In this documentation, we will discuss the customization and use case of the Background Overlay extension feature, brought to you by Element Pack Pro.
Enabling the Extension
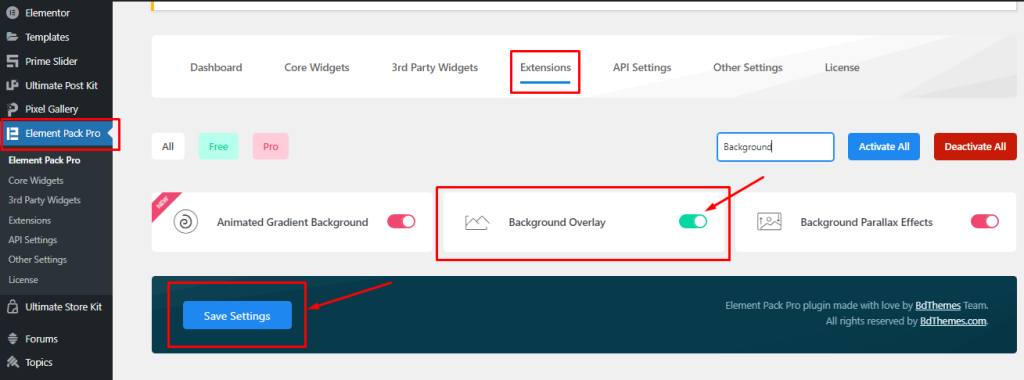
Find the feature inside the Extensions tab, inside the Element Pack Pro dashboard.

Turn on the switcher right beside the extension name and hit the Save Changes button.
Start With Any Widget Or Design
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature (used Advanced Icon Box here).

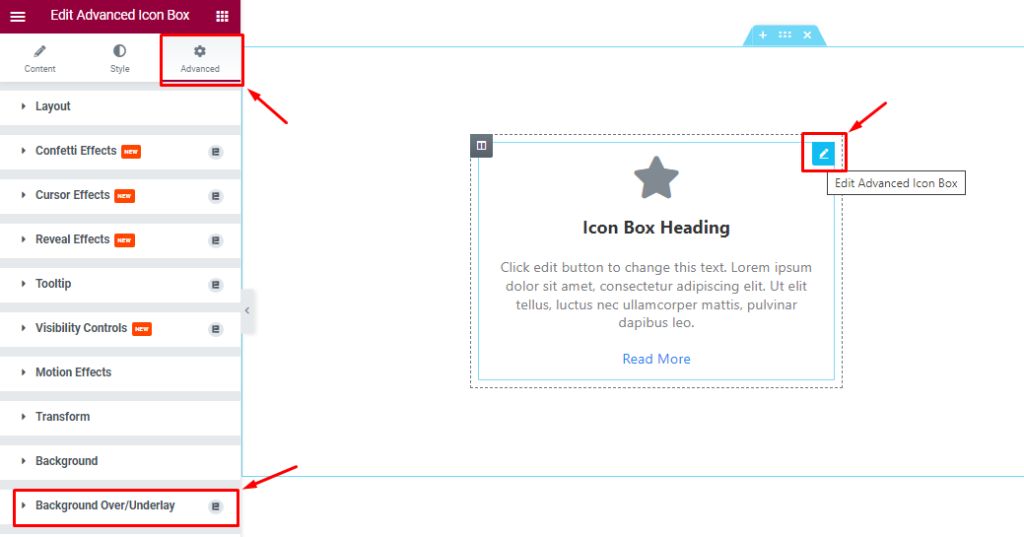
After inserting the Advanced Icon Box widget, go to the Advanced Tab to find the Background Overlay/Underlay option.
Note- you need to click on the Background option above and set any color (or no color) in order to activate the function of the extension.
Customizing The Background Overlay/Underlay
Step-1

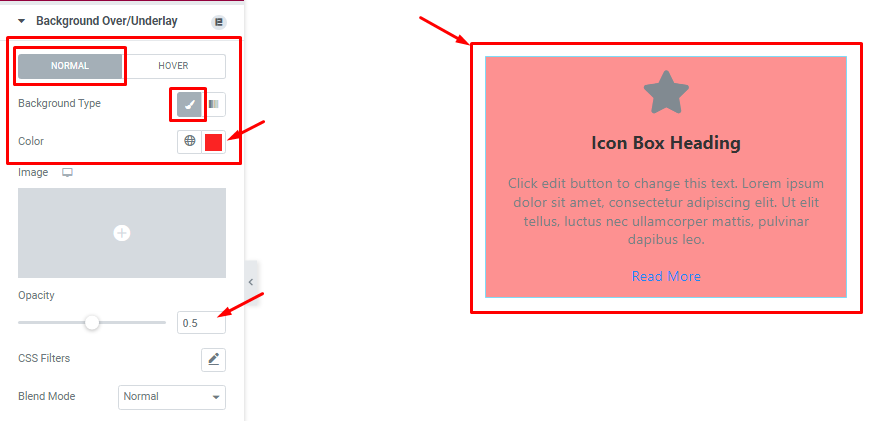
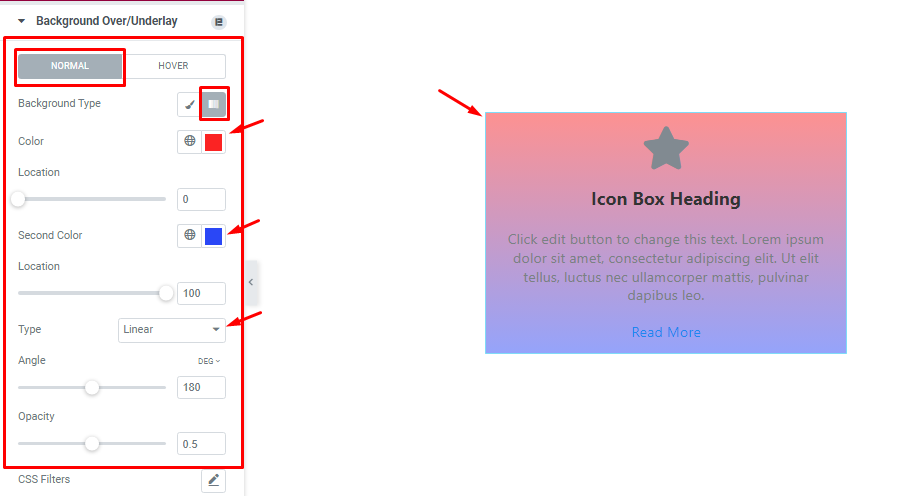
There are two tabs available here; Normal and Hover.
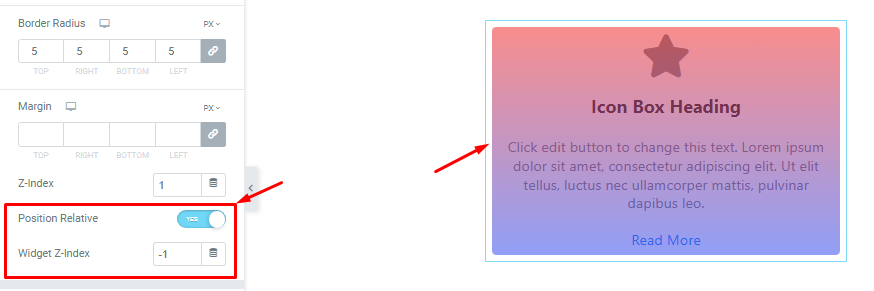
In Normal mode, find the Background Type (Classic & Gradient), Background Color, Opacity, CSS Filters, Blend Mode, Border Radius, Margin, Z-index, and Position Relative options.

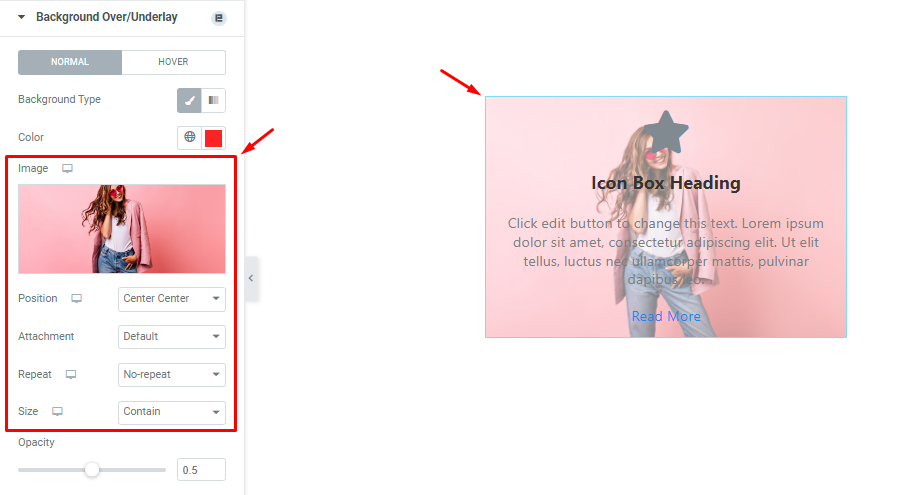
In case you choose an overlay image, find the Image Position, Attachment, Repeat, and Size options.

When you Choose a Gradient Background Type, then find the Background Colors, Location, Gradient Style Type (Linear, Radial), Gradient Angles, and color Opacity options.
In Hover mode, you can find similar settings to apply a hover effect.
Step-2
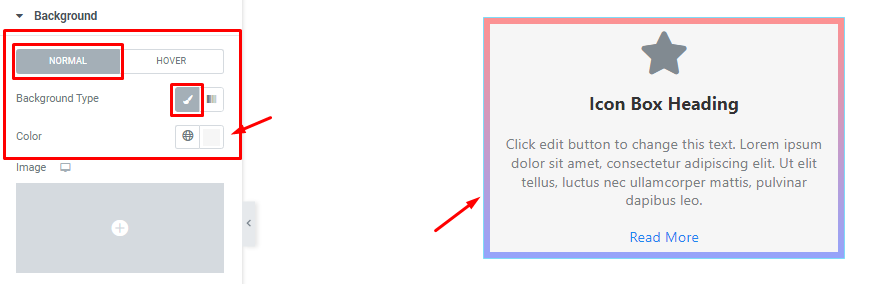
Then go to the Background section (right above) and set a white background. Use padding or margin to show the overlay from beneath.

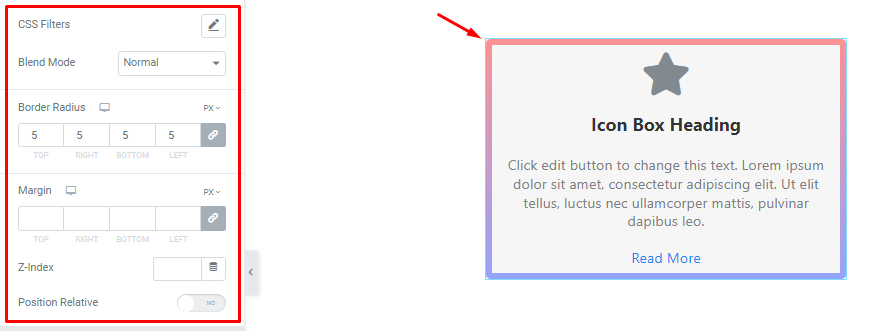
In the Background Overlay/Underlay Extension section, you can easily add the CSS Filter, Blend Mode, Border Radius, Margin, and Z-Index.

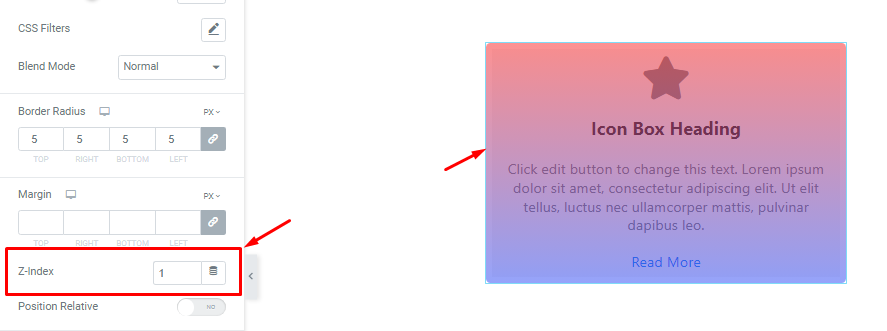
If you want to see your Background Overlay in front of the widget background, just insert a higher Z-Index value.

The Position Relative switcher makes the Overlay disappear from the border section and only occupies the space of the widget.

Video Assist
You can watch this video featuring the usage of the Elementor Background Overlay/Underlay Extension. Don’t forget to visit the demo page for more examples.
Thanks for being with us.