In this documentation, we will show you how to customize the Snog Slider widget presented by the Ultimate Post Kit addon.
Insert Snog Slider

Open your page in the Elementor editor, search by the Snog slider widget name, then drag and drop it.
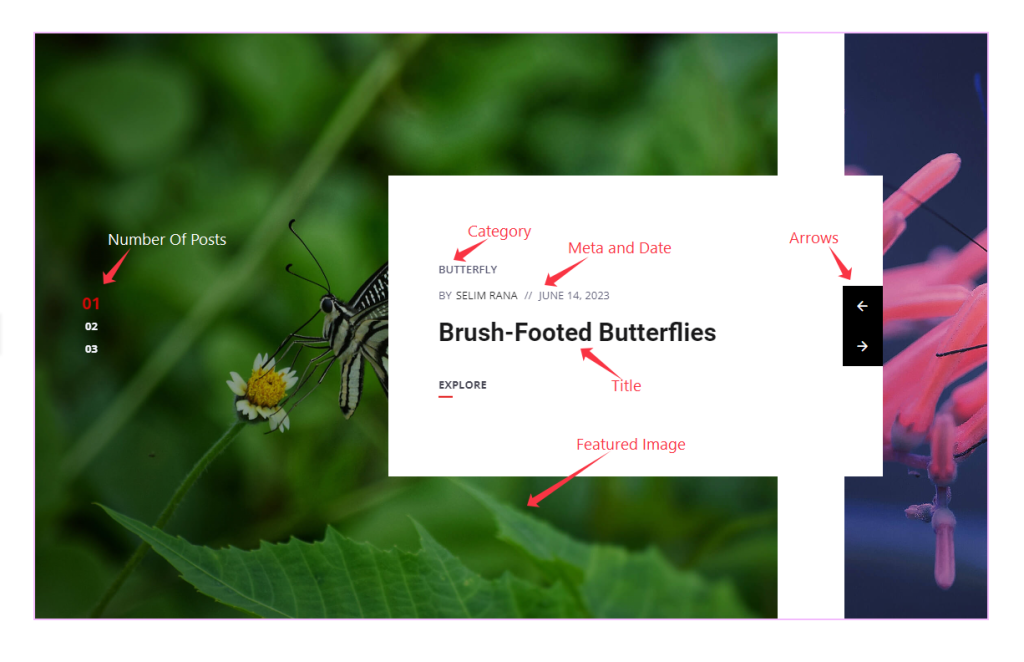
The default view of the Snog Slider

The Snog Slider displays the Category, Title, Arrows, Meta and Date, Featured Image, and Pagination.
Content Tab Customization
Layout Section
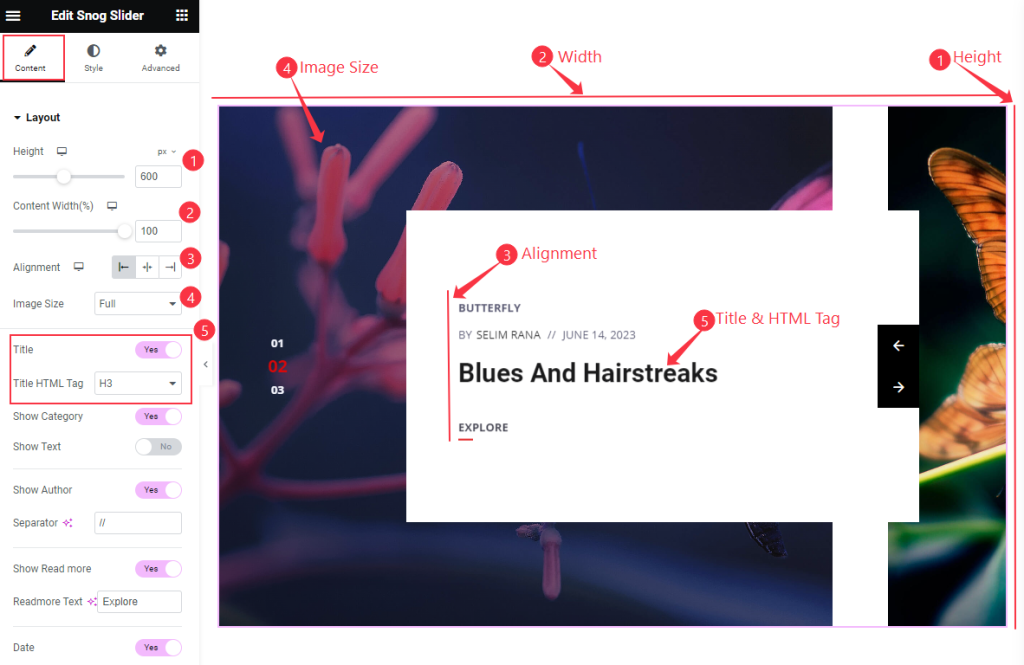
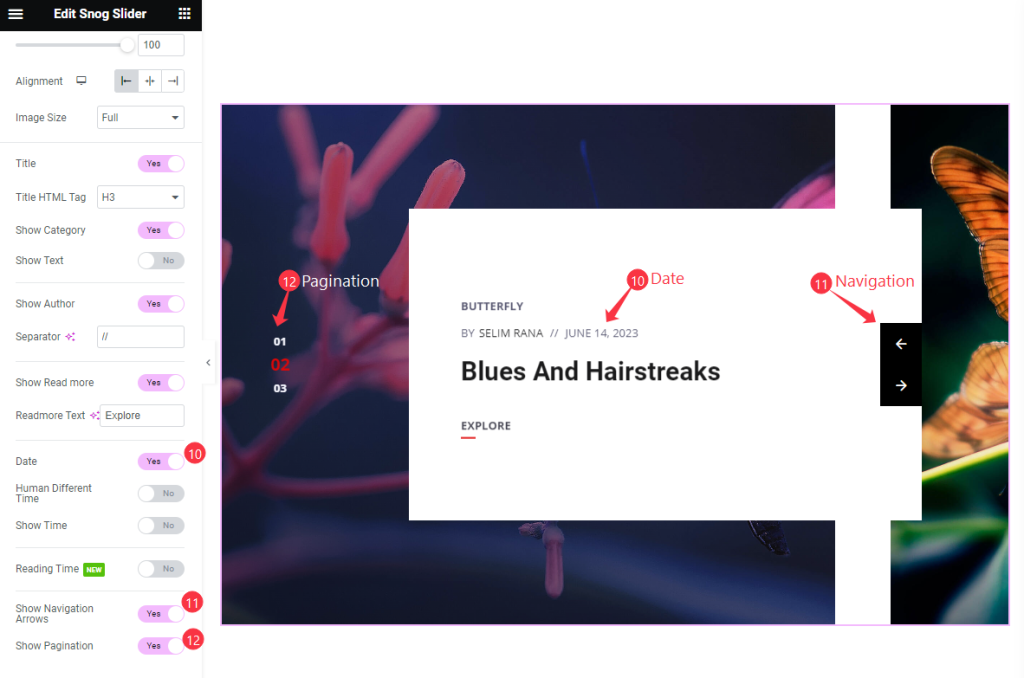
Go to Content > Layout

Find the Height, Content Width, Alignment, Image size, Title, and Title HTML Tag options.

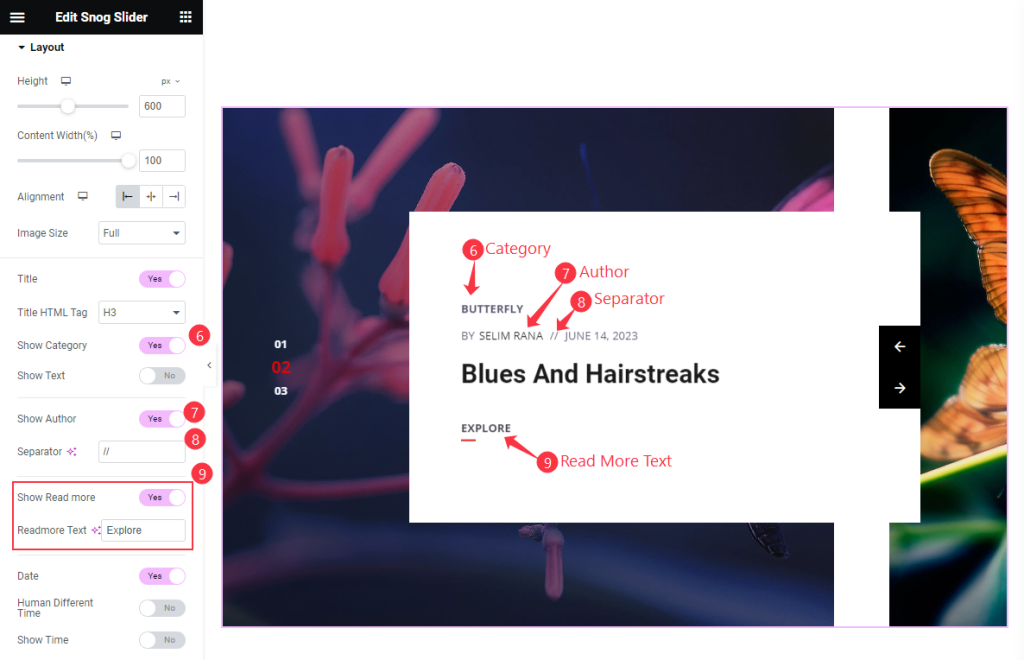
Also find the Show Category, Show Text, Show Author, Separator, Show Read More, and Readmore Text options.

Then find the Date, Human Different Time, Show Time, Reading Time, Show Navigation Arrows, and Show Pagination options.
Query Section
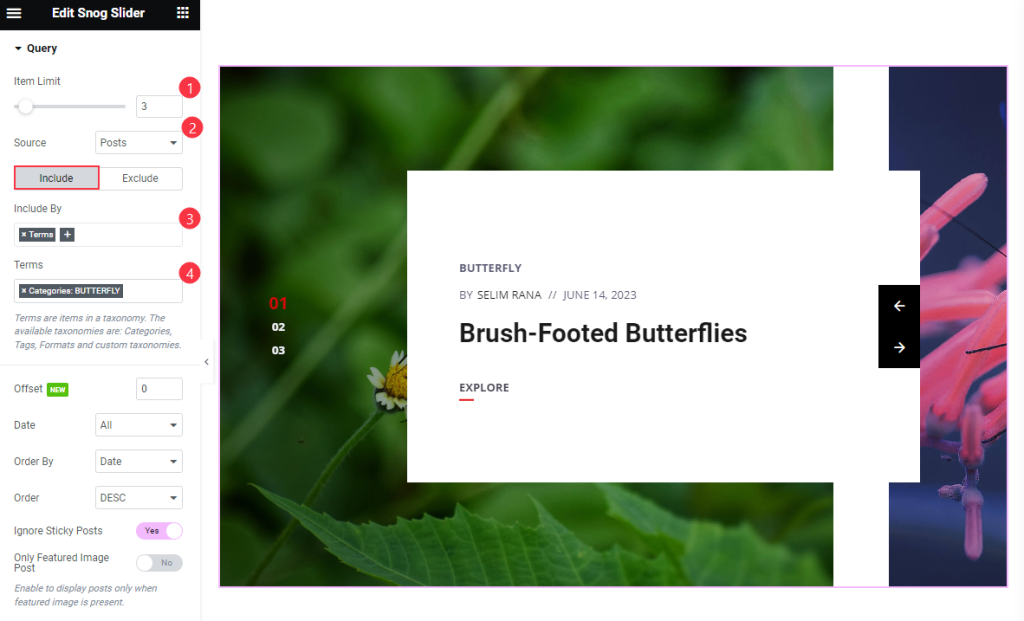
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

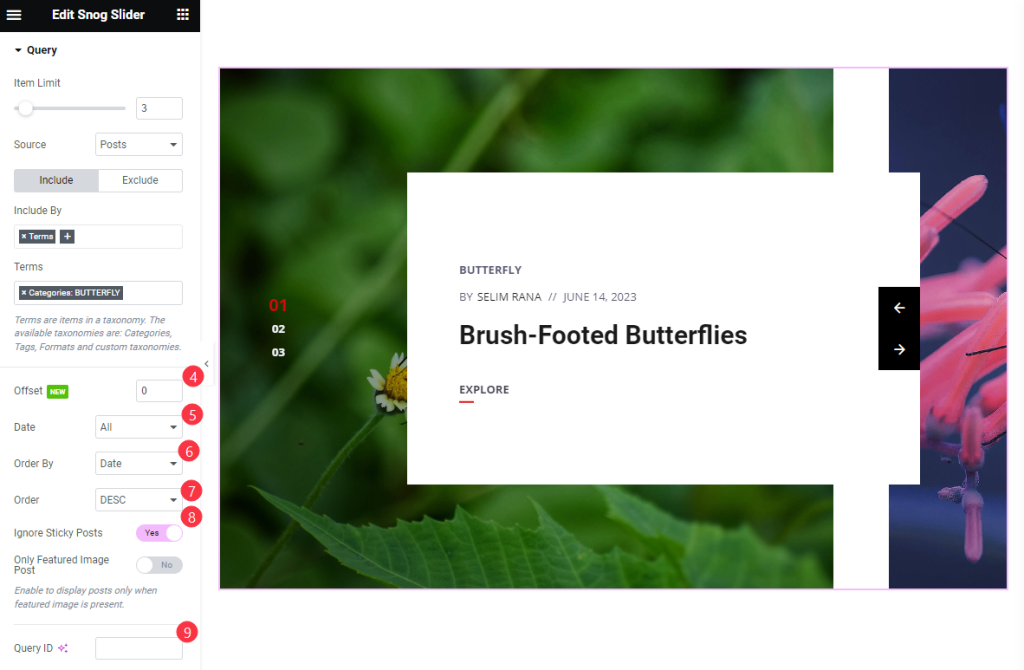
Then find the Offset, Date, Order by, Order, Ignore Sticky Posts, Only Featured Image Post, and Query ID options.
Slider Settings
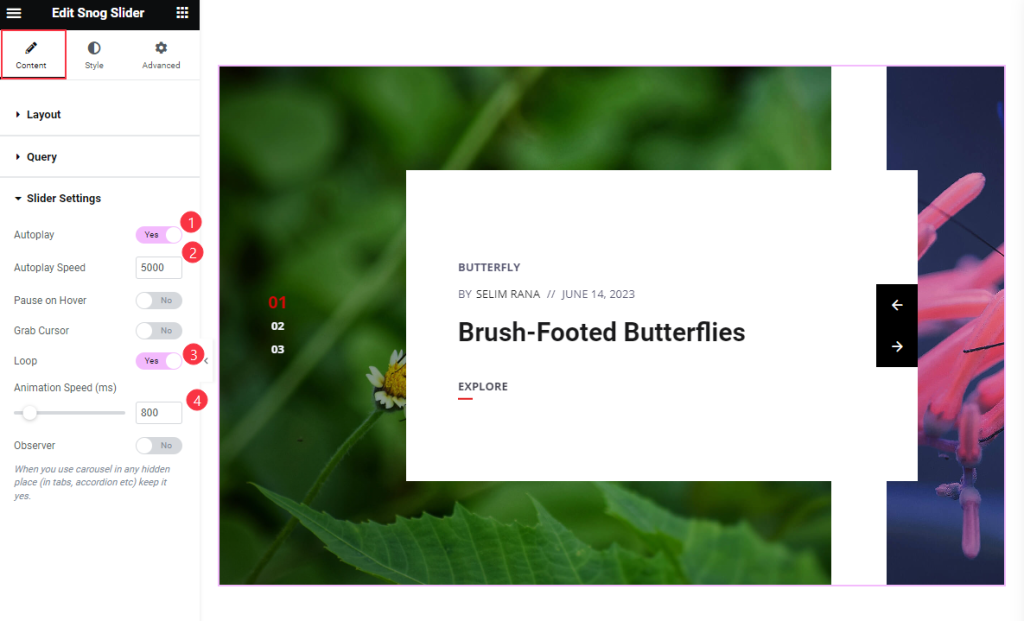
Go to Content > Slider Settings

Find the Autoplay, Autoplay Speed, Pause on Hover, Grab Cursor, Loop, and Animation Speed options.
Style Tab Customization
Items Sections
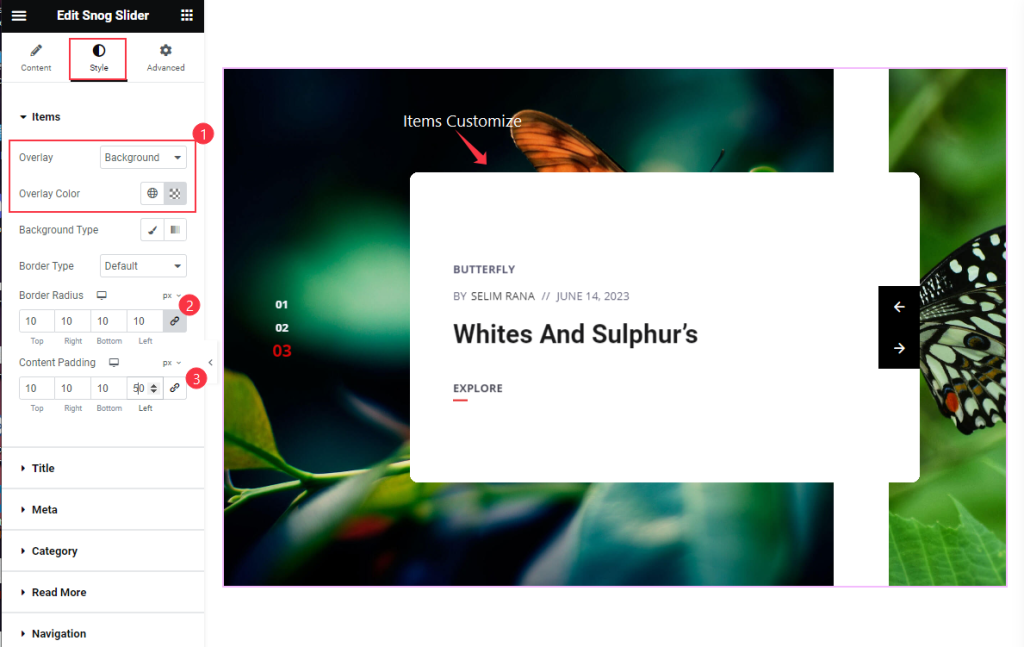
Go to Style > Items

Find the Overlay (background & bend), Overlay Color, Background Type, Border Type, Border Radius, and Content Padding options.
Title Section
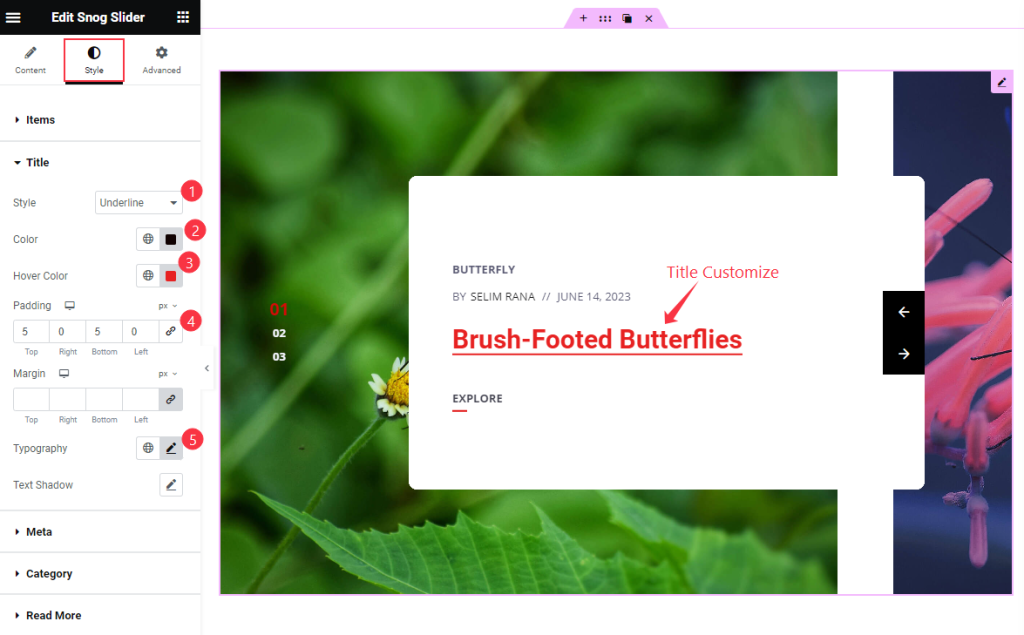
Go to Style > Title

Find the Style (underline/overline & middle underline/overline), Color, Hover Color, Padding Margin, Typography, and Text Shadow options.
Meta Customization
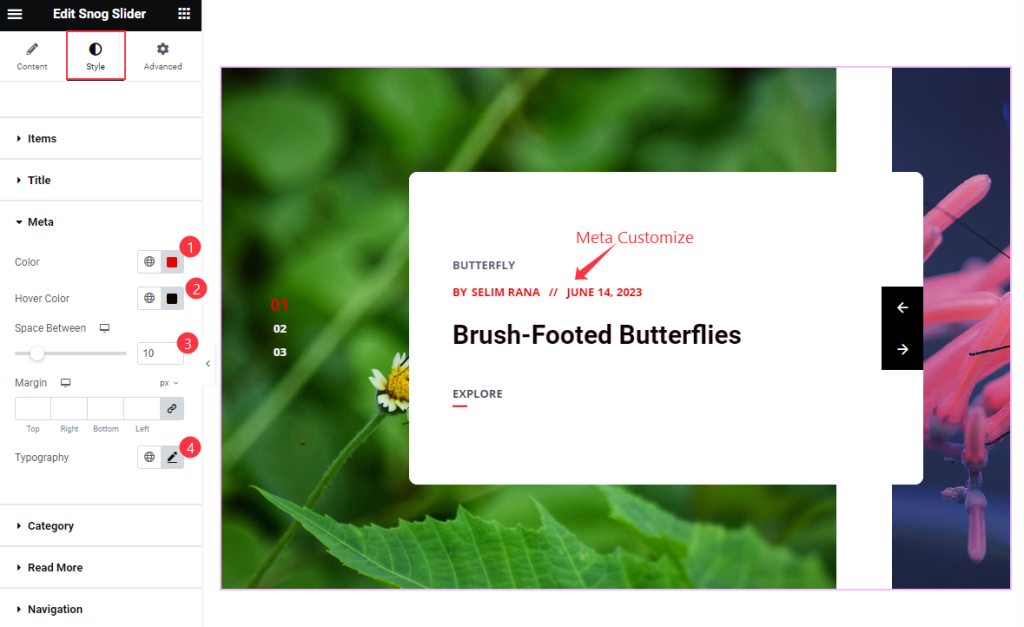
Go to Style > Meta

Find the Color, Hover Color, Space Between, Typography, and Margin options.
Category Section
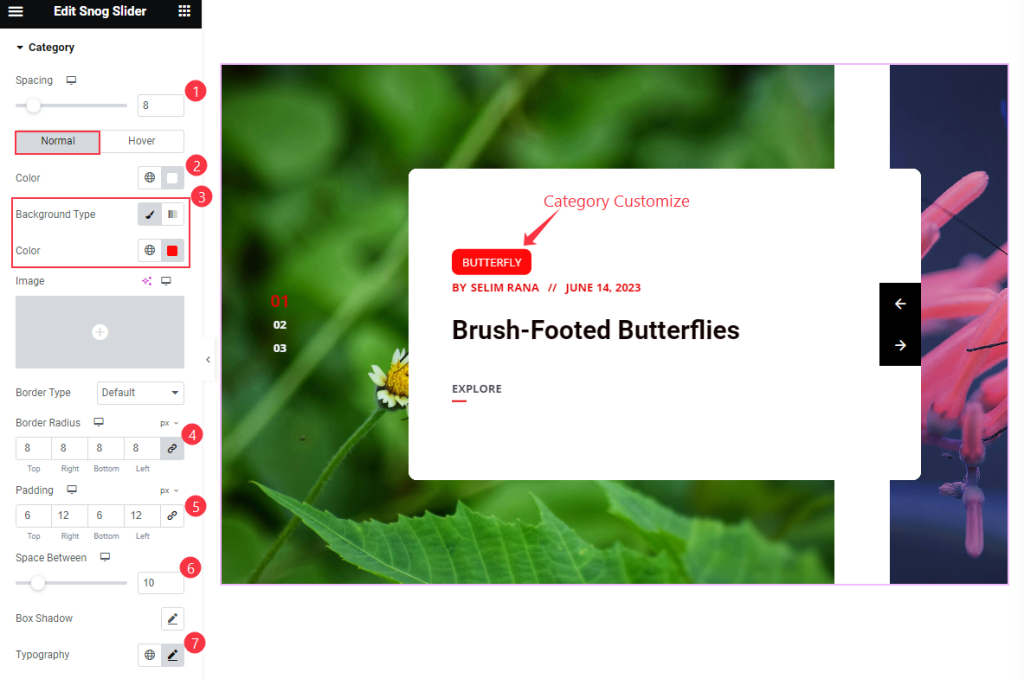
Go to Style > Category

Find the Spacing options and then in Normal mode, find the Color, Background Type, Color, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
In Hover mode, find Color and Background Type options.
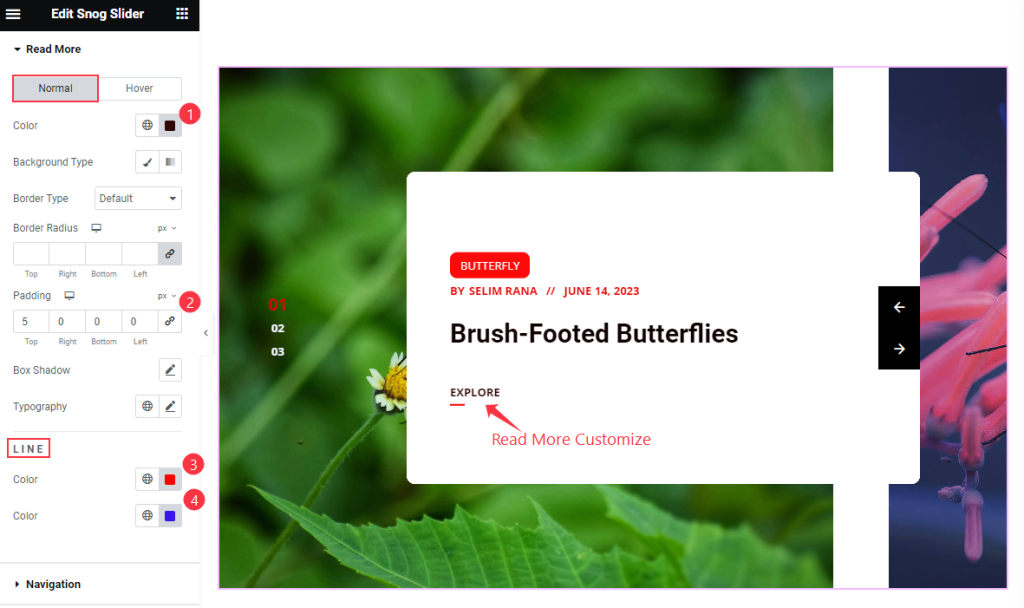
Read More Section
Go to Style > Read More

Find the Color, Background Type, Border Type, Border Radius, Padding, Box Shadow, and Typography options. Then find LINE > Color and Hover Color Options.
Find color options in Hover mode.
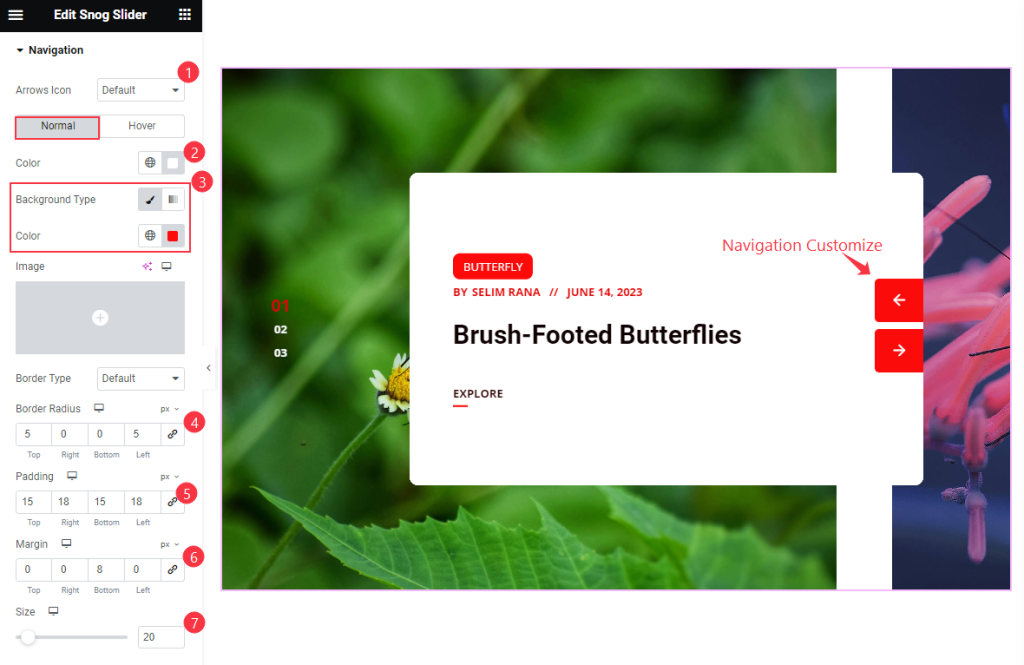
Navigation Section
Go to Style > Navigation

First, there is an Arrows Icon (23 icons) option at the top. In Normal mode, find the Color, Background Type, Color, Border Type, Border Radius, Padding, Margin, and Size options.
In Hover mode, find the icon Color and Background Type options.
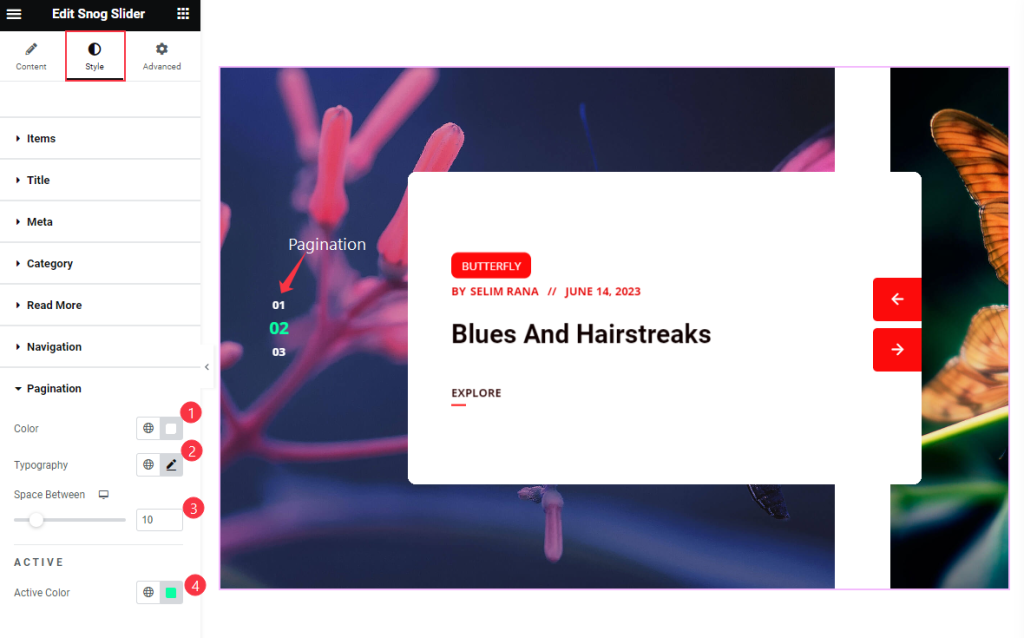
Pagination Section
Go to Style > Pagination

Find the Color, Typography, Space Between, and Active Color options.
Video Assist
Video tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.