In this documentation, we will show you how to customize the Turbo widget presented by the Pixel Gallery add-on.
Insert Turbo Widget

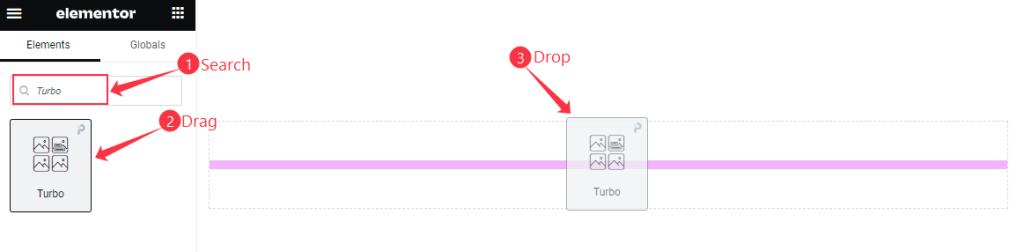
Open your page in the Elementor editor, search by the Turbo widget name, and then drag and drop it.
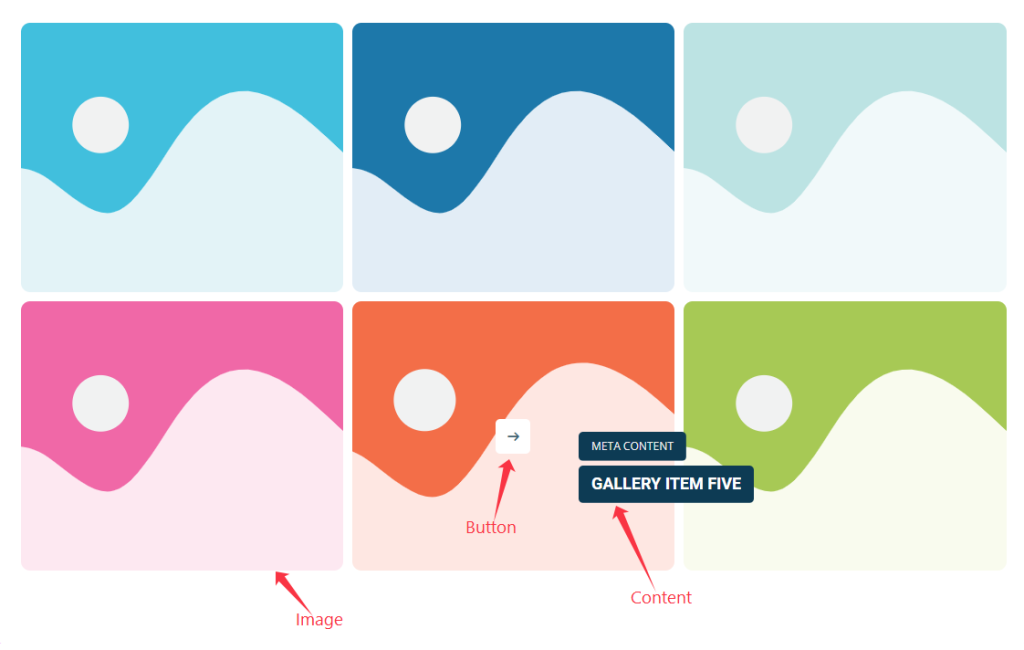
The default view of Turbo widget

The Turbo widget displays the Content Meta and Title, Button, and Image.
Content Tab Customization
Layout Section
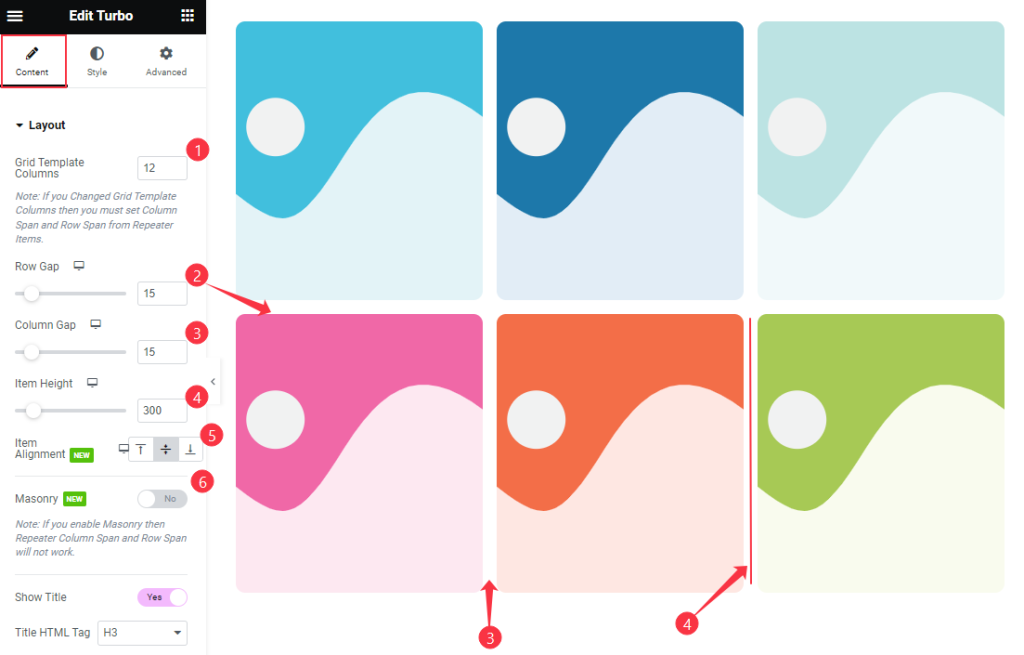
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

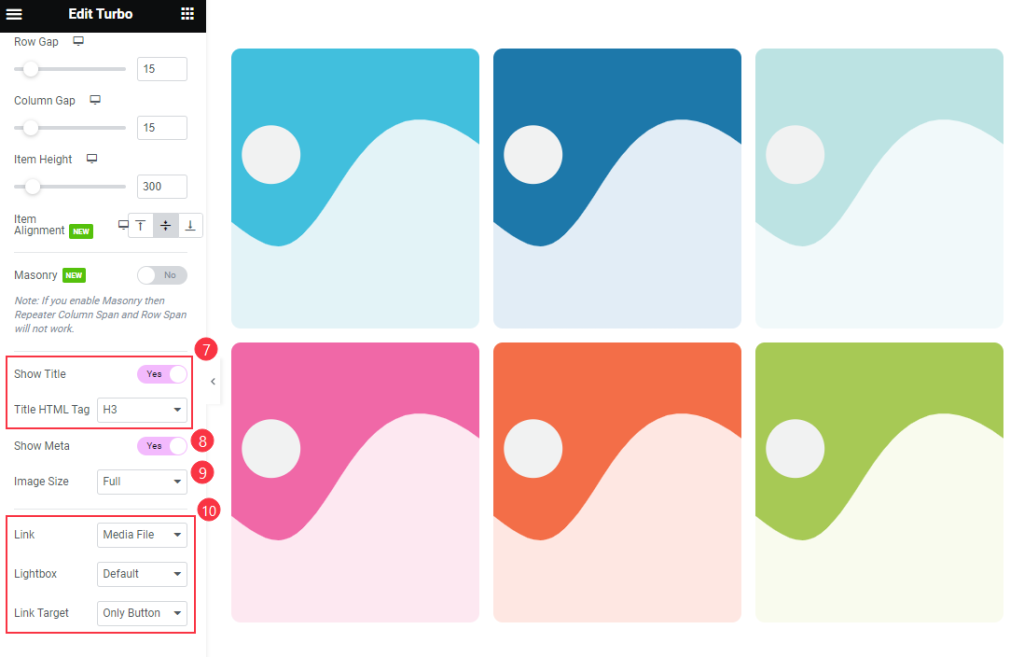
Also find the Show Title and Title HTML Tag, Show Meta, Image Size, Link, Lightbox, and Link Target options.
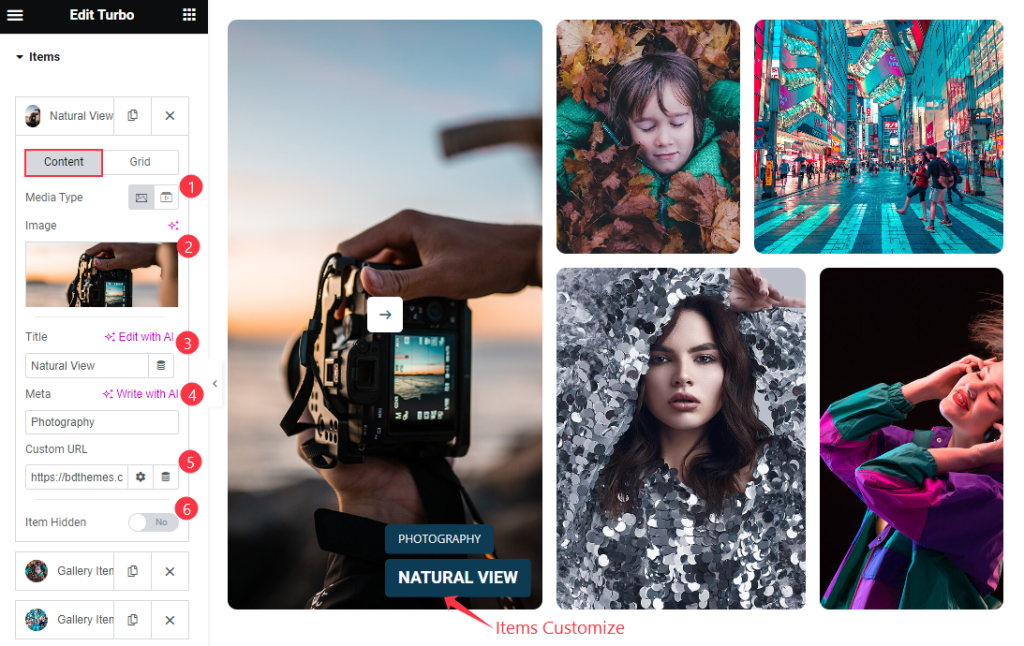
Items Section
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Custom URL, and Item Hidden options.

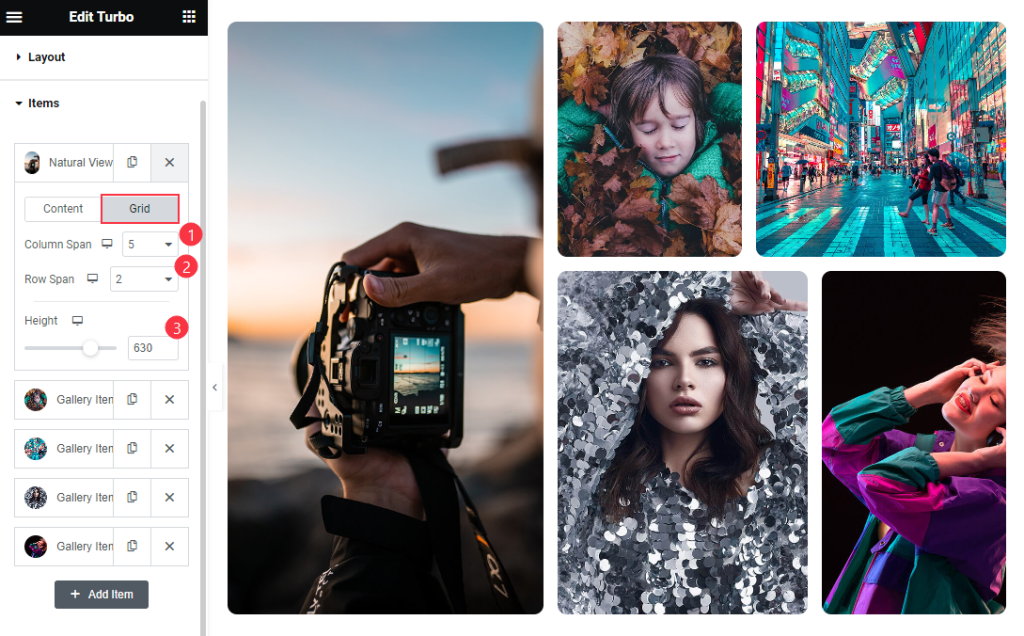
Then find the Grid > Column Span, Row Span, and Height options.

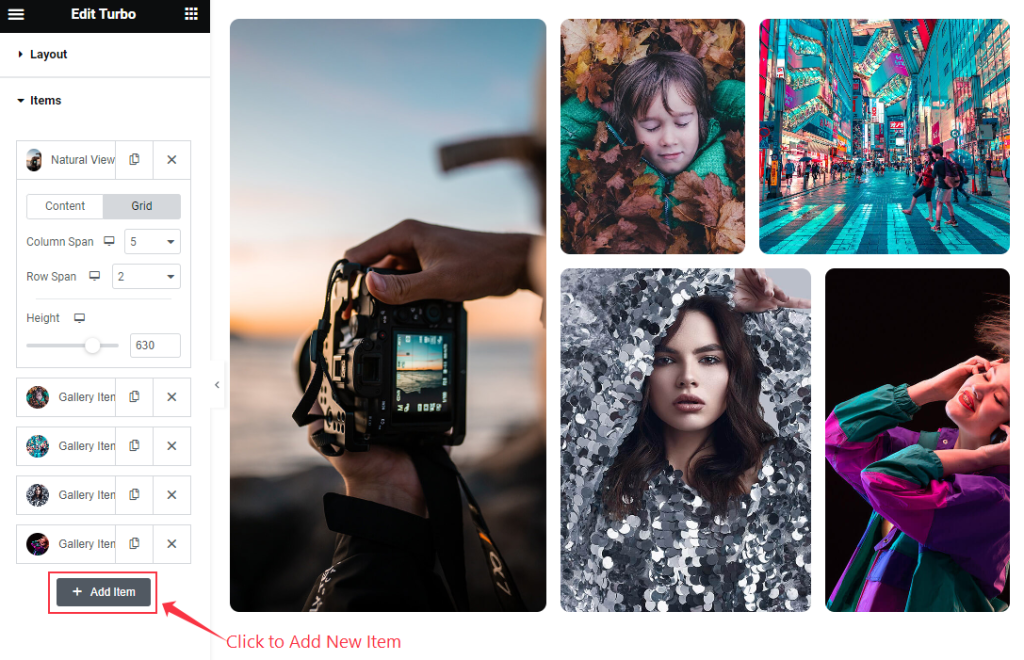
Also, find the ” + Add Item ” Button to add new items.
Style Tab Customization
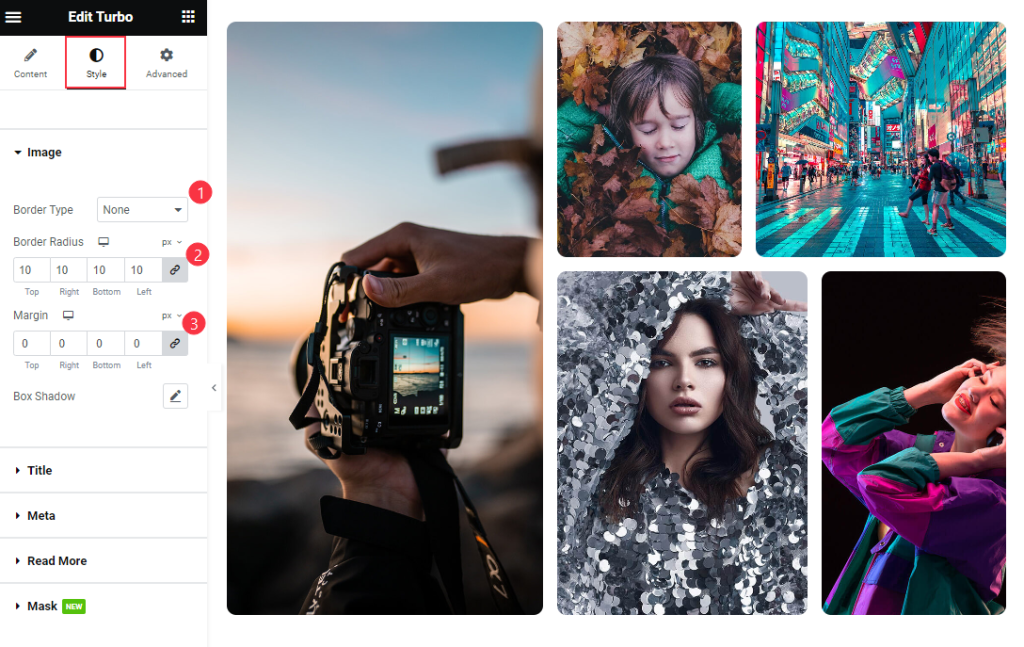
Image Section
Go to Style > Image

Find the Border Type, Border Radius, Margin, and Box Shadow options.
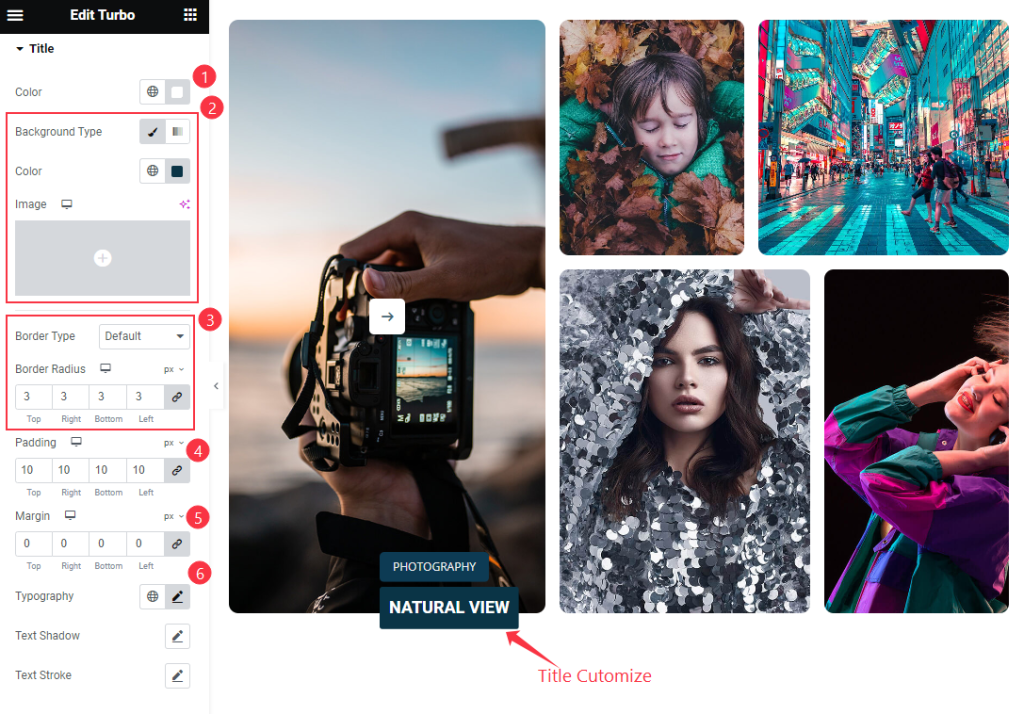
Title Section
Go to Style > Title

Find the Color, Background Color, Border Type and Border Radius, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
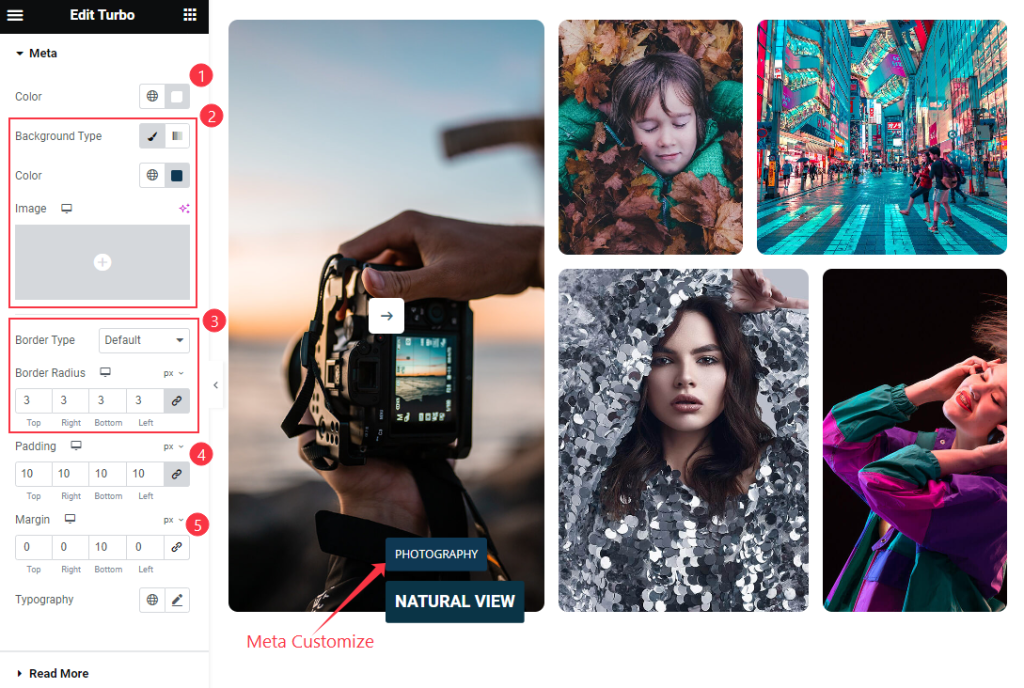
Meta Section
Go to Style > Meta

Find the Color, Background Color, Border Type and Border Radius, Padding, Margin, and Typography options.
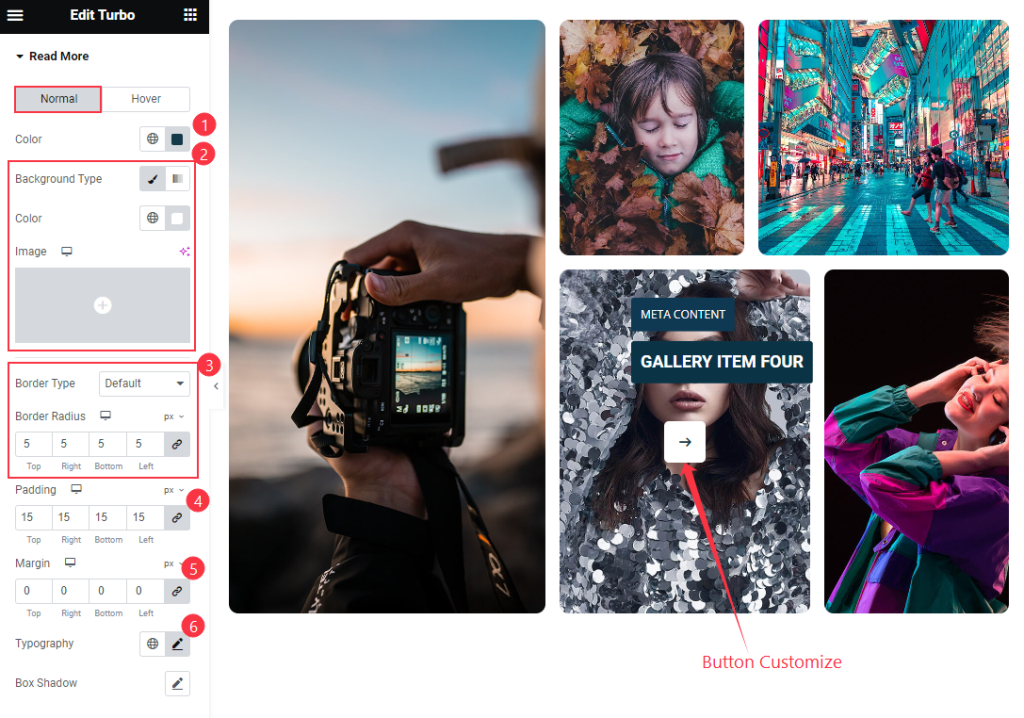
Read More Section
Go to Style > Read More

Find the Normal > Color, Background Color, Border Type and Border Radius, Padding, Margin, Typography, and Box Shadow options.

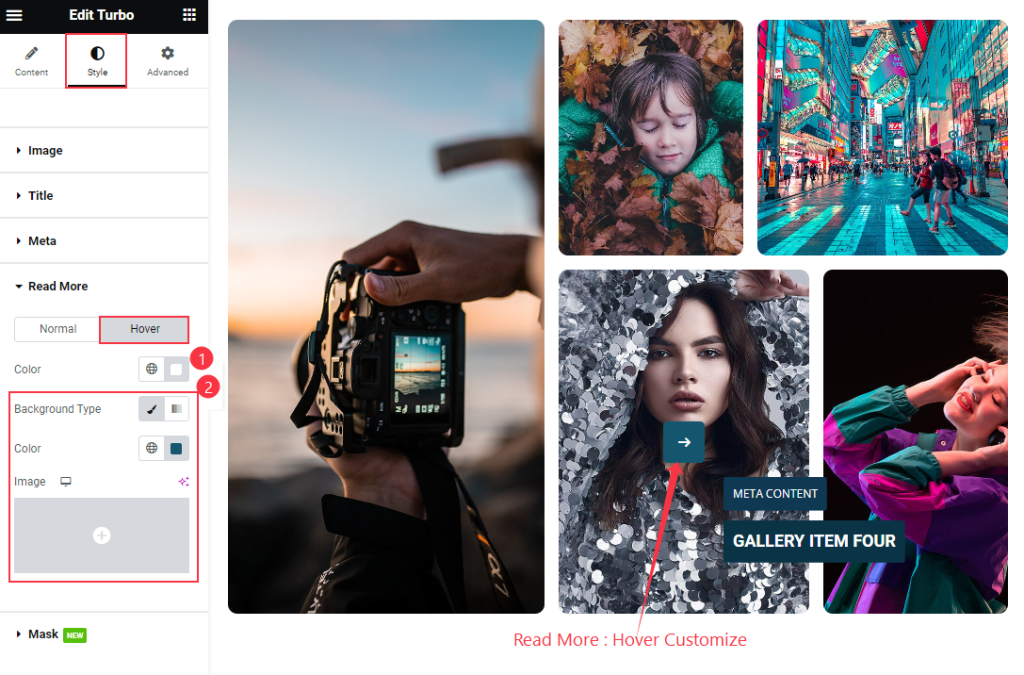
Also find the Hover > Color, and Background Color options.
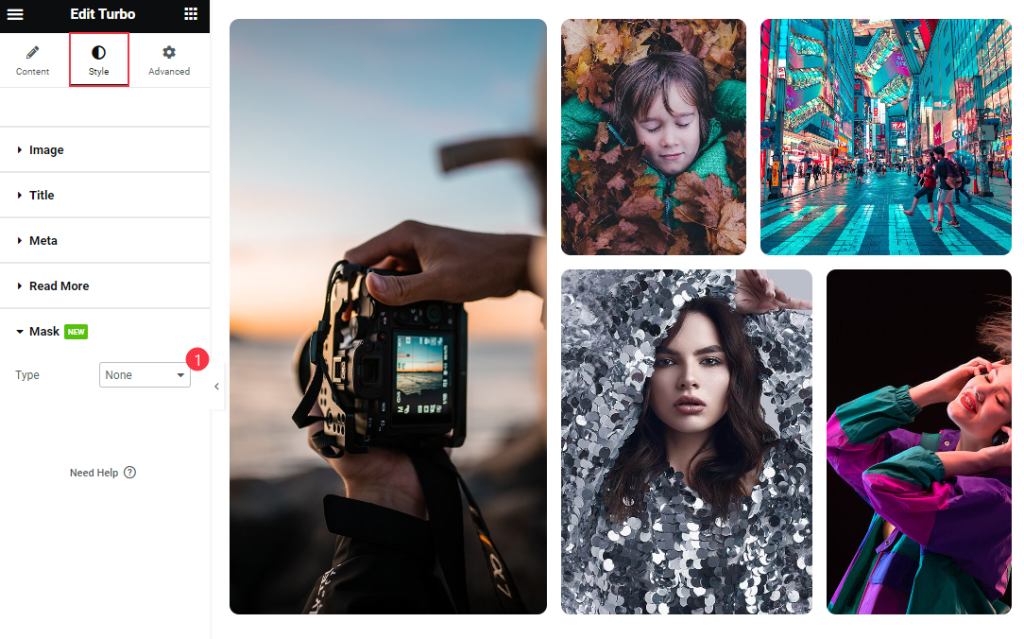
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Turbo widget Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.