The Isolate Slice Slider widget is the most beautiful-looking slider you will ever find owned by the Prime Slider plugin.
Let’s learn about the customizations.
Inserting The Isolate Slider widget

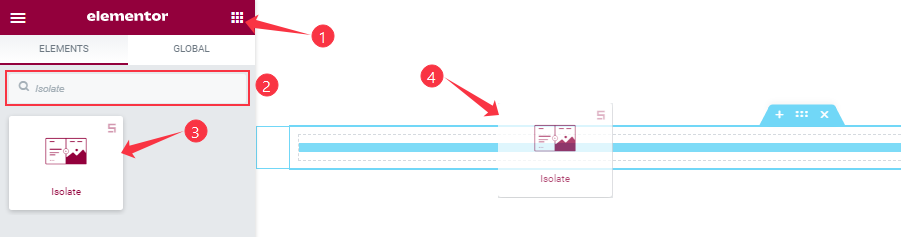
You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Isolate widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
Step-1

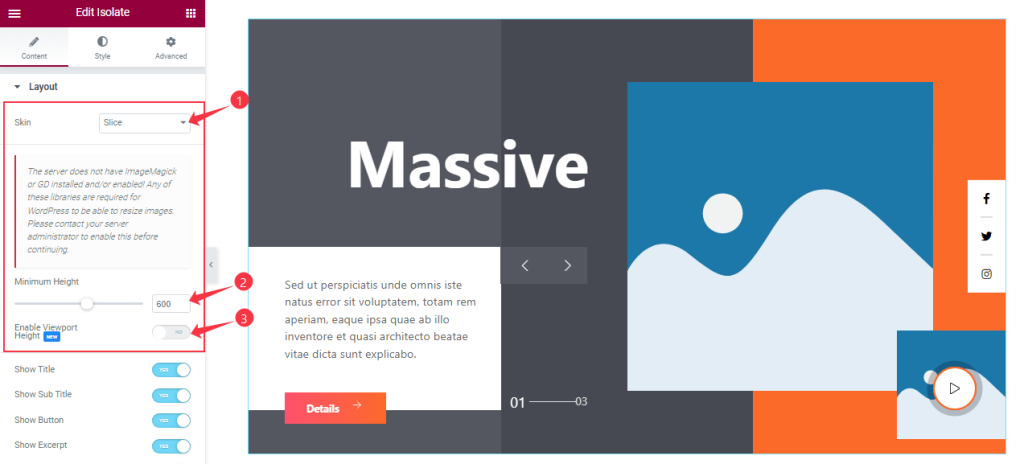
Go to the Content tab > Layout
Come to the Layout section, you can change the Skin Type (Default, Locate, and Slice). Here we select the Slice Skin to show the widget function. Here you can set the Minimum Height to adjust the net height of all slides and also the On/Off Viewport Height. The viewport height of the slider is the height of the element containing the slider. The viewport height will depend on the slider that you’re using. If you have the default slider, the viewport height is calculated by adding the slider height and the slider bottom padding.
Step-2

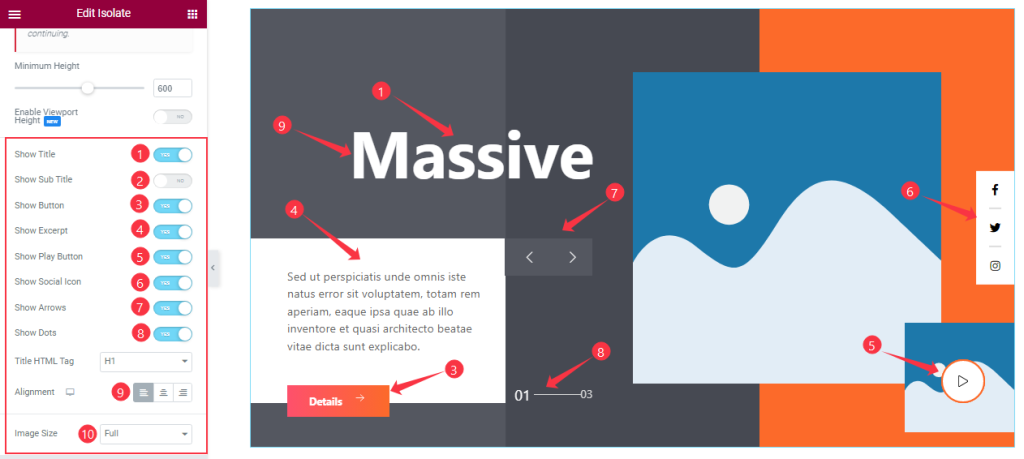
Here you will get the Show Title, Show Sub Title, Show Excerpt, Show Play Button, Show Social Icon, Show Arrows, and Show Dots switchers which you can turn on/off to show/hide these elements from the slider. The Alignment option works on the text content so you can easily select the best text position on the Slider and also can set the Image Size from here.
Sliders Section Customizations
Step-1

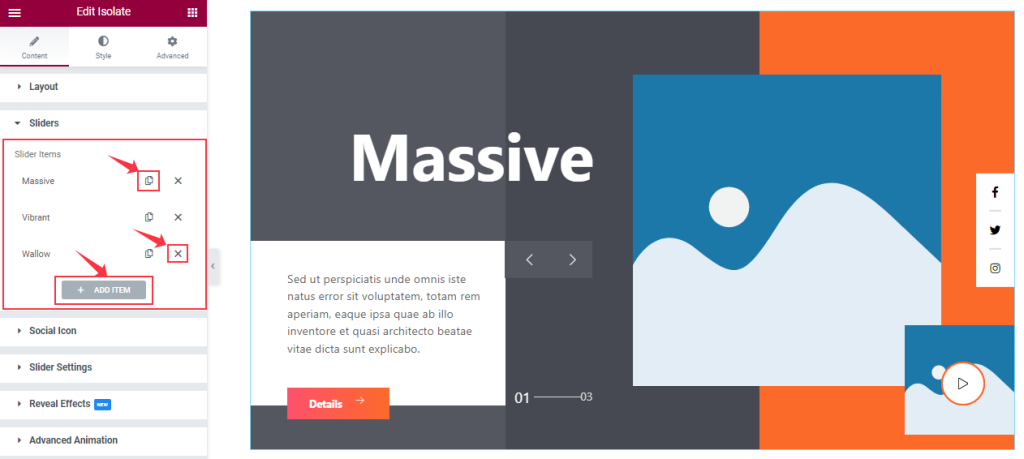
Go to the Content tab > Sliders
In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
Step-2

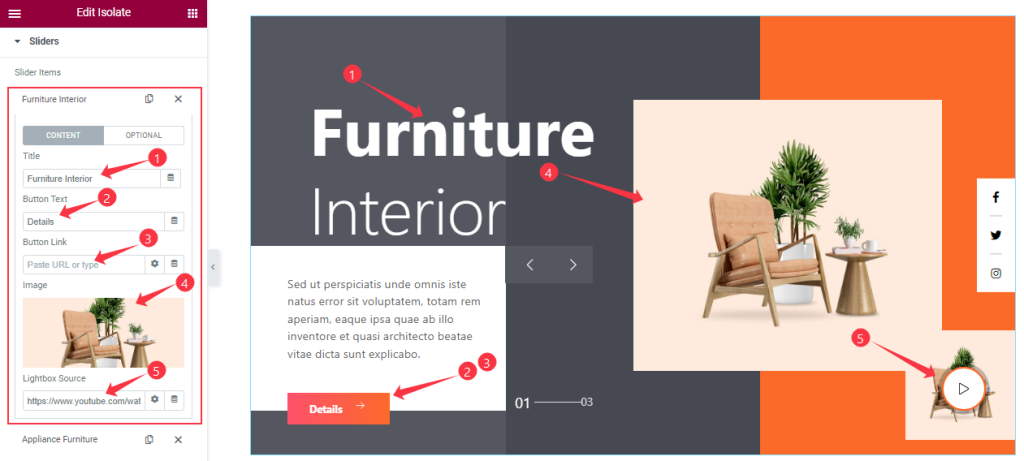
Let’s click the 1st slider item. In content Mode, you are able to change The Title name, and Button Text and you can set a link under the Button. Also, you can set your slider image as you wish, as shown in the screenshot, and also set a Lightbox Source Link from here.
Step-3

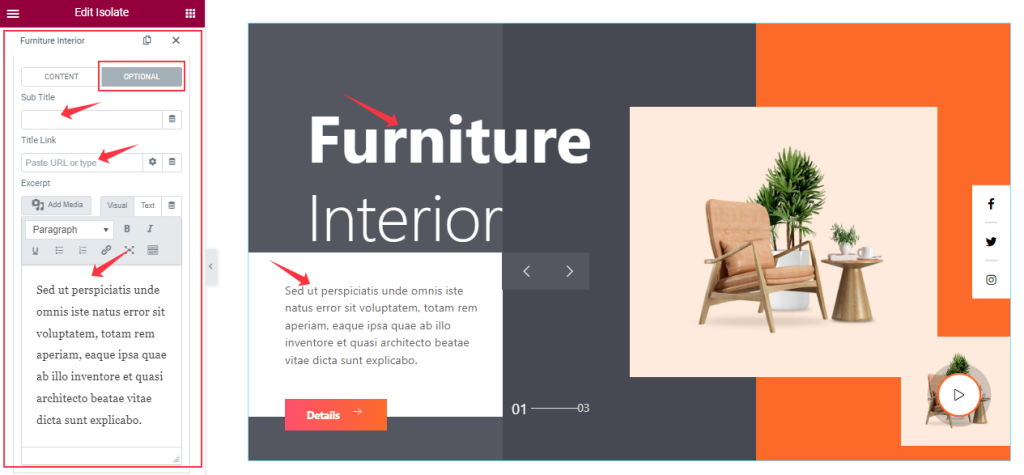
Here in Optional Mode, you are able to change the Sub Title, add a link under the Title, and customize the Text Content as you wish. In the same process, you can customize the other item like the first one.
Customizations Of The Social Icon Section
Step-1

Go to the Content tab > Social Icon
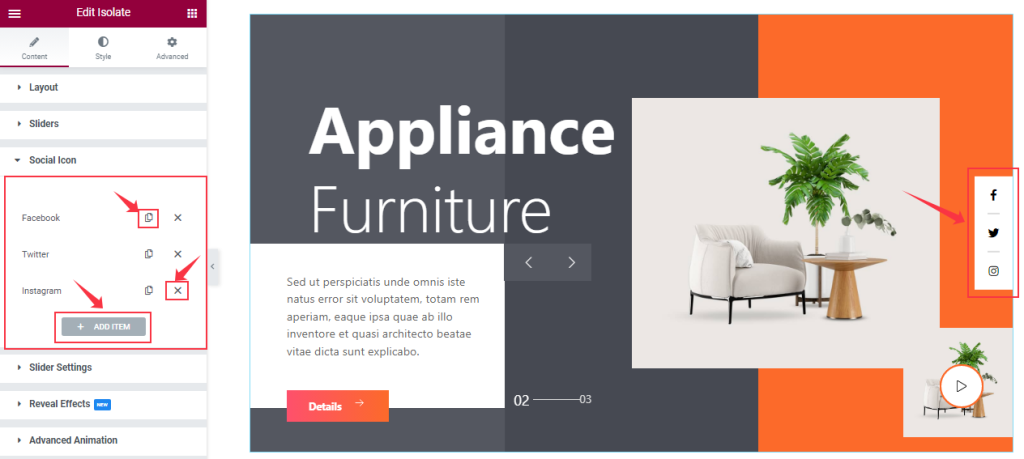
Here you will get the same controls as the Sliders section to customize the Social Icon section that I have shown you above screenshot.
Step-2

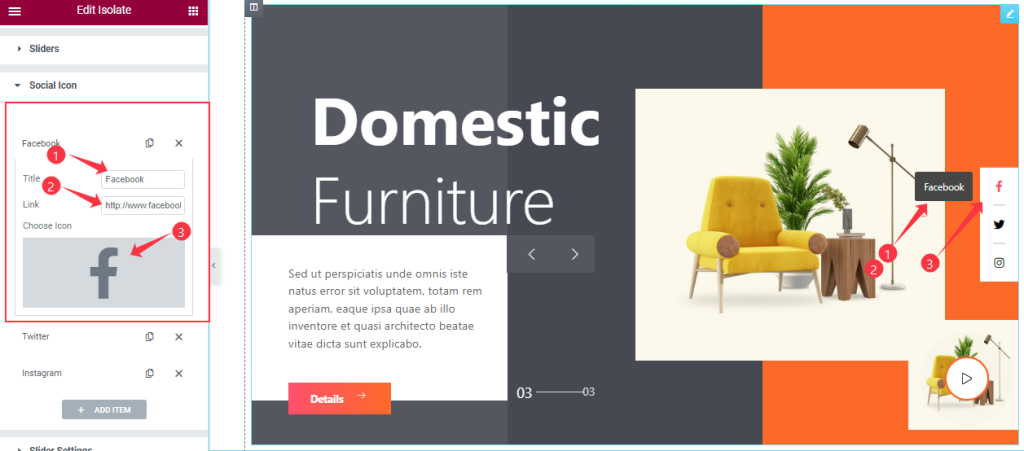
Let’s click the 1st Social Icon item. Then you are able to change The Title name, and you can set a link under The Icon. Also, you can change the Social Icon as you wish, as shown in the screenshot. In the same process, you can customize the other items like the first one.
Slider Settings Section Customization

Go to the Content tab > Slider Settings
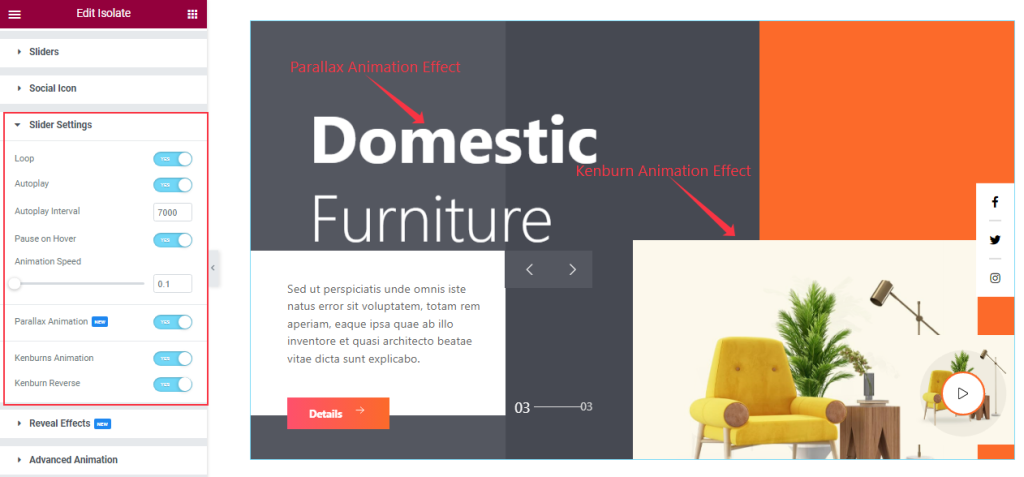
Here you will be able to see some Switchers that are Auto Play, Pause on Hover, Loop, Parallax Animation, Kenburns Animation, and Kenburns Animation Reverse. You can easily enable or disable those switcher buttons to apply specific effects. Also, you can customize the Autoplay Interval and Animation Speed for the slider.
Autoplay switcher: Enable the switcher to make the slider slide Automatically with a customizable Autoplay Speed control.
Pause on Hover: If turned on, when you Hover your mouse cursor on the slider then your slider will Hold, otherwise, your slider will Autoplay.
Loop: You can easily enable or disable the switcher button. When you activate the Loop switcher button your slider will loop at a certain time interval. You can also set up the loop animation speed here.
Parallax Animation: Parallax Animation will work on the Post Title. if you are On the Parallax Animation switcher button then the Title will show an Attractive Animation. please try to check the Animation Effect.
Kenburns Animation: Kenburns Animation is the most attractive Animation effect for the widget. if you enable the switcher button then your post Image will appear like a zoom-in/zoom-out animation that makes your post image Awesome.
Work With The Style Tab
Style The Sliders Section
Step-1

Go to the Style Tab > Sliders
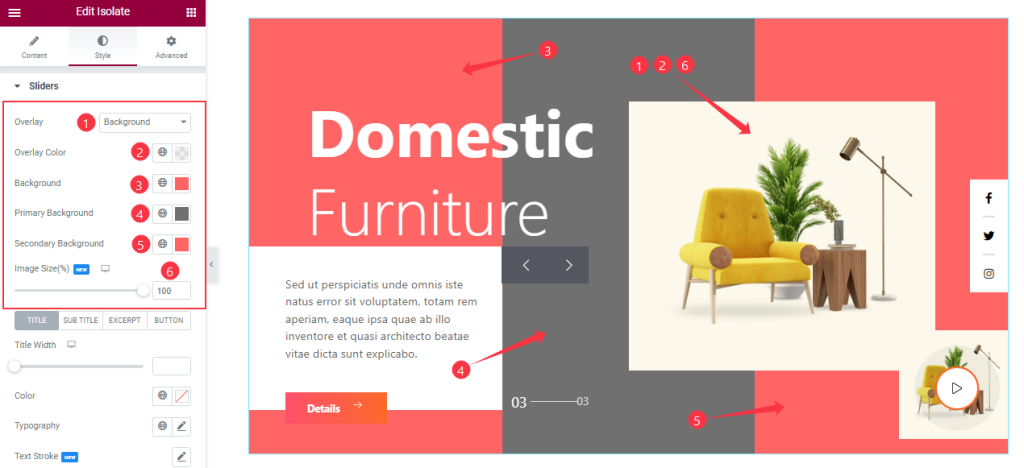
Come to the Sliders section, you will get some customization options like Overlay Type, Overlay Color, Background Color, Primary Background Color, and Secondary Background Color and you can easily change the color as you wish and also set the Image size.
Step-2

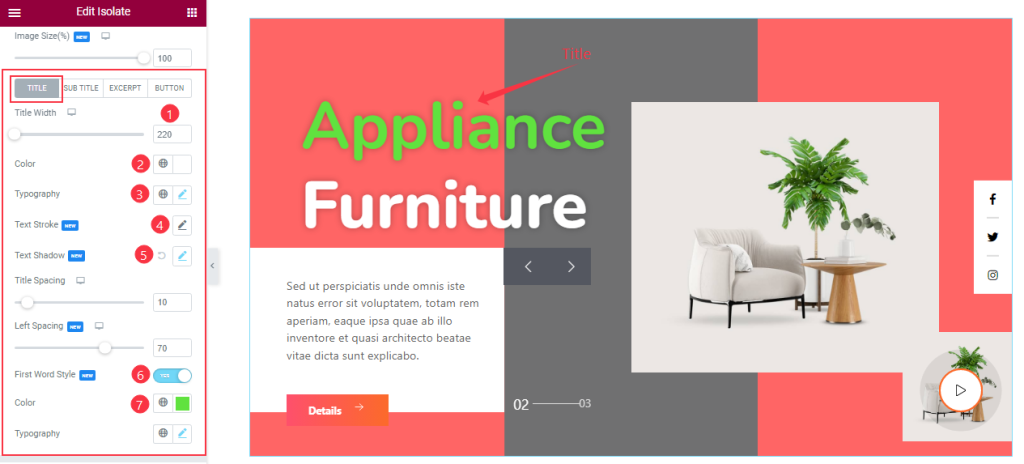
In this section, you will get Four tabs. In Title mode, you can adjust the Title Width, Title Spacing, and Left Spacing as you wish. Here you also Change the Title Color, Title First Color, and add the Typography, Text Stroke, and Text Shadow as your working demand.
Step-3

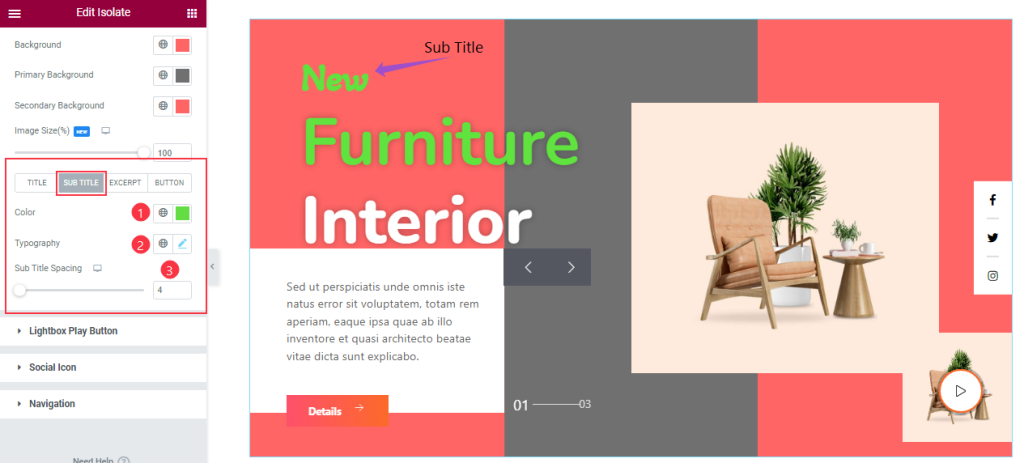
In Sub Title Mode, you can set the Sub Title Color, and Typography and adjust the Sub Title Spacing like before.
Step-4

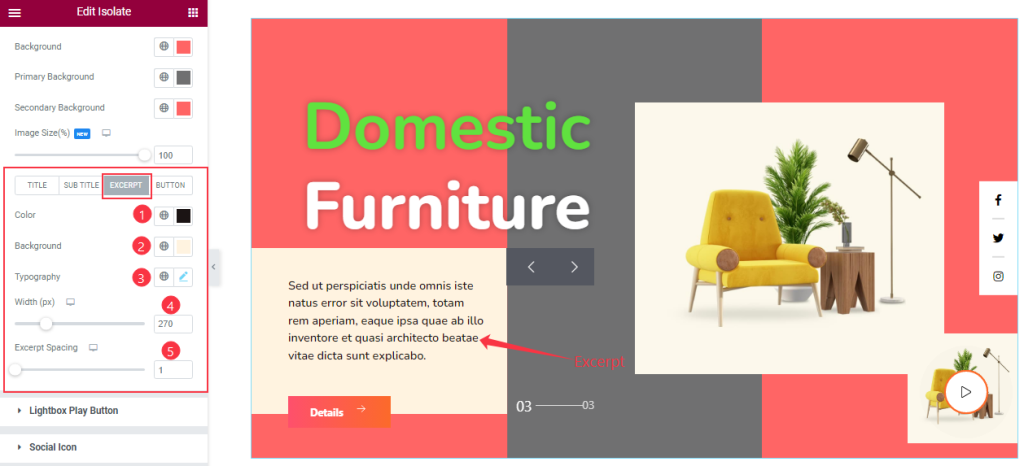
In Excerpt mode, you will get a similar set of controls to the above screenshot. So try it yourself.
Step-5

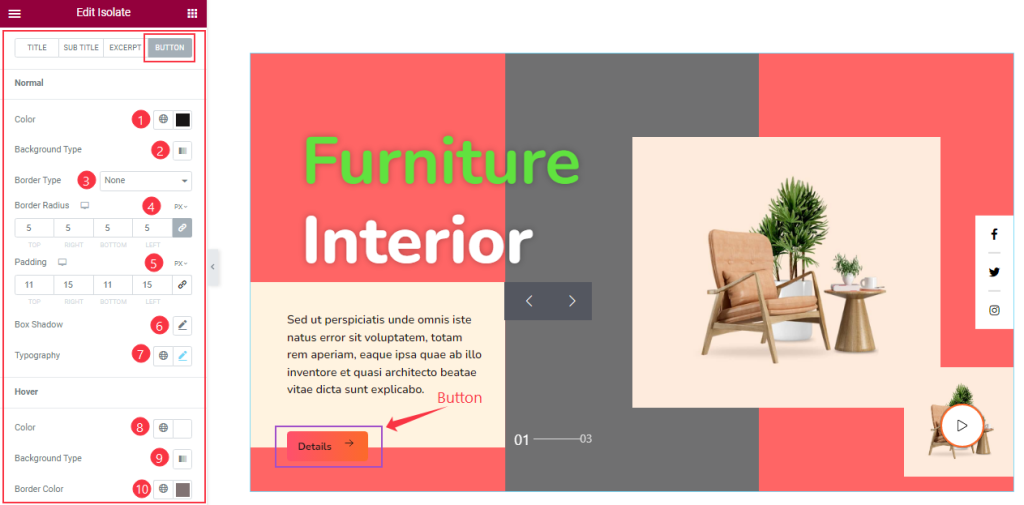
In the Button section, in Normal mode, you are able to change the Button Text Color, Background Type, and Border Type and set the Box Shadow And Typography as you wish. You also set the value of Border Radius And Padding as your working demand.

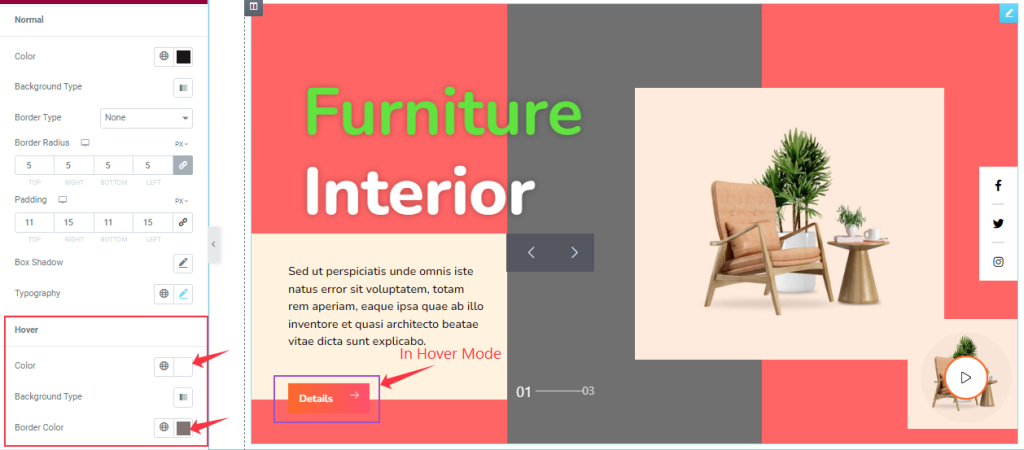
In Hover Mode, you can change the Button Text Color, Background Type, and Border Color as you need as we have shown you in the screenshot.
Customize The Lightbox Play Button Section
Step-1

Go to the Style Tab > Lightbox Play Button
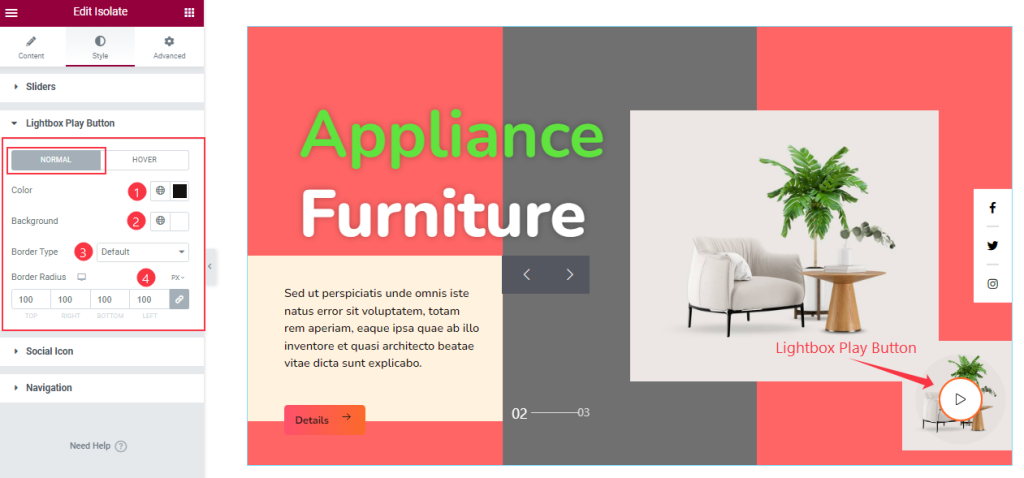
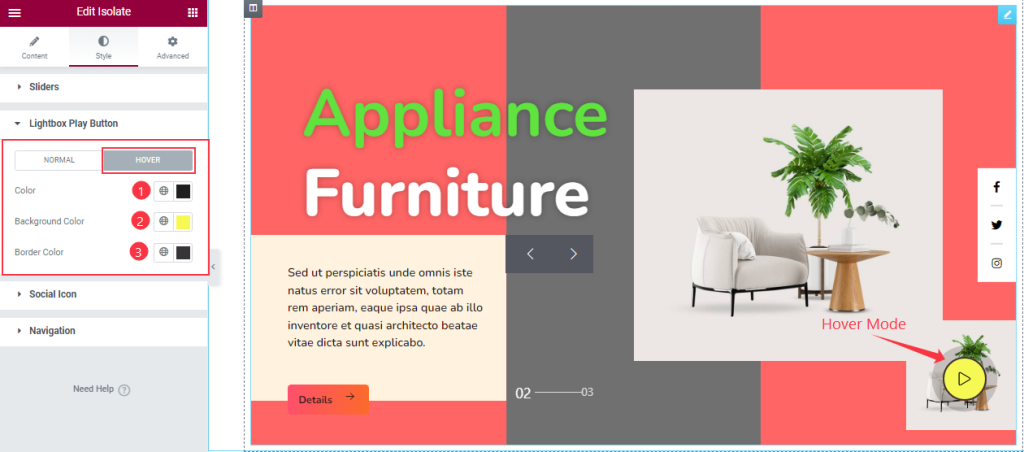
In Normal Mode, you can change the Play Button Color, Background Color, and Border Type, and also adjust the Border Radius as your working demand.
Step-2

In Hover mode, you will get a similar customization option as the normal mode. So please follow the above screenshot.
Social Icon Section Customizations
Step-1

Go to the Style Tab > Social Icon
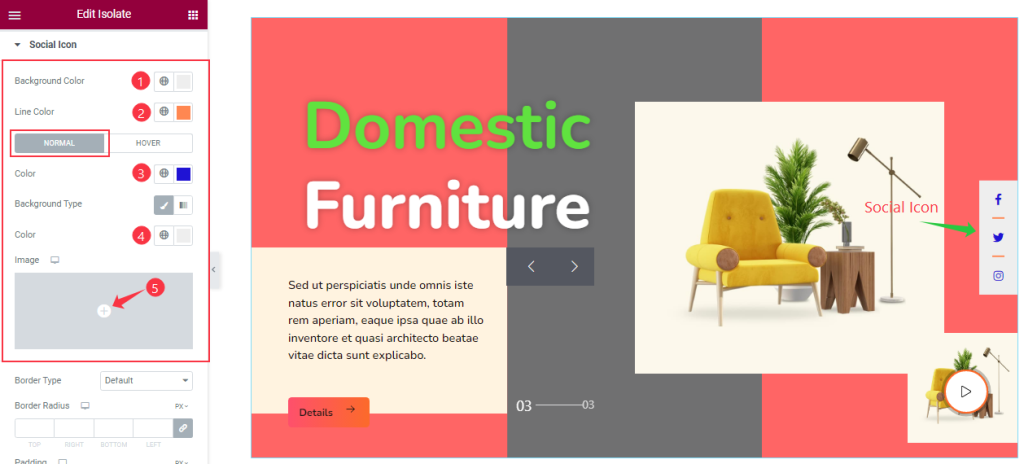
Come to the Social Icon Section, in Normal mode, you can change the Icon Color, Icon Background Color, and Line Color and also set an image as Icon Background that we have marked in the screenshot.
Step-2

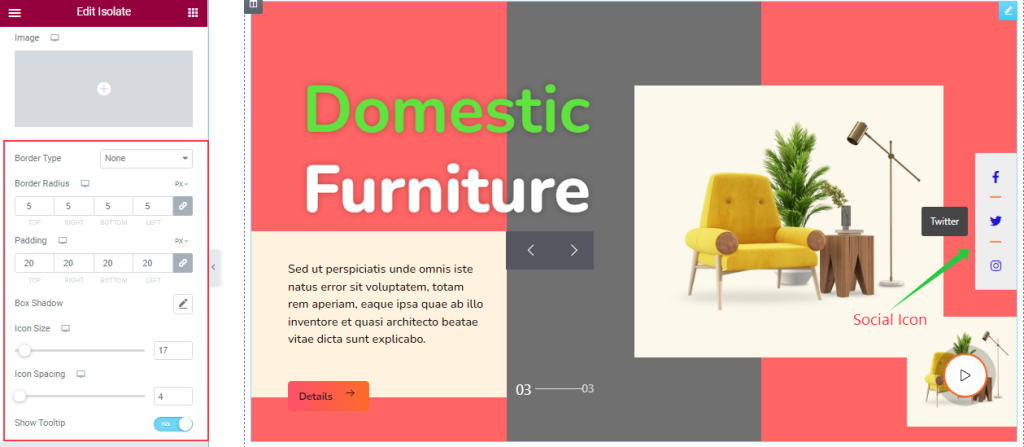
Here you also change the Border Type, Border Radius, and Padding as you wish and add the Box Shadow effect on your Social Icon section. you can easily on/off the Show Tooltip switcher button to show the Icon Tooltip and Adjust the Icon Size And Icon Spacing as your working demand.
Step-3

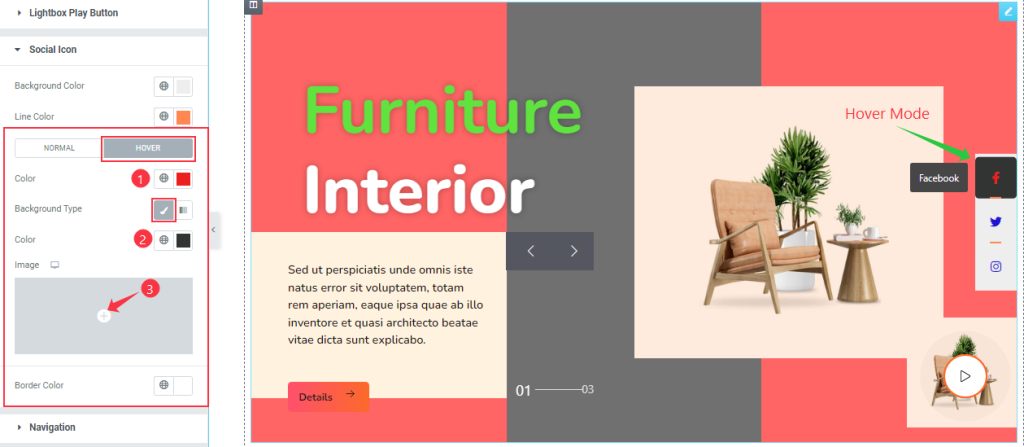
In Hover mode, you will get similar customization options as normal mode and easily customize those options.
Work with the Navigation Section
Step-1

Go to the Style Tab > Navigation
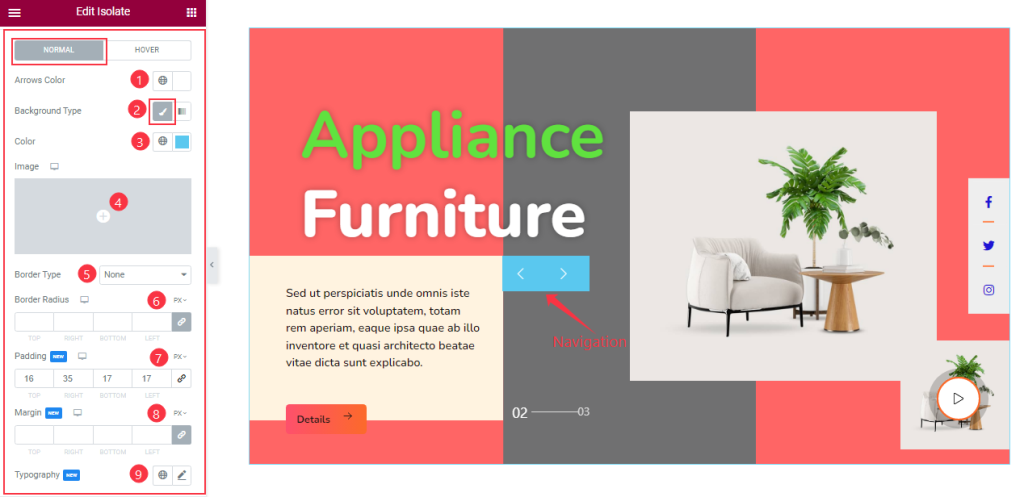
Come to the Navigation section, Here you can change between two modes, in Normal mode, you can change the Arrows Color, and Arrows Background Color, and will get a similar set of controls to modify the appearance of this section like the previous screenshot. So please follow the above screenshot.
Step-2

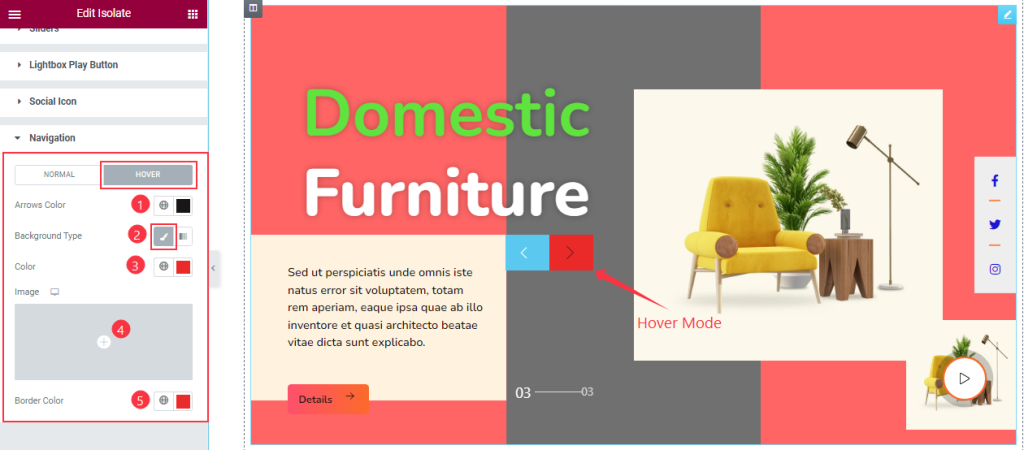
Here in Hover mode, Also you will get a similar set of controls to modify the appearance of this section like normal mode.
Step-3

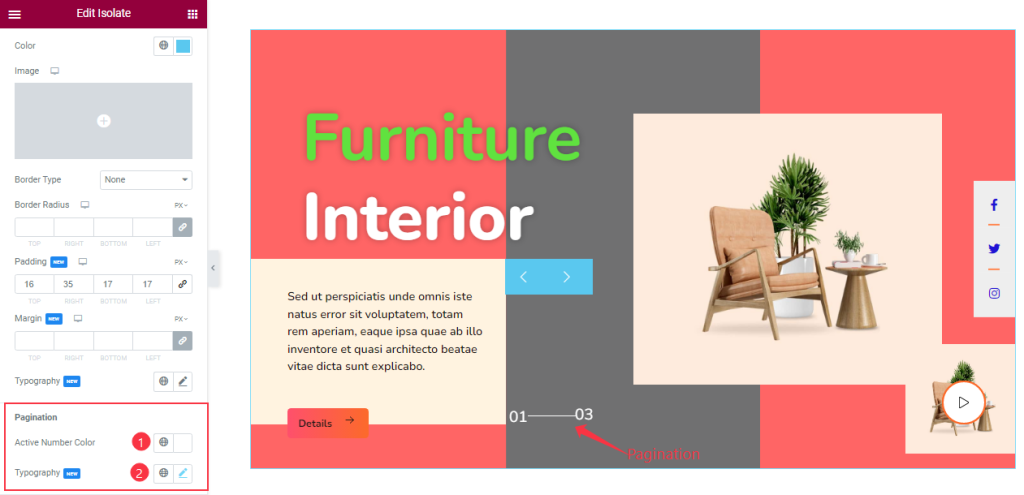
Here you can change the Pagination Active Number Color and Typography as you wish as shown in the above screenshot.
All done! You have successfully customized the Isolate Slice Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Isolate Slice Skin Slider widget. Please visit the demo page for examples.
Thanks for staying with us.