In this documentation, we will discuss the customization of the Dropbar widget.
Inserting The Dropbar Widget

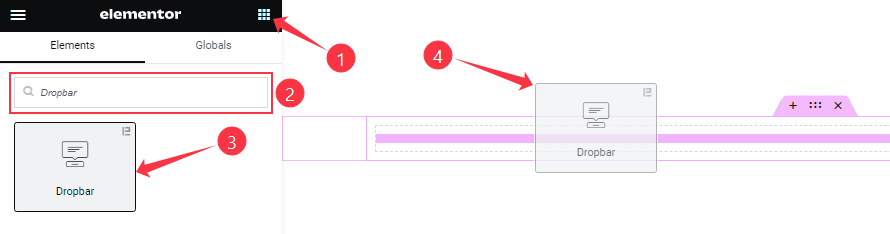
On the Elementor editor page, Just Search by the widget’s name and it will appear. Then just drag it and drop it on the page.
Work With Content Tab
Dropbar Content section
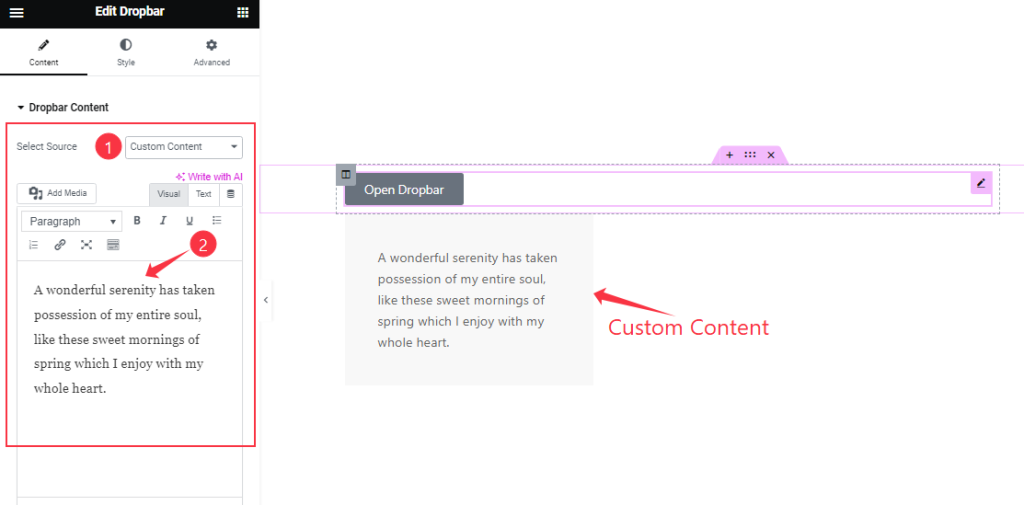
Go to Content > Dropbar Content

Come to the first section of this widget, you can select the Source from the Select Source box. Here you also include Content (text, media, etc.) as your wish from the Content box.
Button section
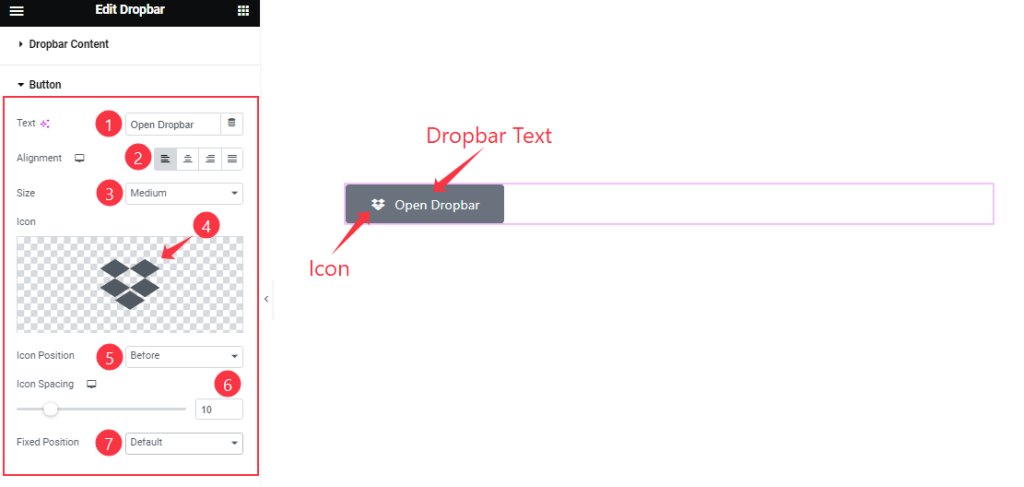
Go to Content > Button

Come to the Button section, you can change the Button Text as your wish. Here you can select the Alignment to show your text in the best position. From here you also adjust the Icon Size, Icon Position, and Icon Fixed Position.
Also, choose the Icon from the icon box and customize the Icon Spacing to your working demand.
Dropbar Options section
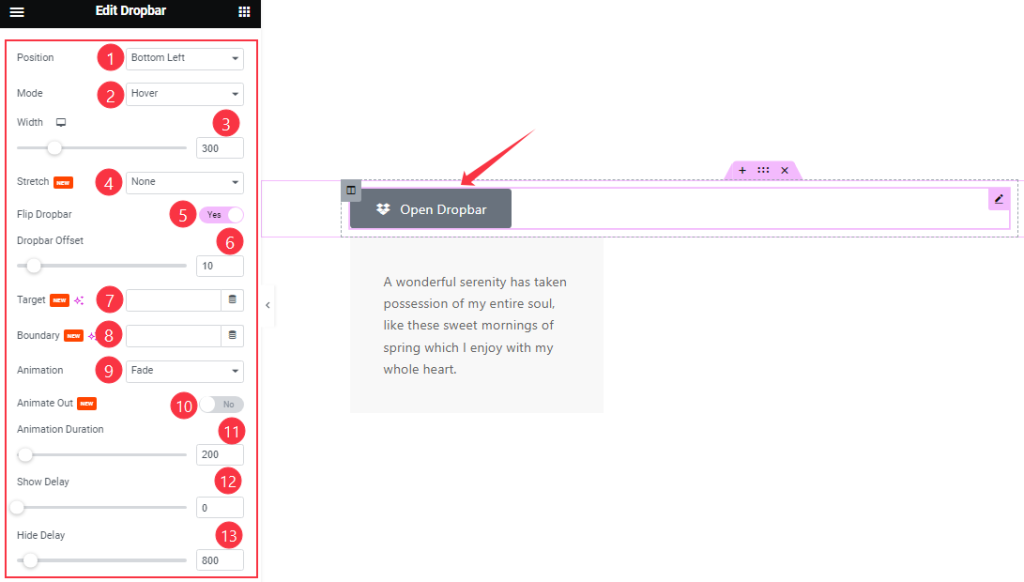
Go to Content > Dropbar Options

Here, you select the Dropbar Position, Mode, Stretch, and Animation for better appearance. Also, you can customize the Width, Dropbar Offset, Animation Duration, Show Delay, and Hide Delay as your wish.
There are two switcher buttons Flip Dropbar and Animation Out for modifying the dropbar.
Work with The Style Tab
Button section
Go to Style > Button
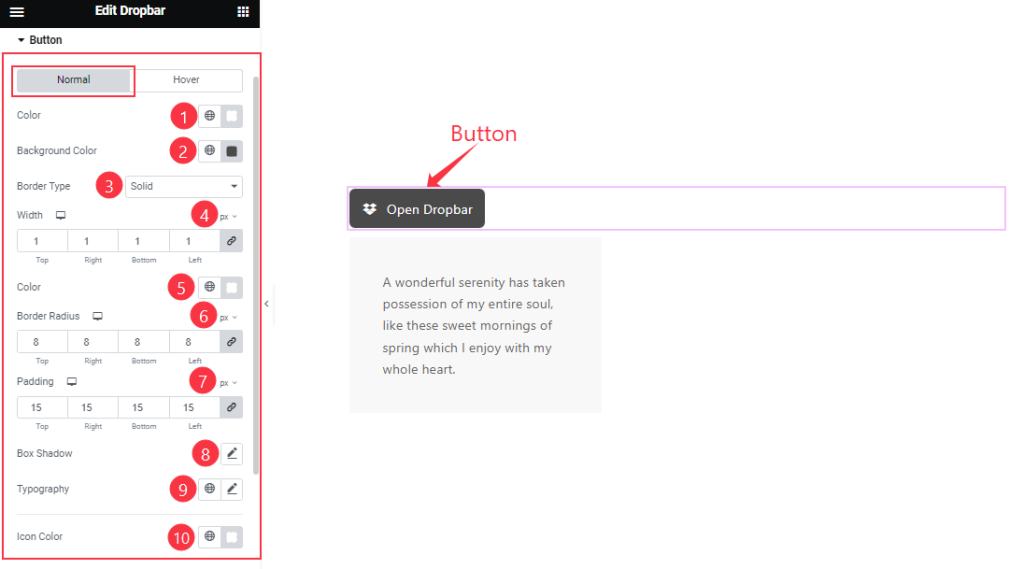
Step-1

Come to the Button section, you will find two tabs Normal and Hover. In Normal Mode, you can change the Button Color, Background Color, Border Type, Width, Border Color, Border Radius, Padding, And Icon Color as your wish.
Also, you can set the Typography and Box Shadow.
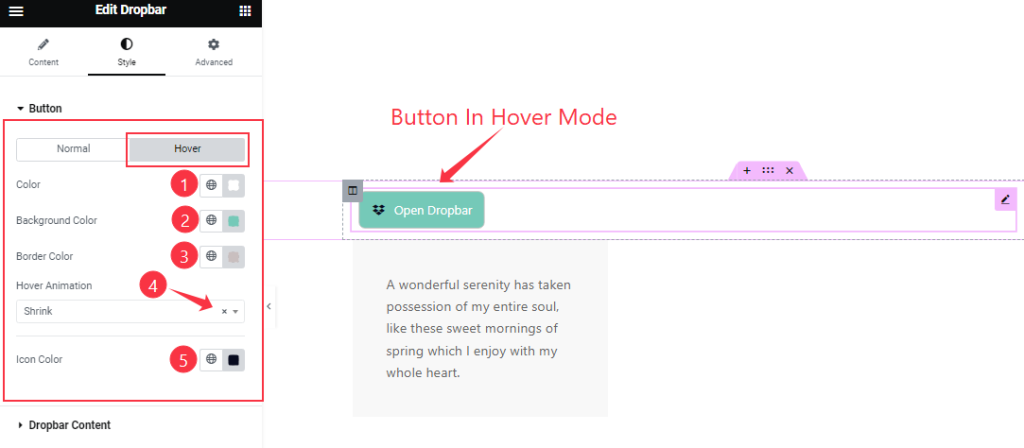
Step-2

In Hover mode, you can set the Button Text Color, Background Color, Border Color, and Icon Color and select the Hover Animation as your wish from the Hover Animation box.
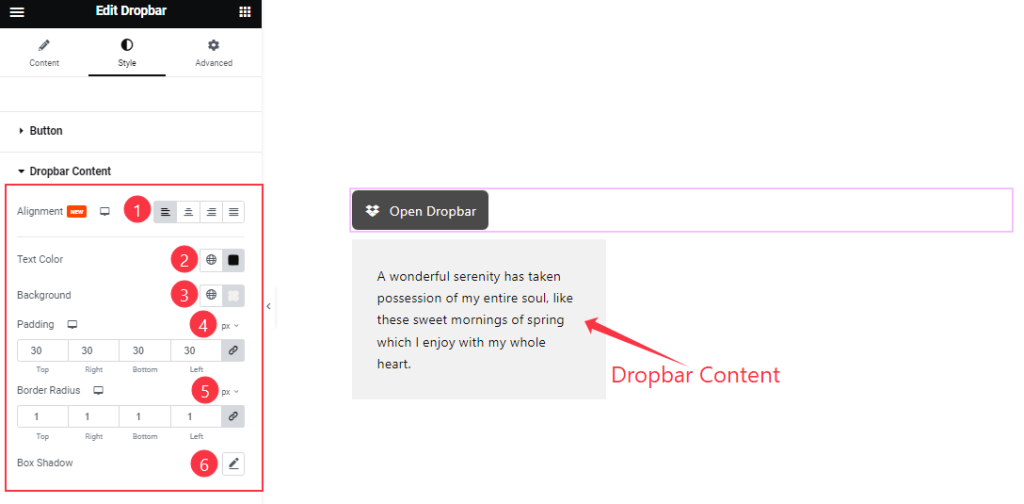
Dropbar Content section
Go to Style > Dropbar Content

In this section, you can select the Alignment for your Dropbar content text. Then you can change the Text Color, Background Color, Padding, and Border Radius and also add the Box Shadow.
All done! You have successfully customized the Dropbar widget on your website.
Video Assist
You can watch this quick video to learn about the Dropbar widget. Please visit the demo page for examples.
Thanks for staying with us.