In this documentation, we will discuss the customizations of the Amox Grid widget, brought to you by Ultimate Post Kit addon.
Active Amox Grid from Dashboard

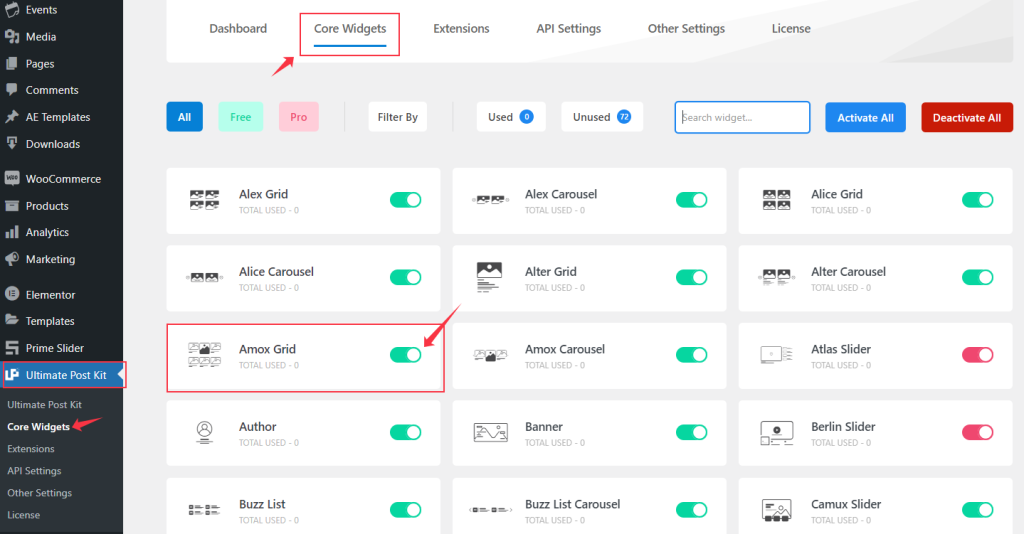
Go to Dashboard > Ultimate Post kit > Core Widgets
Find the widget on the ultimate post kit dashboard and then activate the Amox Grid switcher. Then save settings.
Inserting the Widget

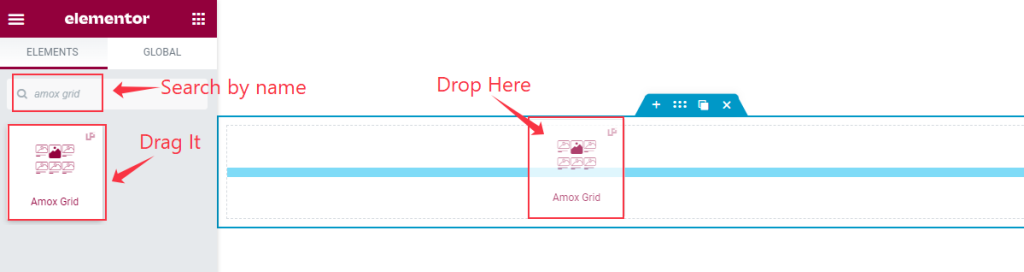
Open your page in Elementor editor, search by the widget name, and then drag-drop it on the page.
Default view of Amox Grid

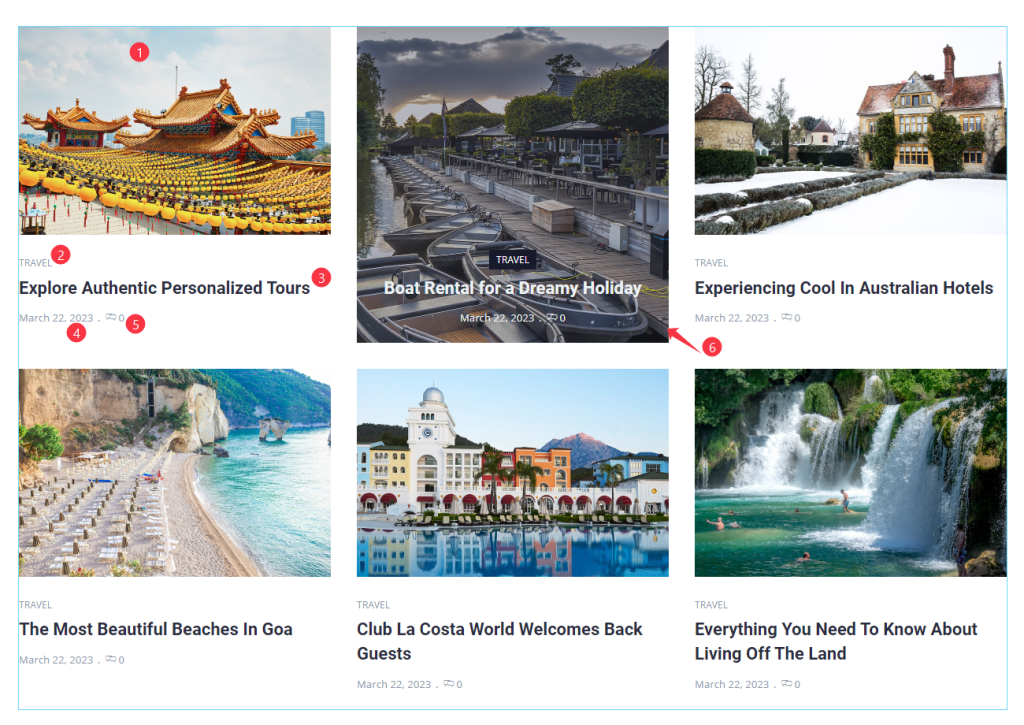
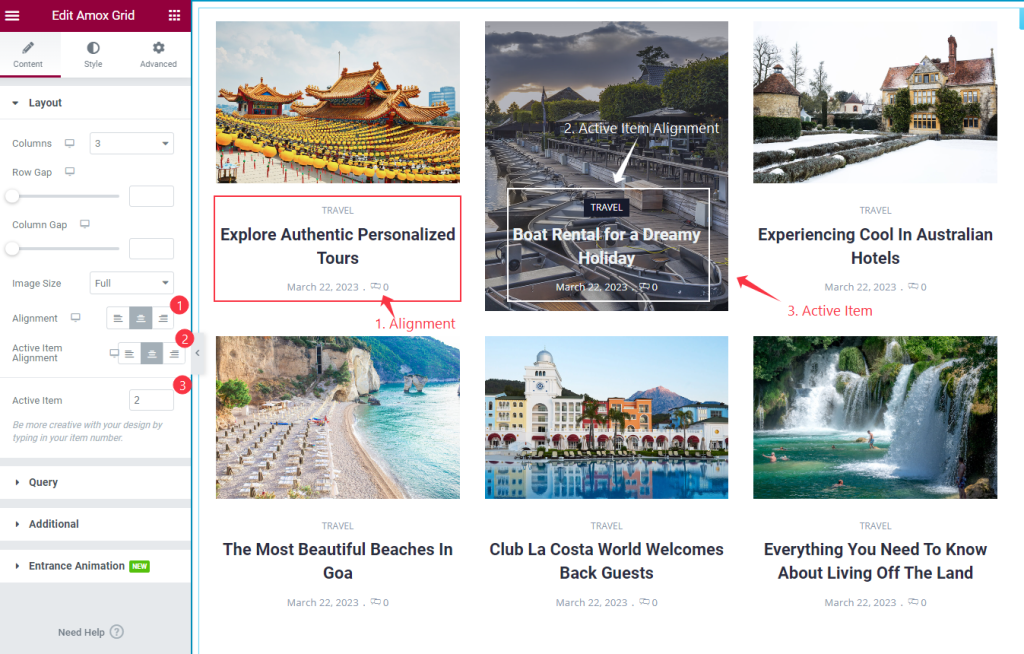
The default view of Amox Grid has a 3 columns + 6 items interface, along with Post images, meta, titles, categories, dates, and comments count. The grid has an Active item with a full post image below the content.
Content tab customization
Layout section
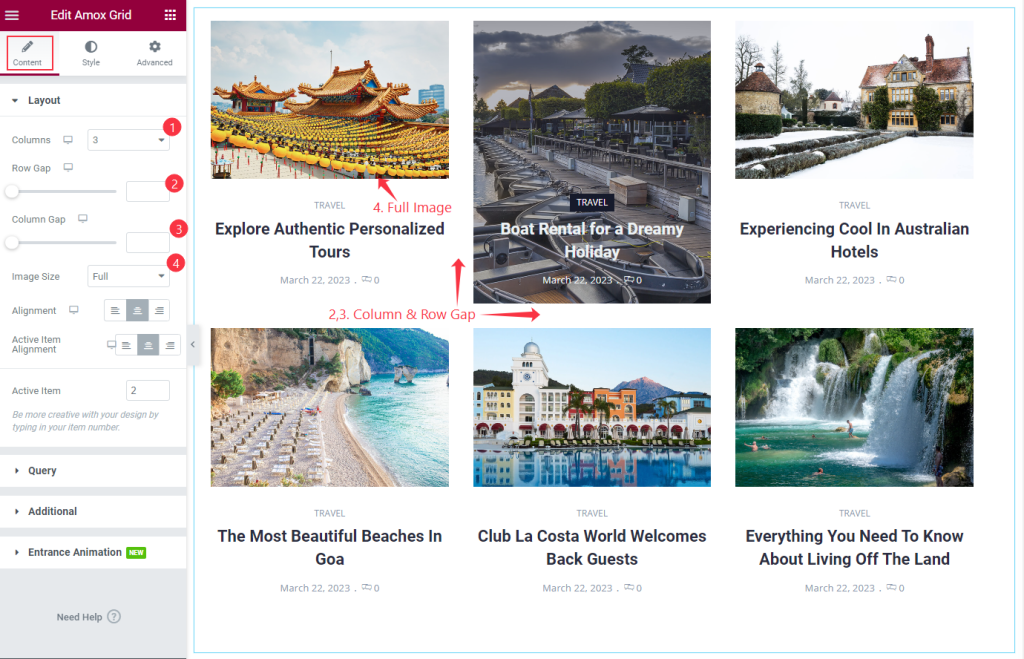
Go to Content > Layout

Find the Columns, Row Gap, Columns Gap, and Image Size options here.

Query section
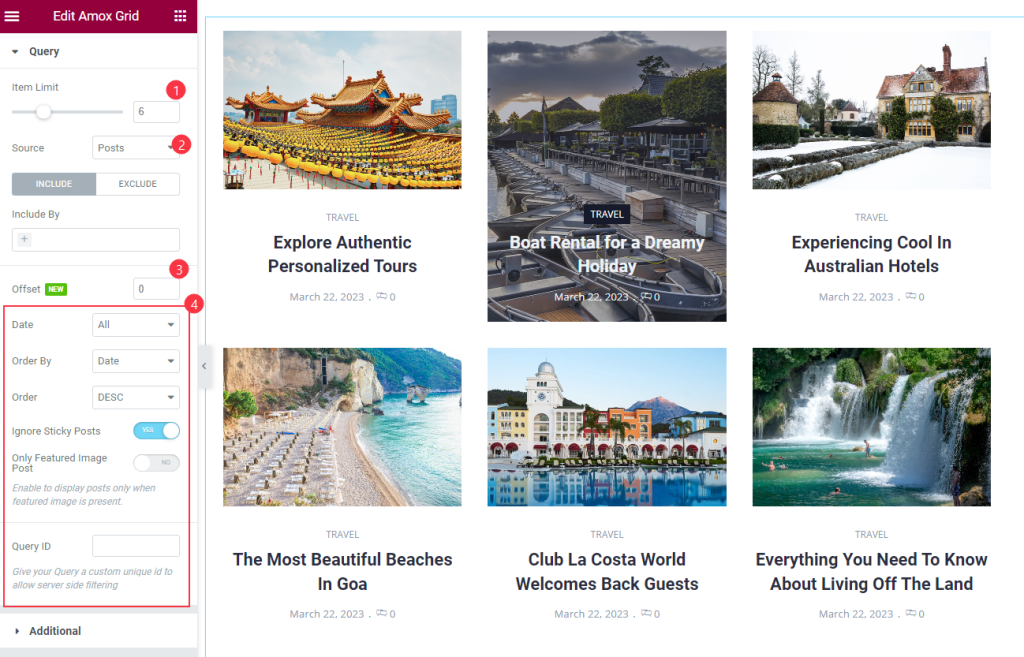
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
Additional settings section
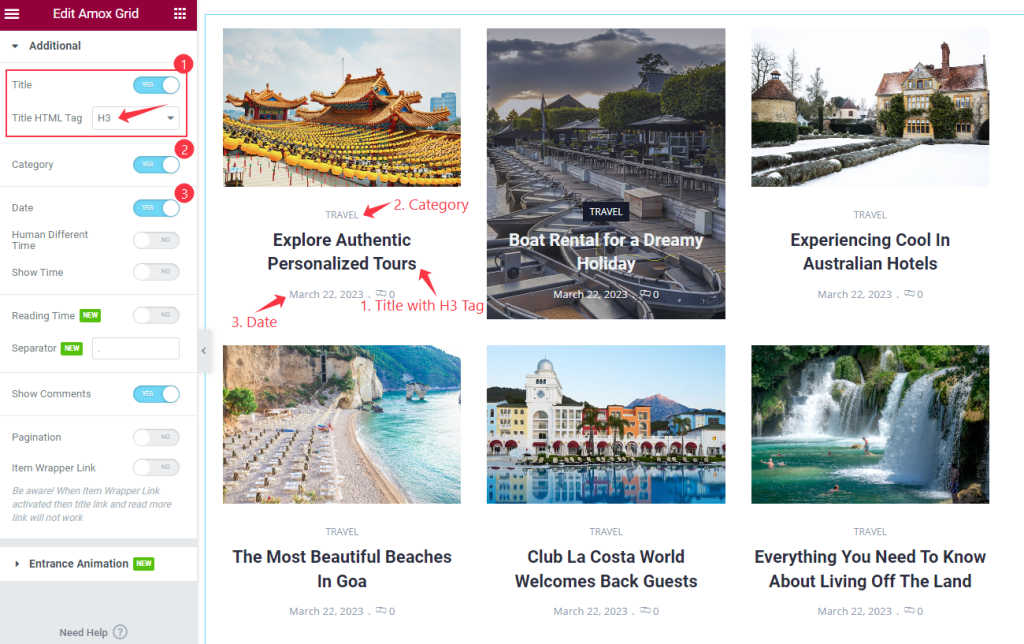
Go to Content > Additional

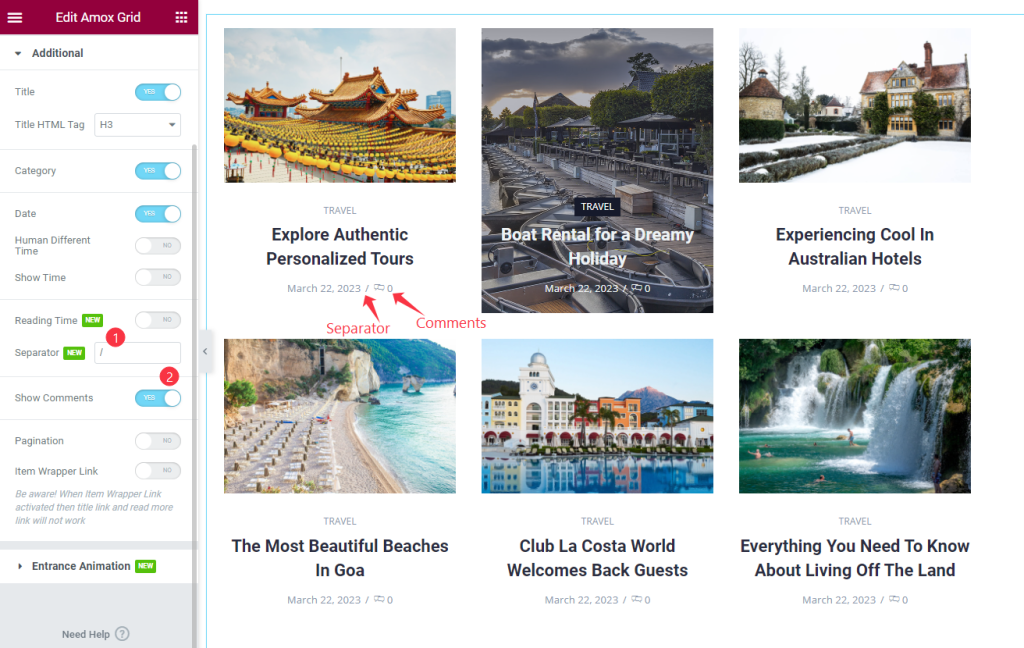
Find the Title, Title HTML Tag, Category, Date, Human Different Time, Show Time, Reading Time, Separator, Show Comments, Pagination, and Item Wrapper Link options.

Show any Separator symbol on the meta.
Entrance Animation section
Go to Content > Entrance Animation
Find the Perspective, Delay(ms), Transition Duration(ms), Transform Origin, Transform > Translate, Rotate, Scale, and Skew options for custom animations.
Style tab customizations
Items section
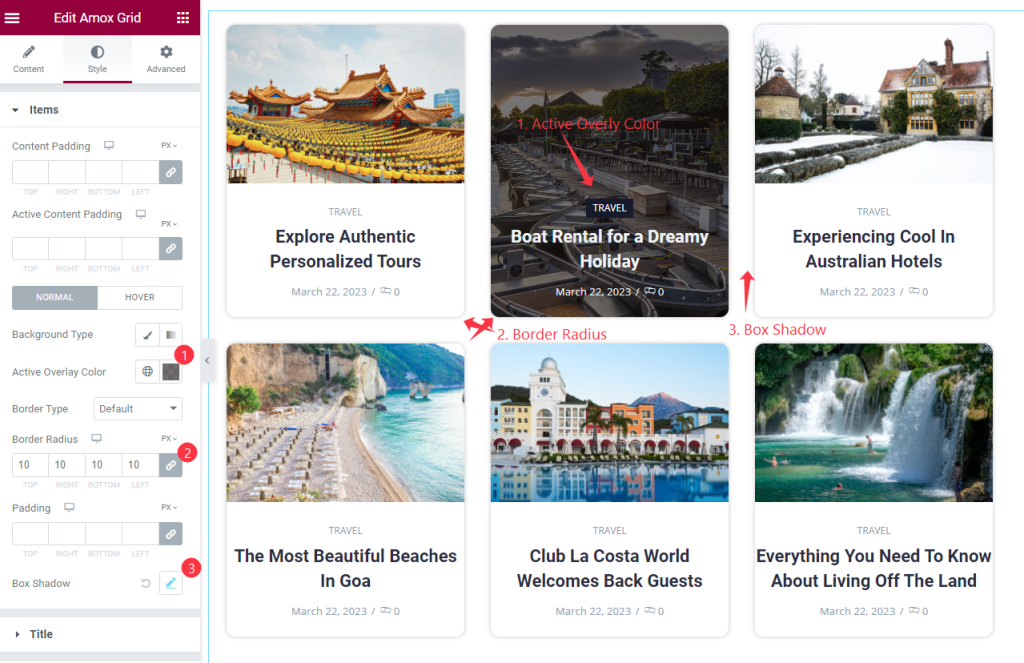
Go to Style > Items

Find the Content Padding, Active Content Padding, Background Type, Active overlay Color, Border Type, Border Radius, Padding, and Box Shadow options.
Title section
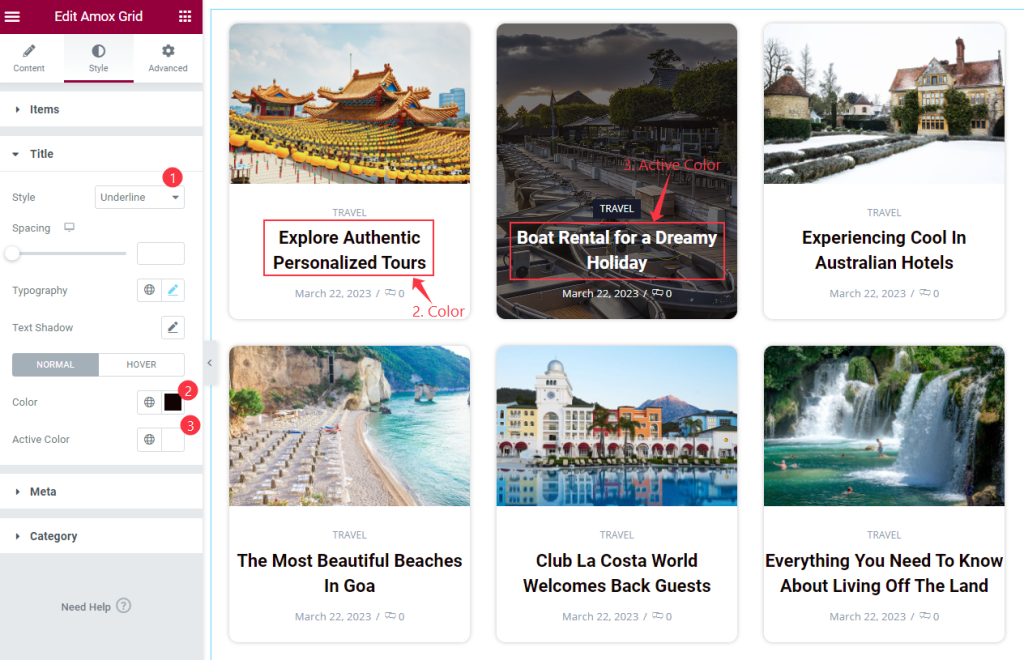
Go to Style > Title

Find the Style, Spacing, Typography, Text Shadow, text Color, and Active Color options.

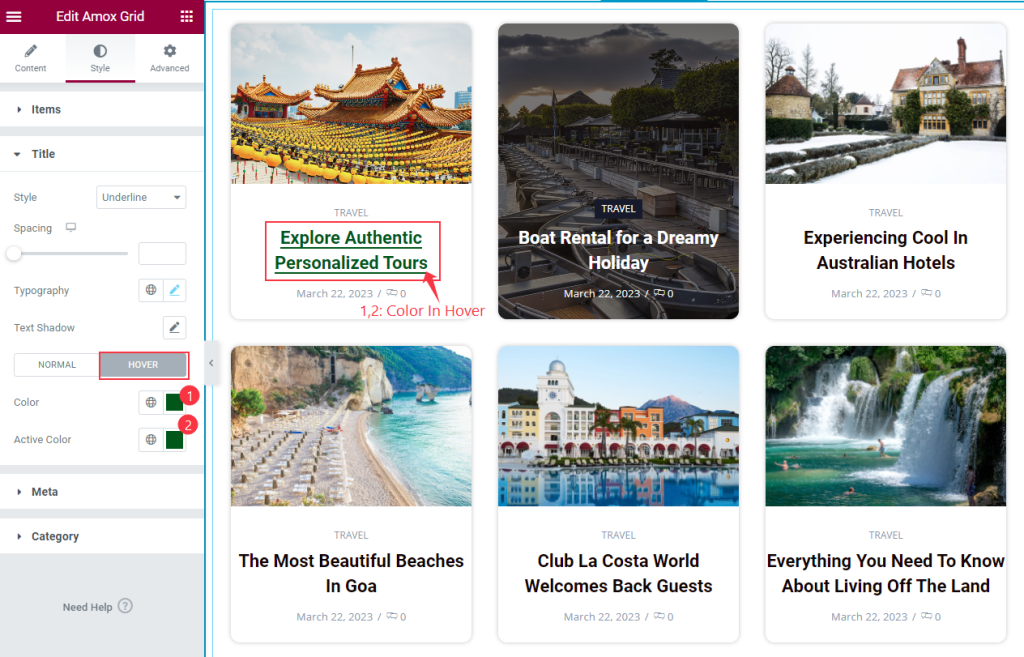
For Hover mode, find the Color and Active Color options.
Meta section
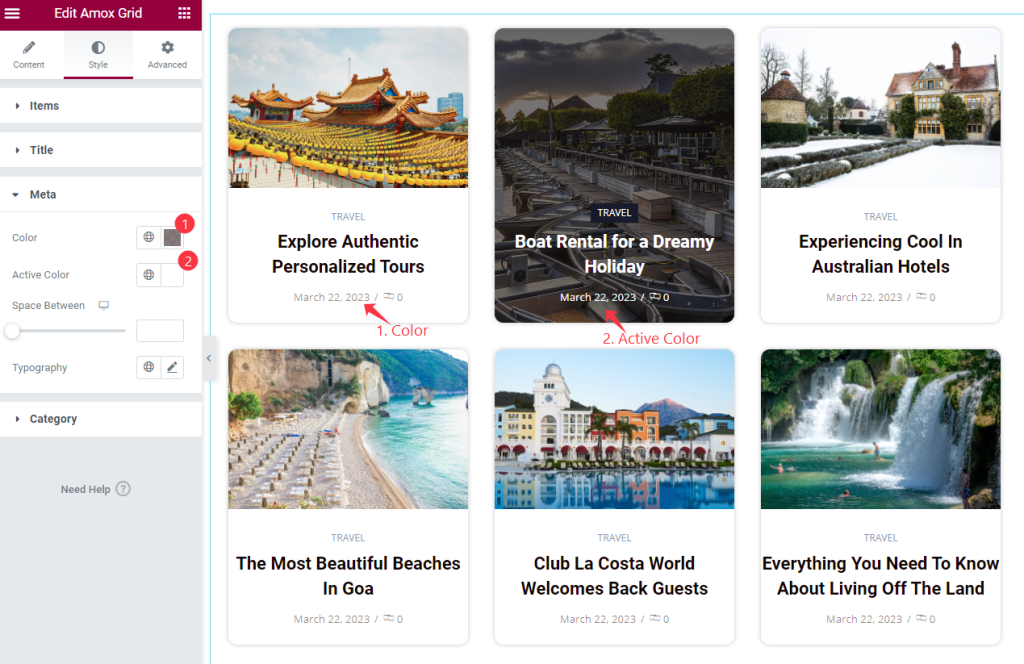
Go to Style > Meta

Find the Color, Active Color, Space Between, and Typography options.
Category section
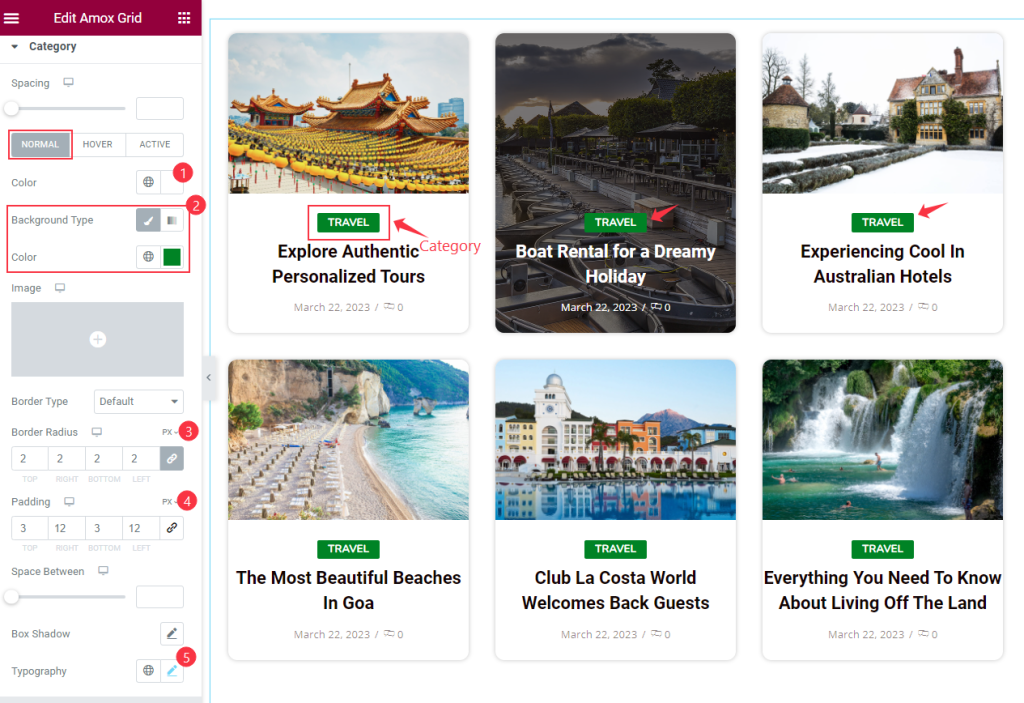
Go to Style > Category

Find the Spacing option on top. Then find the text Color, Background Type, Color, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options in Normal mode.

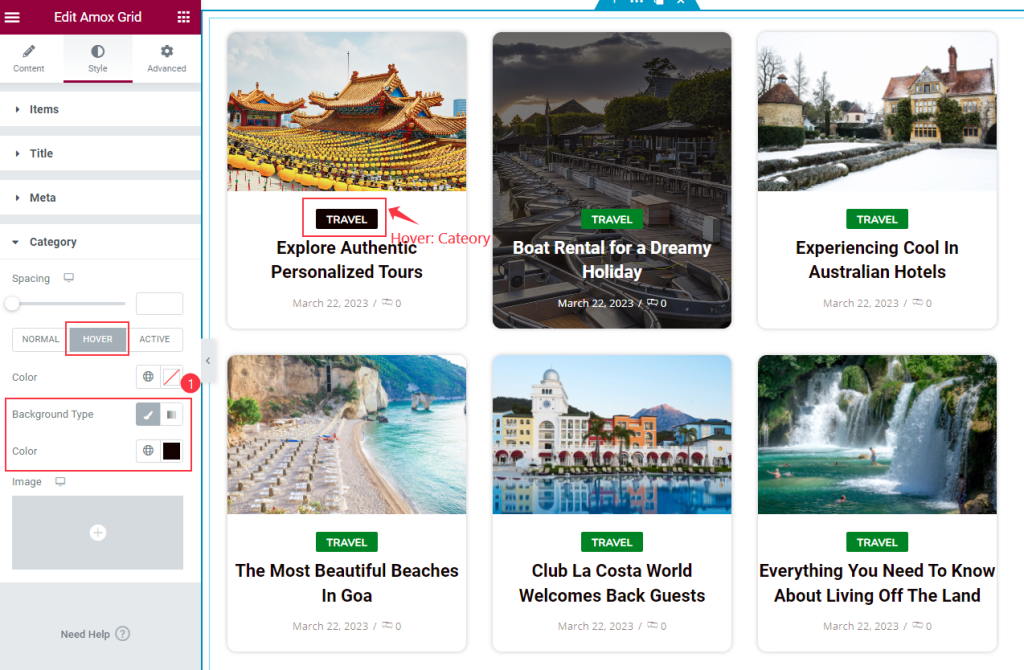
In Hover mode, find the Color, Background Type, and Color options. The same options are available for the Active mode also.
Video Assist
Still, stuck? Please follow our video tutorial, which will help you a lot. Please visit the demo page for examples.
Thanks for staying with us.