In this documentation, we will show you how to customize the Insta widget presented by Pixel Gallery Pro.
Inserting The Insta Widget

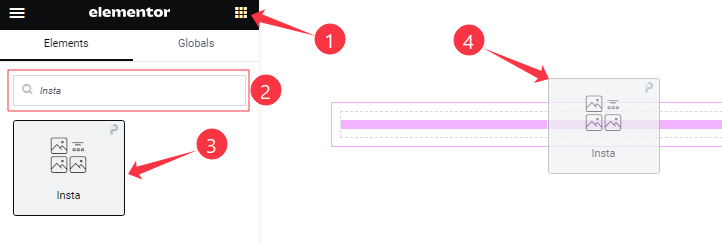
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

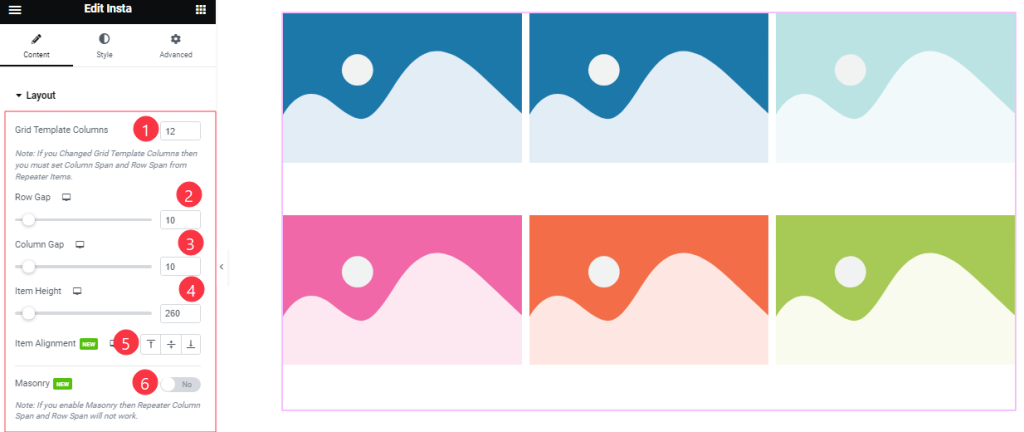
Come to the Layout section and find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

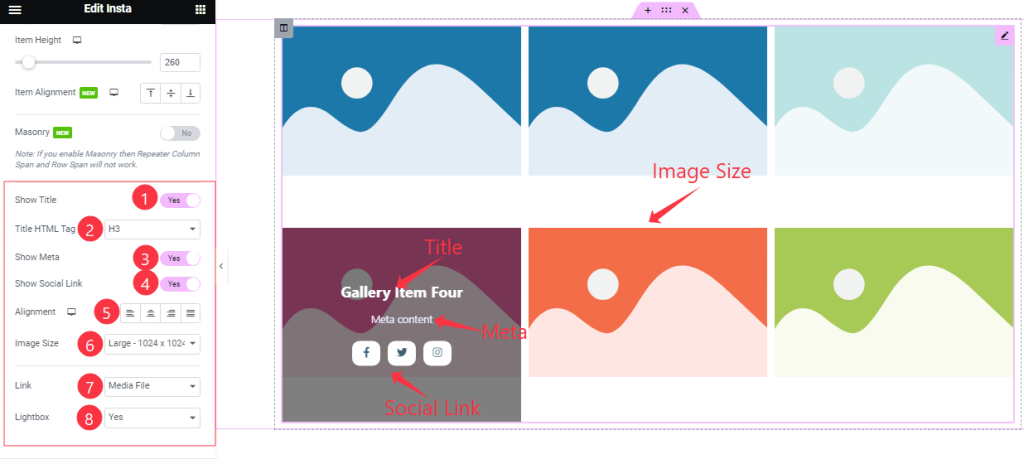
Here also Find the Title HTML Tag, Alignment, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title, Show Social Link, and Show Meta switchers.
Items Section Customization
Go to Content > Items
Step-1

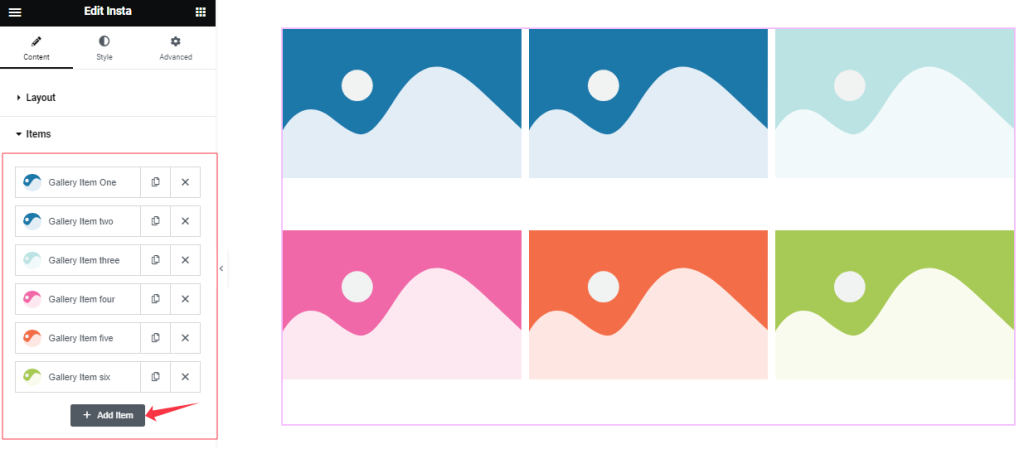
Come to the Items section, Here you can add Insta widget items (with the Add Item button).
Step-2

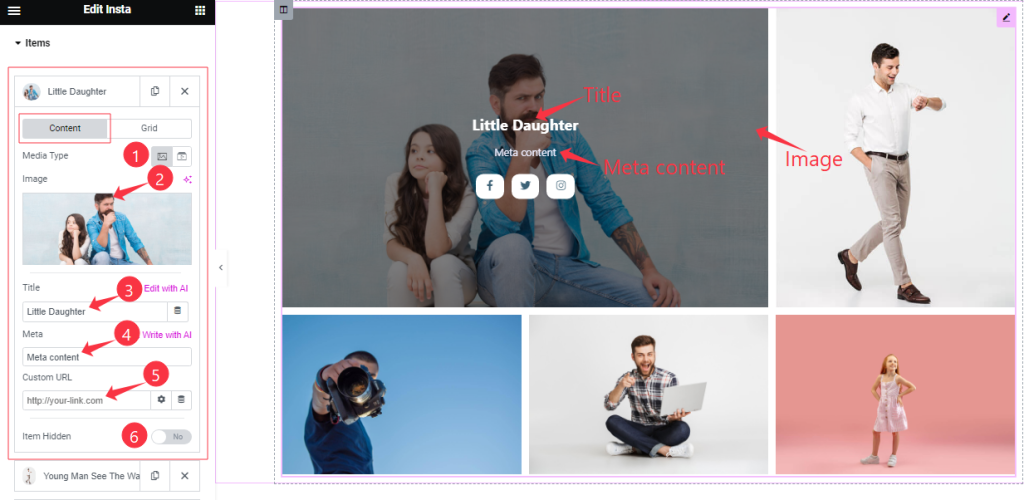
Click on Each widget item, and you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Title, Meta, Custom URL, and Item Hidden options.
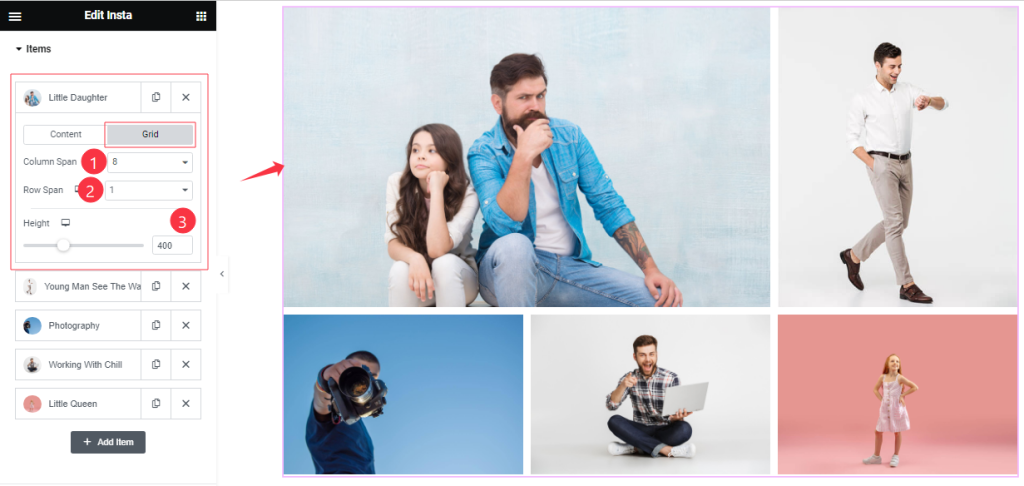
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
Social Link Section
Go to Content > Social Link

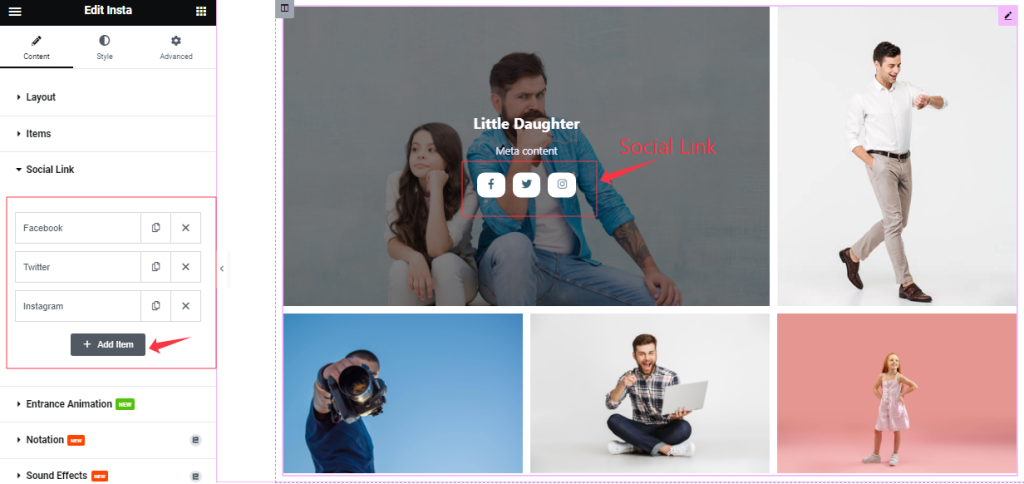
Come to the Social Link section, Here you can add the Social Link items (with the Add Item button).
Step-2

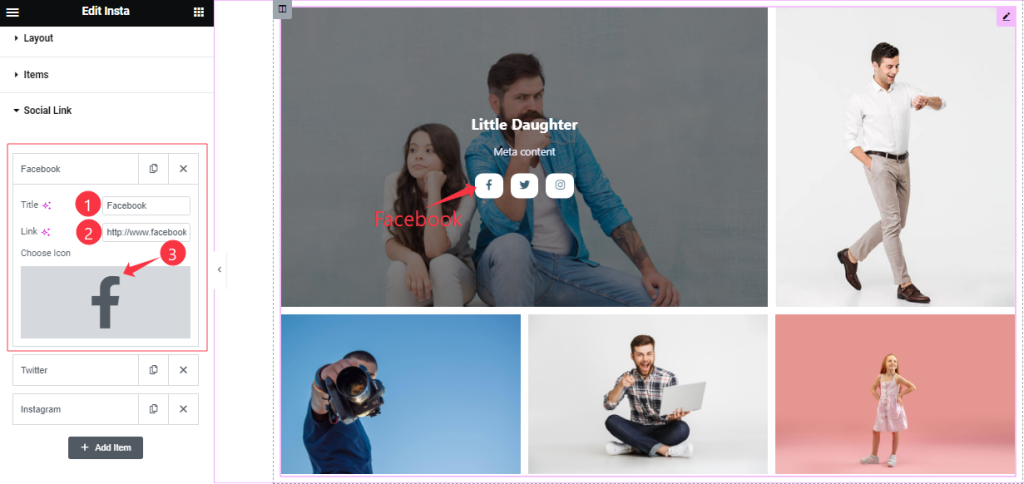
Click on Social Link for Each item, find the Title, Link, and Choose Icon options.
Entrance Animation Section
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
Step-1

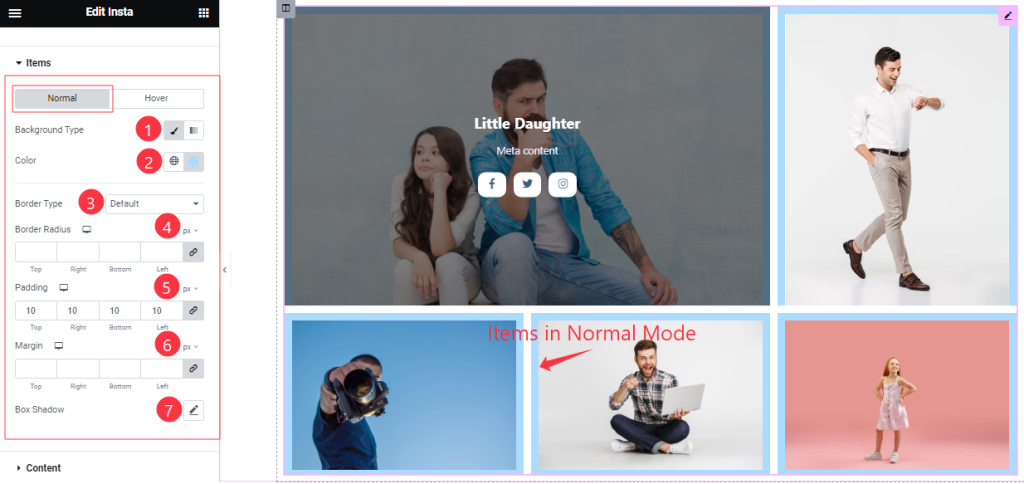
Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
Step-2

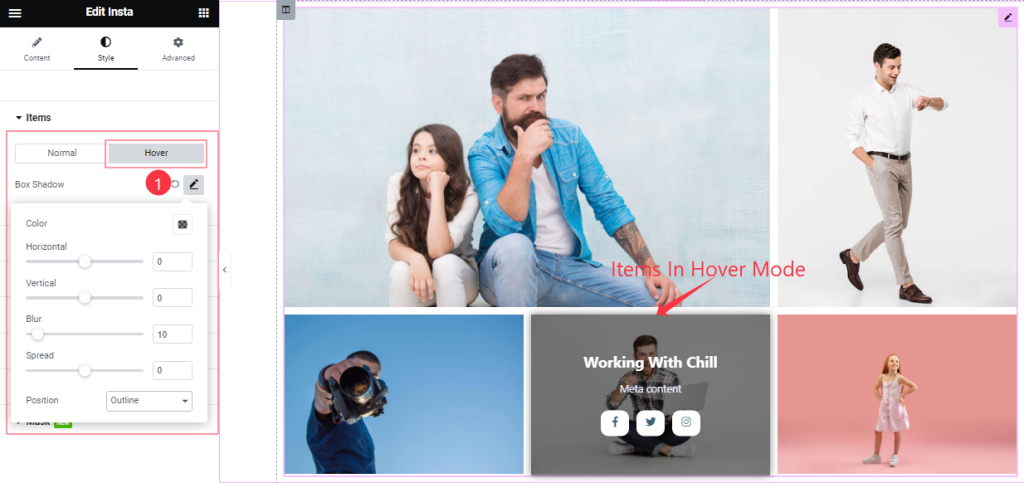
In the Hover mode, Find the Box Shadow options.
Content Section
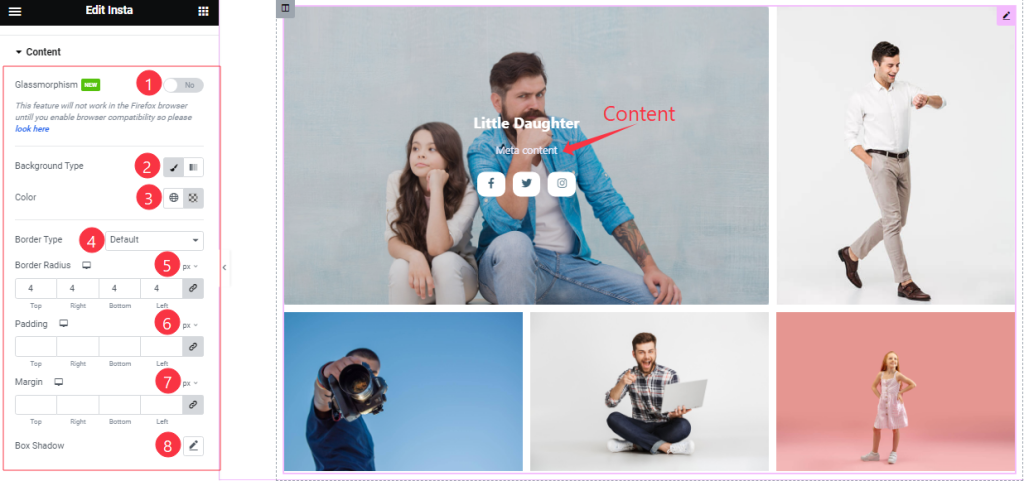
Go to Style >Content

Here find the Glassmorphism, Blur Level, Background Type(Classic, Gradient), Color, Border Type, Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
Style The Title Section
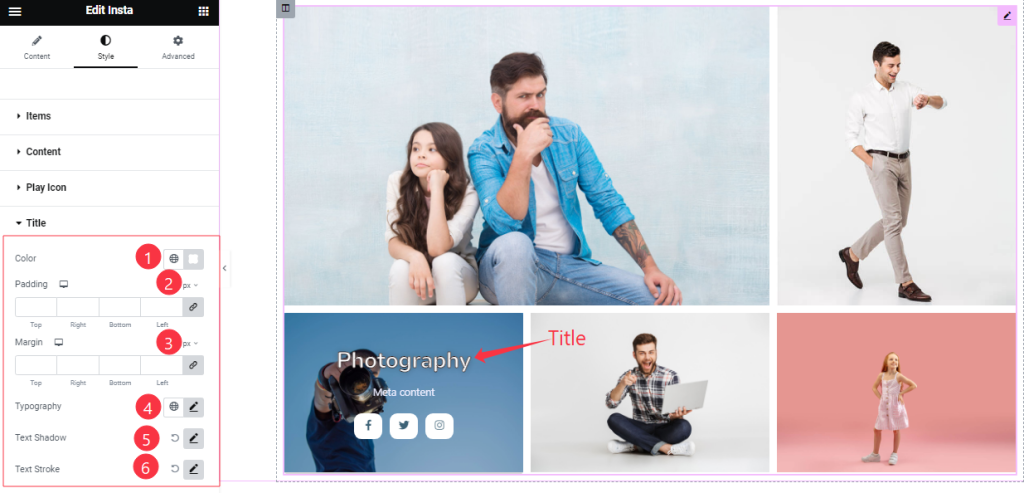
Go to Style > Title

Come to the Title section, and find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Meta Section
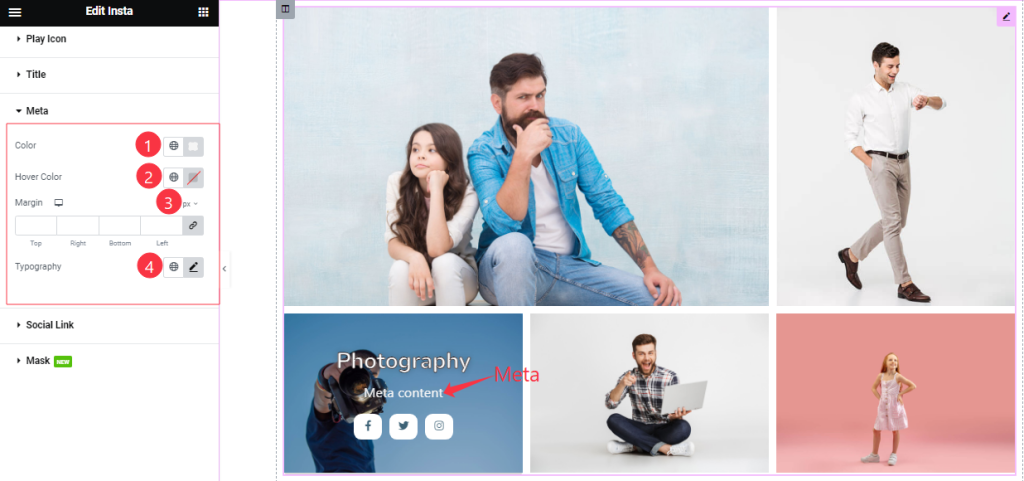
Go to Style > Meta

Here find the Meta Color, Hover Color, Margin, and Typography options.
Style The Social Link Section
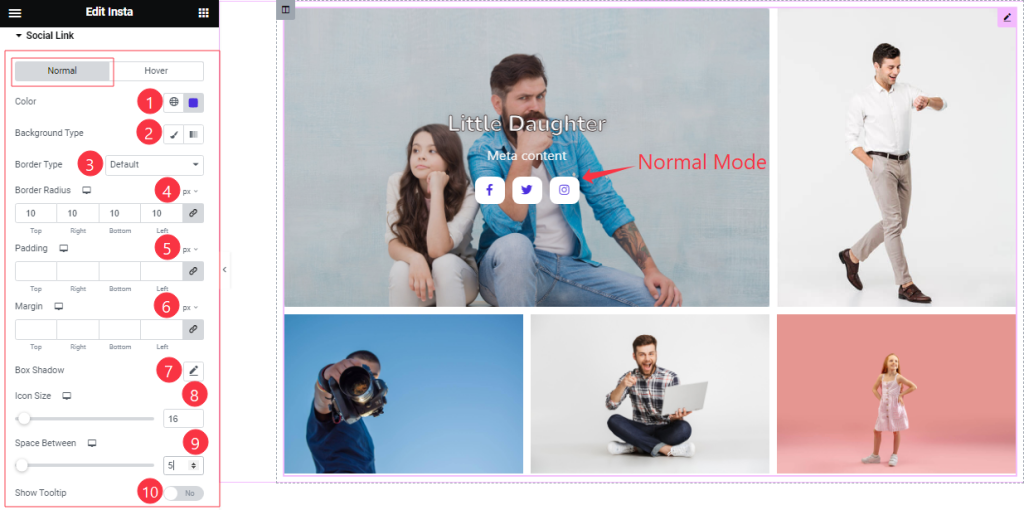
Go to Style > Social Link

Come to the Social Link section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Color, Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Box Shadow, Icon Size, Space Between, and Show Tooltip options.
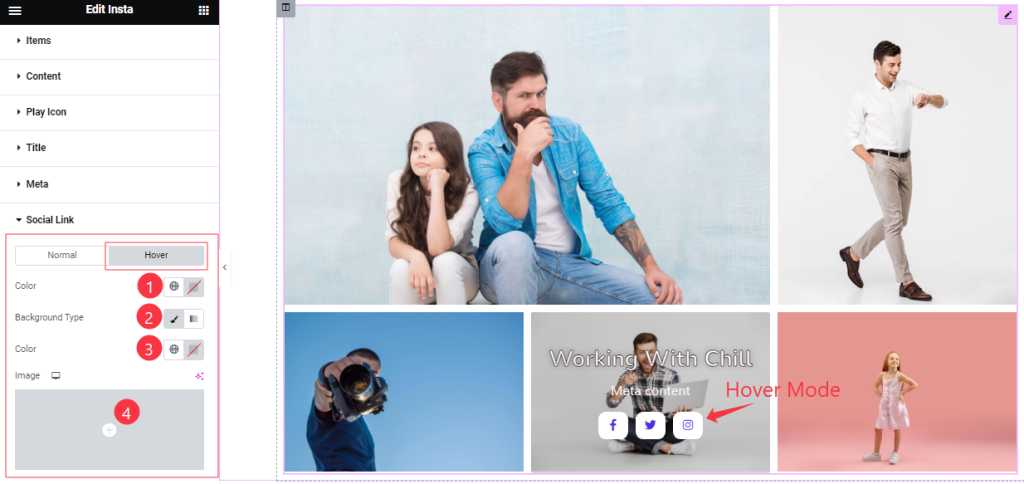
Step-2

In the Hover Mode, you will find a similar customization option as in the Normal Mode.
Style The Mask Section
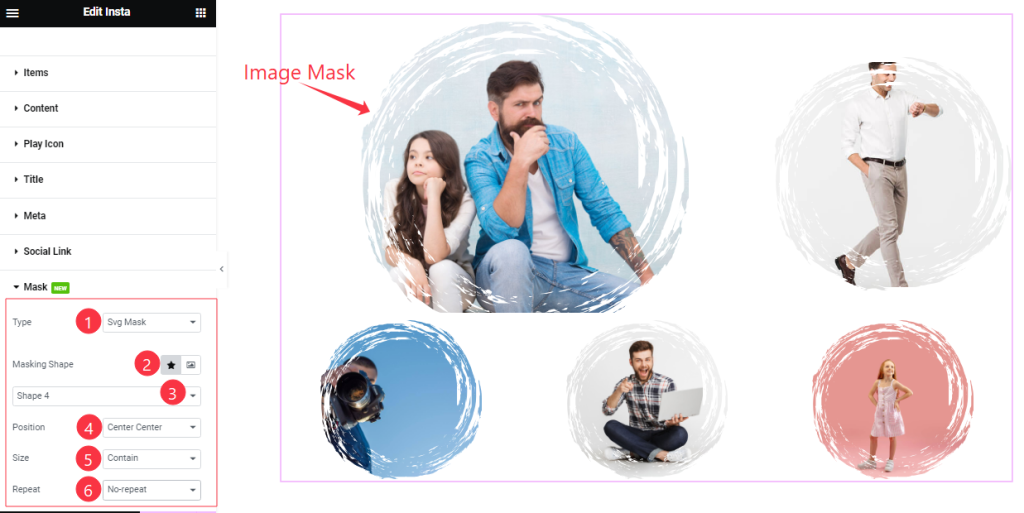
Go to Style > Mask

Come to the Mask section, you will find the Type ( None, Clip Path Mask, and SVG Mask) options.
If you select the Clip Path Mask then find the Masking Shape (Default Shape, and Custom Shape), Select Shape Style (1 to 20 styles), Position, Size, and Repeat options.
All done! You have successfully customized the Insta widget on your website.
Video Assist
You can watch the quick video to learn about the Insta widget. The Video Will come soon. Please visit the demo page for examples.
Thanks for being with us.