In this documentation, we will discuss the customization of the Static Carousel widget, brought to you by the Element Pack Lite.
Inserting the widget

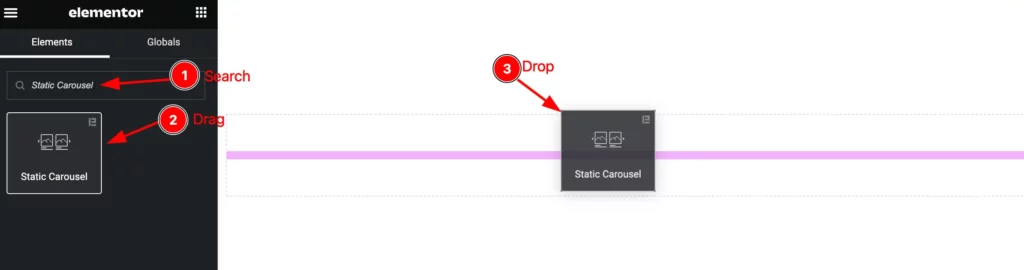
Open your page in the Elementor editor, search by the widget name ” Static Carousel “, and then drag-drop it on the page.
The Default view of the Static Carousel

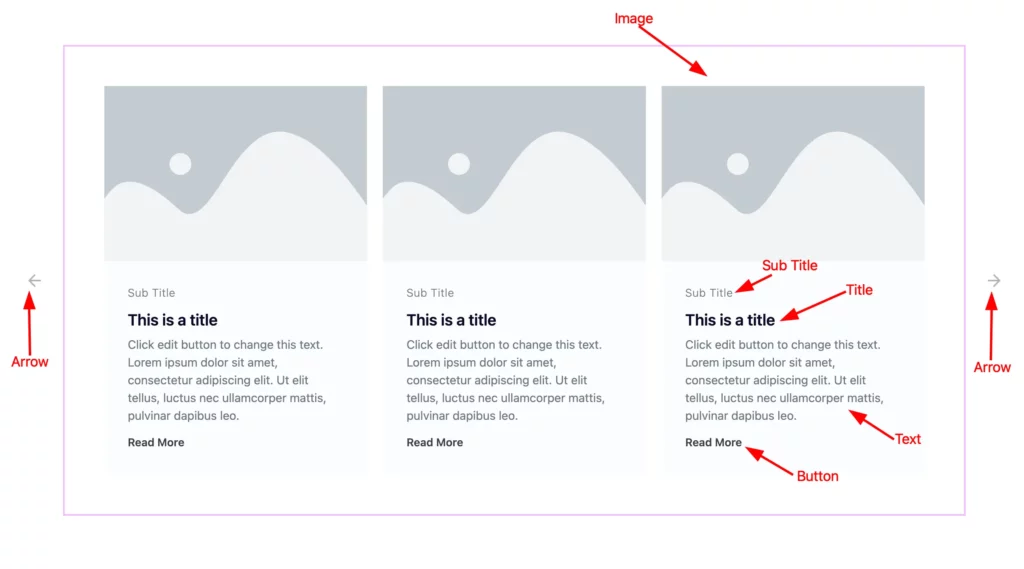
The Default displays the Image, Title, Sub Title, Text, Button, and Arrow.
Content tab customization
Items section
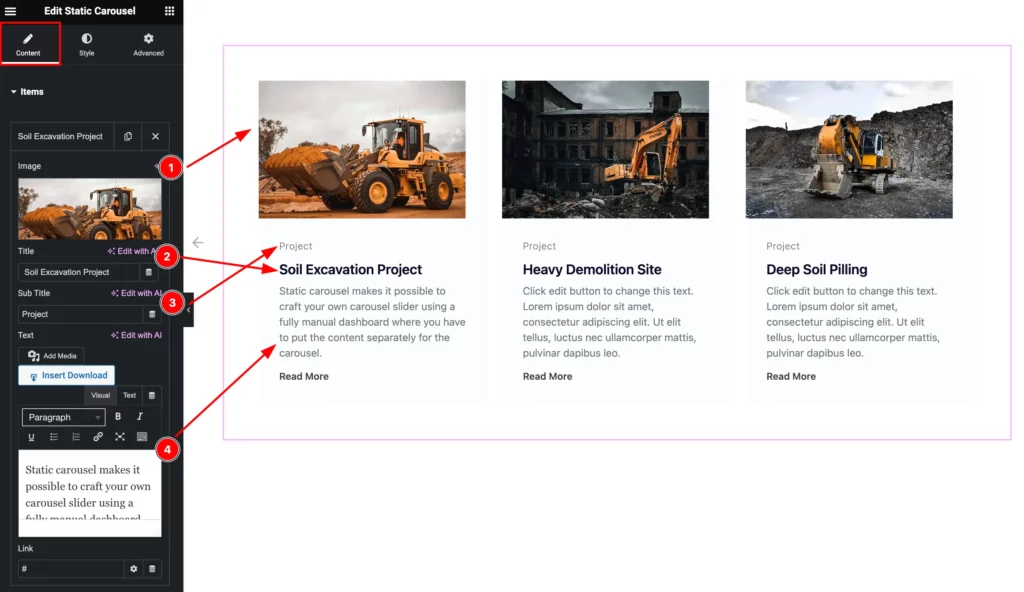
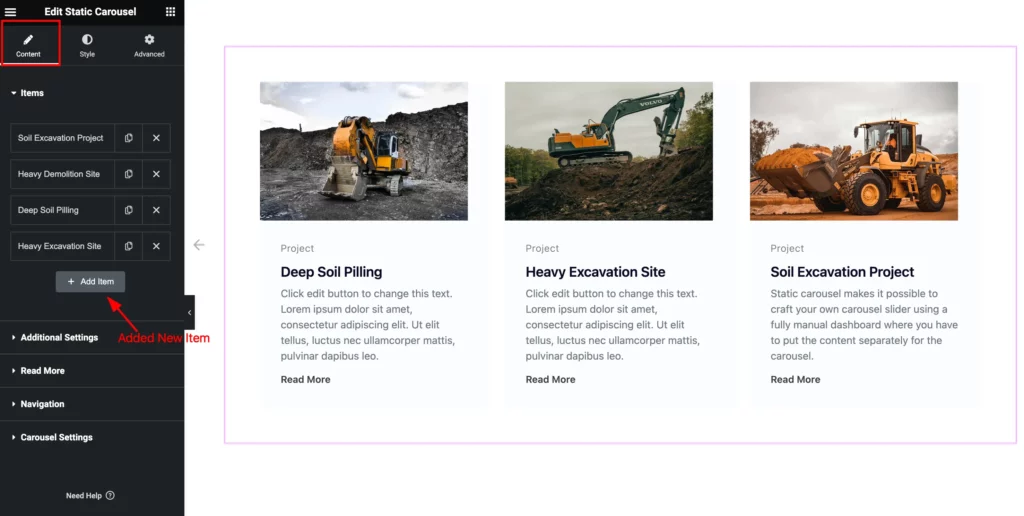
Go to Content > Items

Find the Image, Title, Sub Title, and Text options.

Then find the “ + Add Item ” button to add new items.
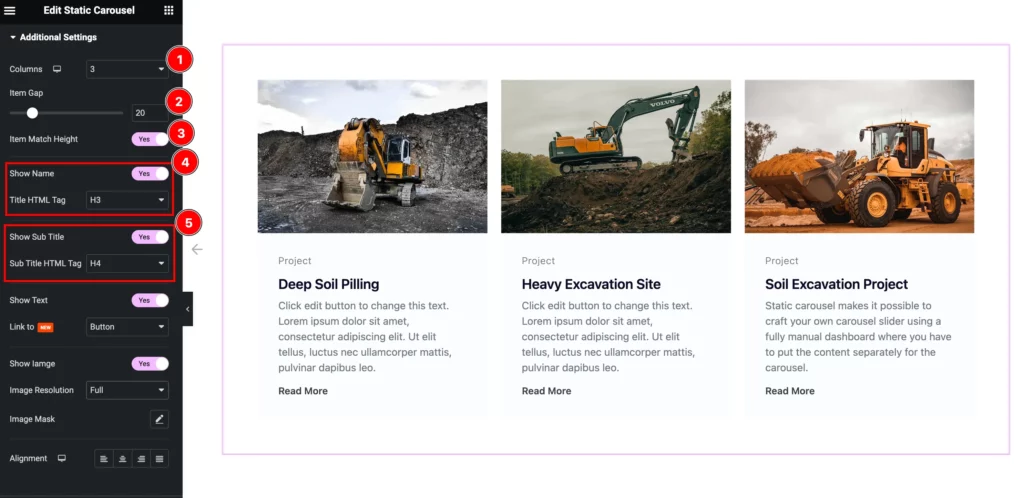
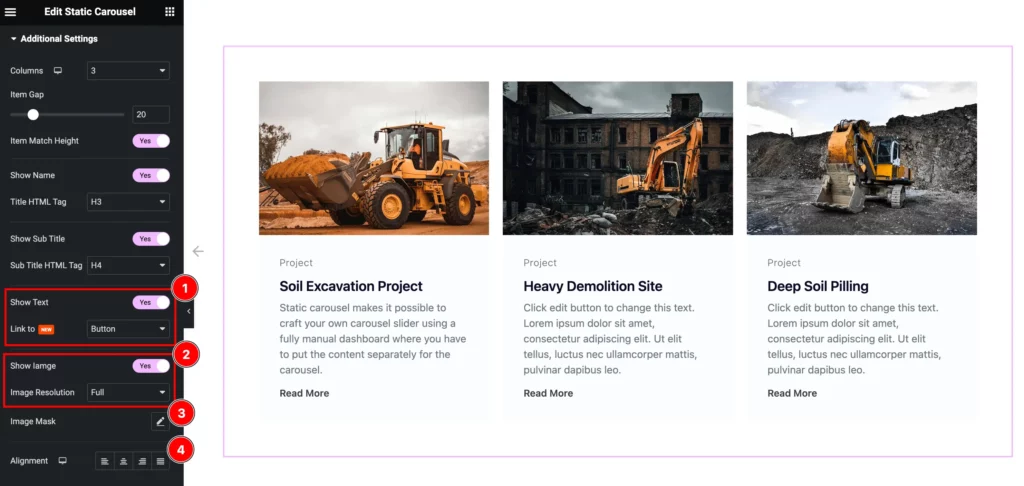
Additional Settings Section
Go to Content > Additional Settings

Find the Column, Item Gap, Item Match Height, Show Name and Title HTML Tag, Show Sub Title, and Sub Title HTML Tag options.

Also find the Show Text and Lnk to, Show Image and Image Resolution, Image Mask, and Alignment options.
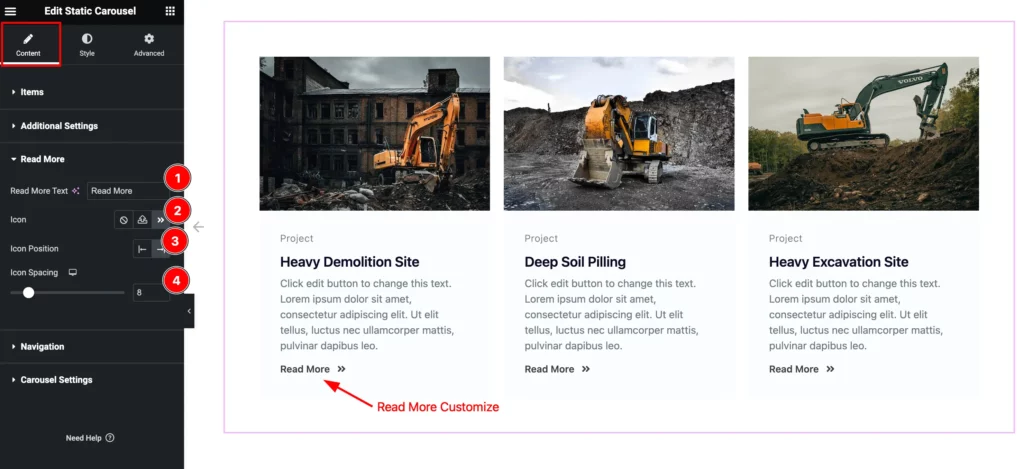
Read More Section
Go to Content > Read More

Find the Read More Text, Icon, Icon Position, and Icon Spacing options.
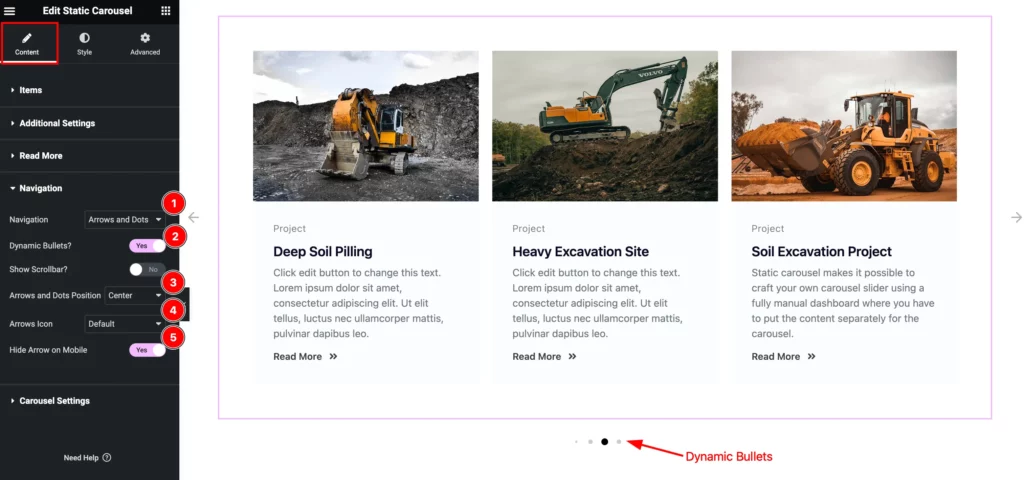
Navigation Section
Go to Content > Navigation

Find the Navigation, Dynamic Bullets, Show Scrollbar, Arrows and Dots Position, and Hide Arrow on Mobile options.
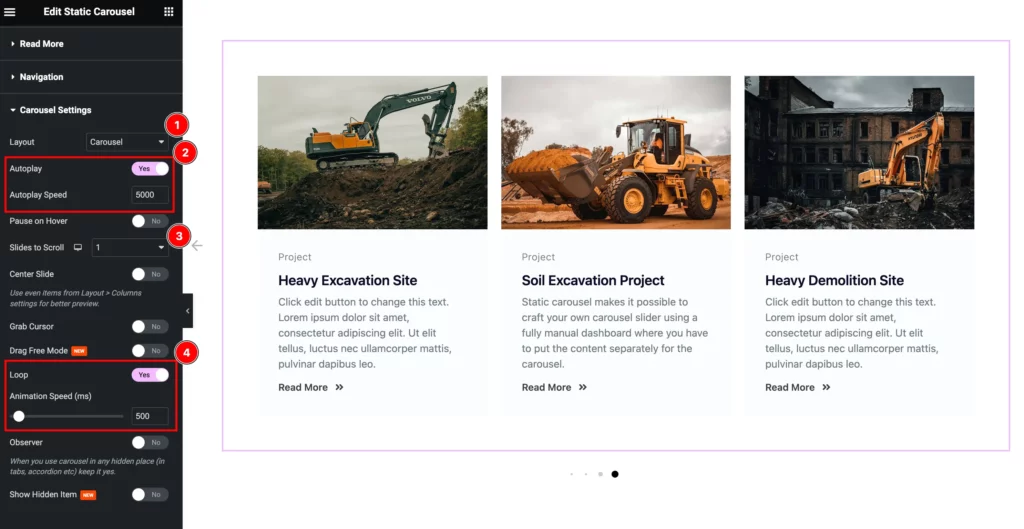
Carousel Settings Section
Go to Content > Carousel Settings

Find Layout, Autoplay, and Autoplay Speed, Pause on Hover, Slide to Scroll, Loop, and Animation Speed (ms) options.
Style tab customization
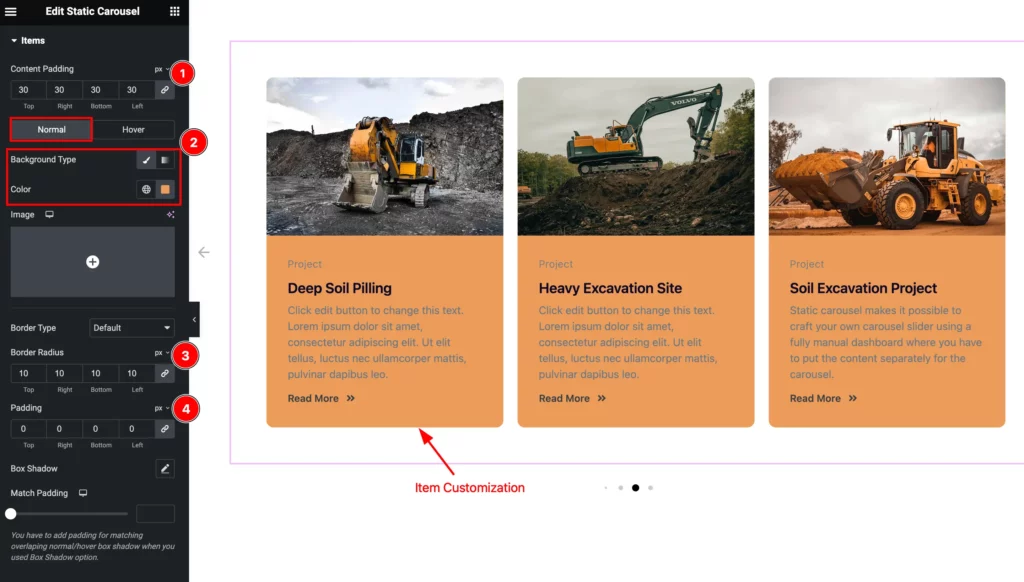
Items section
Go to Style > Items

Find Content Padding, Normal > Background Type Color, Border Type, Border Radius, Padding, Box Shadow, and Match Padding options.
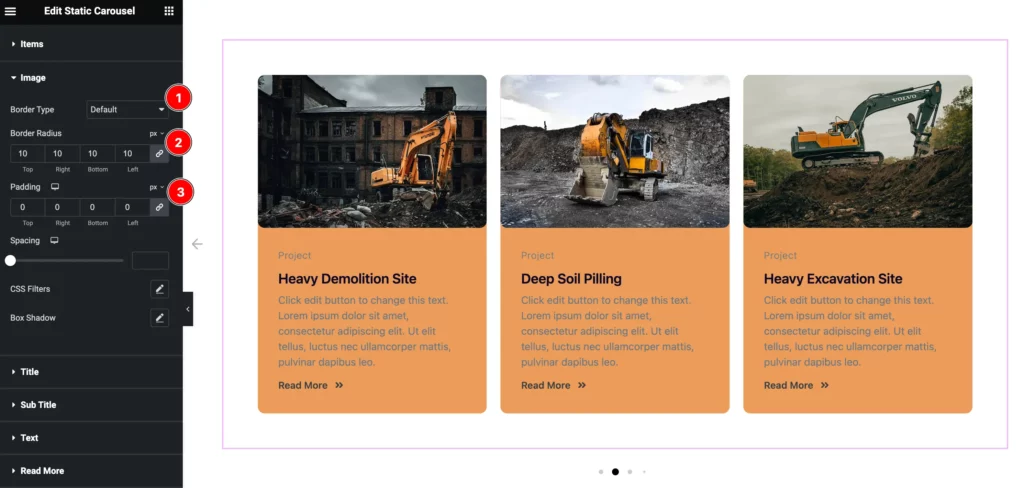
Image Section
Go to Style > Image

Find the Border Type, Border Radius, Padding, Spacing, CSS Filters, and Box Shadow options.
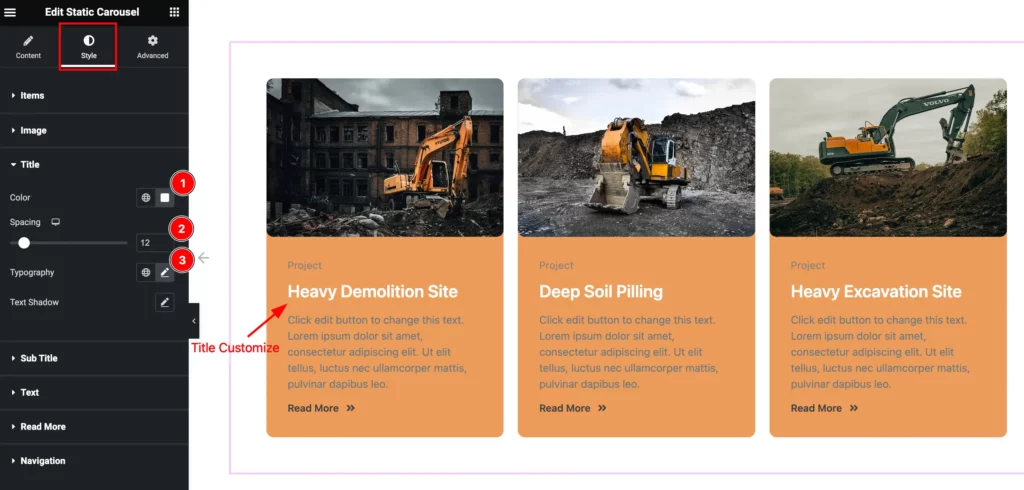
Title Section
Go to Style > Title

Find the Color, Spacing, Typography, and Text Shadow options.
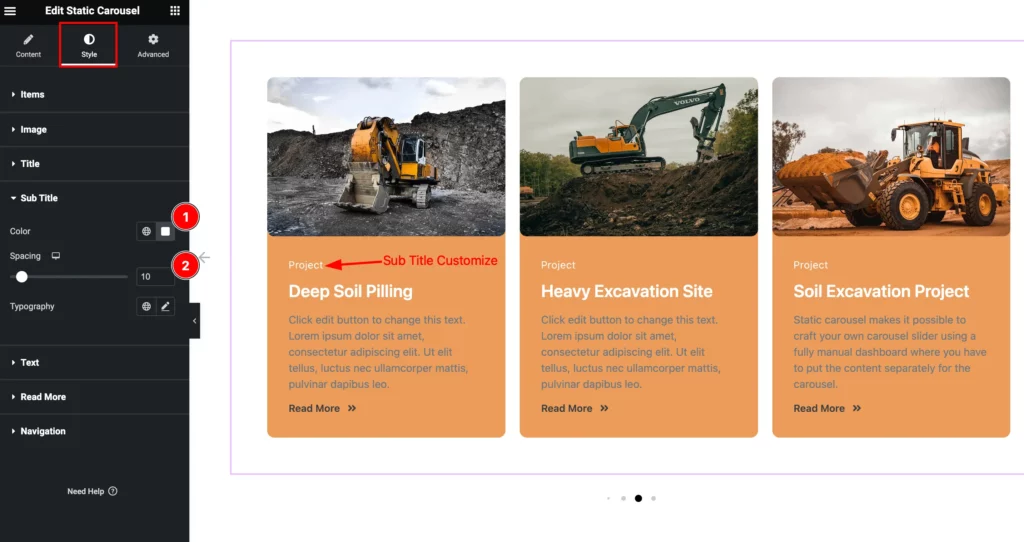
Sub Title Section
Go to Style > Sub Title

Find the Color, Spacing, and Typography options.
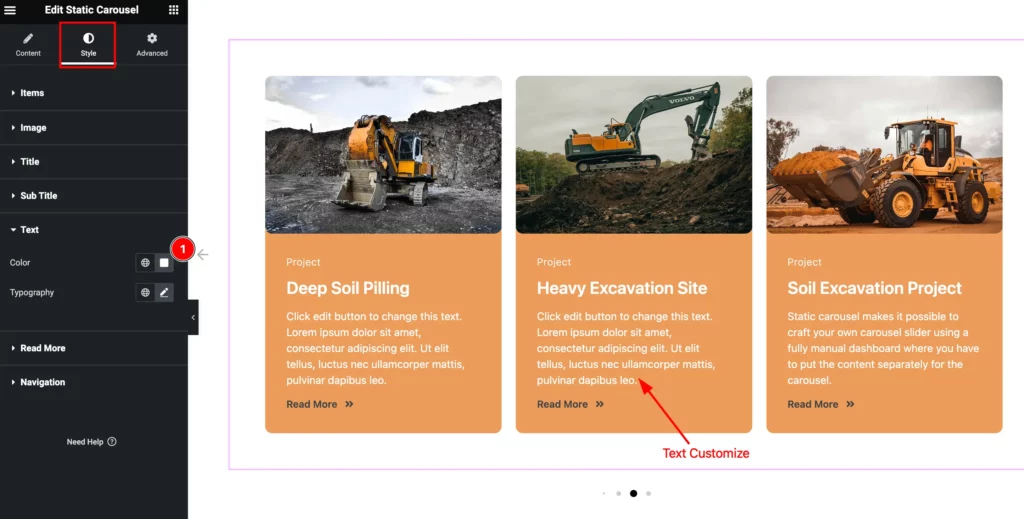
Text Section
Go to Style > Text

Find the Color and Typography options.
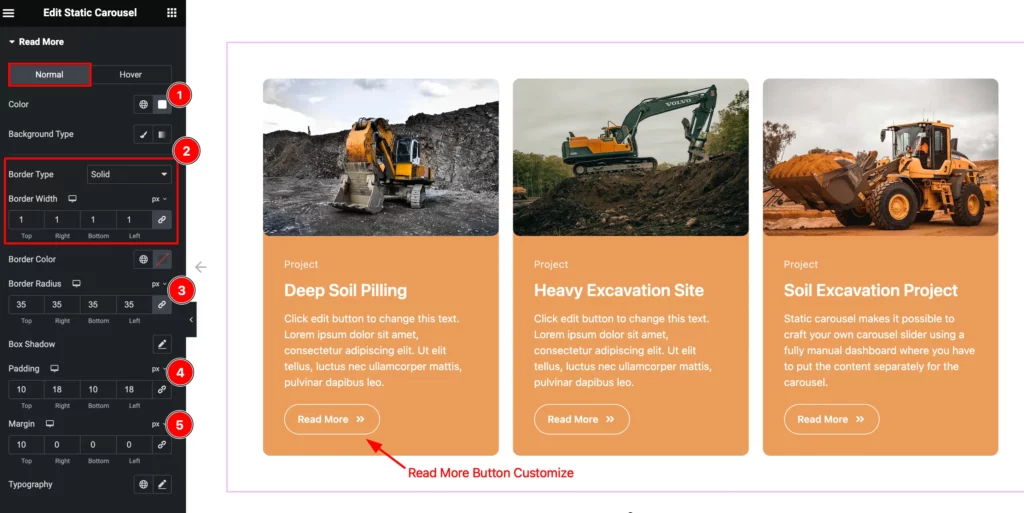
Read More Section
Go to Style > Read More

Find the Normal > Color, Background Type, Border Type, and Border Width, Border Color, Border Radius, Box Shadow, Padding, Margin, and Typography options.

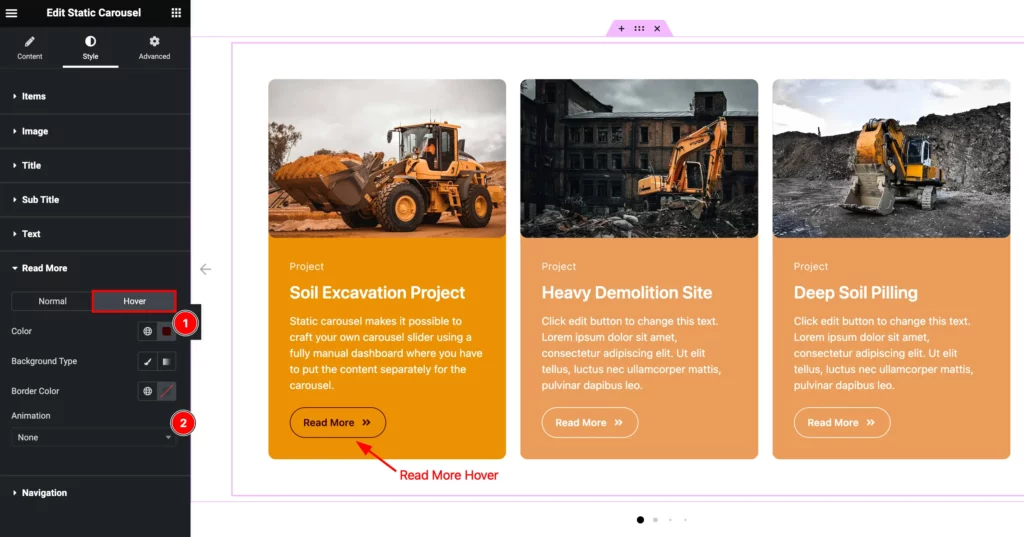
Then find the Hover > Color, Background Type, Border Color, and Animation options.
Navigation Section
Go to Style > Navigation
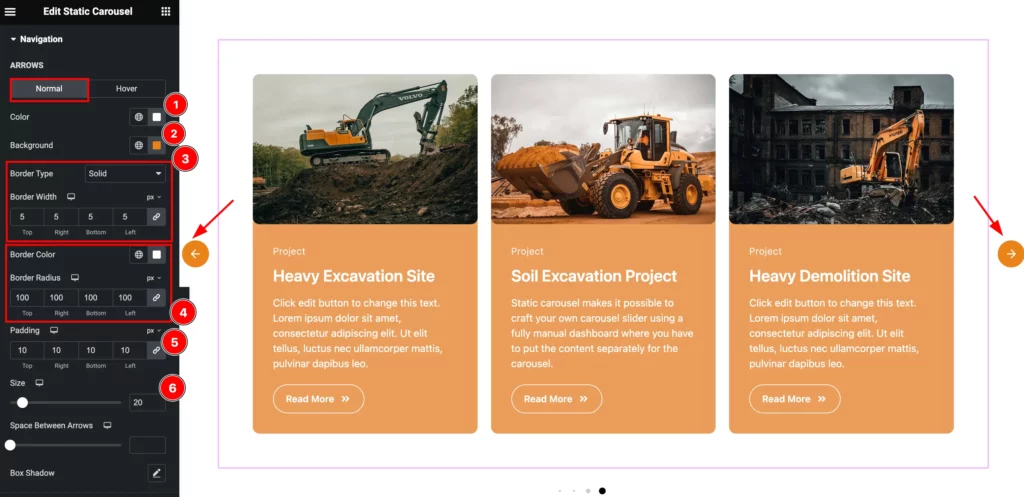
ARROWS

Find the Normal > Color, Background, Border Type and Border Width, Border Color and Border Radius, Padding, Size, and Space Between Arrows options.

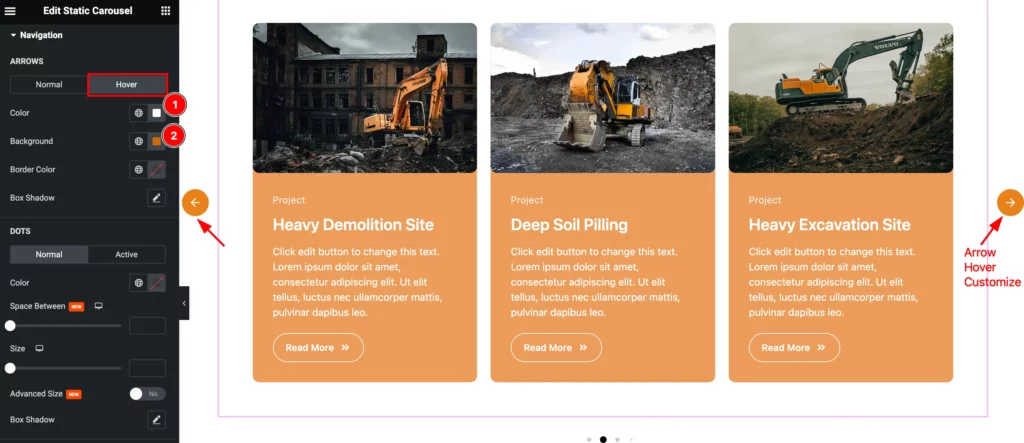
Also find the Hover > Color, Background, Border Color, and Box Shadow options.
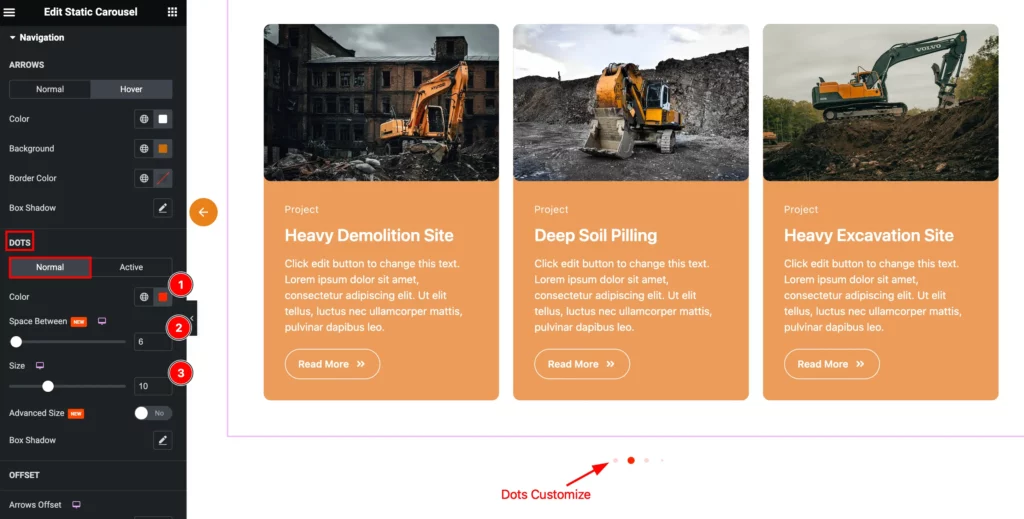
DOTS

Find the Normal > Color, Space Between, Size, Advanced Size, and Box Shadow options.

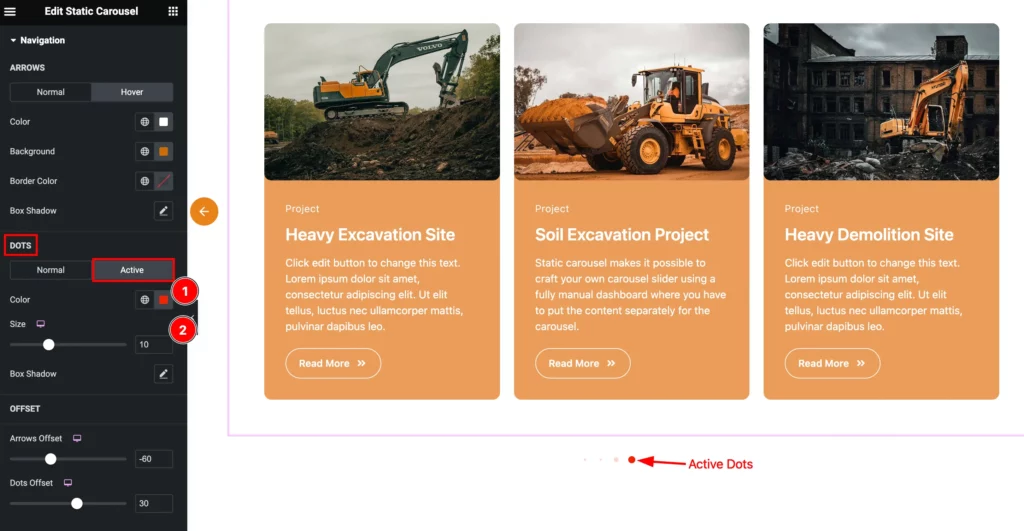
Then find the Active > Color, Size, and Box Shadow options.
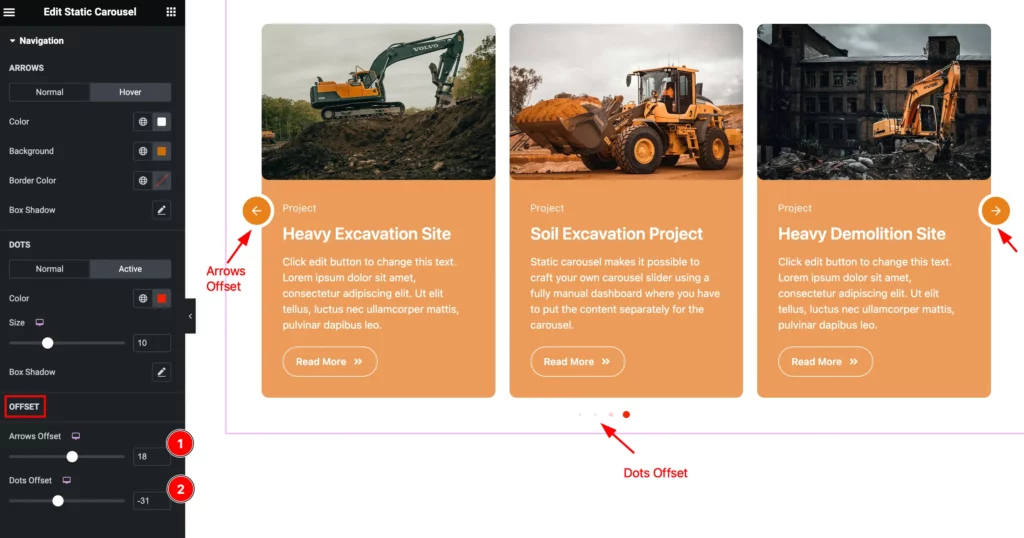
OFFSET

Find the Arrows Offset and Dots Offset options.
Video Assist
You can watch the Static Carousel widget video tutorial above. Please visit the demo page for examples.
Thanks for staying with us.