In this documentation, we will show you how to customize the Marker widget presented by Element Pack Pro.
Inserting The Marker Widget

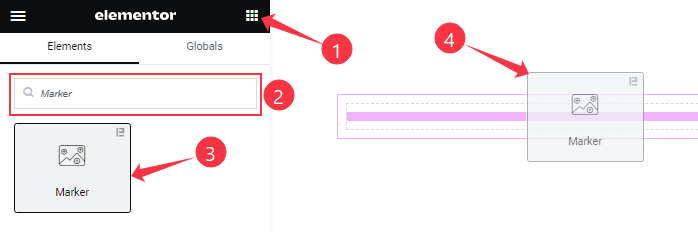
On the Elementor editor page, search by the Marker widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Image section
Go to Content > Image

Find the Image, Image Size, Alignment, and Caption options.
Markers section
Go to Content > Markers
Step-1

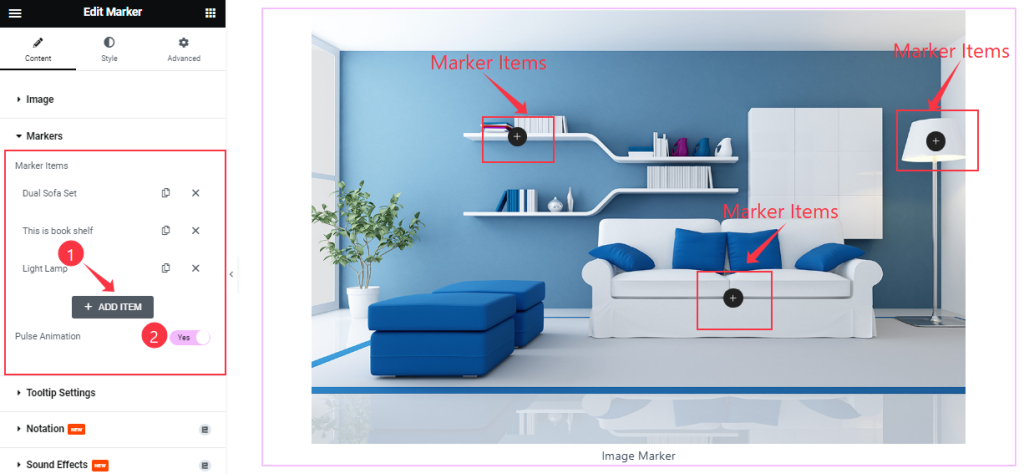
Come to the Markers section, find the Pulse Animation switcher at the bottom, and Markers widget items here (with the Add Item button).
Step-2

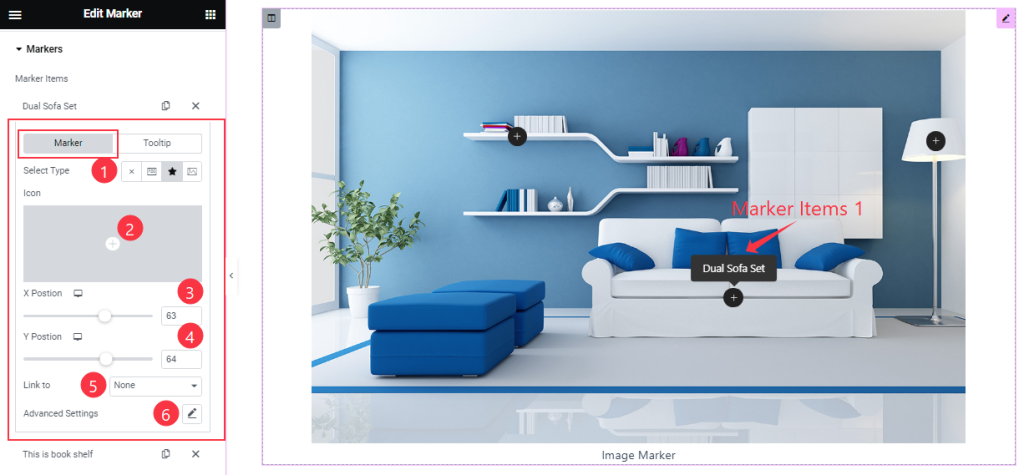
Click on the Markers Items, you will find two sub-sections; Marker and Tooltip.
In Marker Mode, find the Select Type (None, Text, Icon, and Image), Icon, X Position, Y Position, Link to, and Advanced Settings options.
Step-3

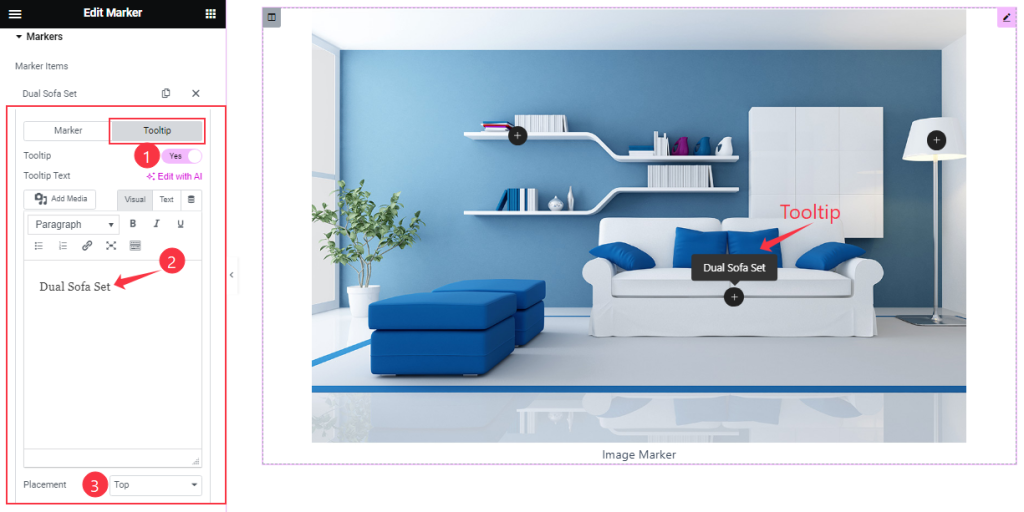
In Tooltip mode, find the Tooltip switcher at the top and Tooltip Text, Placement options.
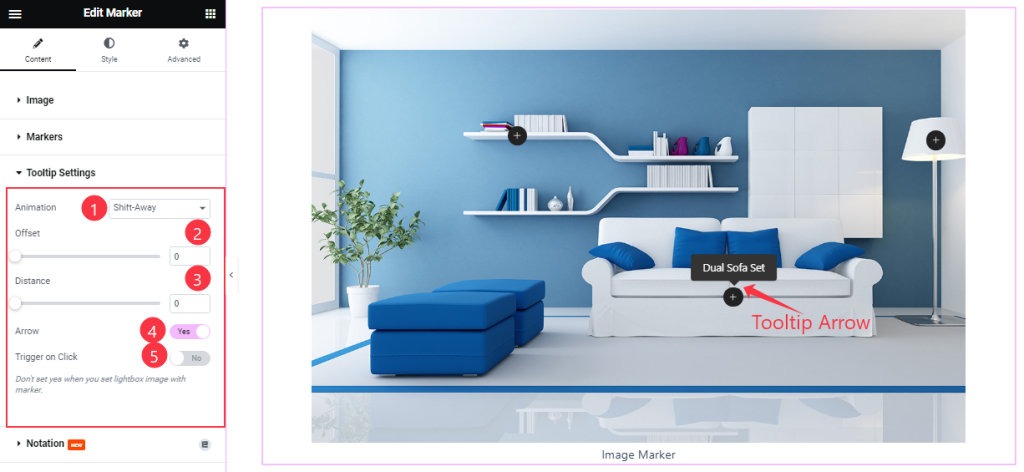
Tooltip Settings section
Go to Content > Tooltip Settings

Come to the Toopltip Settings section, Find the Animation, Offset, and Distance options.
Also, find the Arrow, and Trigger On Click switchers.
Work with The Style Tab
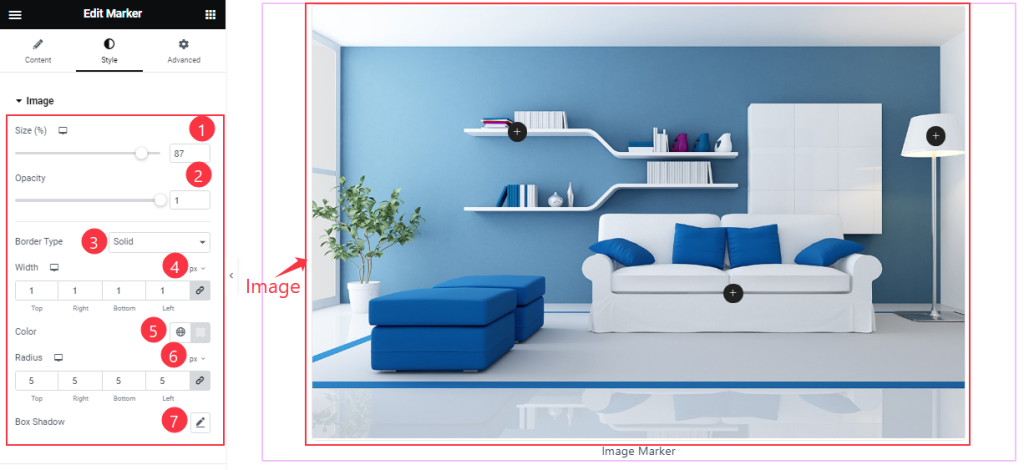
Image section
Go to Style > Image

Find the Size, Opacity, Border Type, Width, Color, Radius, and Box Shadow options.
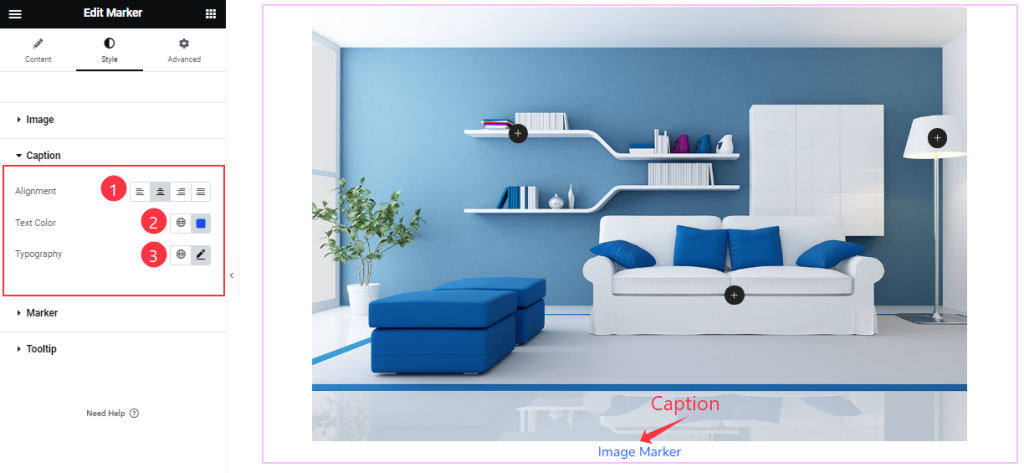
Caption section
Go to Style > Caption

Find the Alignment, Text Color, and Typography options.
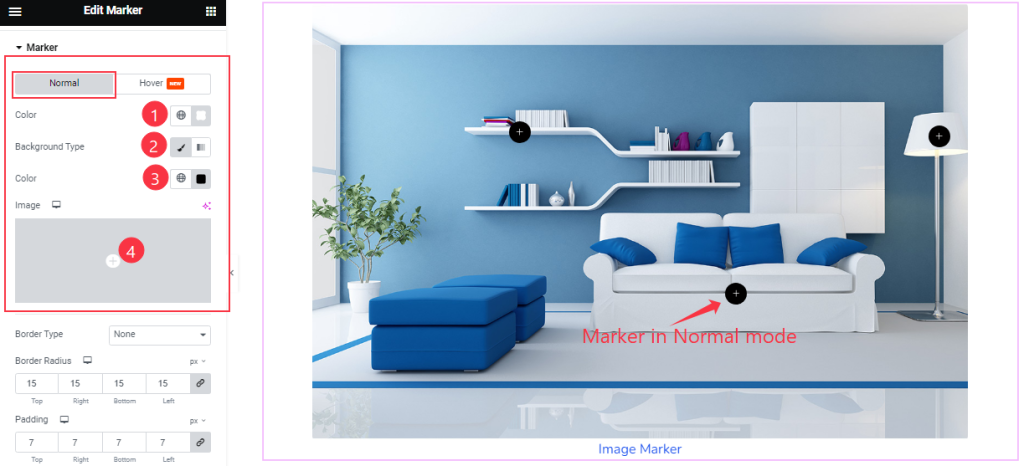
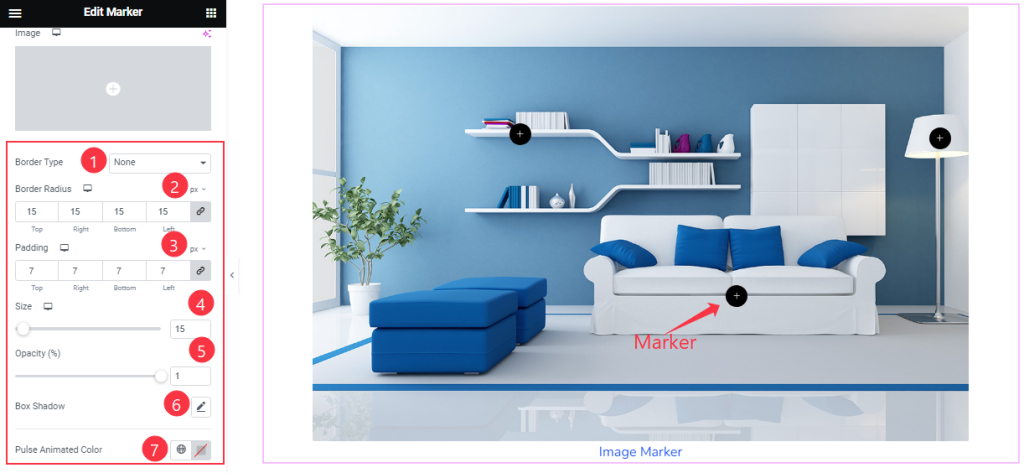
Marker section
Go to Style > Marker

Come to the Marker section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the Marker Color, Background Type (Classic, Gradient), Background Color, and Image options.
Step-2

Also find the Border Type, Width, Border Radius, Border Color, Size, Opacity, Box Shadow, and Pulse Animated Color options.
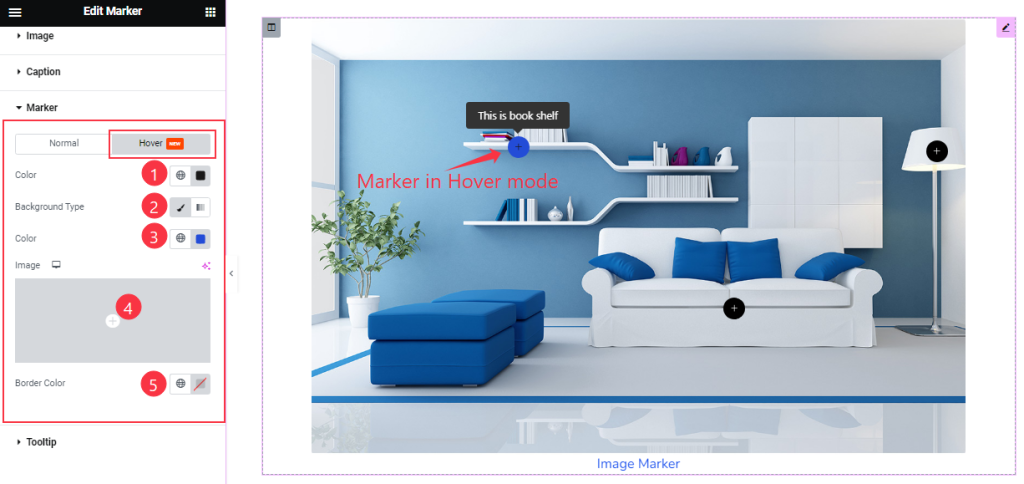
Step-3

In Hover mode, you will get Color, Background Type, and Border Color options.
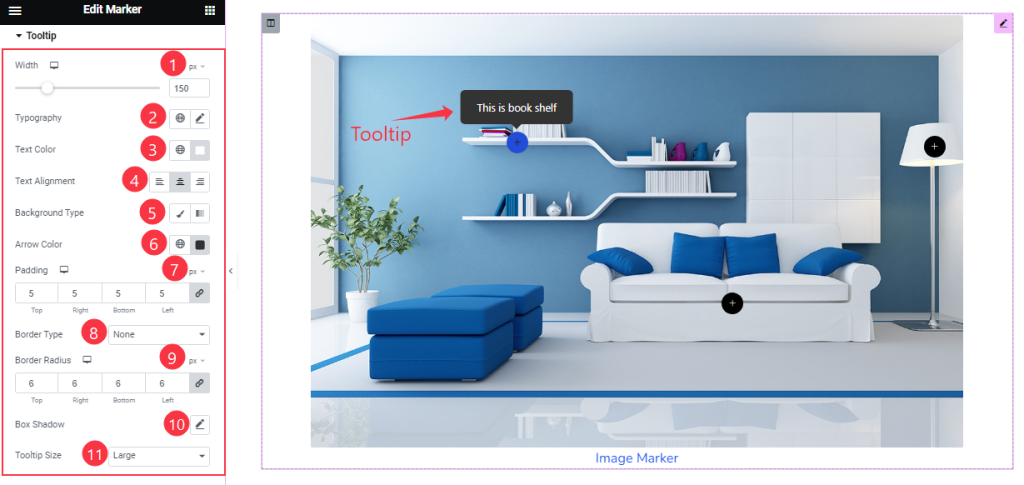
Style The Tooltip Section
Go to Style > Tooltip

Find the Width, Typography, Text Color, Text Alignment, Background Type, Background Color, Arrow Color, Padding, Border Type, Border Radius, Box Shadow, and Tooltip Size options.
All done! You have successfully customized the Marker widget on your website.
Video Assist
You can also watch the tutorial video about the Marker widget. Please visit the demo page for examples.
Thanks for staying with us.