In this documentation, we will show you how to customize the EDD Login widget presented by the Element Pack Pro addon for Elementor.
To use the EDD Login Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation for instructions.
Inserting the EDD Login Widget

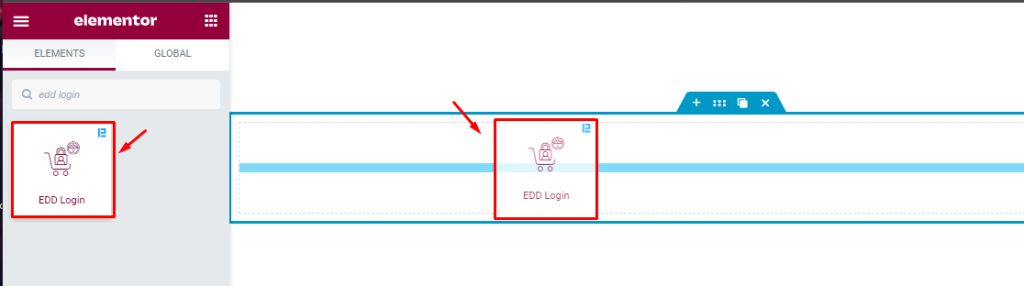
Inside Elementor editor page, search by the name of the widget “EDD Login ” and drag and drop it on the page.
Note that you need both Elementor and Element Pack Pro addons installed to use this widget.
The default view of the Widget

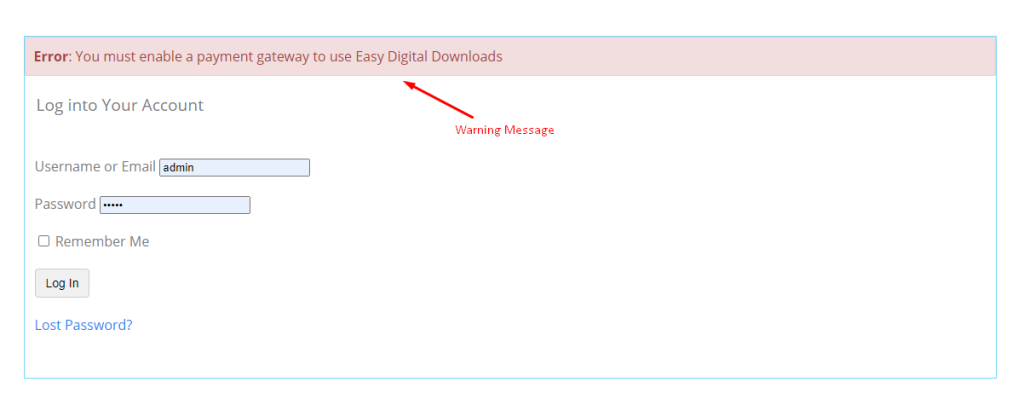
After inserting the widget you will see the default view of this widget. You will get a login form. There is two input field for Username or email, password with login button, and a Lost Password link.
Top of this widget there is an Error message showing “ You must enable a payment gateway to use Easy Digital Downloads”. It means that if you want to use this EDD Login you have to use the payment gateway otherwise it will not work.
Layout Customization of Content Tab
Layout customization
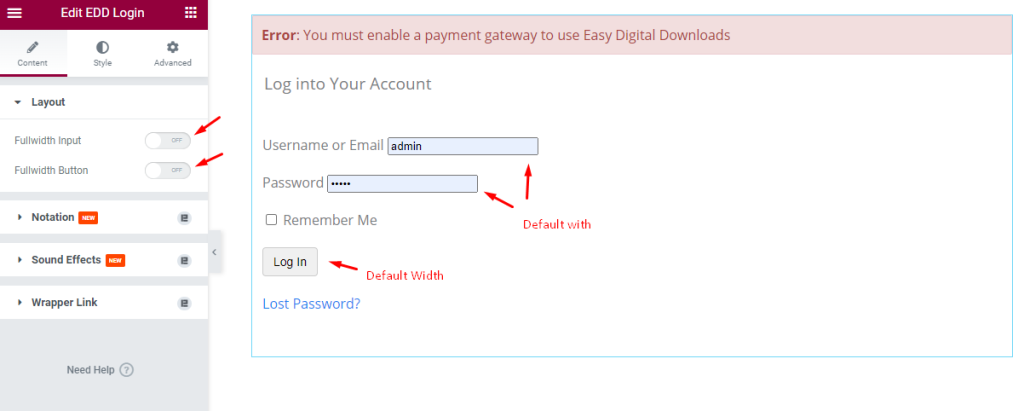
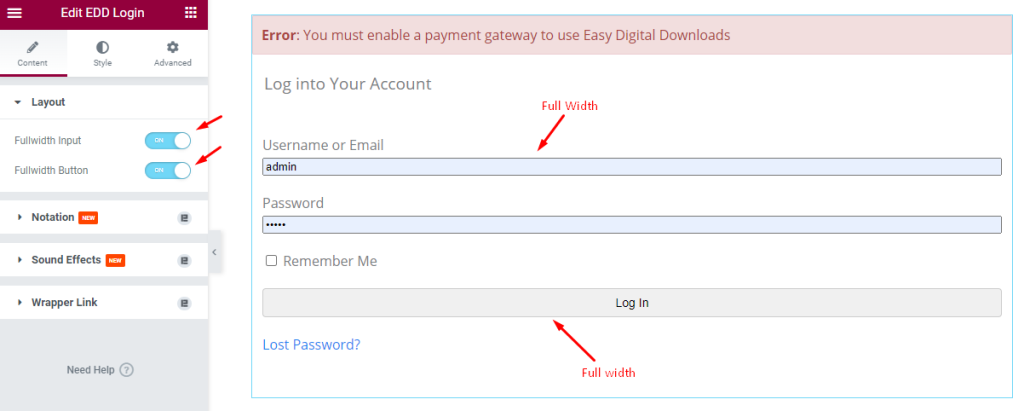
Go to Content > Layout

Two switchers; Fullwidth Input and Fullwidth Button, are disabled in the default view. Enabling them will make the Input field and Button full-width long.
Note: This is a dynamic form generated by EDD.

Style Tab Customization
Form Style Customization
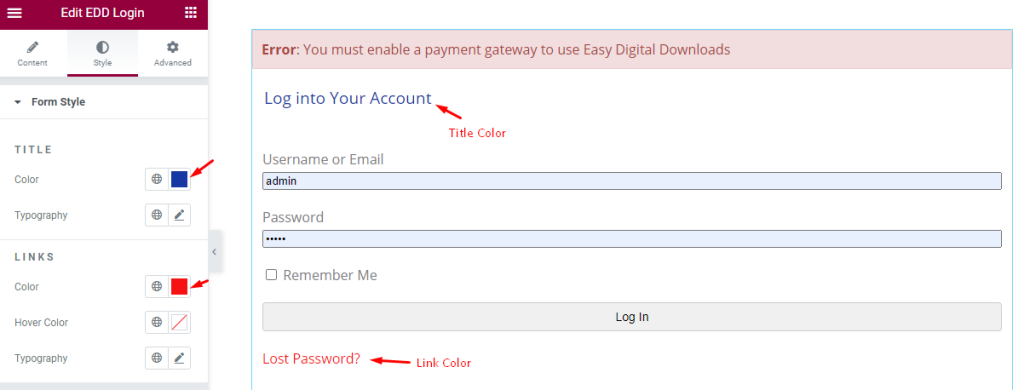
Go to Style > Form Style

Find the Title Color and Typography, links Color, Hover Color, and Typography options.
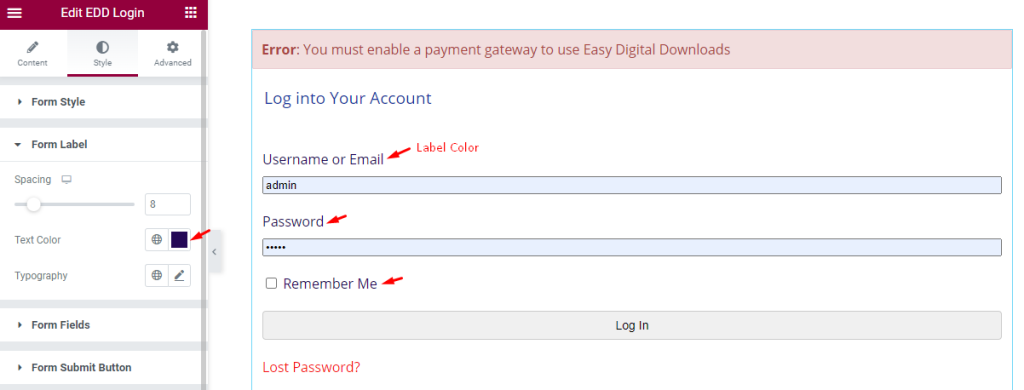
Form Label Customization
Go to Style > Form Label

Find the Spacing, Text color, and Typography options.
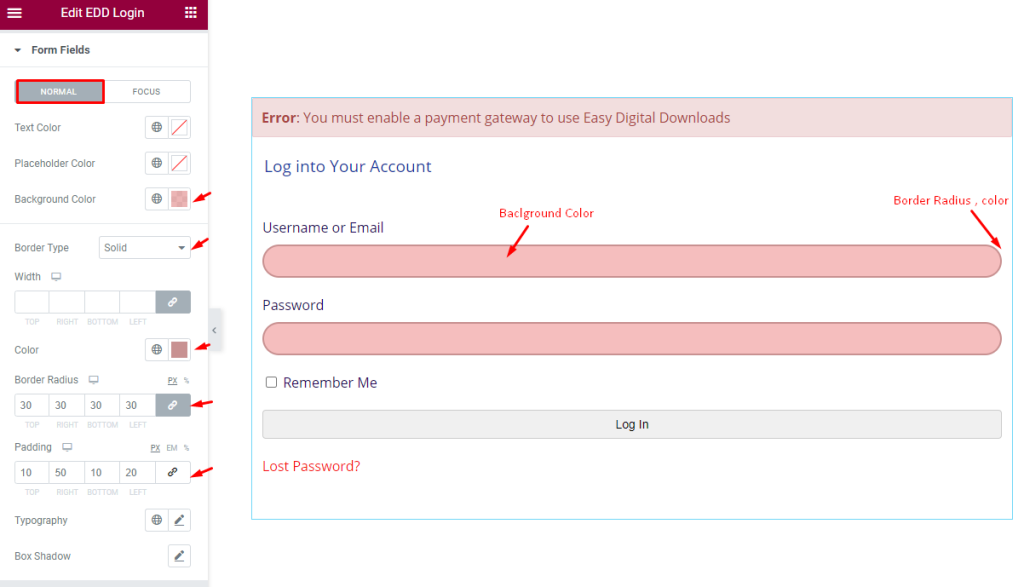
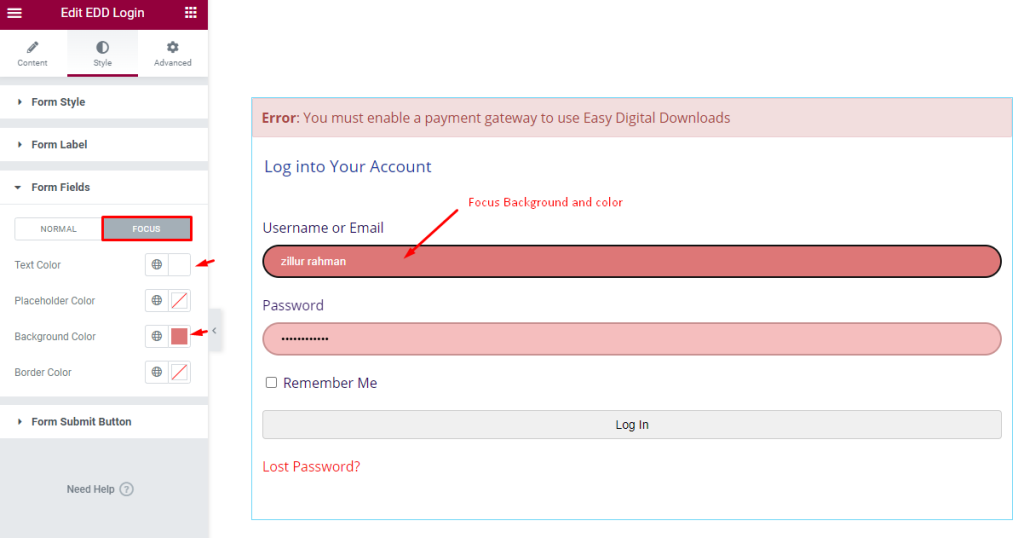
Form Fields Customization
Go to Style > Form Fields

The options are available for Normal and Focus modes.
In Normal mode, find the Text Color, Placeholder Color, Background Color, Border Type, Color, Border Radius, Padding, Typography, and Box Shadow options.

In Focus mode, find the Text color, Placeholder Color, Background Color, and Border Color options.
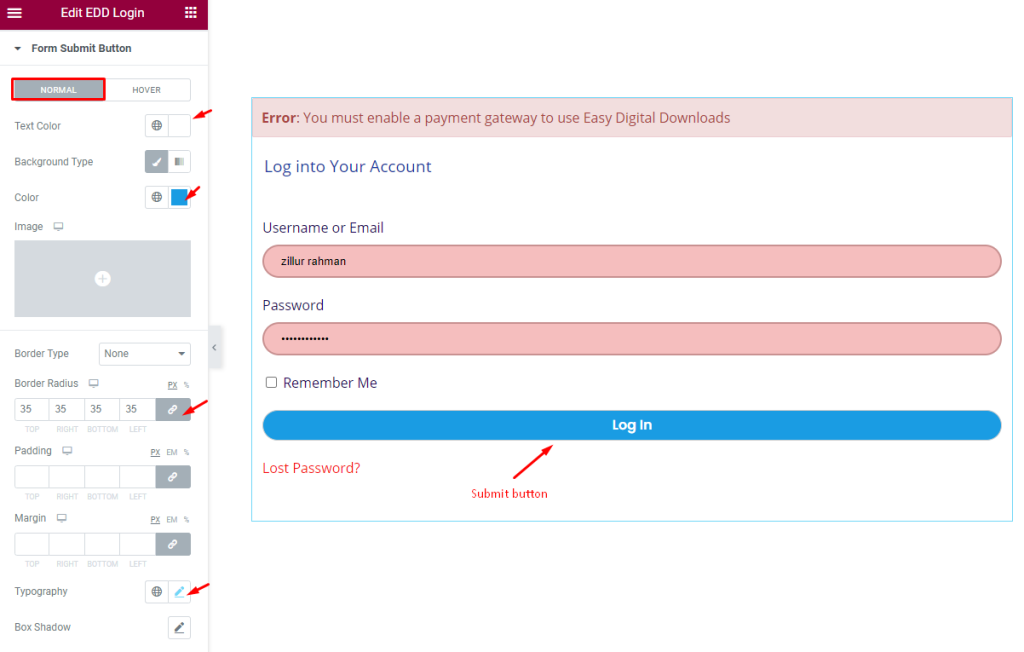
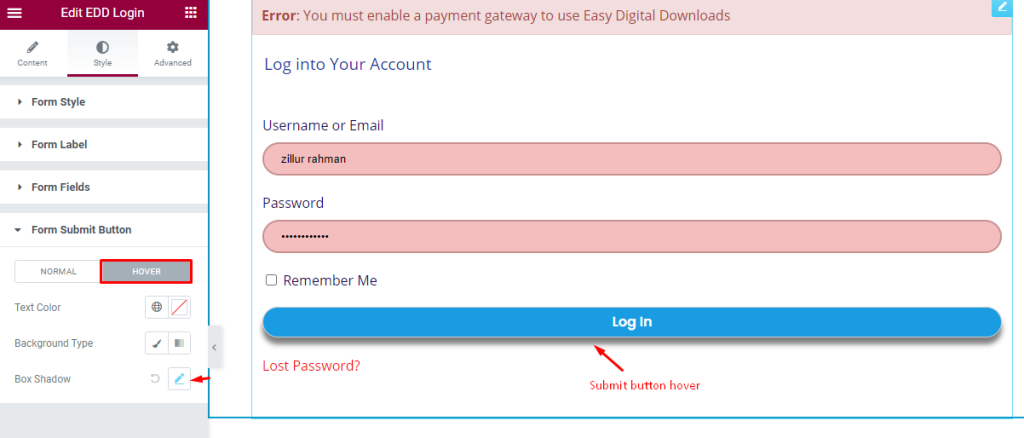
Customize the Form Submit Button
Go to Style > Form Submit Button

The form submit button section has two modes; Normal and Hover.
In Normal mode, find the Text color, Background Type, Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

In hover mode, find the Text Color, Background Type, and Box Shadow options.
By following this documentation you can make your EDD Login Widget more lucrative.
Video Assist
EDD Login widget video tutorial coming soon. Please visit the demo page for examples.
Thanks for being with us.