In this documentation, we will show you how to customize the WooCommerce Mini Cart widget presented by the Element Pack Pro add-on.
Insert WooCommerce Mini Cart Widget

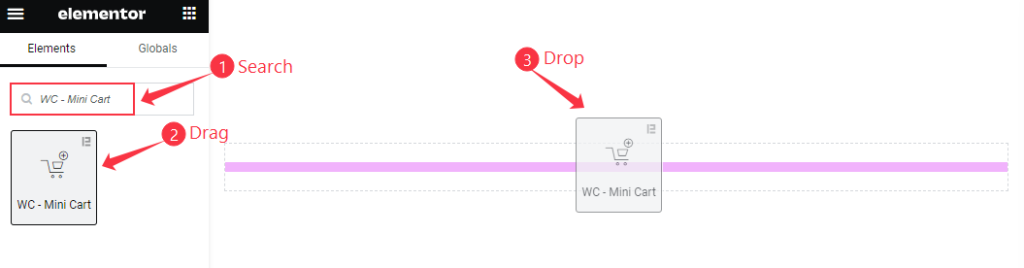
Open your page in the Elementor editor, search by the WC – Mini Cart widget name, and then drag and drop it.
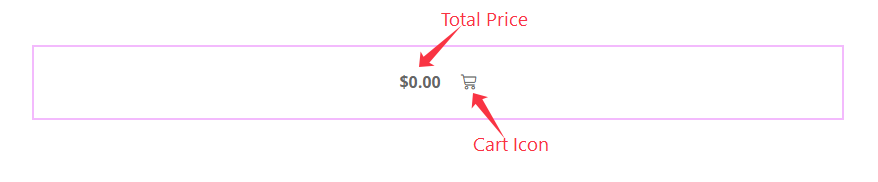
The default view of WooCommerce Mini Cart widget

The Mini Cart displays the Total Price and Icon.

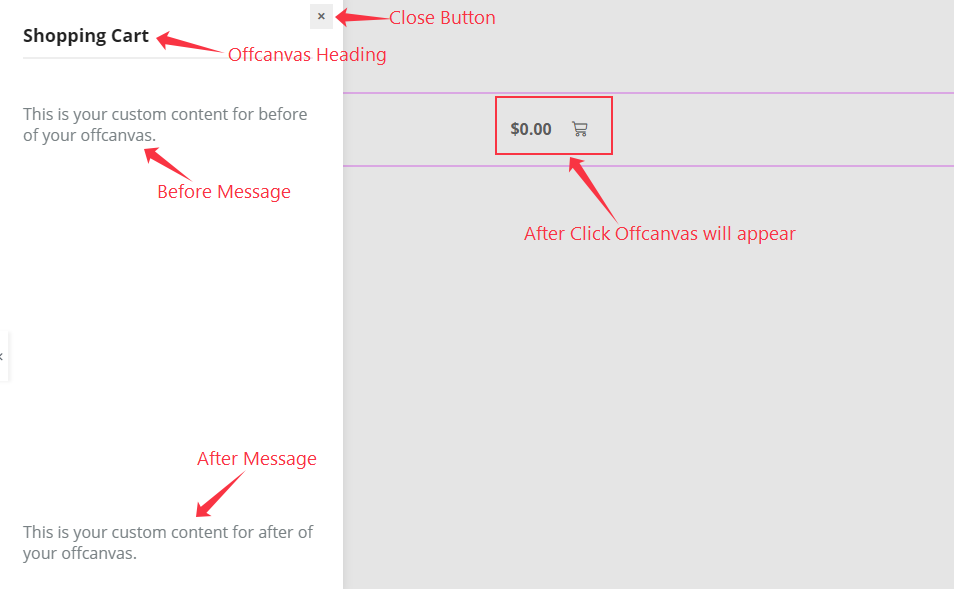
After Clicking on the Mini Cart appears the Offcanvas. The Offcanvas displays the Title, Before And After Message, and Empty Products Message.
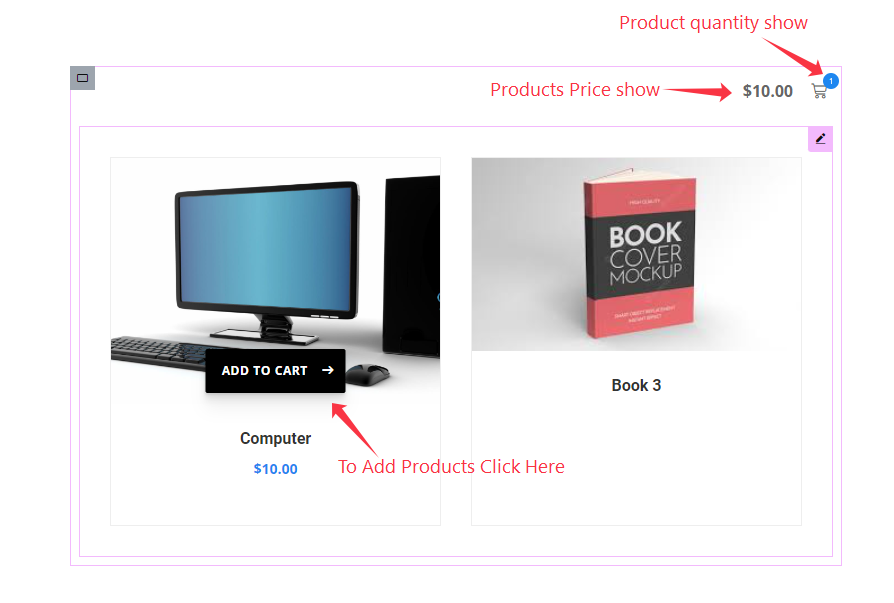
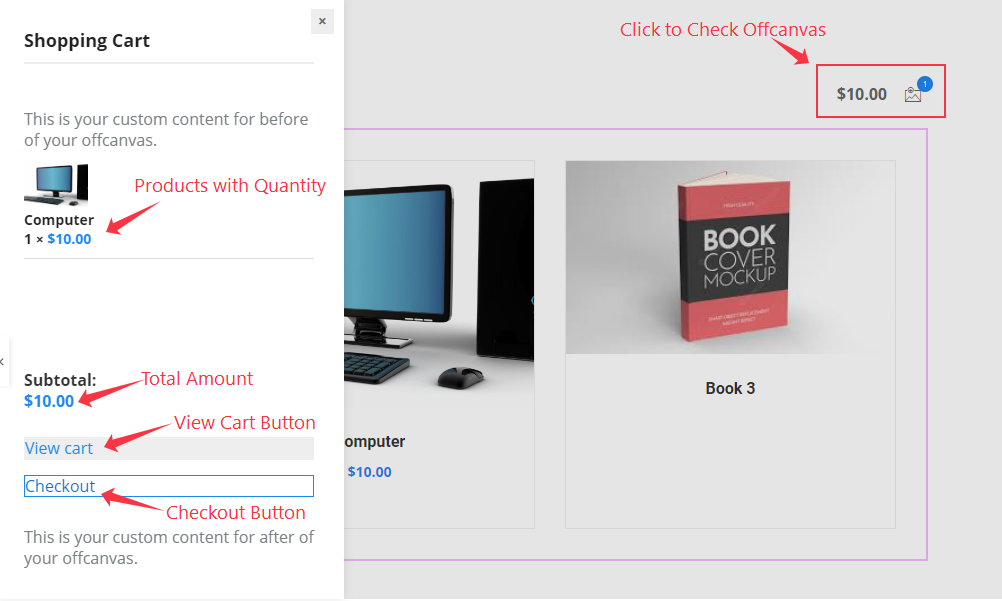
The WooCommerce Mini Cart with Products

After Adding any Products the Mini Cart displays the Quantity of Products and Total price.

The Offcanvas displays the Products with Image, Title and Quantity, Total Amount, and Two Buttons to View Cart and Checkout.
Content Tab Customization
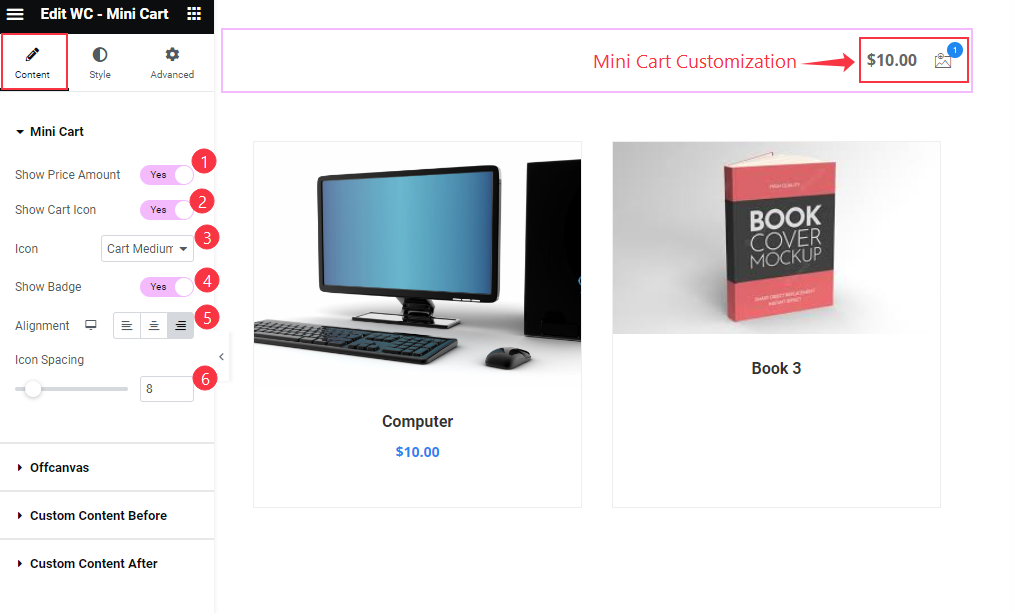
Mini Cart Section
Go to Content > Mini Cart

Find the Show Price Amount, Show Cart Icon, Icon, Show Badge, Alignment, and Icon Spacing options.
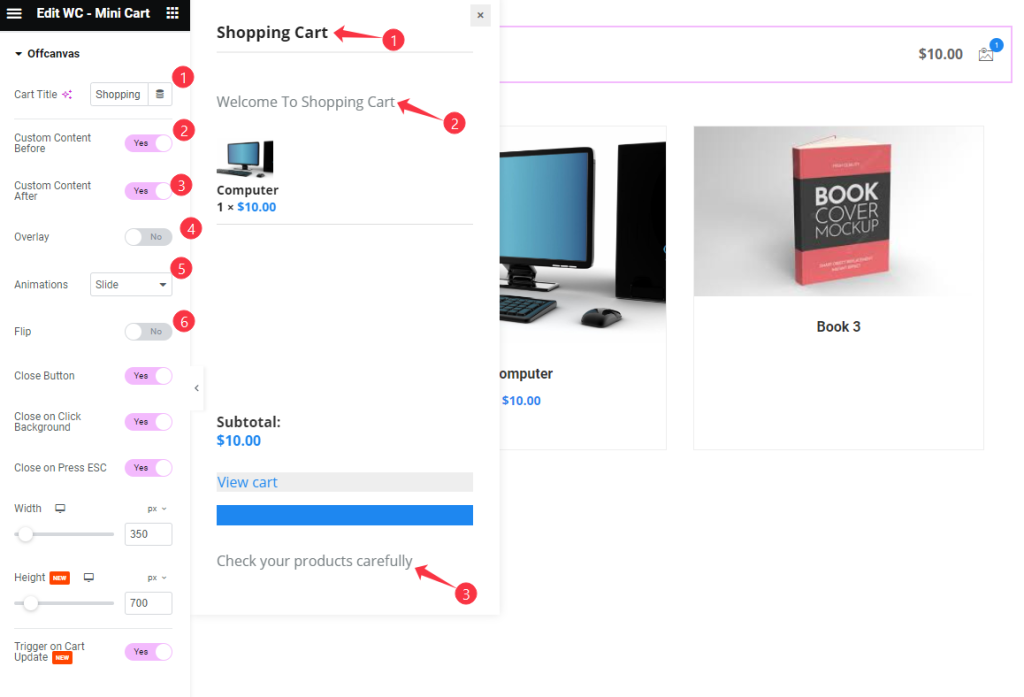
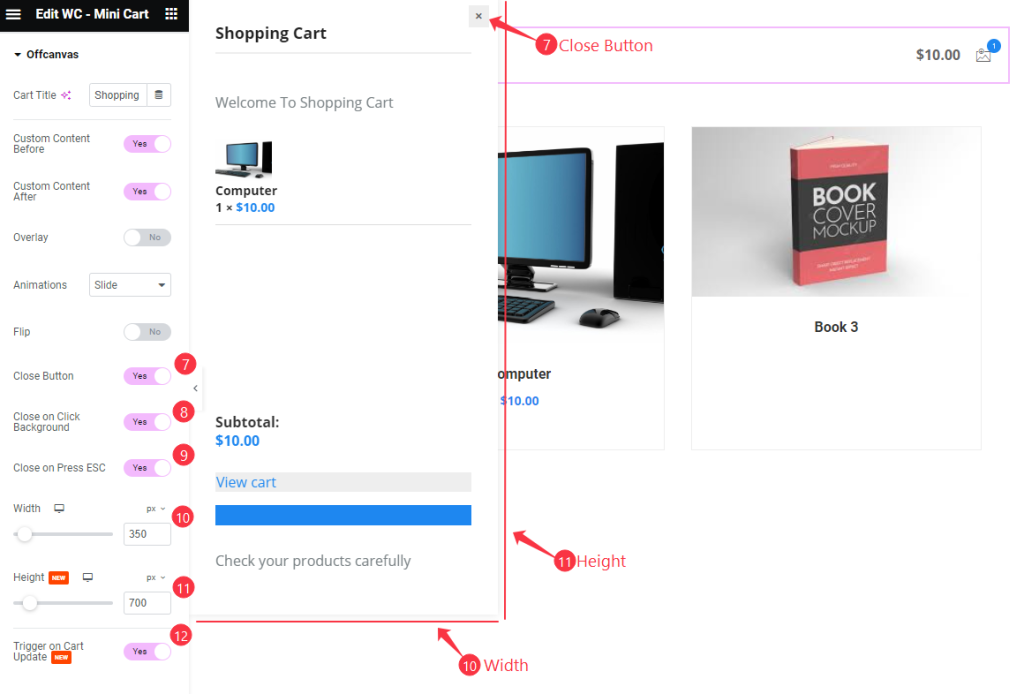
Offcanvas Section
Go to Content > Offcanvas

Find the Cart Title, Custom Content Before, Custom Content After, Overlay, Animations, and Flip options.

Then find the Flip, Close Button, Close on Click Background, Close on Press ESC, Width, Height, and Trigger on Cart Update options.
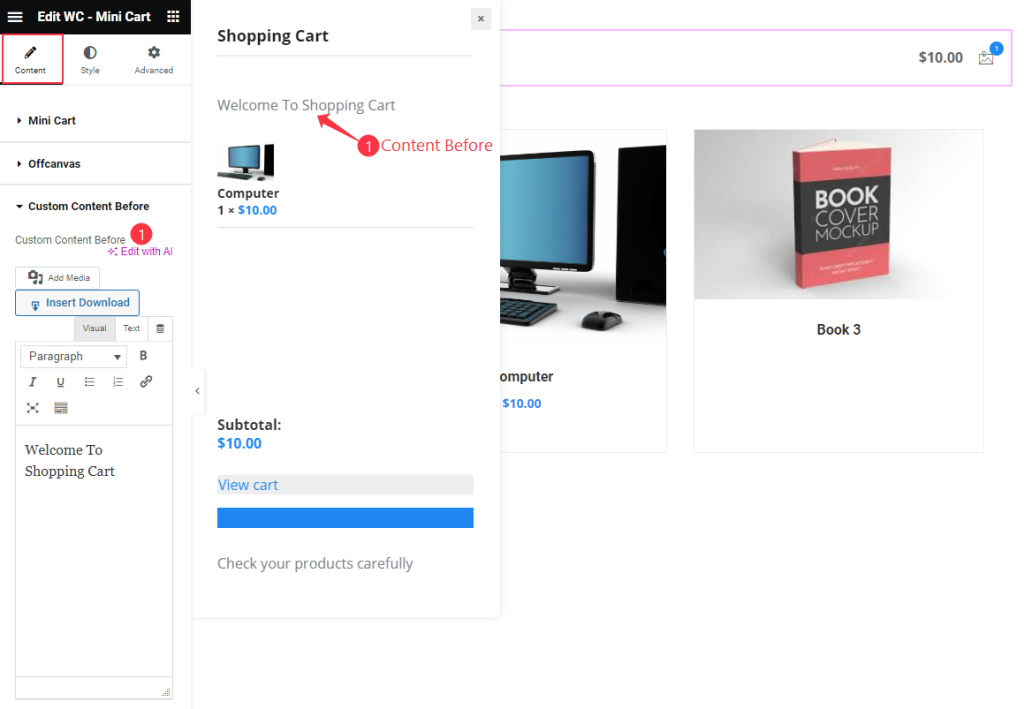
Custom Content Before Section
Go to Content > Custom Content Before

Find the Custom Content Before option only.
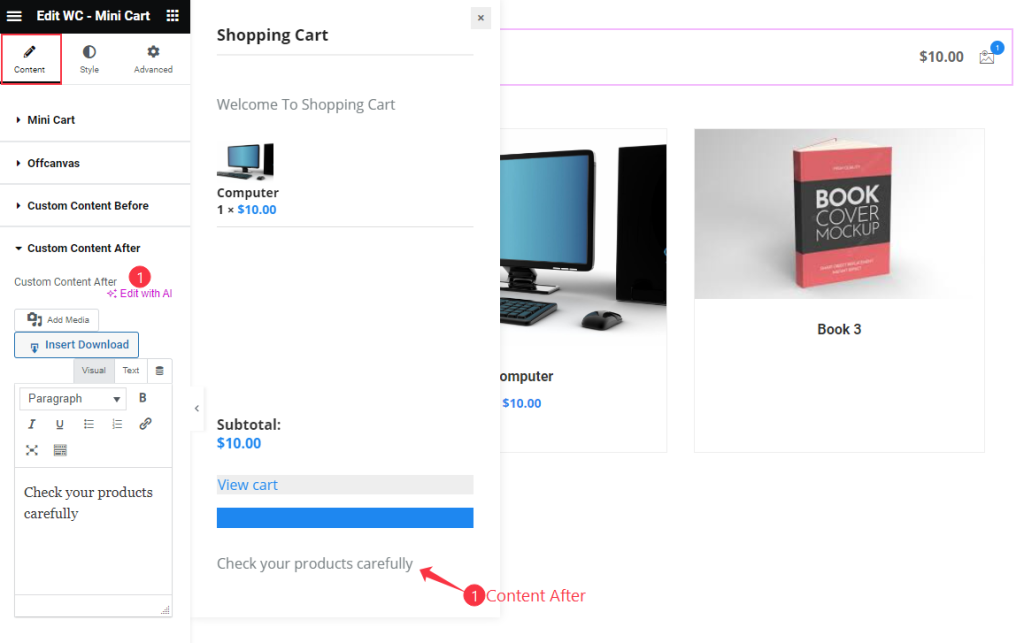
Custom Content After Section
Go to Content > Custom Content After

Find the Custom Content After option only.
Style Tab Customization
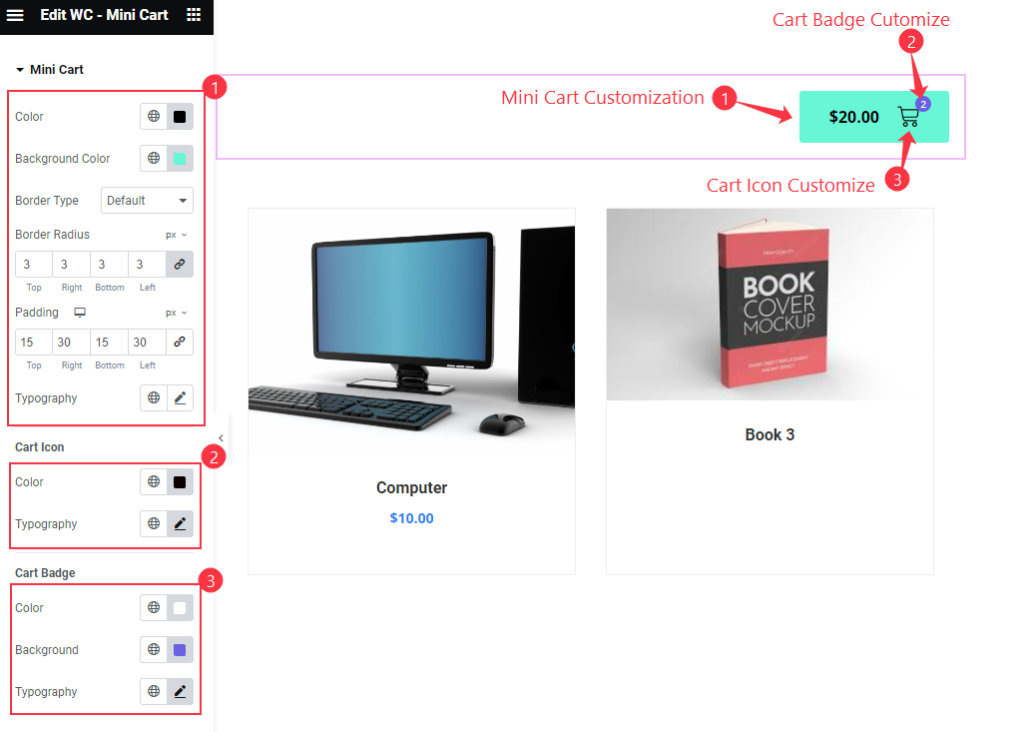
Mini Cart Section
Go to Style > Mini Cart

Find the Color, Background Color, Border Type and Border Radius, Padding, and Typography, Cart Icon > Color and Typography, Cart Badge > Color, Background, and Typography options.
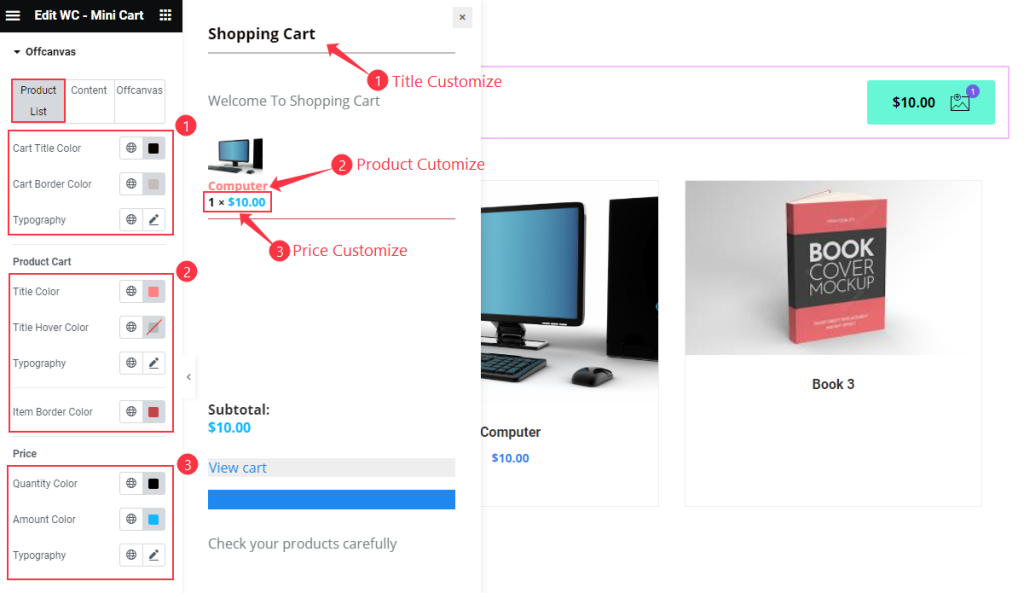
Offcanvas Section
Go to Style > Offcanvas

Find the Cart Title, Cart Border, and Typography, Product Cart > Title Color, Title Hover Color, Typography, and Item Border Color, Price > Quantity Color, Amount Color, and Typography options.

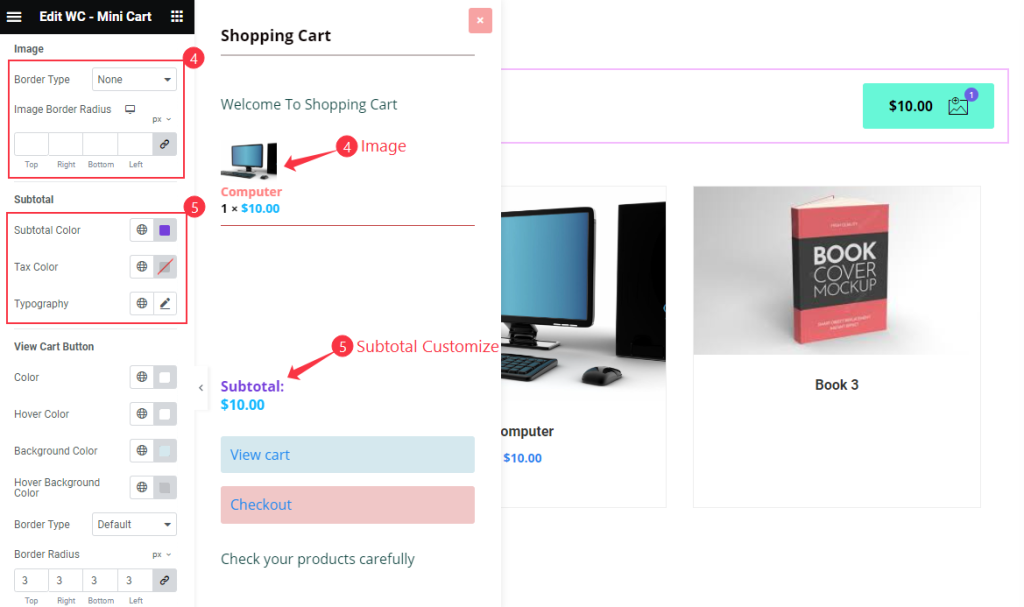
Then find the Image > Border Type, and Image Border Radius, Subtotal > Subtotal Color, Tax Color, and Typography options.

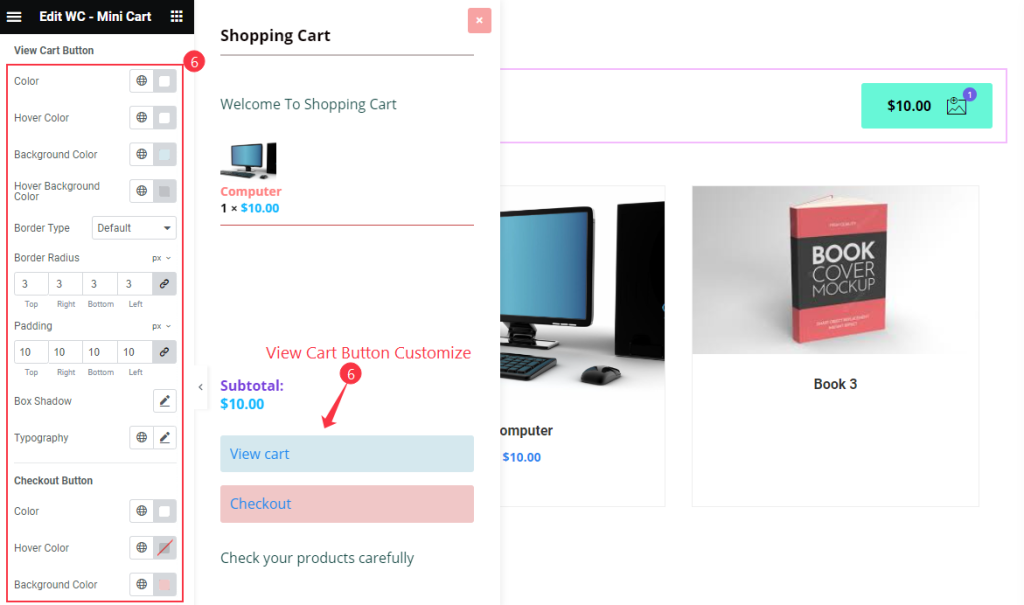
Then also find the View Cart Button > Color, Hover Color, Background Color, Hover Background Color, Border Type, Border Radius, Padding, Box Shadow, and Typography options.

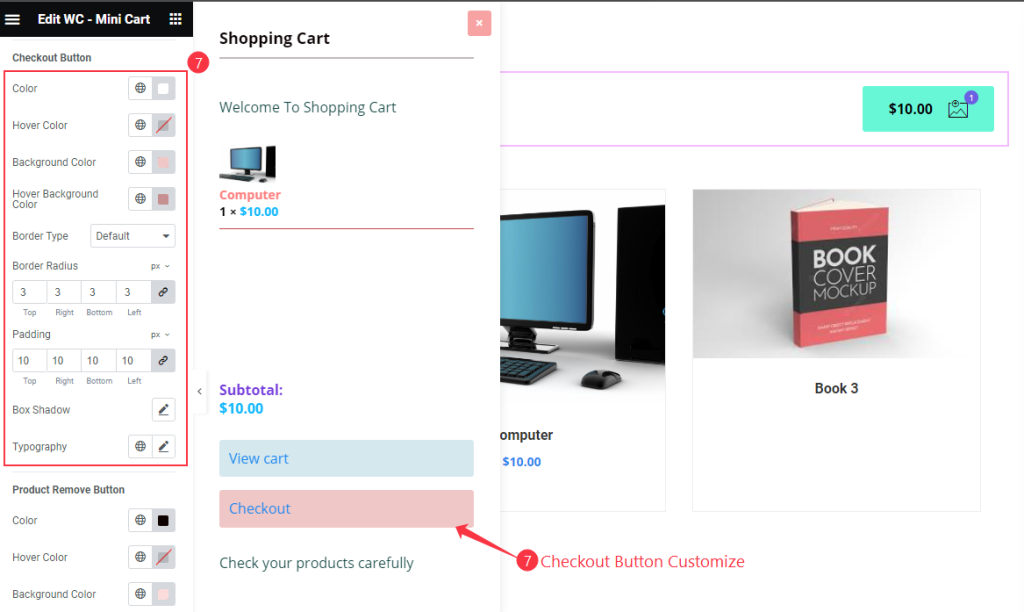
Then find the Checkout Button > Color, Hover Color, Background Color, Hover Background Color, Border Type and Border Radius, Padding, Box Shadow, and Typography options.

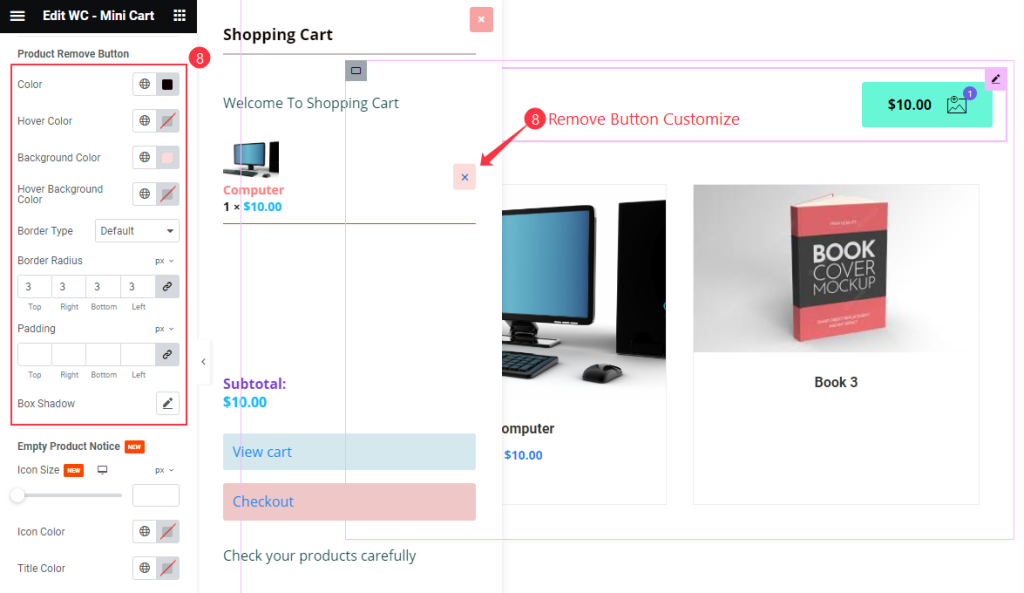
Also find the Color, Hover Color, Background Color, Hover Background Color, Border Type, Border Radius, Padding, and Box Shadow options.
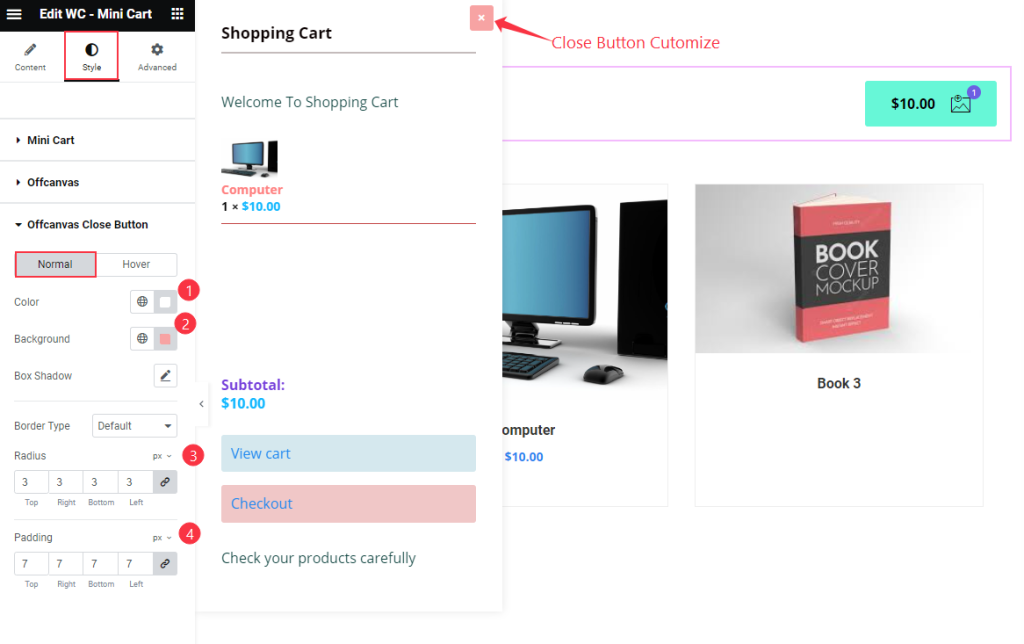
Offcanvas Close Button Section
Go to Style > Offcanvas Close Button

Find the Color, Background, Box Shadow, Radius, and Padding options.

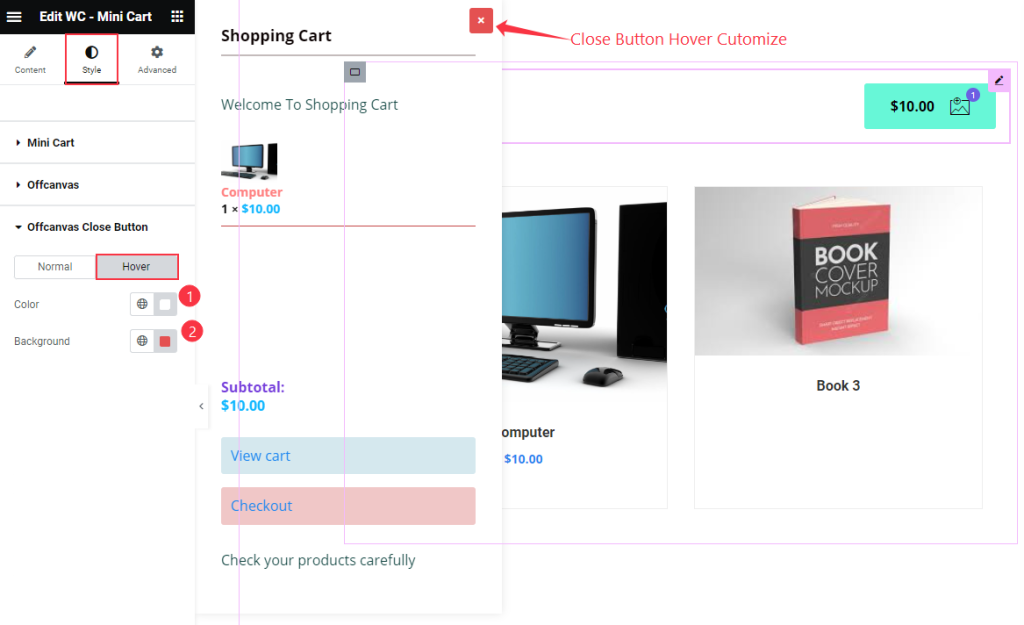
Then find the Hover > Color and Background options.
Video Assist
Thanks for watching the WooCommerce Mini Cart Widget Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.