In this documentation, we will show you how to customize the Reading Timer widget presented by the Element Pack Pro add-on.
Insert Reading Timer Widget

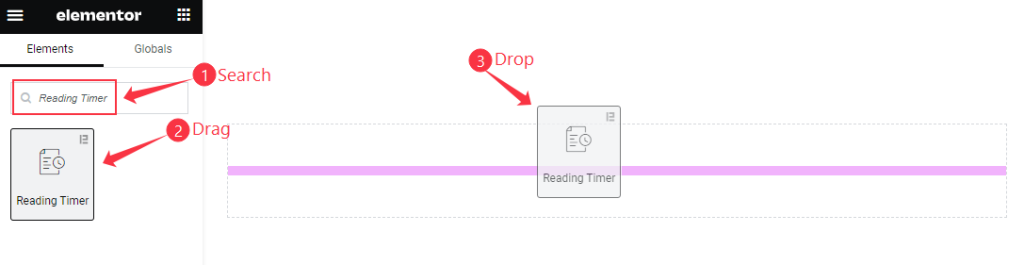
Open your page in Elementor editor, search by the Reading Timer widget name, then drag and drop it.
Content Tab Customization
Reading Timer Section
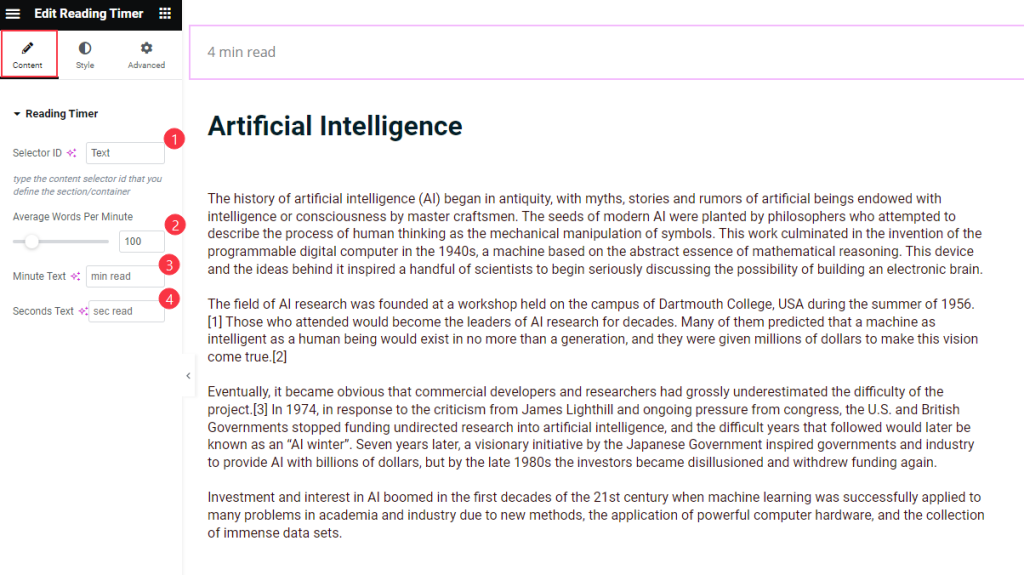
Go to Content > Reading Timer

Find the Selector ID ( Provide the ID which section want to Read), Average Words Per Minute, Minute Text, and Seconds Text options.
Set Section/Container ID
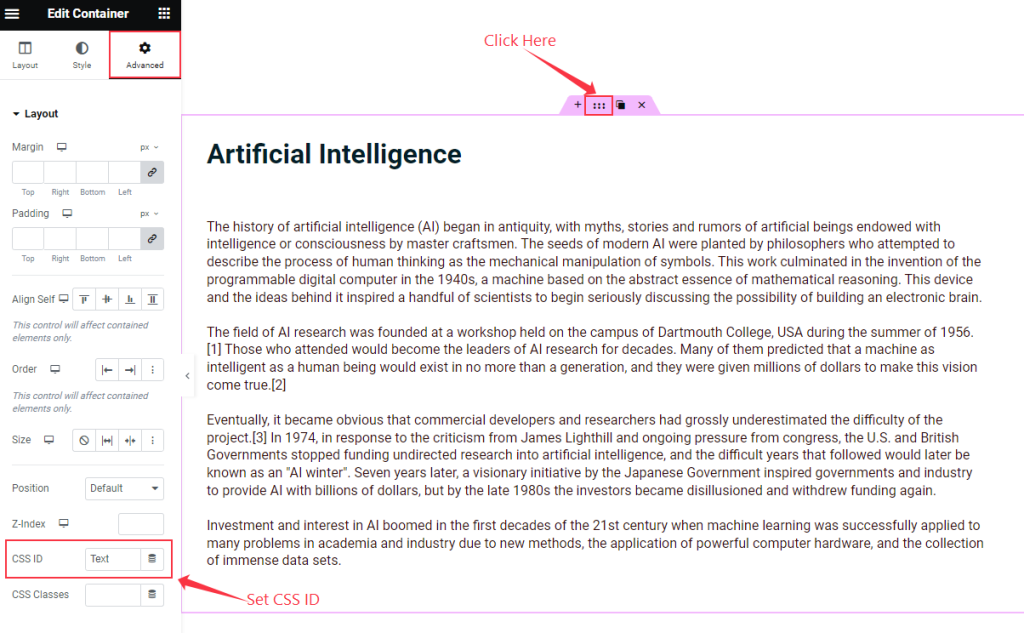
Go to Advanced > Advanced

Find the CSS ID Section and set a Unique ID Name Here.
Style Tab Customization
Reading Time Section
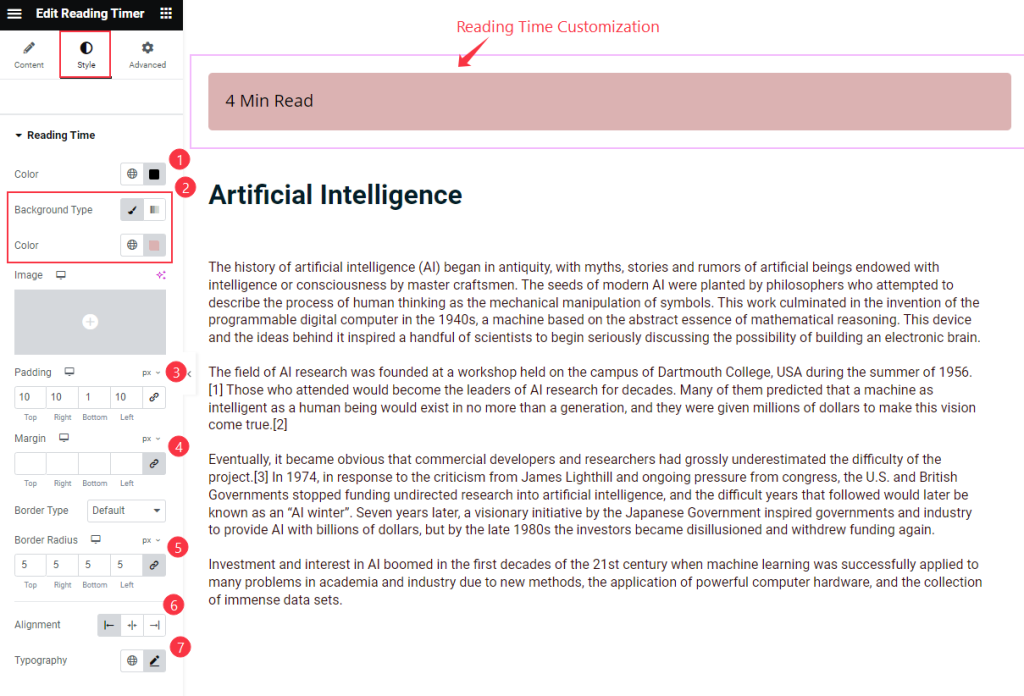
Go to Style Tab > Reading Time

Find the Color, Background Color, Padding, Margin, Border Type, Border Radius, Alignment, and Typography options.
Video Assist
The Reading Timer widget Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.