In this documentation, we will discuss the customization of the Widget Equal Height Extension, brought to you by the Element Pack Pro addon for Elementor.
Enabling the Widget Equal Height Extension

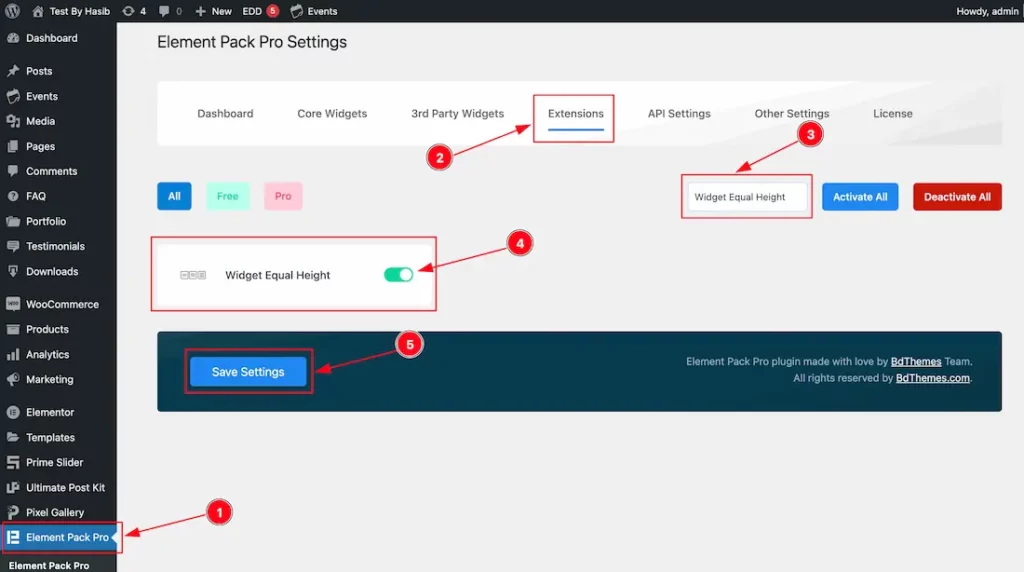
As the Widget Equal Height is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here, you also can search for the Widget Equal Height Extension using the search box.
Then enable the extension switcher and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Start With Any Widget Or Design
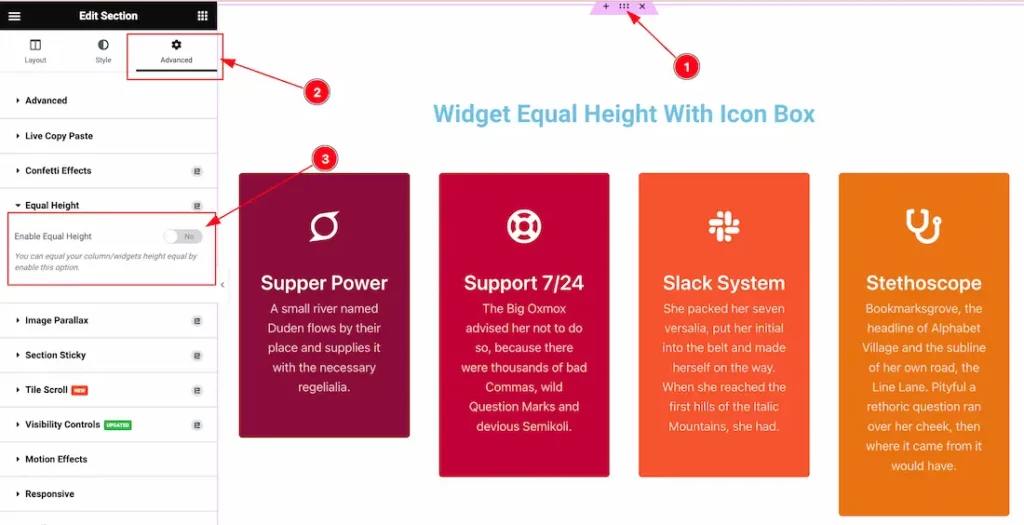
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature. Here we have a designed section with the Advanced Icon Box widget to show you the Widget Equal Height feature. One more thing, This feature will not work on Editor Mode. Please check the Extension on the Preview Page.
Step-1

First, select the container or section then go to the Advanced Tab > Equal Height > Enable the switcher button to show the Extension feature on your page.
Step-2

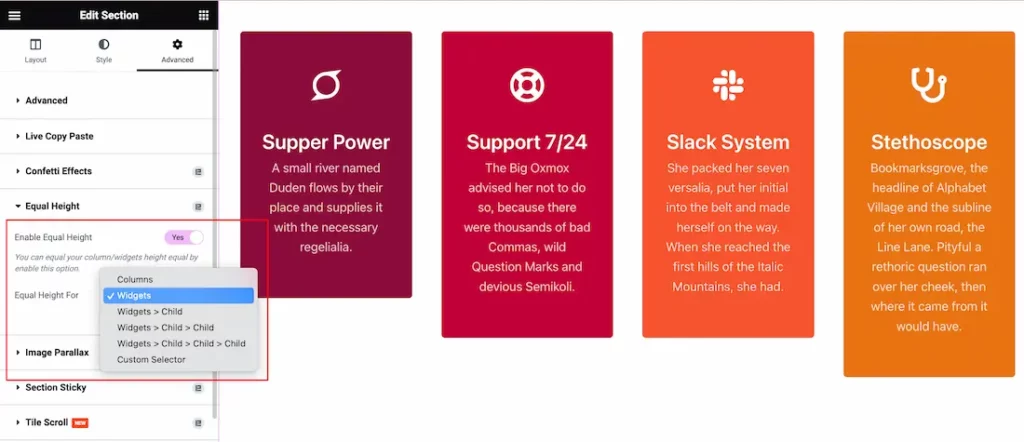
After enabling the Equal Height switcher button, you will find the Column, Widgets, Widgets > Child, Widgets > Child > Child, Widgets > Child > Child > Child, and Custom Selector options.
Just select one option from them to use the feature on your page. Here I select the Widgets option to show you the feature.
After selecting the option, just hit the update button to save the option and go to the preview page to see the output.

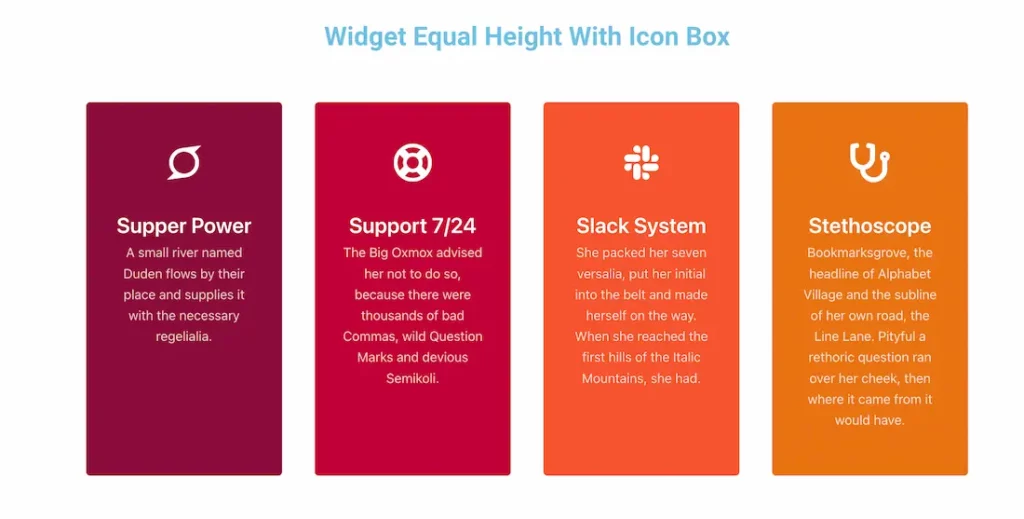
Here All Icon Box widgets are shown as Equal Height.
Step-3

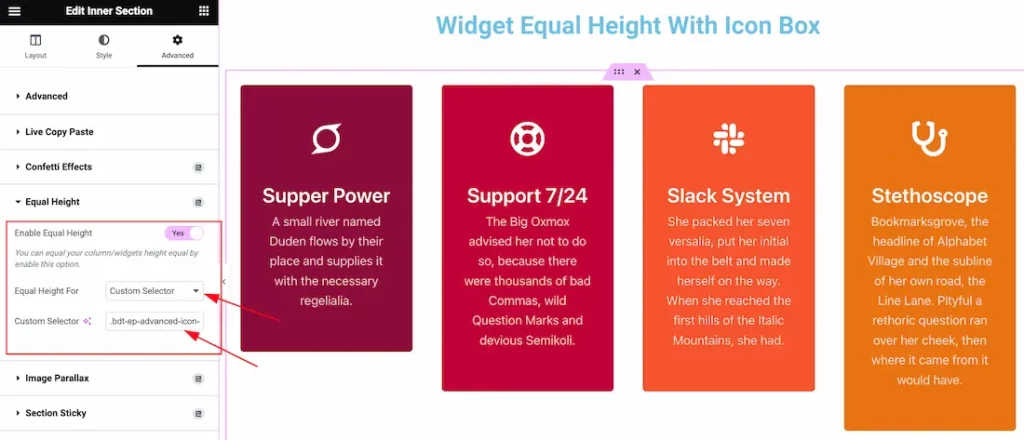
if you select the Equal Height for Custom Selector then you should put the Class Name into the Custom Selector Box. Then hit the update button to save the option and then the widgets are shown as Equal Height on your page.
After that, Go to the preview page to see the output.
All done! You have successfully customized The Widget Equal Height Extension on your website.
Video Assist
You can also watch the tutorial video about the Widget Equal Height Extension. Please visit the demo page for examples.
Thanks for staying with us.