The Animated Gradient Background Extension is an amazing new feature presented by BDthemes that is a part of Element Pack Pro version 6.0. It lets you design a gradient background on the page that switches between the colors automatically with smooth color transitions.
Let’s learn how to use the extension on your site.
Enable the Animated Gradient Background extension

To use the Animated Gradient Background feature with Element Pack Pro, you have to enable it first.
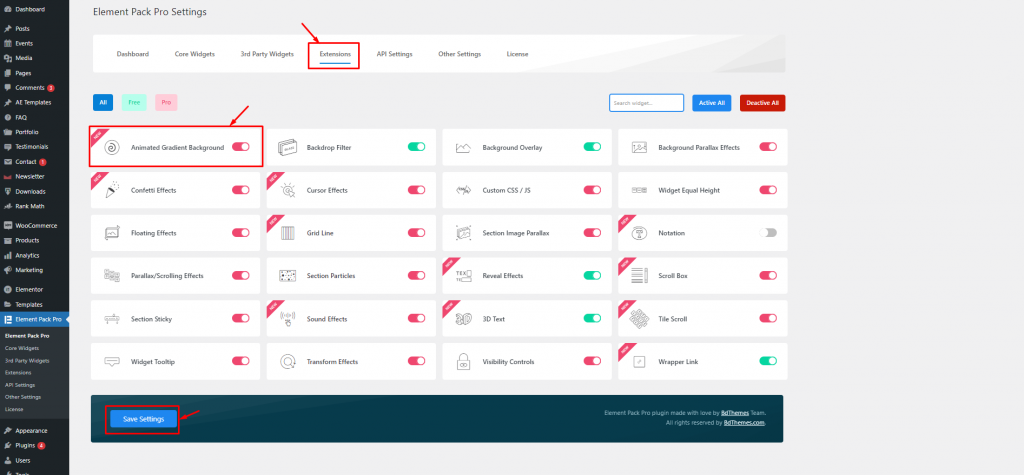
To do that, go to WordPress dashboard> Element Pack Pro> Extensions. After that, enable the Animated Gradient Background extension switcher and save settings.
Activate the Animated Gradient Background extension
Step-1

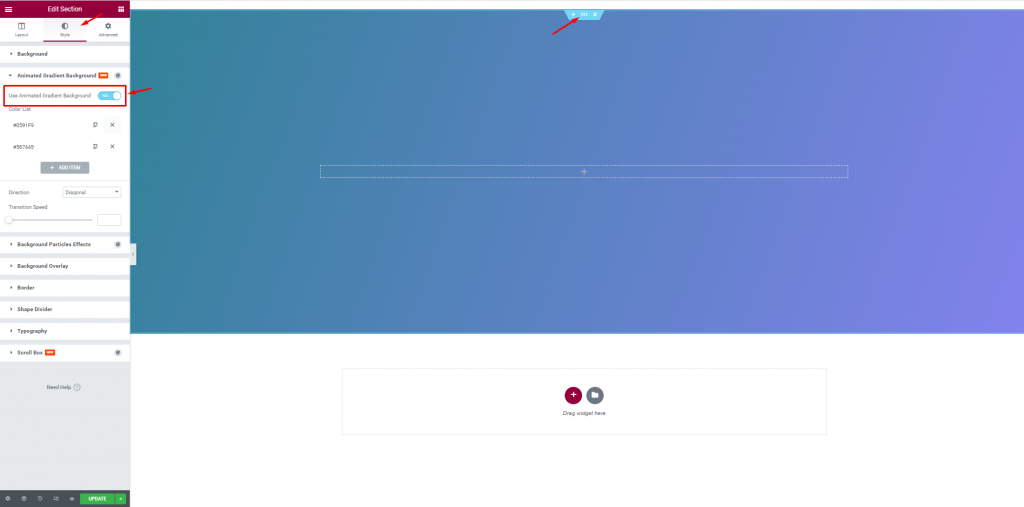
To use the extension, you have to go to the target page, create a section on the page. After that, click on the section settings icon.
Now, go to the Style tab, then go to the Animated Gradient Background option, and enable the switcher named ‘Use Animated Gradient Background’. Now, you will see the background gradient is changing automatically. This is the default setting.
Step-2

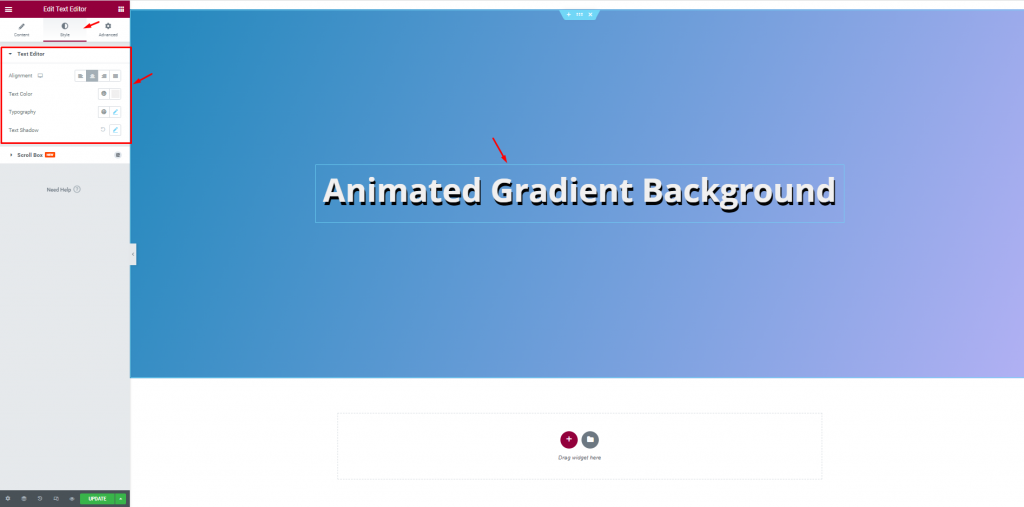
Now, we will show you what a text looks like on top of the animated background just for instance. Let’s insert a text in the section, and customize it by changing the text alignment, Text color, Typography, and Text Shadow.
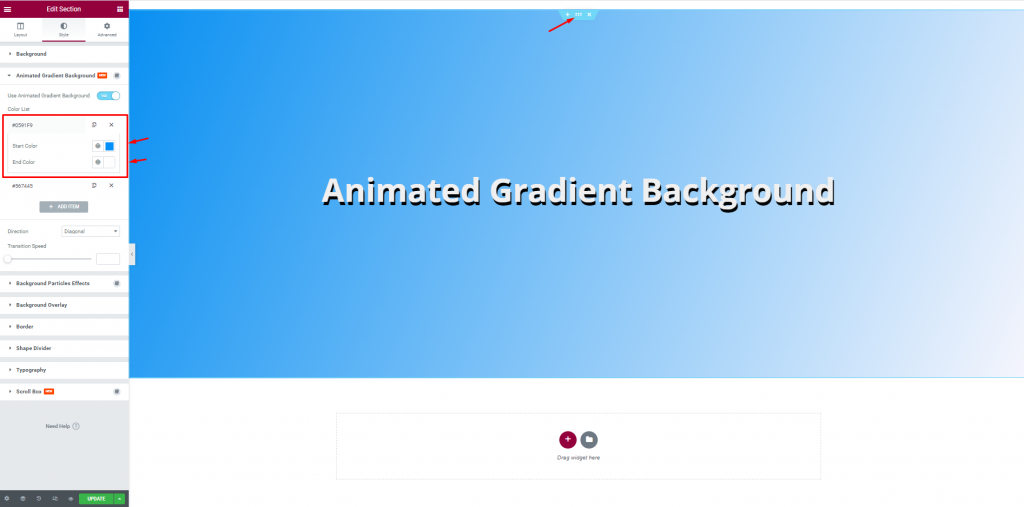
Customize the Animated Gradient Background

Now, go back to the section settings window. Click on any item. For each item, you can see two color sets i.e.: Start Color and End Color. This option helps you select the color for the color transitions. You can upload various colors from any website i.e.: https://uigradients.com/#ColorsOfSky.

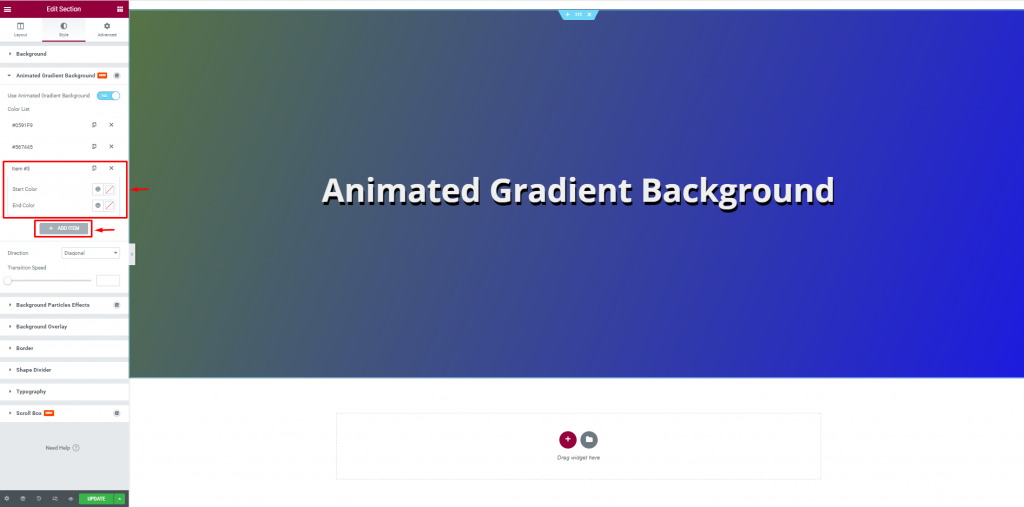
There is a button to add items in the section. You can add more items and set the transition color settings as the 1st item.

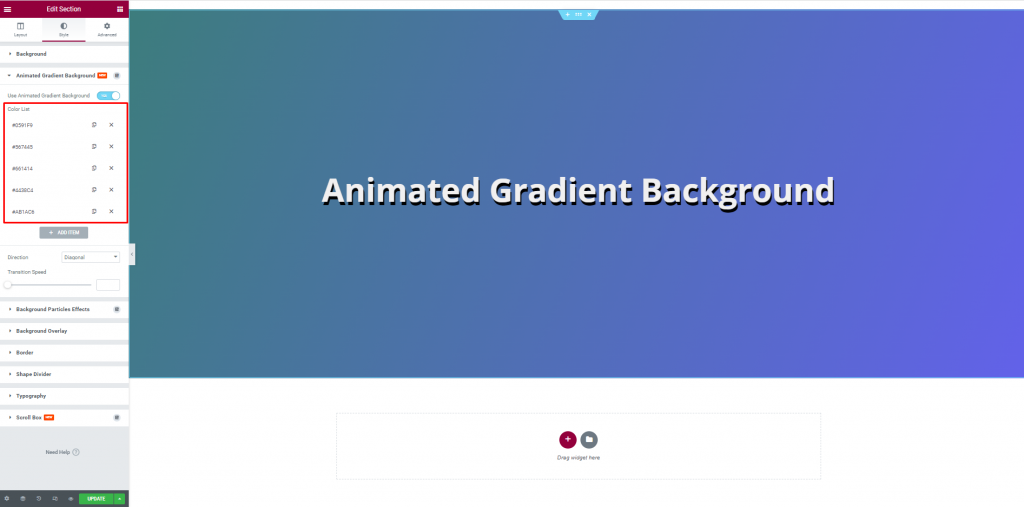
Now, add some more items using the Add Item button, and set the transition color as you wish. Keep in mind that you have to choose pleasant colors that will attract the eyes of the visitors.

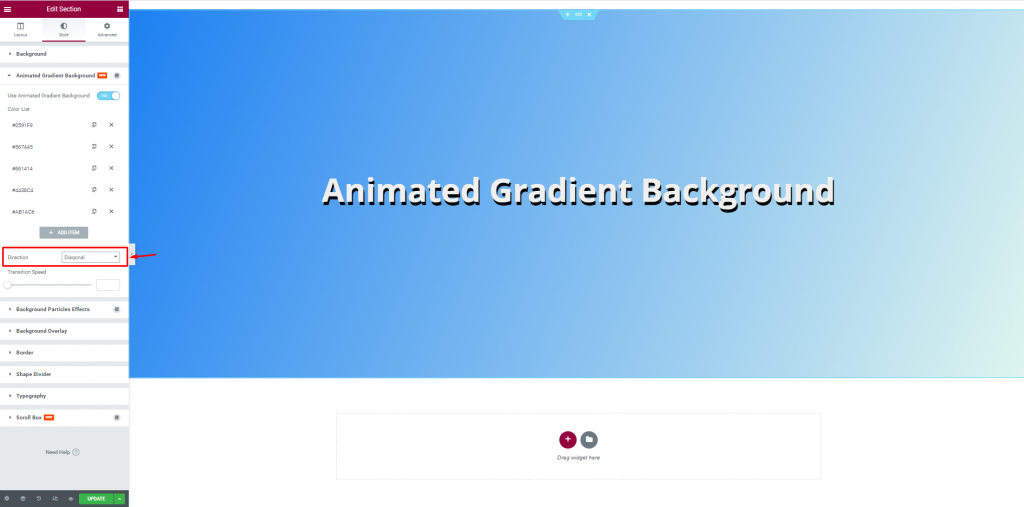
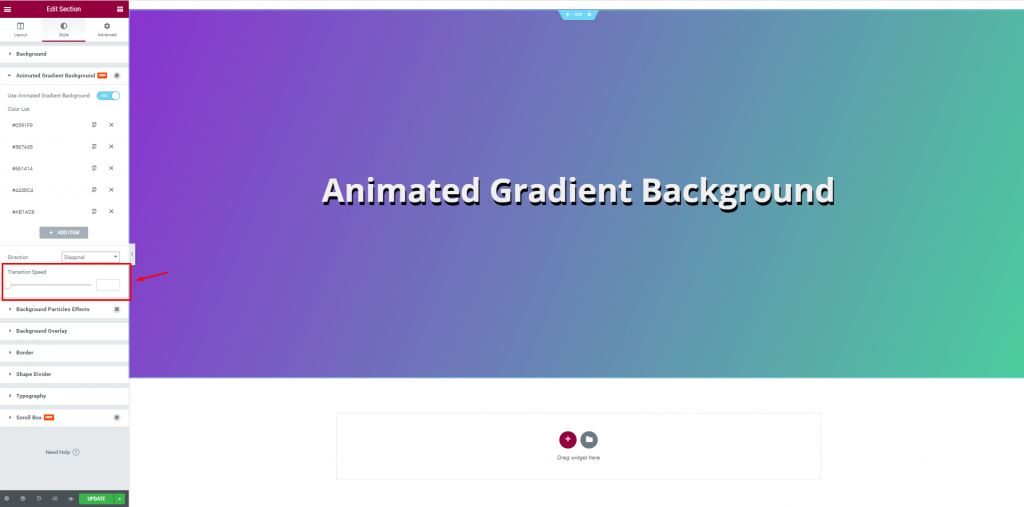
You can change the direction of color transition from the Direction option. There are four options i.e.: Diagonal, Left Right, Top Bottom, Radial. The default is Diagonal. You can set them alternatively and see the effect on the page.

Lastly, you can use the Transition Speed scrollbar to maintain the transition speed if you want. As a result, the colors will change at the speed you have set.
All done! You have successfully customized the Animated Gradient Background on your website.
Now, sit back and watch the screen.
Video Assist
You can watch this video to learn how to use Animated Gradient Background Extension in Elementor to get a hands-down experience. You can also visit the demo page for more examples. Hope you can use it on your own.