In this documentation, we will show you how to customize the Offcanvas widget presented by Element Pack Pro.
Inserting The Offcanvas Widget

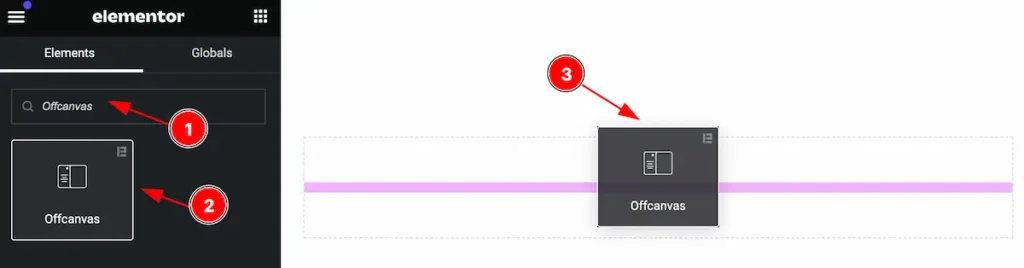
Inserting the widget by following this,
- Search by the Offcanvas widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Layout Section
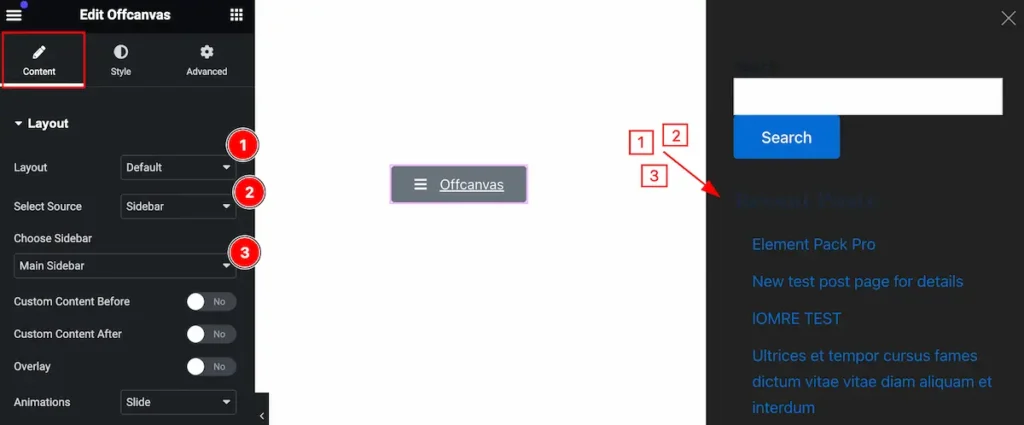
Go to Content > Layout

Make the layout changes for the content section by following the controls,
- Layout: Select the layout for the offcanvas.
- Select Source: Select the data source for the offcanvas.
- Choose Sidebar: Select the sidebar for the off-canvas.

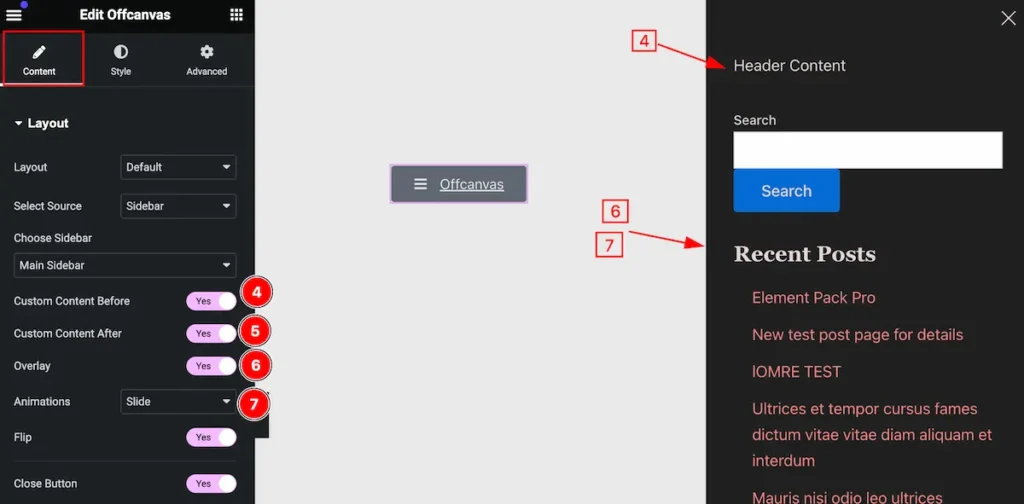
- Custom Content Before: Enable the switcher to open the custom content before.
- Custom Content After: Enable the switcher to open the custom content after.
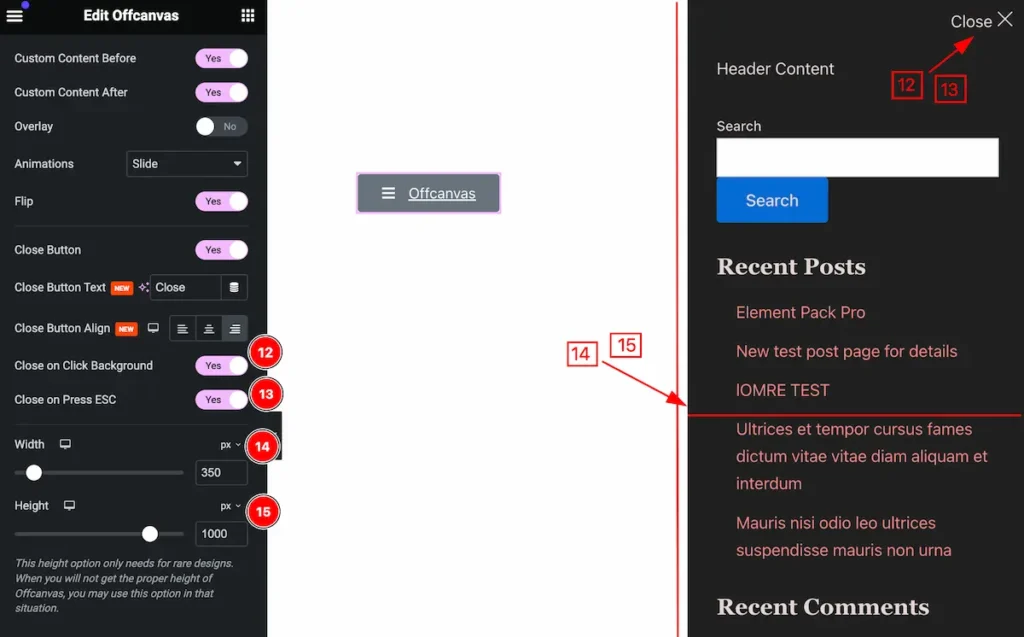
- Overlay: Enable it to show the overlay.
- Animations: Select animations to show the offcanvas.

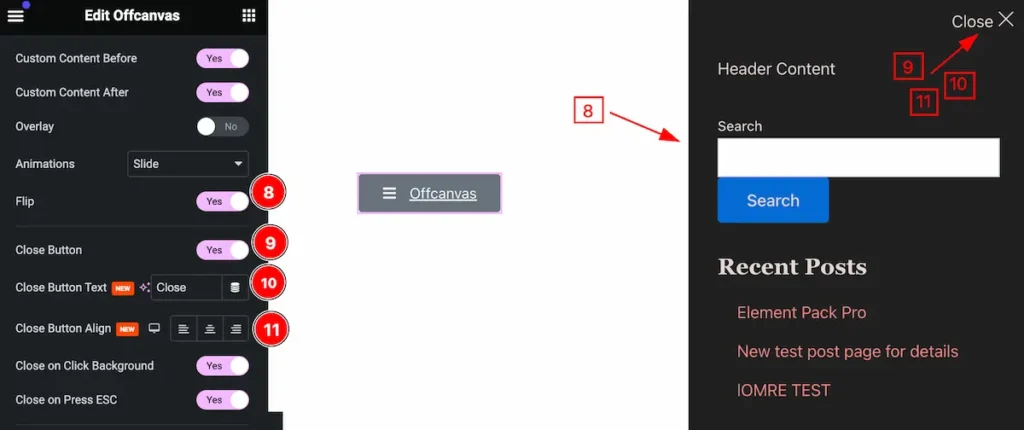
- Flip: Enable the switcher to show the offcanvas flip.
- Close Button: Enable the switcher to show the close button.
- Close Button Text: Set text for the close button.
- Close Button Align: Set the alignment for the close button.

- Close on Click Background: Enable the switcher to close the offcanvas by clicking on the background.
- Close on Press ESC: Enable the switcher to close the offcanvas by pressing the ESC Key.
- Width: Set width for the offcanvas.
- Height: Set height for the offcanvas.
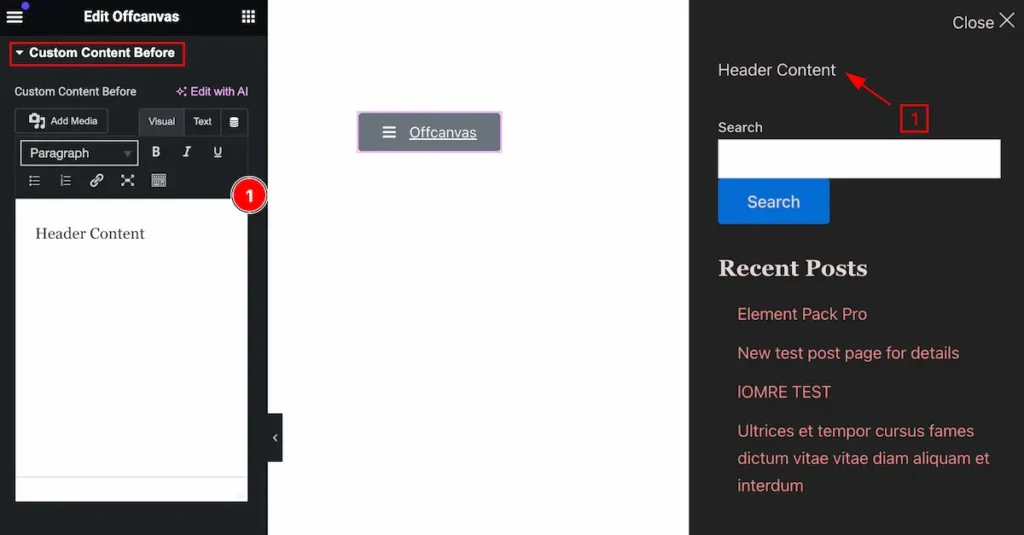
Custom Content Before Section
Go to Content > Custom Content Before

- Set the custom content before on the text box.
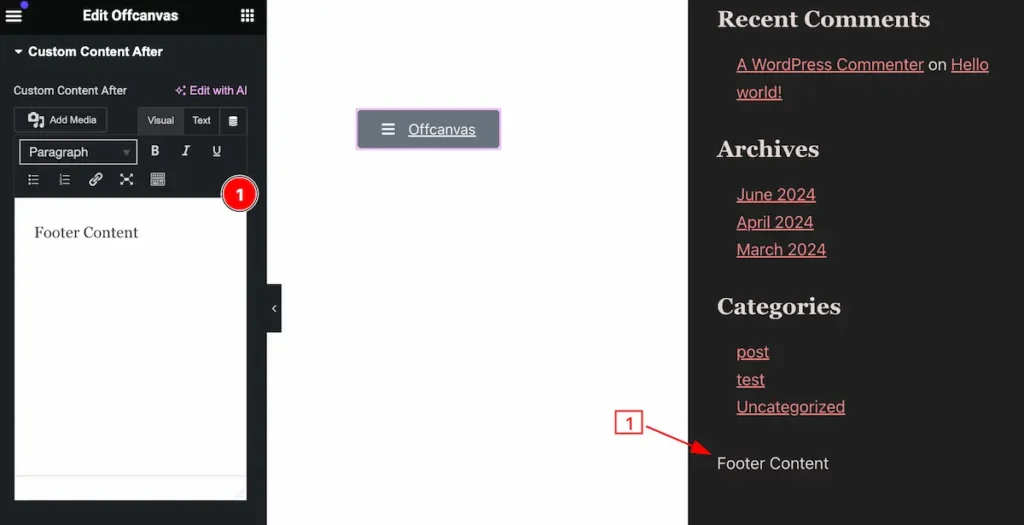
Custom Content After Section
Go to Content > Custom Content After

- Set the custom content after on the text box.
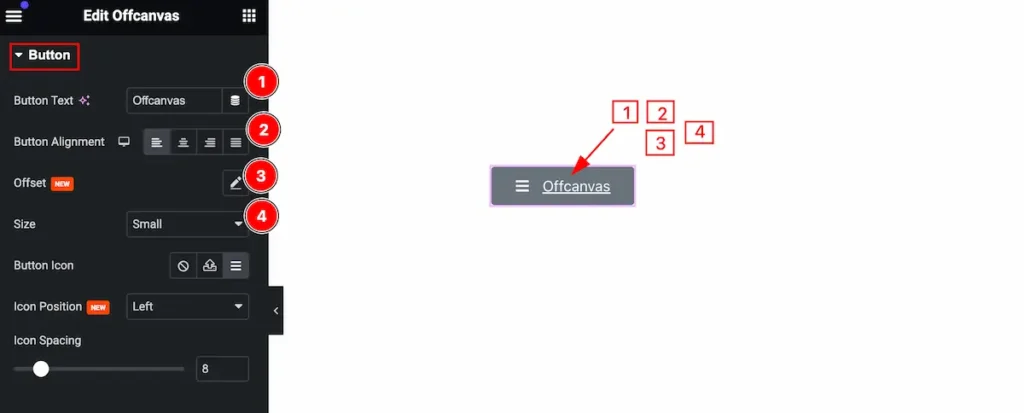
Button Section
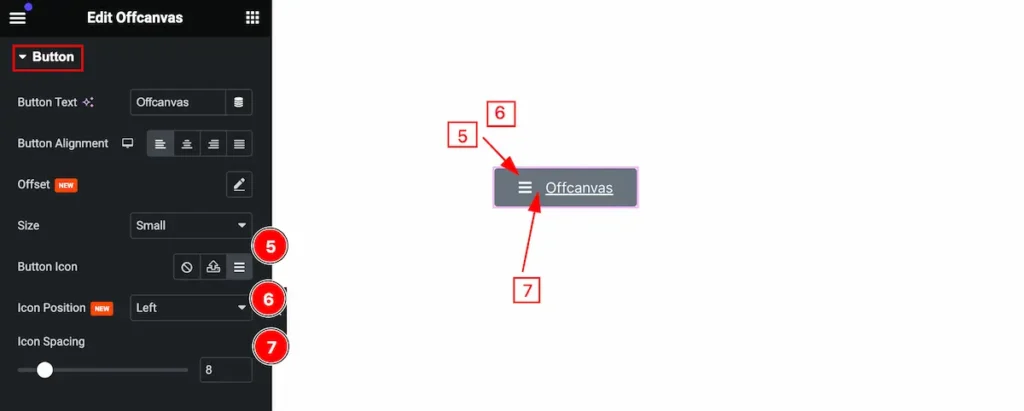
Go to Content > Button

Customize the button section by following it,
- Button Text: Set the text for the Button.
- Button Alignment: Set the alignment for the button.
- Offset: Set the offset position for the button.
- Size: Set size for the button.

- Button Icon: Set the icon for the button.
- Icon Position: Set the icon position.
- Icon Spacing: Set spacing for the icon.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
Offcanvas Section
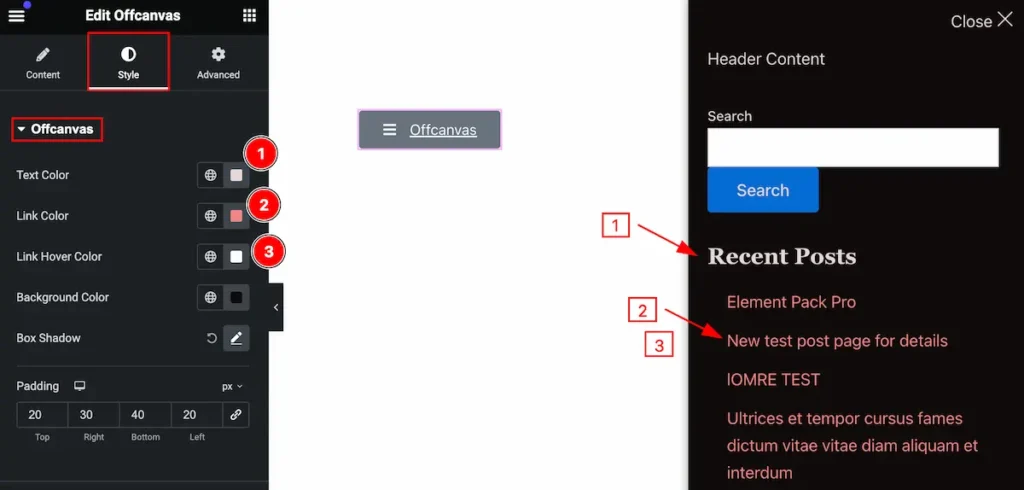
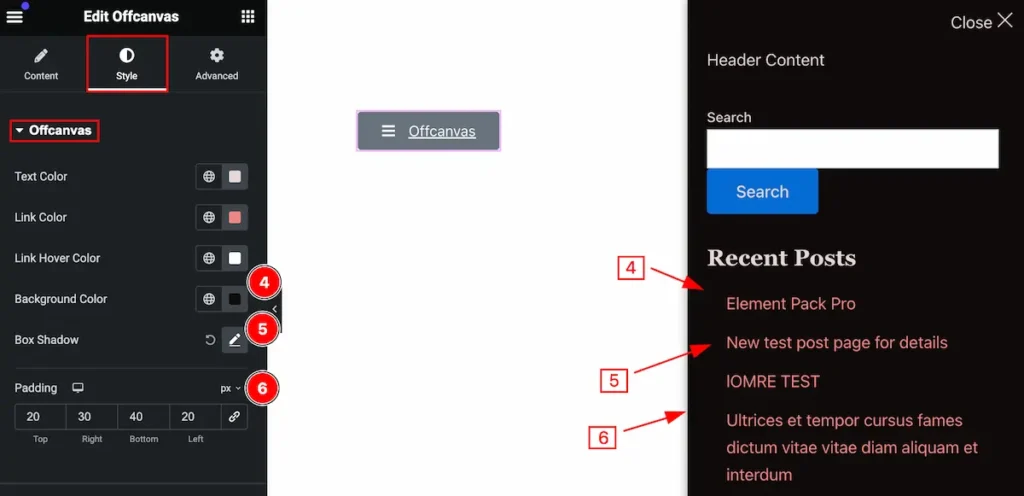
Go to Style > Offcanvas

Make the offcanvas section sytlish by following,
- Text Color: Set the text color for the offcanvas item.
- Link Color: Set the link color.
- Link Hover Color: Set the hover color for the link item.

- Background Color: Set the background color for the offcanvas.
- Box Shadow: Set the shadow for the box.
- Padding: Set the inner space by following the padding.
Widget Section
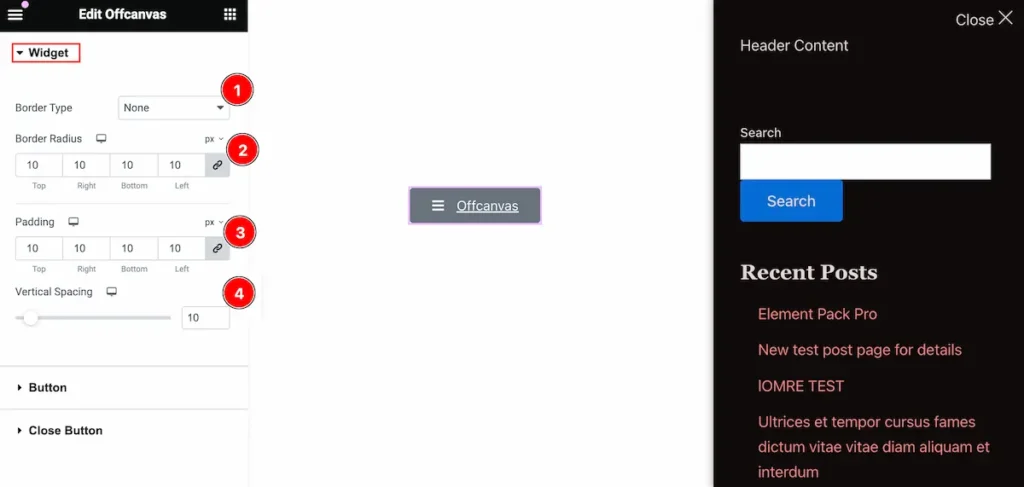
Go to Style > Widget

Make the widget section customizable by following the controls,
- Border Type: Set the border type.
- Border Radius: Set the radous for the border.
- Padding: Set inner space by setting the padding.
- Vertical Spacing: Set the space vertically.
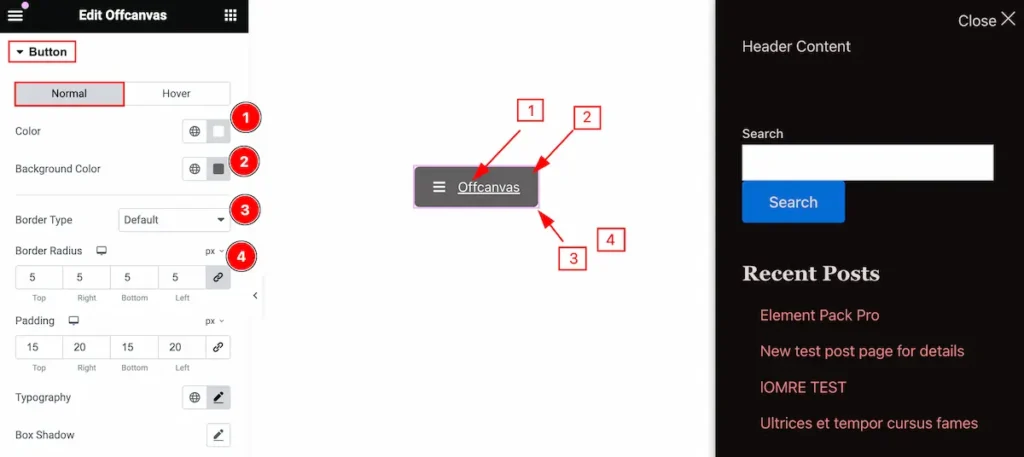
Button Section
Go to Style > Button
Normal State for the Button

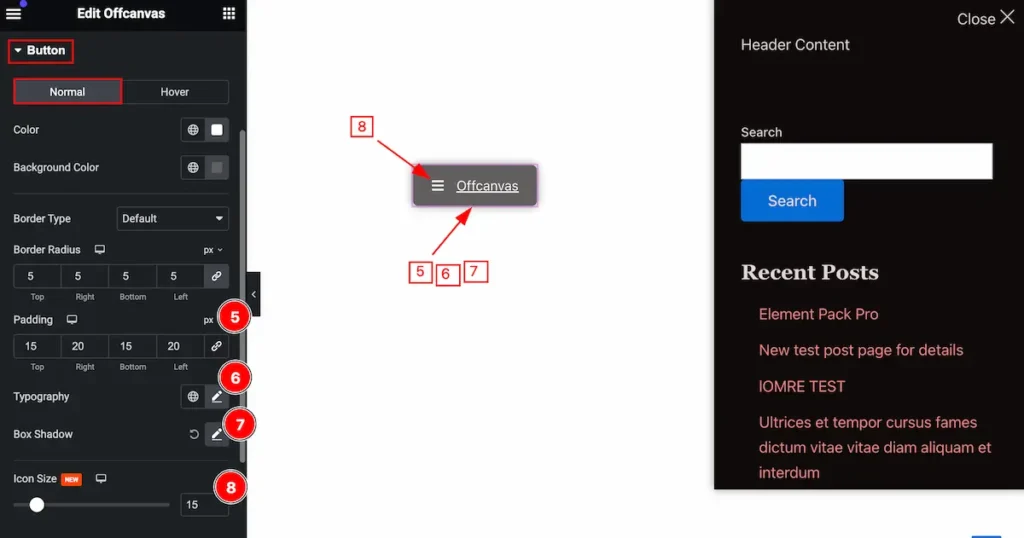
Make the button section more customizable,
- Color: Set the color for the button.
- Background Color: Set the background for the color.
- Border Type: Set the type for the border.
- Border Radius: Make the border radius.

- Padding: Set the padding for the offcanvas.
- Typography: Set the typography.
- Box Shadow: Make a box shadow for the offcanvas.
- Icon Size: Set the size for the Icon.
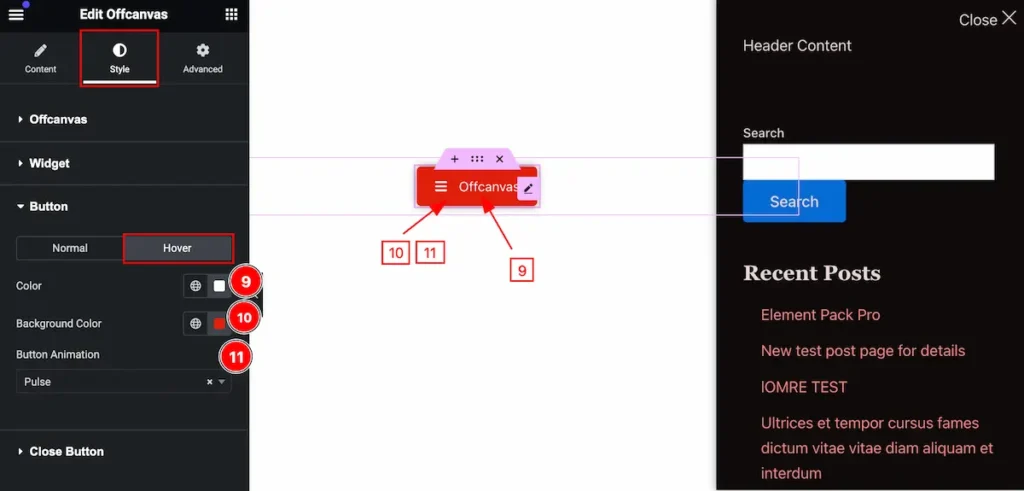
Hover State for Button

- Color: Set the color for the button
- Background Color: Set the background.
- Button Animation: Set animation for the button.
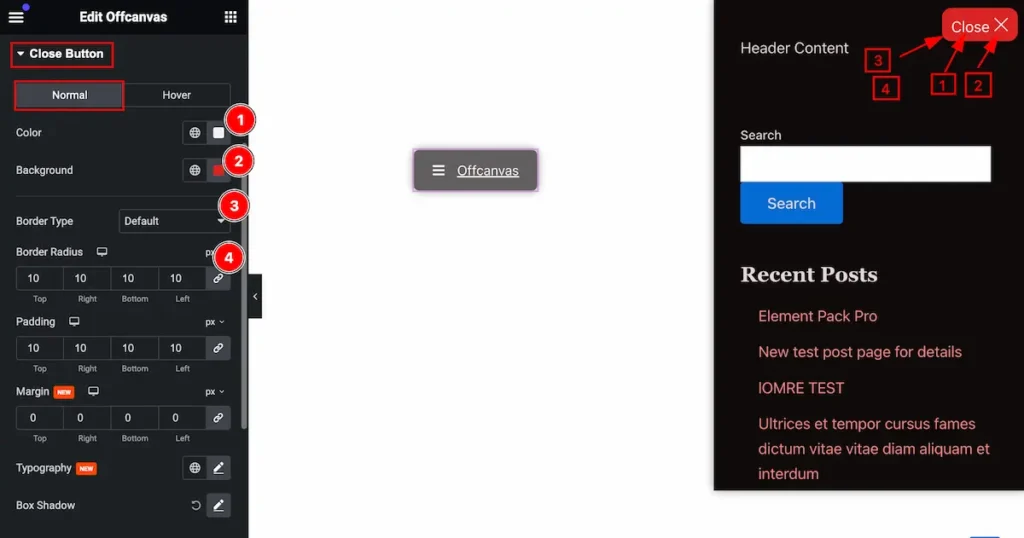
Close Button Section
Go to Style > Close Button
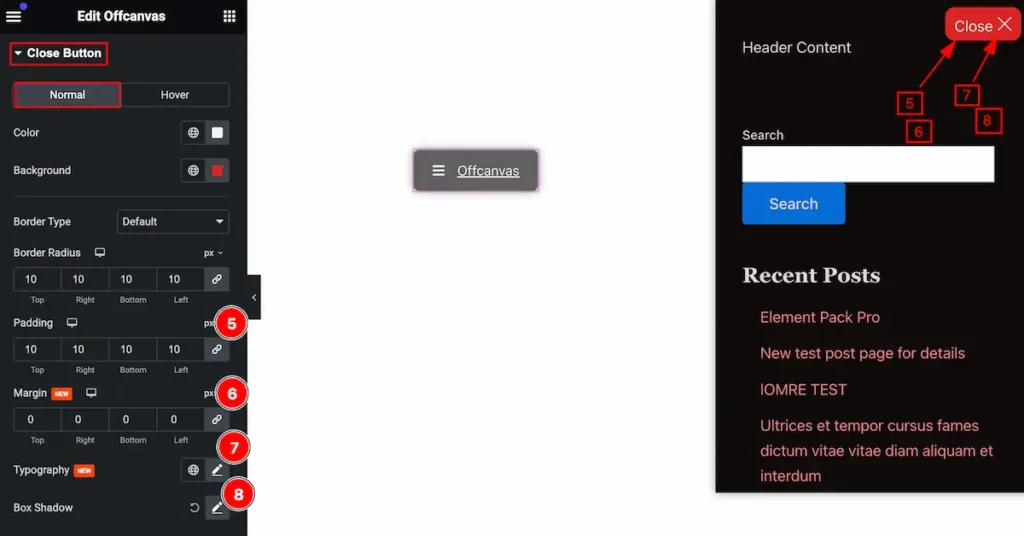
Normal State For Close Button

- Color: Set the text color for the button.
- Background: Set the background color.
- Border Type: Set the type for the border.
- Border Radius: Make the border section readius.

- Padding: Set the padding for the close button.
- Margin: Set the margin for the button.
- Typography: Set the typography for it.
- Box Shadow: Set the shadow for the box.
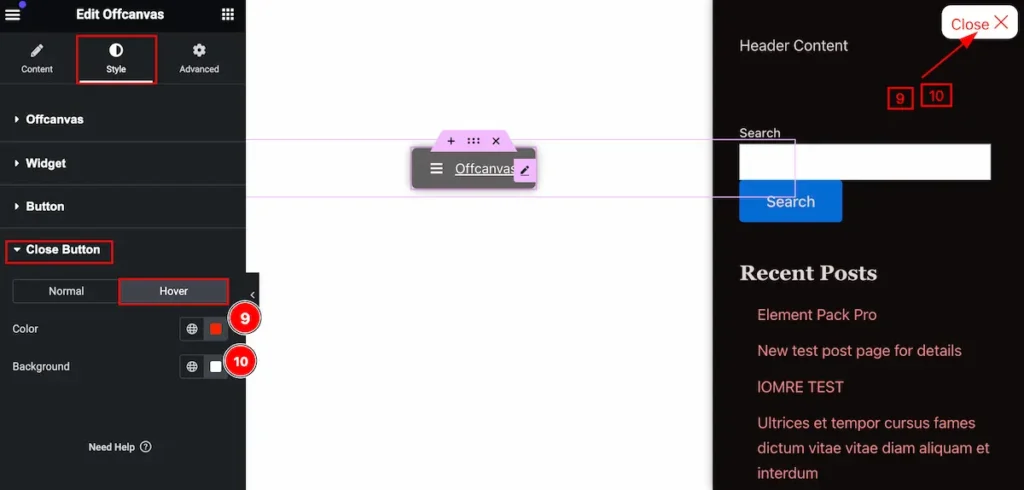
Hover State for Close Button

- Color: Set the color for the close button.
- Background: Set the button for the background.
Video Assist
You can watch the video above to learn about the Scroll Button widget.
Please visit the demo page for examples.
Thanks for staying with us.