In this documentation, we will show you how to customize the Switcher widget presented by Element Pack Pro.
Inserting The Switcher Widget

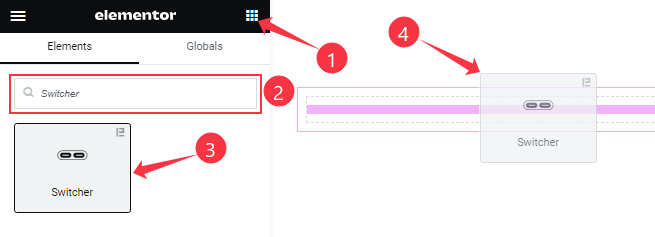
On the Elementor editor page, search by the Switcher widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Switch A section
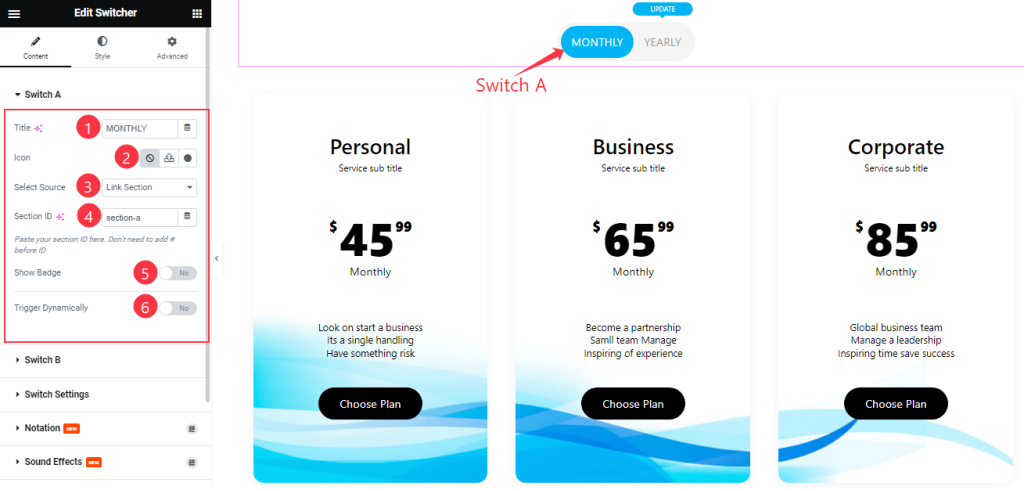
Go to Content > Switch A

Come to the Switch A section, Find the Title, Icon, Select Source, Section Id, Show Badge, and Trigger Dynamically options.
Switch B section
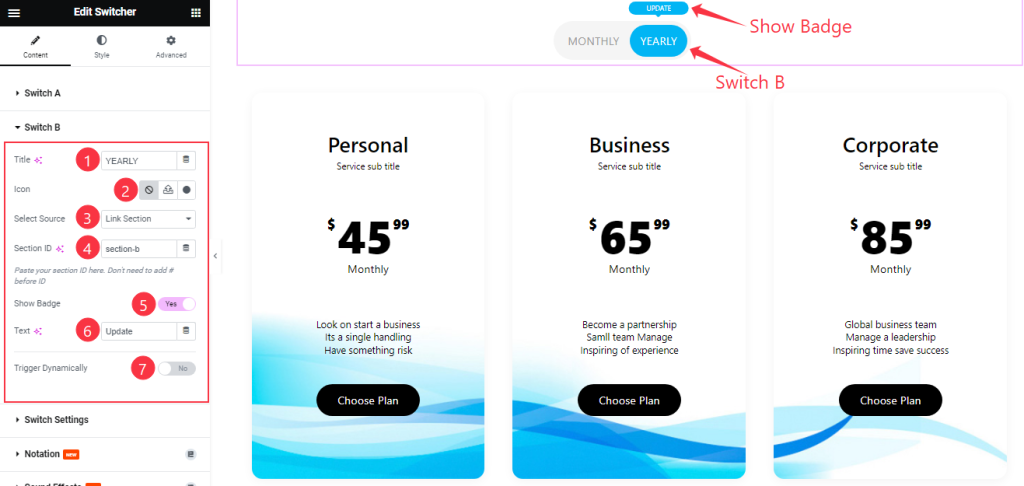
Go to Content > Switch B

In the Switch B section, you will find the same customization option as in the Switch A section. So please try it yourself.
Switch Settings section
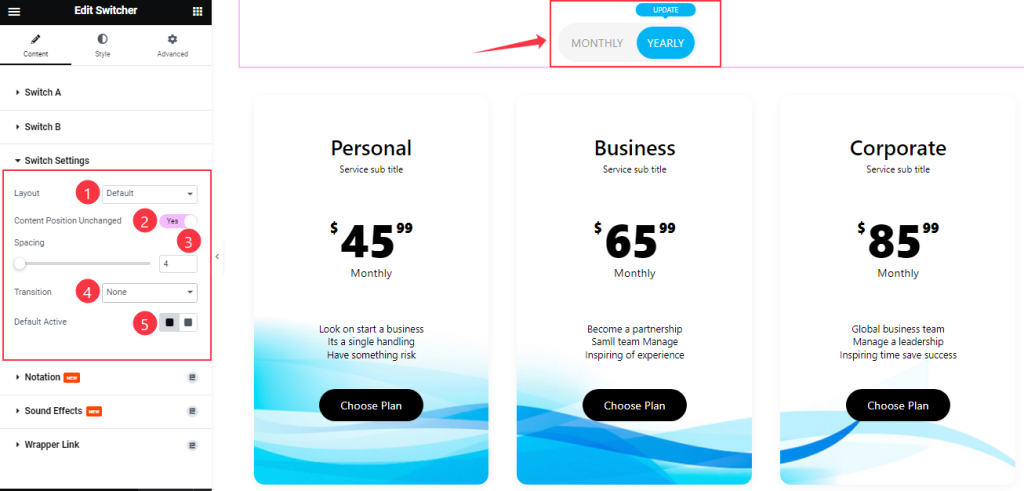
Go to Content > Switch Settings

Find the Layout (Default, and Buttom), Content Position Unchanged, Spacing, Transition, and Default Active Color options.
Work with The Style Tab
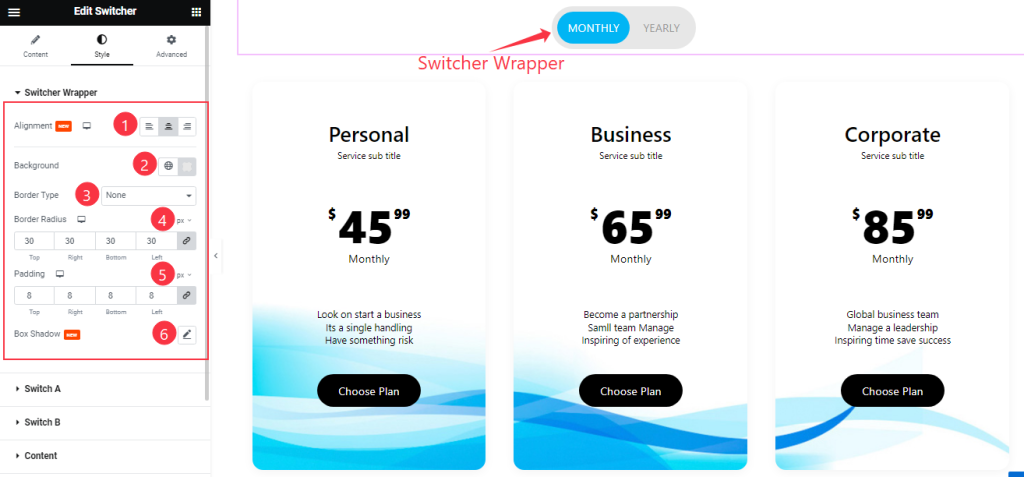
Switcher Wrapper section
Go to Style > Switcher Wrapper

Here Find the Alignment, Background Color, Border Type, Border Radius, Padding, and Box Shadow options.
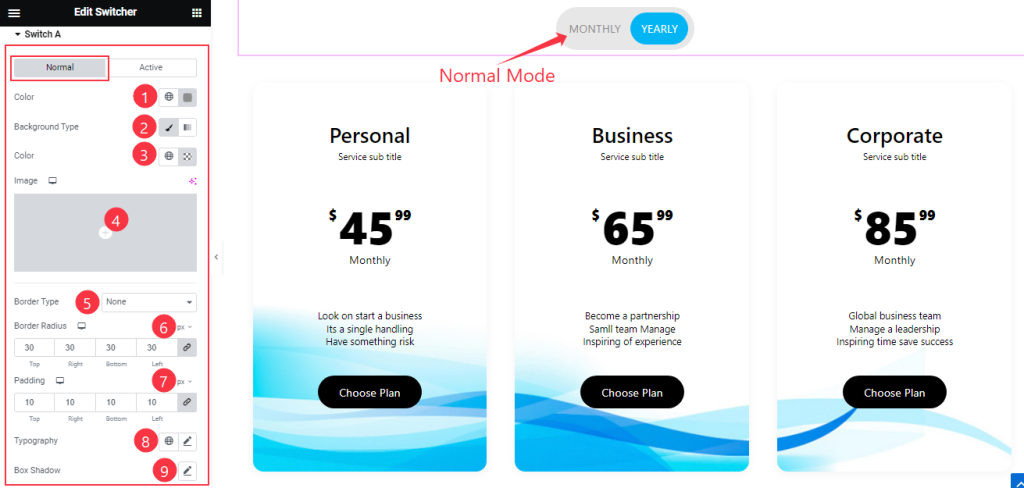
Switch A section
Go to Style > Switch A
Step-1

Come to the Switch A section, you will find two sub-section; Normal and Active.
Here in the Normal Mode, find the Color, Background Type, Background Color, Border Type, Border Radius, Padding, Typography, and Box Shadow options.
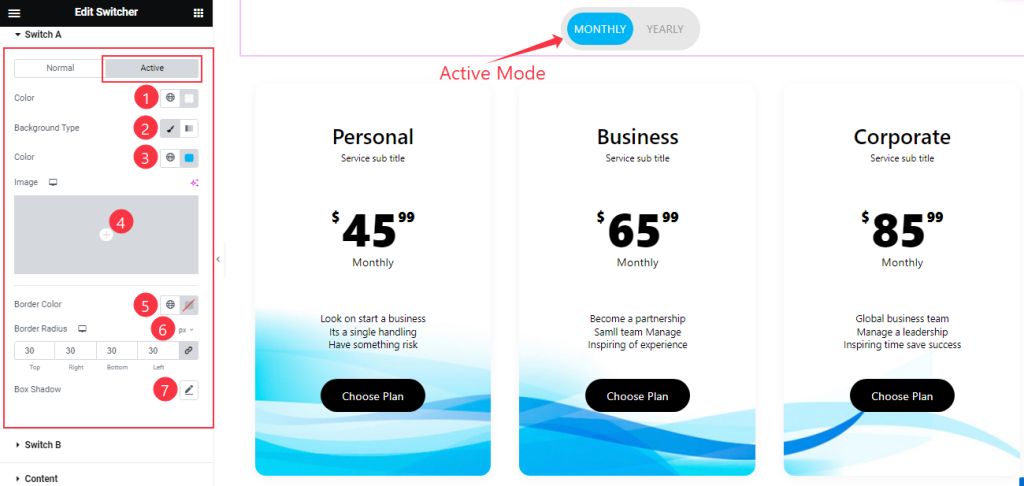
Step-2

In the Active Mode, Find the Color, Background Type, Background Color, Border Color, Border Radius, and Box shadow options.
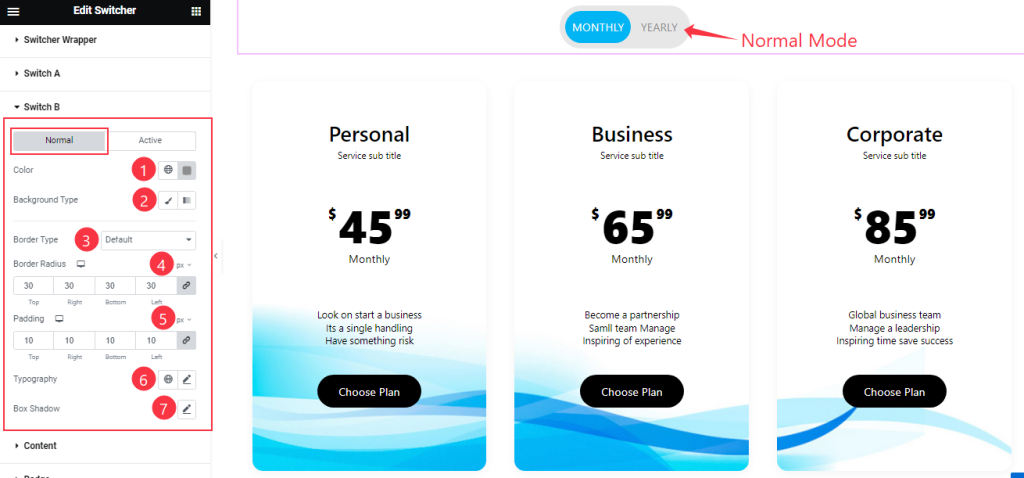
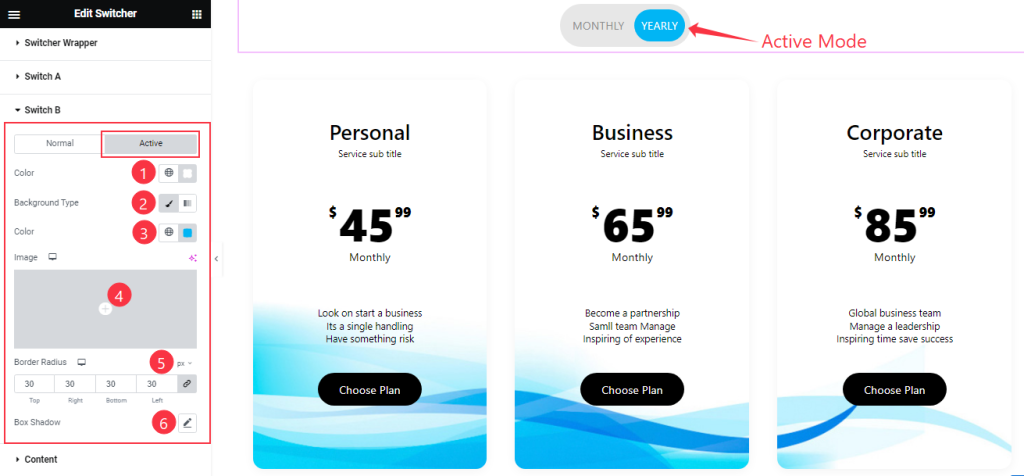
Switch B section
Go to Style > Switch B
Step-1

Come to the Switch B section, you will find two sub-section; Normal and Active.
In the Normal Mode, you will find similar customization options as Switch A normal section.
Step-2

In the Active Mode, you will find similar customization options as the Switch A Active section. So please try it yourself.
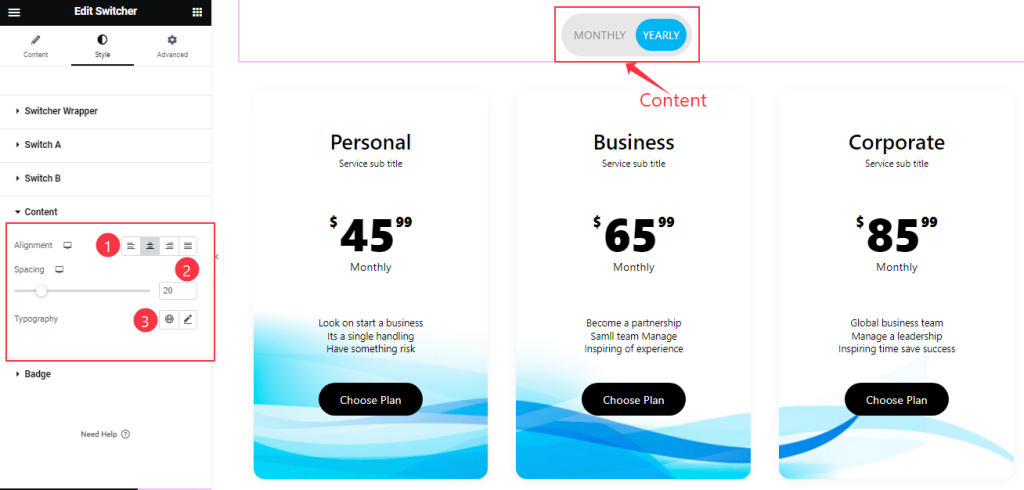
Content section
Go to Style > Content

Find the Alignment, Spacing, and Typography options.
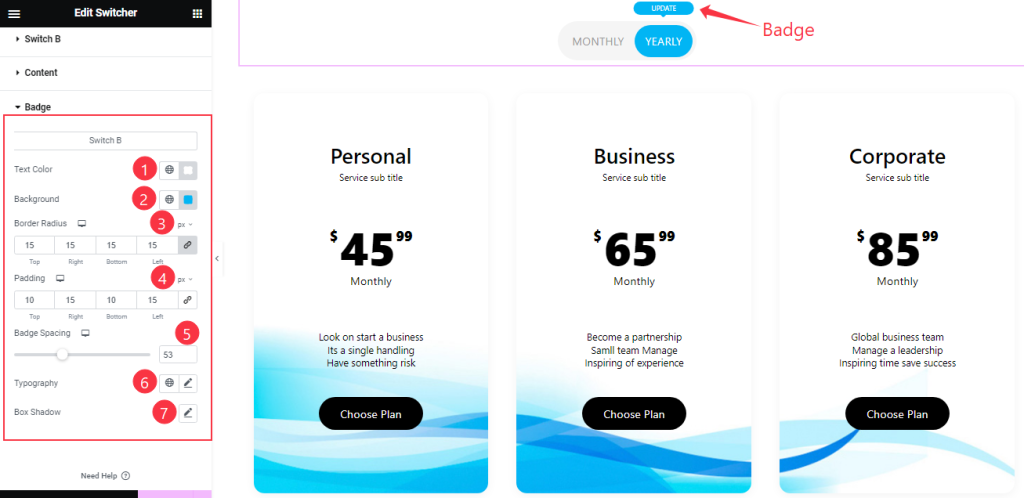
Badge section
Go to Style > Badge

Come to the Badge section, and find the Badge Text Color, Background Color, Border Radius, Padding, Badge Spacing, Typography, and Box Shadow options.
All done! You have successfully customized the Switcher widget on your website.
Video Assist
You can also watch the tutorial video about the Switcher widget. Please visit the demo page for examples.
Thanks for staying with us.