In this documentation, we will discuss the customization of the WooStand Base Slider widget, brought to you by the Prime Slider Pro.
Inserting the widget

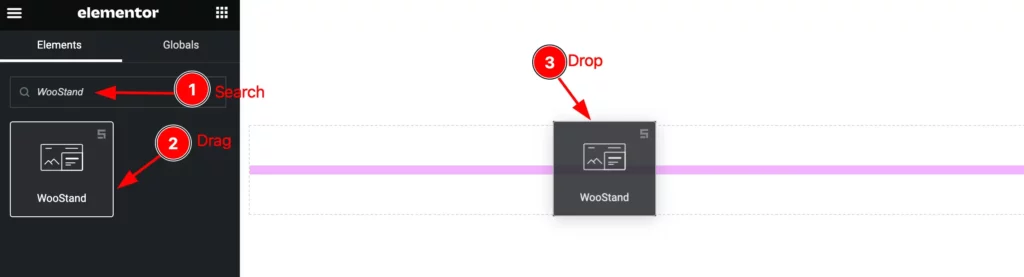
Open your page in the Elementor editor, search by the widget name( WooStand Base), and then drag-drop it on the page.
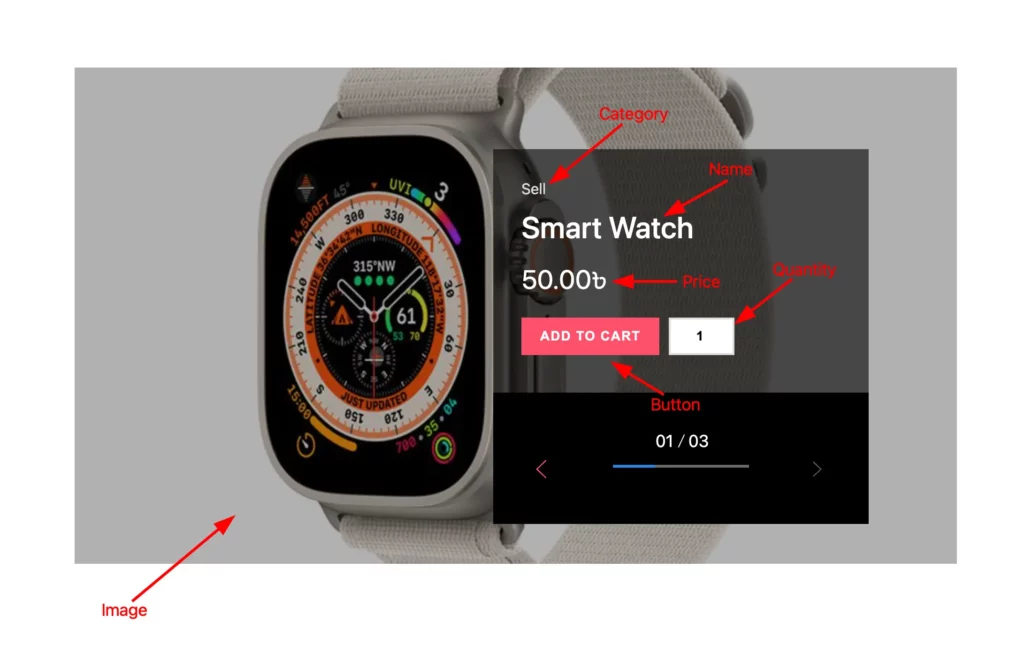
Default view of WooStand Base Slider

The WooStand Base Slider displays the Image, Category, Title, Price, Quantity, and Add To Cart Button.
Content tab customization
Layout section
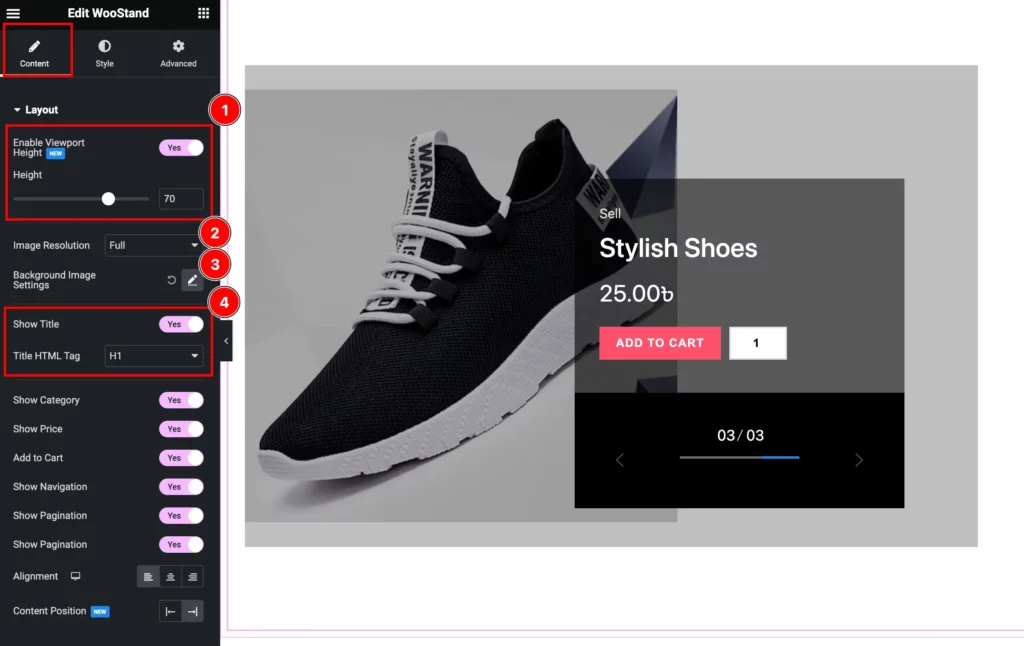
Go to Content > Layout

Find the Enable View Port, Image Resolution, Background Image Settings, Show Title, and Title HTML Tag options.

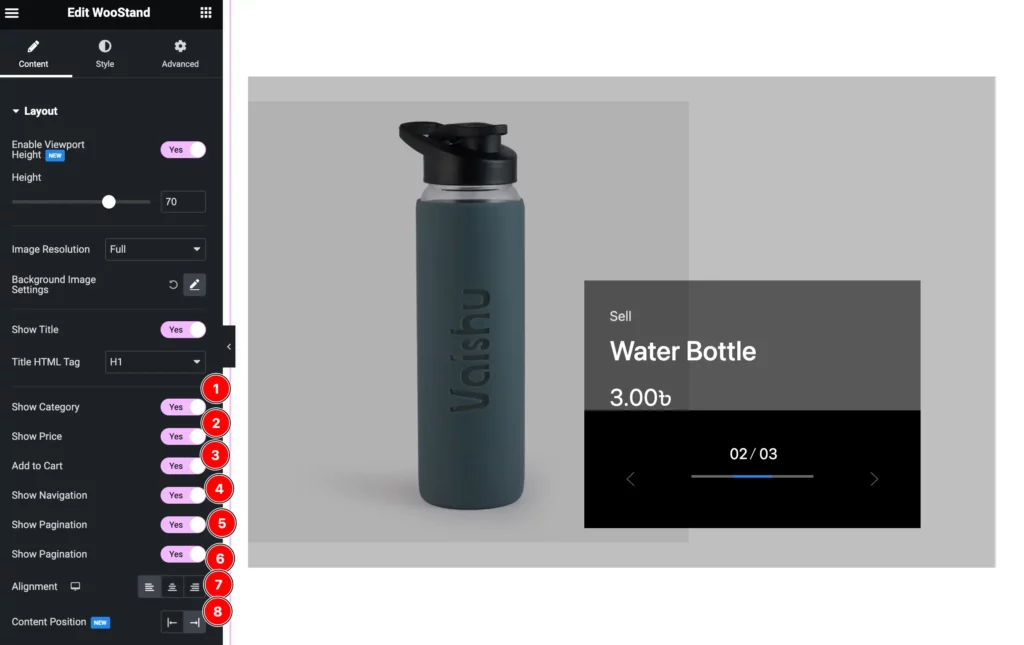
Then find the Show Category, Show Price, Add to Cart, Show Navigation, Show Pagination, Alignment, and Content Position options.
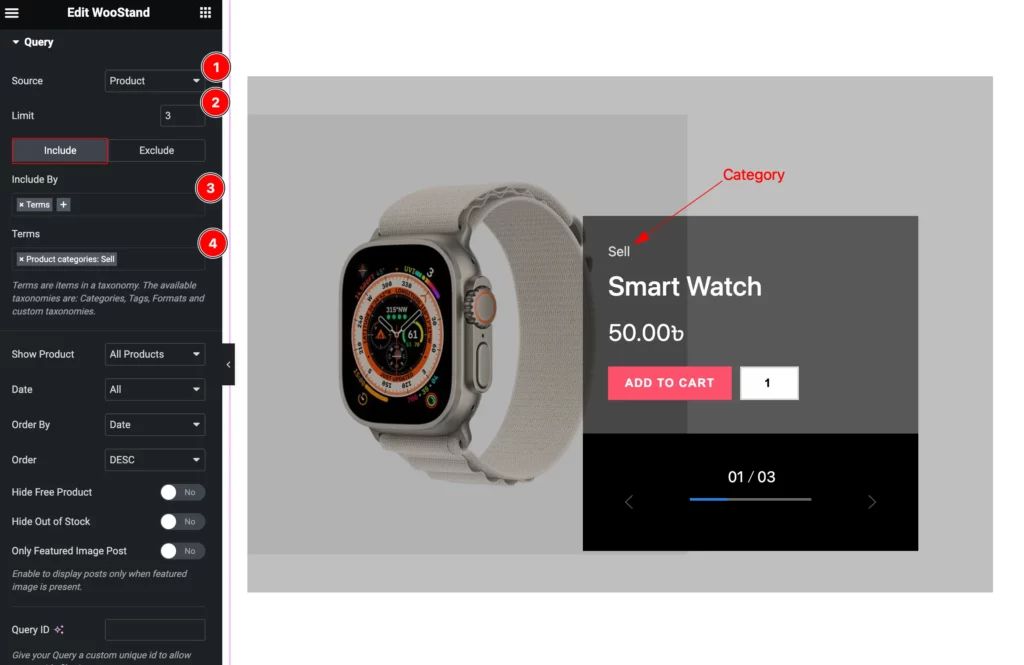
Query Section
Go to Content > Query

Find the Source, Limit, Include > Include By, and Terms options.

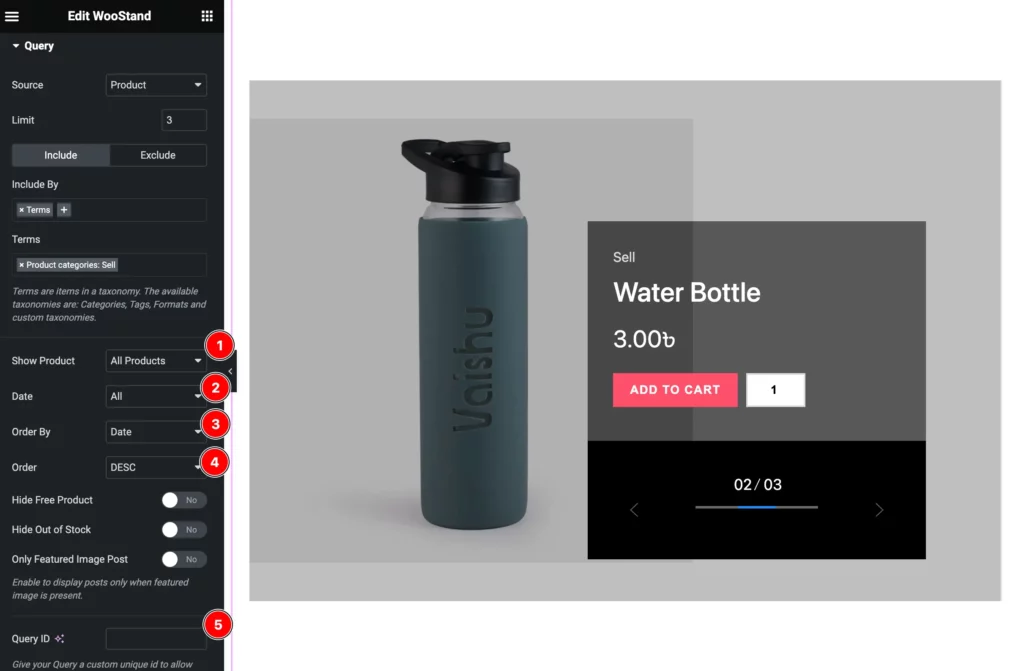
Then find the Show Product, Date, Order By, Order, and Query ID options.
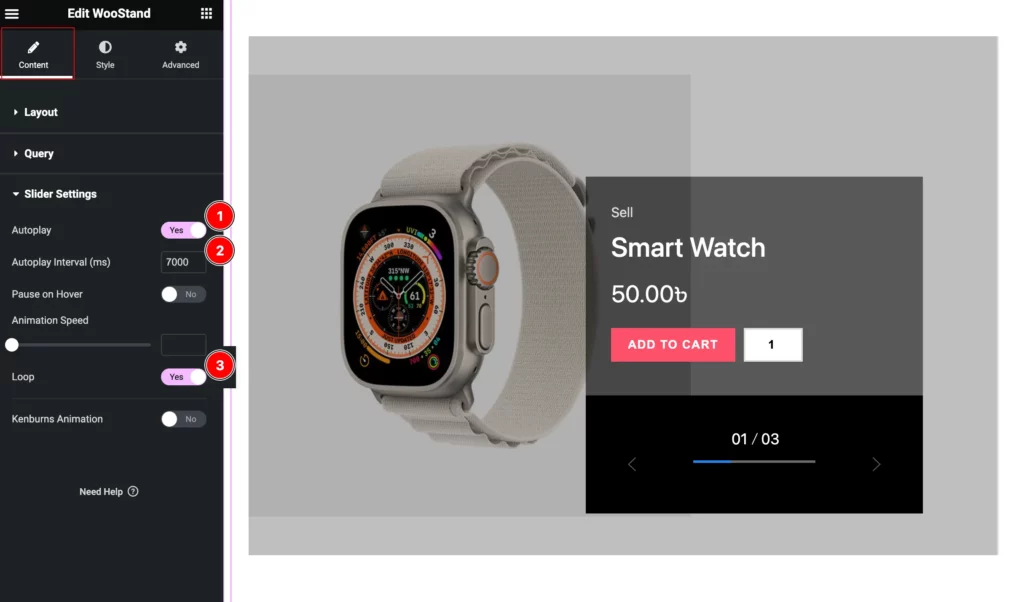
Slider Settings Section
Go to Content > Slider Settings

Find the Autoplay, Autoplay Internal (ms), Pause on Hover, Animation Speed, Loop, and Kenburns Animation options.
Style Tab Customization
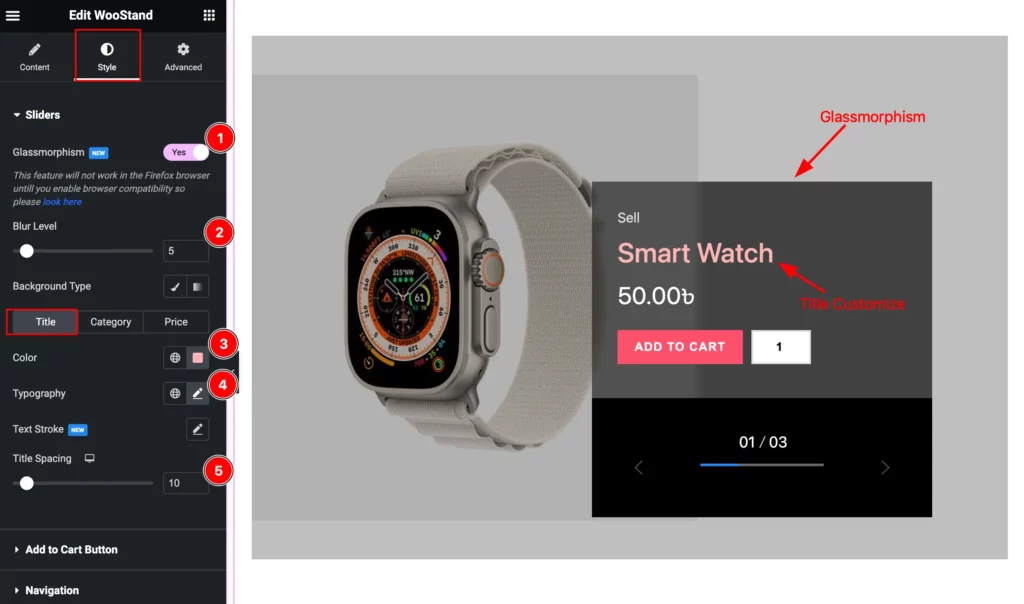
Sliders Section
Go to Style > Sliders

Find the Glassmorphism, Blur Level, Title > Color, Typography, Text Stroke, and Title Spacing options.

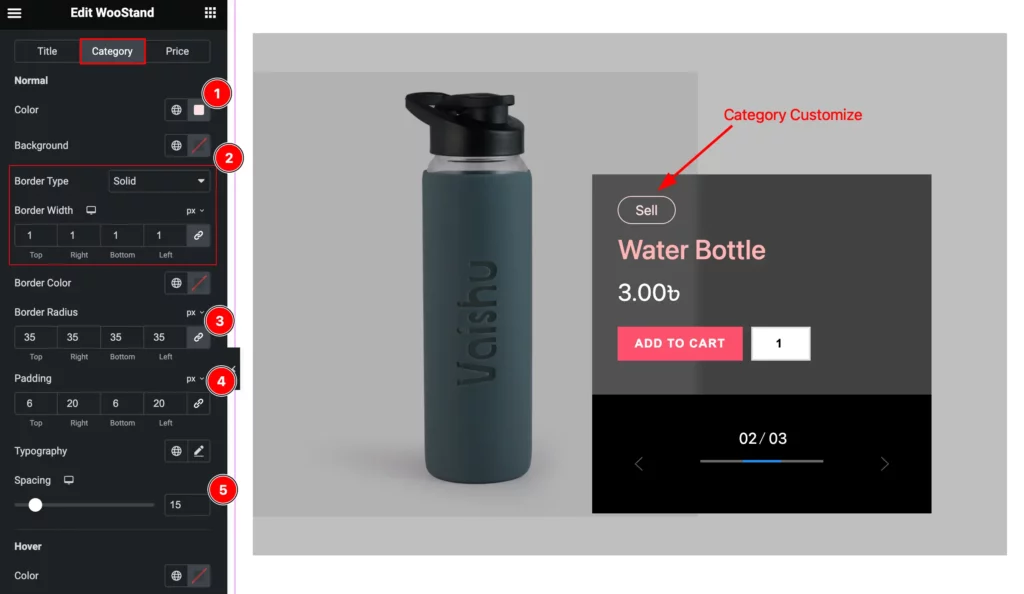
Then find the Category > Color, Background, Border Type, Border Width, Border Radius, Padding, Typography, and Spacing options.

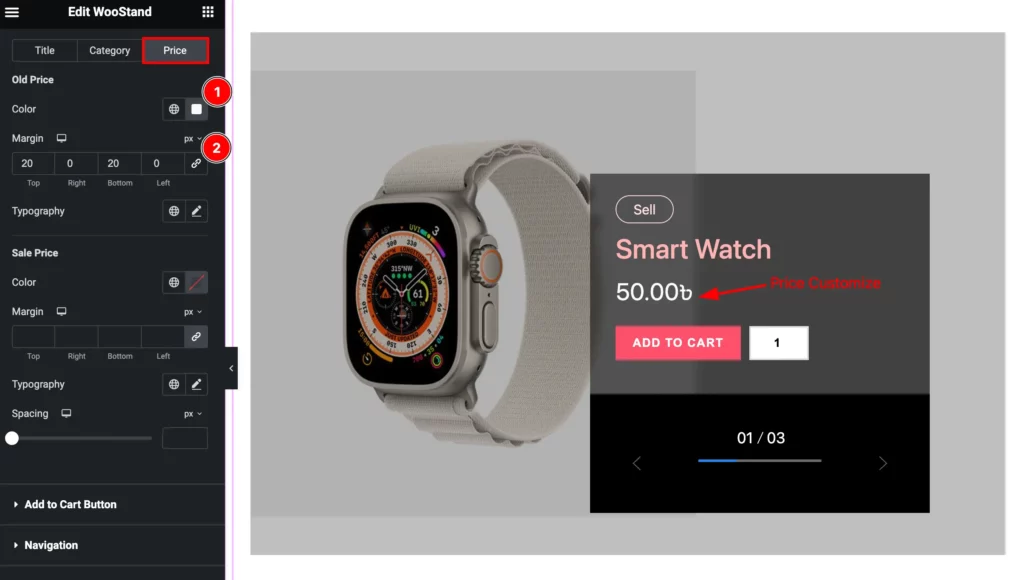
Also, find the Price > Color, Margin, and Typography options.
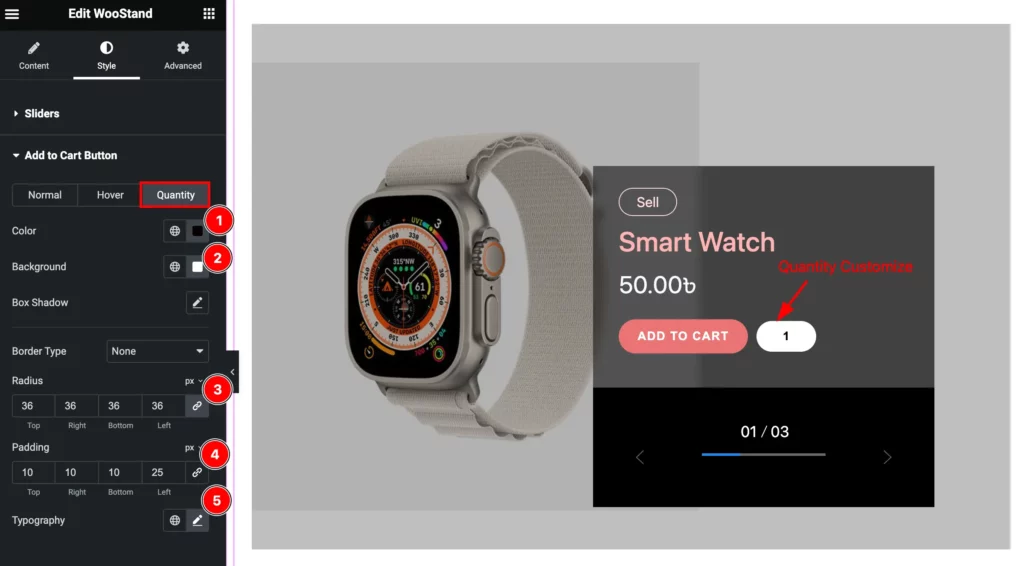
Add to Cart Button Section
Go to Style > Add to Cart Button

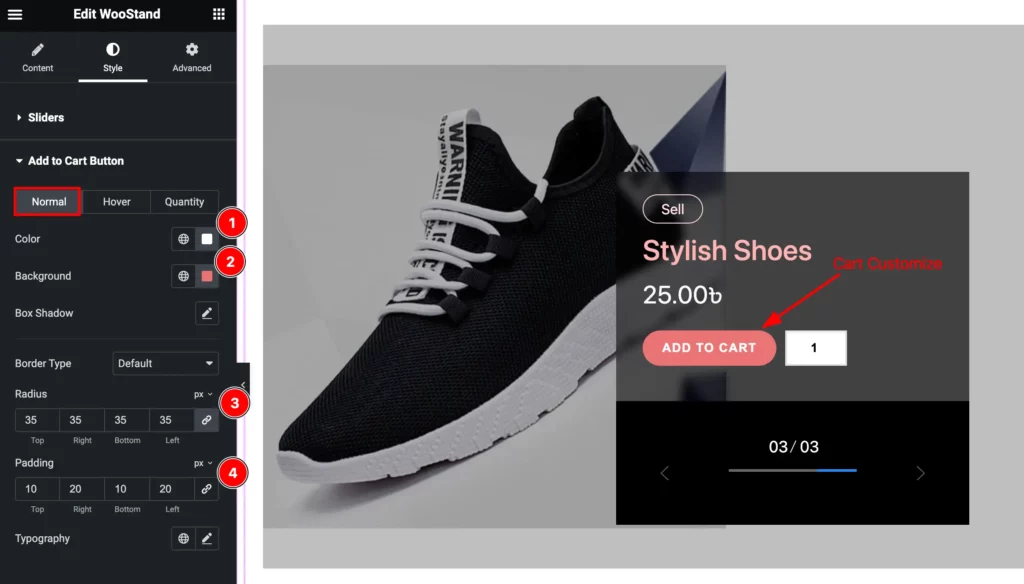
Find the Normal > Color, Background, Box Shadow, Border Type, Radius, Padding, and Typography options.

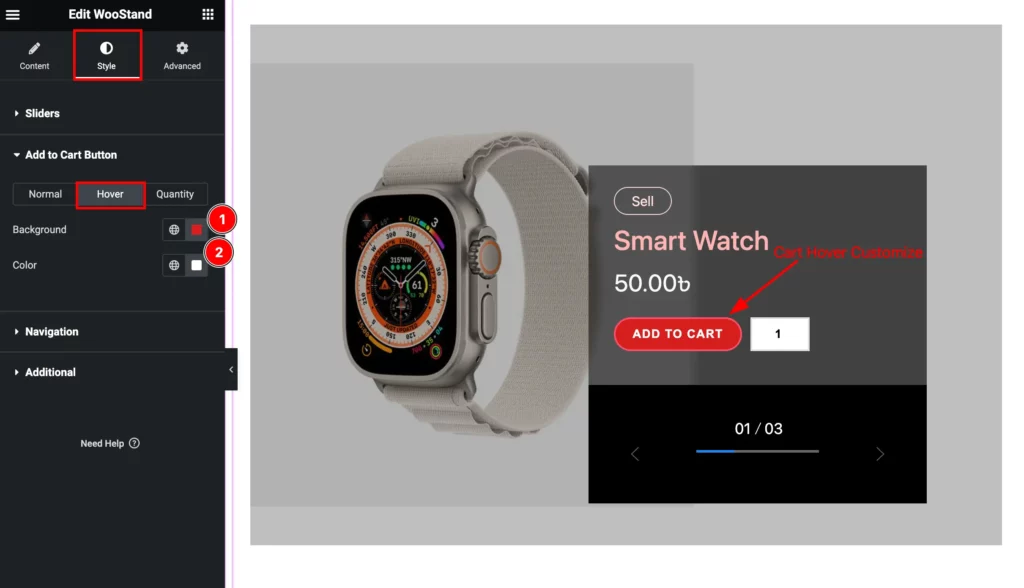
Then find the Hover > Background and Color options.

Also, find the Quantity > Color, Background, Box Shadow, Border Type, Radius, Padding, and Typography options.
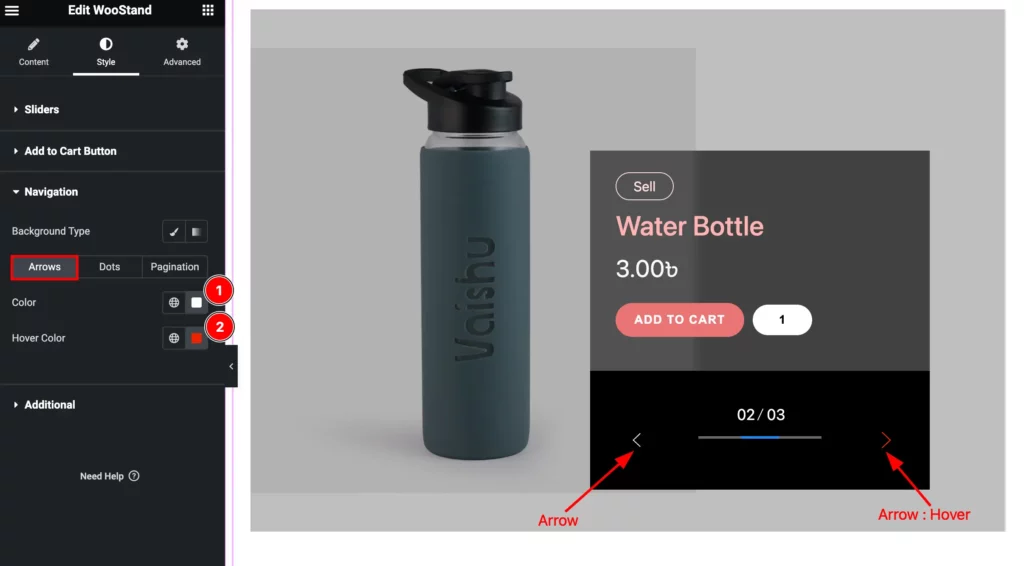
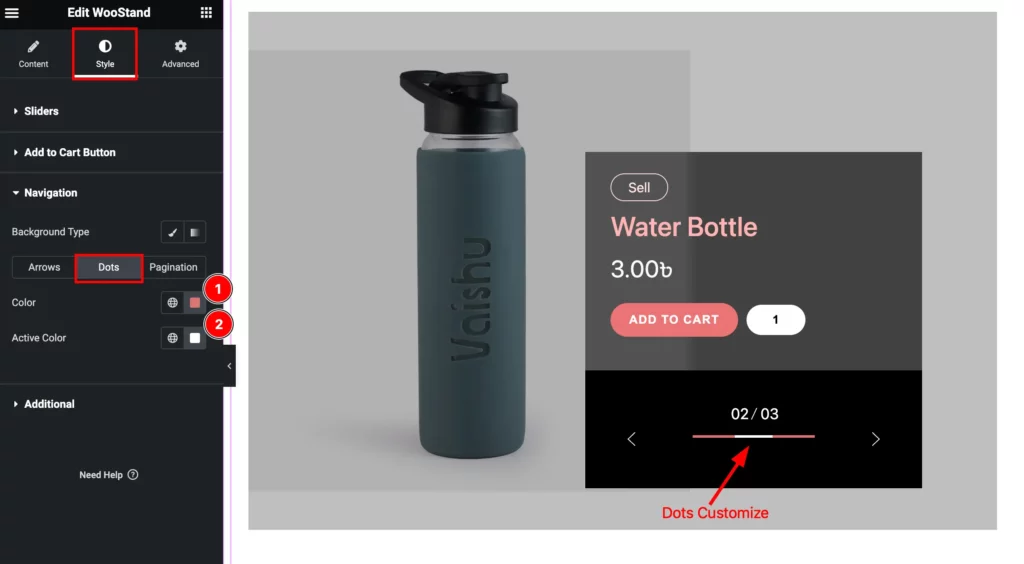
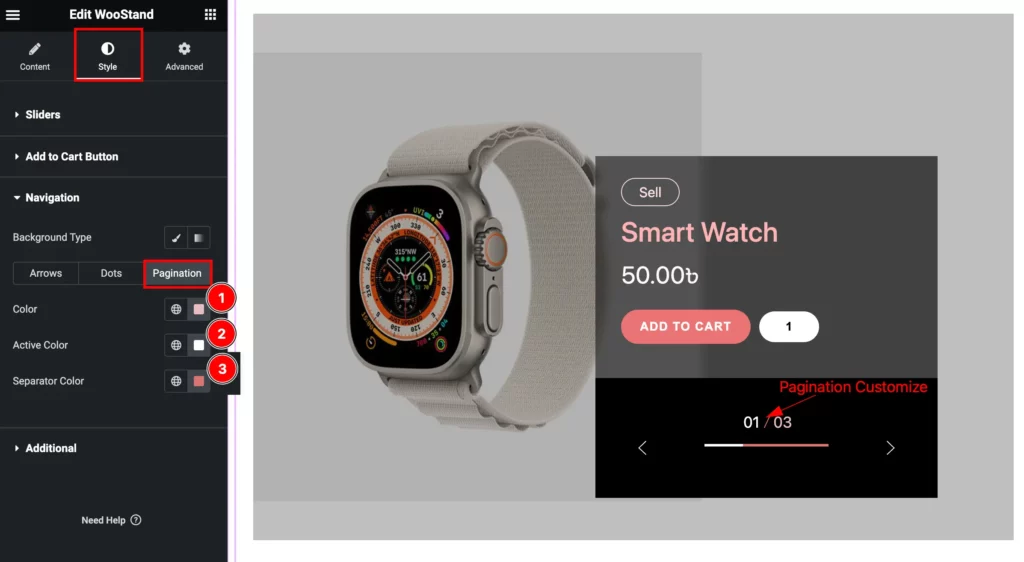
Navigation Section
Go to Style > Navigation

Find the Background Type, Arrows > Color, and Hover Color options.

Then find the Dots > Color, and Active Color options.

Also, find the Pagination > Color, Active Color, and Separator Color options.
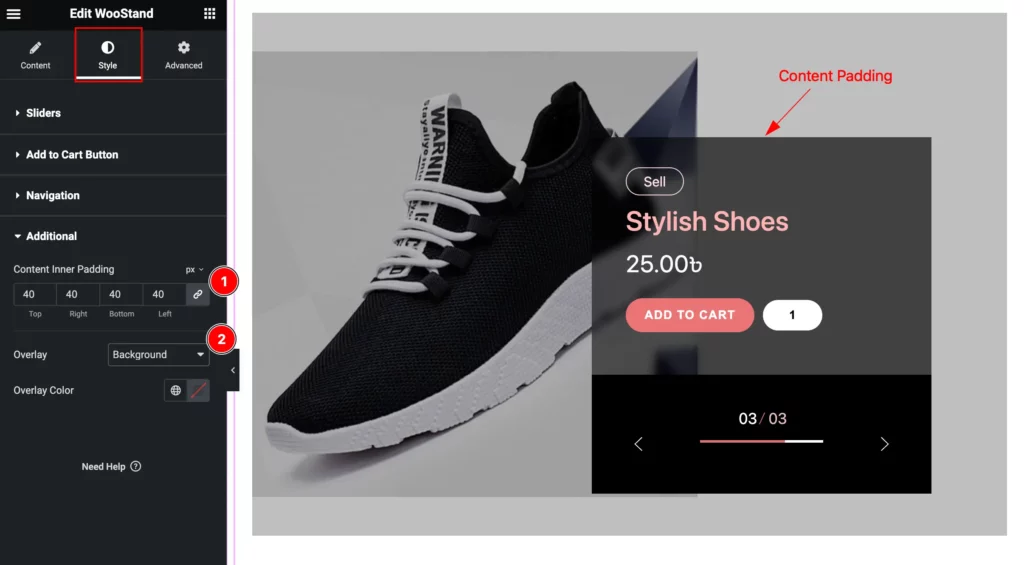
Additional Section
Go to Style > Additional Section

Find the Content Inner Padding, Overlay, and Overlay Color options.
Video Assist
Watch the WooStand Base Slider video tutorial. Please visit the demo page for examples.
Thanks for staying with us.