In this documentation, we will show you how to customize the Google Reviews widget presented by Element Pack Pro.
Inserting The Google Reviews Widget

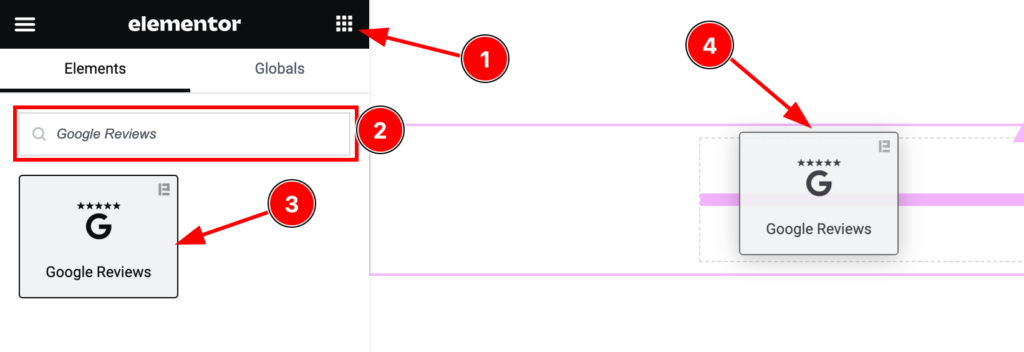
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section
Go to Content > Layout
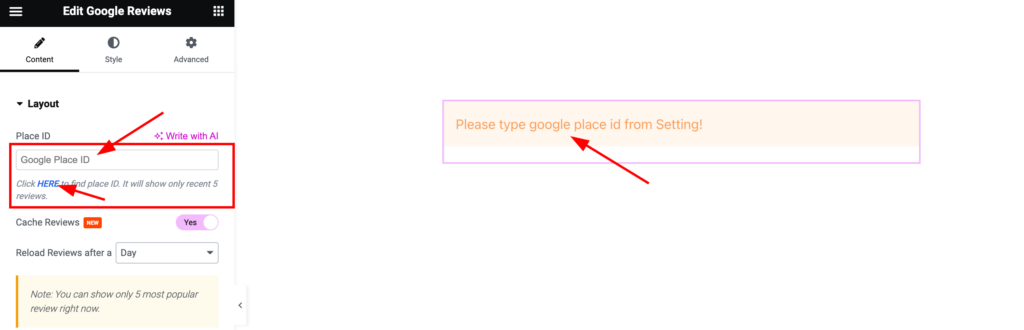
Step-1

Come to the Layout section, you will find the Place ID options and there you should put the Place ID first to show your Google Reviews.
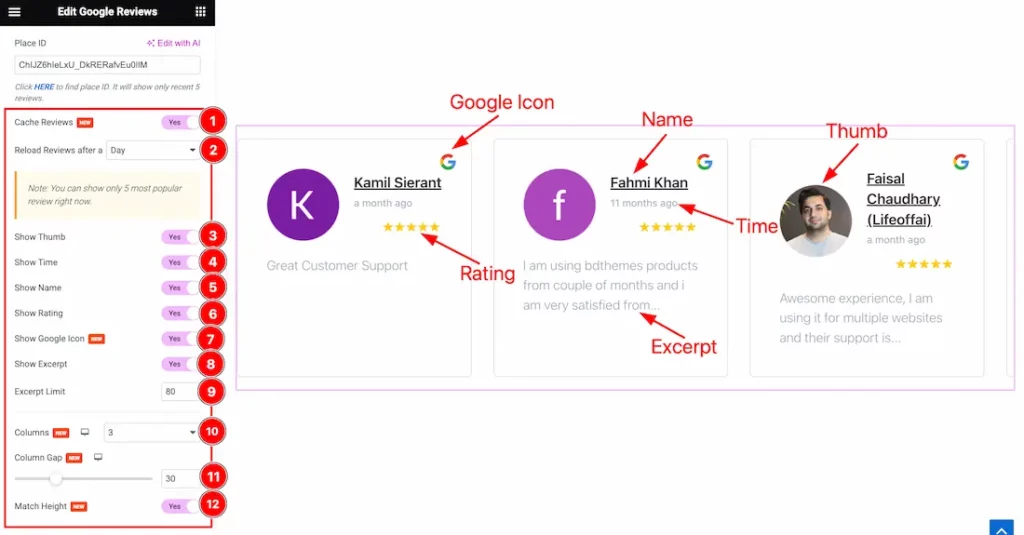
Step-2

Here also find the Cache Reviews, Show Thumb, Show Time, Show Name, Show Rating, Show Google Icon, Show Excerpt, Match Height switchers, and Reload Reviews after(Hour, Day, Week, Month, and Year), Excerpt Limit, Columns, and Column Gap options.
Navigation Section
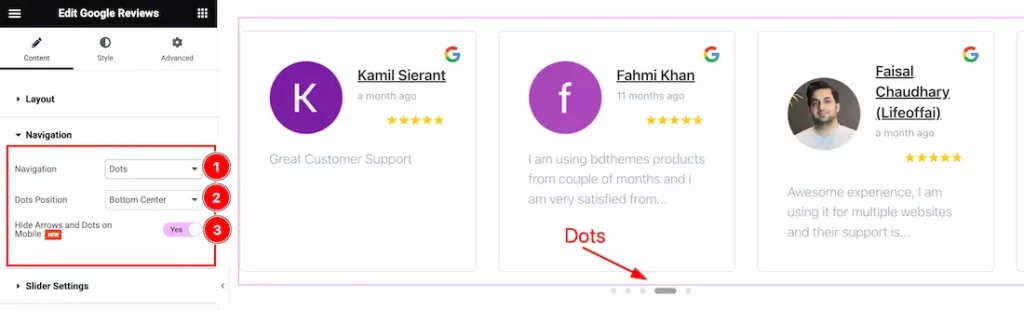
Go to Content > Navigation

Come to the Navigation section, find the Navigation( Arrows and Dots, Arrows, Dots, and None), Dots Position, and Hide Arrows and Dots on Mobile options.
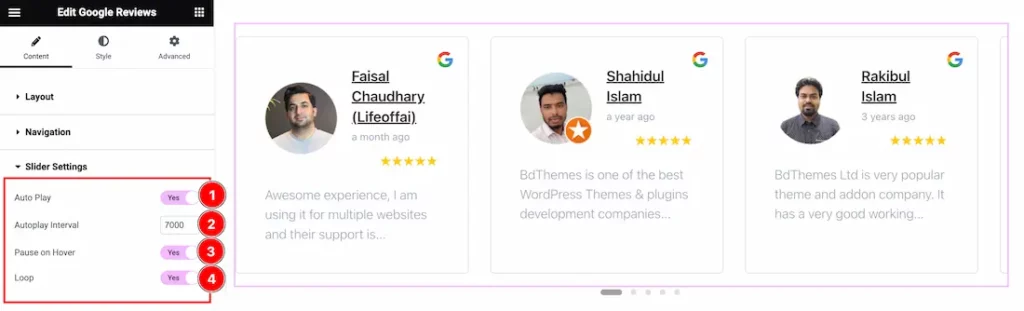
Slider Settings Section
Go to Content > Slider Settings

Here find the Auto Play, Autoplay Interval, Pause On Hover, and Loop options.
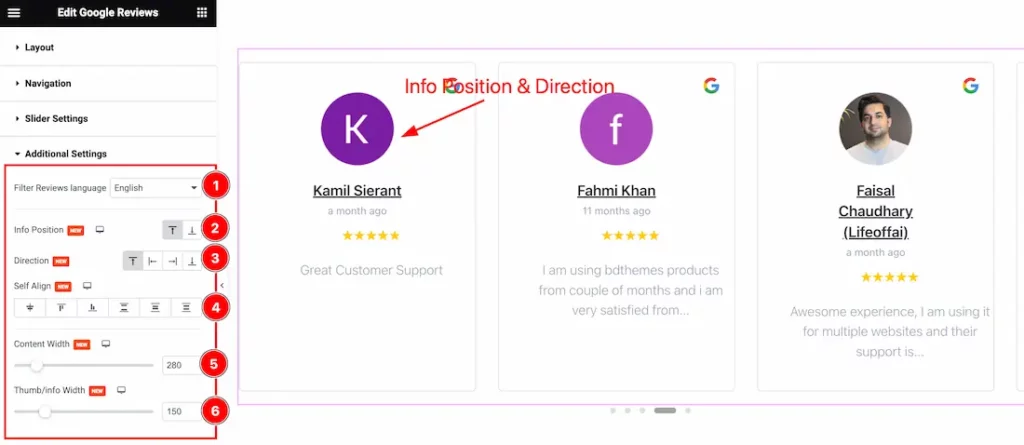
Additional Settings Section
Go to Content > Additional Settings

Come to the Additional Settings section, and find the Filter Reviews Language, Info Position, Direction, Self Align, Content Width, and Thumb/info Width options.
Work with The Style Tab
Google Reviews Section
Go to Style > Google Reviews
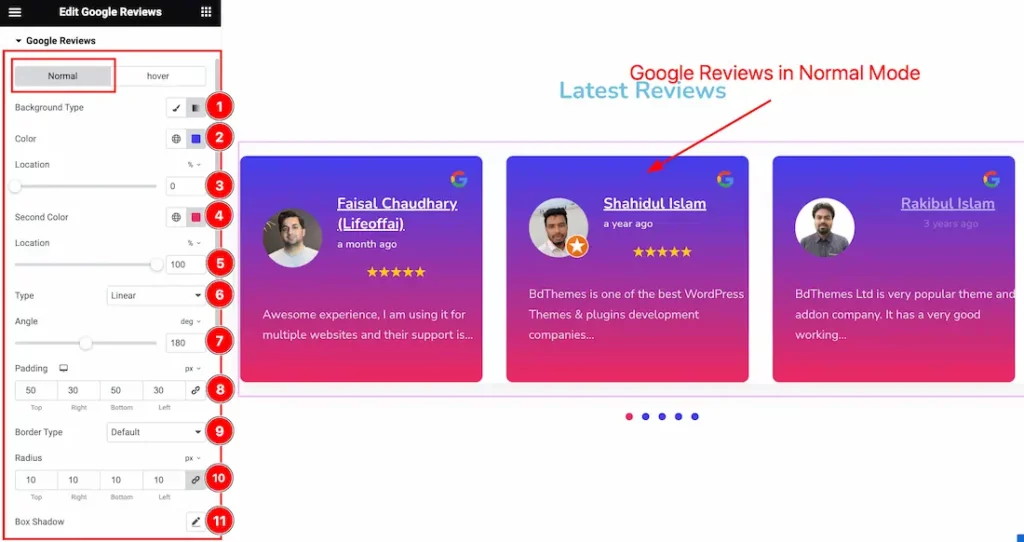
Step-1

Come to the Google Reviews section, and you will find two tabs section; Normal and Hover.
In the Normal tab mode, you will find the Background Type(Classic, and Gradient), Background 1st Color, 1st Location, Background 2nd Color, 2nd Location, Type(Linear, and Radial), Angle, Padding, Border Type, Radius, and Box Shadow options.
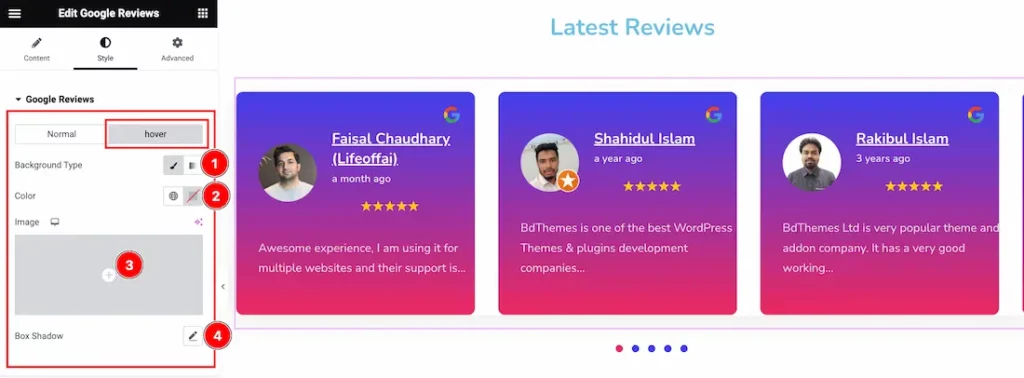
Step-2

In the Hover tab mode, you will find the Background Type(Classic, and Gradient), Background Color, Image, and Box Shadow options.
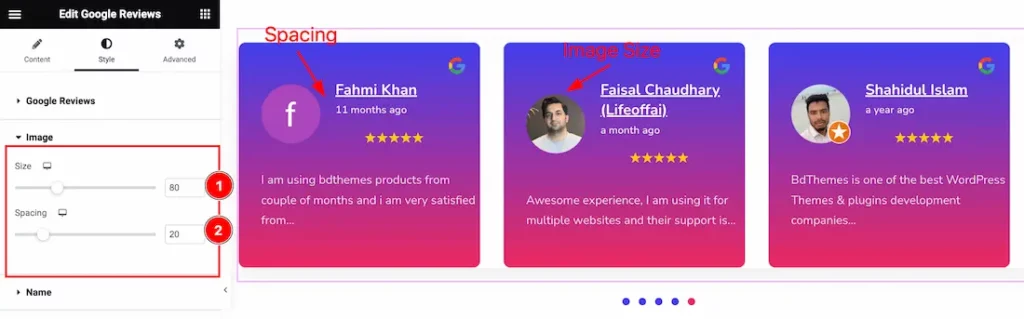
Image Section
Go to Style > Image

Here find the Image Size and Spacing options.
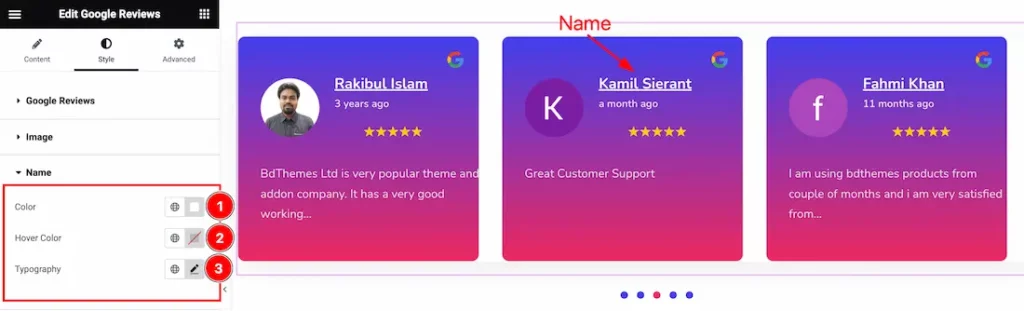
Name Section
Go to Style > Name

Here Find the Name Color, Hover Color, and Typography options.
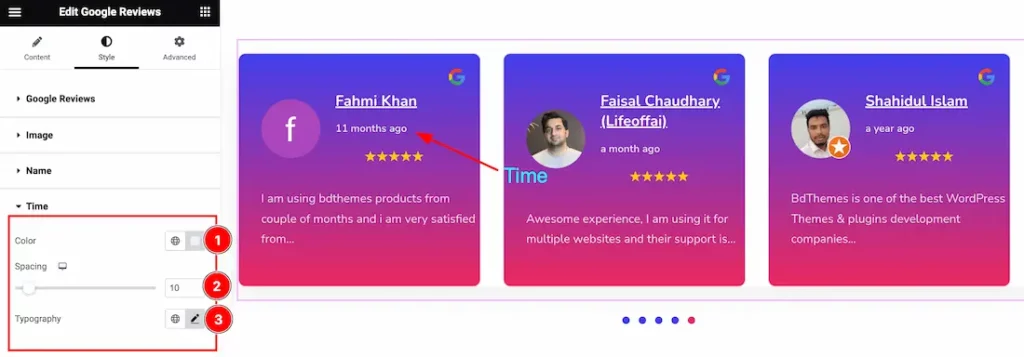
Time Section
Go to Style > Time

Here find the Time Color, Spacing, and Typography options.
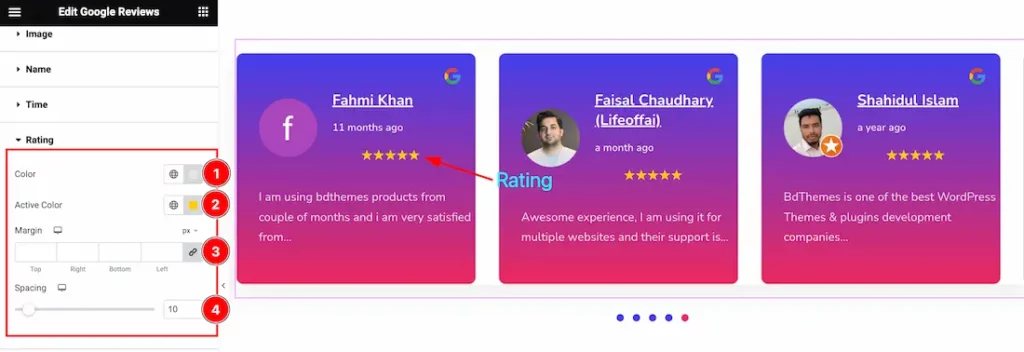
Rating Section
Go to Style > Rating

Come to the Rating section, and find the Rating Color, Active Color, Margin, and Spacing options.
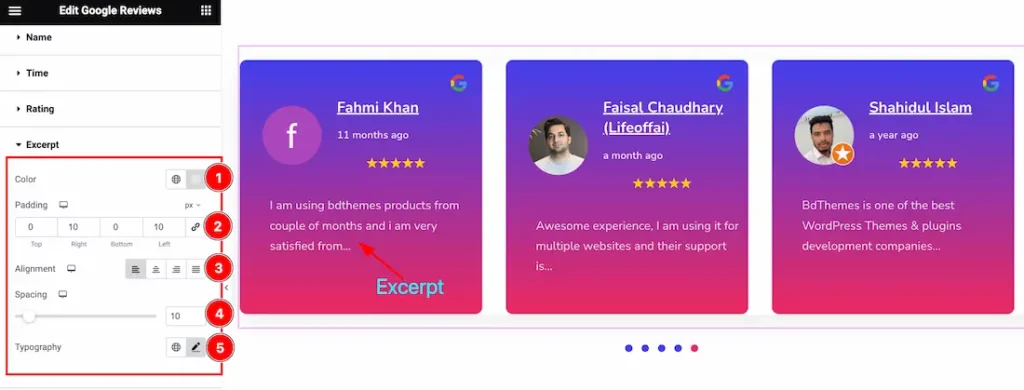
Excerpt Section
Go to Style > Excerpt

Here find the Excerpt Color, Padding, Alignment, Spacing, and Typography options.
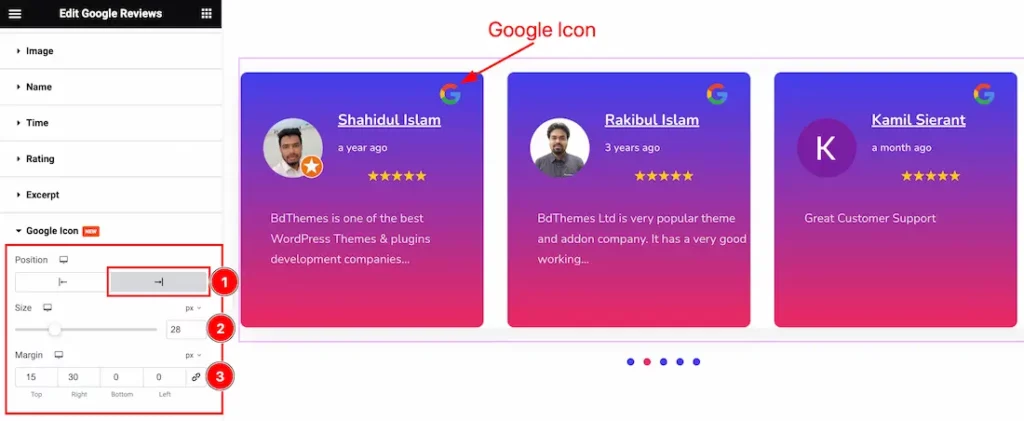
Google Icon Section
Go to Style > Google Icon

Here find the Google Icon Position, Size, and Margin options.
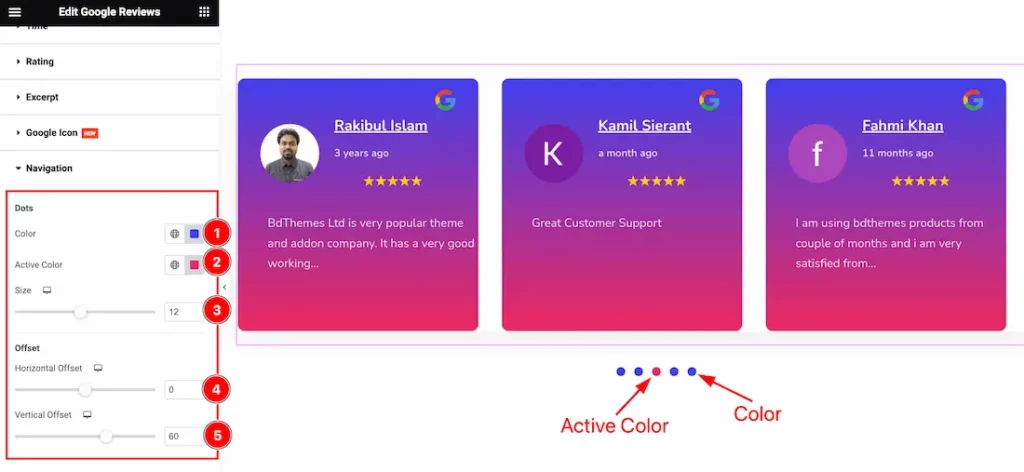
Navigation Section
Go to Style > Navigation

Here find the Dots Color, Active Color, Size, Horizontal Offset, and Vertical Offset options.
All done! You have successfully customized the Google Reviews widget on your website.
Video Assist
You can also watch the tutorial video about the Google Reviews widget. Please visit the demo page for examples.
Thanks for staying with us.