In this documentation, we will show you how to customize the Honeycombs widget presented by Element Pack Pro.
Inserting The Honeycombs Widget

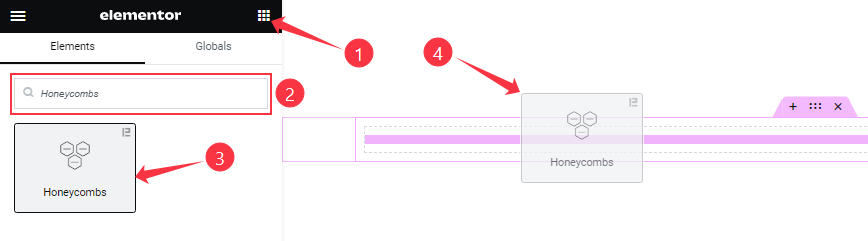
On the Elementor editor page, search by the Honeycombs widget name and drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
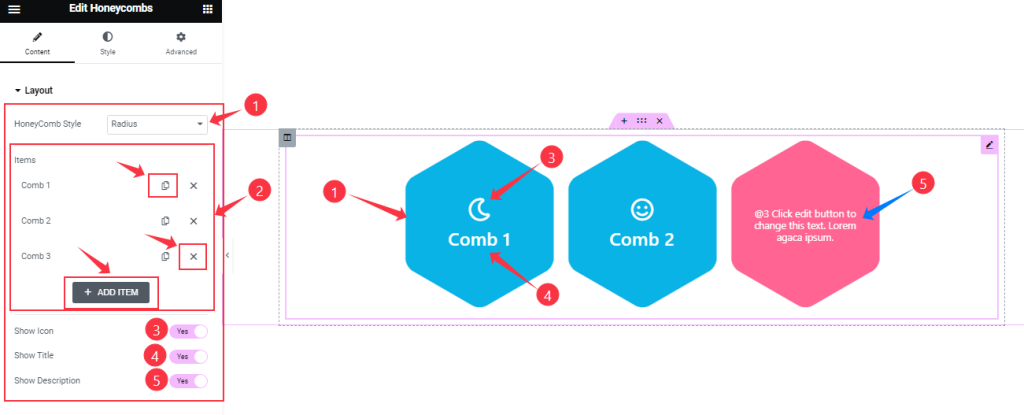
Go to Content > Layout
Step-1

Find the HoneyComb Style (Default, Radius, Large Radius, and Zigzag) option and Honeycombs widget items here (with the Add Item button).
Also, find the Show Icon, Show Title, and Show Description switchers.
Step-2

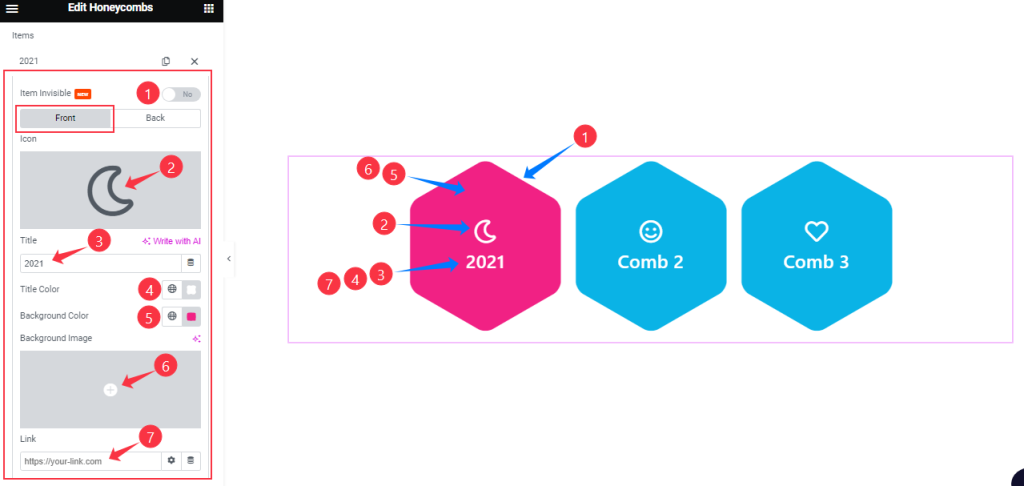
Find the Item Invisible switcher at the top. Then in Front Mode, find the Icon, Title, Title Color, Background Color, and Link options.
Step-3

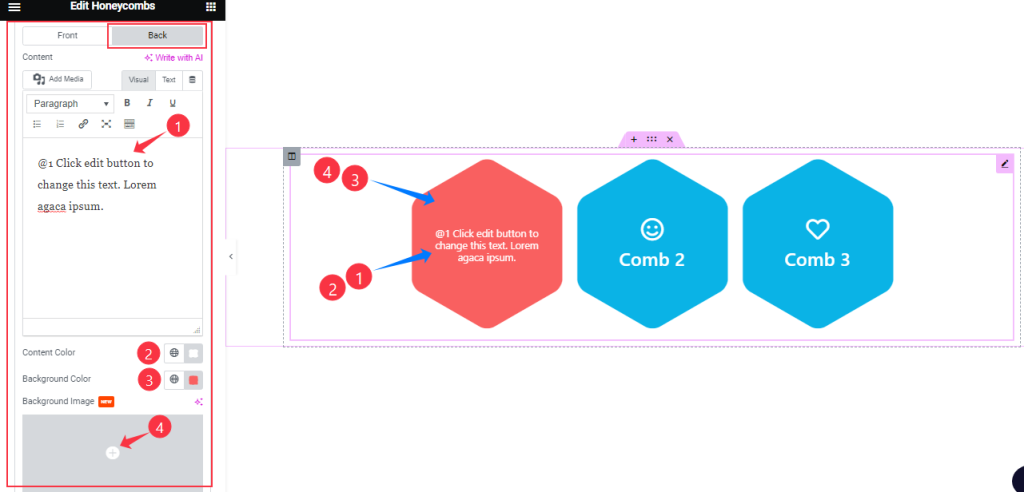
In Back Mode, find the Content, Content Color, and Background Color options.
Additional Section
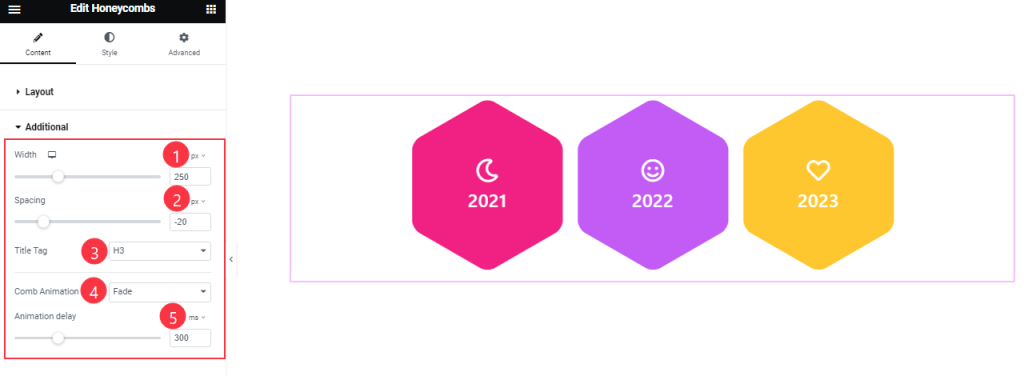
Go to Content > Additional

Find the Width, Spacing, Animation Delay, Title Tag, and Content Animation Type options.
Work with The Style Tab
Item Section
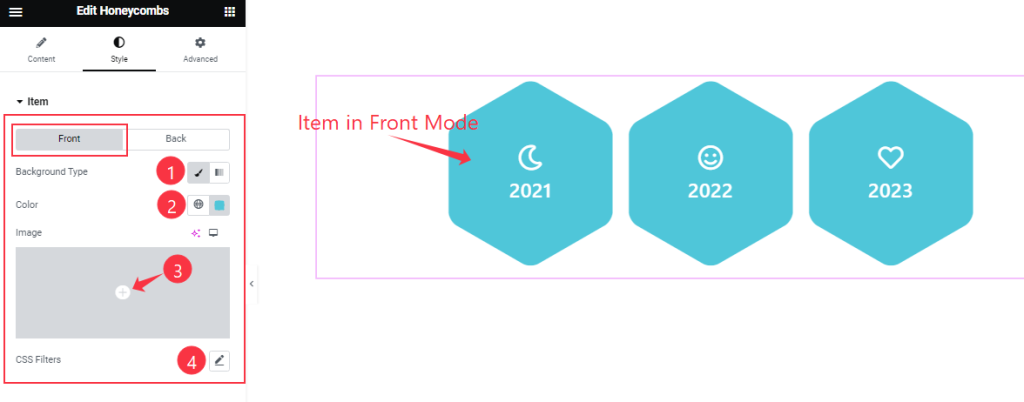
Go to Style >Item
Step-1

Come to the Item section, you will find two subsections; Front and Back.
In Front Mode, find the Background Type (Classic, Gradient), Background Color, and CSS Filters options.
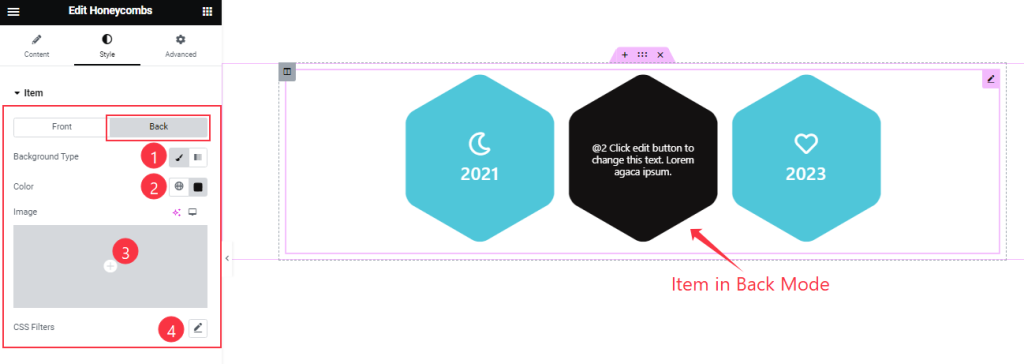
Step-2

In the Back Mode, find the Background Type, Color, and CSS Filters options.
Icon Section
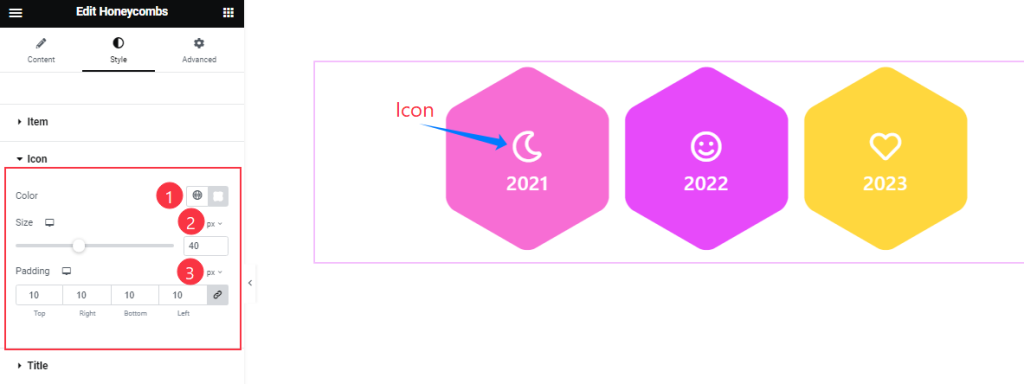
Go to Style > Icon

Find the icon Color, Size, and Padding options.
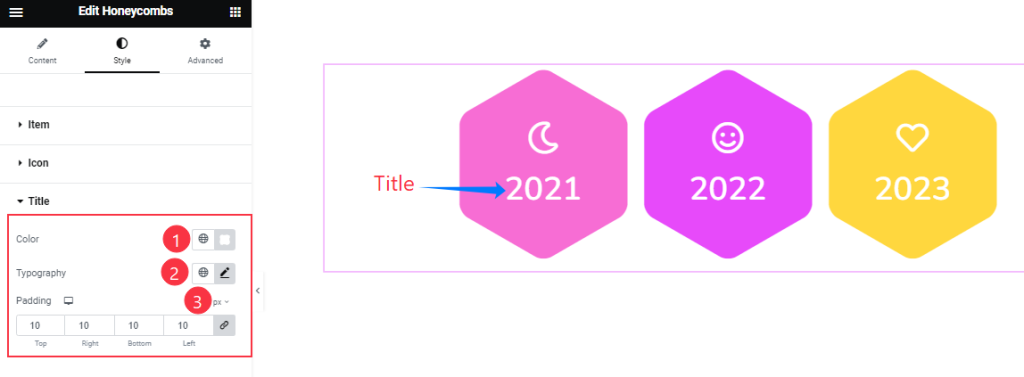
Title Section
Go to Style > Title

Find the title Color, Padding, and Typography options.
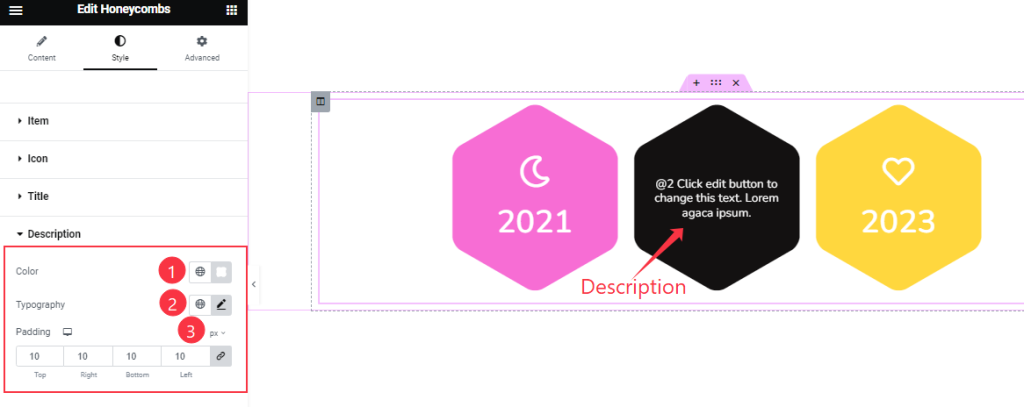
Description Section
Go to Style > Description

Find the text Color, Typography, and Padding options.
All done! You have successfully customized the Honeycombs widget on your website.
Video Assist
You can also watch the tutorial video about the Honeycombs widget. Please visit the demo page for examples.
Thanks for staying with us.