In this documentation, we will show you how to customize the Image Accordion widget presented by Element Pack Pro.
Inserting The Image Accordion Widget

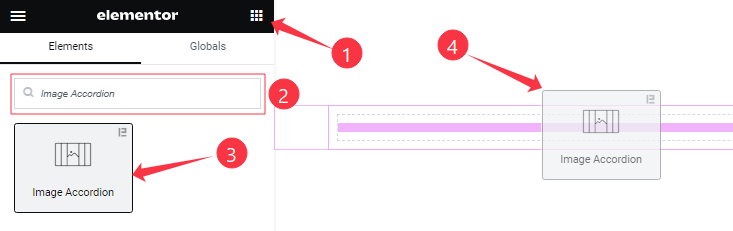
On the Elementor editor page, search by the Image Accordion widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Image Accordion Section
Go to Content > Image Accordion
Step-1

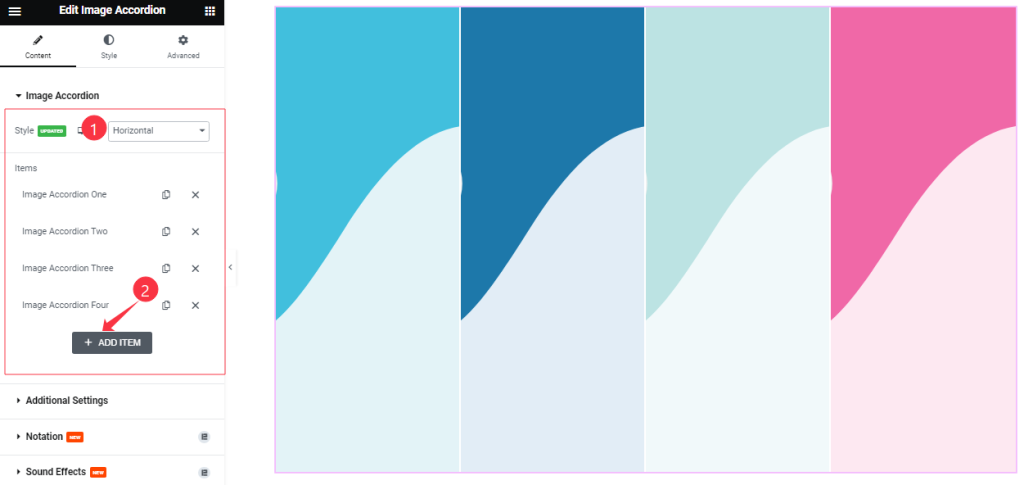
Find the Style ( Horizontal, Vertical, and Sliding Box ) option and then add Image Accordion widget items here (with the Add Item button).
Step-2

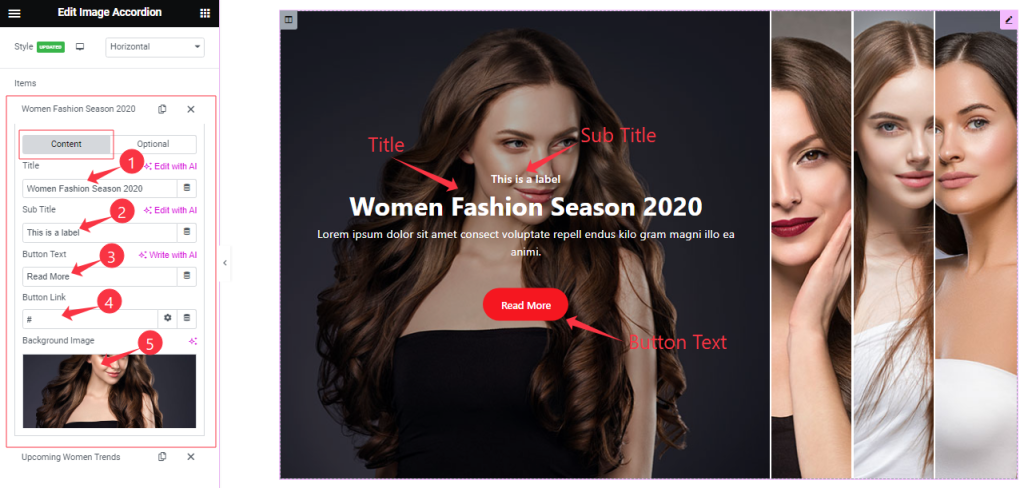
Click on the Image Accordion Items, you will find two sub-sections; Content and Optional.
For Each Item, in the Content Mode, find the Title, Sub Title, Button Text, Button Link, and Background Image options.
Step-3

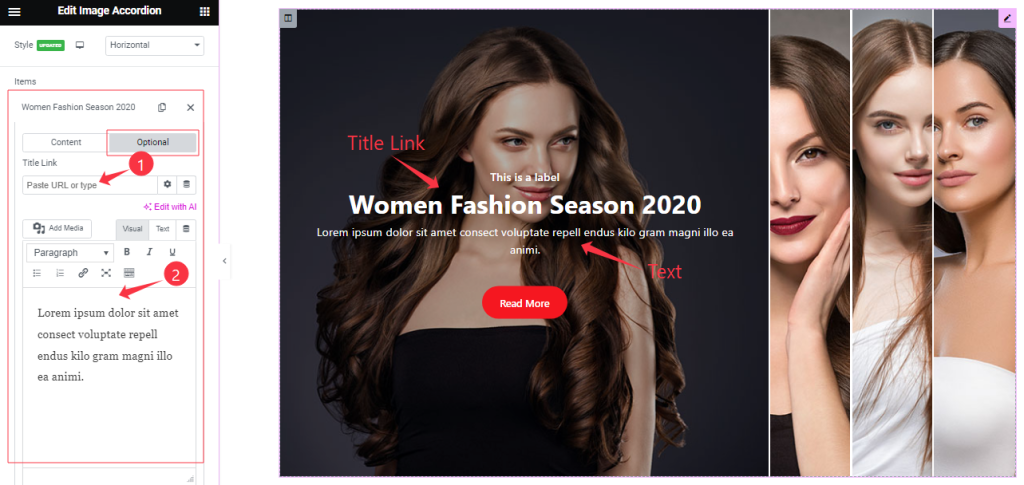
For Each Item, in Optional Mode, find the Title Link, and Text options.
Additional Settings Section
Go to Content > Additional Settings
Step-1

Find the Height, Content Width, Image Size, Select Event, Text Alignment, Vertical Alignment, and Active Item Column Expand options.
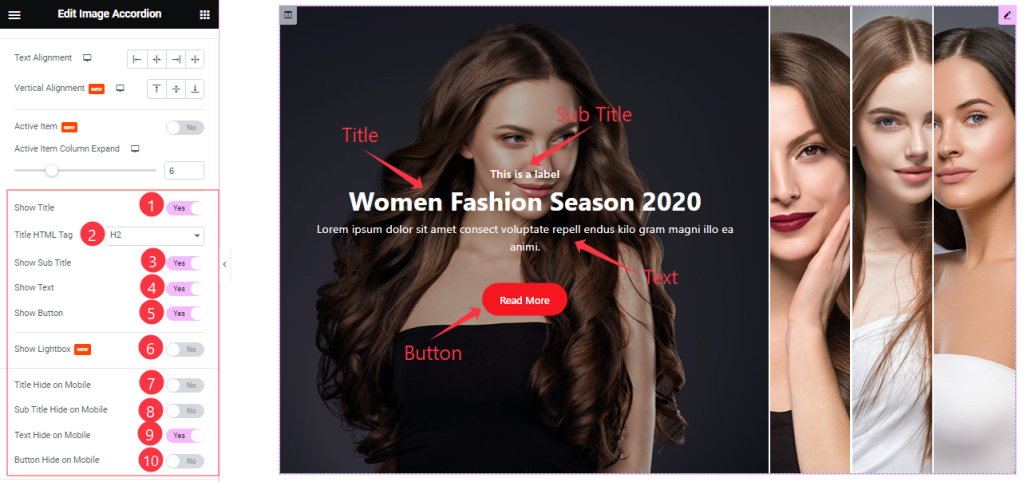
Step-2

Also find the Show Title, Show Sub Title, Show Button, Show Text, Show Lightbox, Title Hide on Mobile, Sub Title Hide on Moblie, Text Hide on Moblie, and Button Hide On Mobile switchers.
Work with The Style Tab
Image Accordion Section
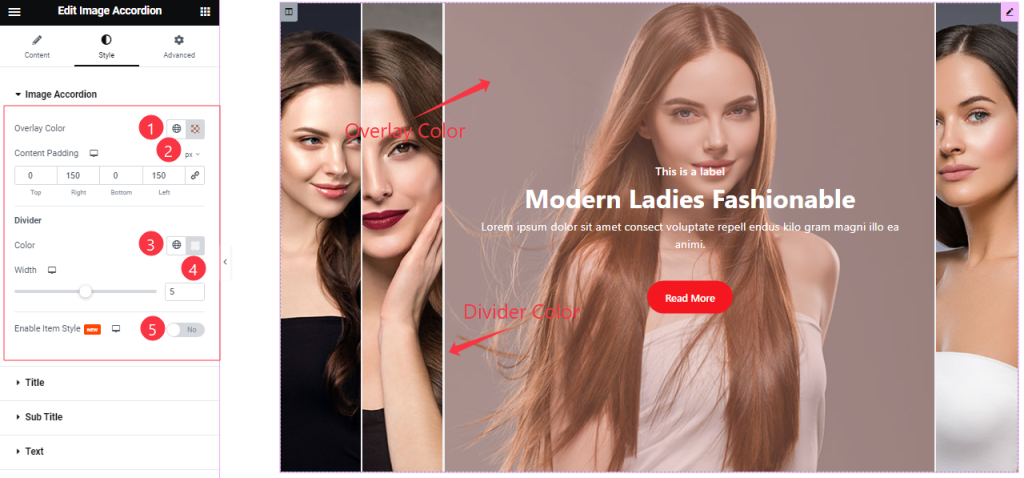
Go to Style > Image Accordion

Here Find the Overlay Color, Content Padding, Divider Color, Width, and Enable Item Style options.
Title Section Customizations
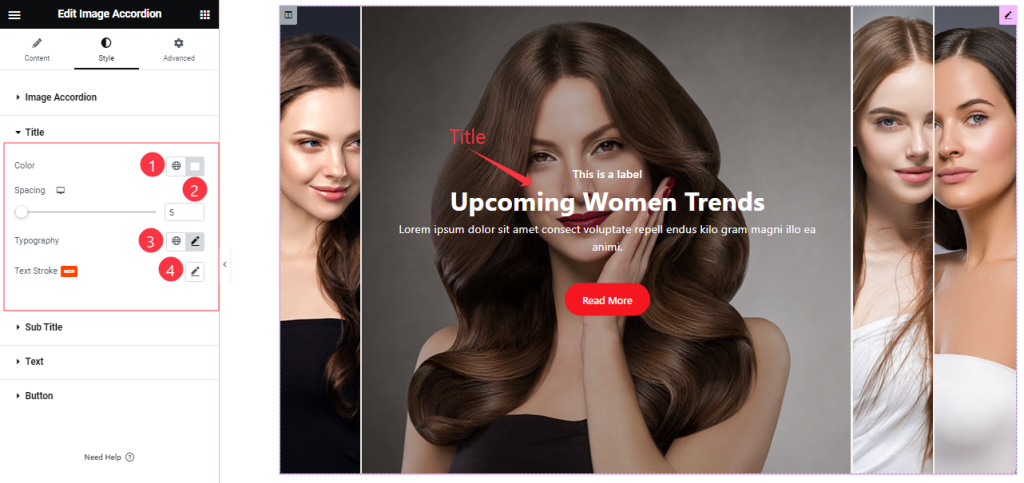
Go to Style > Title

Find the Title Color, Spacing, Typography, and Text Stroke options.
Sub Title Section
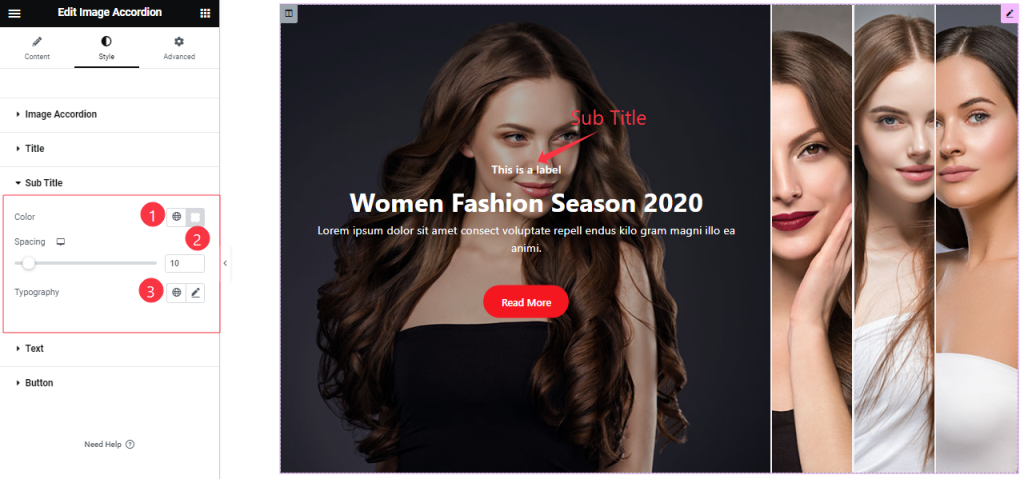
Go to Style > Sub Title

Find the Sub Title Color, Spacing, and Typography options.
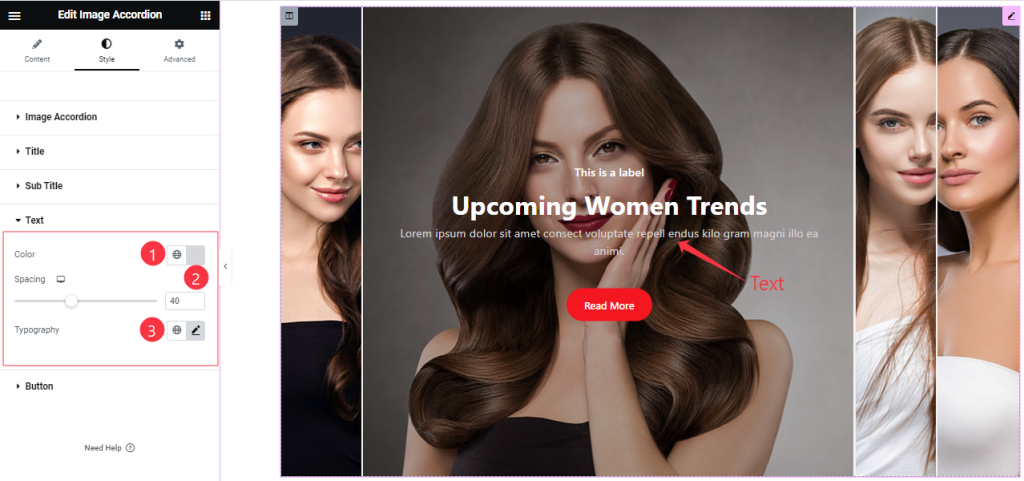
Text Section Customizations
Go to Style > Text

Come to the Text section, you will get Color, Spacing, and Typography options.
Button Section Customization
Go to Style > Button
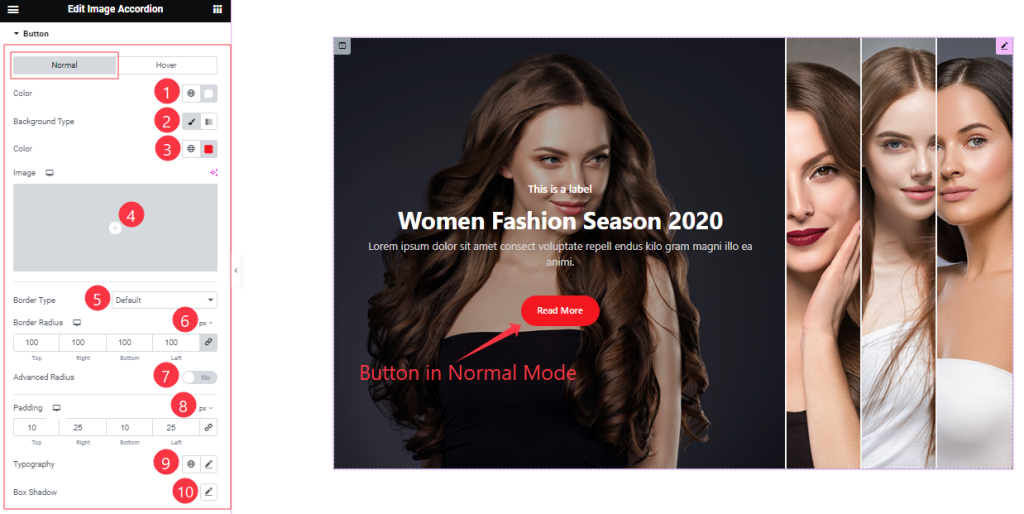
Step-1

Come to the Button section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the Button Text Color, Background Type( Classic, and Gradient), Background Color, Border Type, Border Radius, Padding, Typography, Advanced Radius, and Box Shadow options.
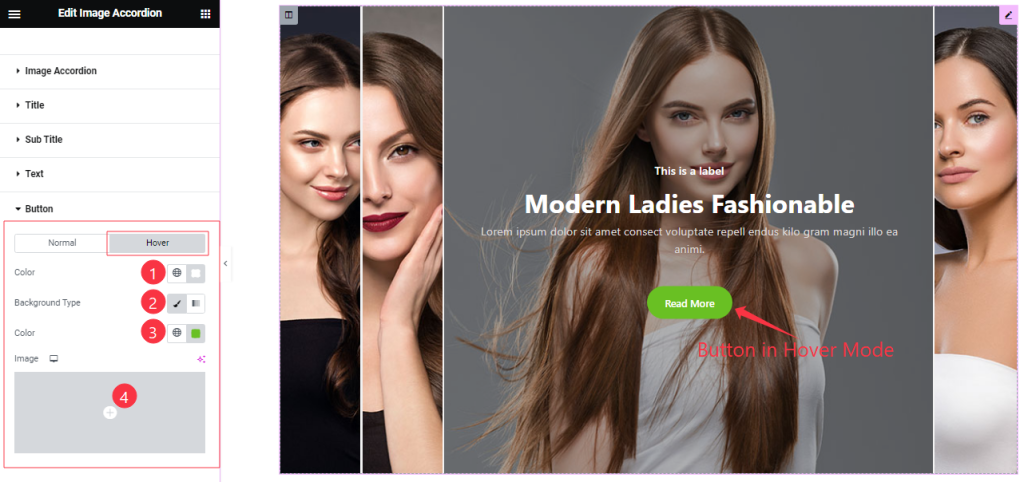
Step-2

In Hover Mode, Find the Text Color, Background Type( Classic, and Gradient), and Background Color options.
All done! You have successfully customized the Image Accordion widget on your website.
Video Assist
You can also watch the tutorial video about the Image Accordion widget. Please visit the demo page for examples.
Thanks for staying with us.