In this documentation, we will show you how to customize the Zilax widget presented by the Pixel Gallery add-on.
Insert Zilax Widget

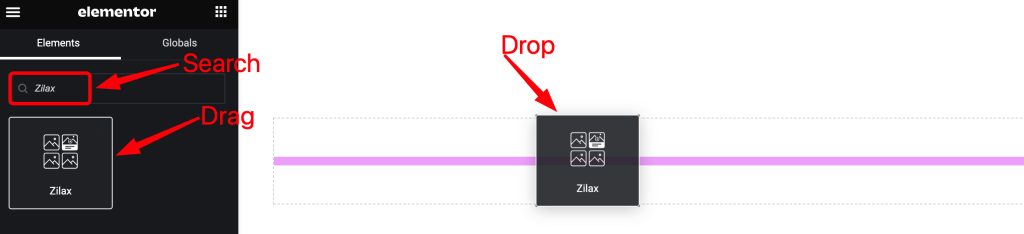
Open your page in the Elementor editor, search by the Zilax widget name, and then drag and drop it.
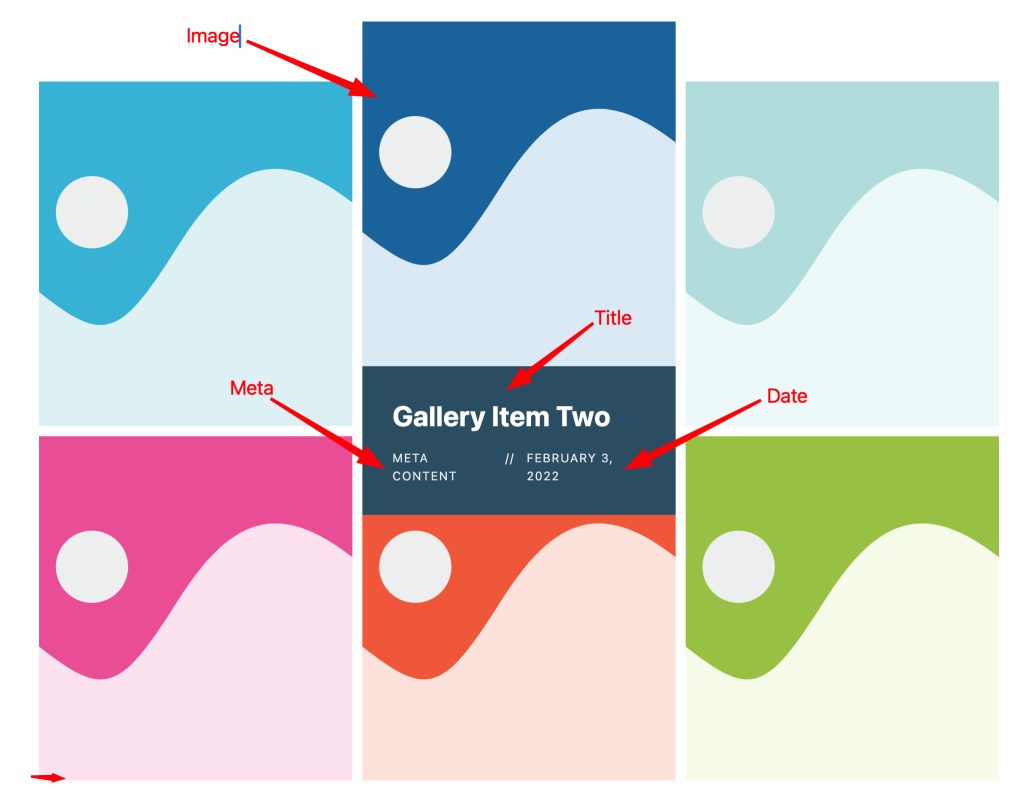
The default view of the Zilax widget

The default view displays the Title, Meta, Button, and Images.
Content Tab Customization
Layout Section
Go to Content > Layout

Find the Layout Style, Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

Then find the Show Title and Title HTML Tag, Show Meta, Show Date, Show Social Link, Alignment, Image Size, Link, Lightbox, and Link Target options.
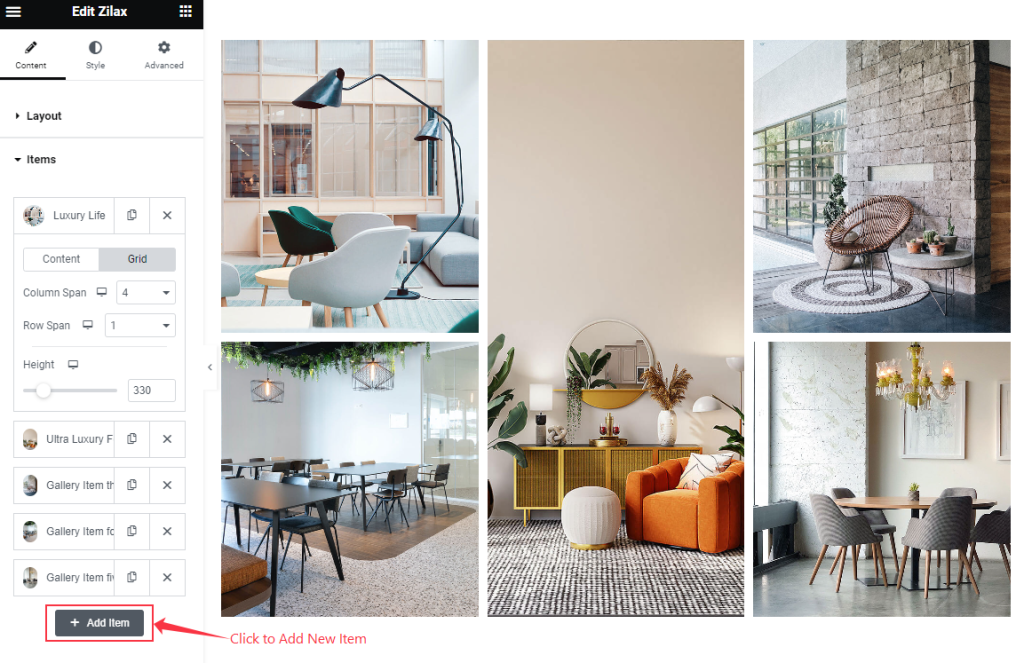
Items Section
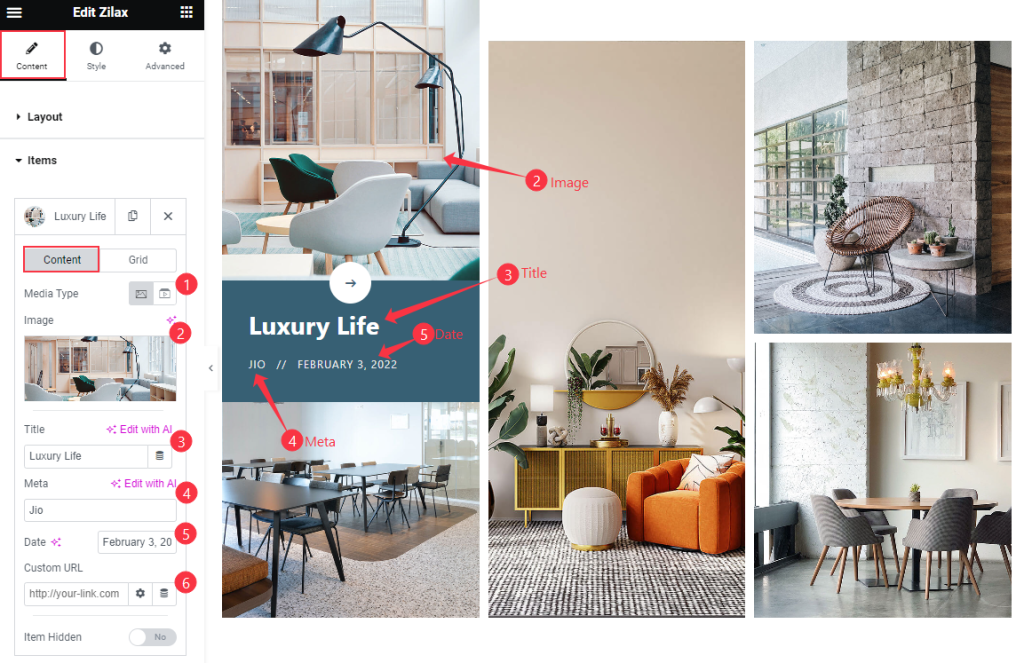
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Date, Custom URL, and Item Hidden options.

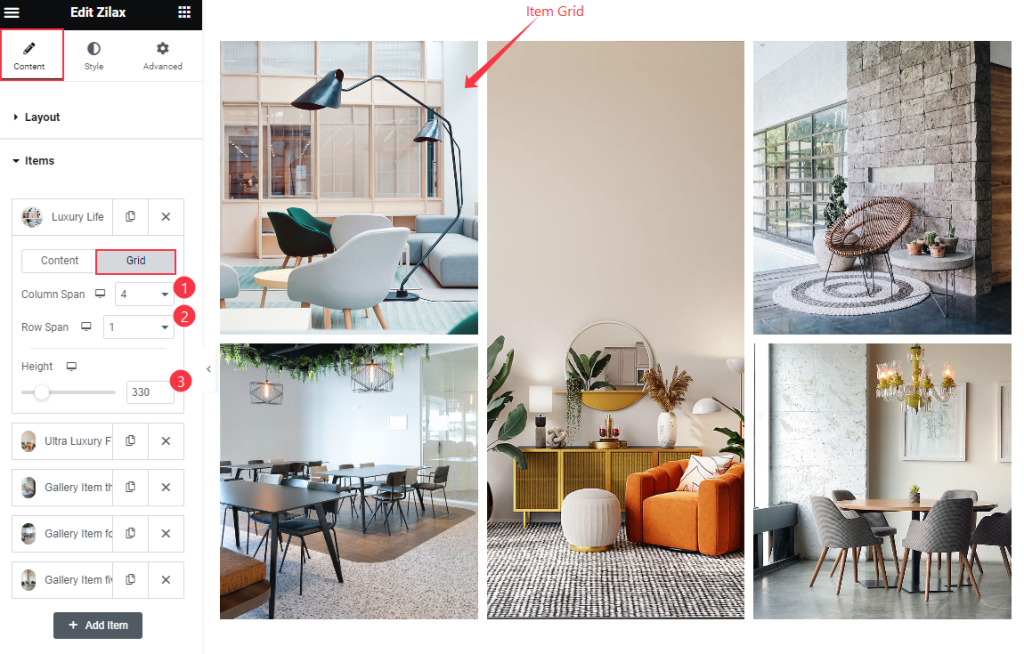
Also find the Grid > Column Span, Row Span, and Height options.

Then to add new items click on the ” + Add Item ” button option.
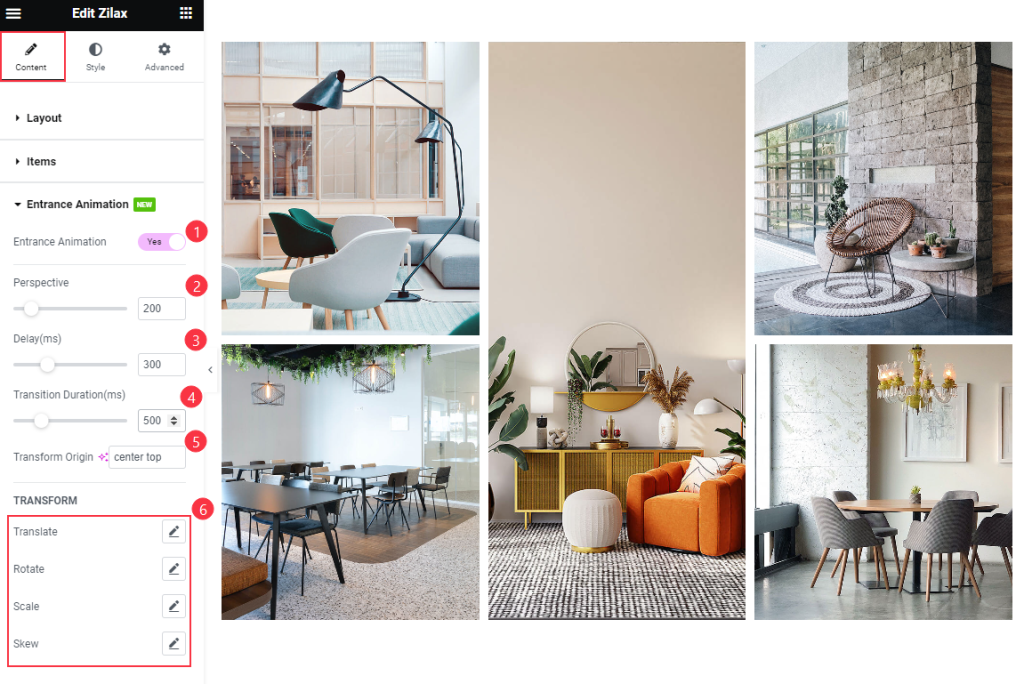
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
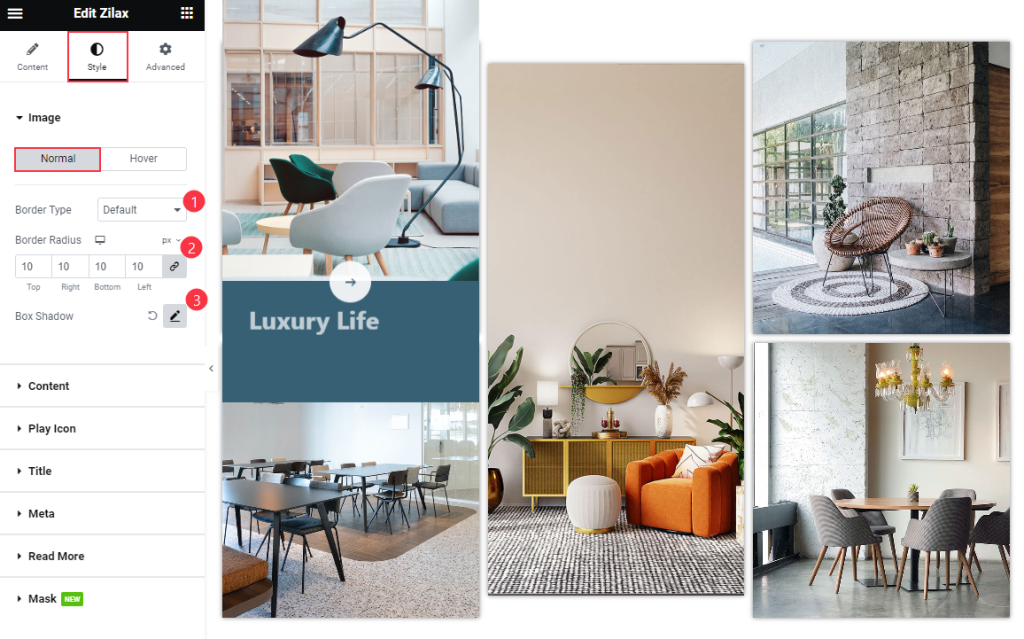
Image Section
Go to Style > Image

Find the Normal > Border Type, Border Radius, and Box Shadow options.

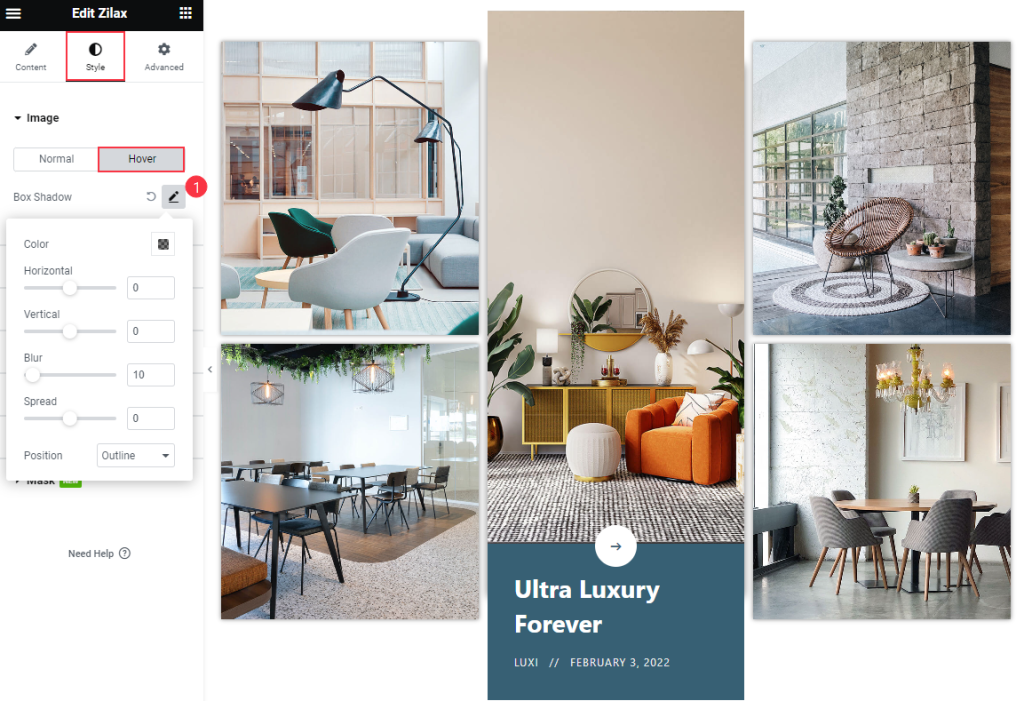
Then find the Hover > Box Shadow > Color, Horizontal, Vertical, Blur, Spread, and Position options.
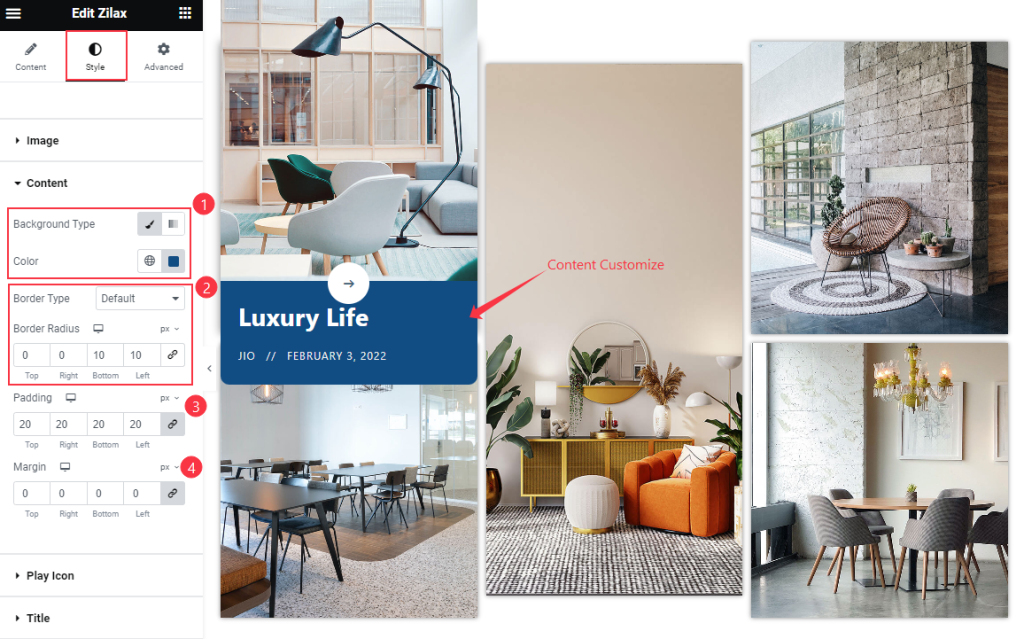
Content Section
Go to Style > Content

Find the Background Color, Border Type, Border Radius, Padding, and Margin options.
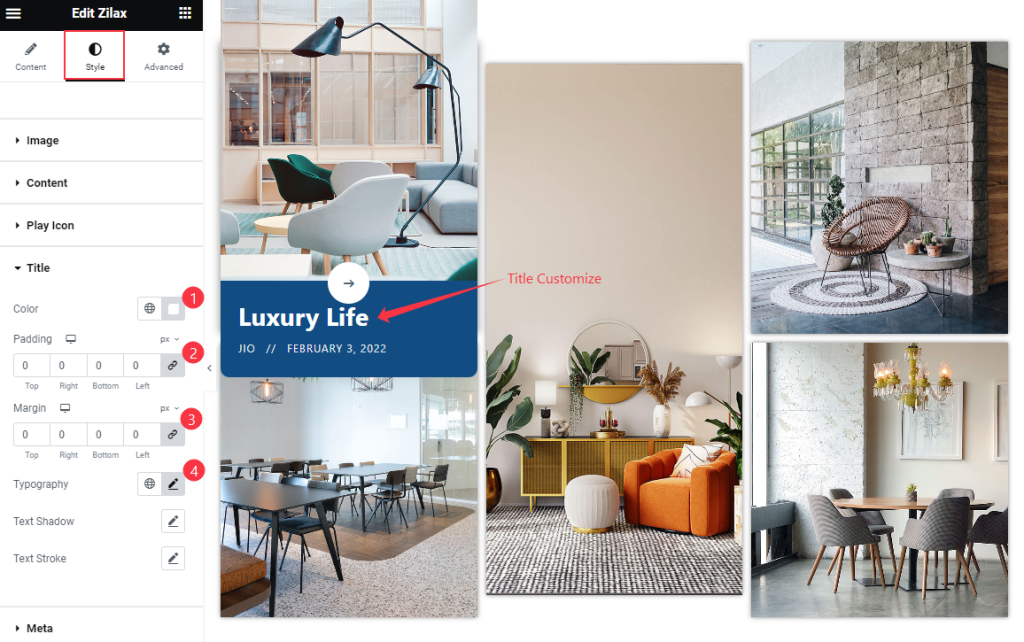
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
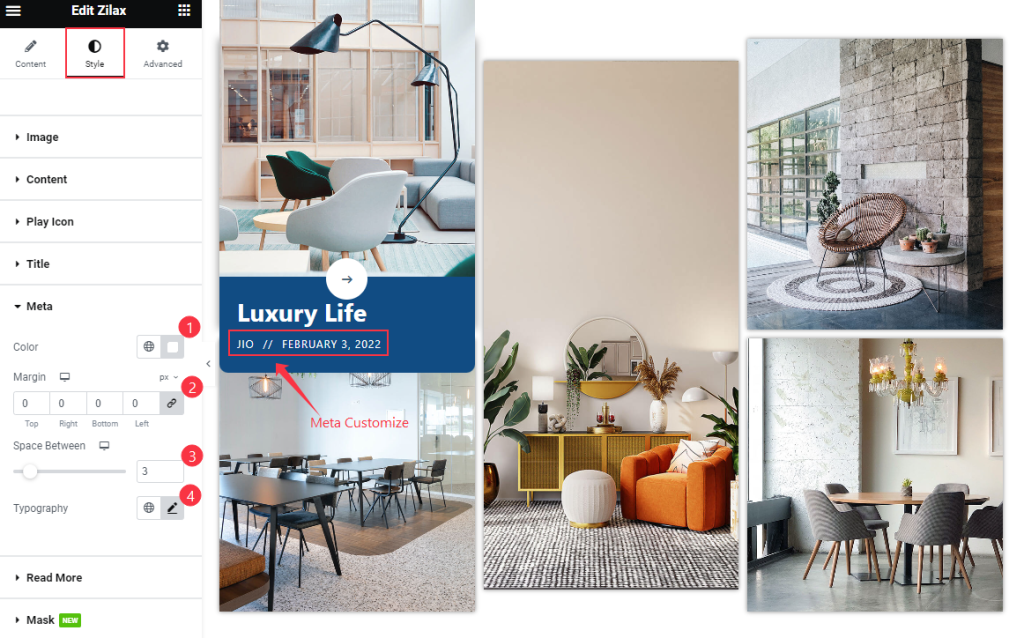
Meta Section
Go to Style > Meta

Find the Color, Margin, Space Between and Typography options.
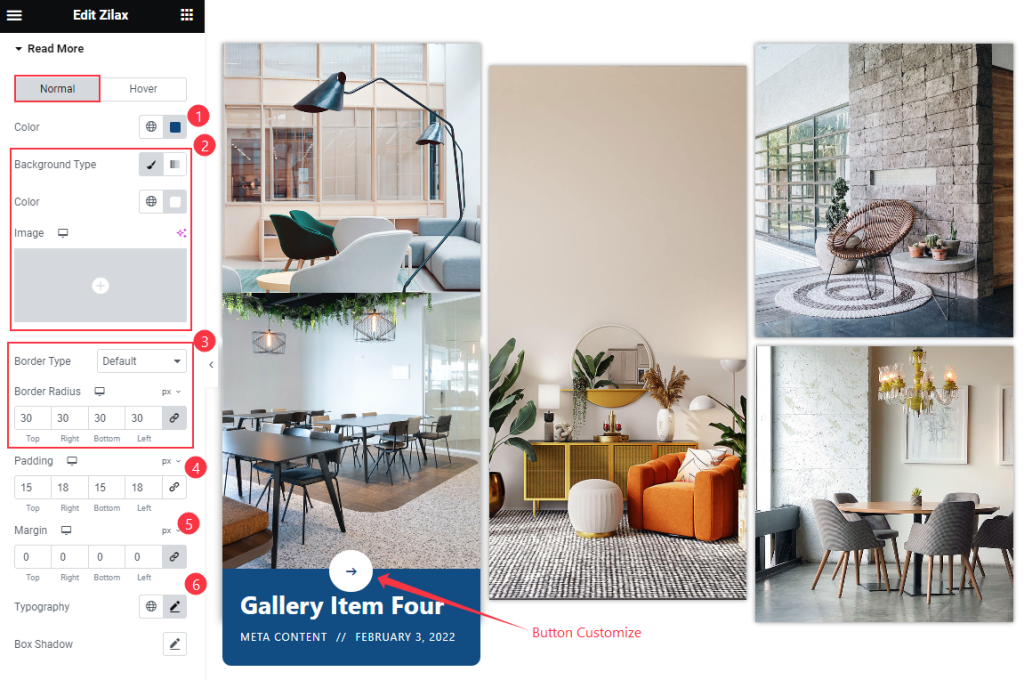
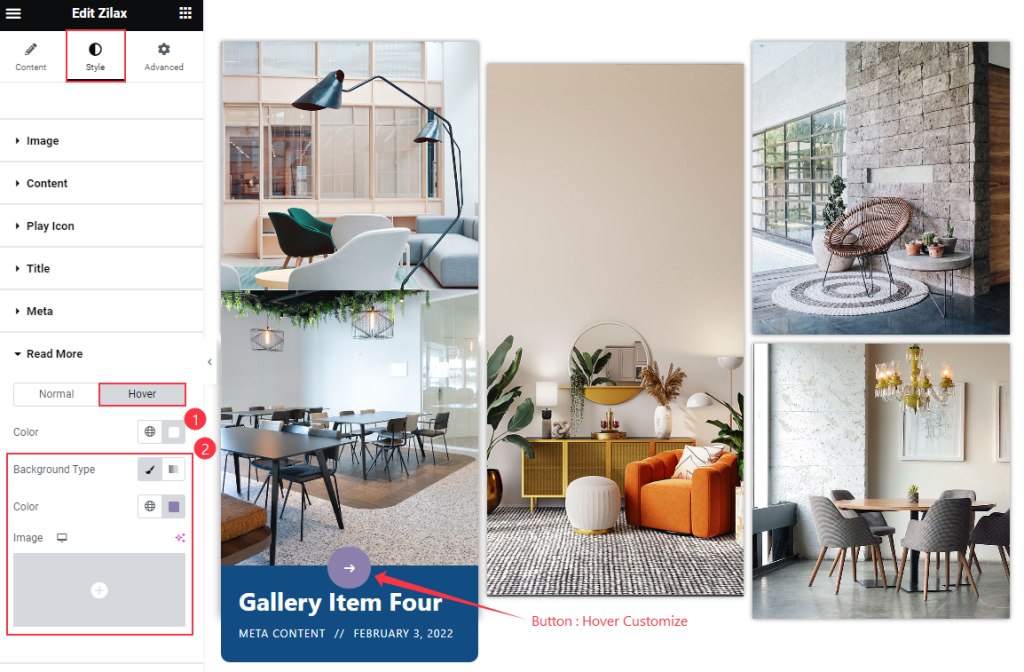
Read More Section
Go to Style > Read More

Find the Normal > Color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Hover > Color and Background options.
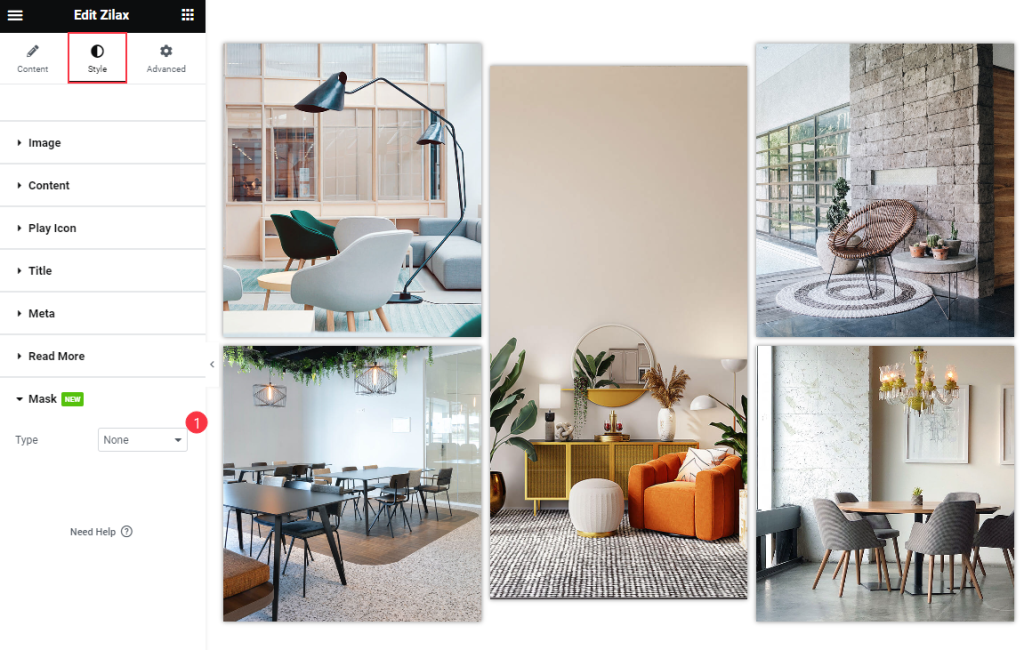
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Zilax widget Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.