In this documentation, we will show you how to customize the Post Grid Tab widget presented by Element Pack Pro.
Inserting The Post Grid Tab Widget

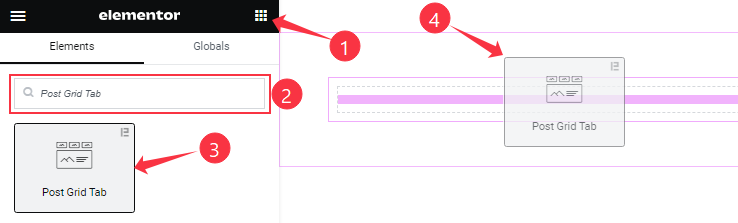
On the Elementor editor page, search by the Post Grid Tab widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
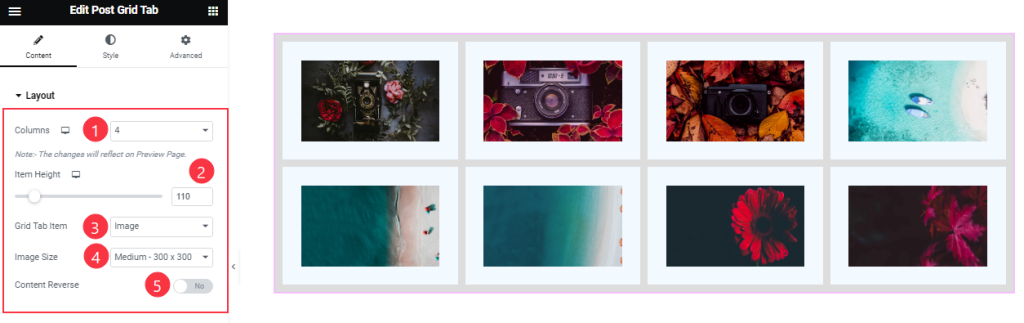
Go to Content > Layout

Come to the Layout section, find the Columns, Item Height, Grid Tab Item, and Image Size options.
Also, find the Content Reverse switcher at the bottom.
Query section
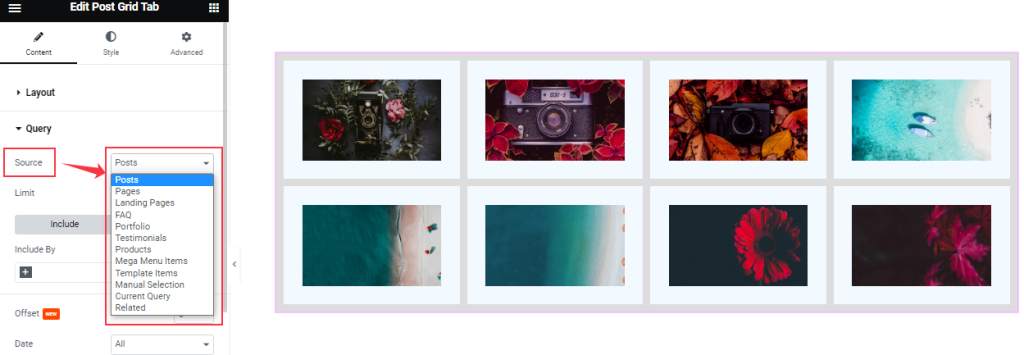
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
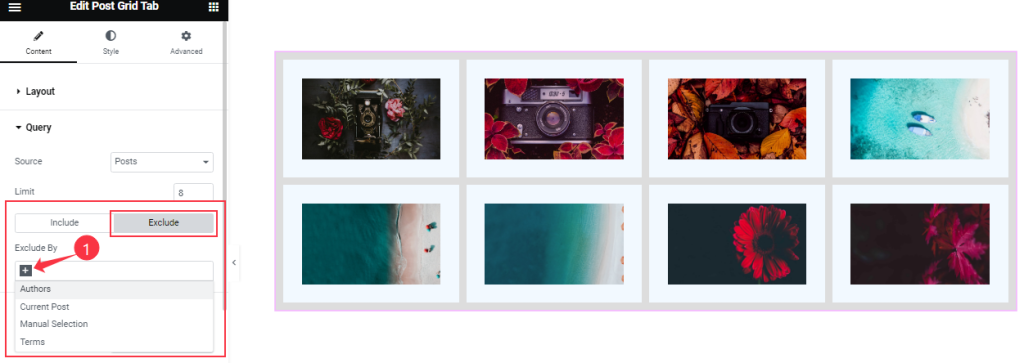
Step-2

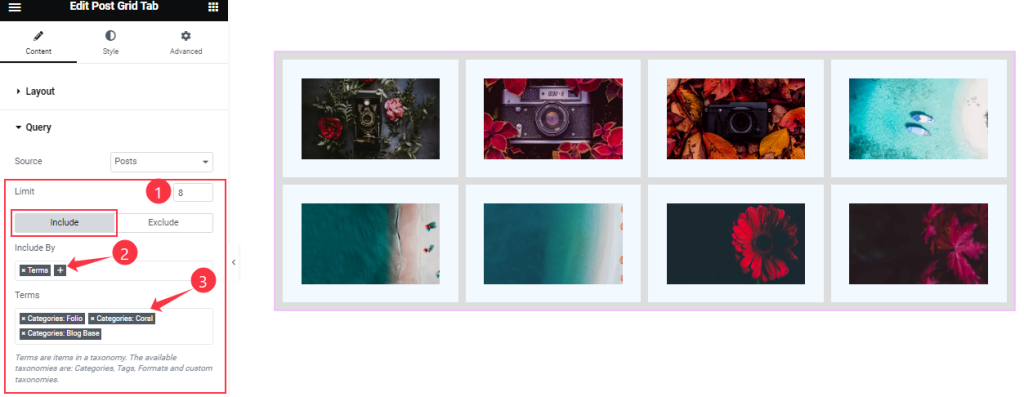
Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
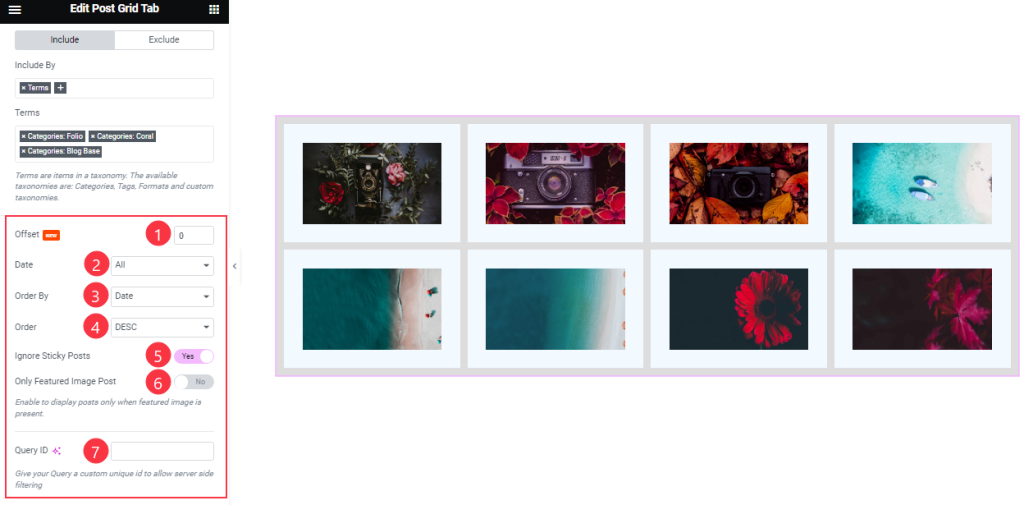
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Additional section
Go to Content > Additional
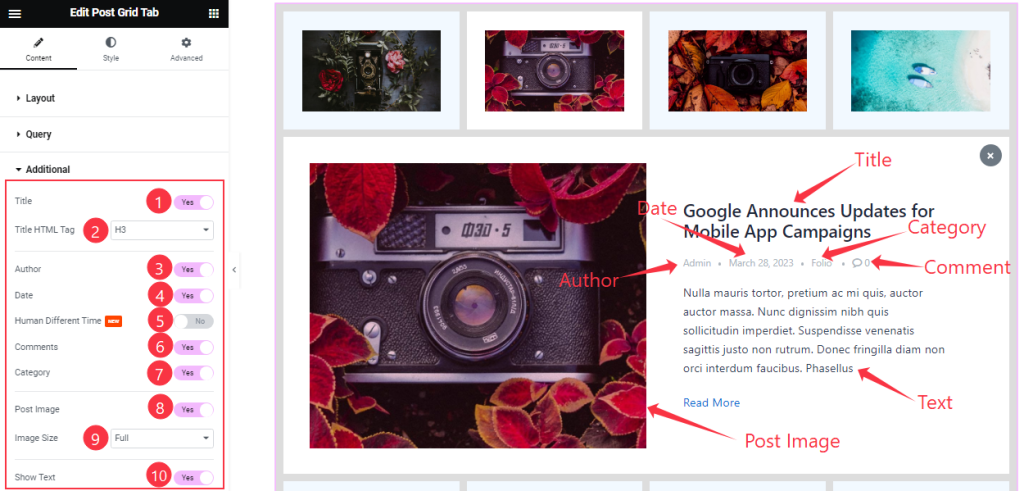
Step-1

Come to the Additional section, Find the Title HTML Tag, and Image Size options.
Also, Find the Title, Author, Date, Human Different Time, Comments, Category, Post Image, and Show Text switchers.
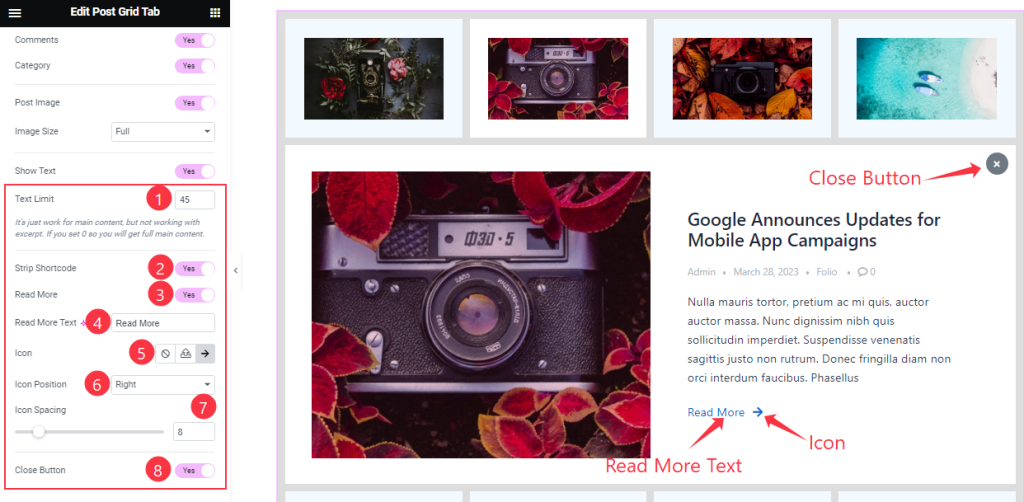
Step-2

Blow, find the Text Limit, Read More Text, Icon, Icon Position, and Icon Spacing options.
Also, find the Strip Shortcode, Read More, and Close Button switchers.
Work with The Style Tab
Layout section
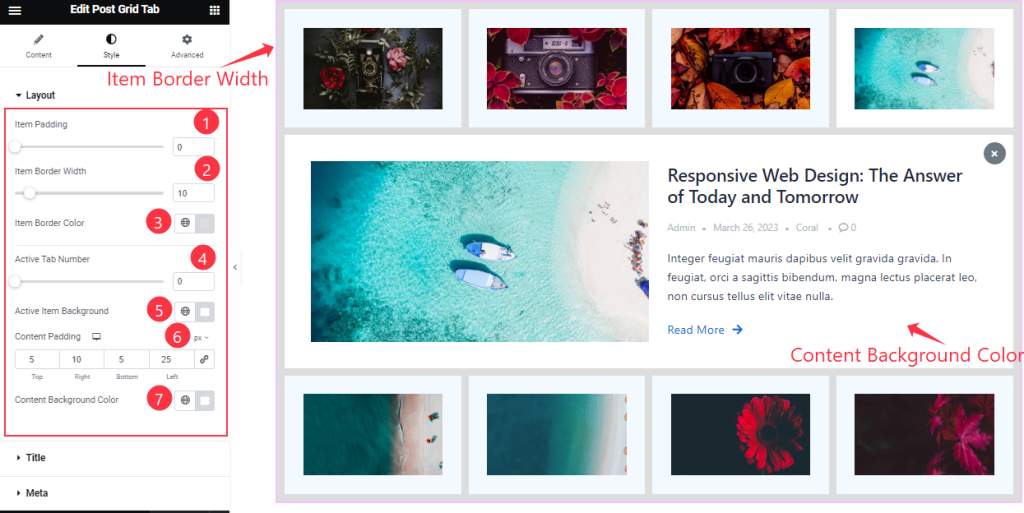
Go to Style > Layout

Find the Item Padding, Item Border Width, Item Border Color, Active Tabs Number, Active Item Background, Content Padding, and Content Background Color options.
Title section
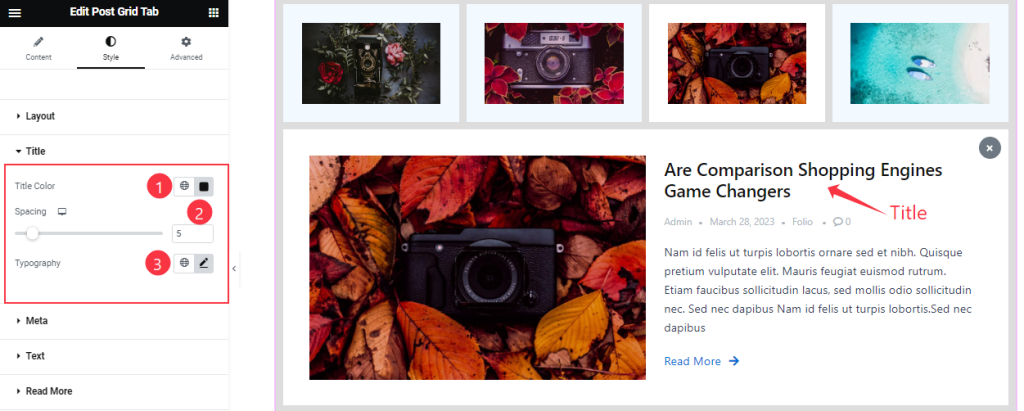
Go to Style > Title

In the Title section, Find the Title Color, Typography, and Spacing options.
Meta section
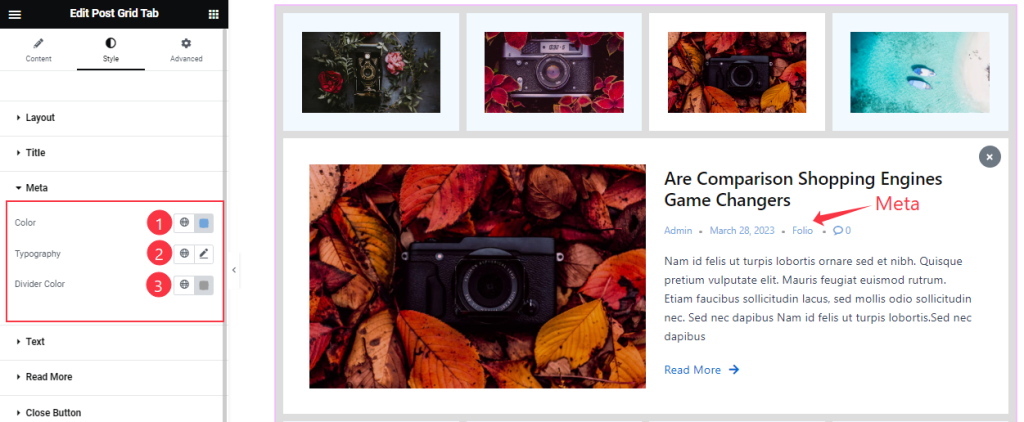
Go to Style > Meta

Here Find the Meta Color, Typography, and Divider Color options.
Text section
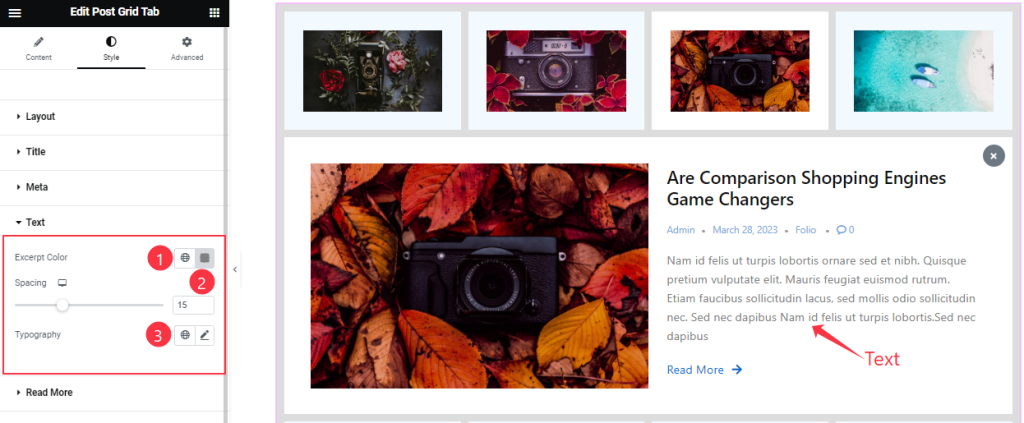
Go to Style > Text

Find the Excerpt Color, Spacing, and Typography options.
Read More Button section
Go to Style > Read More
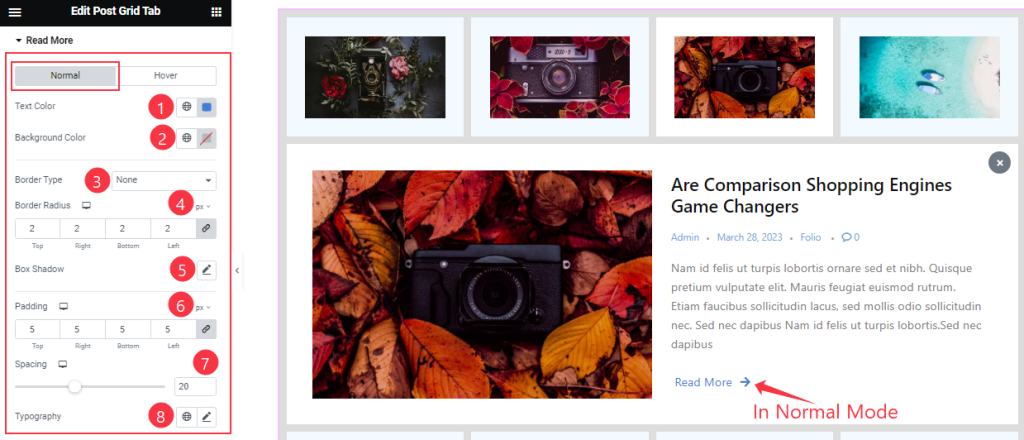
Step-1

Here, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the button text Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, Spacing, and Typography options.
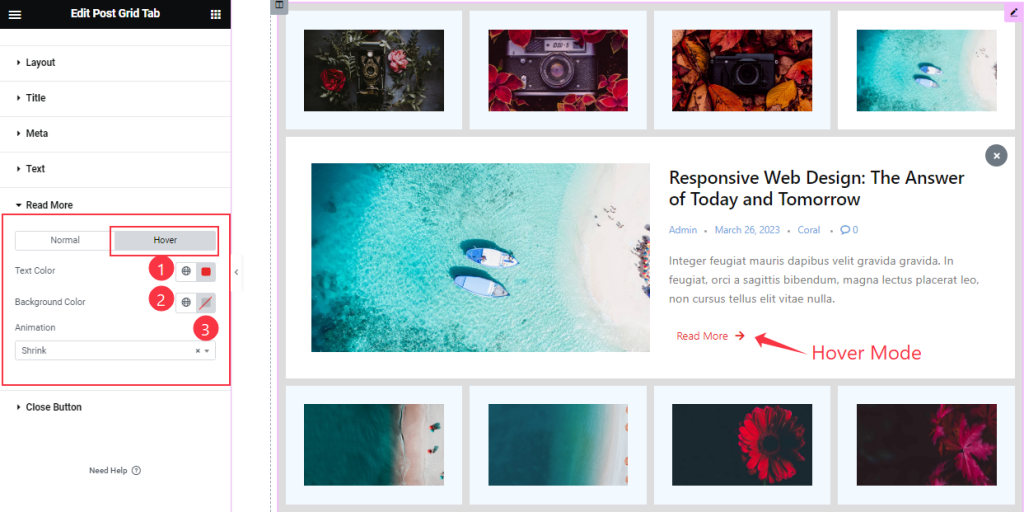
Step-2

In the Hover Mode, find the text Color, Background Color, and Animation options.
Close Button section
Go to Style > Close Button
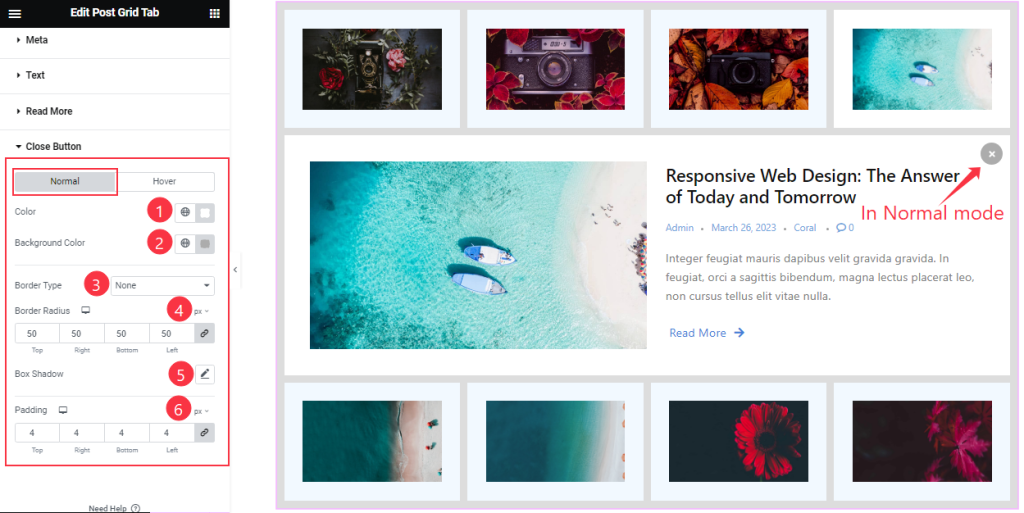
Step-1

Come to the Close Button section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the button text Color, Background Color, Border Type, Border Radius, Box Shadow, and Padding options.
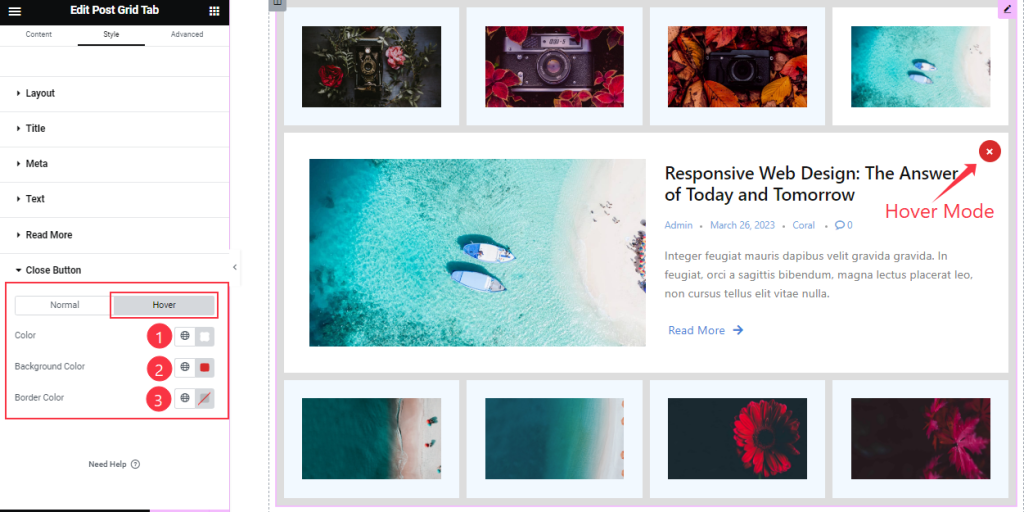
Step-2

Here in the Hover Mode, find the button text Color, Background Color, and Border Color options.
All done! You have successfully customized the Post Grid Tab widget on your website.
Video Assist
You can also watch the tutorial video about the Post Grid Tab widget. Please visit the demo page for examples.
Thanks for staying with us.