In this documentation, we will describe how to customize the EDD Category Carousel widget brought to you by Element Pack Pro.
To use the EDD Product Carousel Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation for instructions.
Inserting EDD Category Carousel Widget

Open your page in Elementor editor, search by name of the widget “EDD Category Carousel” and then drag-drop it on the page.
Content tab customizations
Layout section
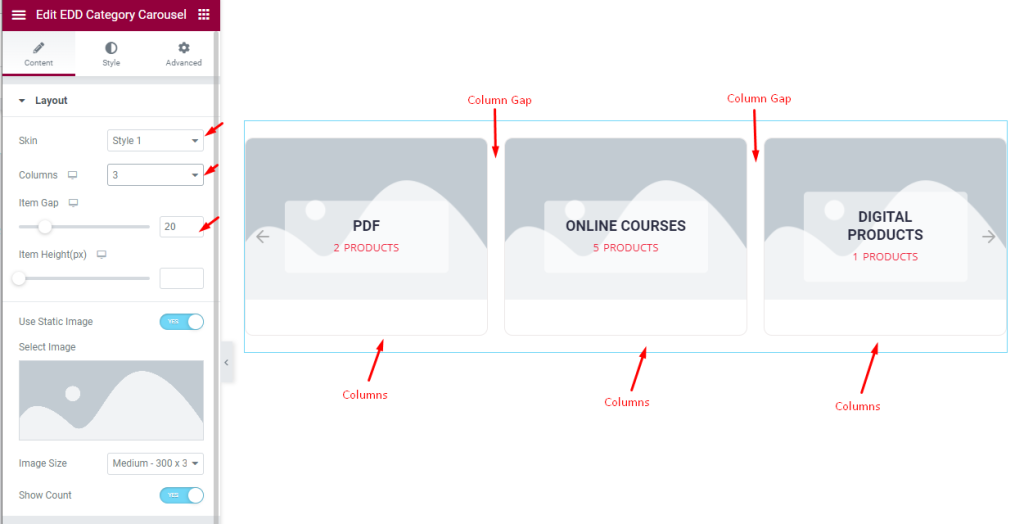
Go to Content > Layout

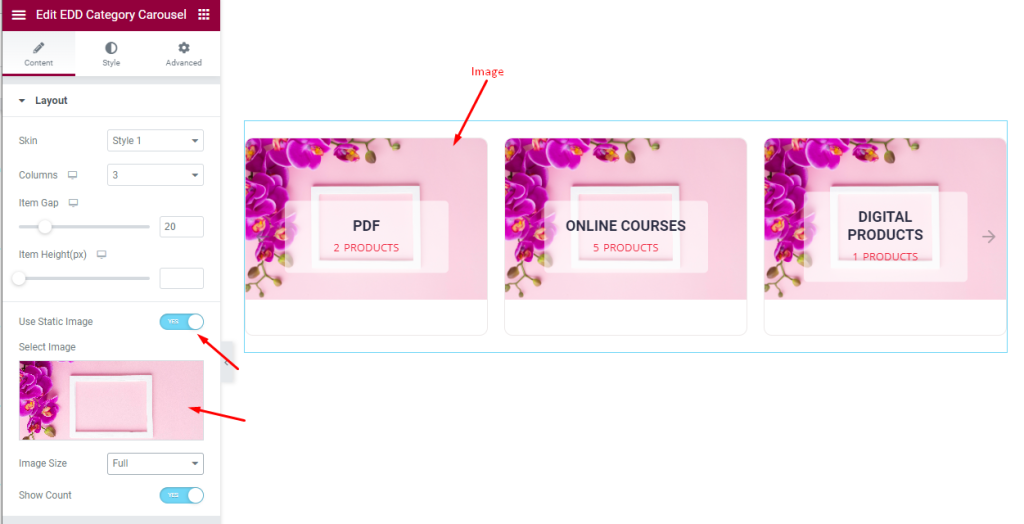
Find the Skin (style 1, style 2, style 3, style 4, & style 5), Columns, Item Gap, Item Height, Use Static Image, Image Size, and Show Count options.

You can Select Image for all category backgrounds from the options.

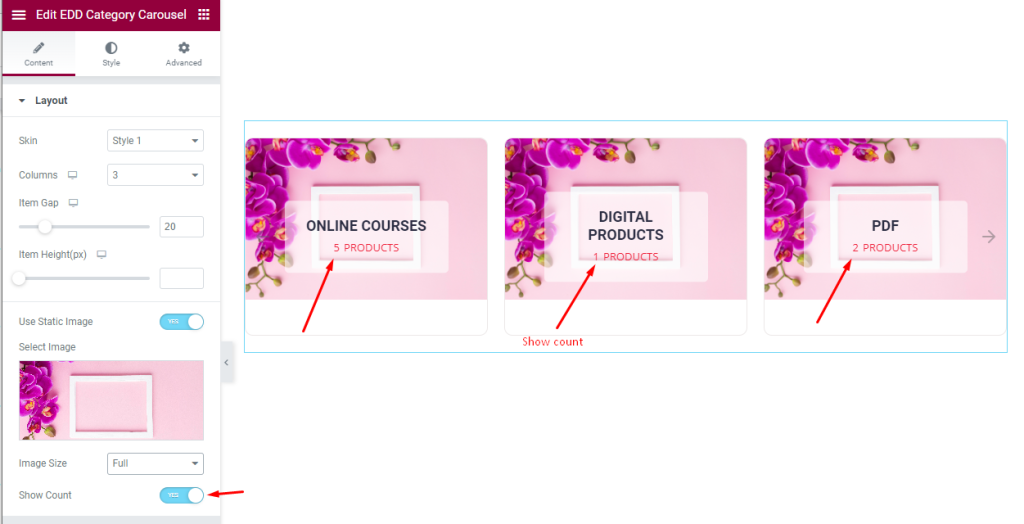
The Show Count switcher shows the number of product counts for each category.
Query section
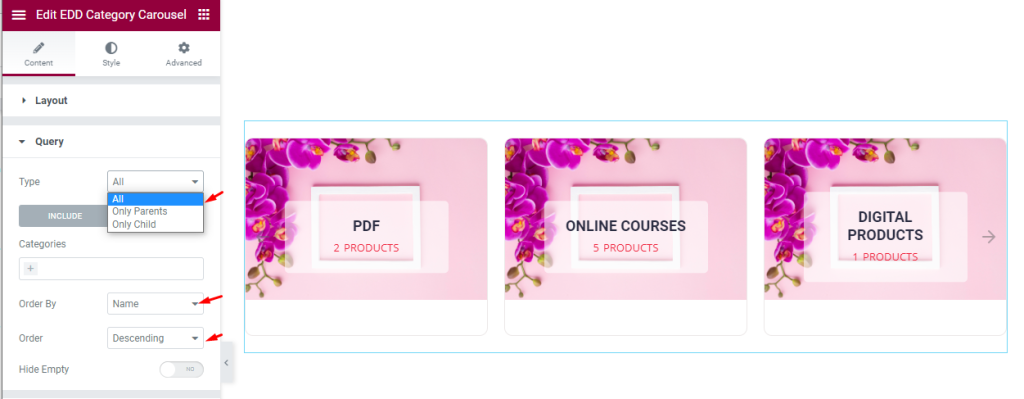
Go to Content > Query

Find the Type (All, only Parents, & Only Child), Include/Exclude filters, Order By, Order, and Hide Empty options.
Navigation customization
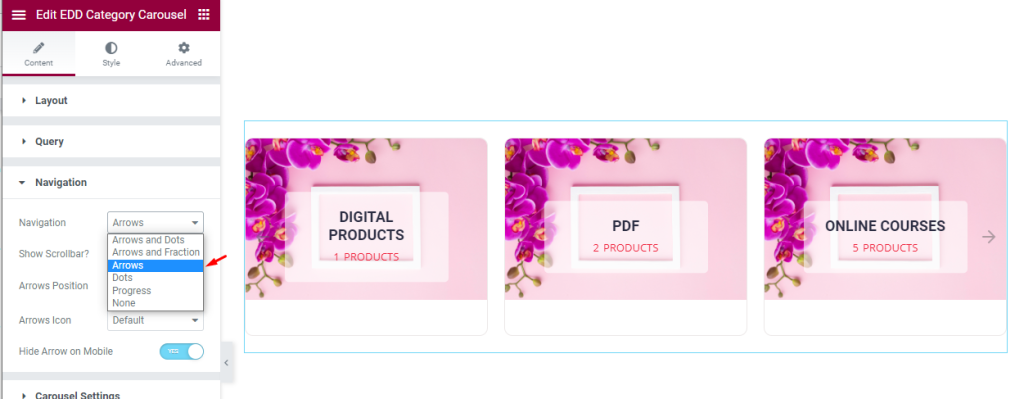
Go to Content > Navigation

Find the Navigation (arrows, dots, progress, arrows & dots, arrows & fraction), Show Scrollbar, Arrows Position, Arrows Icon (23 icons), and Hide Arrow on Mobile options.

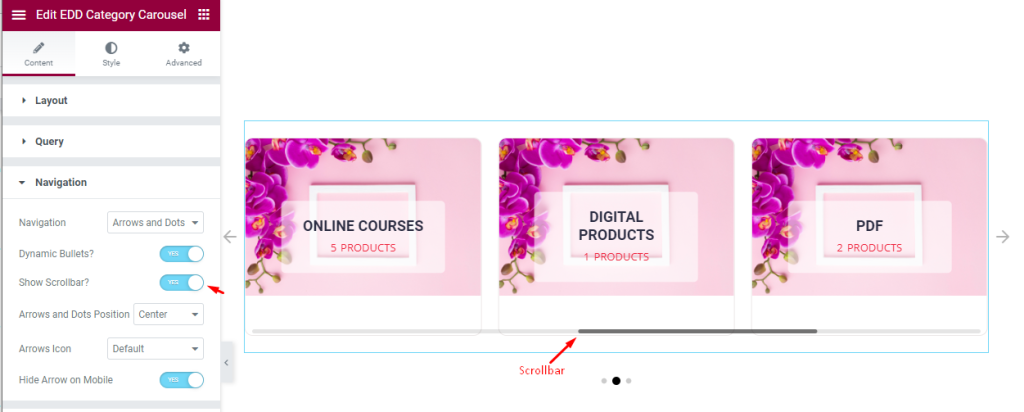
Selecting Arrows and Dots option. Also turning on Dynamic Bullets and Show Scrollbar switchers.
Carousel Settings section
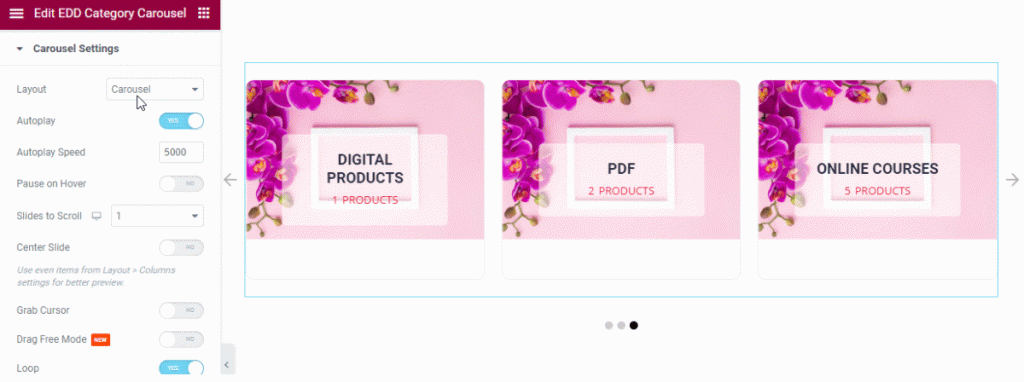
Go to Content > Carousel Settings

Find the Layout (Carousel & Coverflow), Autoplay, Autoplay speed, Pause on Hover, Slides to Scroll, Center Slider, Grab Cursor, Drag Free Mode, Loop, Animation speed, Observer, and Show Hidden Item options.
Style Tab Customization
Item section
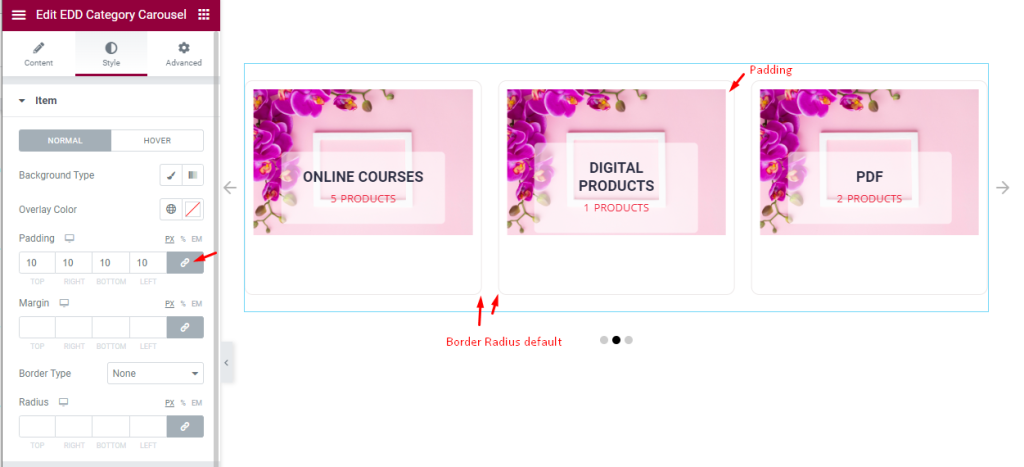
Go to Style > Item

Find the Background Type, Overlay Color, Padding, Margin, Border Type, and Radius options for Normal mode.

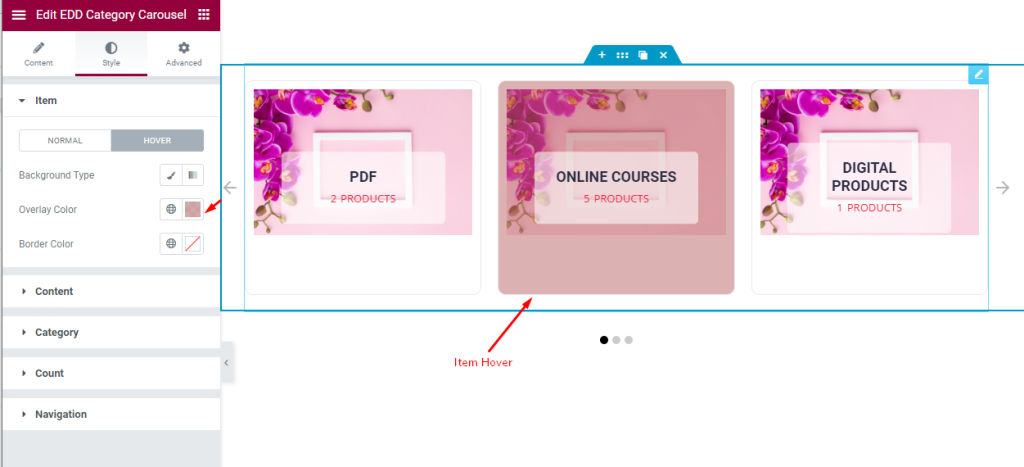
In the Hover mode, find the Background Type, Overlay Color, and Border Color options.
Content section customization
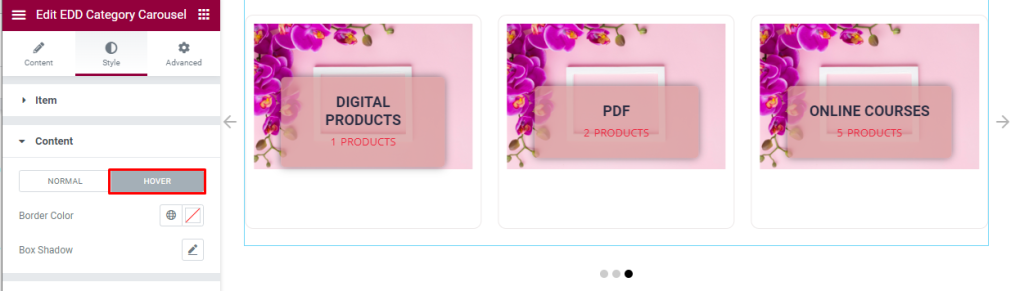
Go to Style > Content

Find the text Color, Margin, and Typography options in Normal mode.

Then find the Border color and Box shadow options in Hover mode.
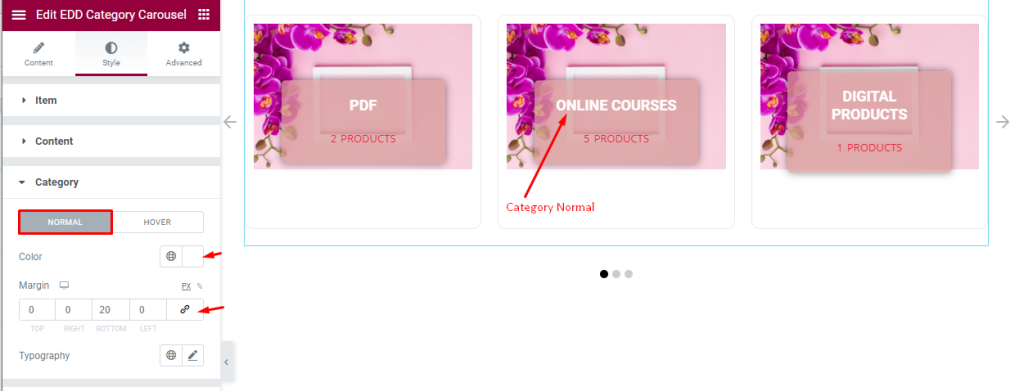
Category section
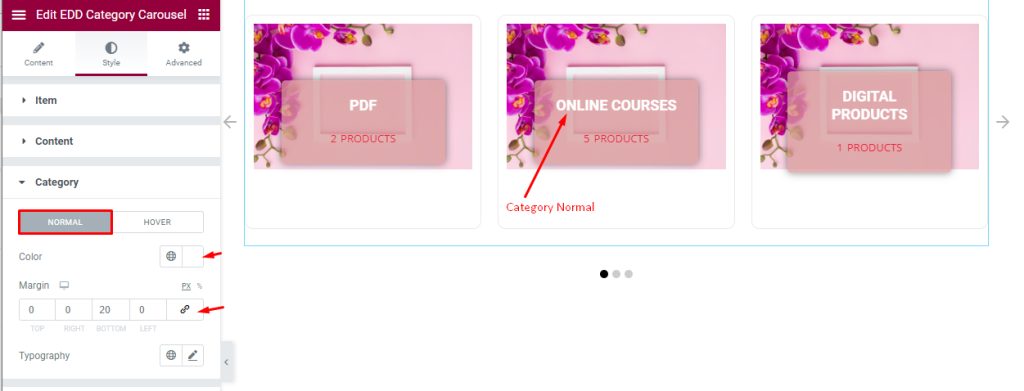
Go to Style > Category

Find the Color, Margin, and Typography options in Normal mode.

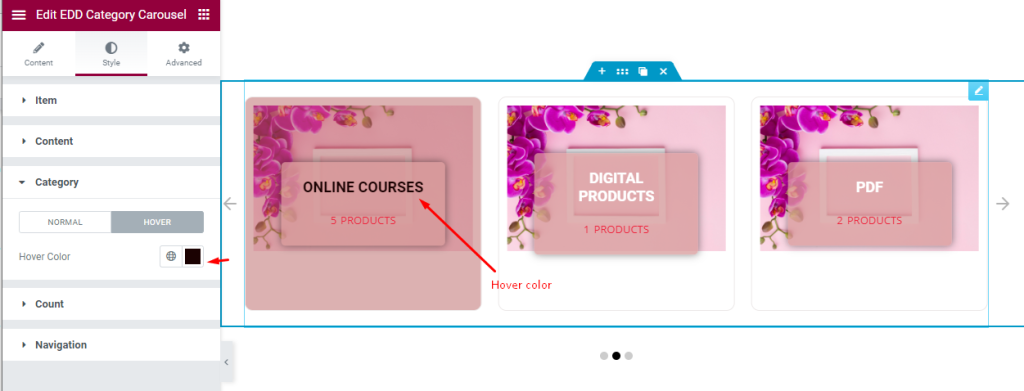
Also, you can find the Hover Color option there.
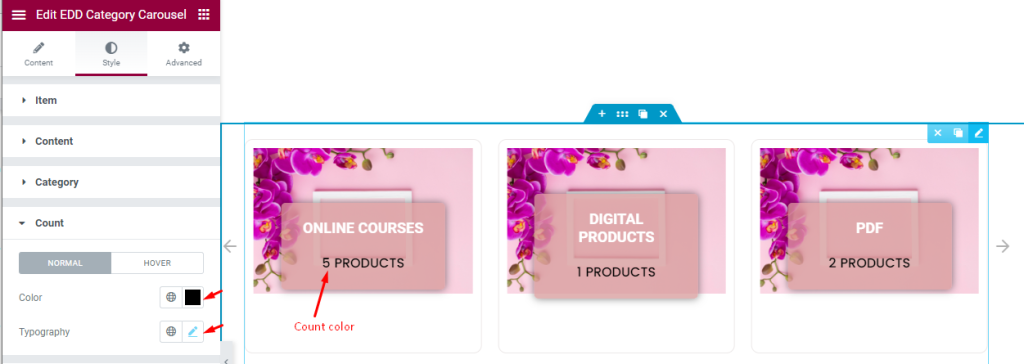
Count section
Go to Style > Count

Find the Color and Typography options in Normal mode.

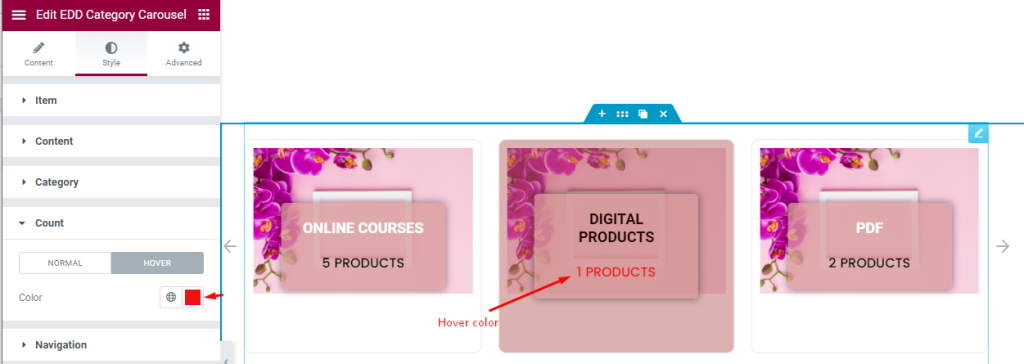
There is a Color option in Hover mode.
Navigation section
Go to Style > Navigation
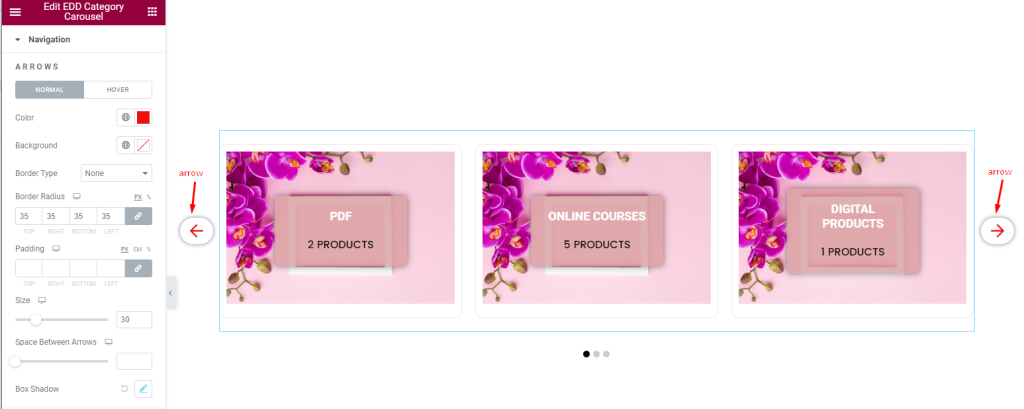
Change ARROWS style

Find the Color, Background, Border Type, Border Radius, Padding, Size, Space Between Arrows, and Box Shadow options in Normal mode.

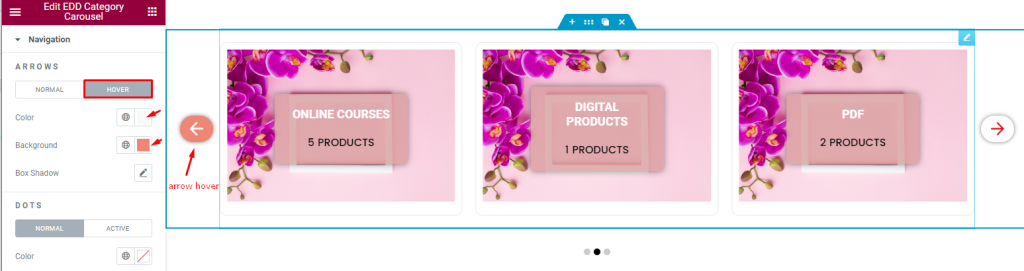
In the Hover mode, find the Color, Background, and Box Shadow options.
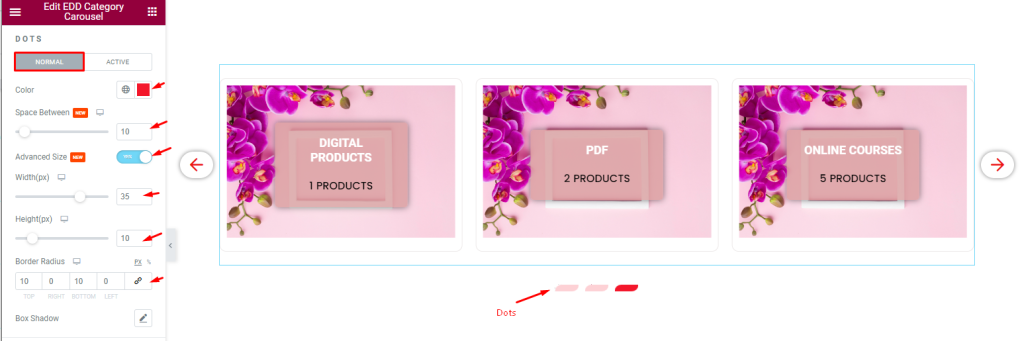
Dots customization

Find the Color, Space Between, Advanced Size, Width, Height, Border Radius, and Box Shadow options in Normal mode.

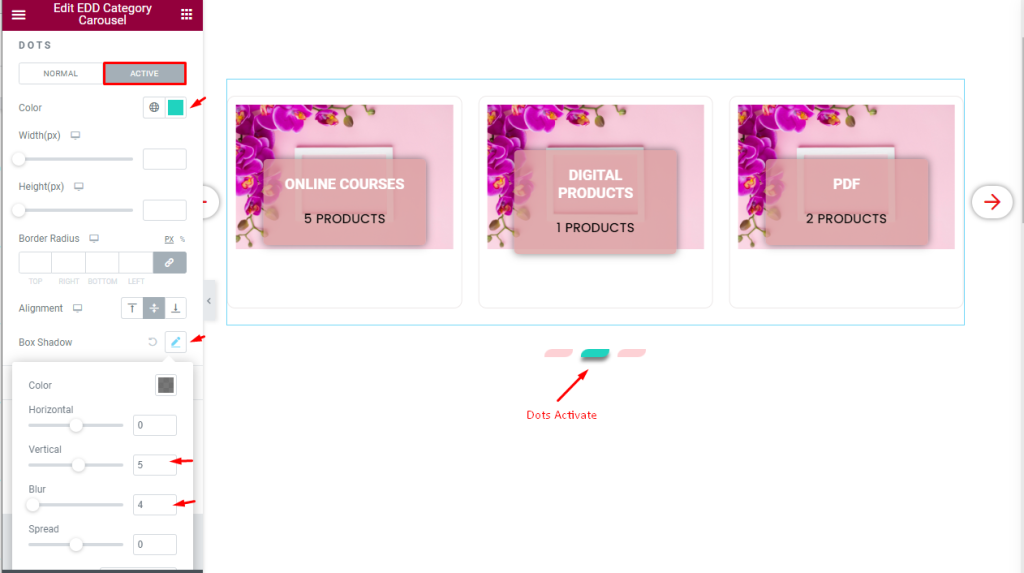
Also, find the Color, Width, Height, Border Radius, Alignment, and Box Shadow options in Active mode.
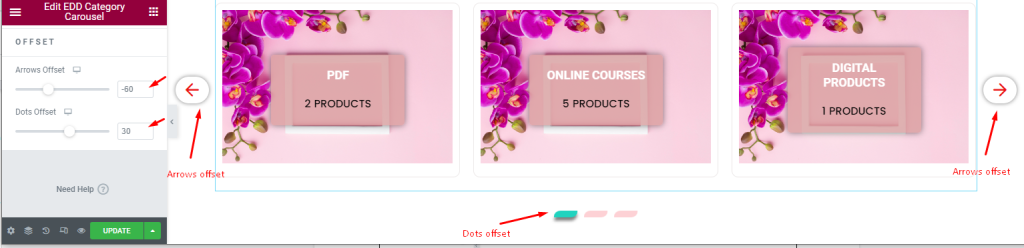
Set OFFSET

Find the Arrows Offset and Dots Offset controls.
Video Assist
The EDD Category Carousel widget video tutorial coming soon. Please visit the demo page for examples.
Thanks for being with us.