In this documentation, we will show you how to customize the Stacker widget presented by the Element Pack Pro add-on.
Insert Stacker Widget

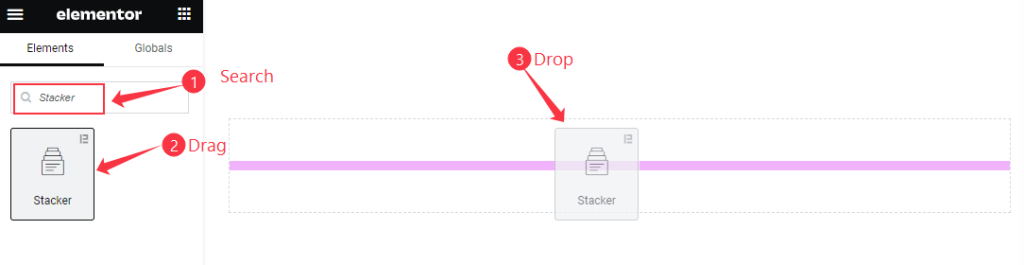
Open your page in the Elementor editor, search by the Stacker widget name, and then drag and drop it.
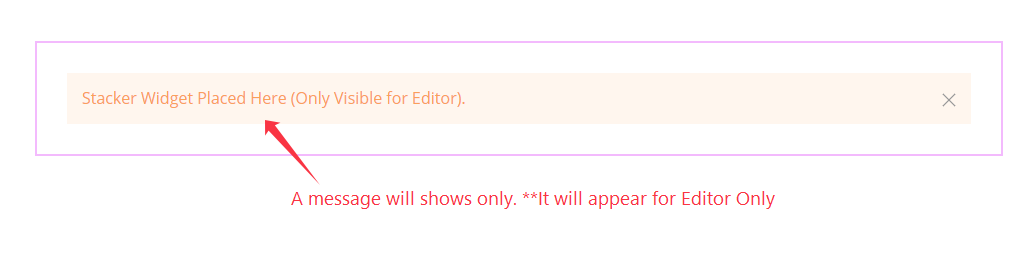
The default view of Stacker Widget

The Stacker displays a message, This shows for the Editor only.
Content Tab Customization
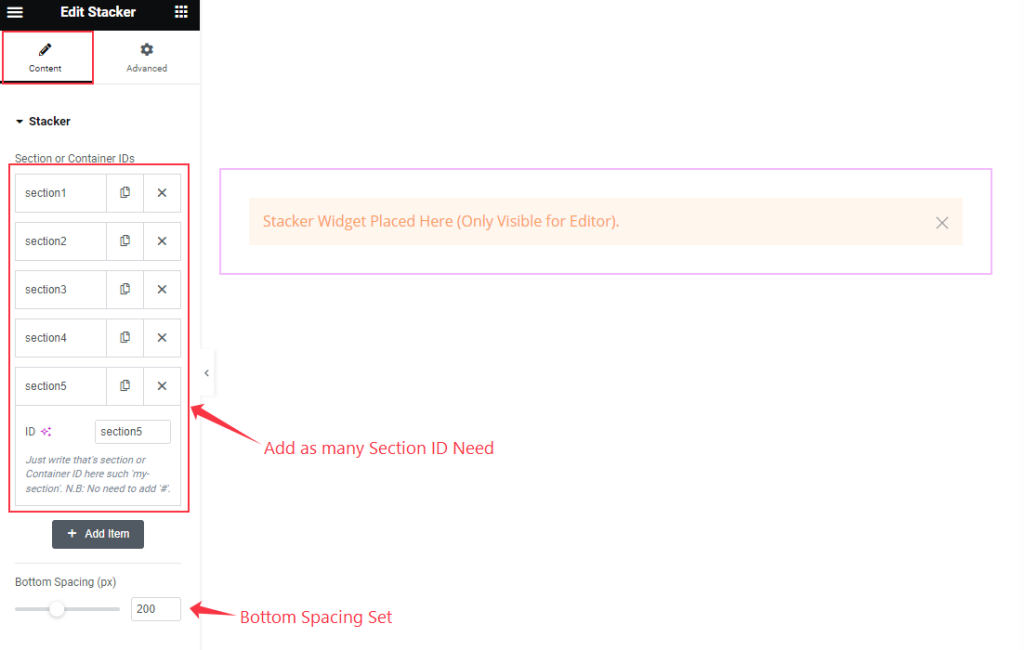
Stacker Section
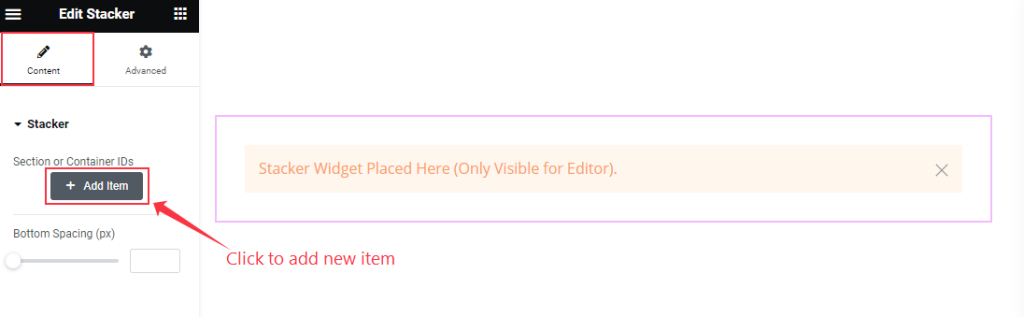
Go to Content > Stacker

Find the ” + Add Item ” button option and click on it to add new items.

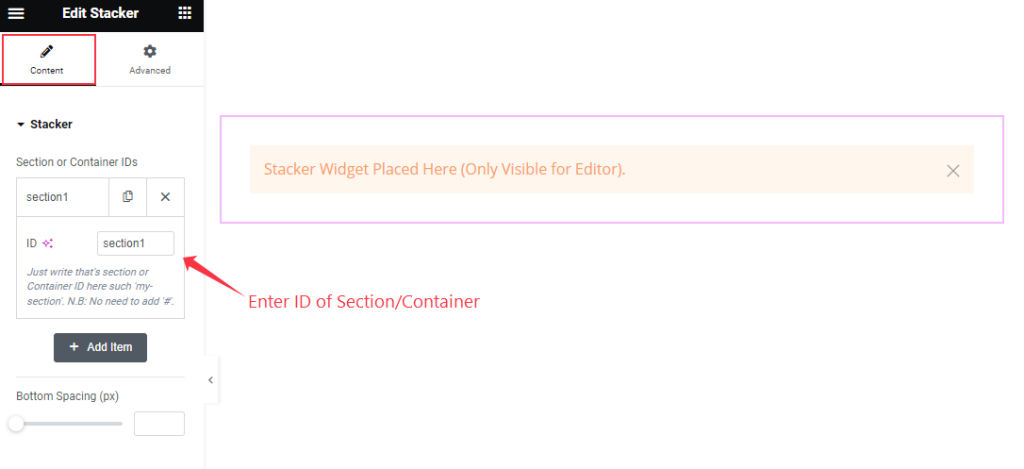
Then find the ID option here and add a section/container ID.

Here add as many sections ID as want. And also set the Bottom Spacing.
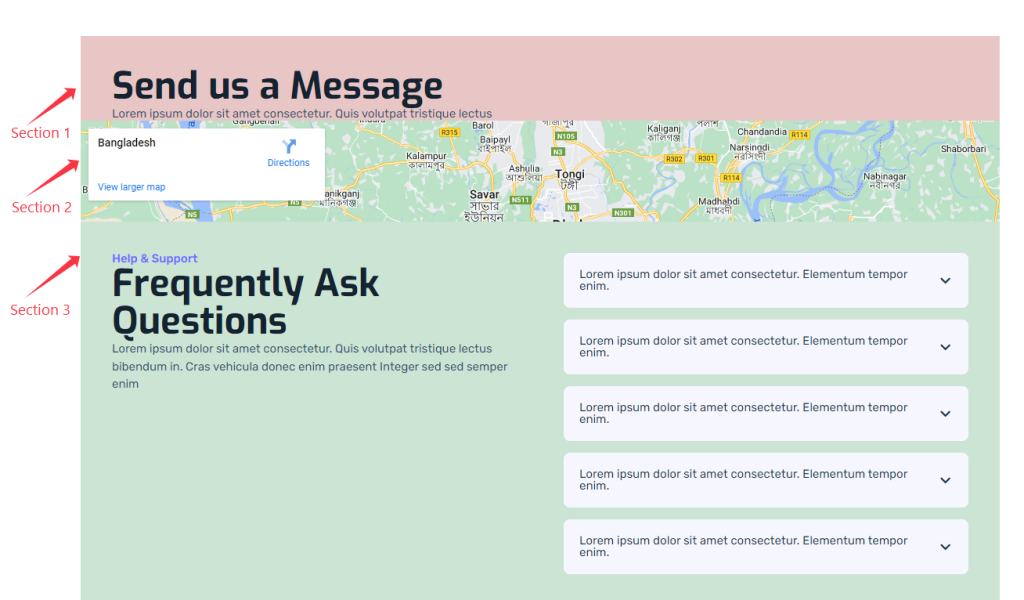
Preview of Stacker

After setting all Sections the Stacker widget will appear like this in the Preview Page.
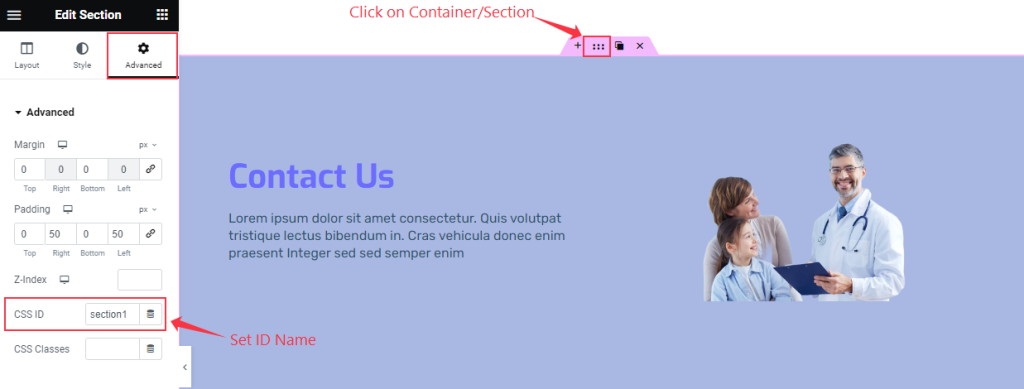
Set Section ID on Section/Container
Go to Advanced > Advanced

Find the six dots on the Container/Section then find the CSS ID and set CSS Name make sure it’s Unique.
Video Assist
Thanks for watching the Stacker Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.