The Dragon Slider is a charming WordPress slider plugin for displaying posts, products, and services on your landing page with an exquisite interface made to perform beyond your expectations. Comes with animations and smart navigation.
Let’s explore the slider customizations.
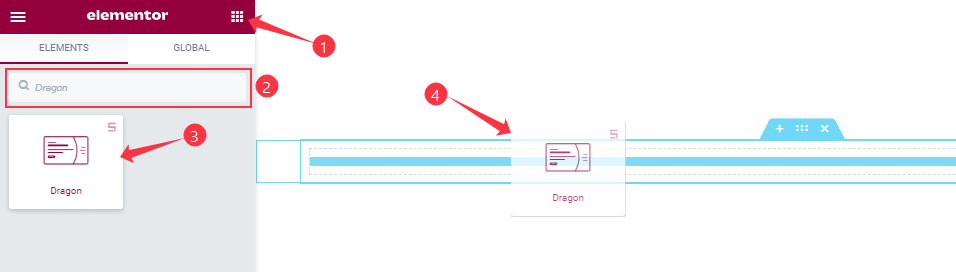
Inserting The Dragon Slider widget

You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Dragon Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
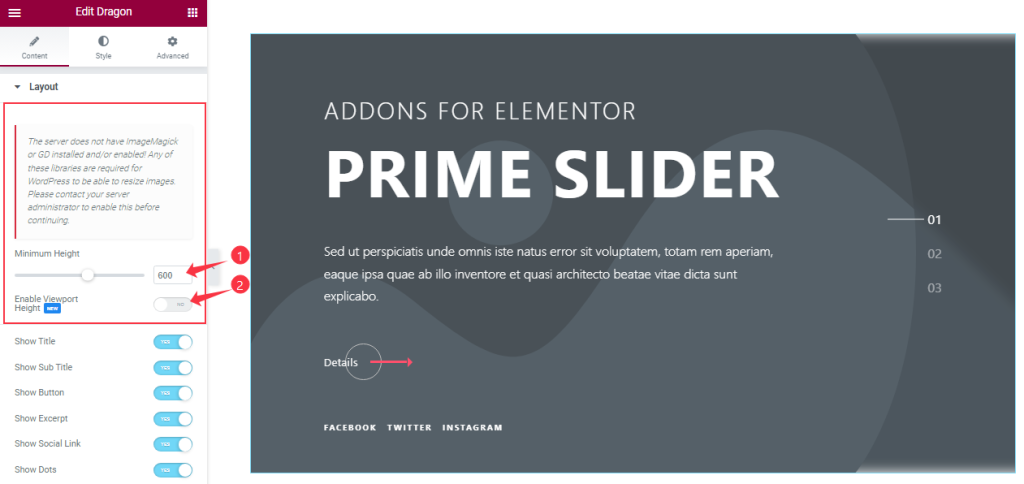
Layout Section Customizations
Go to Content > Layout
Step-1

In the Layout section, you can set a Minimum Height to adjust the net height of all slides and also the On/Off Viewport Height.
The viewport height of the slider is the height of the element containing the slider. The viewport height will depend on the slider that you’re using. If you have the default slider, the viewport height is calculated by adding the slider height and the slider bottom padding.
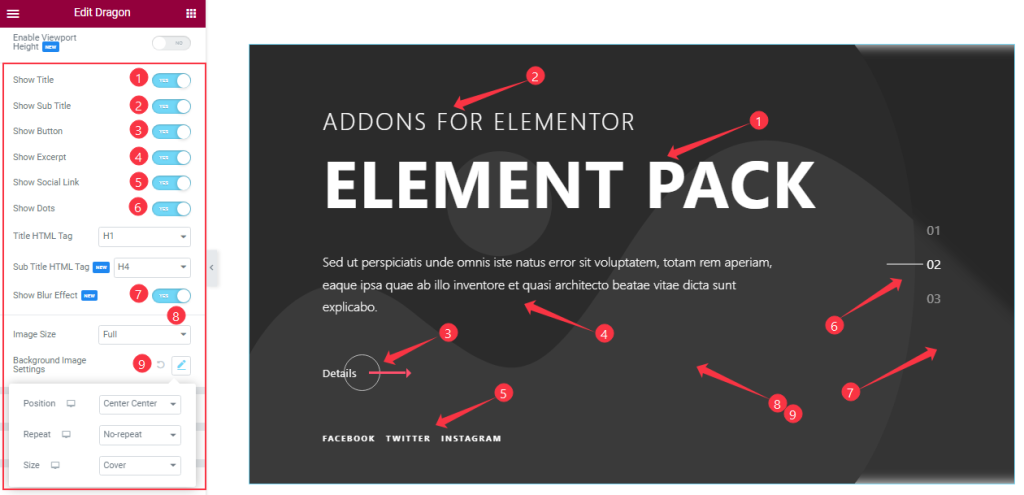
Step-2

Here you will get the Show Title, Show Sub Title, Show Excerpt, Show Button, Show Social Link, Show Dots, and Show Blur Effect switchers which you can turn on/off to show/hide these elements from the slider. Here also you can set the Image Size and Change the Background Image settings to your demand.
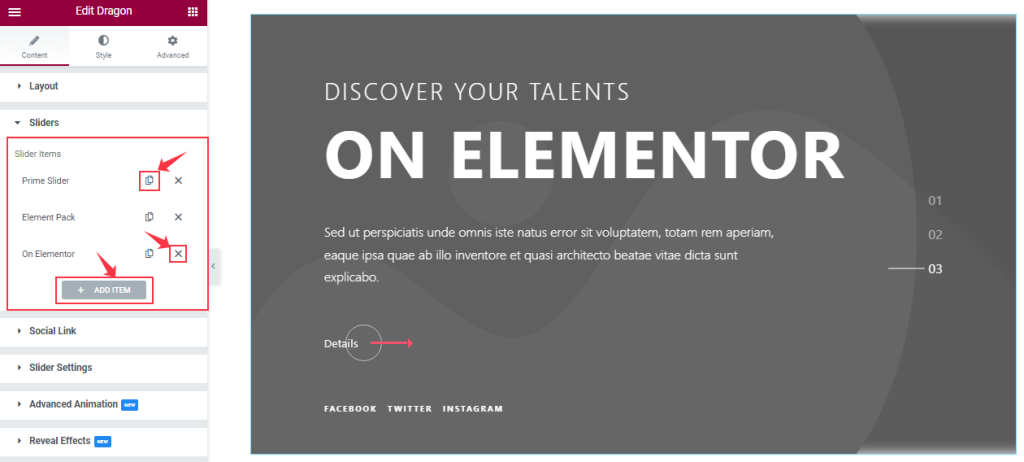
Sliders Section Customizations
Go to Content > Sliders
Step-1

In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
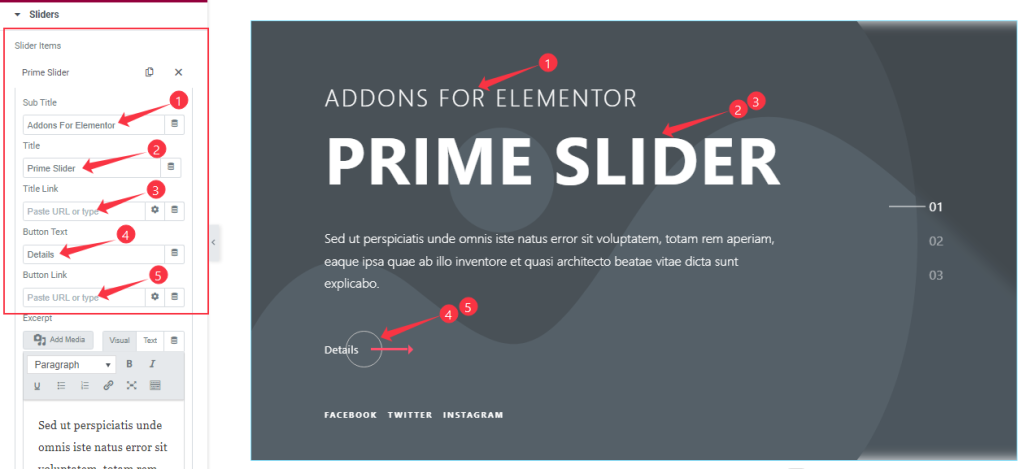
Step-2

Let’s click the 1st slider item. You are able to change The Sub Title, Title, and Button Text and you can set a link under the Title and the Button as your wish.
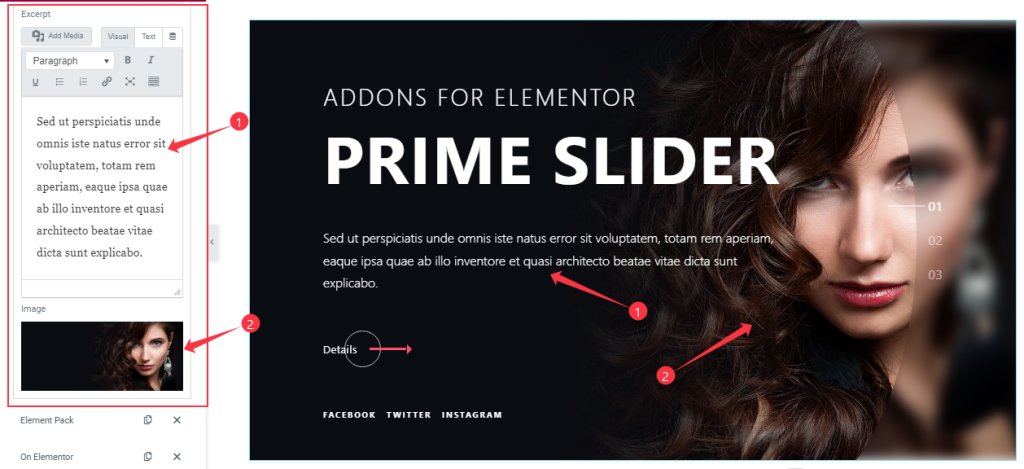
Step-3

Here you are also able to customize the Excerpt and can set your Slider image as your wish. In the same process, you can customize the other item like the first one.
Customizations Of The Social Link Section
Go to Content > Social Link
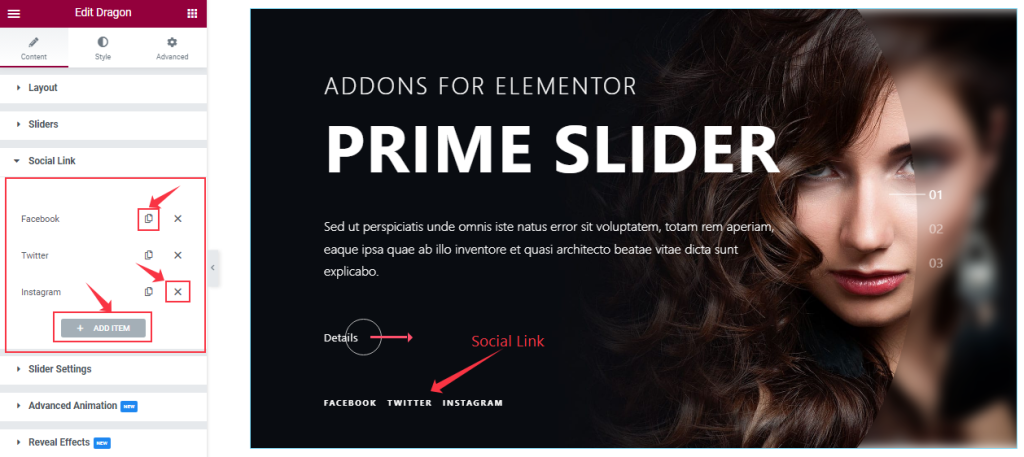
Step-1

Here you will get the same controls as the Sliders section to customize the Social Link section that I have shown you above screenshot.
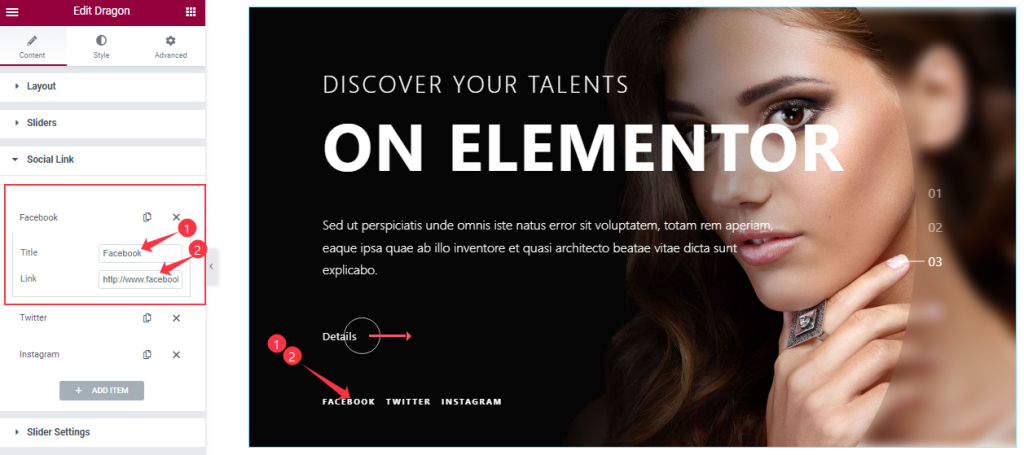
Step-2

Let’s click the 1st Social Link item. Then you are able to change The Title name, and you can set a link under The Social Link Text as shown in the screenshot. In the same process, you can customize the other items like the first one.
Slider Settings Section Customization
Go to Content > Slider Settings

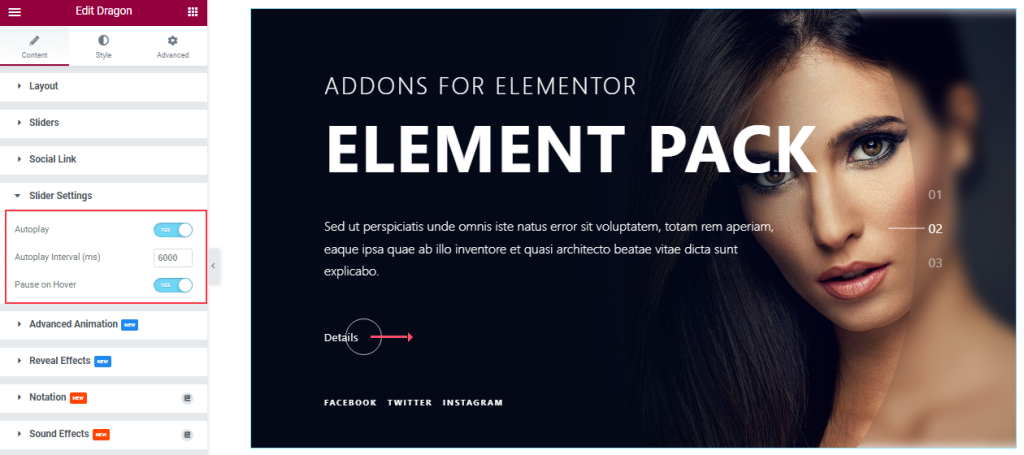
Here you will be able to see two switchers that are Auto Play and Pause on Hover. You can easily enable or disable those switcher buttons to apply specific effects. Also, you can customize the Autoplay Interval for the slider.
Autoplay: Enable the switcher to make the slider slide Automatically with a customizable Autoplay Speed control.
Pause on Hover: If turned on, when you Hover your mouse cursor on the slider then your slider will Hold, otherwise, your slider will Autoplay.
Advanced Animation Section Customizations
Go to Content > Advanced Animation
Step-1

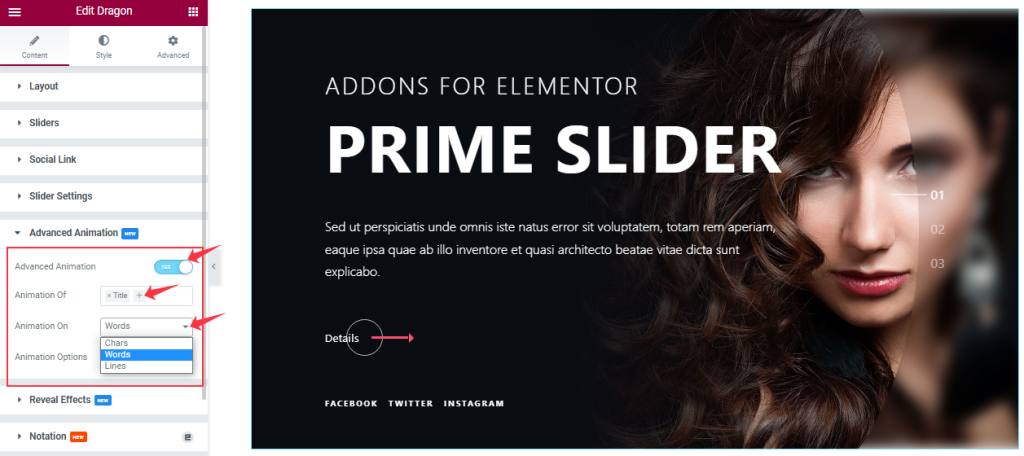
Come to the Advanced Animation section, you can easily on/off the switcher to show/hide the Animation Effect. If you turn on the Switcher, you can add the Animation of Title and Sub Title. Also, you can select the Animation for Words, Chars, and Lines like the screenshot.
Step-2

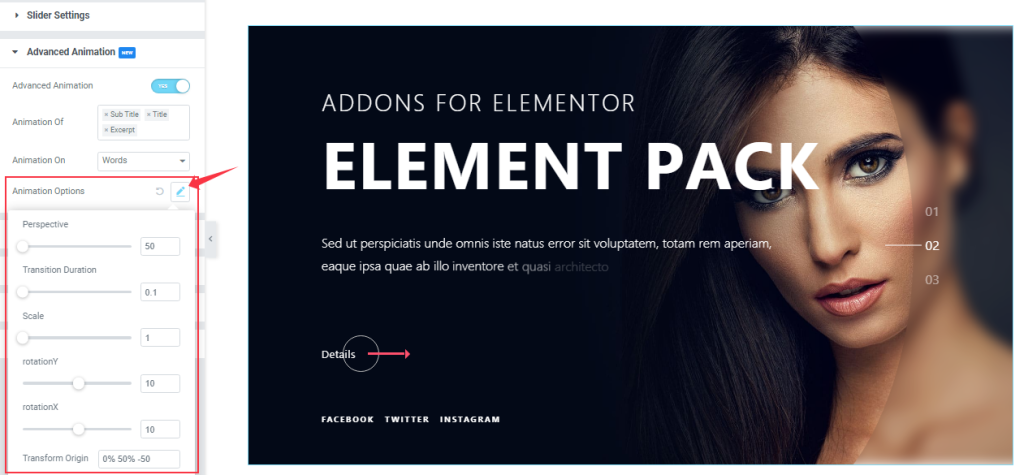
Additionally, the Animation Options let you customize the animation behavior precisely.
Work With The Style Tab
Customizations of Sliders Section
Go to Style > Sliders
Step-1

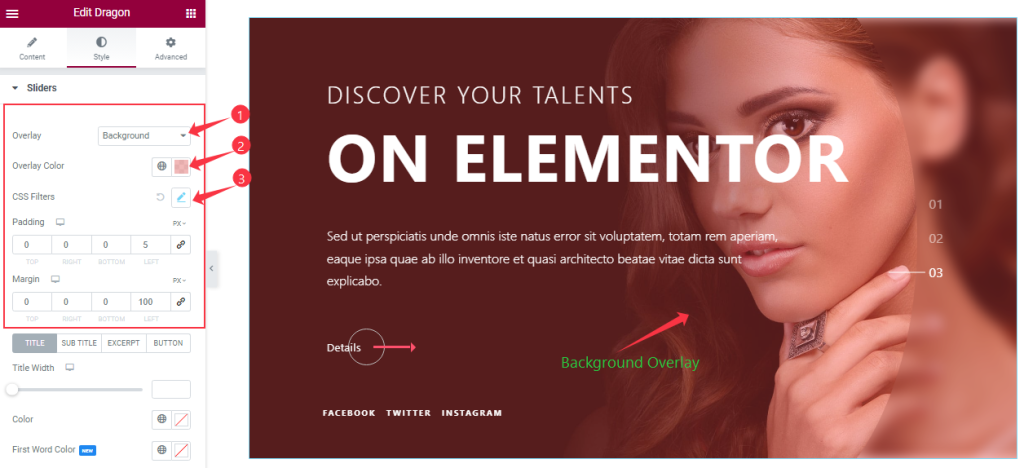
Come to the Sliders section, here you will get some customizations option like Overlay, Overlay Color, and CSS Filters to make your slider colorful. Also, you can adjust the Margin and padding as your working demand.
Step-2

Right below, you will get Four subsections to customize the Title, Sub Title, Excerpt, and Button.
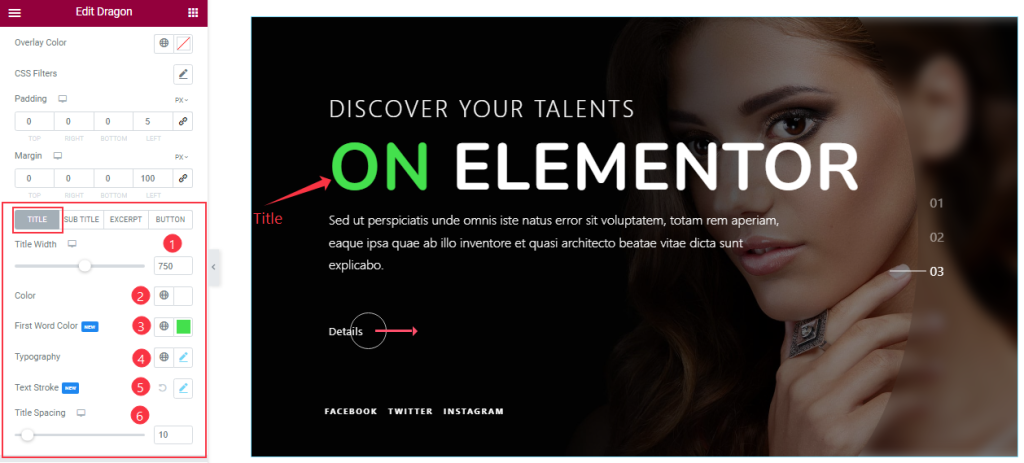
In Title mode, you can adjust the Title Width and Title Spacing as your wish. Then change the Title Color, Title First-word Color, and add the Typography, Text Stroke to decorate the slider title.
Step-3

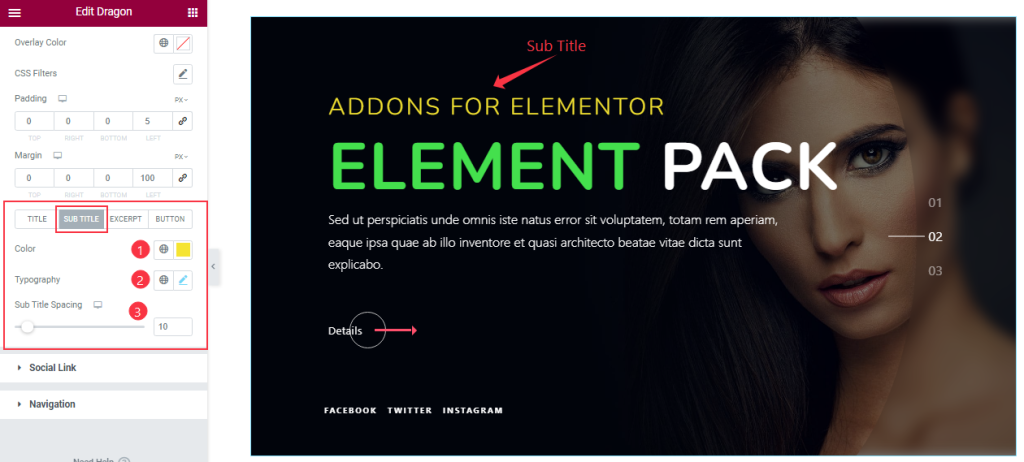
In Sub Title Mode, you can edit the Sub Title Color, and Typography and adjust the Sub Title Spacing.
Step-4

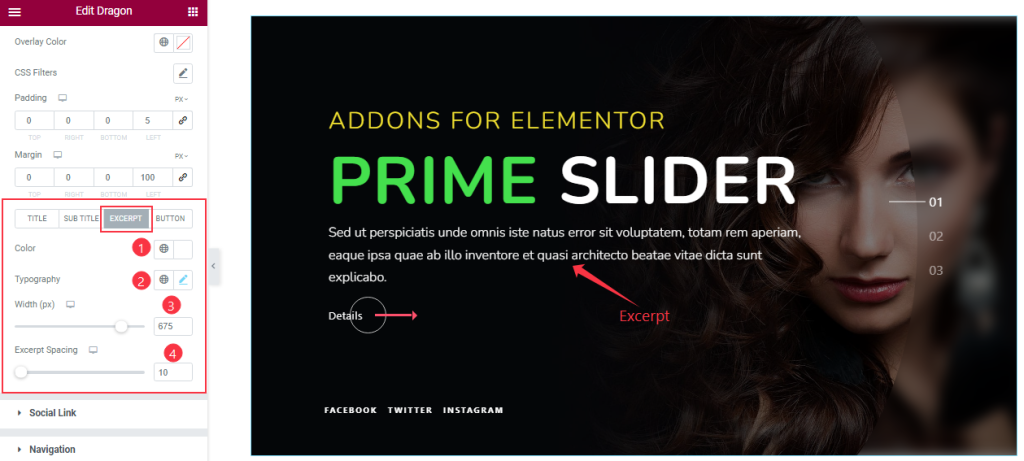
In Excerpt mode, you will get a similar set of controls to modify the appearance like in the above screenshot. So try it yourself.
Step-5

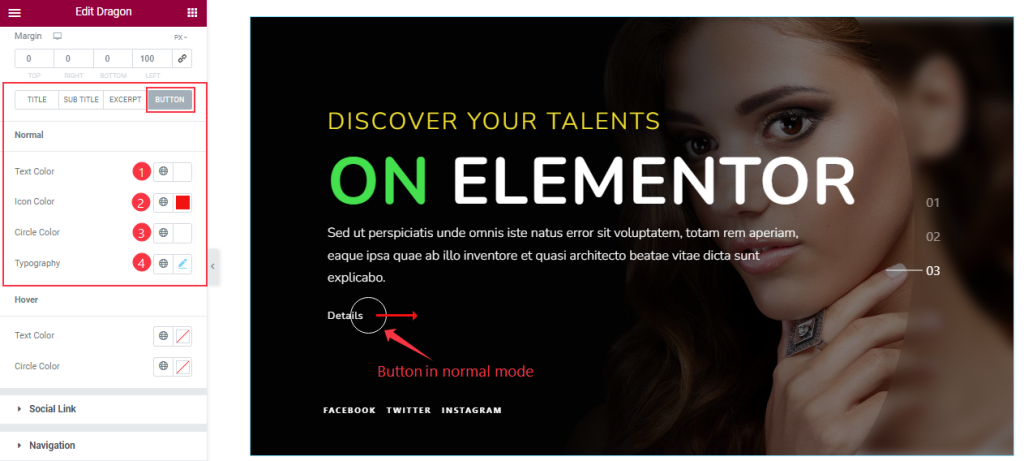
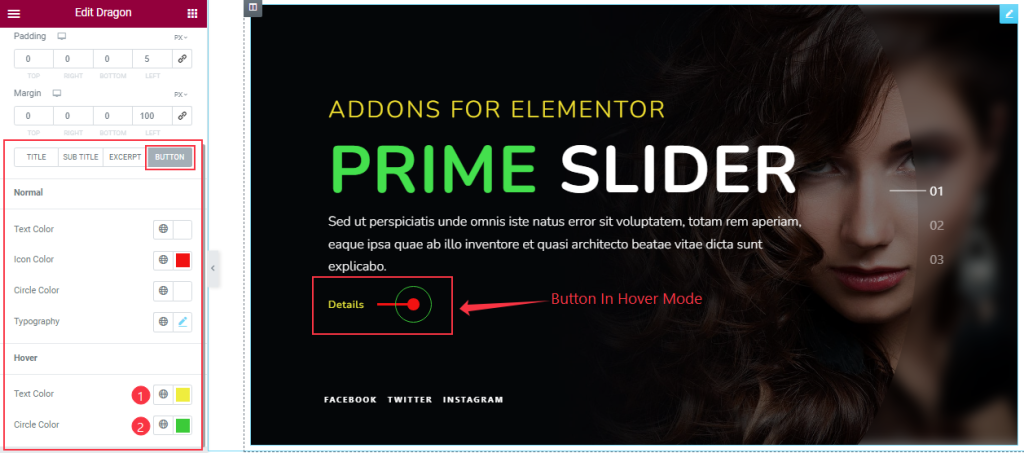
In the Button section, in Normal mode, you are able to change the Button Text Color, Icon Color, Circle Color, and Typography as your wish.

In Hover Mode, you can change the Button Text Color and Circle Color.
Social Link Section Customizations
Go to Style > Social Link
Step-1

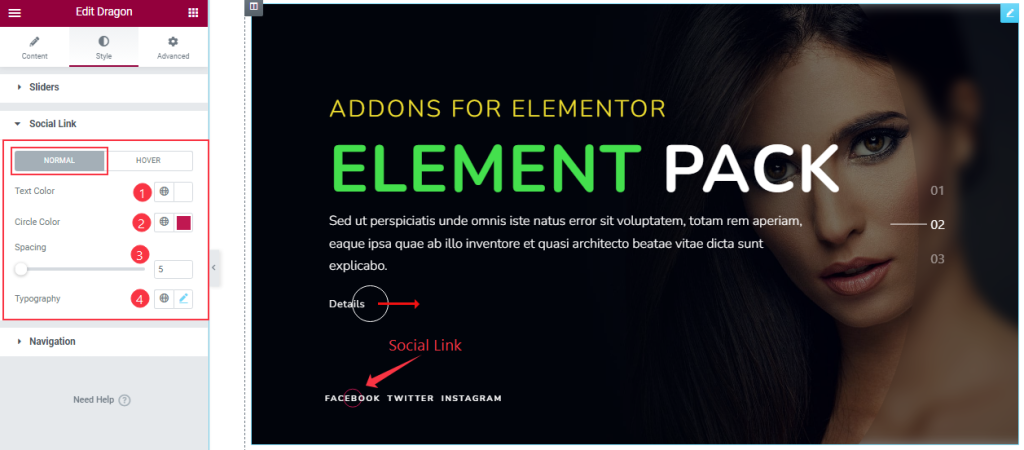
Come to the Social Link Section, in Normal mode, you can change the Text Color, hover Circle Color, and set the Spacing and Typography.
Step-2

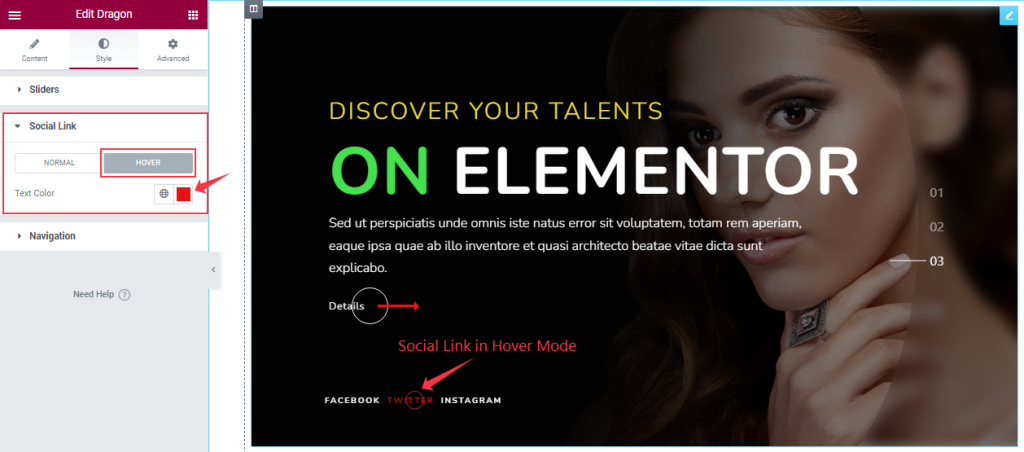
In Hover Mode, you can easily change the Text Color as your wish.
Navigation Section Customizations
Go to Style > Navigation

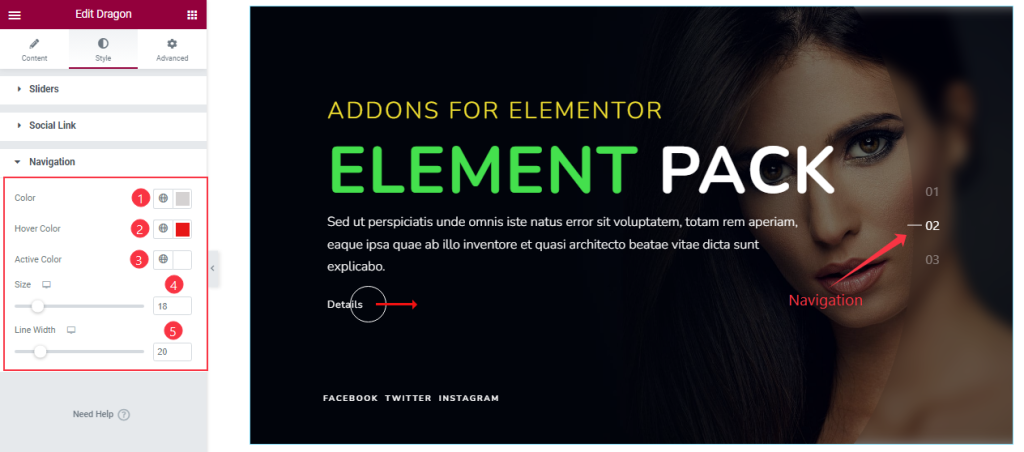
In Navigation Section, you can customize the Navigation Color, Hover Color, and Active Color. You can also adjust the Size and Line Width of the navigation numbers.
All done! You have successfully customized the Dragon Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Dragon Slider widget. Please visit the demo page for examples.
Thanks for staying with us.