In this documentation, we will discuss the customizations of the WooLamp Base Slider widget, brought to you by the Prime Slider addon.
Insert WooLamp Widget

Open your page in the Elementor editor, search by the widget name( WooLamp ), and then drag-drop it on the page.
Default view of WooLamp Widget

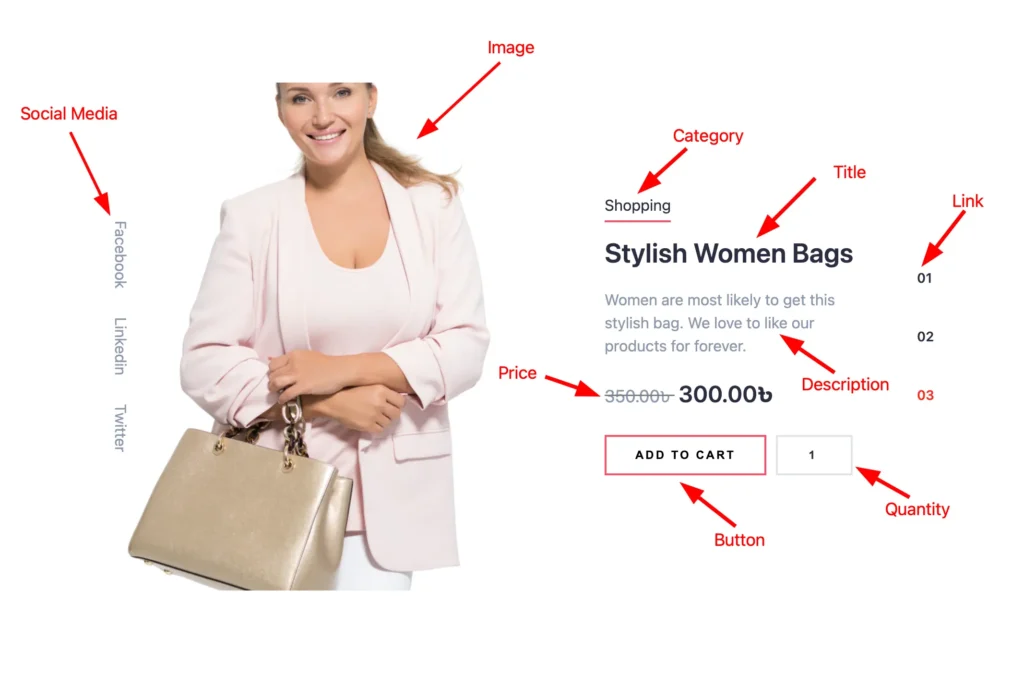
The WooLamp widget displays the Image, Category, Title, Descriptions, Price, Button, Quantity, Links, and Social Share.
Content tab customization
Layout section
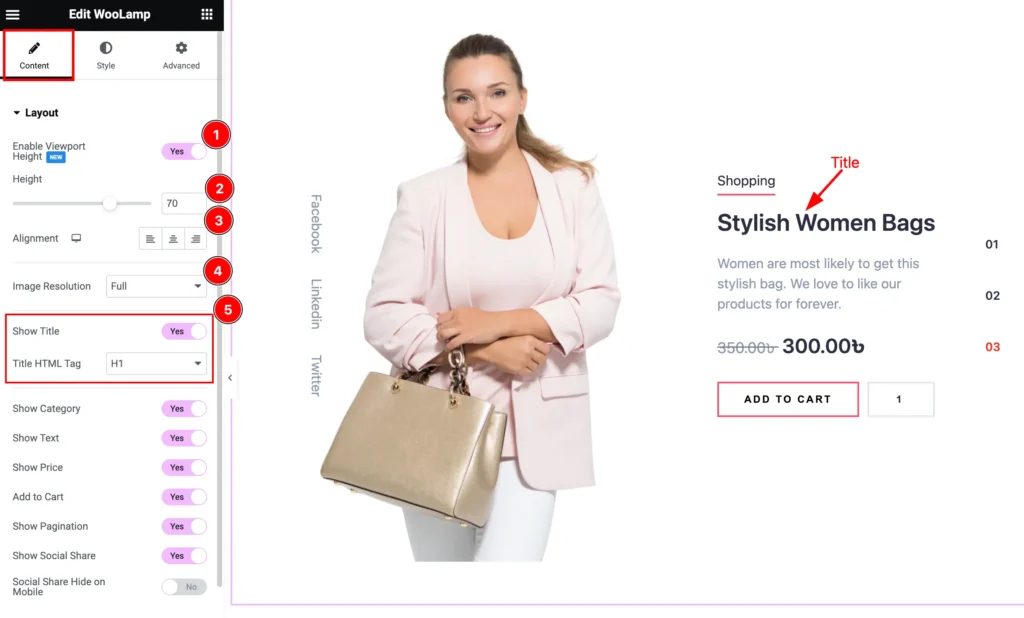
Go to Content > Layout

Find the Enable Viewport Height, Alignment, Image Resolution, Show Title, and Title HTML Tag options.

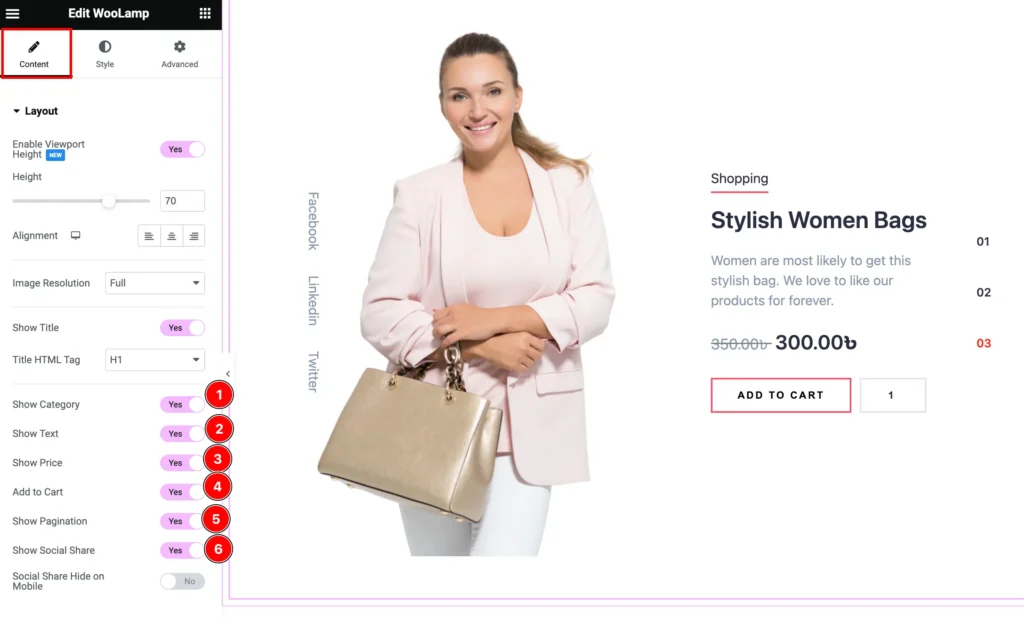
Then find the Show Category, Show Title, Show Price, Add to Cart, Show Pagination, Show Social Share, and Social Share Hide on Mobile options.
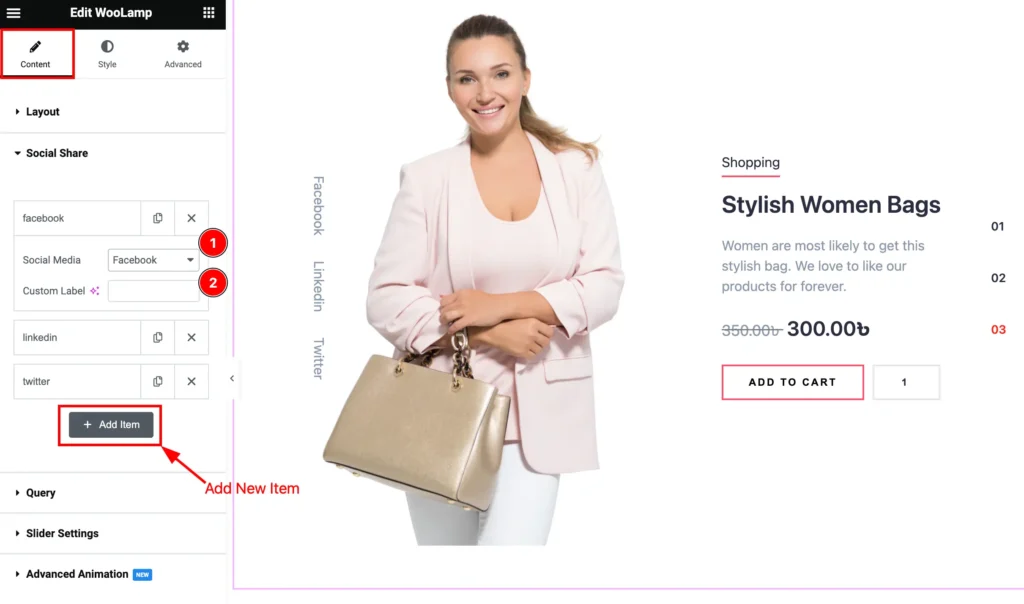
Social Share Section
Go to Content > Social Share

Find the Social Media and Custom Label options, To add more social share items click on the ” + Add Item ” Button.
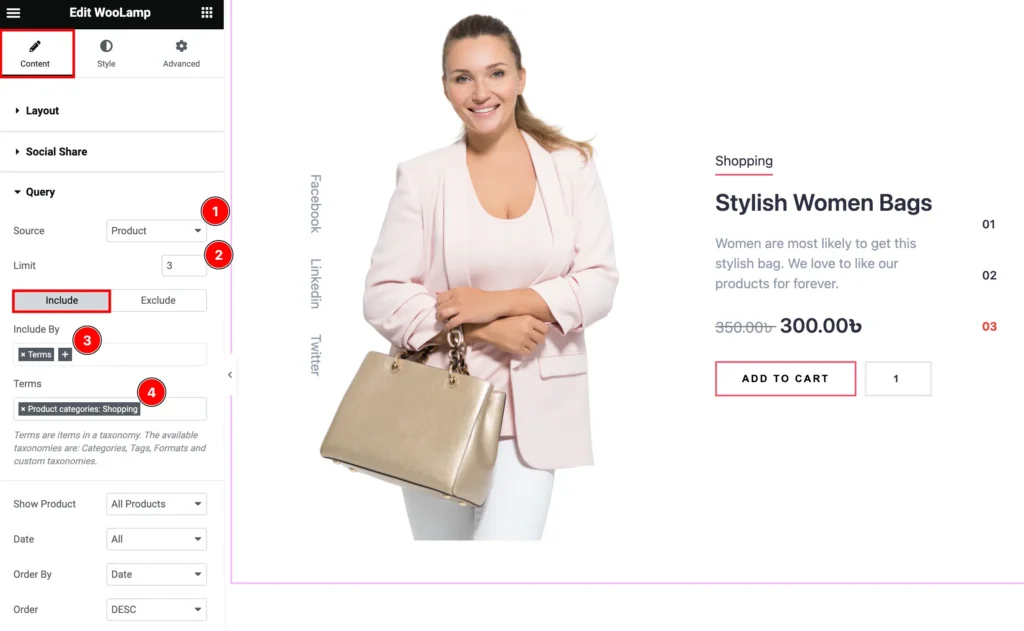
Query Section
Go to Content > Query

Find the Source, Limit, Include > Include By, and Terms options.

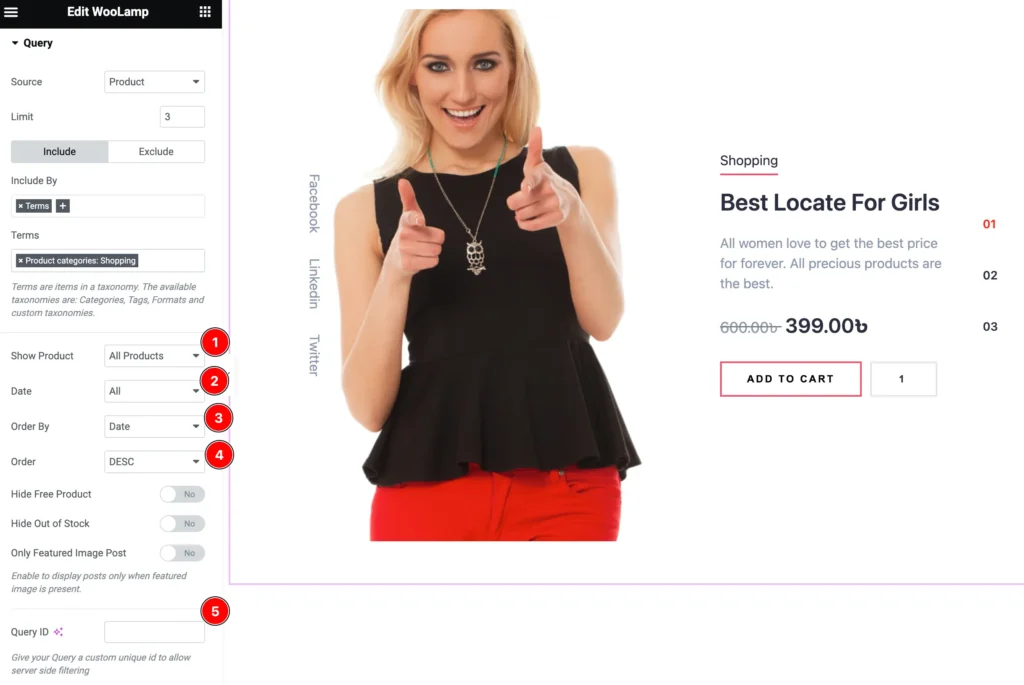
Then find the Show Product, Date, Order By, Order, and Query ID options.
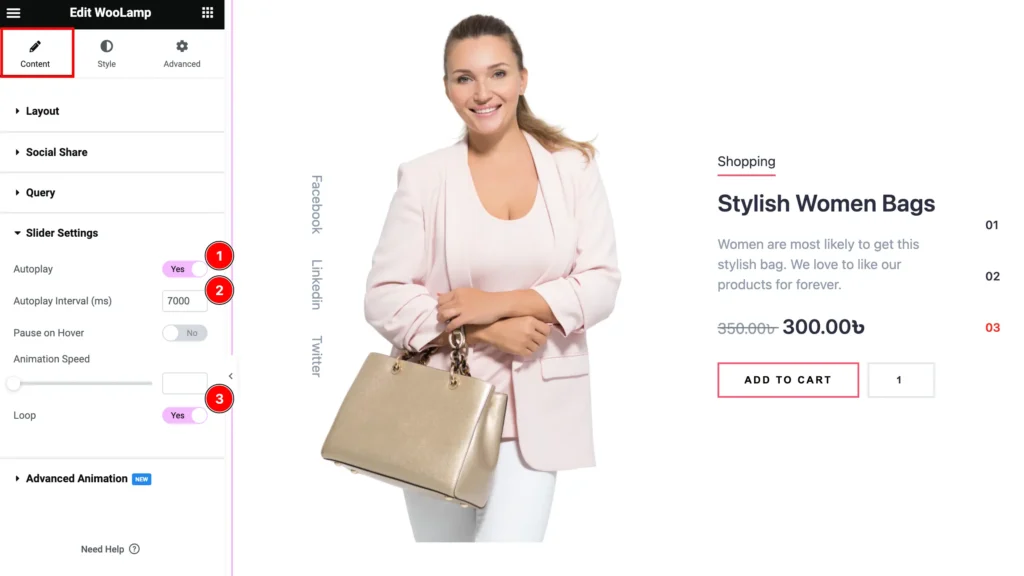
Slider Settings Section
Go to Content > Slider Settings

Find the Autoplay, Autoplay Interval (ms), Pause on Hover, Animation Speed, and Loop options.
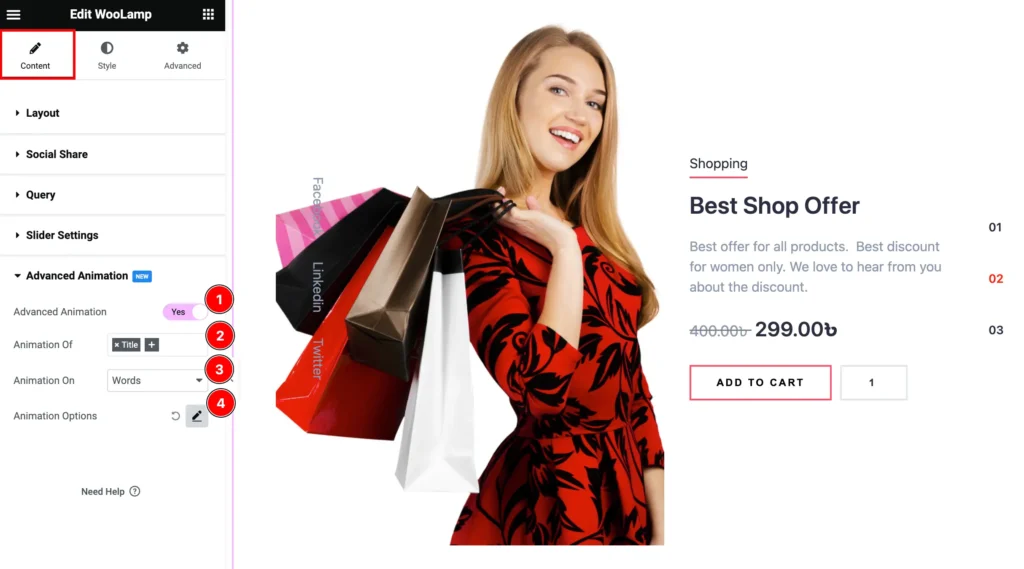
Advanced Animation Section
Go to Content > Advanced Animation

Find the Advanced Animation, Animation Of, Animation On, and Animation Options Sections.
Style Tab Customization
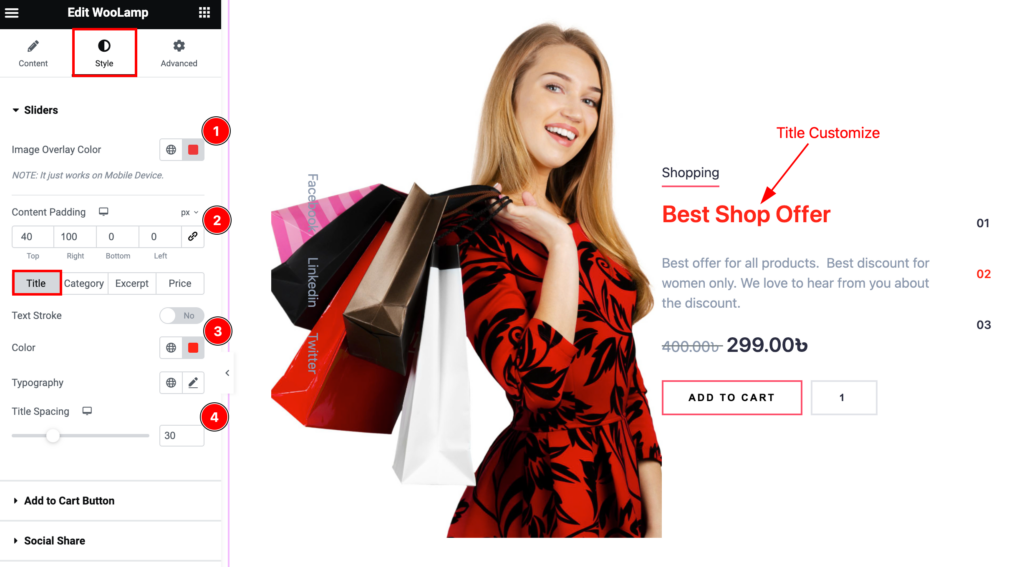
Sliders Section
Go to Style > Sliders

Find the Image Overlay Color and Content Padding, Title > Text Stroke, Color, Typography, and Title Spacing options.

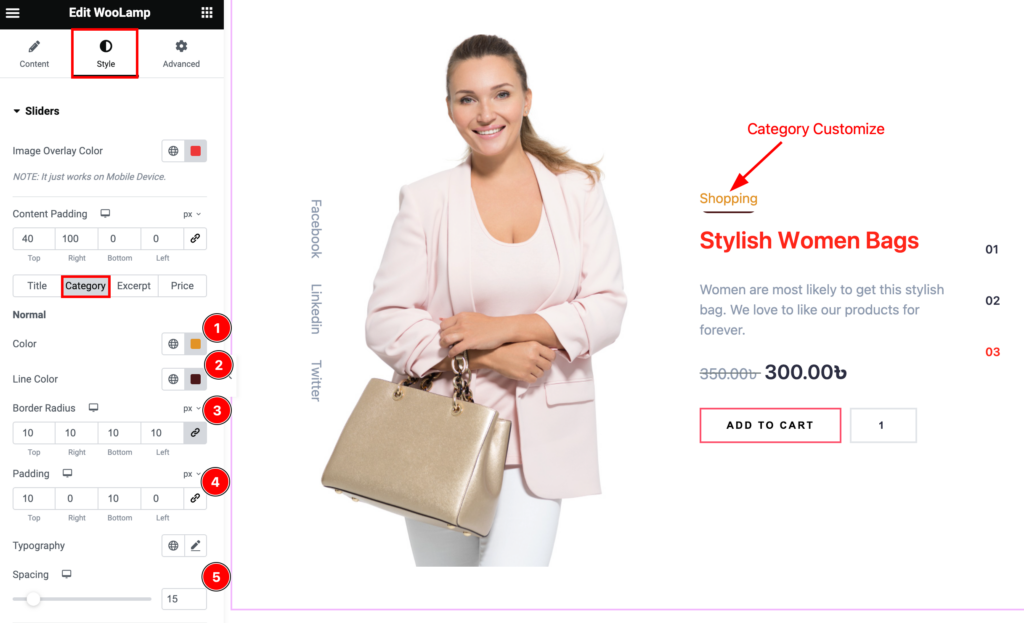
Then find the Category > Color, Line Color, Border Radius, Padding, Typography, and Spacing options.

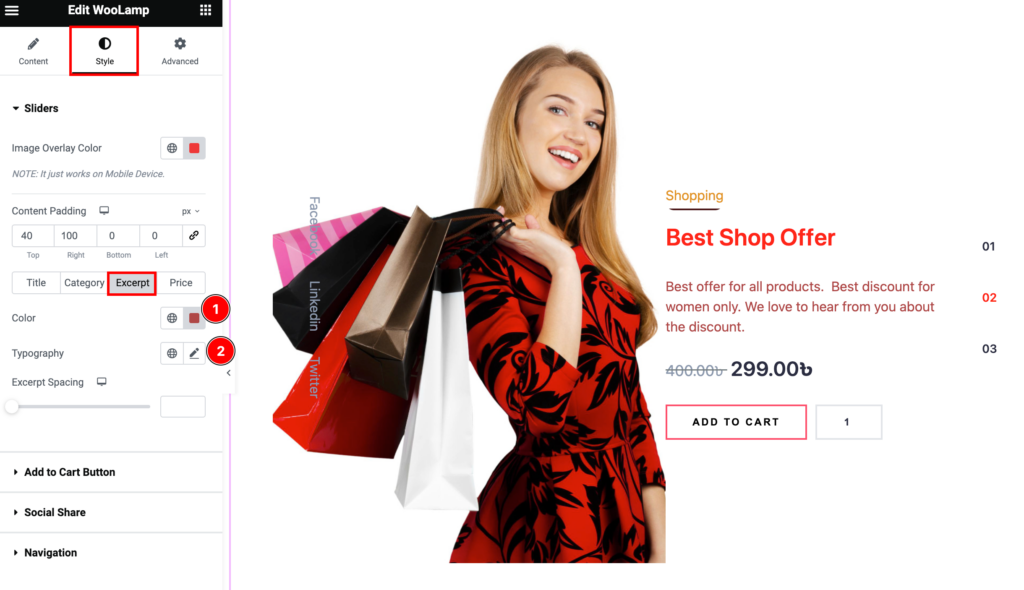
Also find the Excerpt > Color, Typography, and Excerpt Spacing options.

Then find the Price > Color, Margin, and Typography, Sale Price > Color, Margin, Typography, and Spacing options.
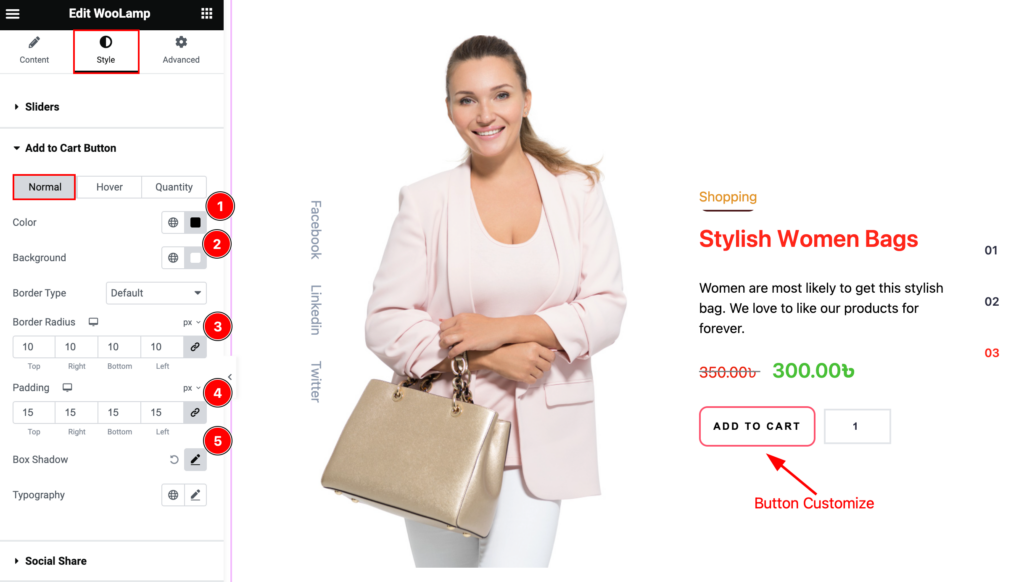
Add To Cart Button Section
Go to Style > Add To Cart Button

Find the Normal > Color, Background, Border Type, Border Radius, Padding, Box Shadow, and Typography options.

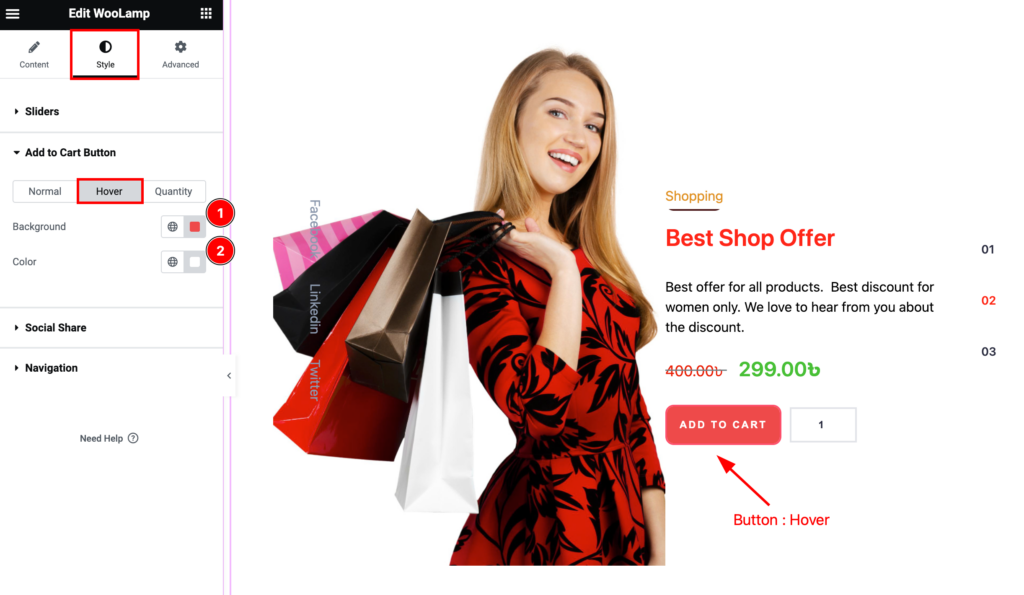
Also, find the Hover > Background and Color options.

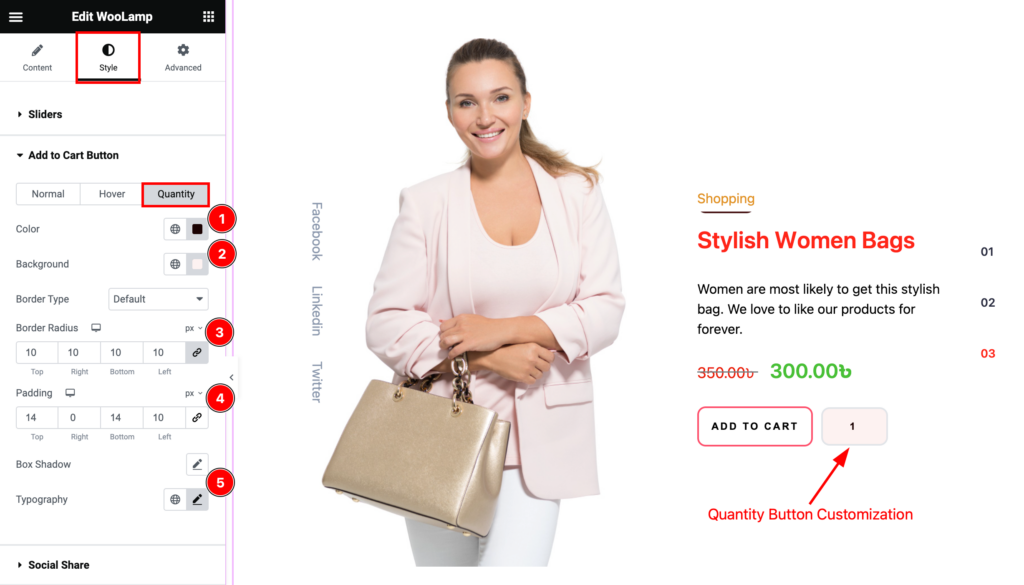
Then find the Quantity > Color, Background, Border Type, Border Radius, Padding, Box Shadow, and Typography options.
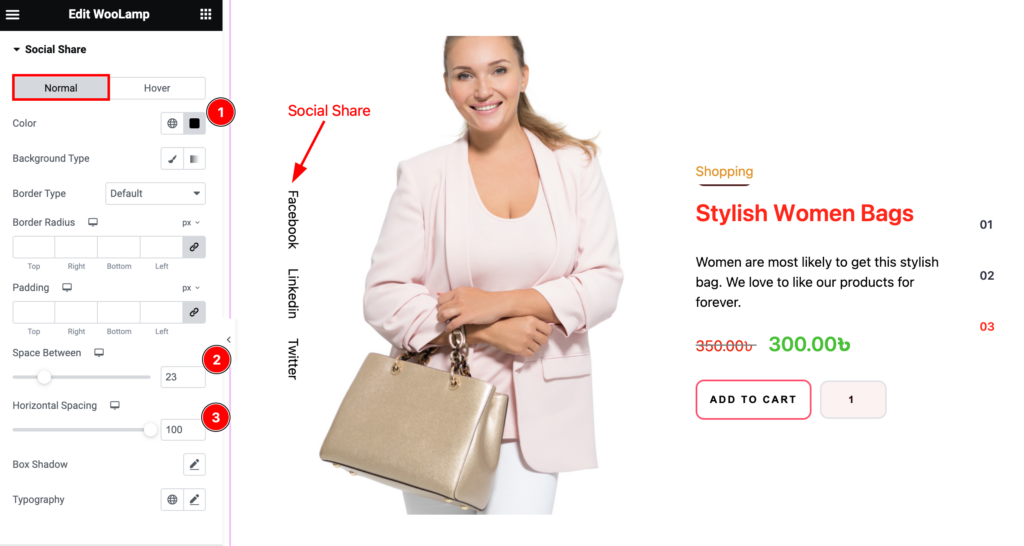
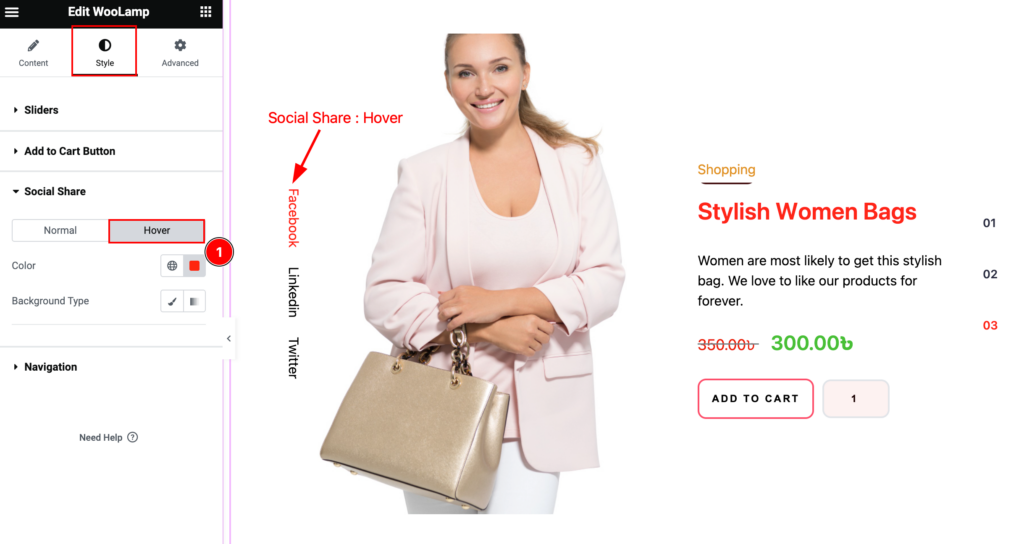
Social Share Section
Go to Style > Social Share

Find the Normal > Color, Background Type, Border Type, Border Radius, Padding, Space Between, Horizontal Spacing, Box Shadow, and Typography options.

Then find the Hover > Color and Background Type options.
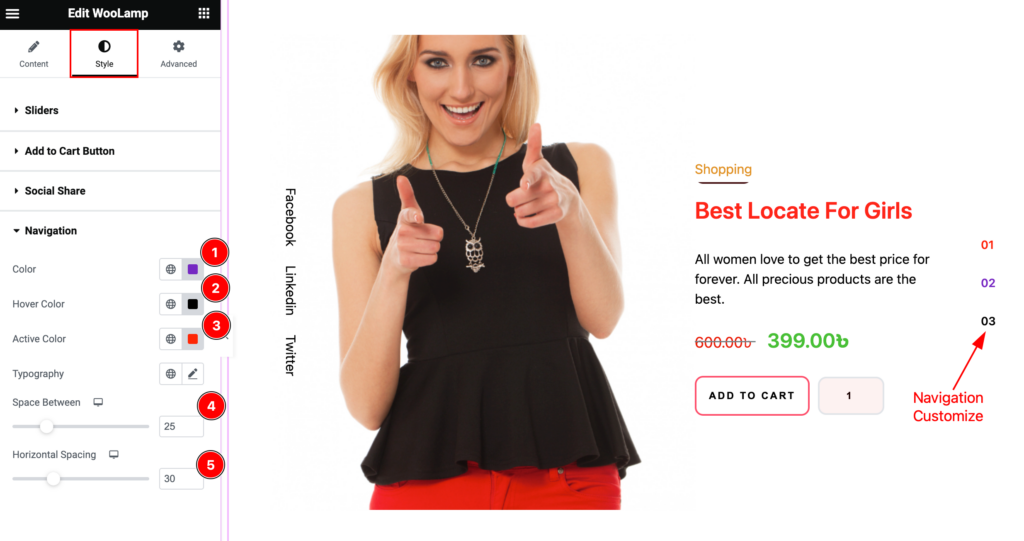
Navigation Section
Go to Style > Navigation

Find the Color, Hover Color, Active Color, Typography, Space Between, and Horizontal Spacing options.
Video Assist
Please follow the WooLamp video tutorial and visit the demo page for demo examples.
Thanks for staying with us.