In this documentation, we will show you how to customize the Skide Slider widget presented by Ultimate Post Kit Pro.
Inserting The Skide Slider Widget

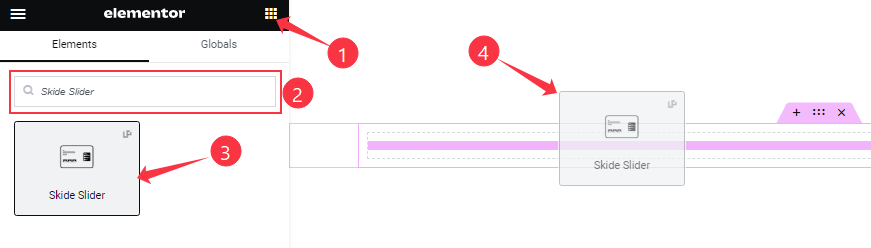
On the Elementor editor page, search by the Skide Slider widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
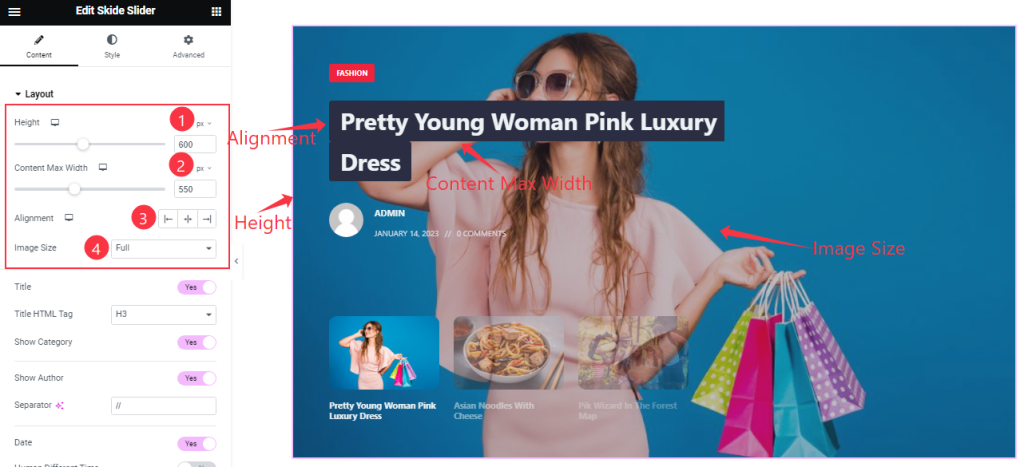
Go to Content > Layout
Step-1

Find the Height, Content Max Width, Alignment, and Image Size options.
Step-2

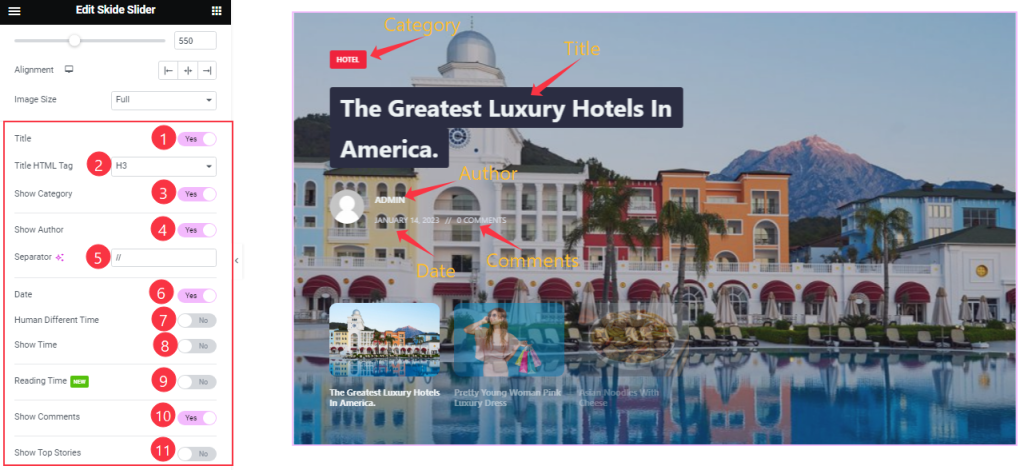
Then find the Title, Show Category, Show Author, Date, Human Different Time, Show Time, Reading Time, Show Comments, and Show Top Stories switchers.
Also, Find the Title HTML Tag, and Separator options.
Query Section
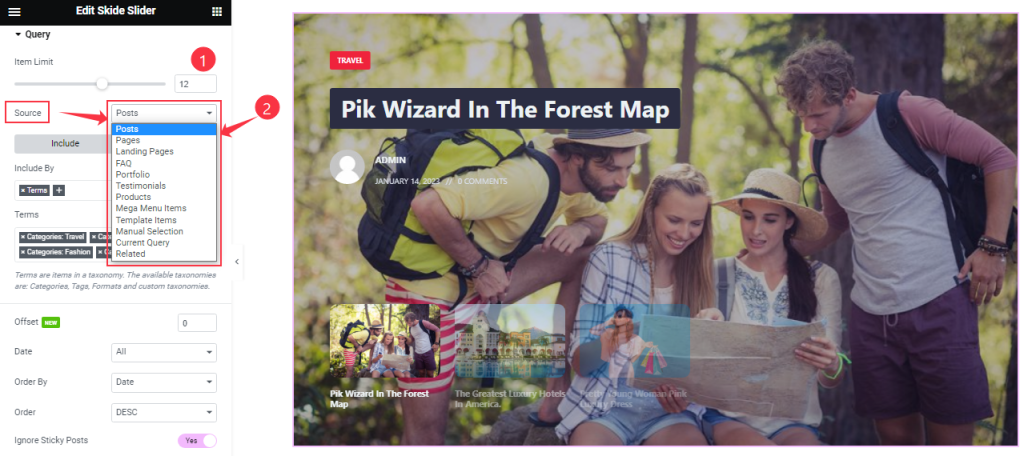
Go to Content > Query
Step-1

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
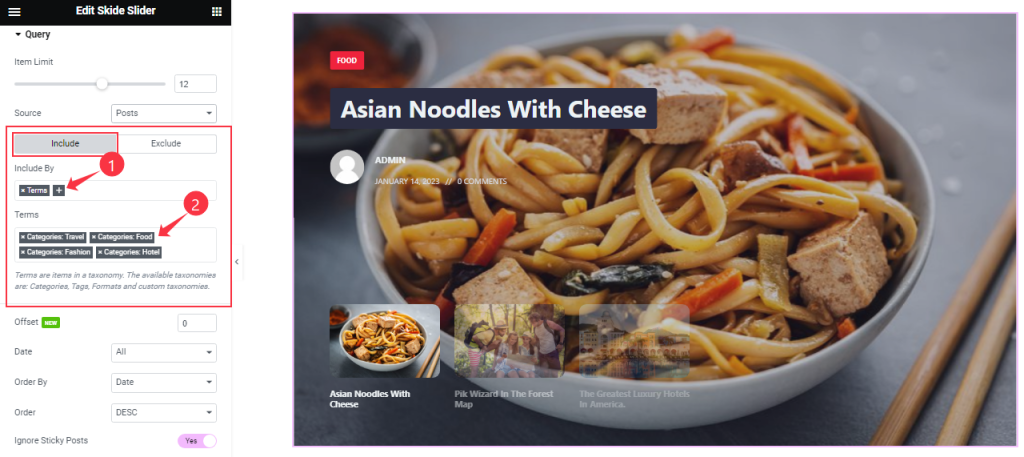
Step-2

Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
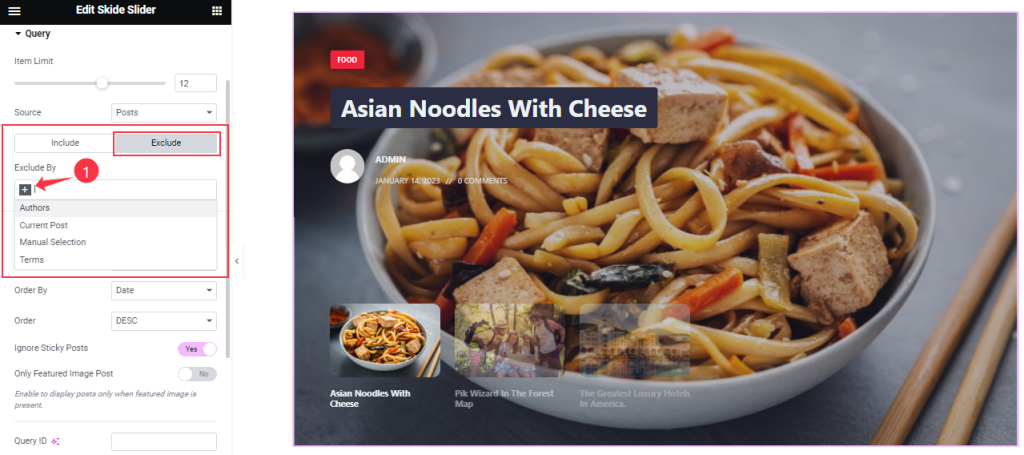
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
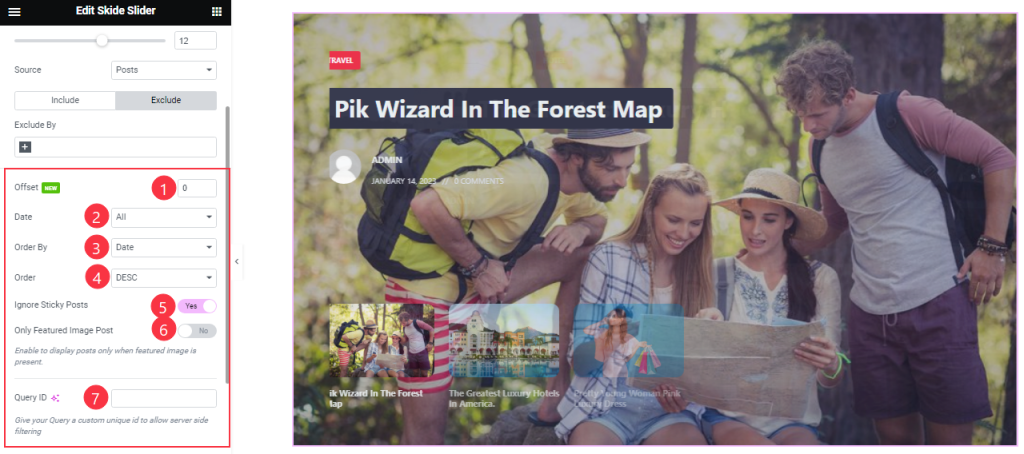
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
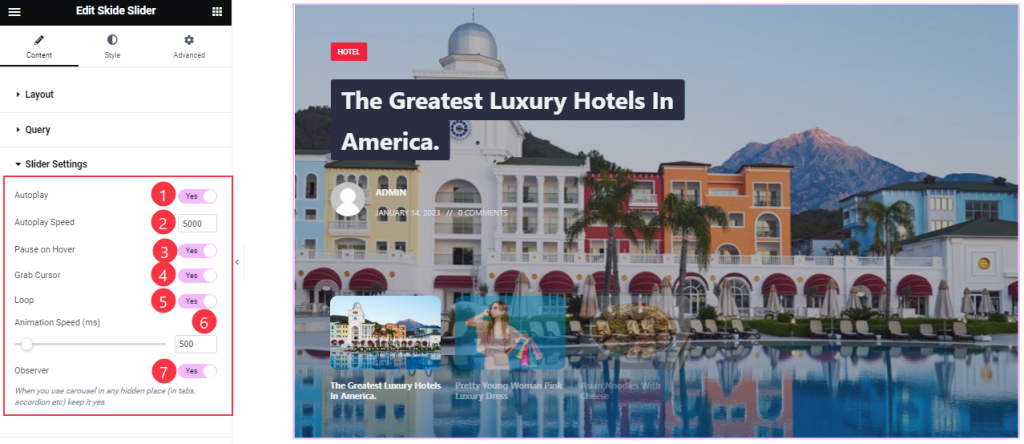
Carousel Settings Section
Go to Content > Carousel

Find the Autoplay, Pause On Hover, Grab Cursor, Loop, and Observer switchers.
Also, find the Autoplay Speed and Animation Speed options.
Work with The Style Tab
Items Section
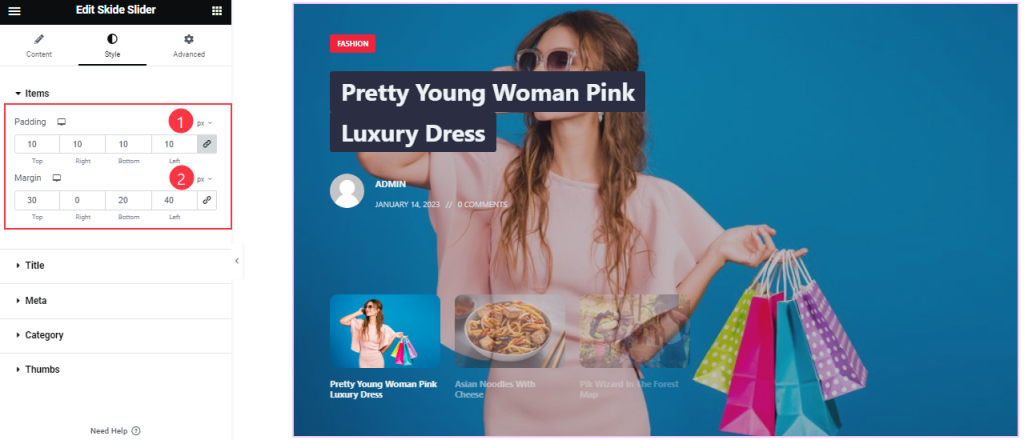
Go to Style > Items

Find the Padding and Margin options.
Title Section Customizations
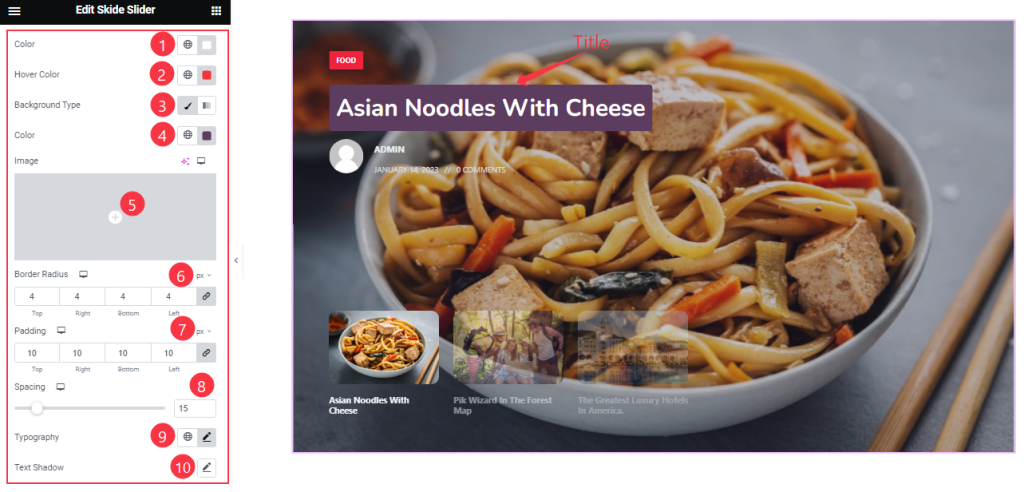
Go to Style > Title

Find the Title Color, Hover Color, Background Type (Classic and Gradient), Background Color, Border Radius, Padding, Spacing, Typography, and Text Shadow options.
Meta Section
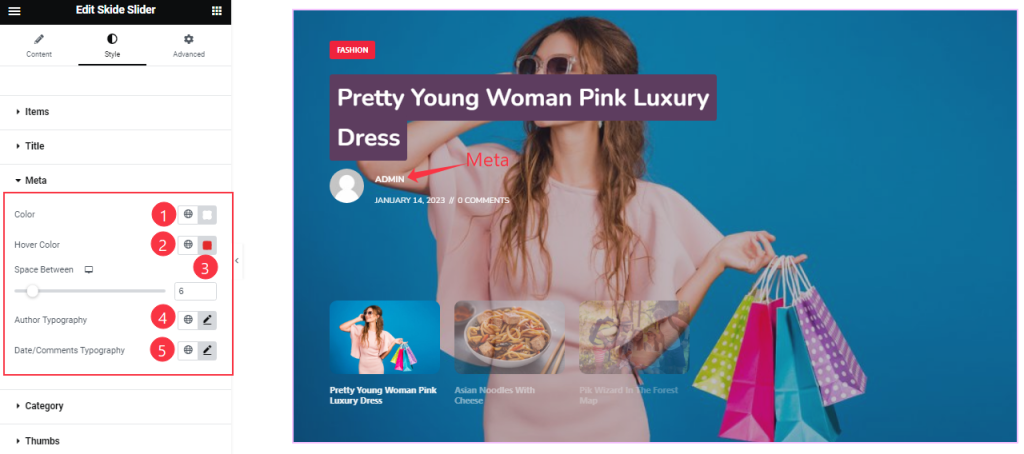
Go to Style > Meta

Find the meta Color, Hover Color, Author Typography, Date/Comments Typography, and Space Between options.
Category Section
Go to Style > Category
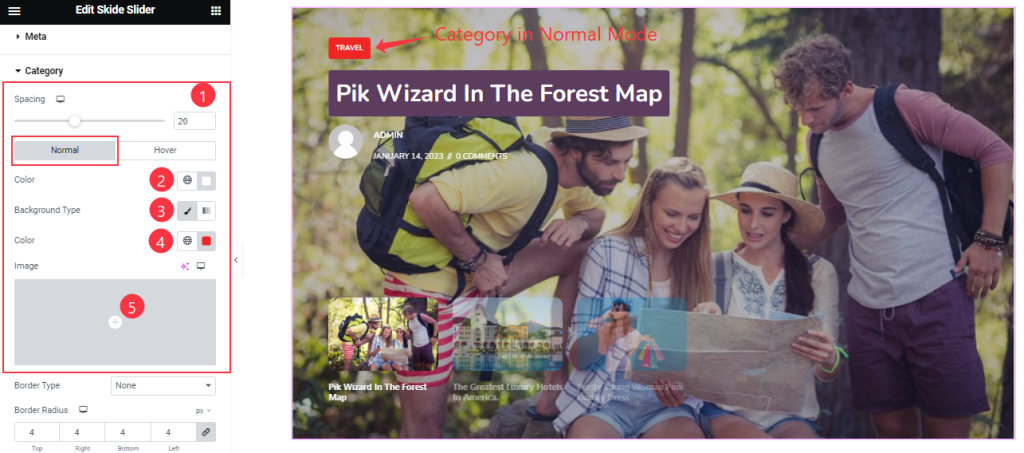
Step-1

Come to the Category section, you will find the Spacing option and two subsections; Normal and Hover.
In Normal Mode, Find the Category Color, Background Type( Classic & Gradient), and Background Color options.
Step-2

Also find the Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
Step-3

In Hover mode, find the text Color, Background Type, and Border Color options.
Thumbs Section
Go to Style > Thumbs
Step-1

In the Thumbs section, you will find two subsections; Image and Title.
In Image Mode, Find the Border Type, Border Radius, and Margin options.
Step-2

In Title mode, Find the Thumbs Title Color, Margin, and Typography options.
All done! You have successfully customized the Skide Slider widget on your website.
Video Assist
You can also watch the tutorial video about the Skide Slider widget. Please visit the demo page for examples.
Thanks for staying with us.