In this documentation, we will show you how to customize the Maven widget presented by Pixel Gallery Pro.
Inserting The Maven Widget

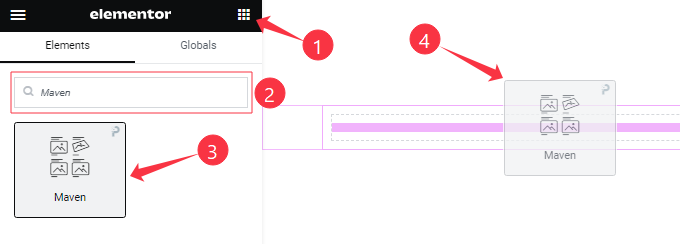
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

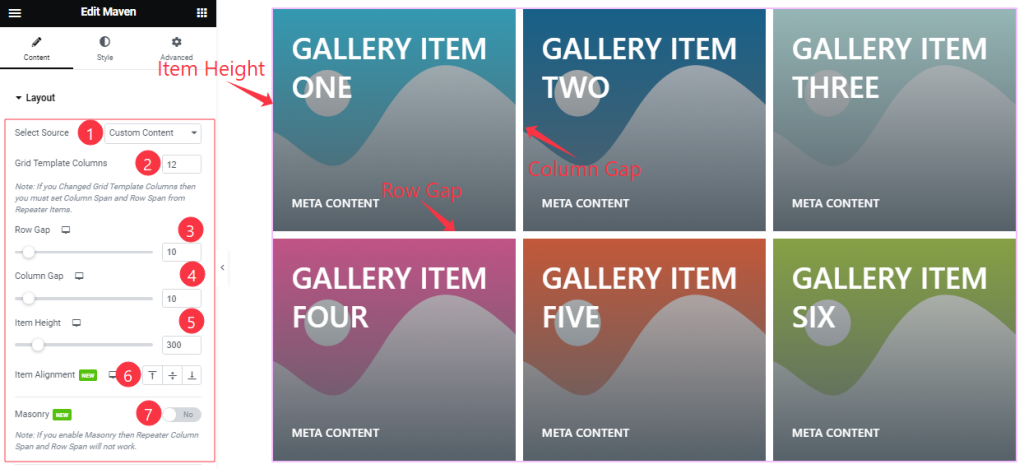
Come to the Layout section and find the Select Source (Custom Content, Dynamic Query), Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

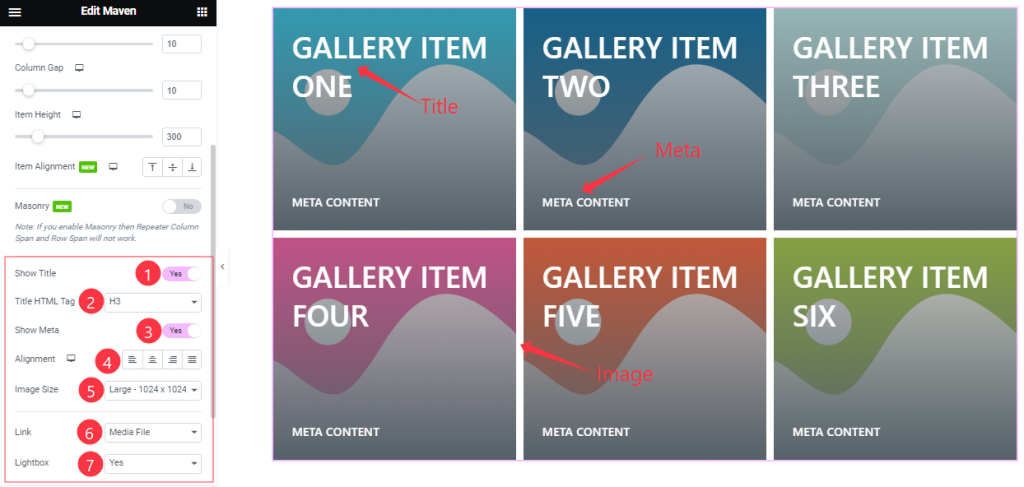
Here also Find the Title HTML Tag, Alignment, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title, and Show Meta switchers.
Items Section Customization
Go to Content > Items
Step-1

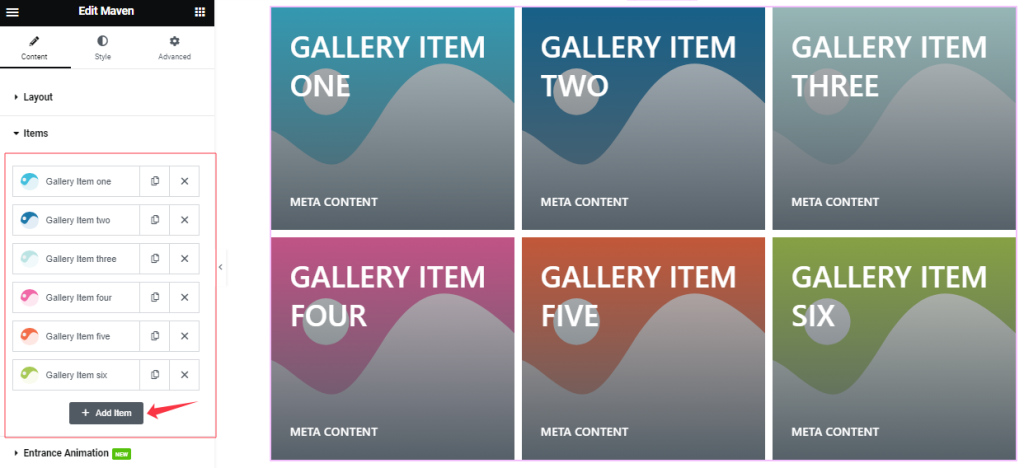
Come to the Items section, Here you can add Maven widget items (with the Add Item button).
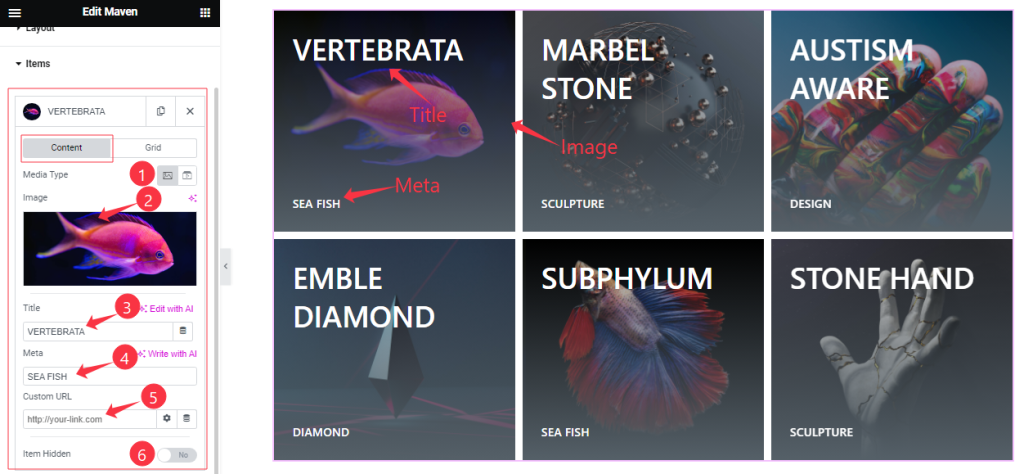
Step-2

Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content tab mode, find the Media Type (Image, and Video), Title, Meta, Custom URL, and Item Hidden options.
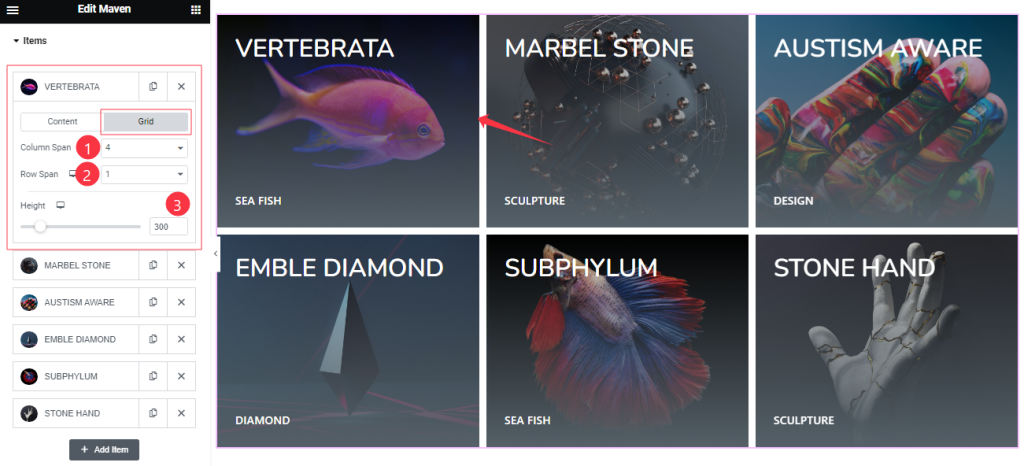
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
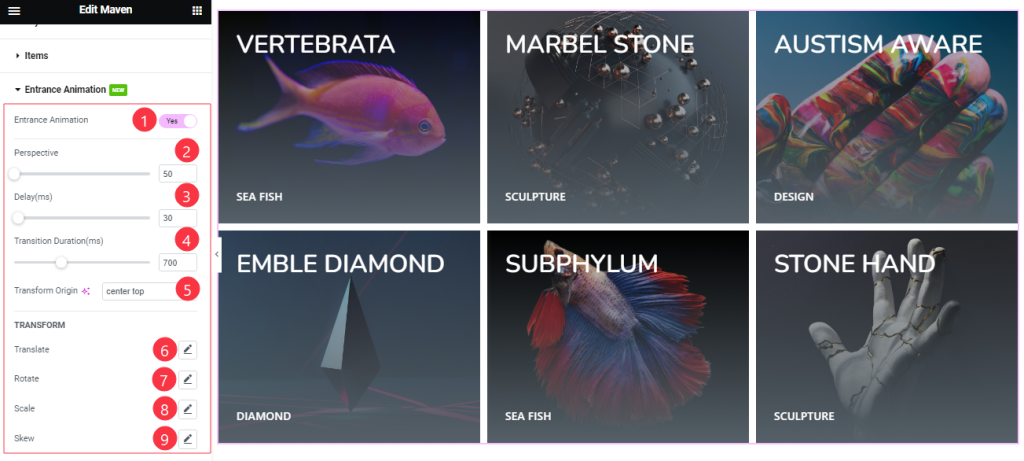
Entrance Animation Section
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
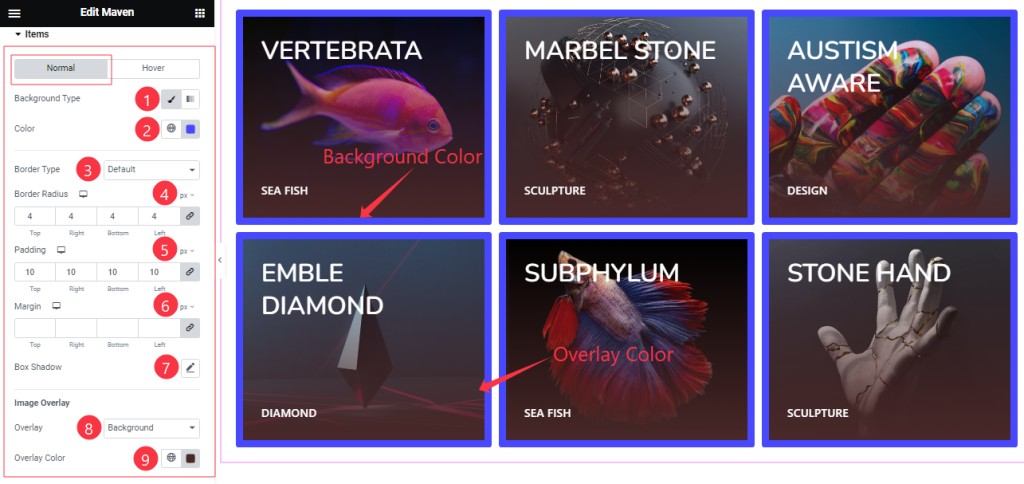
Step-1

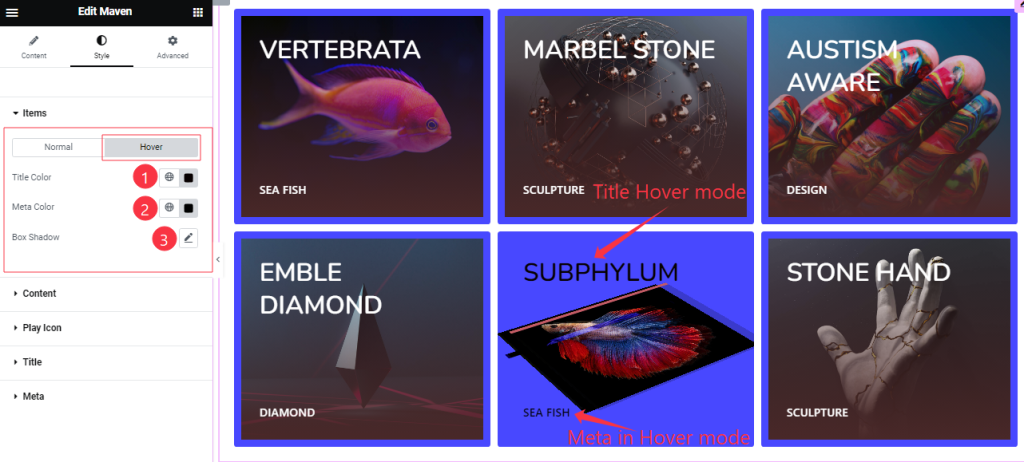
Come to the Items section, you will find two tabs sections; Normal and Hover.
In the Normal tab Mode, Find the Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Box Shadow, Overlay Type( None, Background, and Blend ), and Overlay Color options.
Step-2

In the Hover tab mode, Find the Title Color, Meta Color, and Box Shadow options.
Content Section
Go to Style >Content
Step-1

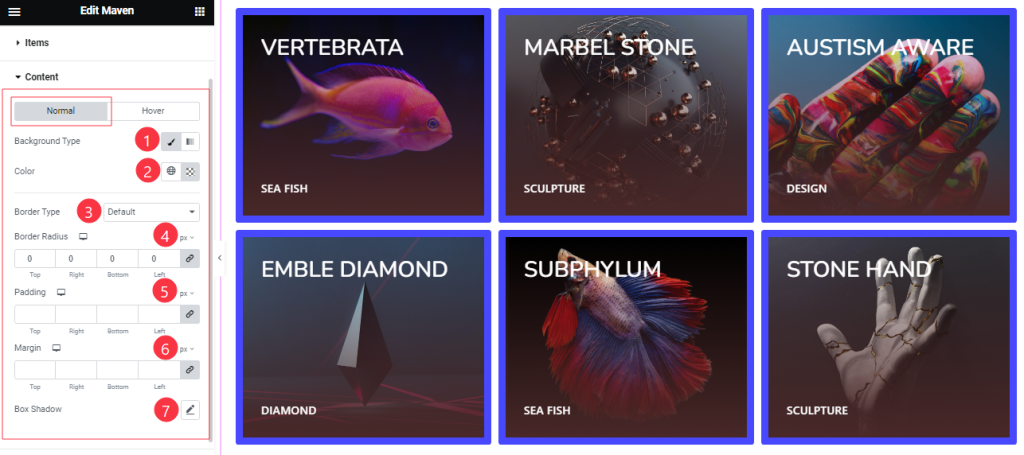
Come to the Content section, you will find two tabs sections; Normal and Hover.
In the Normal tab Mode, Find the Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
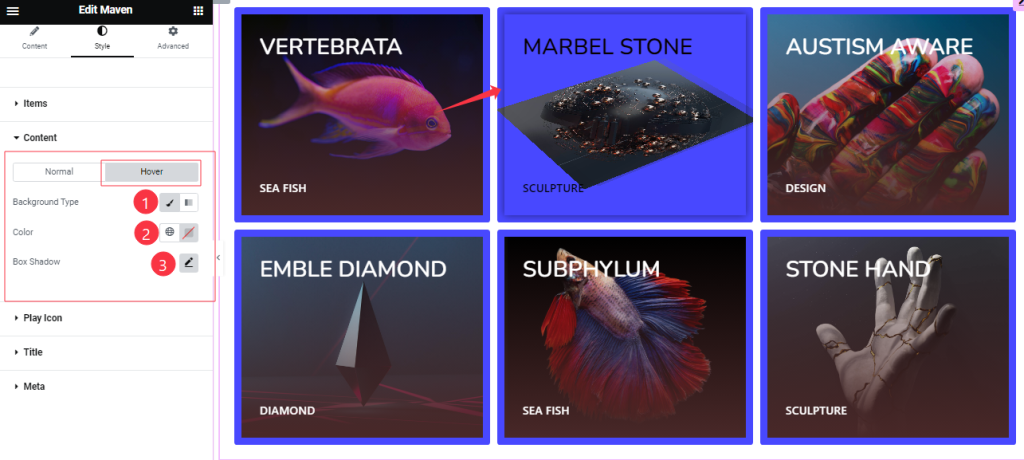
Step-2

In the Hover tab mode, you will get a similar customization option as in the normal mode.
Title Section
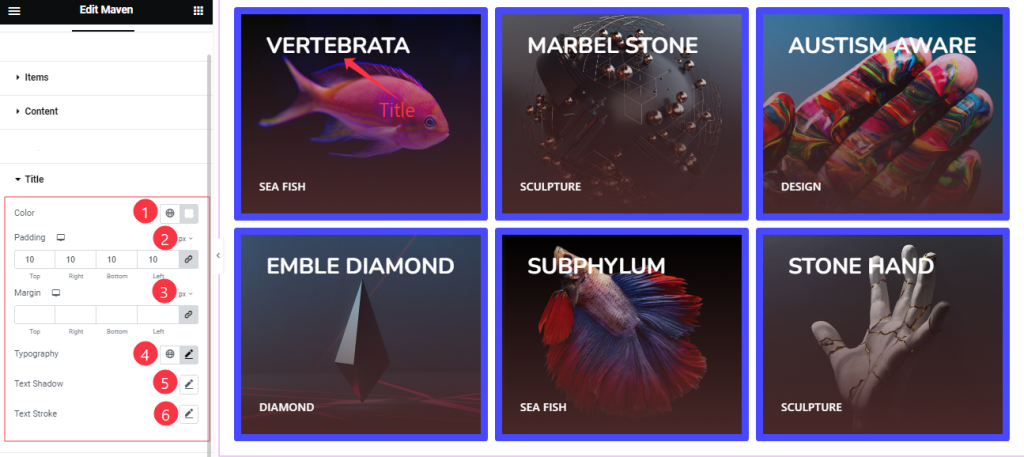
Go to Style > Title

Here find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
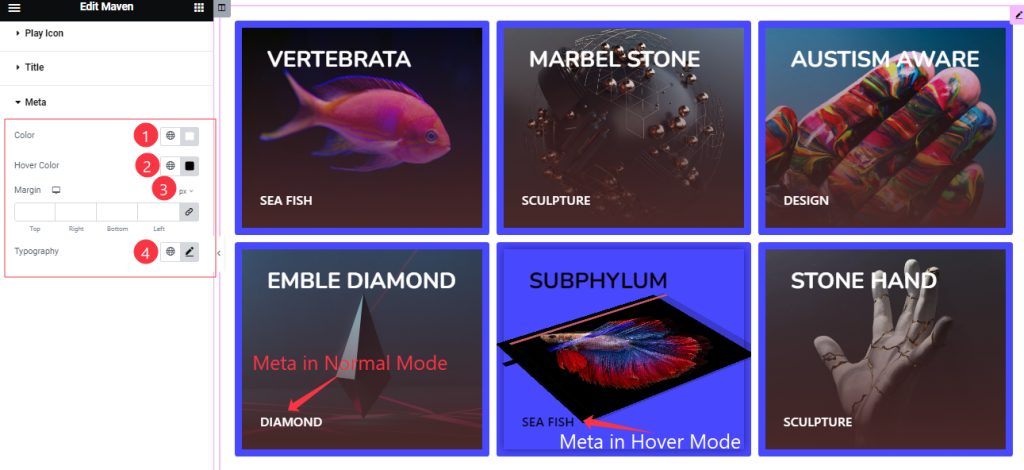
Meta Section
Go to Style > Meta

Here find the Meta Color, Hover Color, Margin, and Typography options.
All done! You have successfully customized the Maven widget on your website.
Video Assist
You can watch the quick video to learn about the Maven widget. The Video Will come soon. Please visit the demo page for examples.
Thanks for being with us.