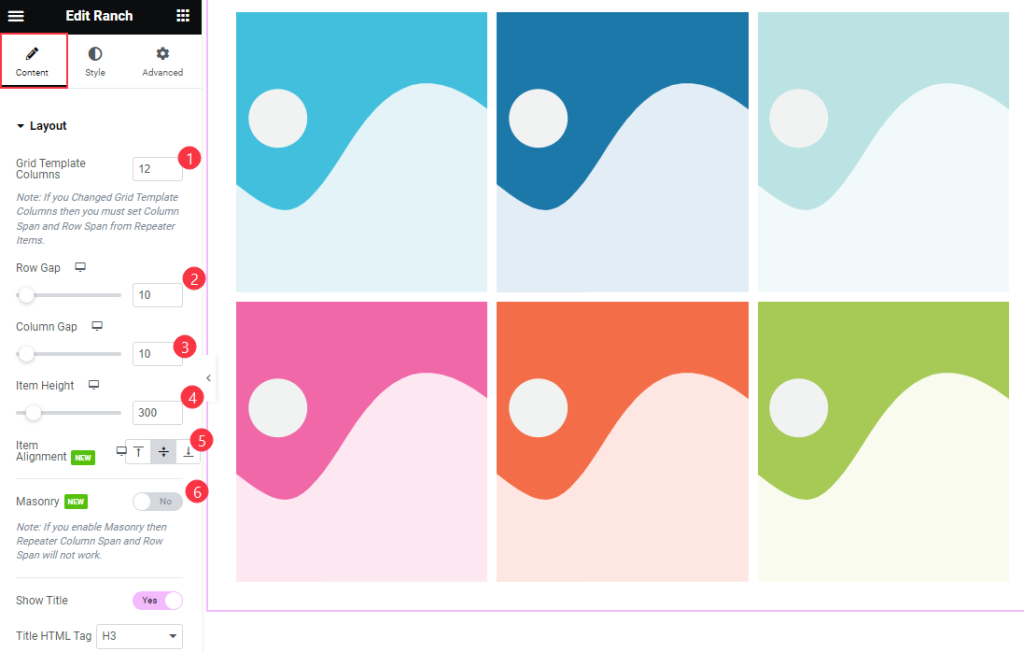
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

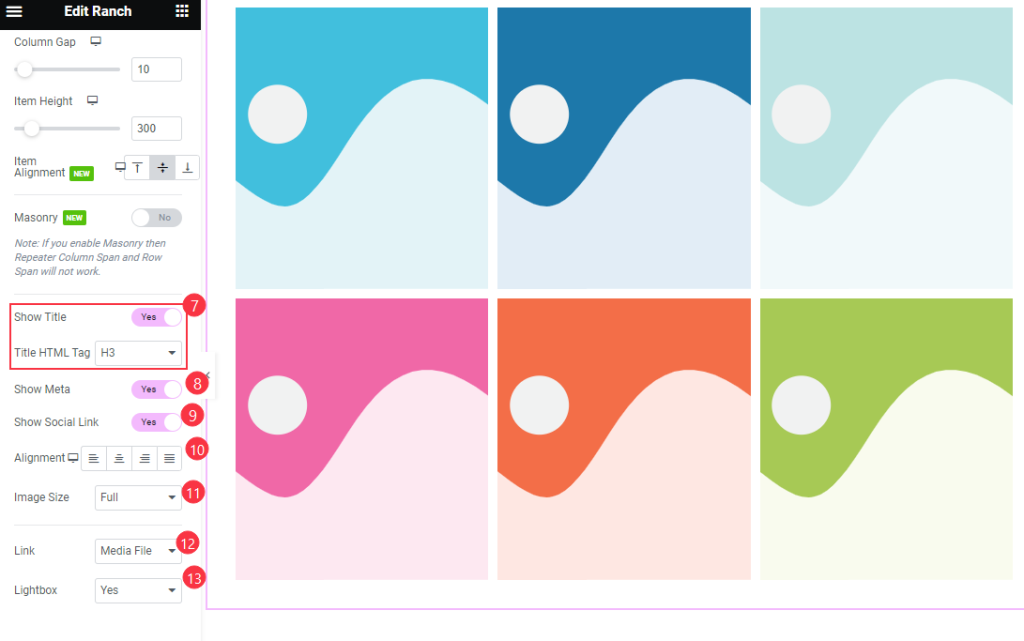
Then find the Show Title and Title HTML Tag, Show Meta, Show Social Link, Alignment, Image Size, Link, and Lightbox options.
Items Section
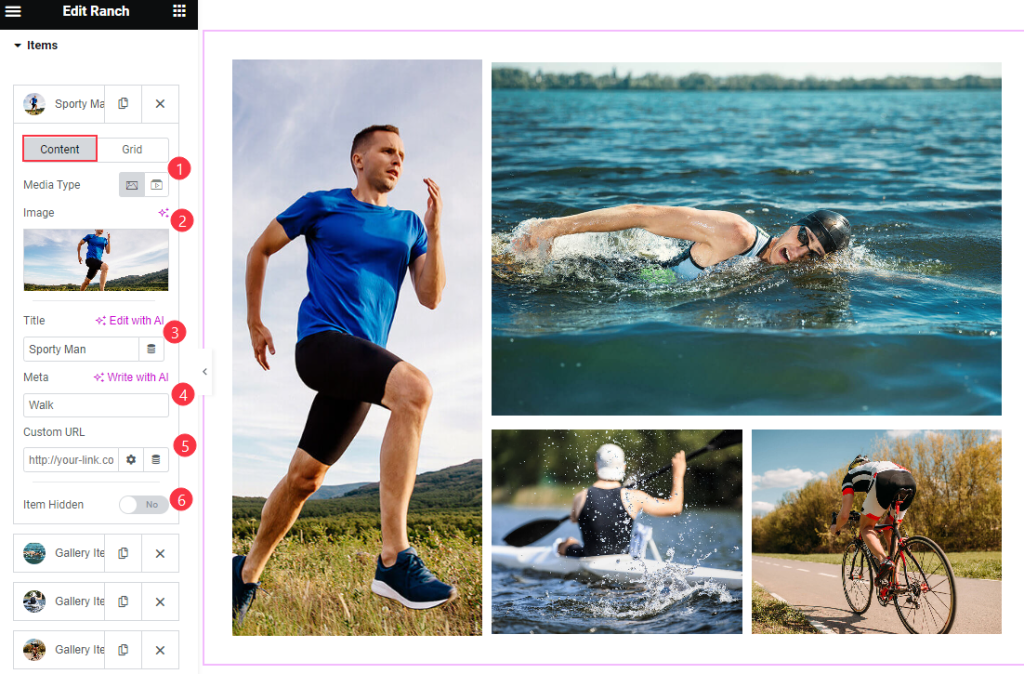
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Custom URL, and Item Hidden options.

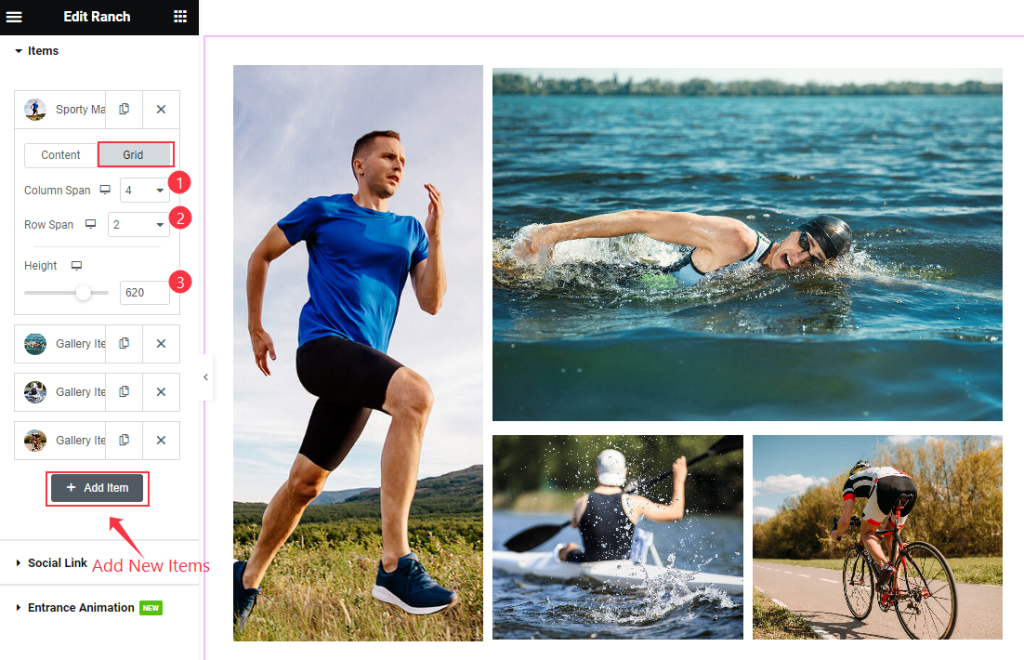
Then find the Grid > Column Span, Row Span, and Height options to add new item click on the ” + Add Item ” Button
Social Link Section
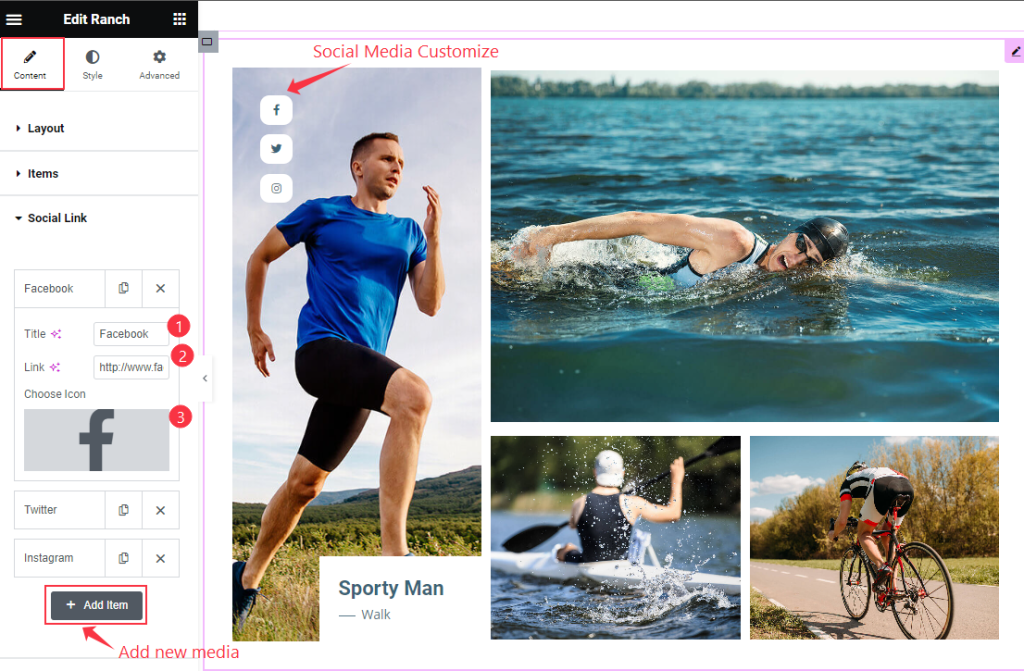
Go to Content > Social Link

Find the Title, Link, and Choose Icon options to add a new Social Link click on the ” + Add Item ” Button.
Entrance Animation Section
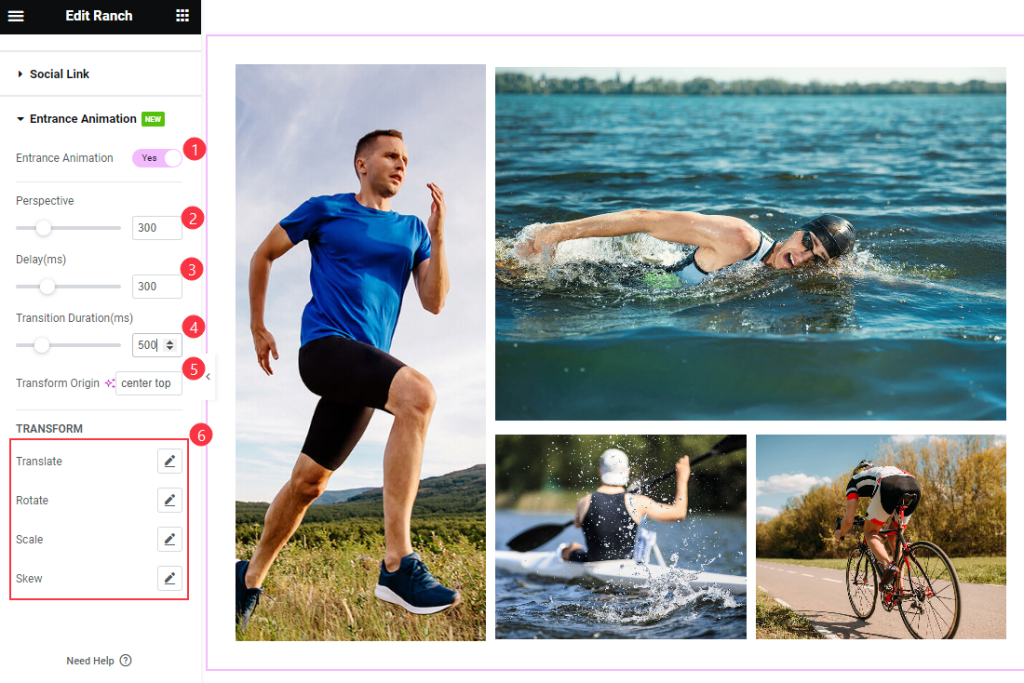
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
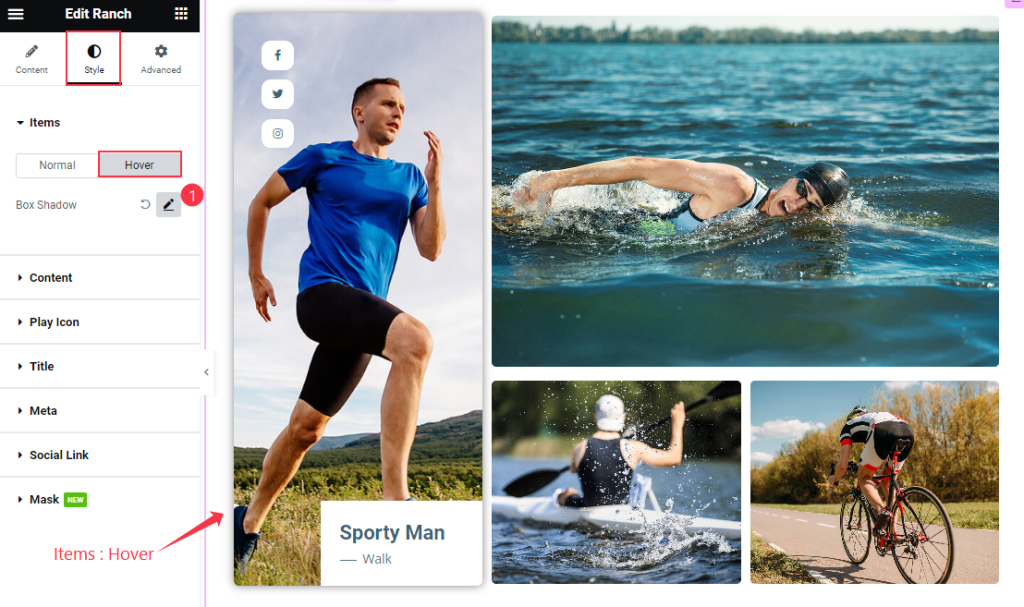
Items Section
Go to Style > Items

Find the Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options

Then find the Box Shadow option only.
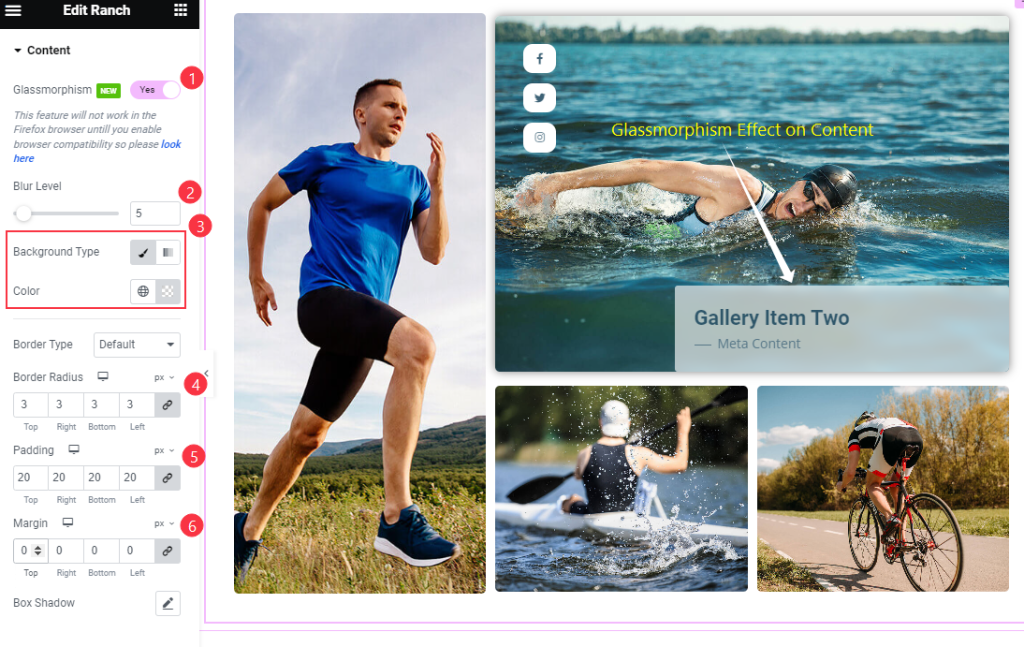
Content Section
Go to Style > Content

Find the Glassmorphism, Blur Level, Background Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
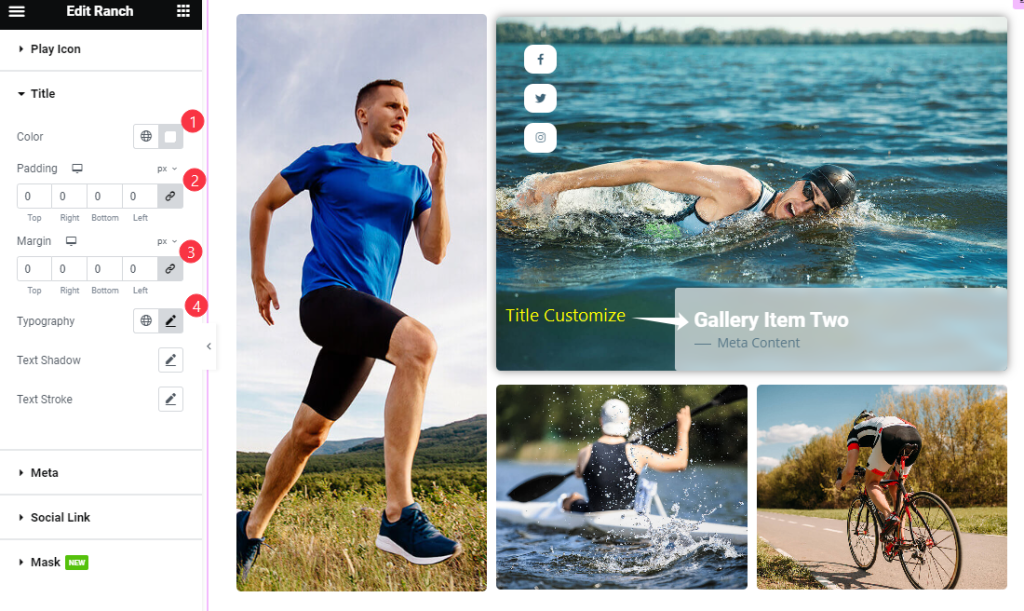
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
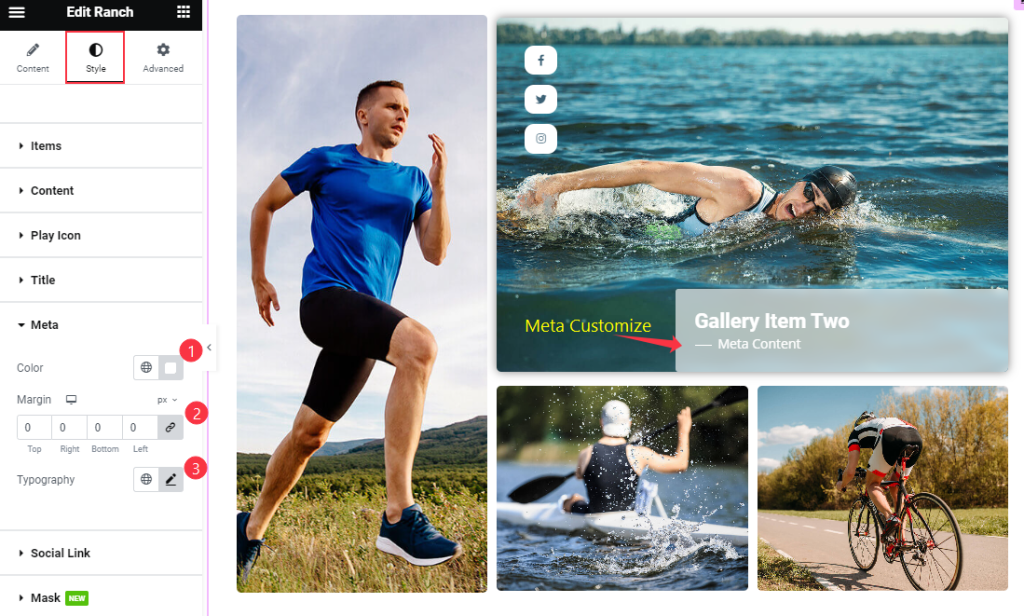
Meta Section
Go to Style > Meta

Find the Color, Margin, and Typography options.
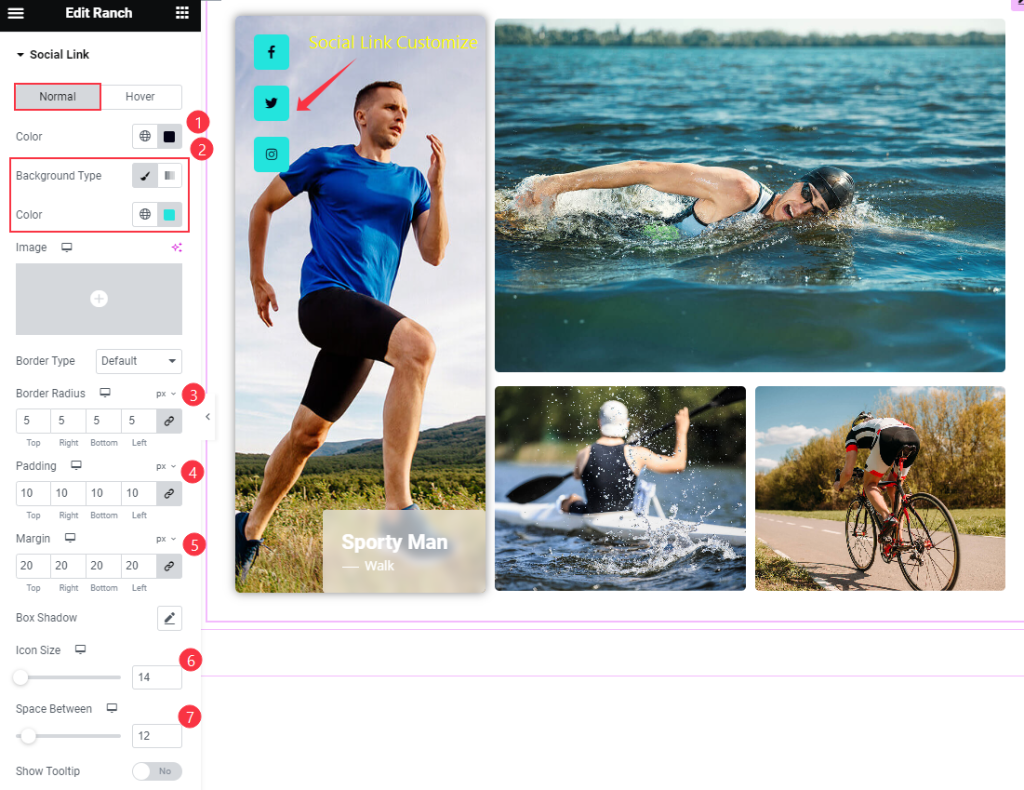
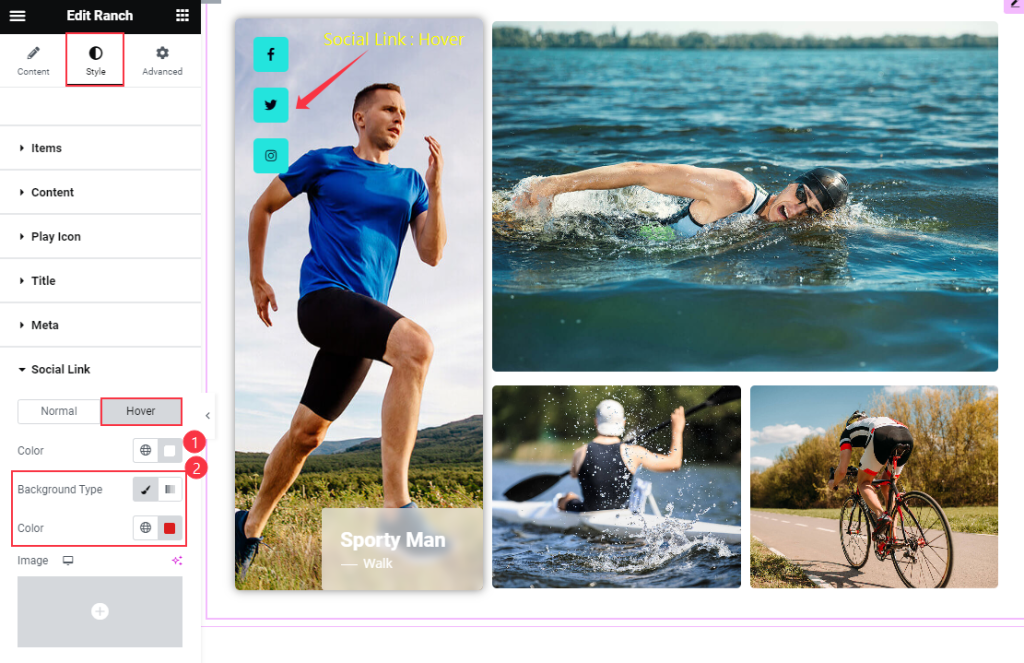
Social Link Section
Go to Style > Social Link

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Box Shadow, Icon Size, Space Between, and Show Tooltip options.

Then find the Color, and Background Color options.
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Ranch Widget Tutorial. Please visit the demo page for examples.
Thanks for being with us.