In this documentation, we will show you how to customize the Stone Hover widget presented by Ultimate Post Kit Pro.
Inserting The Stone Hover Widget

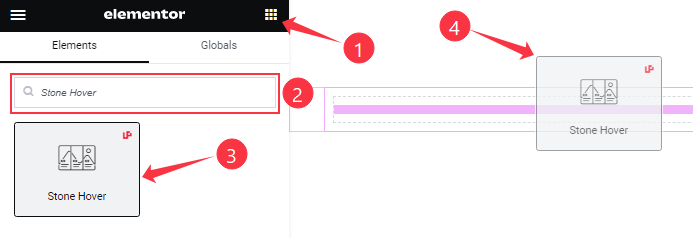
On the Elementor editor page, search by the Stone Hover widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
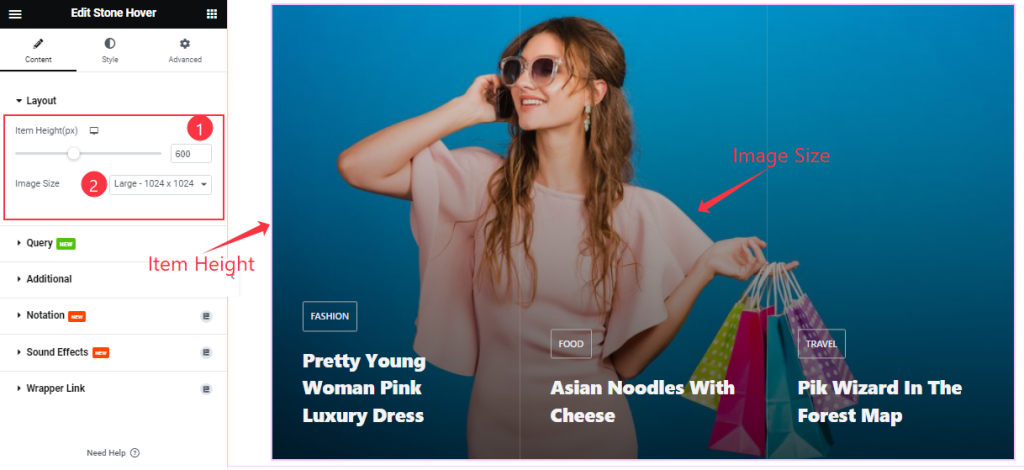
Go to Content > Layout

Find the Item Height and Image Size options.
Query Section
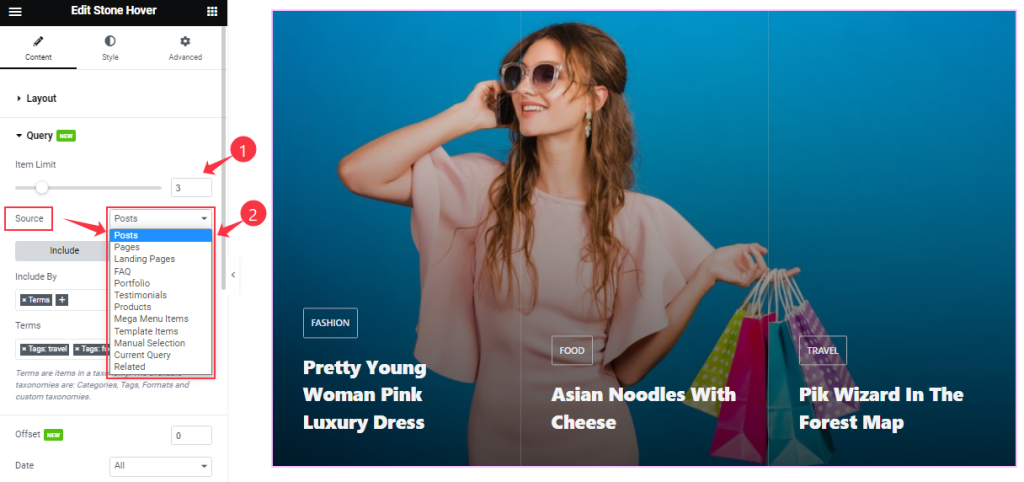
Go to Content > Query
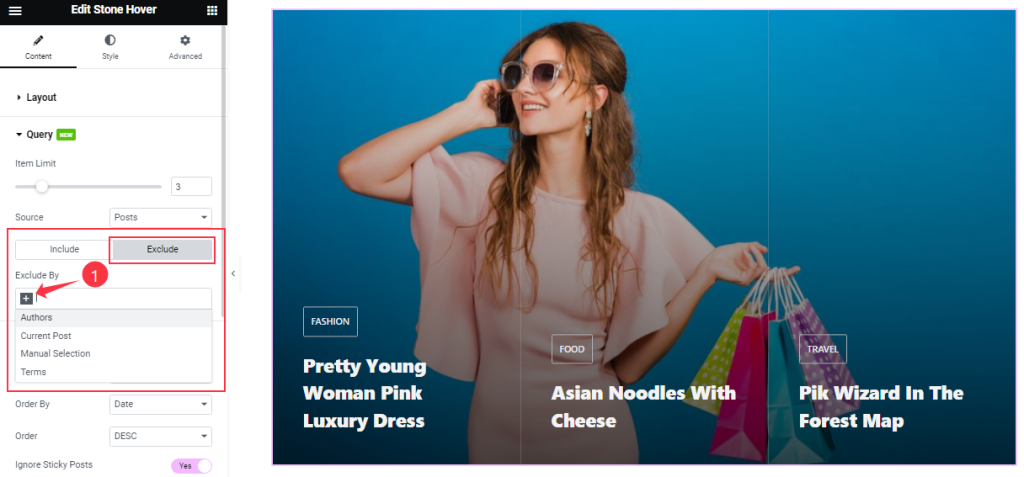
Step-1

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
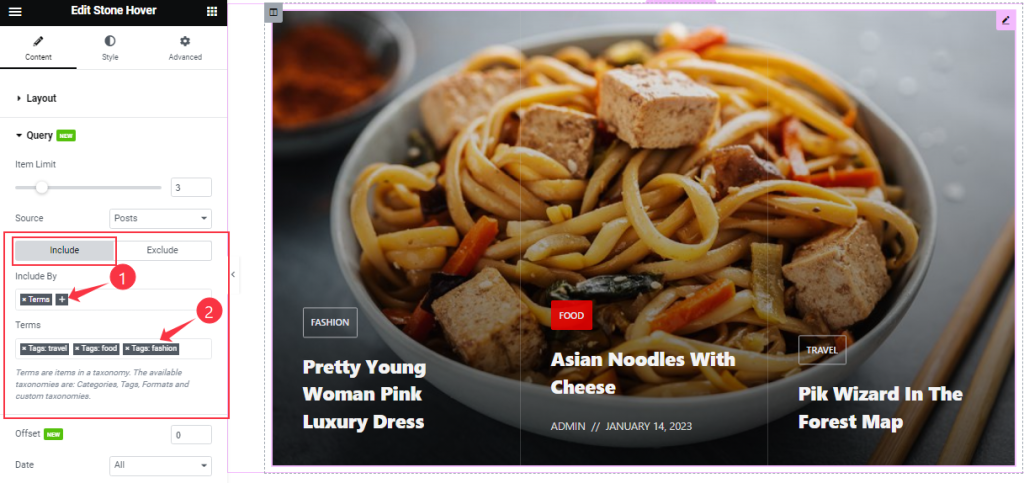
Step-2

Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
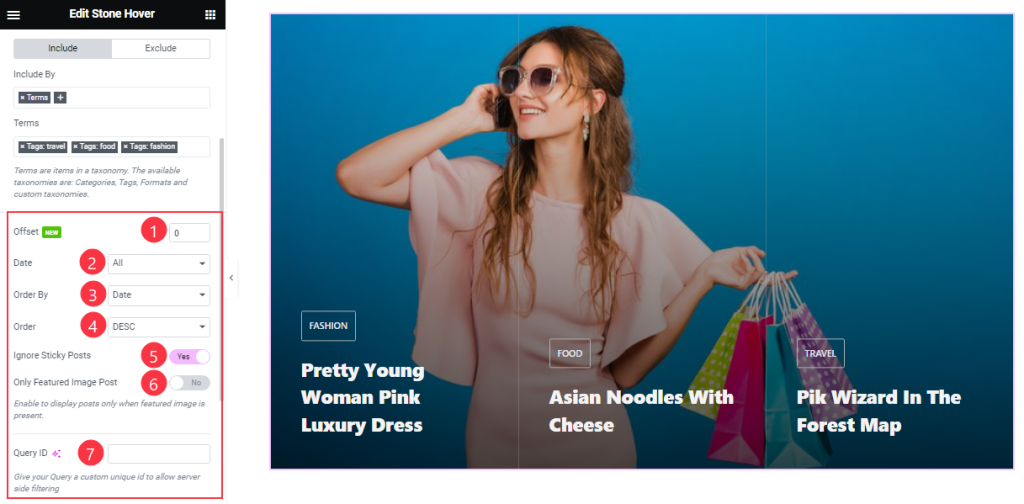
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
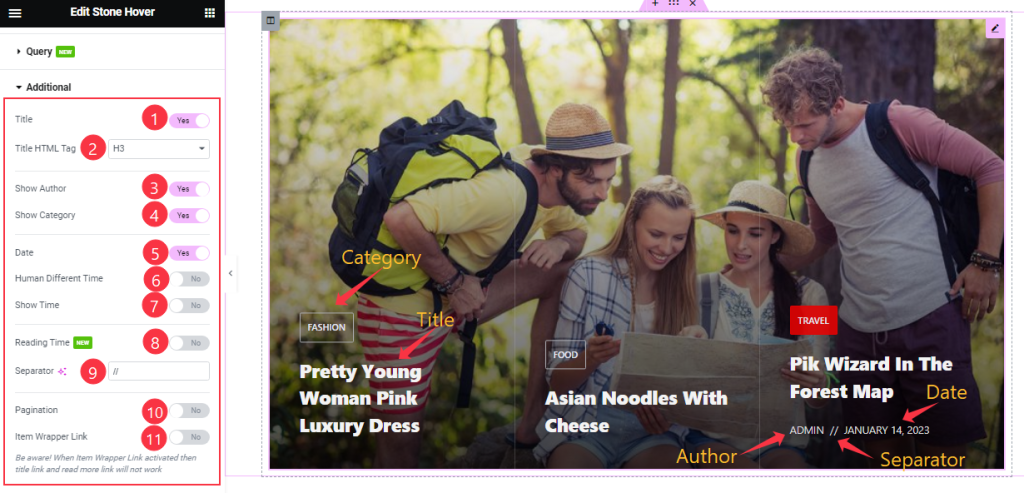
Additional Section
Go to Content > Additional

Here, Find the Title, Show Category, Show Author, Date, Human Different Time, Show Time, Reading Time, Pagination, and Item Wrapper Link switchers.
Also, Find the Title HTML Tag and Separator options.
Work with The Style Tab
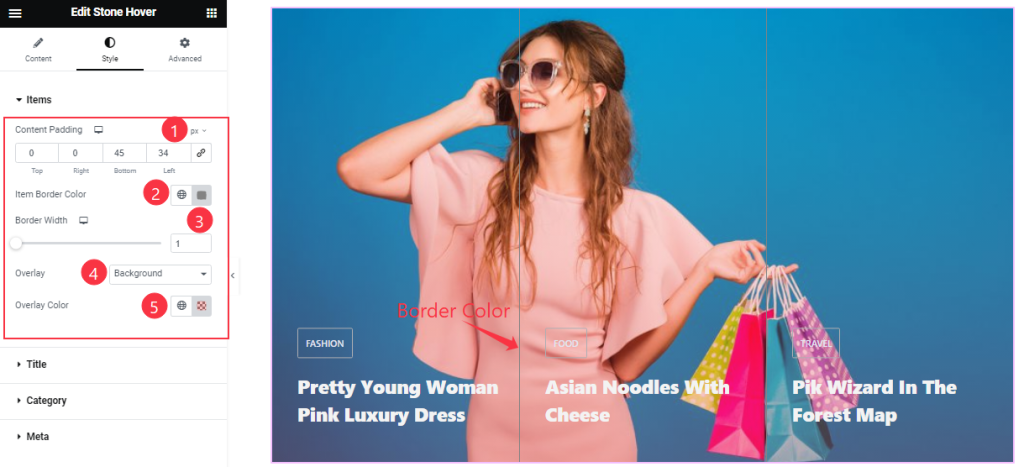
Items Section
Go to Style > Items

Find the Content Padding, Item Border Color, Border Width, Overlay (Background & Blend), and Overlay Color options.
Title Section Customizations
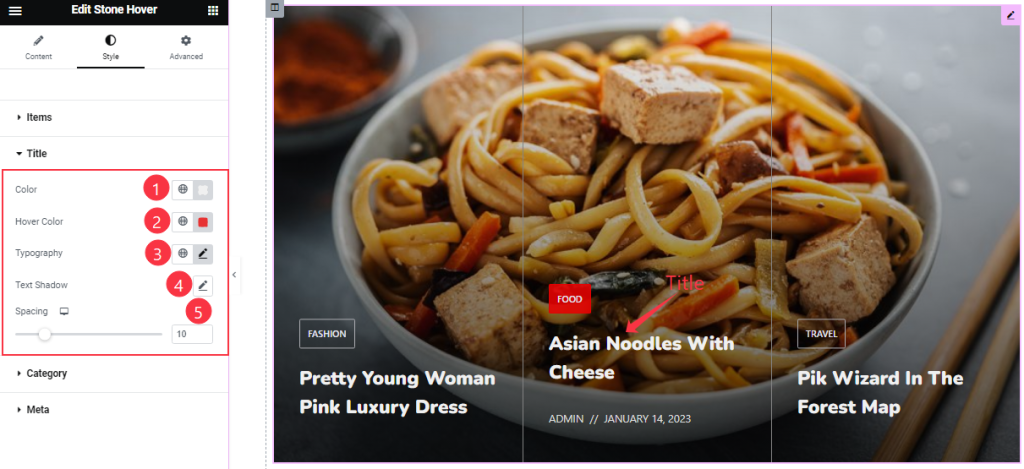
Go to Style > Title

Find the Title Color, Hover Color, Spacing, Typography, and Text Shadow options.
Category Section
Go to Style > Category
Step-1

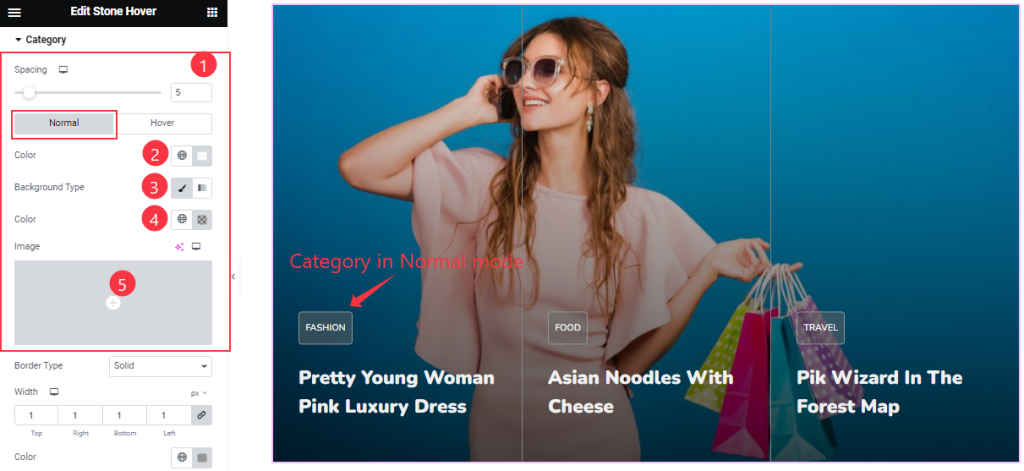
In this section, you will find a Spacing option at the top and two subsections below; Normal and Hover.
In Normal Mode, Find the category text Color, Background Type (Classic & Gradient), and Background Color options.
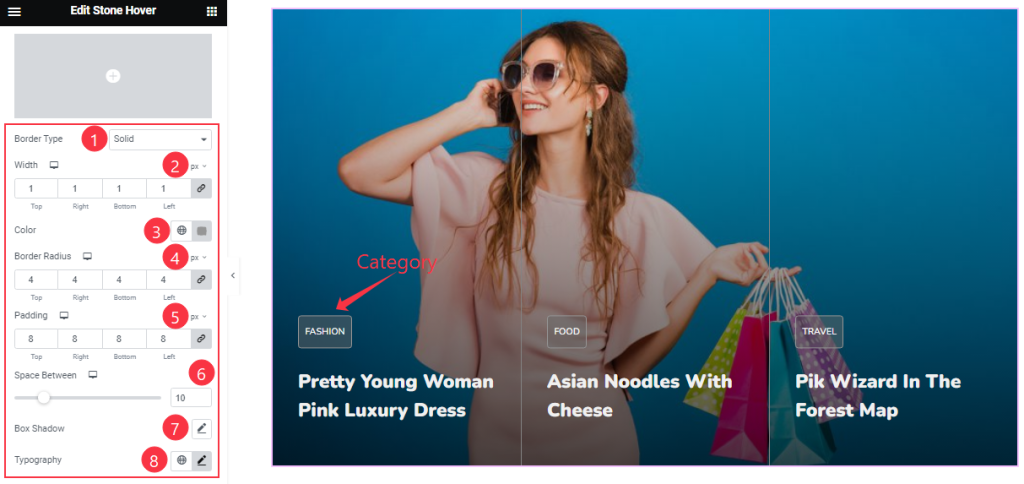
Step-2

Here also find the Border Type, Width, Border Color, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
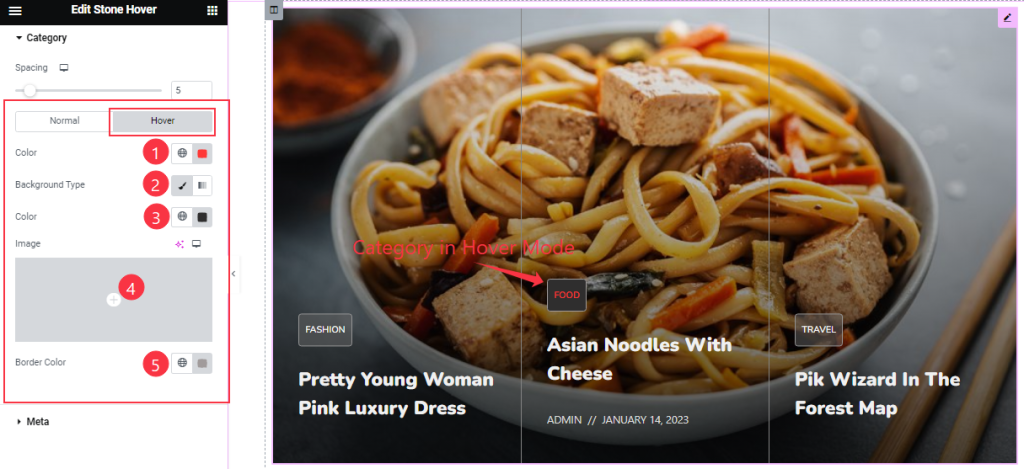
Step-3

In Hover mode, find the text Color, Background Type, Color, and Border Color options.
Meta Section
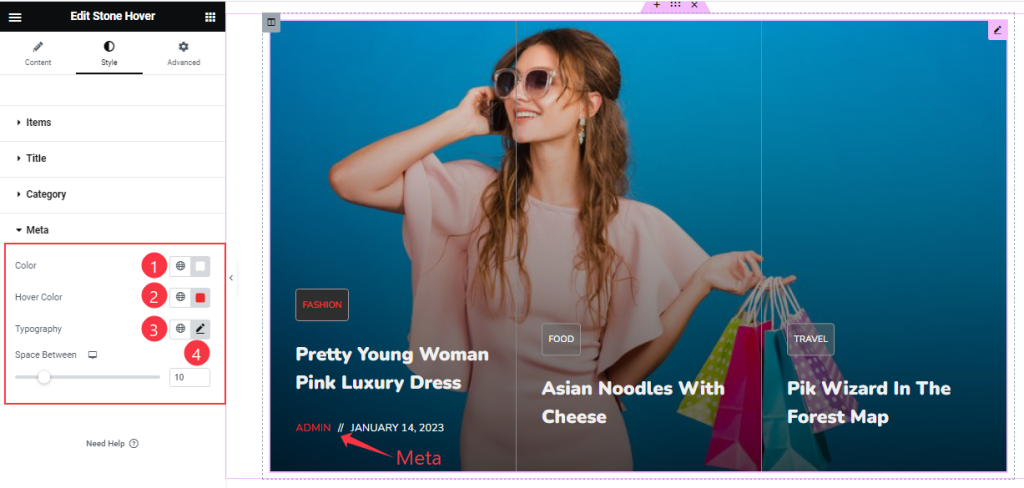
Go to Style > Meta

Find the meta Color, Hover Color, Typography, and Space Between options.
All done! You have successfully customized the Stone Hover widget on your website.
Video Assist
You can also watch the tutorial video about the Stone Hover widget. Please visit the demo page for examples.
Thanks for staying with us.