The Blog base slider makes the most profound layout to display your blog posts on any modern WordPress blogging website. The slider offers an eye-catchy post interface combined with accent colors to bring the most out of the whole layout.
Let’s explore the Blog slider customizations.
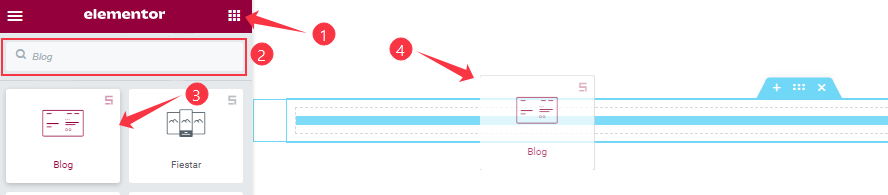
Inserting The Blog Base Slider widget

You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Blog Slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Layout Section Customizations
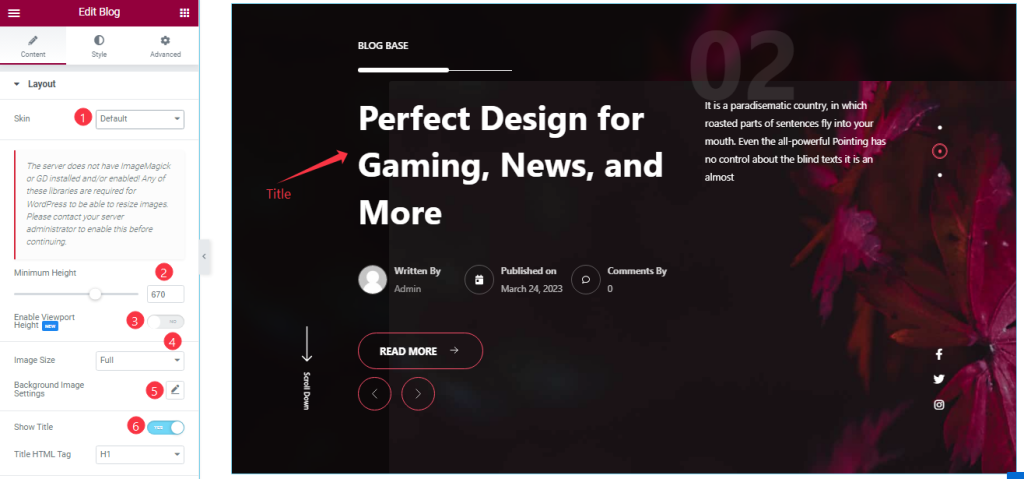
Go to Content > Layout
Step-1

Come to the Layout section, you can change the Blog Slider Skin Type (Default, Coral, Zinest, and Folio). Here, we will go with the Default Skin to show the widget function.
The options let you set the Minimum Height to adjust the net height of all slides and also toggle the Viewport Height. The viewport height of the slider is the height of the element containing the slider. The viewport height will depend on the slider that you’re using.
You can also set the Slider Image size and customize the Background Image settings to further retouch the background.
Step-2

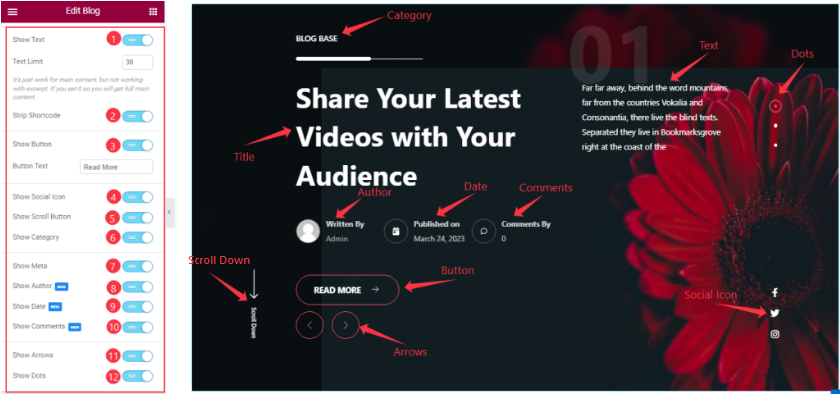
Below you will get the Show Title, Show Text, Strip Shortcode, Show Button, Show Social Icon, Show Scroll Button, Show Category, Show Meta, Show Author, Show Date, Show Comments, Show Arrows, and Show Dots switchers which you can turn on/off to show/hide these elements from the slider. Also, edit the Text Limit and Button Text as your wish. If you enable the ‘strip shortcode‘ option, then shortcode content will be removed from your slider content.
Query Section Customizations
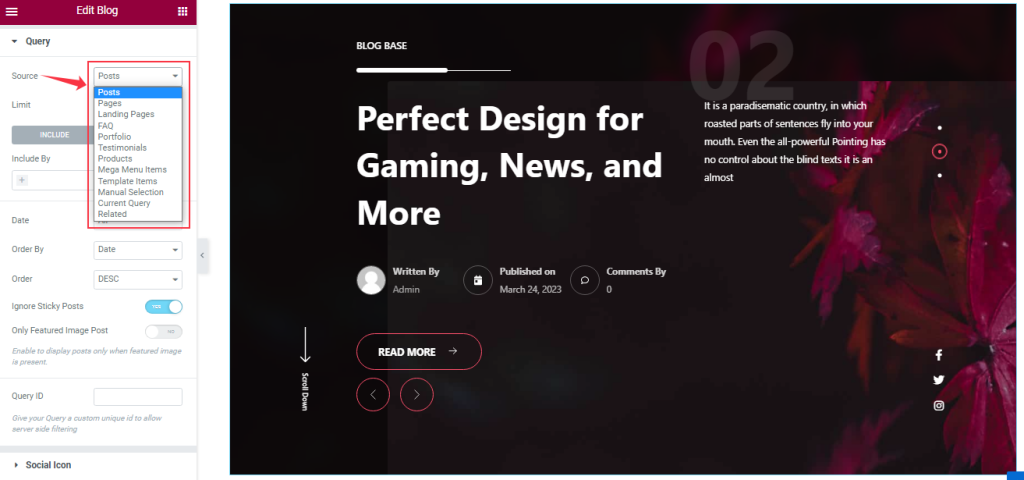
Go to Content > Query.
This section works for setting the source location of data that you need to display by references like Posts, Pages, Authors, Categories, Tags, and Formats. The references can be different in accordance with the source location.
Step-1

Here you can select the Source of the items/posts that you want to display with your Blog slider.
Step-2

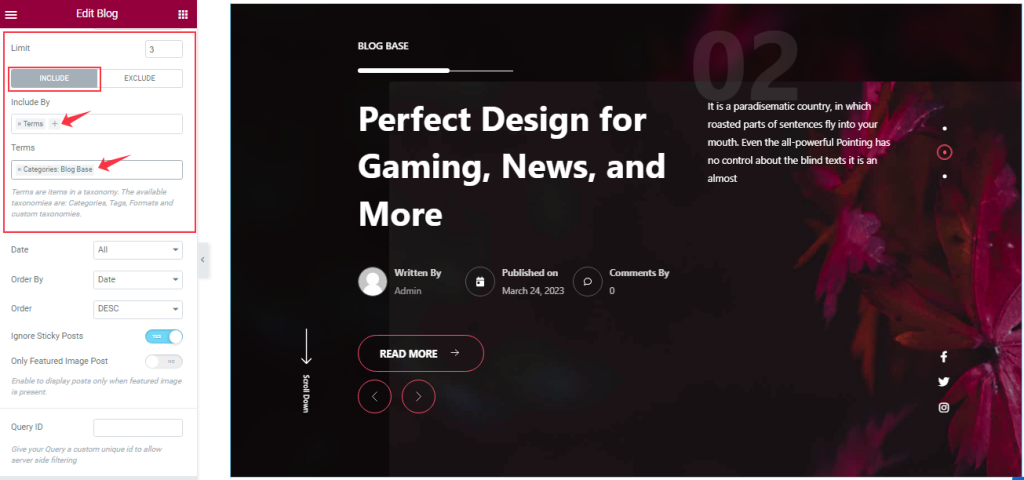
Then you can set your Post Limit to increase or decrease the number of slides on the canvas. Through the Include filter, you can show posts belonging to only certain categories, with certain tags, by certain authors, or by post name.
Step-3

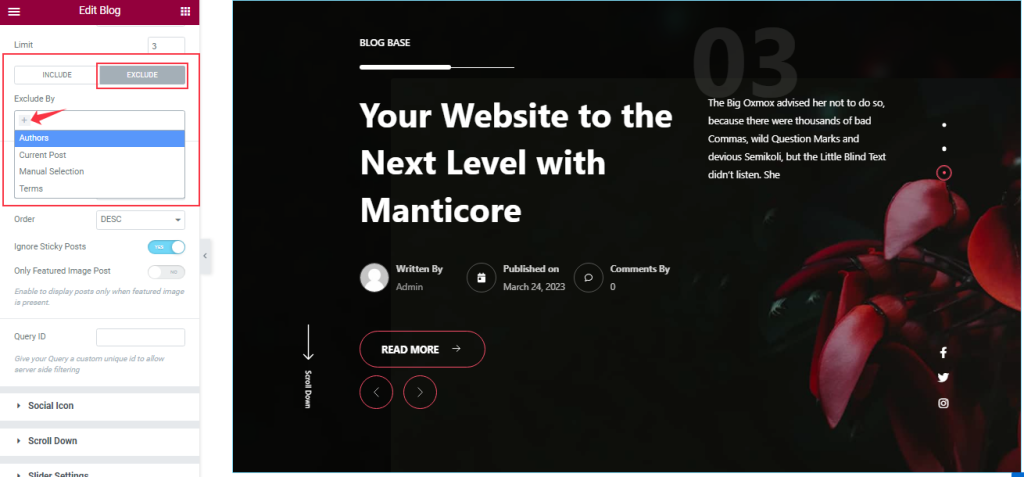
The Exclude filter works in the opposite as it filters out the specific categories of posts from the widget.
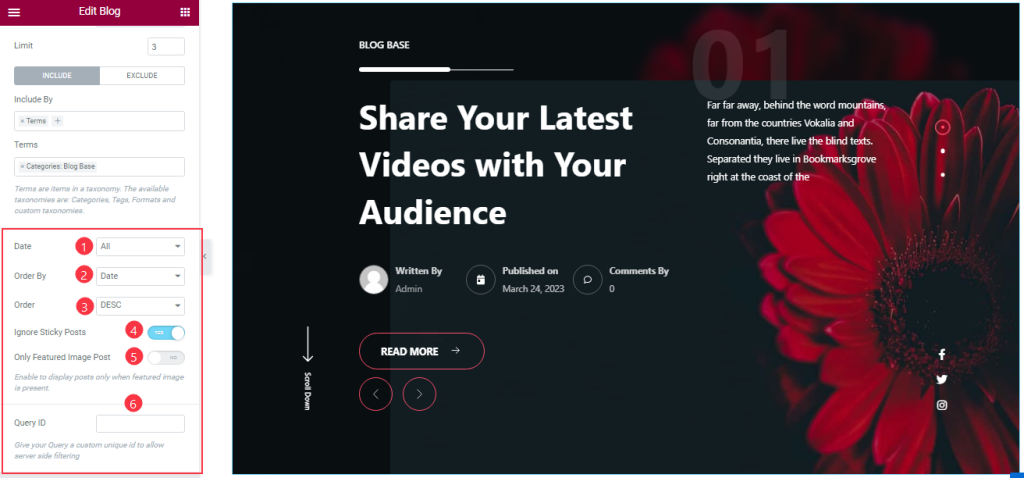
Step-4

The Date, Order By, and Order controls are here to arrange the data you want to display through Random, Title, Date, or Menu order-wise and also in ascending or descending order.
Here, you can also see two switchers (Ignore Sticky Posts, Only Featured Image Posts), and turning them on will make the Sticky posts be Ignored, and only posts with featured images will appear on your slide.
Also, set a custom query yourself by the Query ID field.
Customizations Of The Social Icon Section
Go to Content > Social Icon
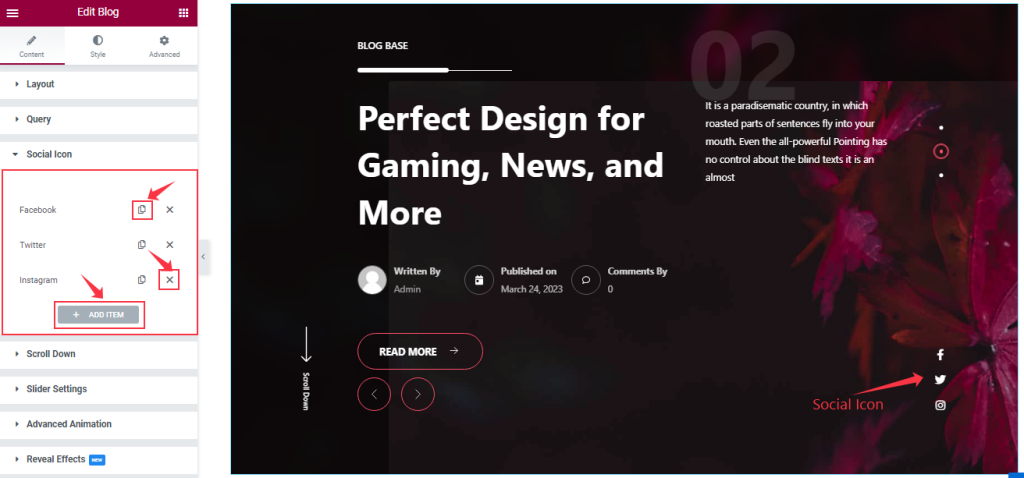
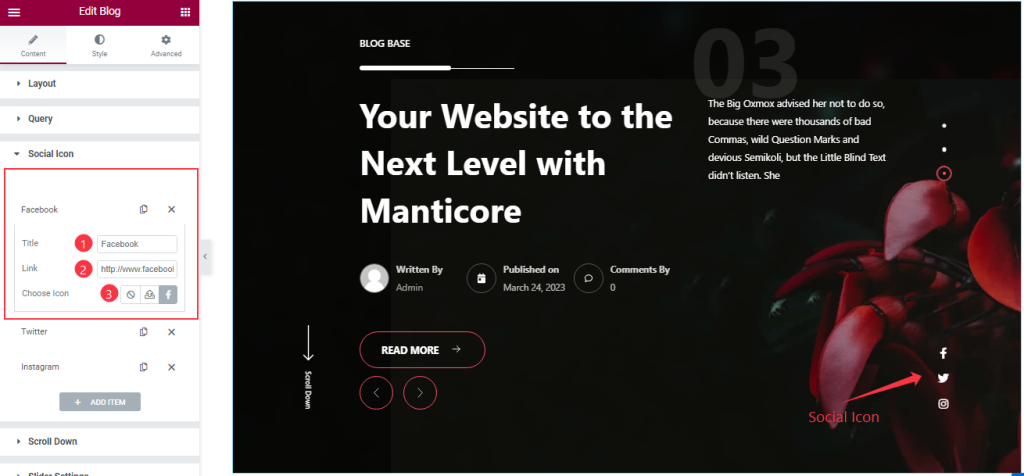
Step-1

In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
Step-2

Let’s click the 1st Social Icon item. Then you are able to change The Title name, and you can set a link under The Icon. Also, you can change the Social Icon as you wish, as shown in the screenshot. In the same process, you can customize the other items like the first one.
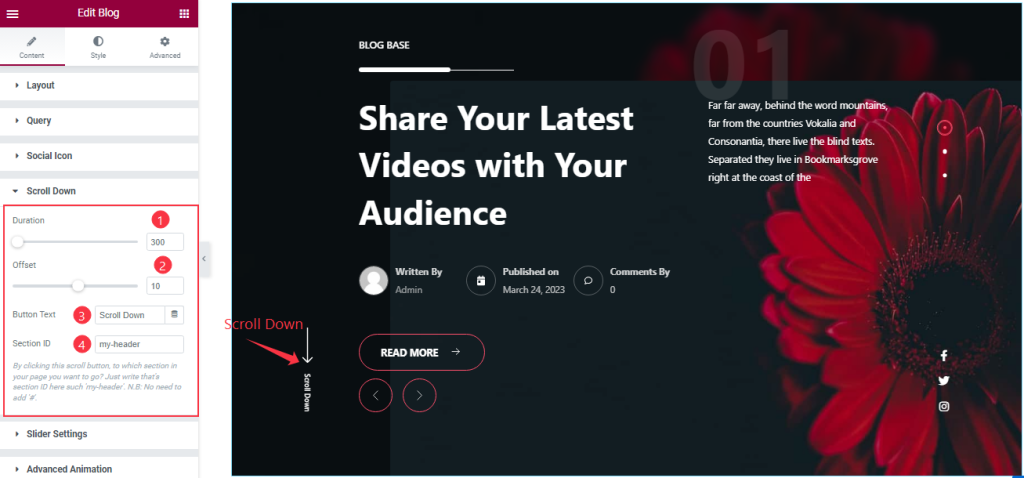
Customization of the Scroll Down Section

Go to the Content tab > Scroll Down
Come to the Scroll Down Section, you can set the value of Duration, and Offset, and change the Button Text like the screenshot. Here you can add a section ID. By clicking this scroll button, you can go to any section you want to go to.
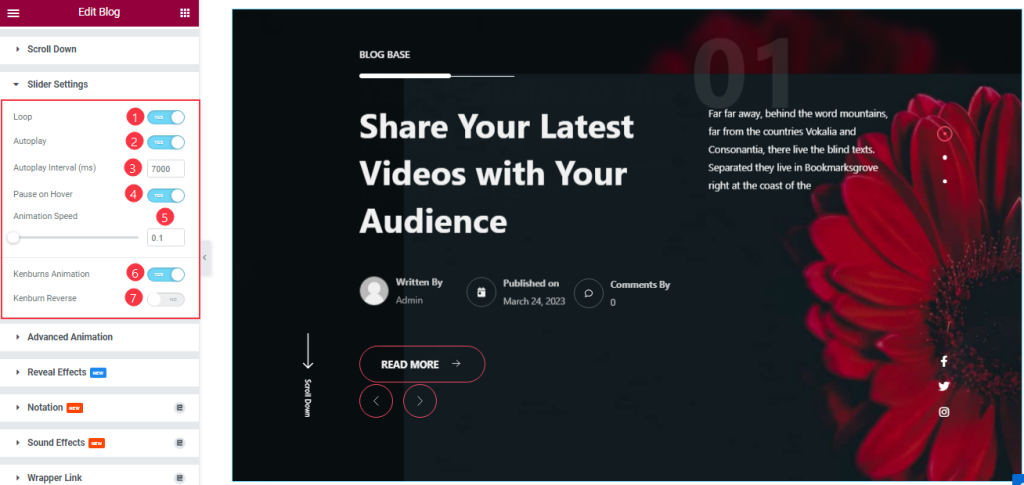
Slider Settings Section Customization

Go to the Content tab >Slider Settings
Here you will be able to see some Switchers that are Auto Play, Pause on Hover, Loop, Kenburns Animation, and Kenburns Animation Reverse. You can easily enable or disable those switcher buttons to apply specific effects. Also, you can customize the Autoplay Interval and Animation Speed for the slider.
Autoplay switcher: Enable the switcher to make the slider slide Automatically with a customizable Autoplay Speed control.
Pause on Hover: If turned on, when you Hover your mouse cursor on the slider then your slider will Hold, otherwise, your slider will Autoplay.
Loop: you can easily enable or disable the switcher button. When you activate the Loop switcher button then your slider will loop at a certain time interval. You can also set up the loop animation speed here.
Kenburns Animation: Kenburns Animation is the most attractive Animation effect for the widget. if you enable the switcher button then your post Image will appear like a zoom-in/zoom-out animation that makes your post image Awesome.
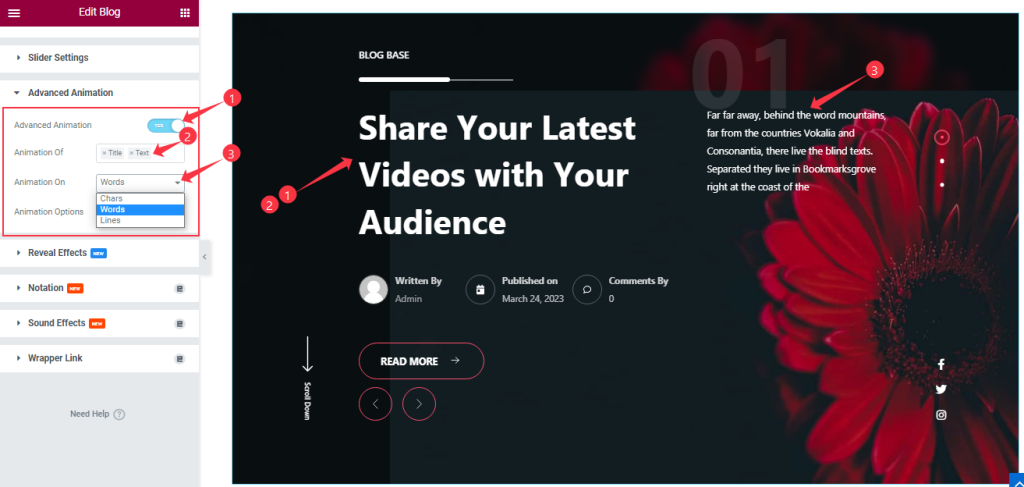
Advanced Animation Section Customizations
Step-1

Go to the Content tab > Advanced Animation
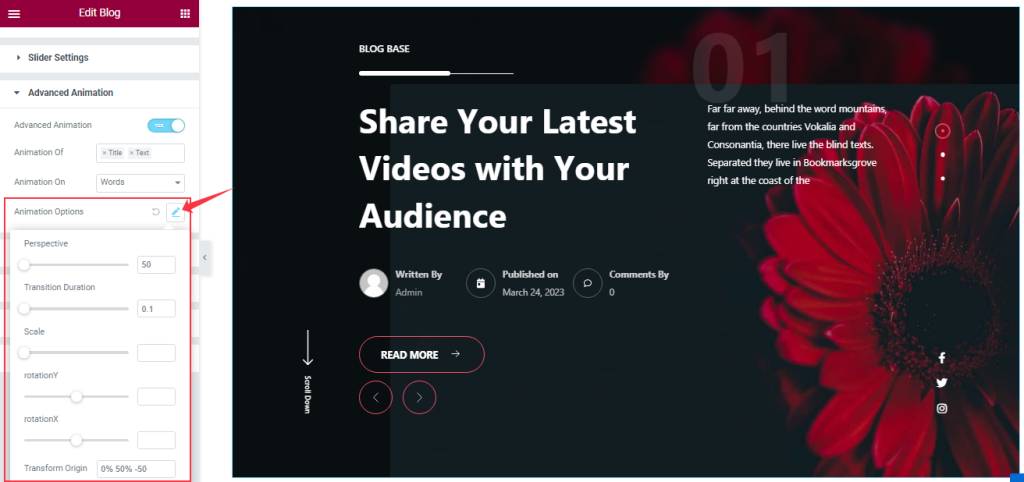
Come to the Advanced Animation section, you can easily on/off the switcher button to show/hide the Animation Effect. If you are on the Switcher button then you can add the Animation of Title, Sub Title, and Excerpt. Also, you can select the Animation for Words, Chars, and Lines like the screenshot.
Step-2

Here you can customize the Animation Options as your working demand That we have shown in the screenshot.
Work With The Style Tab
Style The Sliders Section
Step-1

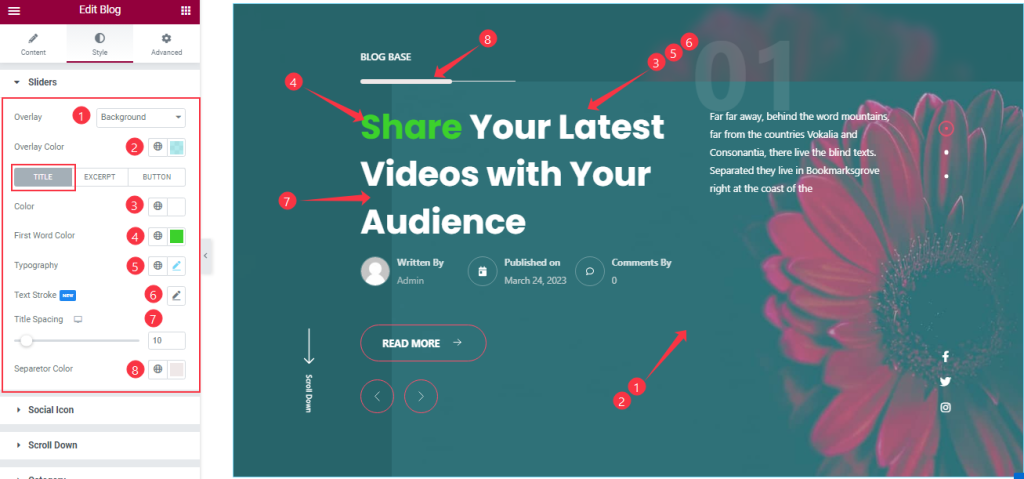
Go to the Style Tab > Sliders
Come to the Sliders section, you can change the Overlay Type, and Overlay Color as your wish like the screenshot. In Title mode, you also change the Title Color, First-word Color, and Separator Color. If you want then add the Text Stroke, Typography, and adjust the Title Spacing from here.
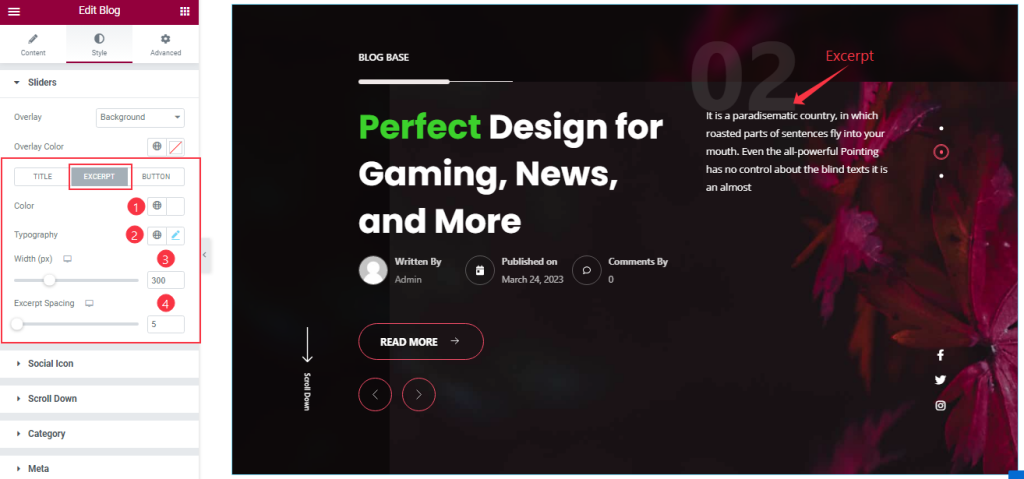
Step-2

By clicking the Excerpt tab, you can change the Excerpt Color, and Typography, and set the Excerpt Width, and Spacing according to your slider.
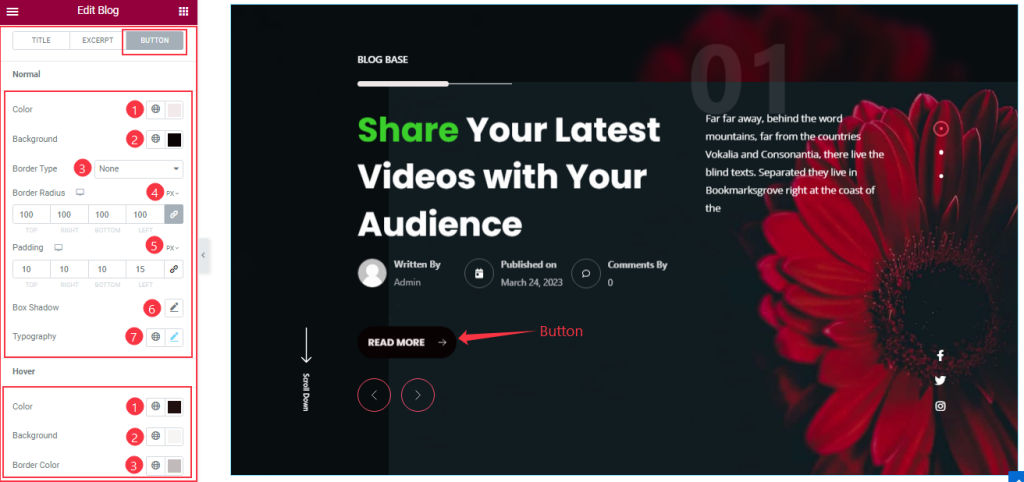
Step-3

After clicking the Button tab, In Normal mode, you are able to change the Button Text Color, Background Color, and Border Type and set the Box Shadow And Typography as your wish. You also set the value of Border Radius And Padding as your working demand.
In Hover Mode, you can change the Button Text Color, Background Color, and Border Color as you need as we have shown you in the screenshot.
Social Icon Section Customizations
Step-1

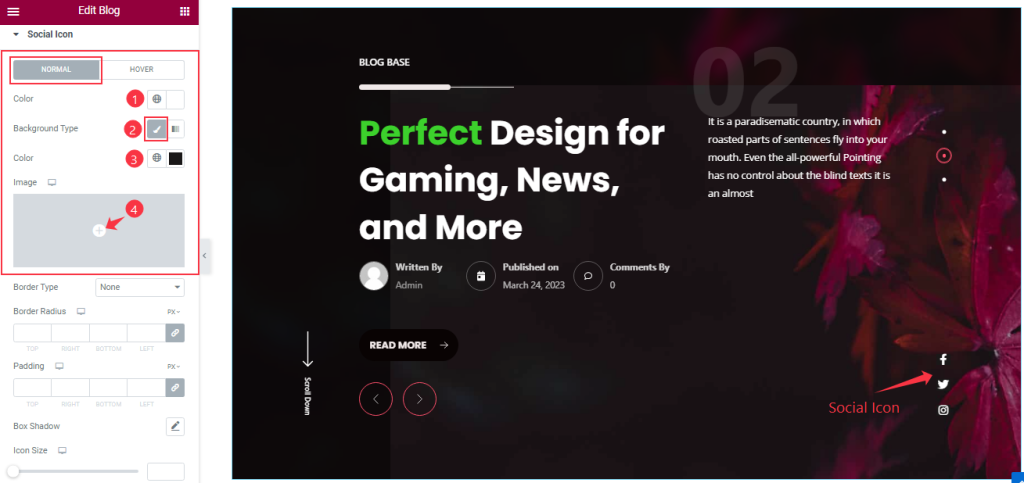
Go to the Style Tab > Social Icon
Come to the Social Icon Section, in Normal mode, you can change the Icon Color, Icon Background Type, and Background Color and also set an image as Icon Background that we have marked in the screenshot.
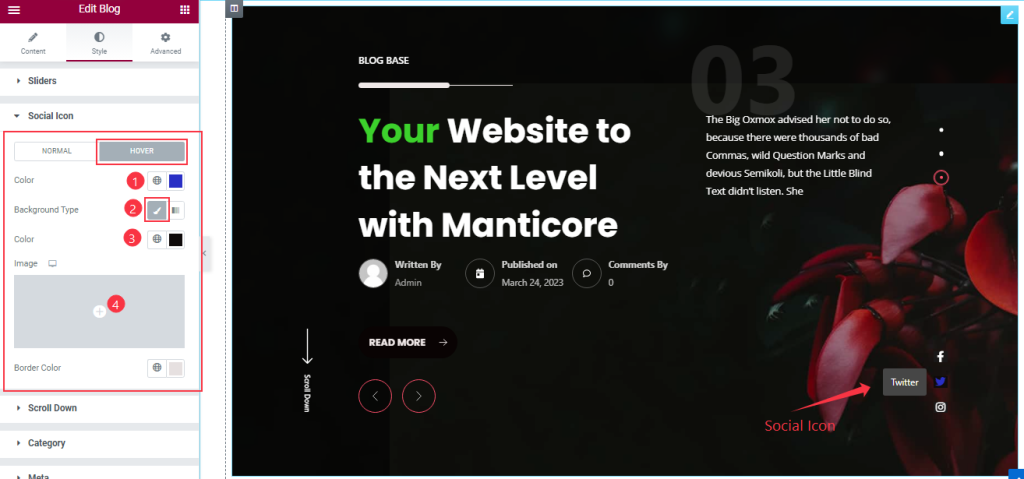
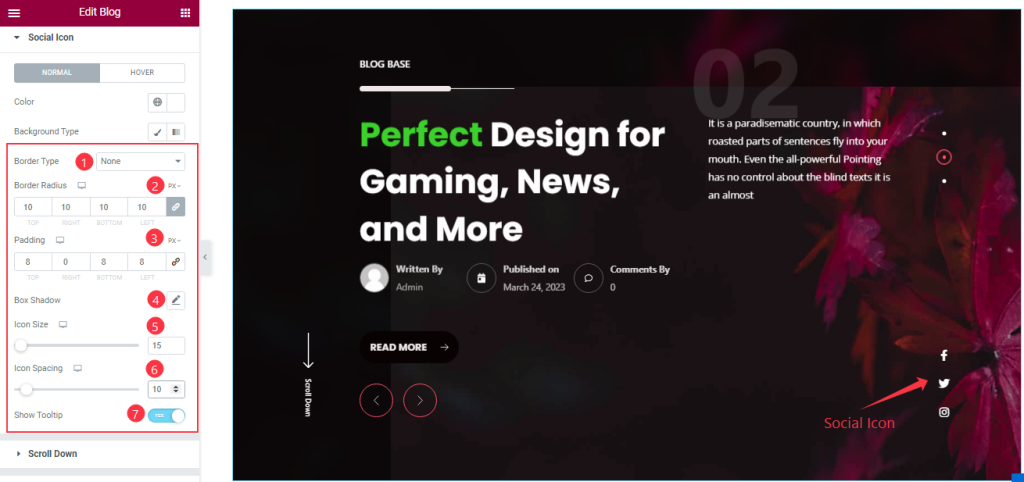
Step-2

Step-3

Here you also change the Border Type, Border Radius, and Padding as your wish and add the Box Shadow effect on your Social Icon section. you can easily on/off the Show Tooltip switcher button for showing the Icon Tooltip and Adjust the Icon Size And Icon Spacing as your working demand.
Customizations of Scroll Down Section

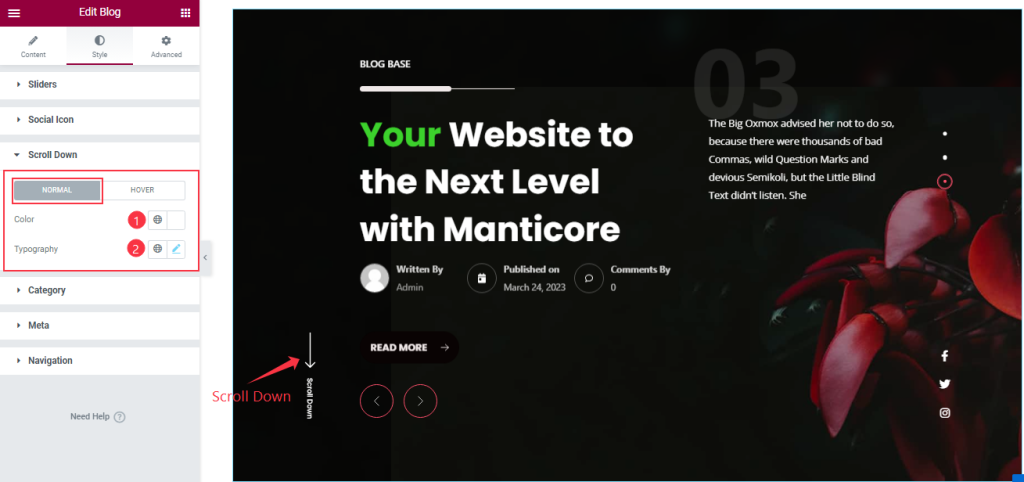
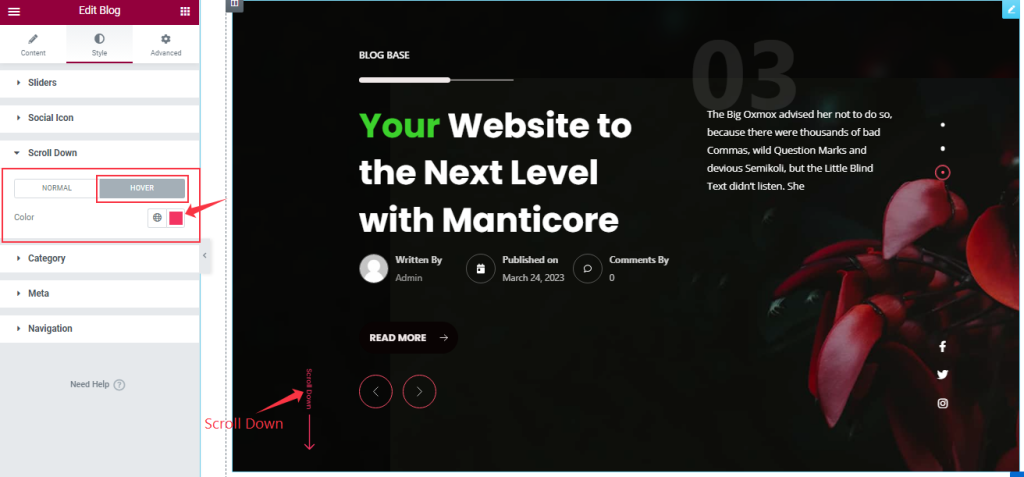
Go to the Style Tab > Scroll Down
In Normal Mode, you can change the Scroll Down Color and set the Typography as in the screenshot.

In Hover Mode, you can easily change the Scroll Down Color as your wish.
Style The Category Section
Step-1

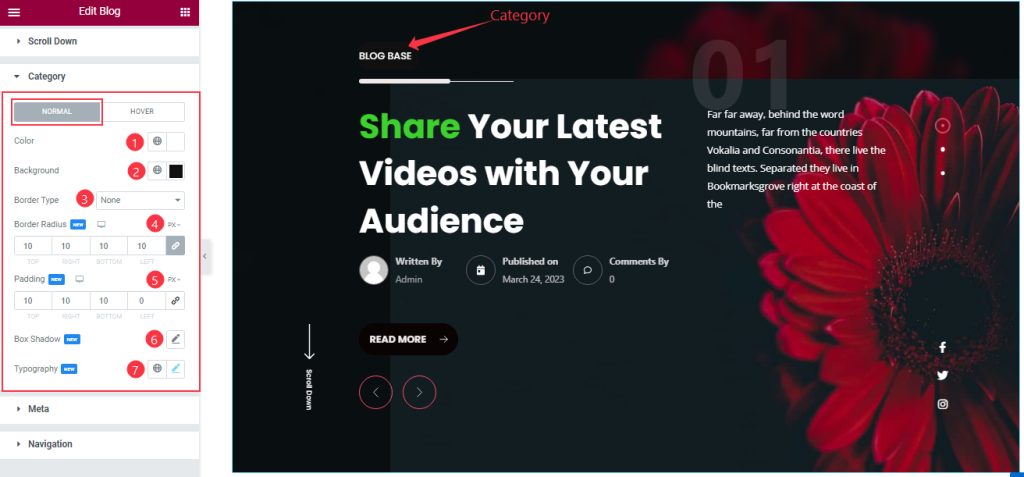
Go to the Style Tab > Category
In Normal mode, you can change the Category Color, and Background Color as your working demand, and the others customization options are the same as before.
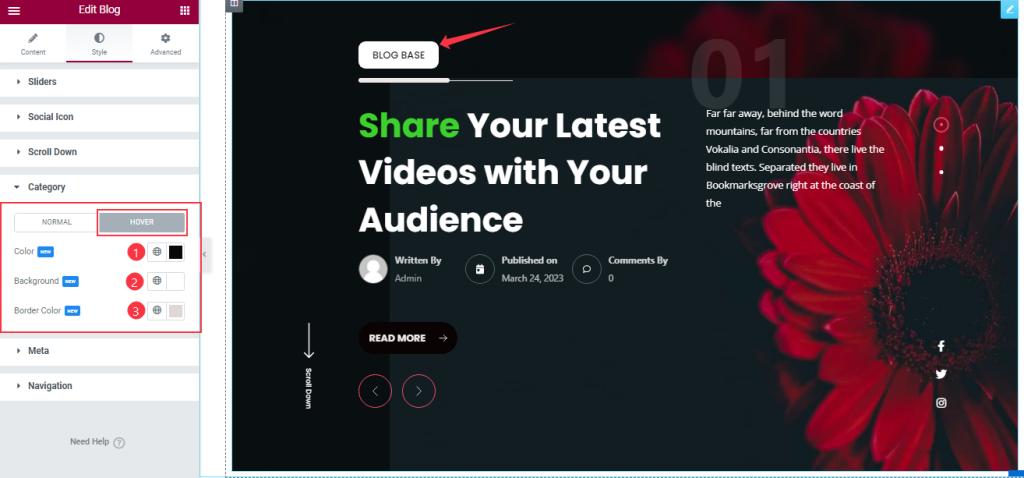
Step-2

In Hover Mode, you can change the Category Color, Background Color, and Border Color like in the above screenshot.
Meta Section Customizations
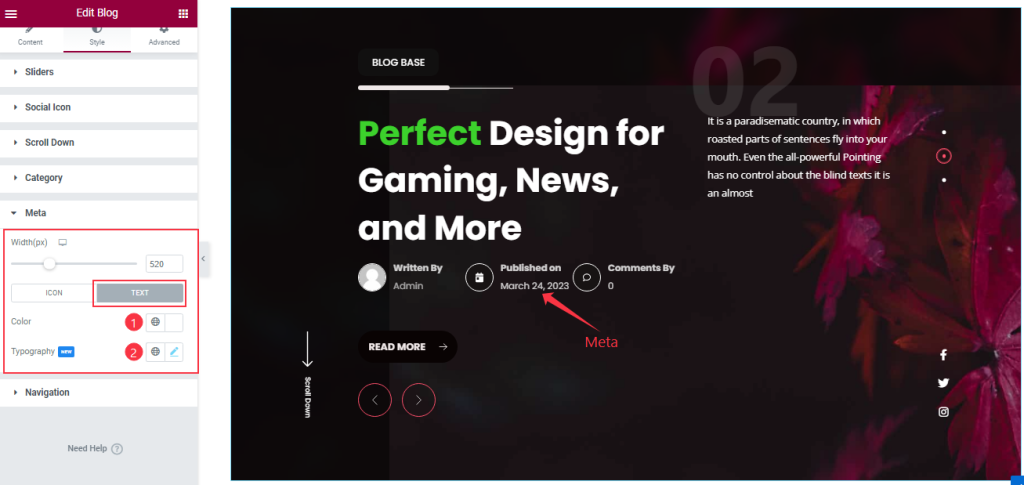
Step-1

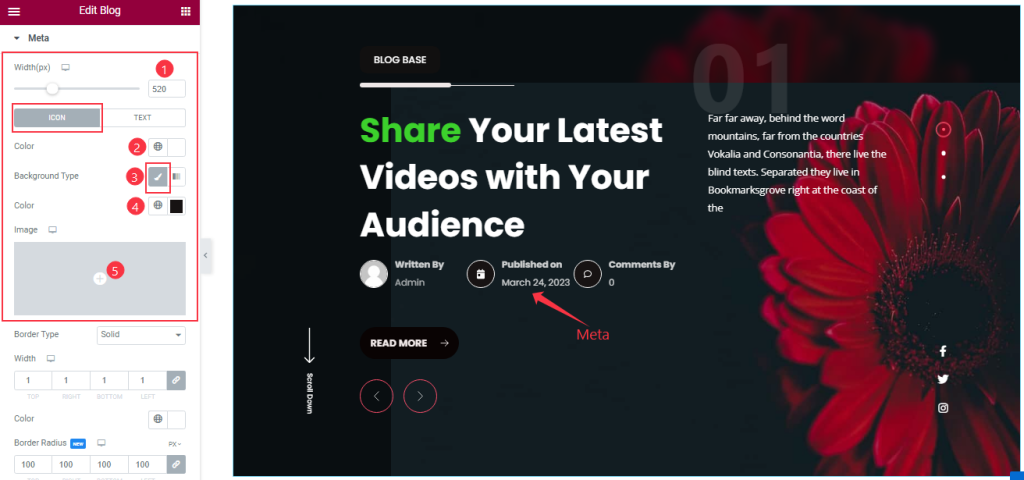
Go to the Style Tab > Meta
In this section, in Icon mode, you can change the Meta Icon Color, Icon Background Type, and Background Color and also set an image as Icon Background and adjust the Meta Width that we have marked in the screenshot.
Step-2

In Text Mode, you can change the Meta Text Color and Typography as your wish.
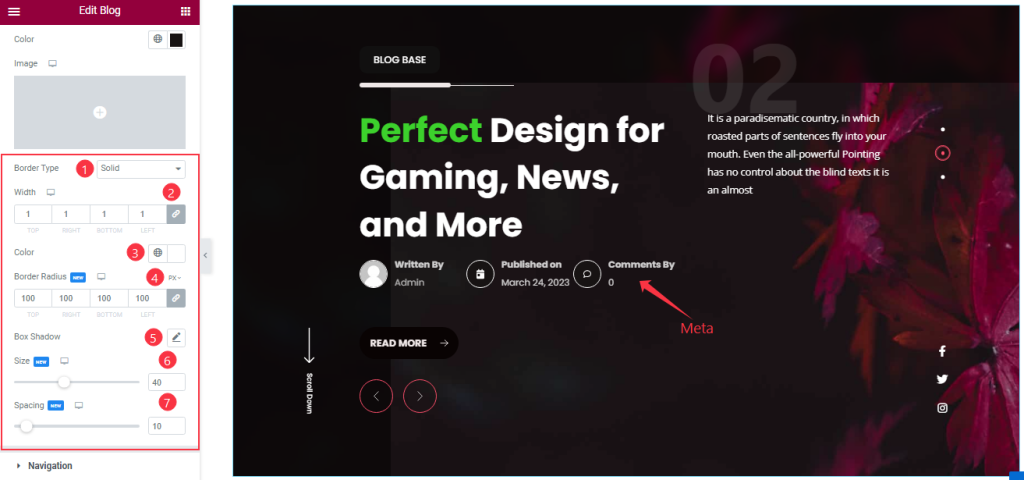
Step-3

Here you will get a similar set of controls to modify the appearance of this section like before screenshots. so please try it yourself.
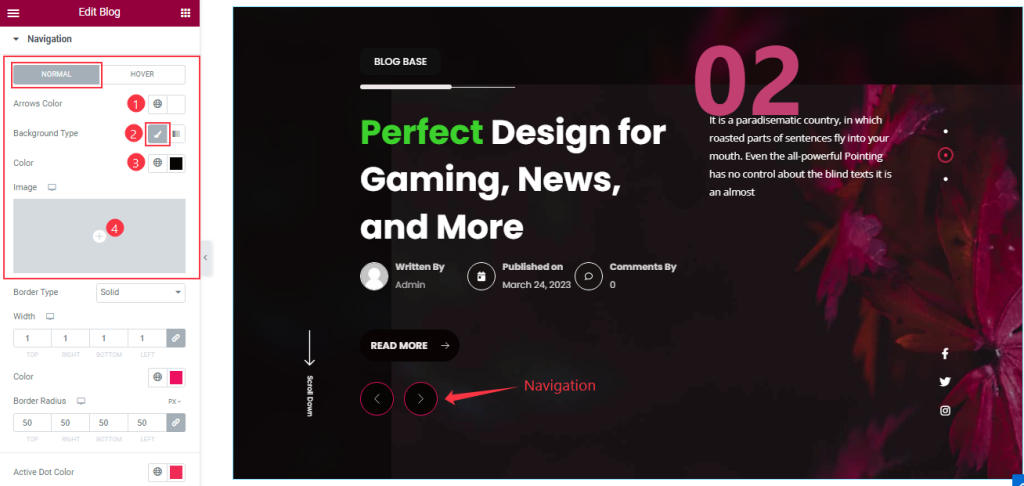
Work with the Navigation Section
Step-1

Go to the Style Tab > Navigation
In Normal Mode, you will get a similar set of controls to modify the appearance of this section like the Meta section. so please follow the before screenshots.
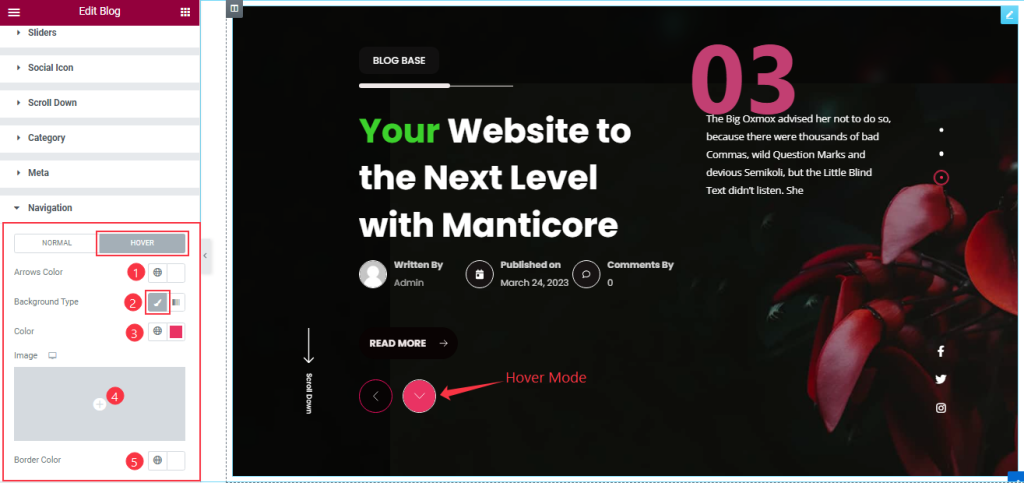
Step-2

In Hover Mode, you also get the same options to customize the Navigation section like Normal mode. so please follow the above screenshot.
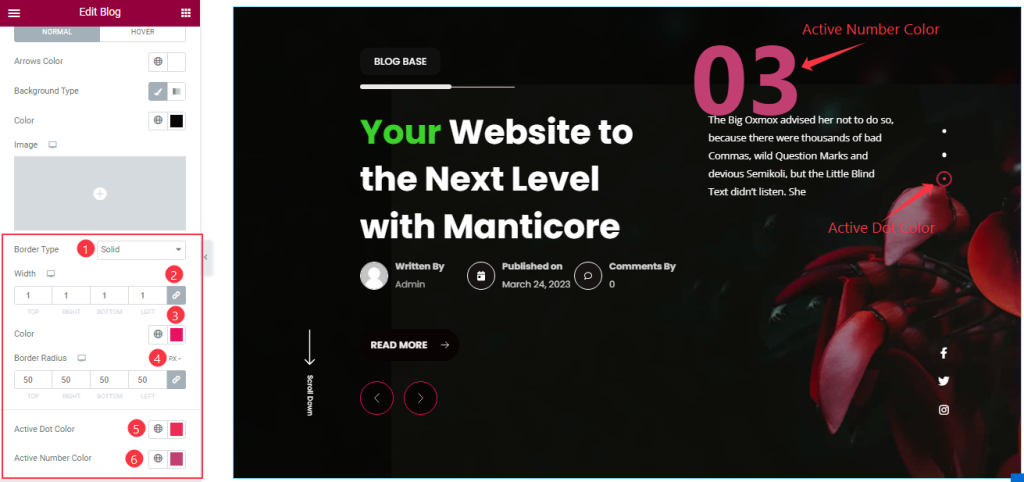
Step-3

In this section, In normal mode, you can change the Border color, Active Dot Color, and Active Number Color as your wish as we marked in the screenshot. Here you also set the Border Type, Width, and Border Radius as your demand.
All done! You have successfully customized the Blog Base Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the Blog Base Slider widget. Please visit the demo page for examples.
Thanks for staying with us.