In this documentation, we will show you how to customize the Custom Carousel widget presented by Element Pack Pro.
Inserting The Custom Carousel Widget

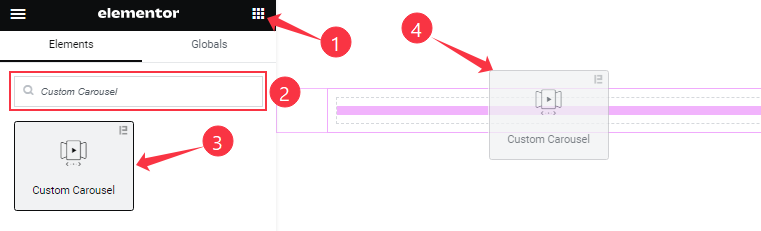
Open your page in Elementor editor, search by the Custom Carousel widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Slides Section
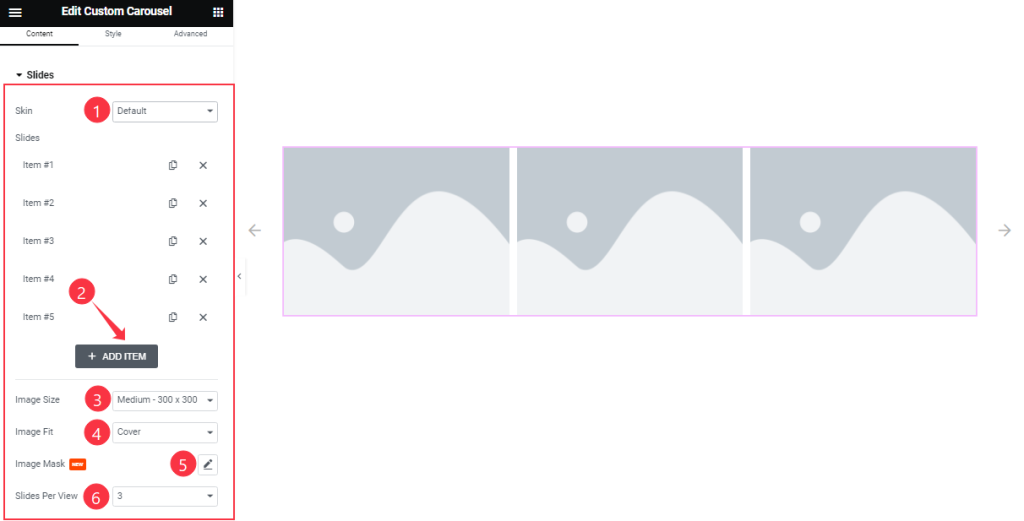
Go to Content > Slides
Step-1

Find the Skin (Default & Custom Content), Image Size, Image Fit, Image Mask, and Slides Per View options, and add Custom Carousel widget items here (with the Add Item button).
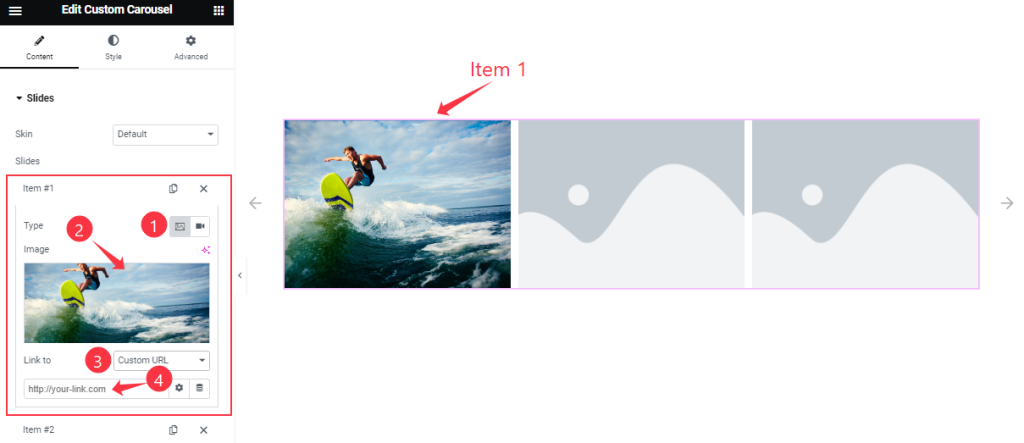
Step-2

For each carousel item, find the Item Type, Image/Video, and Link to options.
Navigation Section
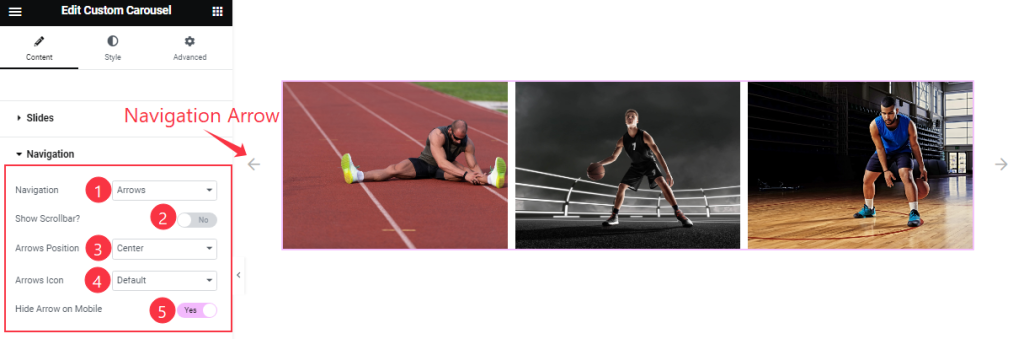
Go to Content > Navigation

Here Find the Navigation (arrows, dots, progress, arrows & dots, arrows & fraction), Arrows Position, and Arrows Icon options.
Also, Find the Show Scroll Bar and Hide Arrows on Mobile Switchers.
Carousel Settings Section
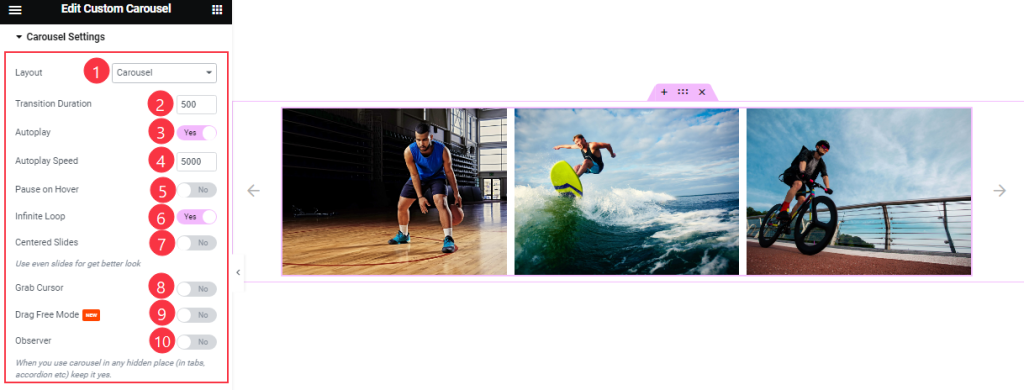
Go to Content > Carousel Settings
Step-1

Find the Layout (Carousel & Coverflow), Transition Duration, Autoplay Speed options, and Autoplay, Pause On Hover, Infinite Loop, Centered Slides, Grab Cursor, Drag Free Mode, and Observer switchers.
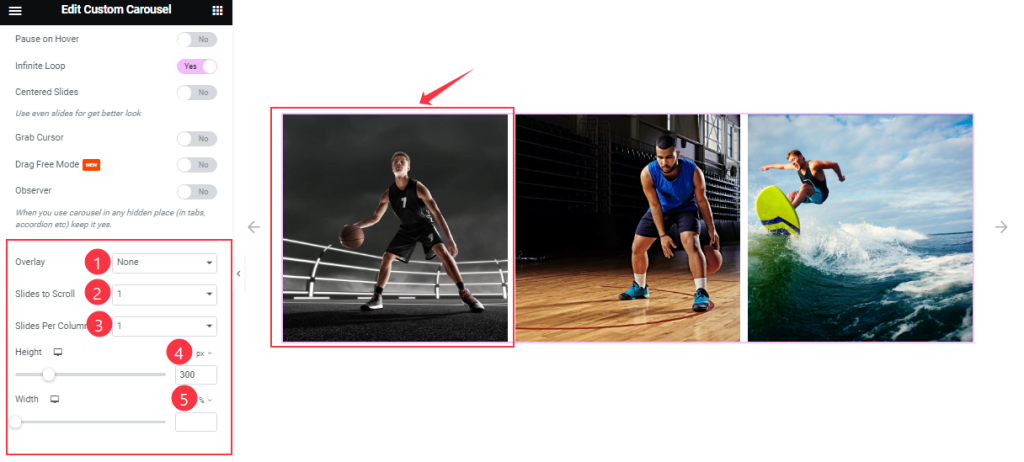
Step-2

Also, find the Overlay type (icon & text), Slides to Scroll, Slides Per Column, Height, and Width options.
Work with The Style Tab
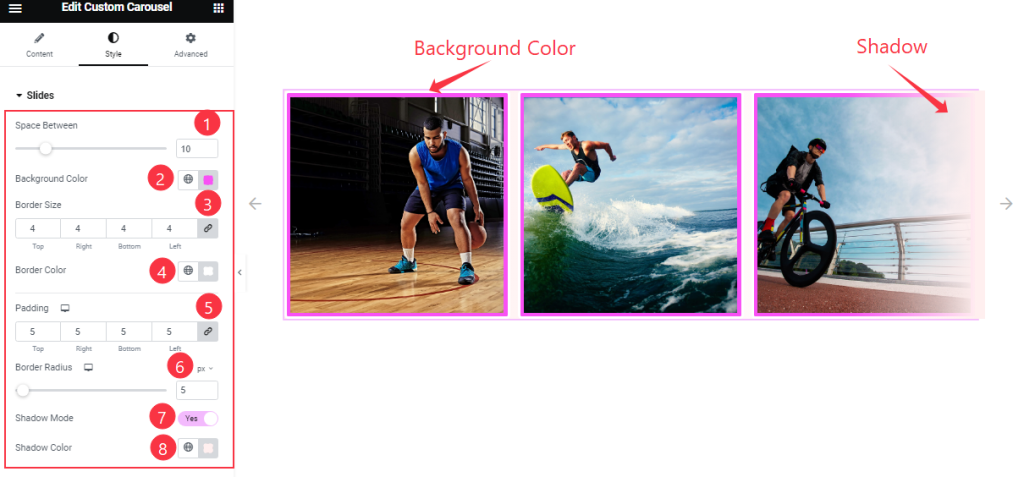
Slides Section
Go to Style > Slides

Find the Space Between, Background Color, Border Size, Border Color, Padding, Border Radius, Shadow Color options, and Shadow Mode switcher.
Navigation Section
Go to Style > Navigation
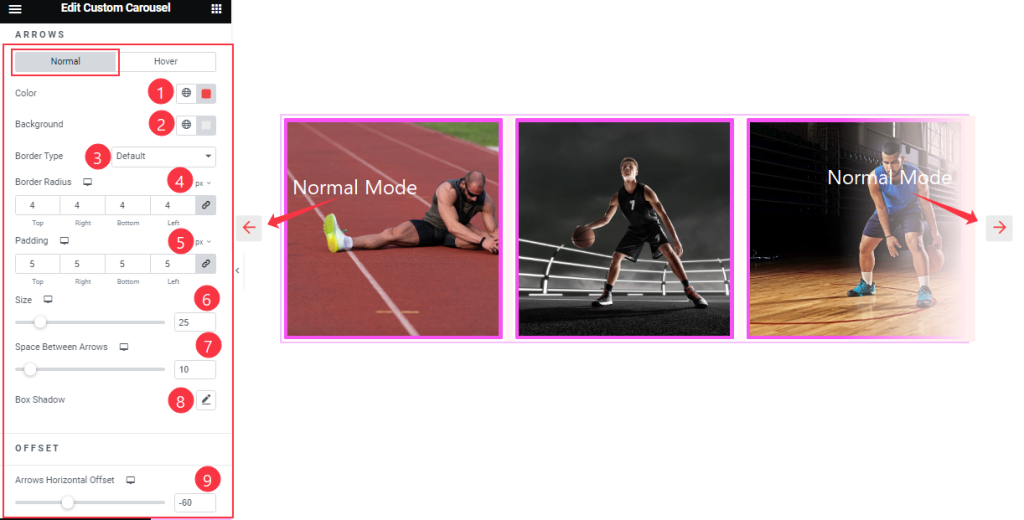
Step-1

In Normal Mode, find the arrows Color, Background color, Border Type, Border Radius, Padding, SIze, Space Between Arrows, Box Shadow, and Arrows Horizontal Offset options.
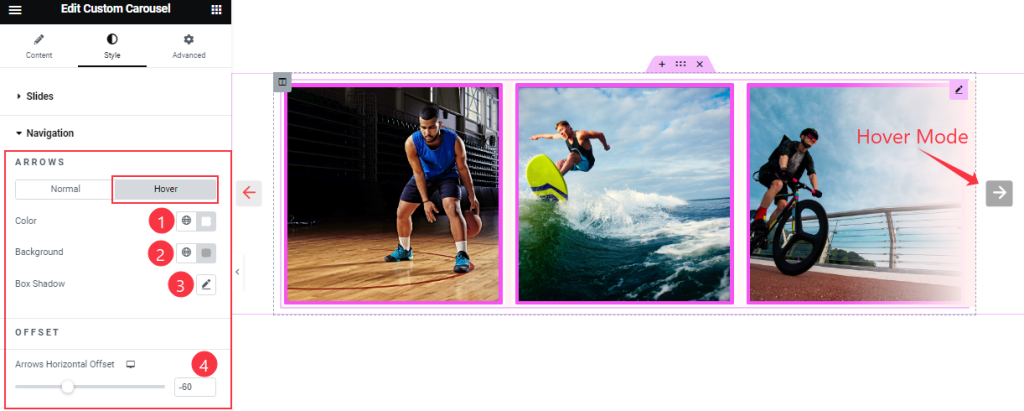
Step-2

In Hover mode, find the arrows Color, Background color, Box Shadow, and Arrows Horizontal Offset options.
LightBox Section
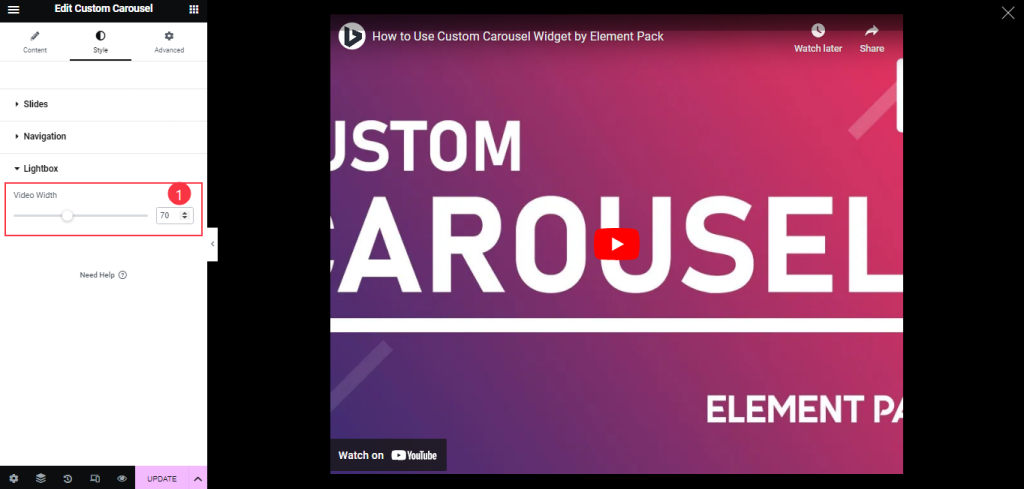
Go to Style > LightBox

Find the LightBox Video Width Option.
All done! You have successfully customized the Custom Carousel widget on your website.
Video Assist
You can also watch the tutorial video about the Custom Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.