In this documentation, we will discuss the customization of the Omatic Slider widget, brought to you by the Prime Slider addon for Elementor.
Inserting The Omatic Slider widget

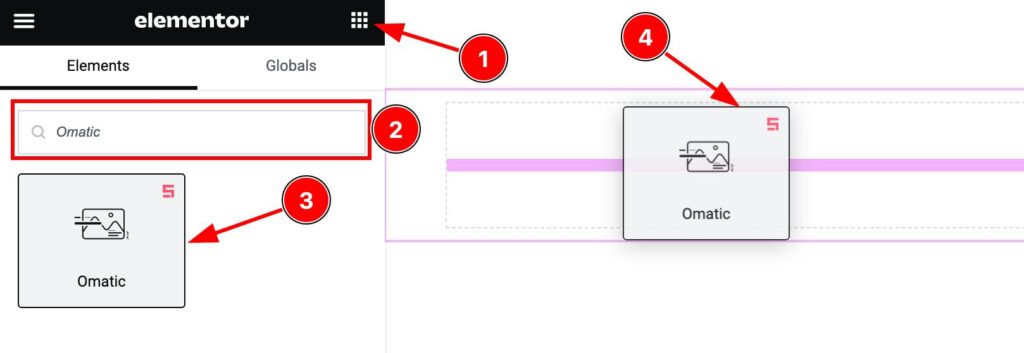
On the Elementor editor page, search by the widget name, then drag and drop it on the page.
Note: You need both Elementor and Prime Slider Pro installed to use this widget.
Work With The Content Tab
Slider Items Section
Go to Content > Slider Items
Step-1

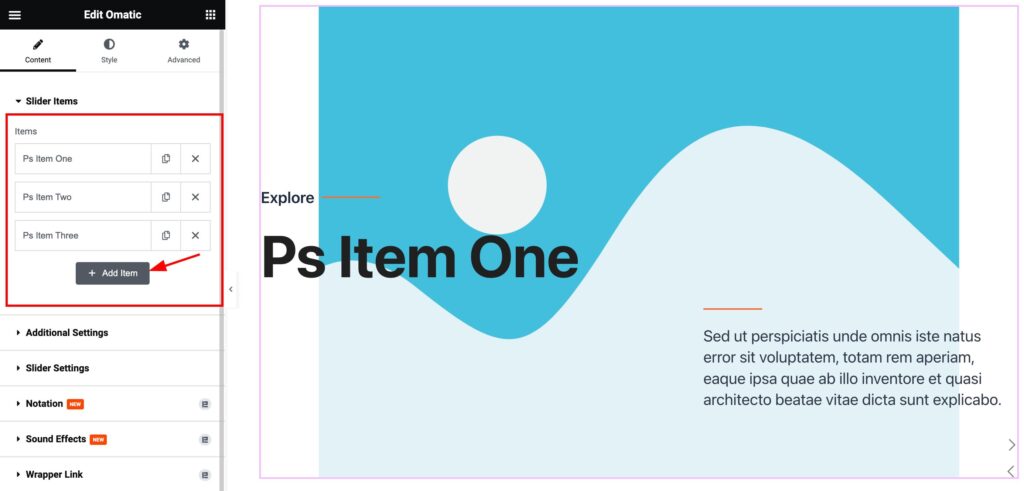
Come to the Slider Items section, you can add Omatic Slider widget items (with the Add Item button).
Step-2

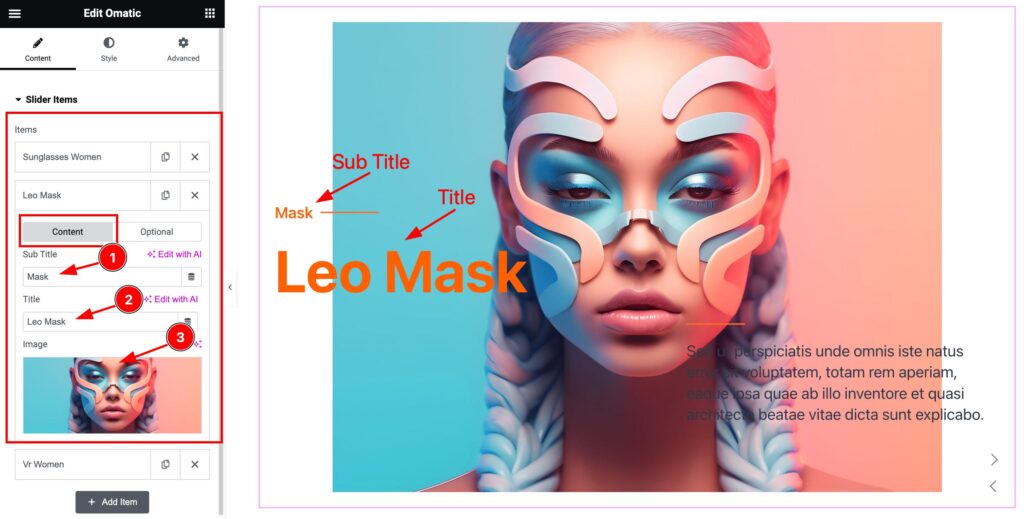
Click on Each widget item, you will find two tab sections; Content and Optional.
In the Content tab section, find the Sub Title, Title, and Image options.
Step-3

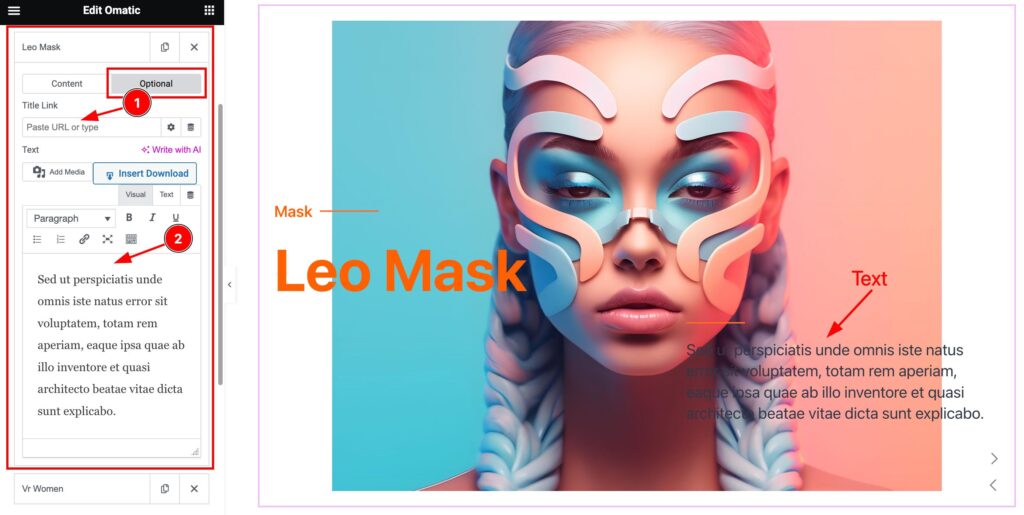
In the Optional tab section, find the Title Link, and Text options.
Additional Settings Section
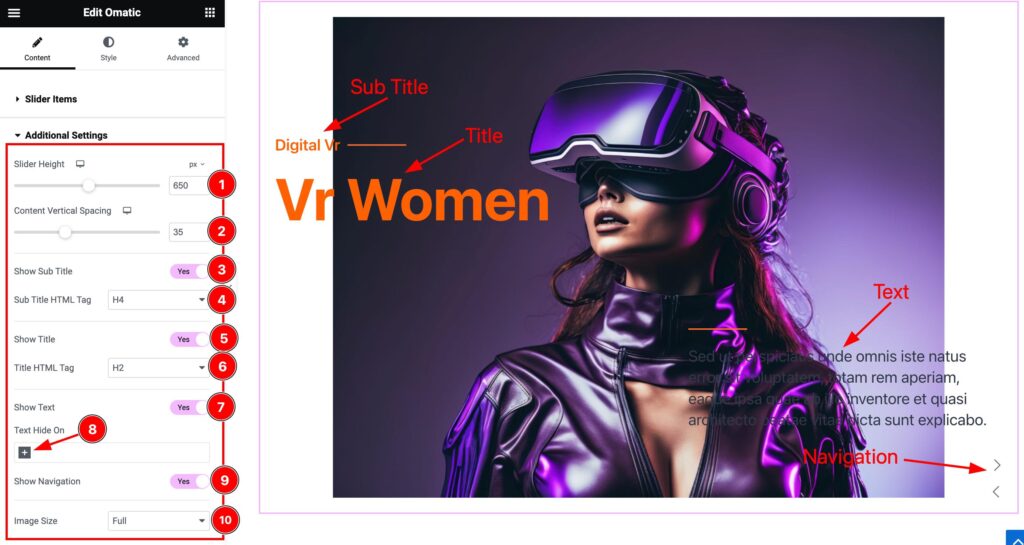
Go to Content > Additional Settings

Here find the Slider Height, Content Vertical Spacing, Sub Title HTML Tag, Title HTML Tag, Image Size, and Text Hide On(Desktop, Tablet, and Mobile) options. Also find the Show Sub Title, Show Title, Show Text, and Show Navigation switchers.
Slider Settings Section
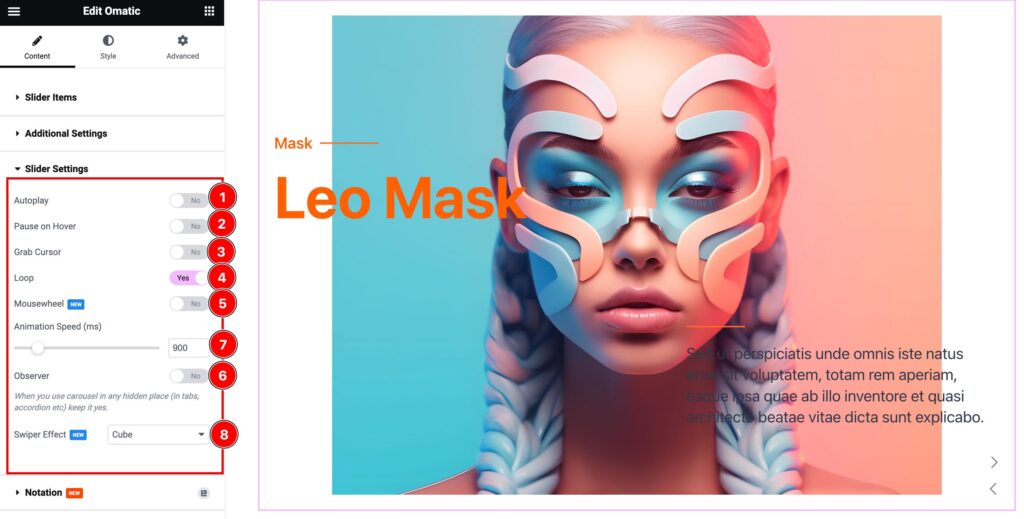
Go to Content > Slider Settings

Here find the Autoplay, Pause On Hover, Grab Cursor, Loop, Mousewheel, Animation Speed, Observer, and Swiper Effect (Cards, Slide, Fade, Cube, CoverFlow, Flip, Shutters, Slicer, Tinder, GL, and Creative) options.
Work with The Style Tab
Image Section
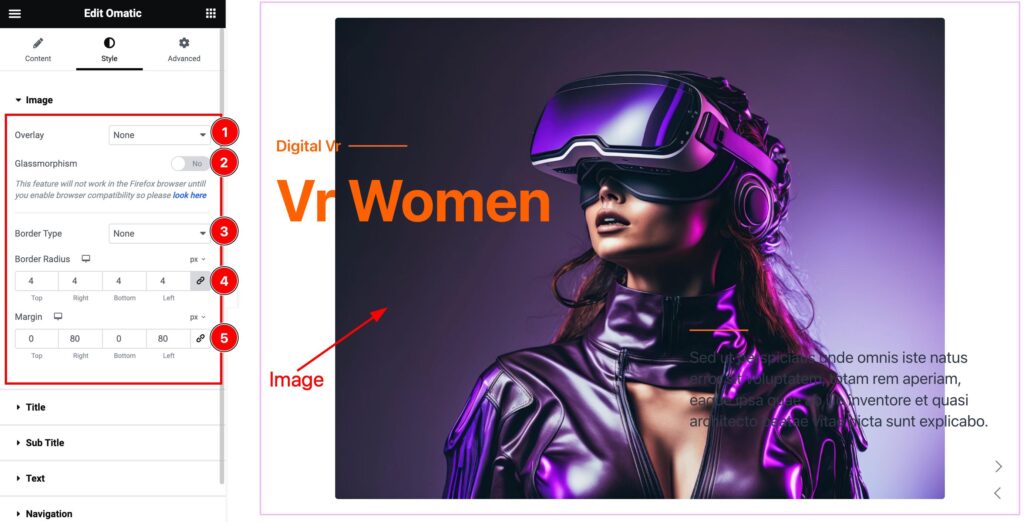
Go to Style > Image

Here find the Overlay Type(None, Background, and Blend), Glassmorphism, Border Type, Border Width, Border Color, Border Radius, and Margin options.
Title Section
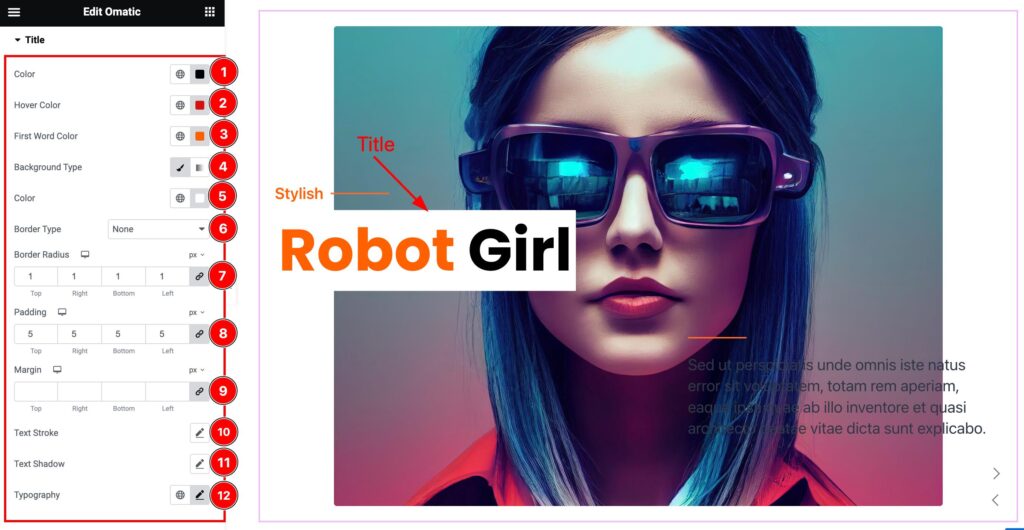
Go to Style > Title

Come to the Title section, find the Title Color, Hover Color, First Word Color, Background Type (Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Text Stroke, Text Shadow, and Typography options.
Sub Title Section
Go to Style > Sub Title
Step-1

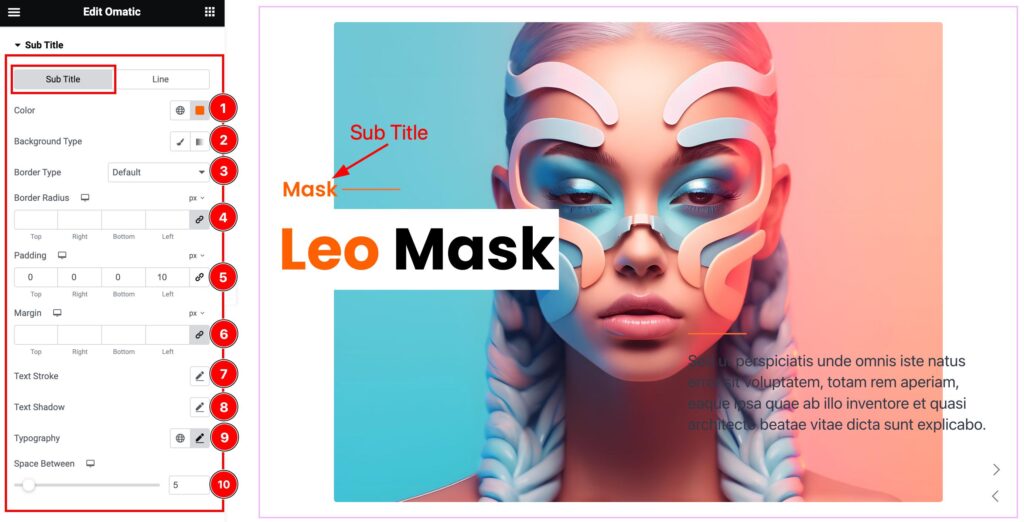
Come to the Sub Title section, you will find two tabs section; Sub Title and Line.
In the Sub Title tab section, find the Sub Title Color, Background Type (Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Text Stroke, Text Shadow, Typography, and Space Between options.
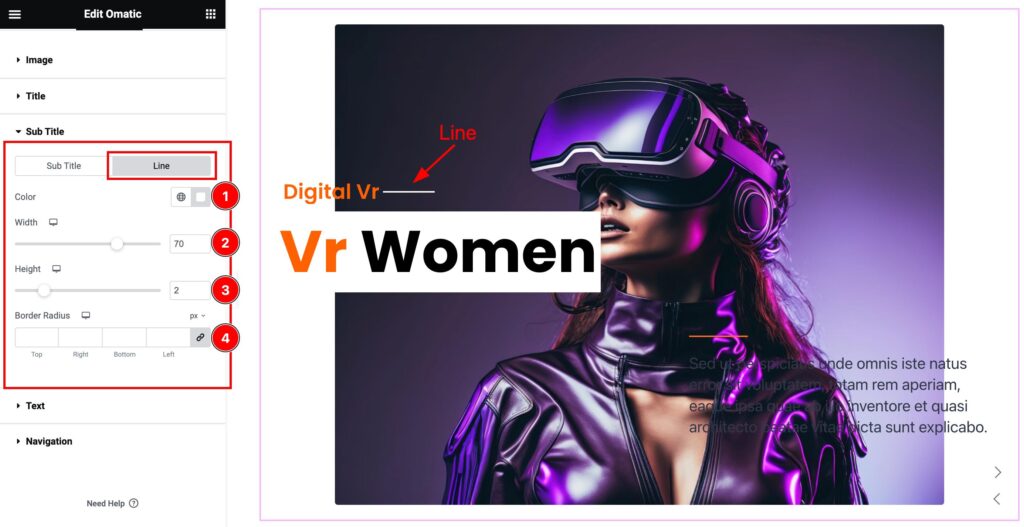
Step-2

In the Line Tab section, find the Line Color, Width, Height, and Border Radius options.
Text Section
Go to Style > Text
Step-1

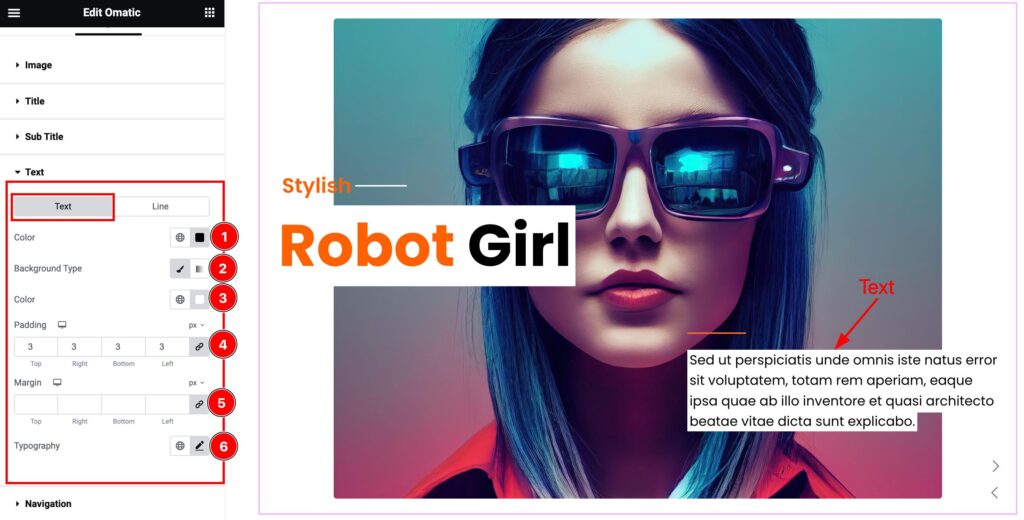
Come to the Text section, you will find two tabs section; Text and Line.
In the Text tab section, find the Text Color, Background Type (Classic, and Gradient), Background Color, Padding, Margin, and Typography options.
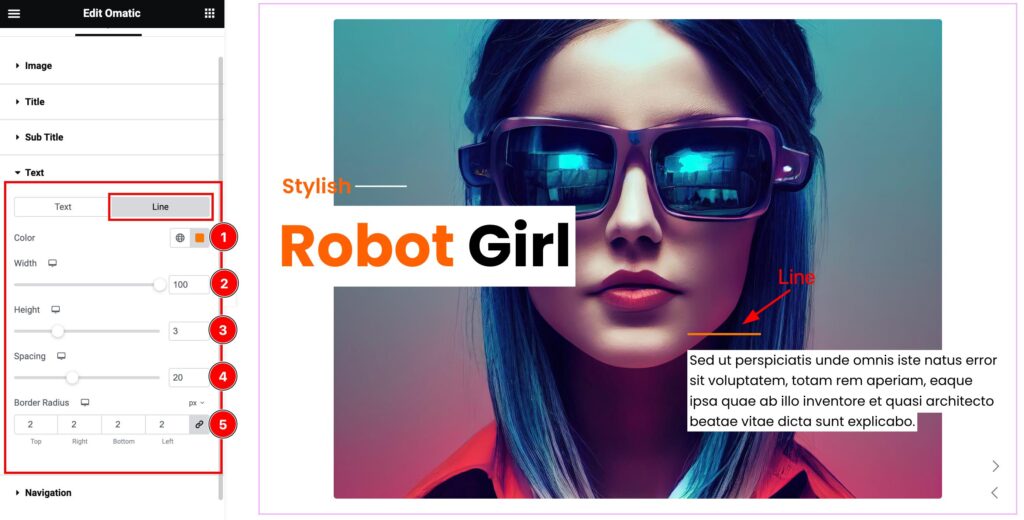
Step-2

In the Line tab section, find the Line Color, Width, Height, Spacing, and Border Radius options.
Navigation Section
Go to Style > Navigation
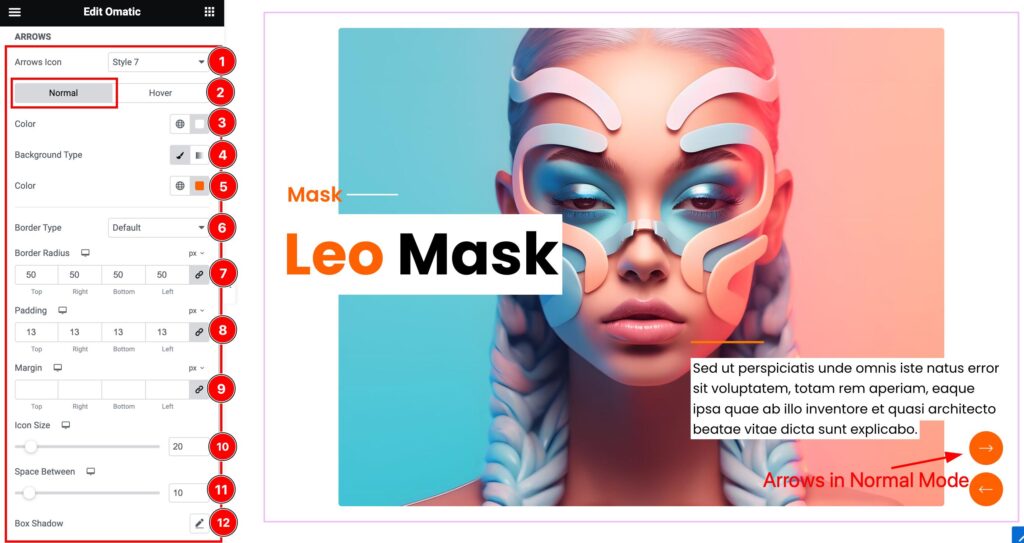
Step-1

Come to the Navigation section, you will find two tabs section; Normal and Hover.
In the Normal tab section, find the Arrows Icon Style( 1 to 23 Styles), Color, Background Type (Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Icon Size, Space Between, and Box Shadow options.
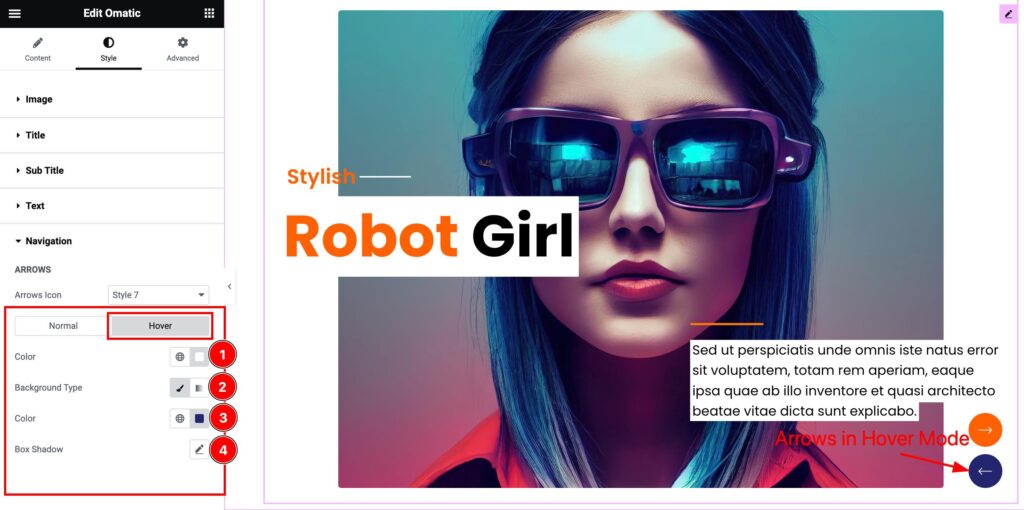
Step-2

In the Hover tab section, find the Arrows Color, Background Type (Classic, and Gradient), Background Color, and Box Shadow options.
All done! You have successfully customized the Omatic Slider widget on your website.
Video Assist
The Video will be coming soon. Please visit the demo page for examples.
Thanks for being with us.