In this documentation, we will show you how to customize the Testimonial Grid widget presented by Element Pack Pro.
Inserting The Testimonial Grid Widget

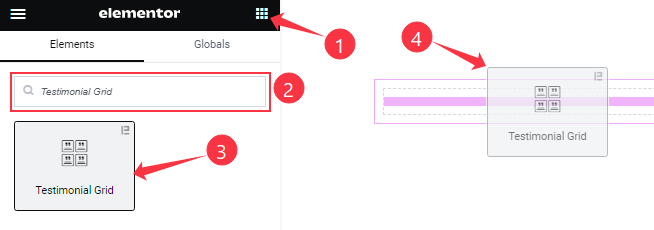
On the Elementor editor page, search by the Testimonial Grid widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section Customization
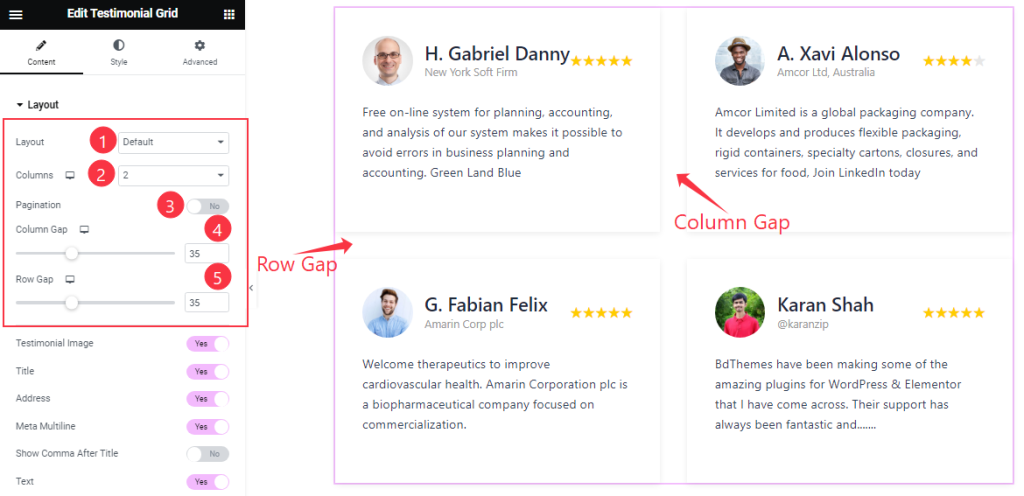
Go to Content > Layout
Step-1

Come to the Layout section, Find the Skin( Default, Top Avatar, and Buttom Avatar), Columns, Pagination, Column Gap, Text Limit, and Row Gap options.
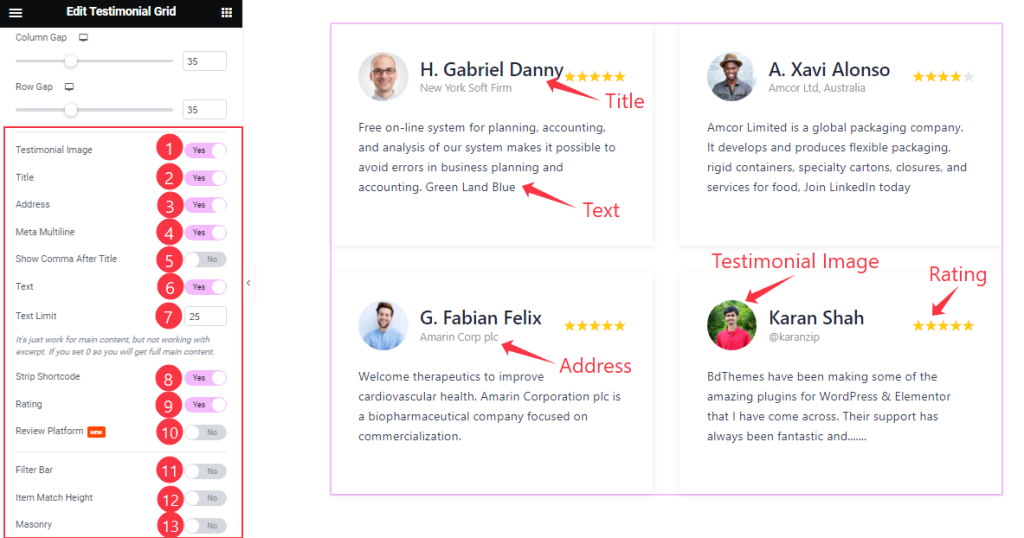
Step-2

Here also Find the Testimonial Image, Title, Address, Meta Multiline, Show Comma After Title, Text, Strip Shortcode, Rating, Review Platform, Filter Bar, Item Match Height, and Masonry switchers.
Query section
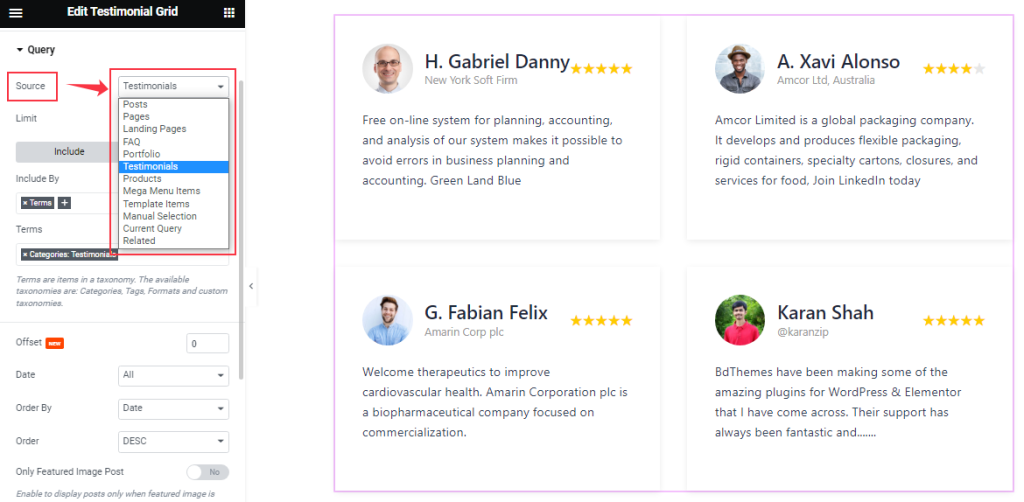
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, Testimonials, etc.) options.
Step-2

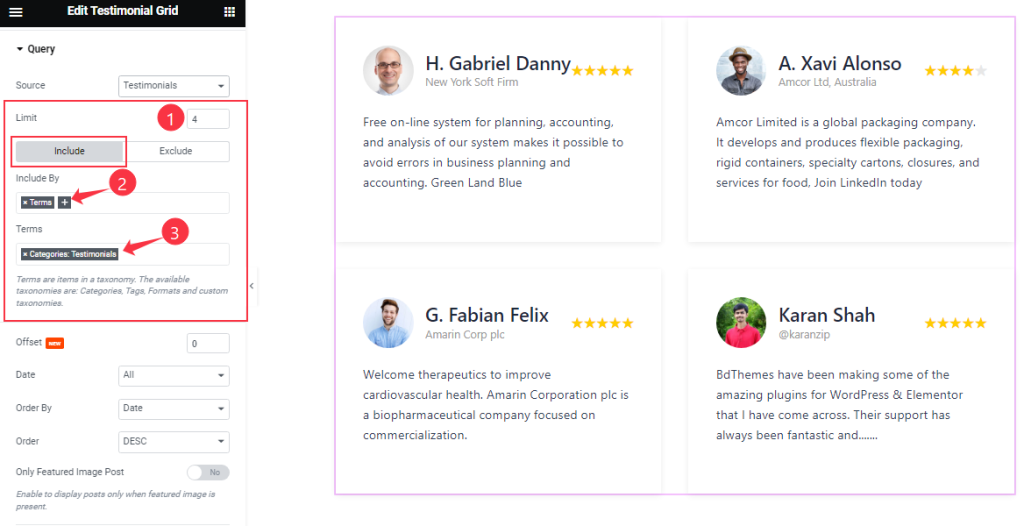
Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts/Testimonials.
Step-3

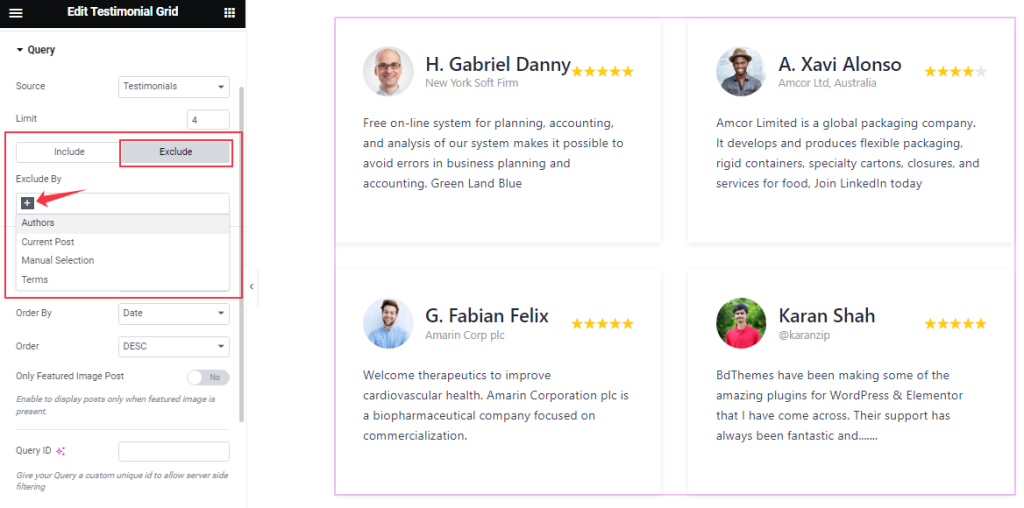
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts/Testimonials.
Step-4

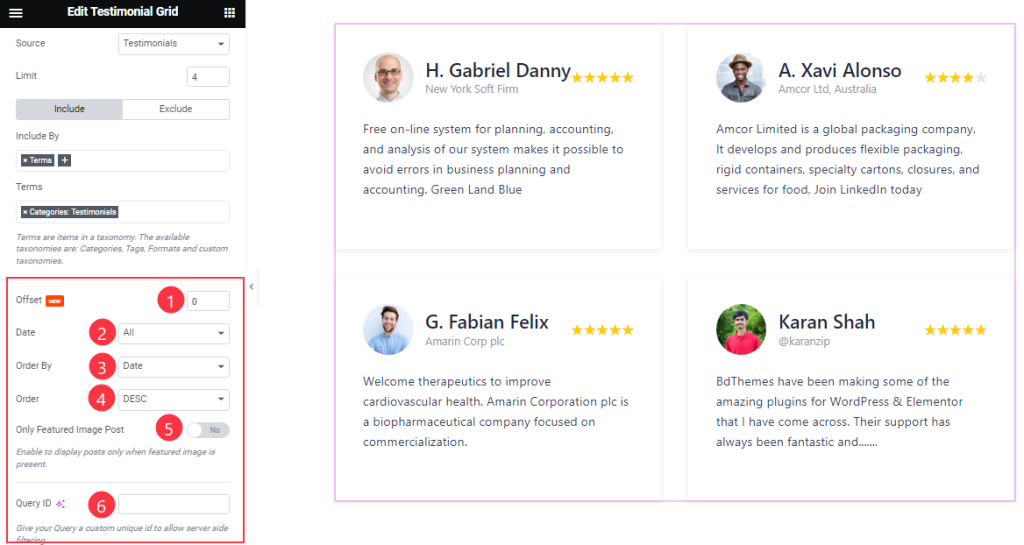
Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Work with The Style Tab
Item section Customization
Go to Style > Item
Step-1

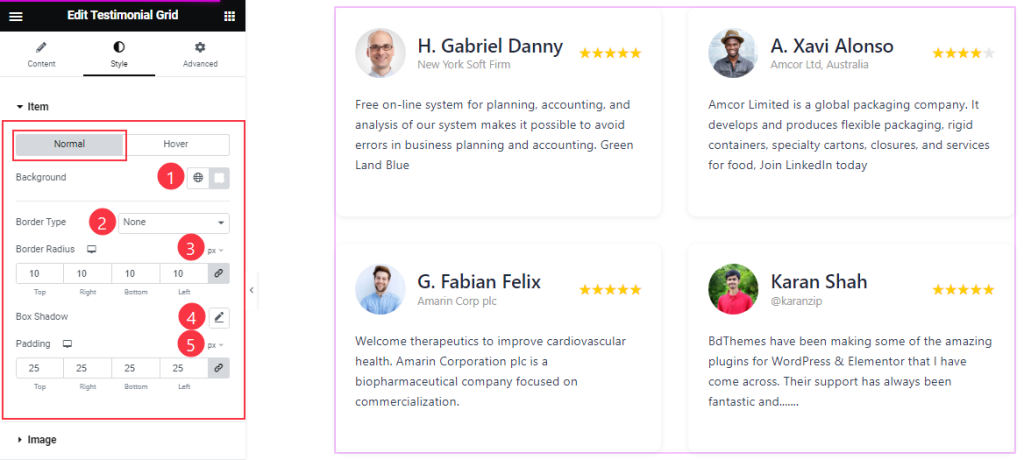
Come to the Item section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, Find the Item Background Color, Border Type, Border Radius, Padding, and Box Shadow options.
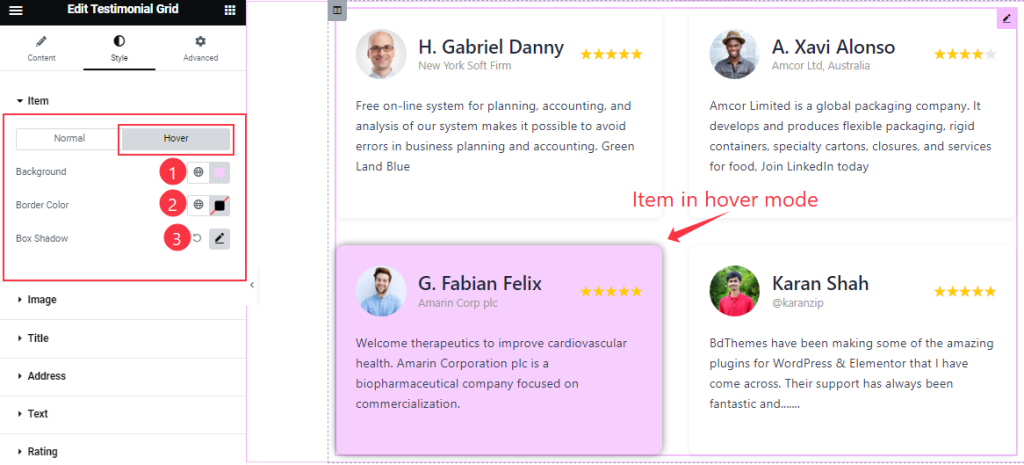
Step-2

In the Hover Mode, Find the Item Background Color, Border Color, and Box Shadow options.
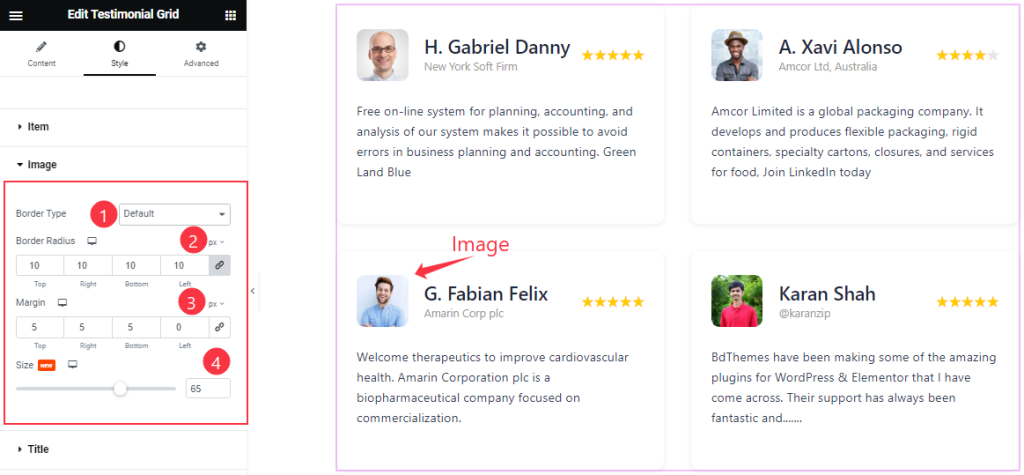
Image section
Go to Style > Image

Find the Border Type, Border Radius, Margin, and Size options.
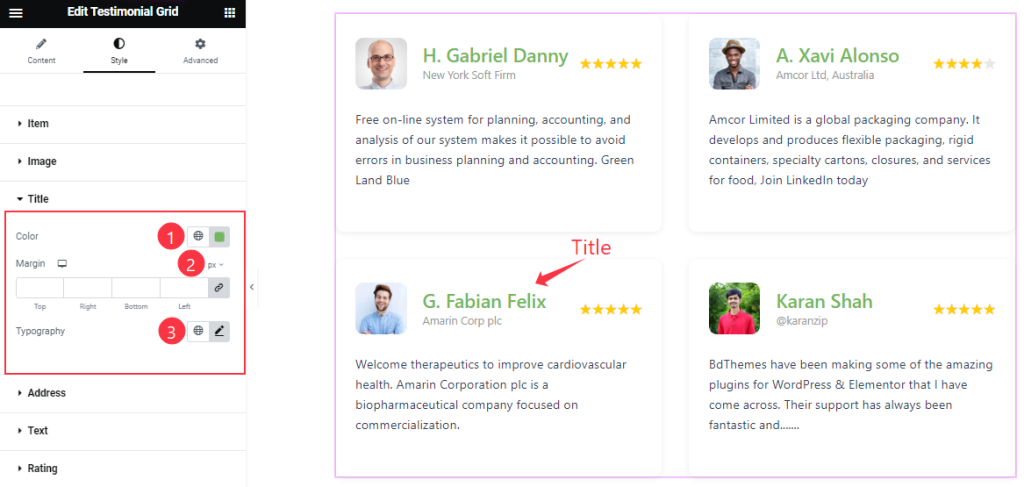
Title section Customization
Go to Style > Title

Here find the Title Color, Margin, and Typography options.
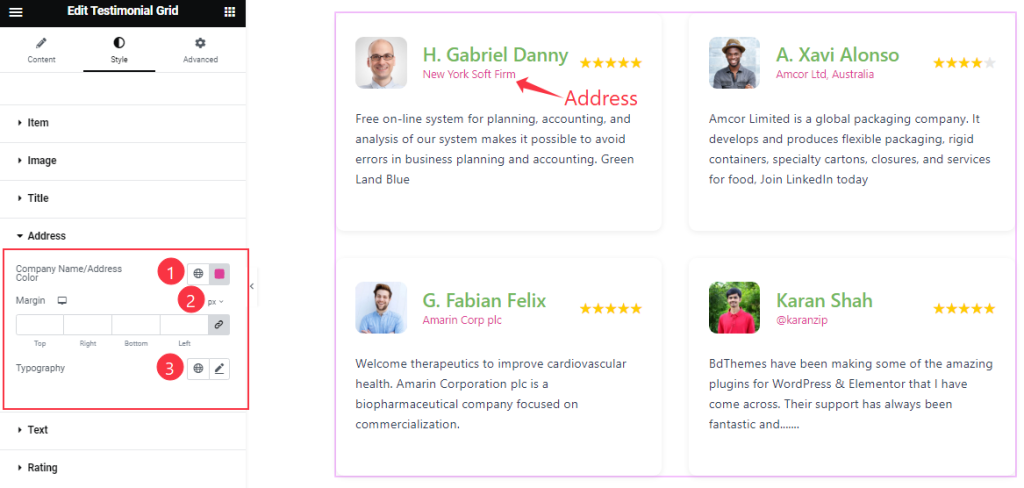
Address section
Go to Style > Address

In the Address section, find the Color, Margin, and Typography options.
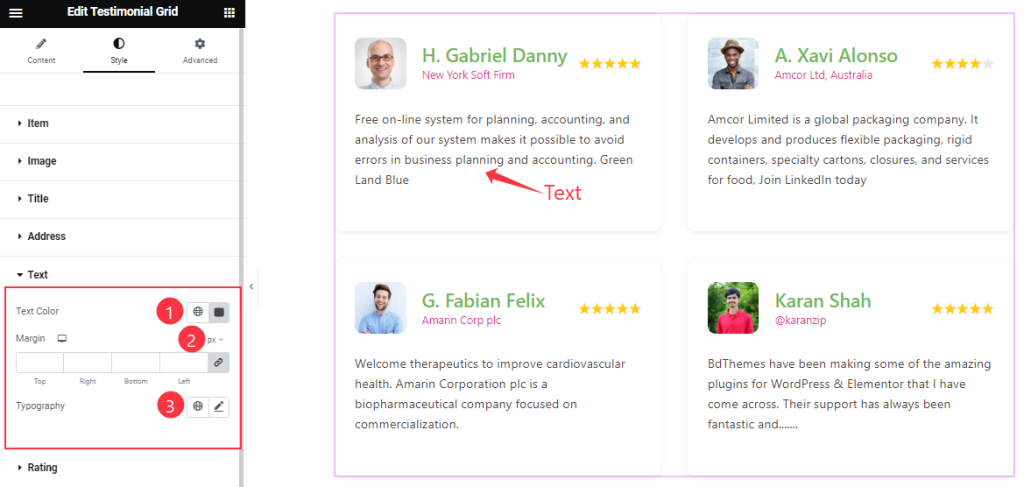
Text section
Go to Style > Text

Come to the Text section, you will find the Color, Margin, and Typography options
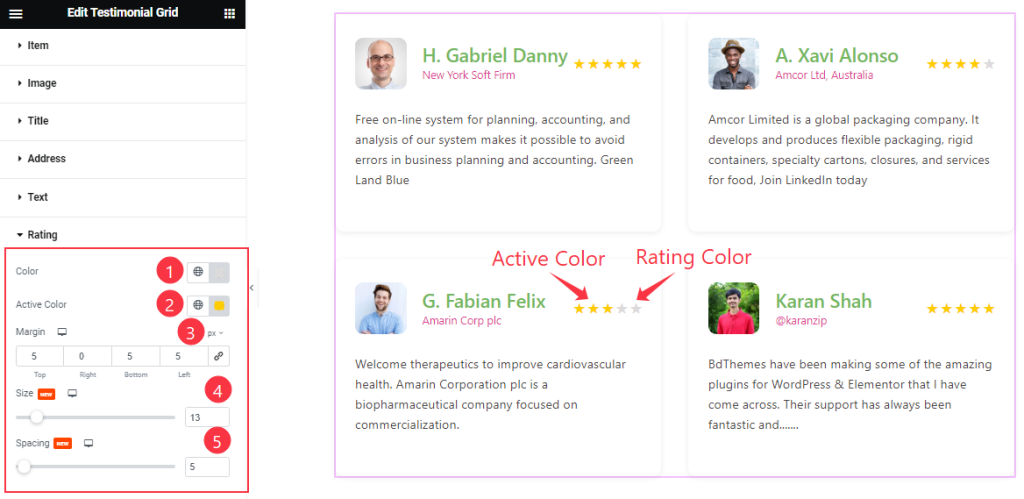
Rating section
Go to Style > Rating

Come to the Rating section, find the Rating Color, Active Color, Margin, Size, and Spacing options.
All done! You have successfully customized the Testimonial Grid widget on your website.
Video Assist
You can also watch the tutorial video about the Testimonial Grid widget. Please visit the demo page for examples.
Thanks for staying with us.