In this documentation, we will demonstrate how to customize the Crypto Currency Card widget brought to by the Element Pack Pro addon.
Inserting The Crypto Currency Card Widget

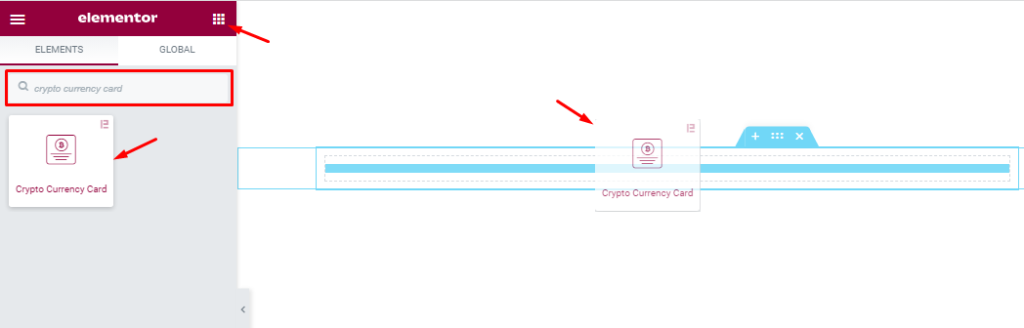
Open your page in Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With The Content Tab
Crypto Currency Card Section Customization
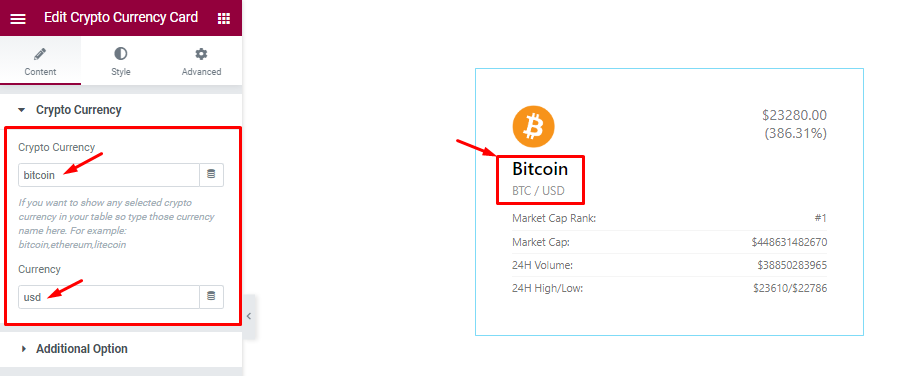
Go to Content > Crypto Currency

Find the Crypto Currency field (to choose your target cryptos) and Currency type (in local currency) options.
Additional Option Section Customizations
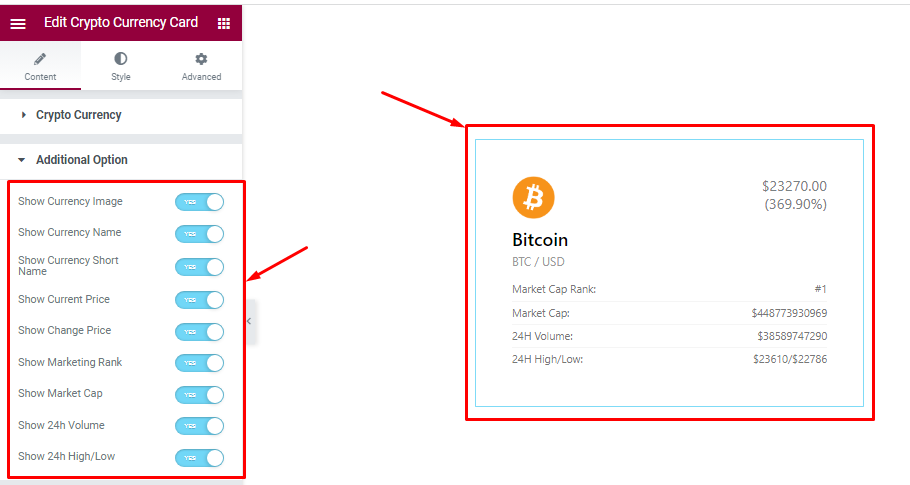
Go to Content > Additional Option

Find the Show Currency Image, Show Currency Name, Show Currency Short Name, Show Current Price, Show Change Price, Show Marketing Rank, Show Market Cap, Show 24h Volume, and Show 24h High/Low switcher options.
Work With The Style Tab
Styling The Logo section
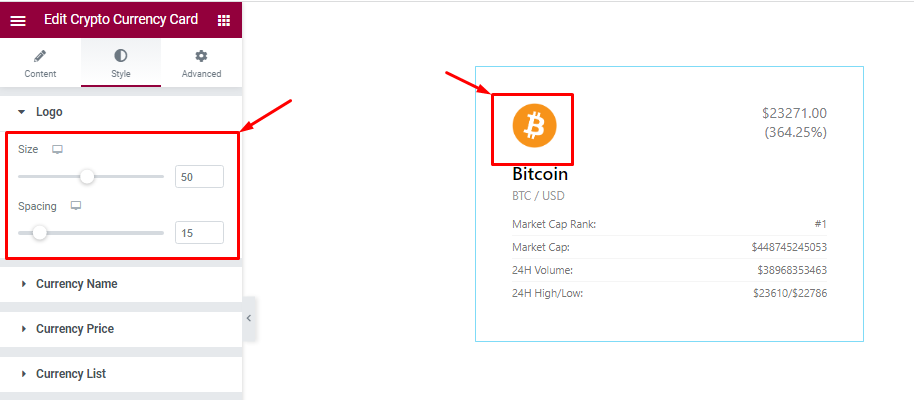
Go to Style > Logo

Find the logo Size and logo Spacing options.
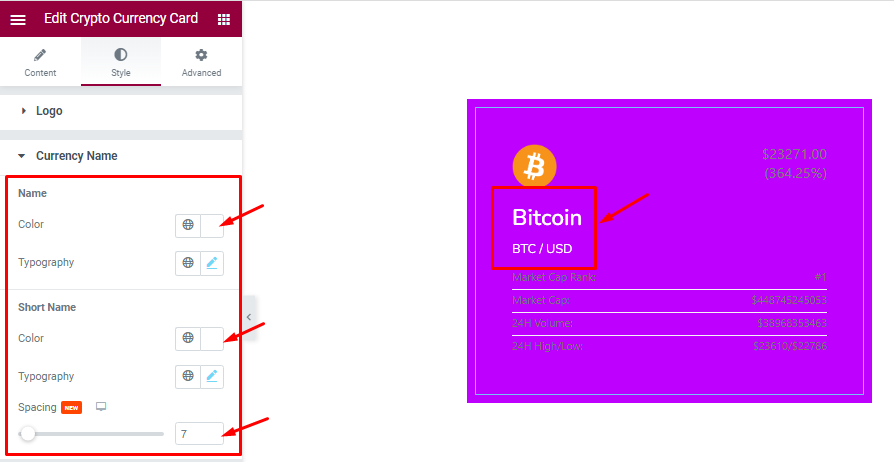
Currency Name Section
Go to Style > Currency Name

Find the currency Name > text Color, & Typography, as well as Short Name > Color, Typography, and Spacing options.
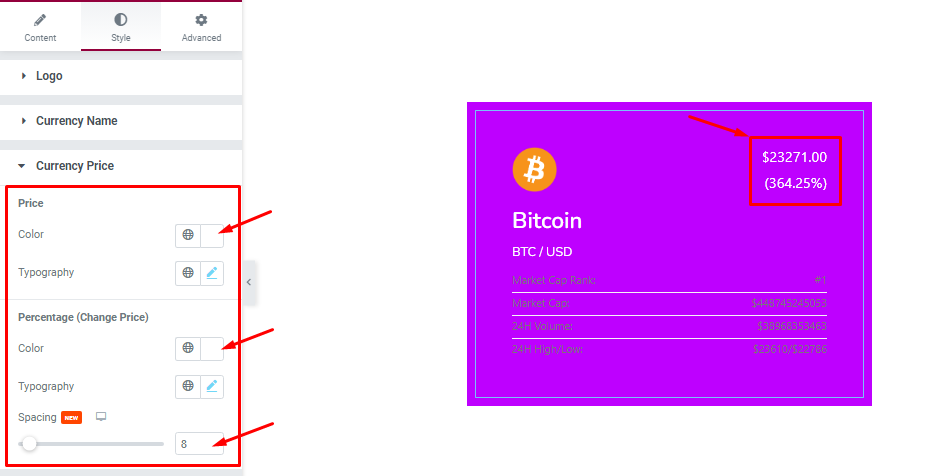
Currency Price Section
Go to Style > Currency Price

Find the currency Price > Color & Typography options. Also, find the Percentage(Change Price) > Color, Typography, and Spacing options.
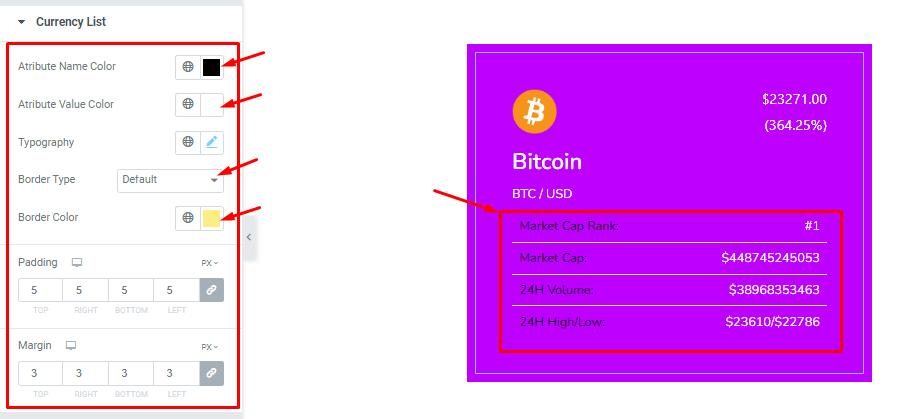
Currency List Section
Go to Style > Currency List

Find the Attribute Name Color, Attribute Value Color, Typography, Border Type, Border Color, Padding, and Margin options.
All done! You have successfully customized the Crypto Currency Card Widget on your website.
Video Assist
You can watch this video featuring the usage of the Crypto Currency Card widget. Don’t forget to visit the demo page for more examples.
Thanks for staying with us.