The Review Card Carousel widget is a handy feature presented by BdThemes and it is a part of the Element Pack Pro. It helps you showcase the customer review in carousel view and grow more visitors.
Now, let’s learn how to use the widget on your site.
Insert the widget

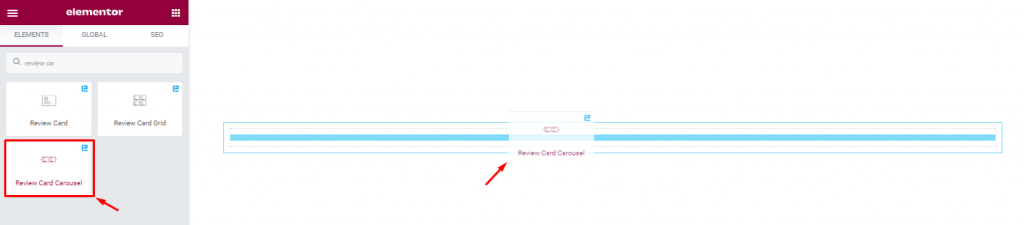
To insert the widget on your page, type Review Card Carousel in the search field, then just drag-drop the widget in the text area.
Check the default view of the Review Card Carousel Layout

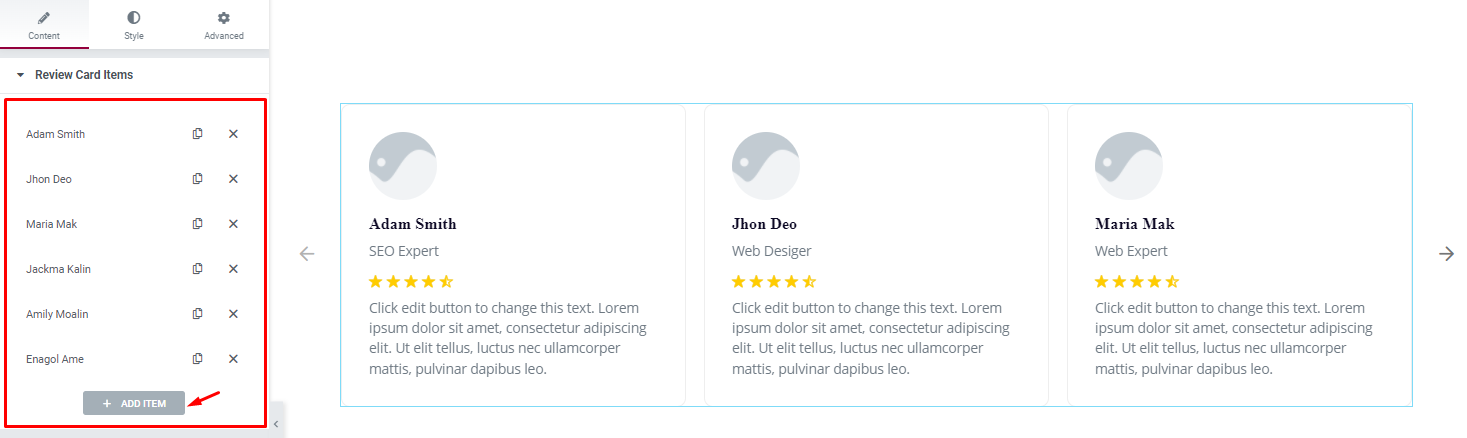
After inserting the widget, you will see a default view of the review card on your display.
Notice that the review cards show an image along with name and designation, and a rating indicator with a text below it which is the info of the reviewer.
On the left, you see the item or card list, and below is a button to add more items.
Let’s create the Review Card Carousel Layout
Now, we are going to customize the carousel layout. Let’s proceed!
Step 1 – Customize the carousel items

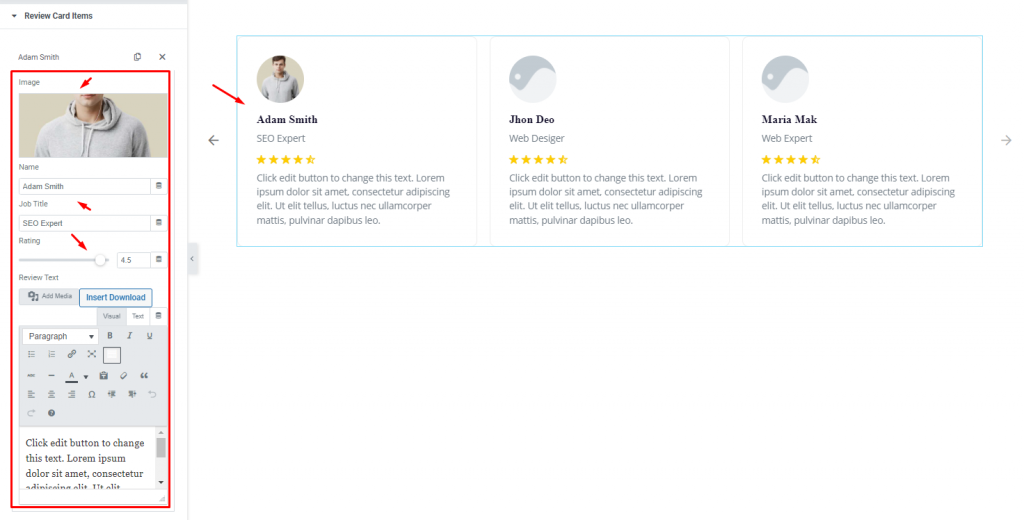
To start, first, click on the 1st item to change the review card info by setting an image, changing the name, and setting the review rating as 4.5 or anything using the scrollbar. Lastly, you can put your review text in the description field below.
Step 2 – Customize Carousel items settings

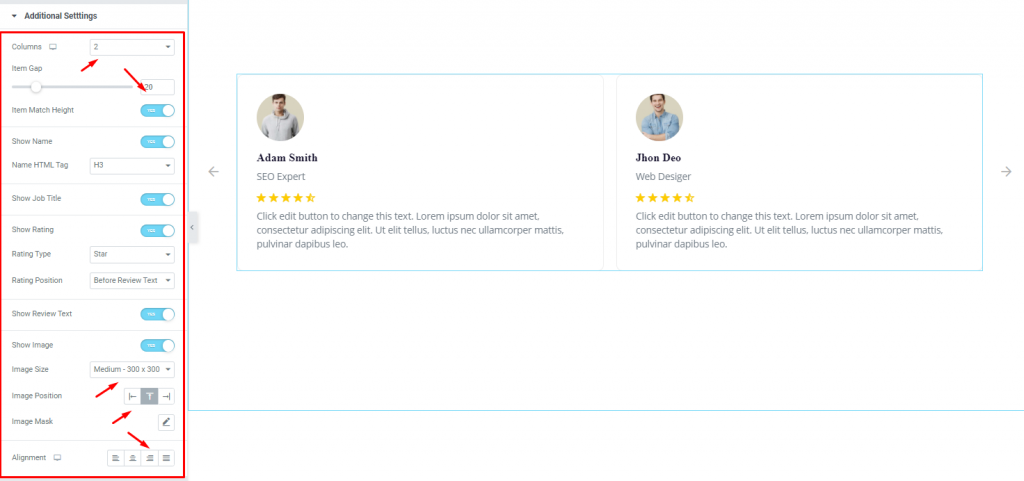
Go to Content> Additional Settings
In this section, you can select the column number for the carousel to show on the display as well as set the Item Gap using the scrollbar. Then again, you can set the Image Size from the drop-down option, and you can set the Image Position and text Alignment.
There are some switchers in this section i.e.: Item Match Height, Show Name, Show Job Title, Show Rating, show Review Text, and Show Image, you can enable or disable them as you want to decorate the carousel view.

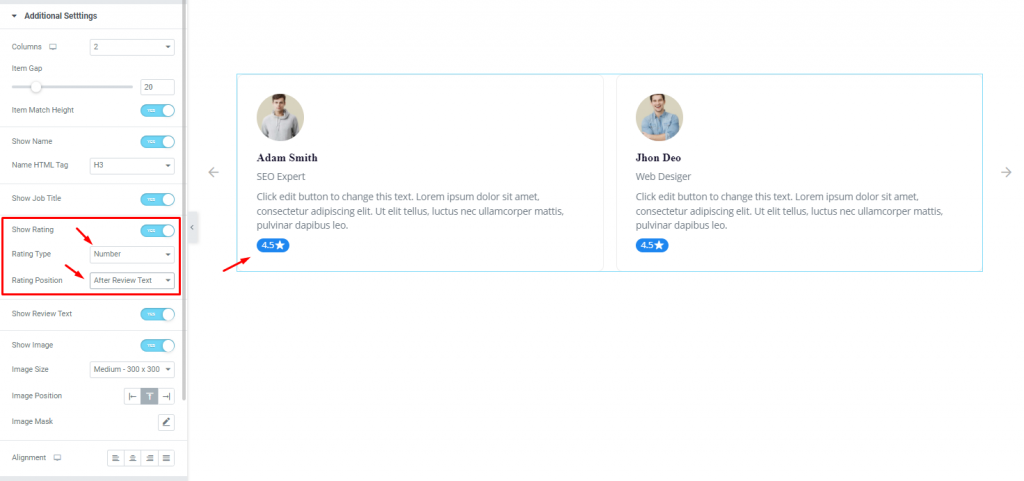
In the same section, you can choose Rating Type to either Star or Number, and select the rating position either before or after the review text. See the effect on the page.
Step 3 – Customize Navigation settings

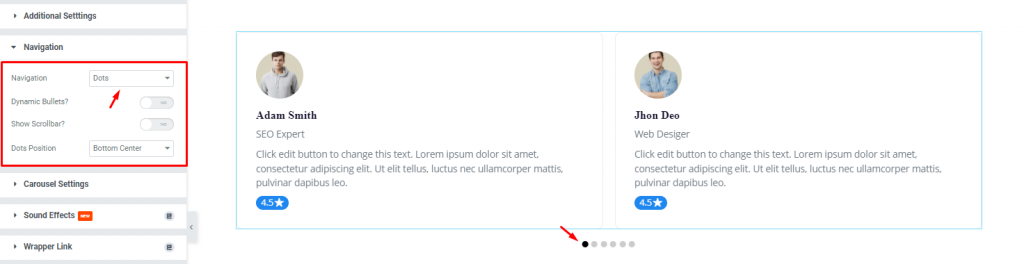
Go to Content> Navigation
Here, you can select the Navigation system for the carousel from the drop-down option. There are six options here. Let’s select dots navigation for the review card carousel. You can also set the Dots Position from the drop-down option.
Step 3 – Customize Carousel Settings

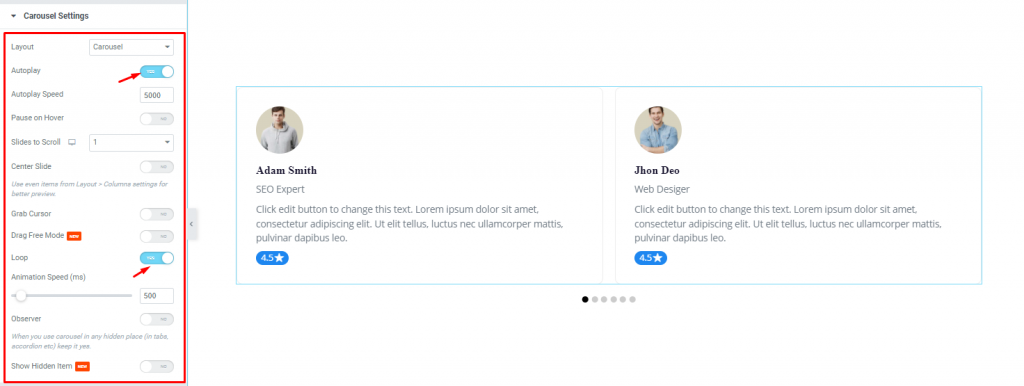
Go to Content> Carousel Settings
In this section, enable the Autoplay and Loop switcher to make the carousel active. There are also some switchers and options you can use.
Customize the Review Card Carousel with the Style tab
Let’s customize the Review Card Carousel using color, border, padding, etc., from the style options.
Items section customization

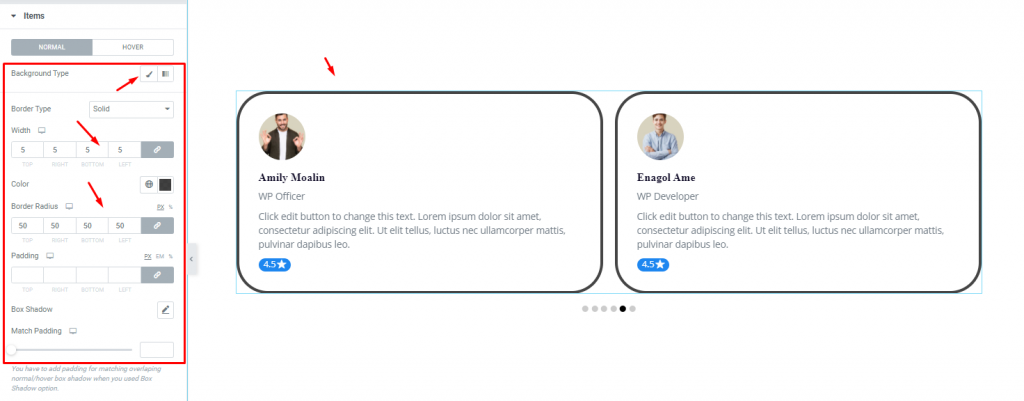
Go to Style> Items
In this section, you can select the Background Type, next, set a Border Type, then, set a slight thick border, then, set Border Radius. Let’s set a thick border with deep color and radius.
Image section customization
Step-1

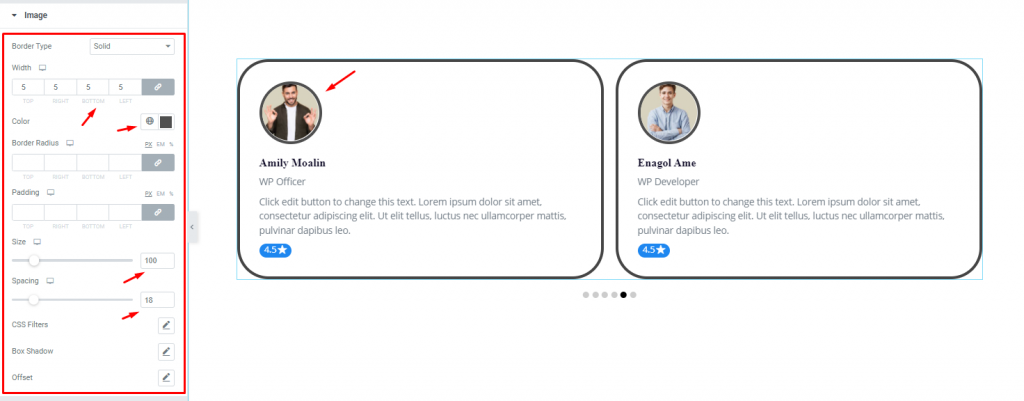
Go to Style> Image
In this section, you can set a slight thick Border around the image, then change the Border Color. Next, change the Size and Spacing using the scrollbars. After changing them, see the effect on the page.
There are other options you can use to apply more effects on the images.
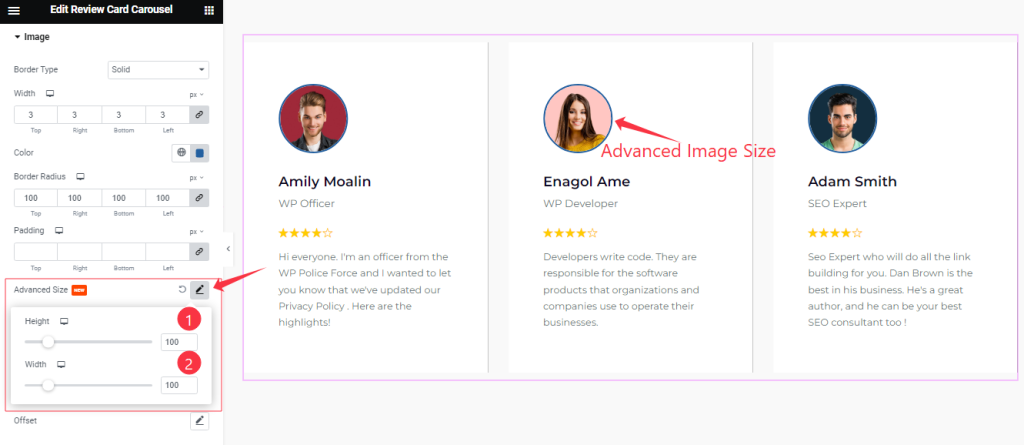
Step-2

In this section, also find the Advanced Image Size (Height, and Width) options.
Name section customization

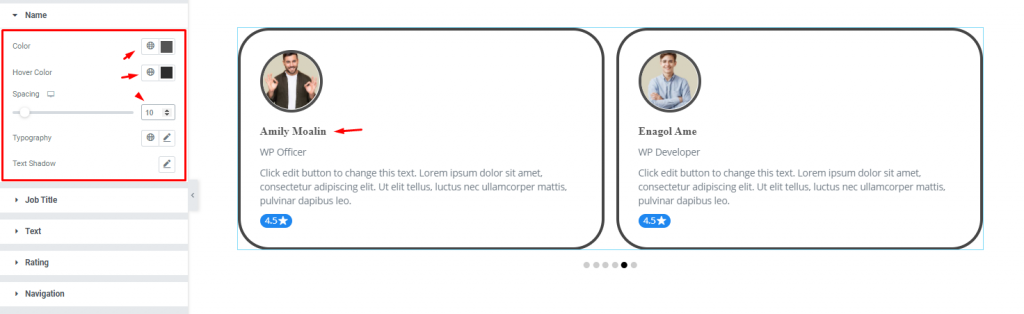
Go to Style> Name
Here, you can change the name Color, Hover Color, and change the Spacing using the scrollbar. You can also change the Typography and apply a Text Shadow on the names.
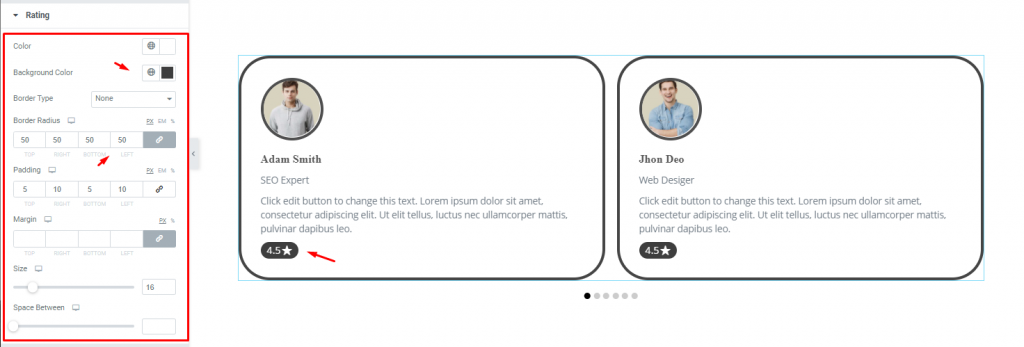
Rating section customization

Go to Style> Rating
Here, let’s change the rating text and Background Color as well as add Border Radius. Then use some padding to shape it according to your taste.
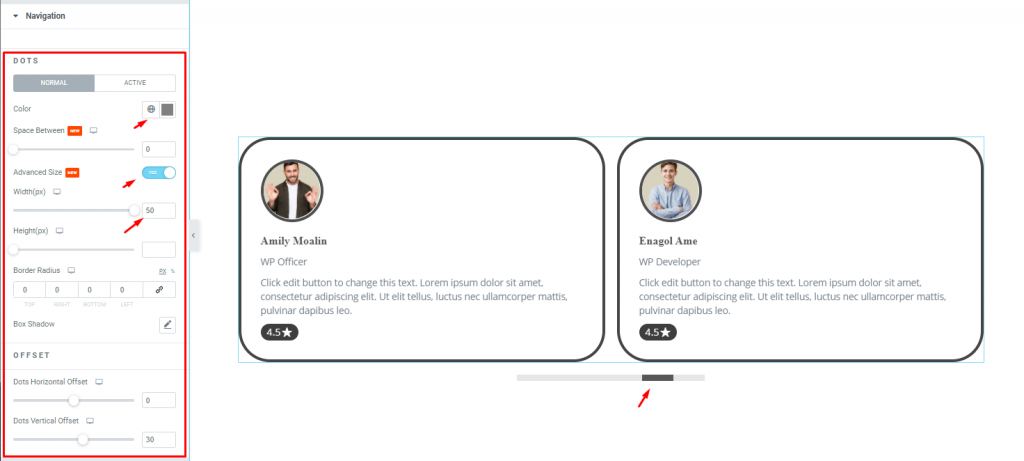
Navigation section customization

Go to Style> Navigation
The Navigation section settings of the Style tab depend on the settings of the Navigation section of the Content tab. Here, for the DOTS navigation, you can change the navigation Color, Width, and offset as well as some other settings that you can take advantage of.
All done! You have successfully customized the Review Card Carousel widget on your website.
Video Assist
You can watch this quick video to learn more about the Review Card Carousel widget and visit the demo page for more examples.
This document is presented by BdThemes.