In this documentation, we will show you how to customize the Kitec widget presented by Pixel Gallery Pro.
Inserting The Kitec Widget

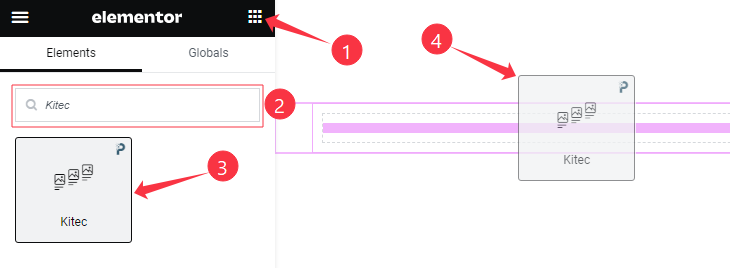
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout

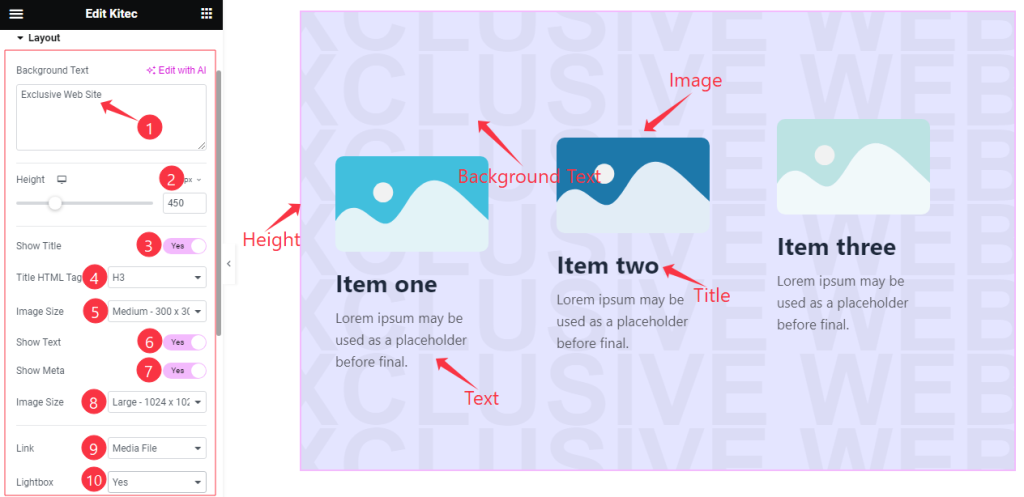
Come to the Layout section, Find the Background Text, Height, Title HTML Tag, Image Size, Link (Media File, and Custom URL), and Light Box options.
Also find the Show Title, Show Text, and Show Meta switchers.
Items Section Customization
Go to Content > Items
Step-1

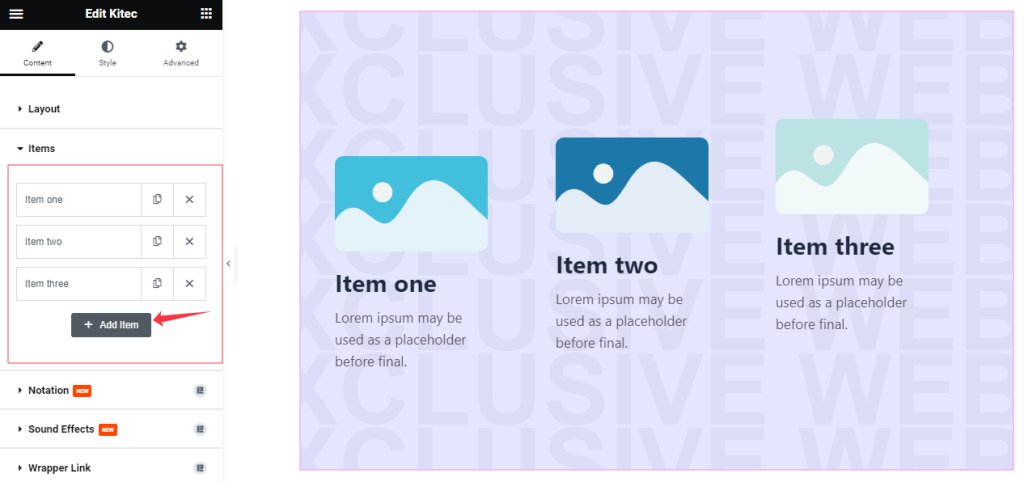
Come to the Items section, Here you can add Kitec widget items (with the Add Item button).
Step-2

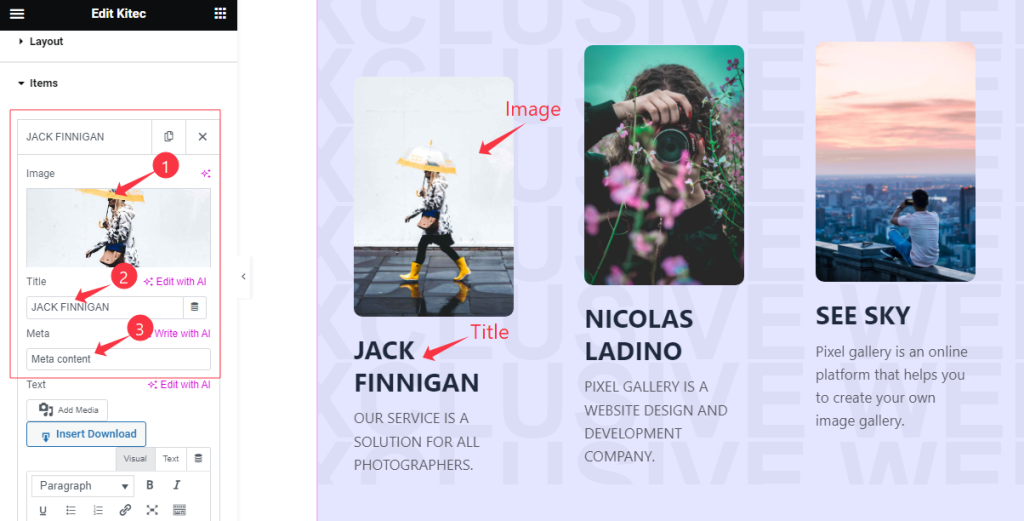
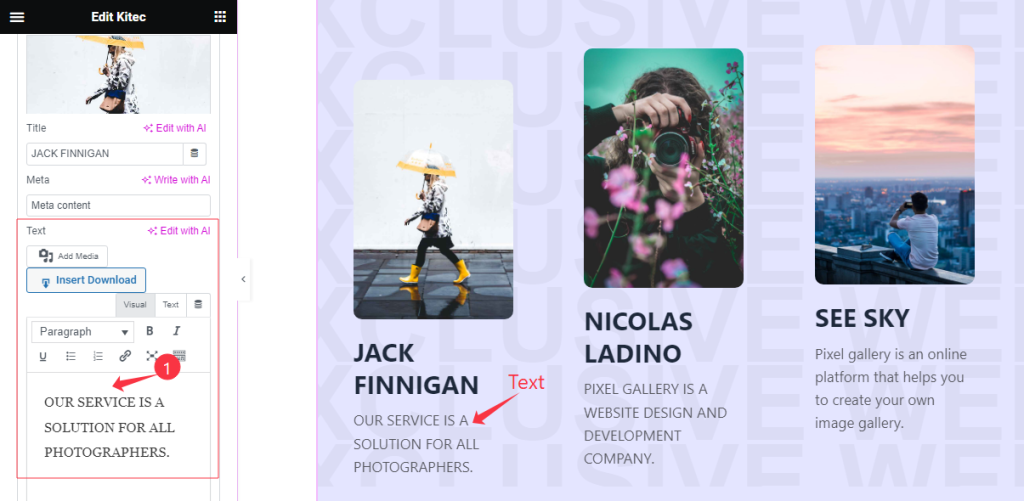
Click on Each widget item, and find the Image, Title, and Meta options.
Step-3

Here also find the Text option for each item.
Work with The Style Tab
Style The Items Section
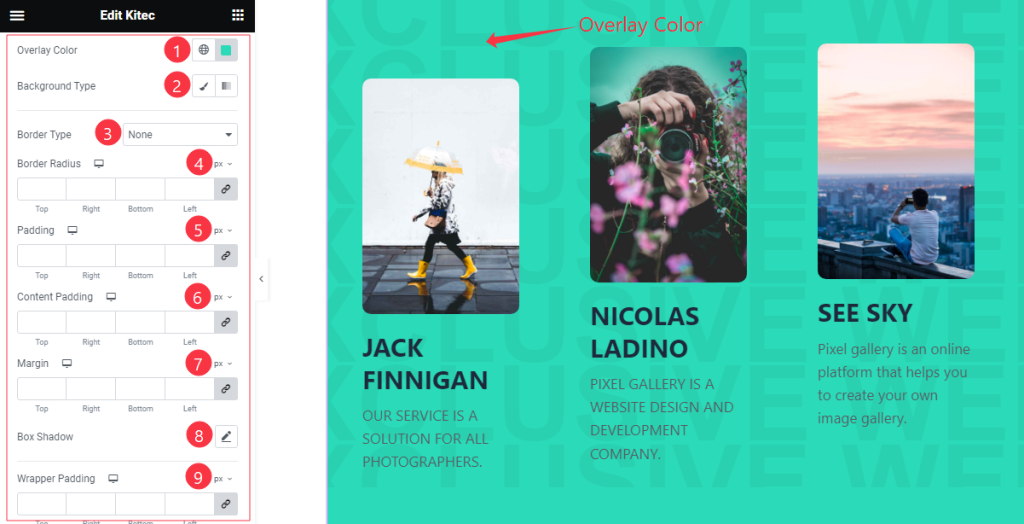
Go to Style > Items
Step-1

Come to the Items section, Find the Overlay Color, Background Type(Classic, Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Content Padding, Margin, Box Shadow, and Wrapper Padding options.
Style The Title Section
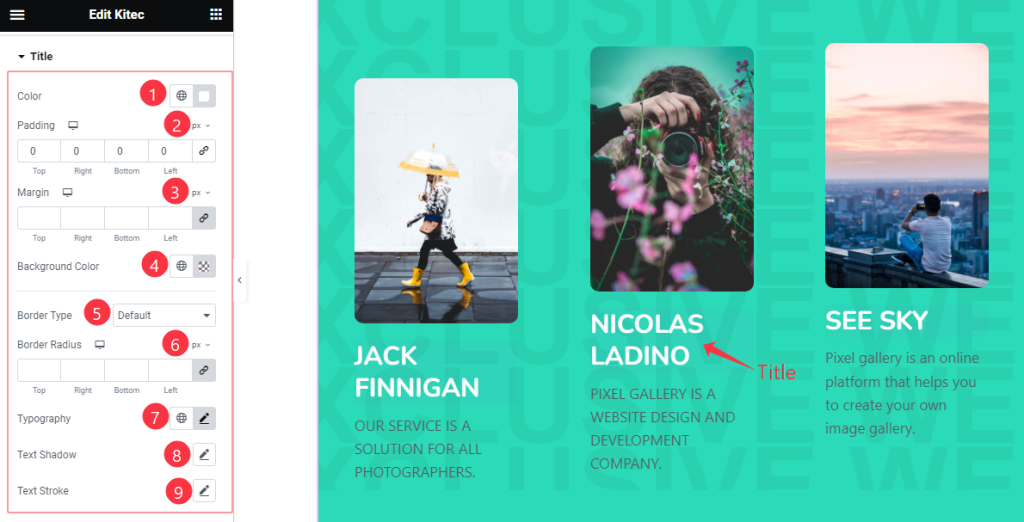
Go to Style > Title

Come to the Title section, Find the Title Color, Padding, Margin, Background Color, Border Type, Border Width, Border Color, Border Radius, Typography, Text Shadow, and Text Stroke options.
Text Section
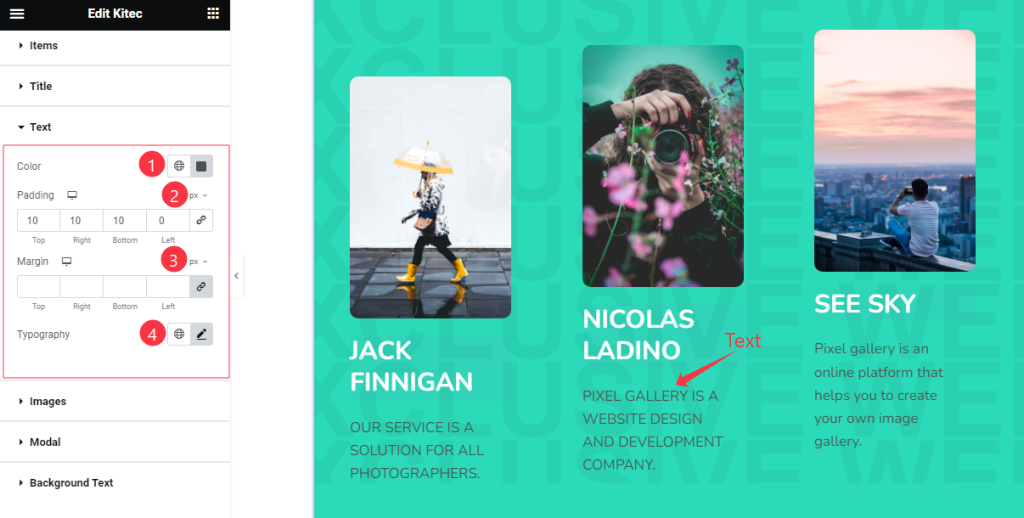
Go to Style > Text

Here find the Text Color, Padding, Margin, and Typography options.
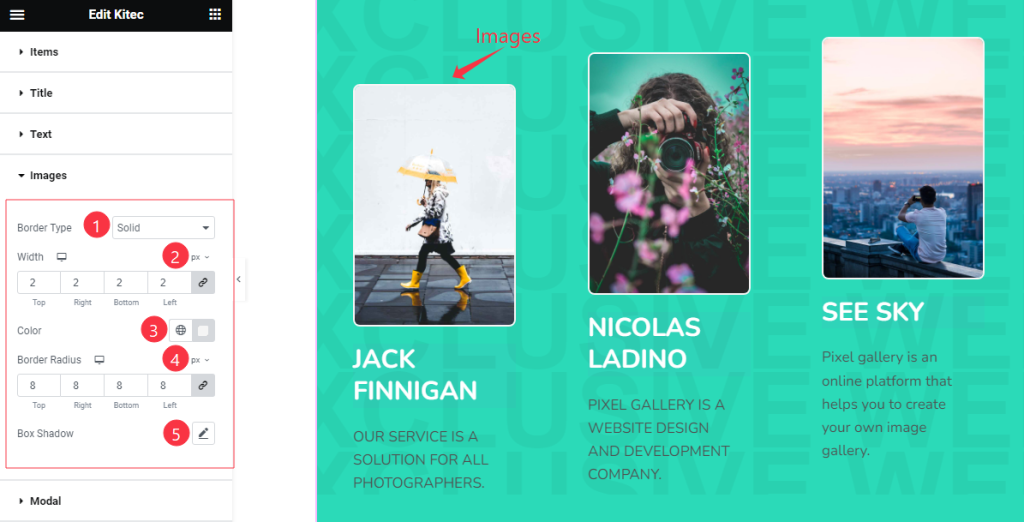
Images Section
Go to Style > Images

In this section, find the Border Type, Width, Border Color, Border Radius, and Box Shadow options.
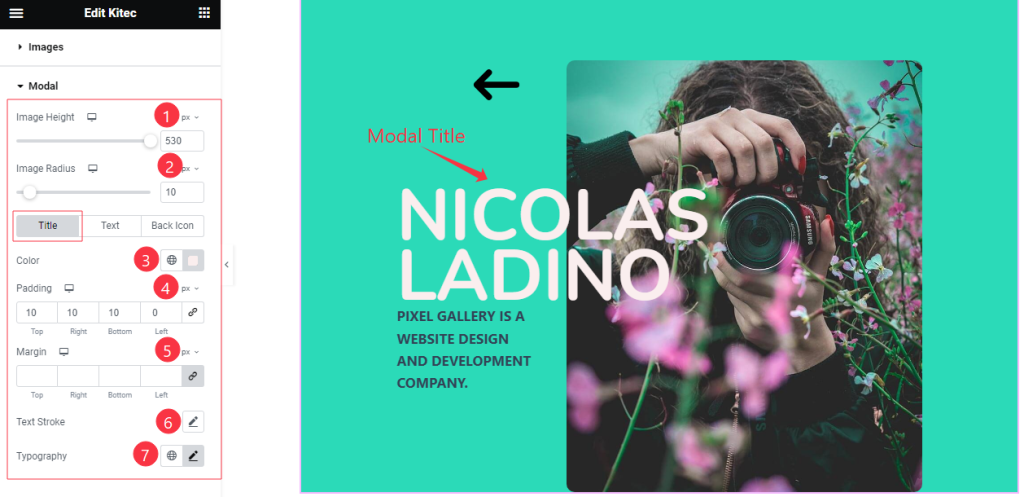
Modal Section
Go to Style > Modal
Step-1

Come to the Modal Section, you will get three sub-sections; Title, Text, and Black Icon.
Here find the Image Height, and Image Radius options for Modal section.
In the Title mode, find the Title color, Padding, Margin, Text Stroke, and Typography options.
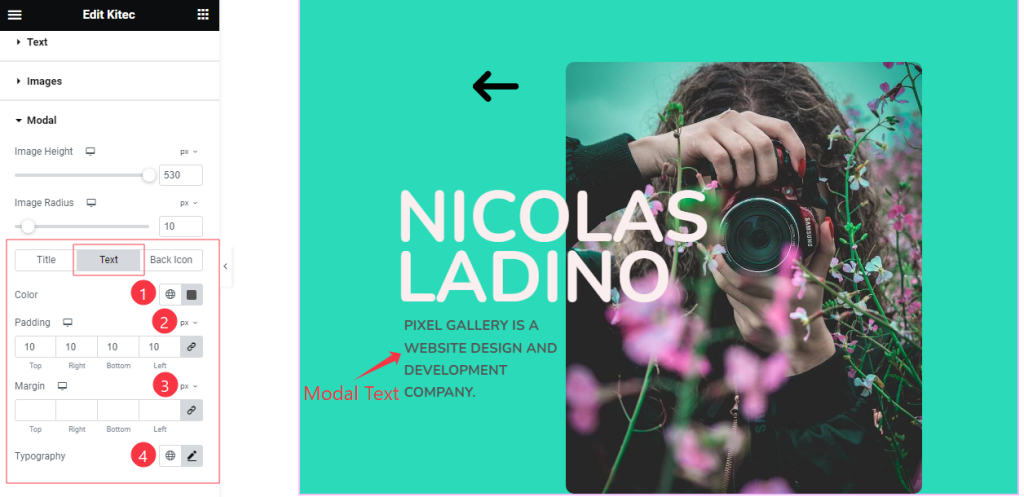
Step-2

In the Text Sub-section, you will get similar customization options as in the Title mode.
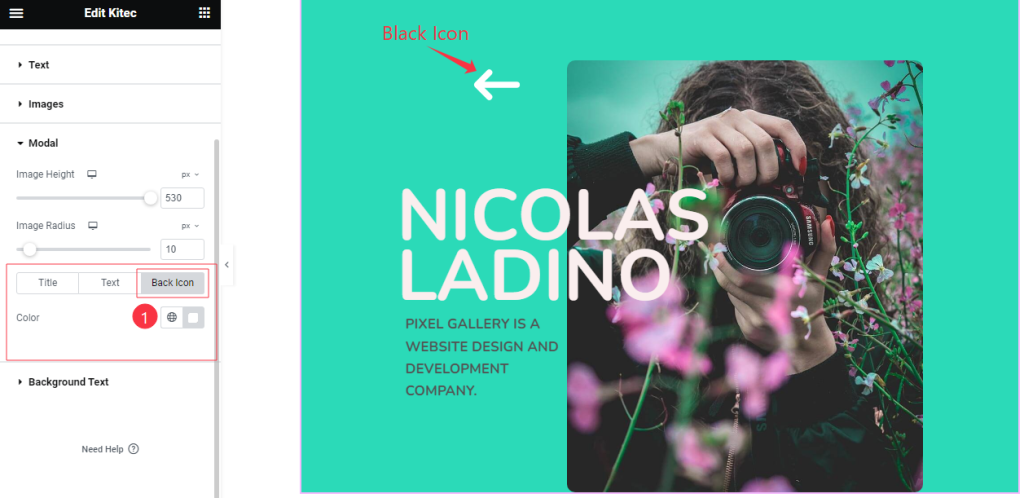
Step-3

In the Black Icon sub-section, find the Black Icon Color option.
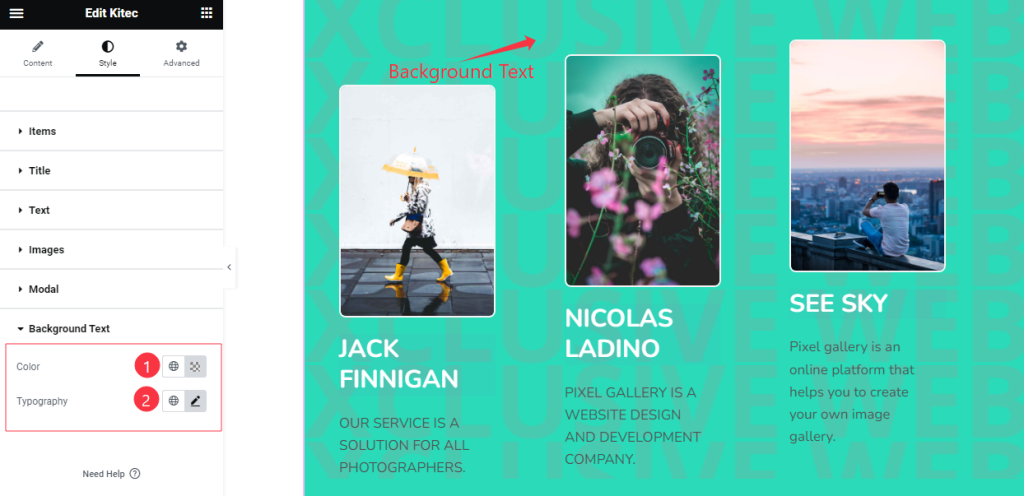
Background Text Section
Go to Style > Background Text

Come to the Background Text section, find the Background Text Color, and Typography options.
All done! You have successfully customized the Kitec widget on your website.
Video Assist
You can watch the quick video to learn about the Kitec widget. Please visit the demo page for examples.
Thanks for being with us.