In this documentation, we will show you how to customize the Video Gallery widget presented by the Element Pack Pro add-on.
Insert Video Gallery Widget

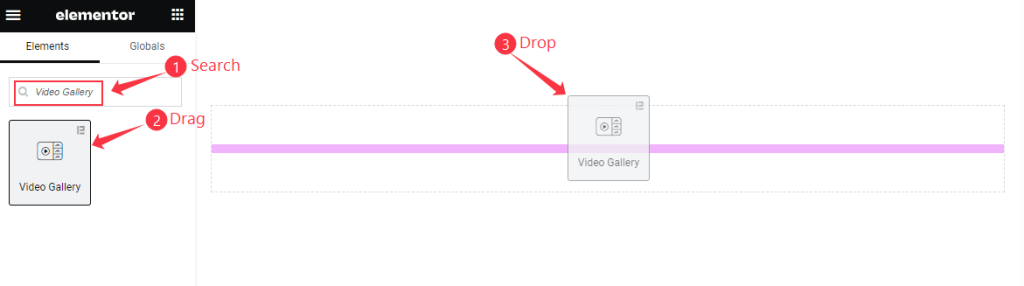
Open your page in Elementor editor, search by the Video Gallery widget name, and then drag and drop it.
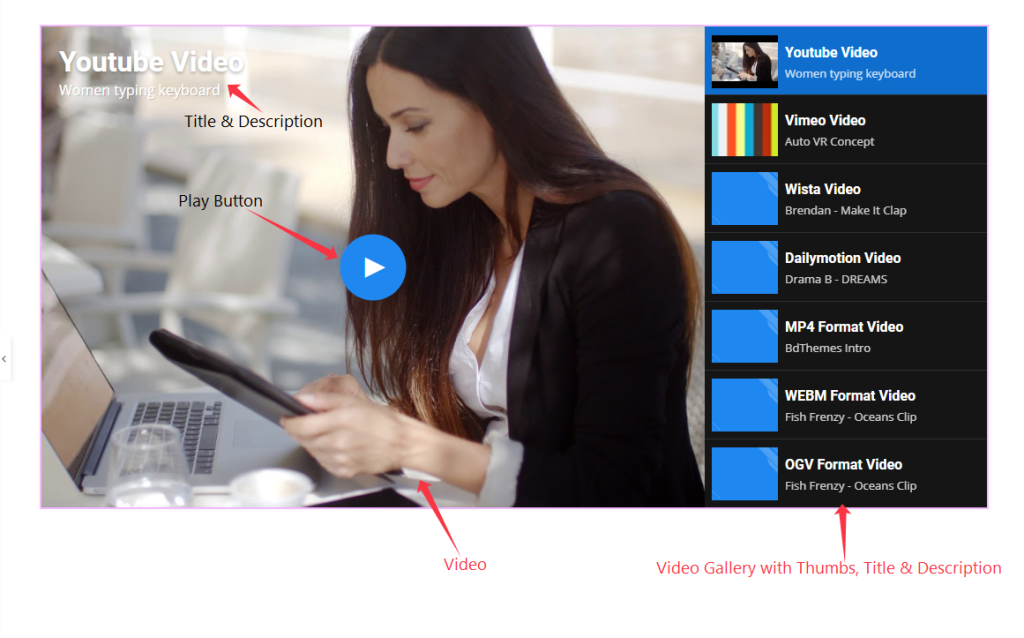
The default view of Video Gallery

The Video Gallery displays the Video Along with the Title and Description, Thumbs Gallery with the Title and Description.
Content Tab Customization
Video Gallery Section
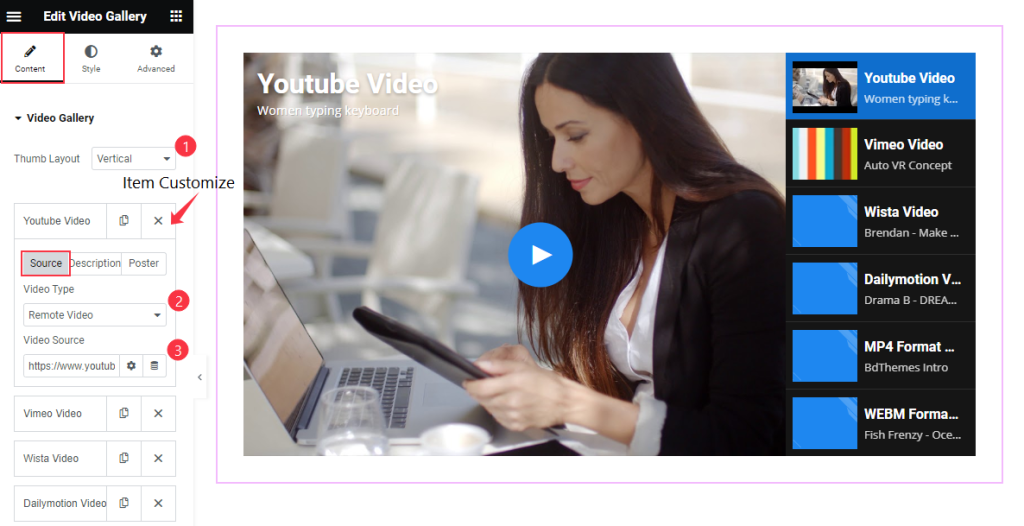
Go to Content > Video Gallery

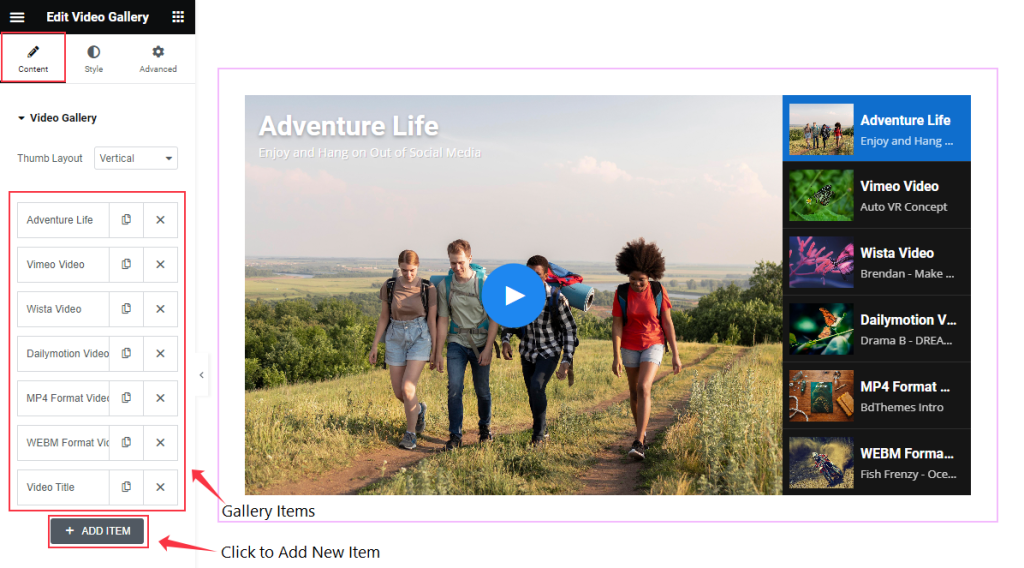
Find the Thumb Layout, Source > Video Type, and Video Source options.

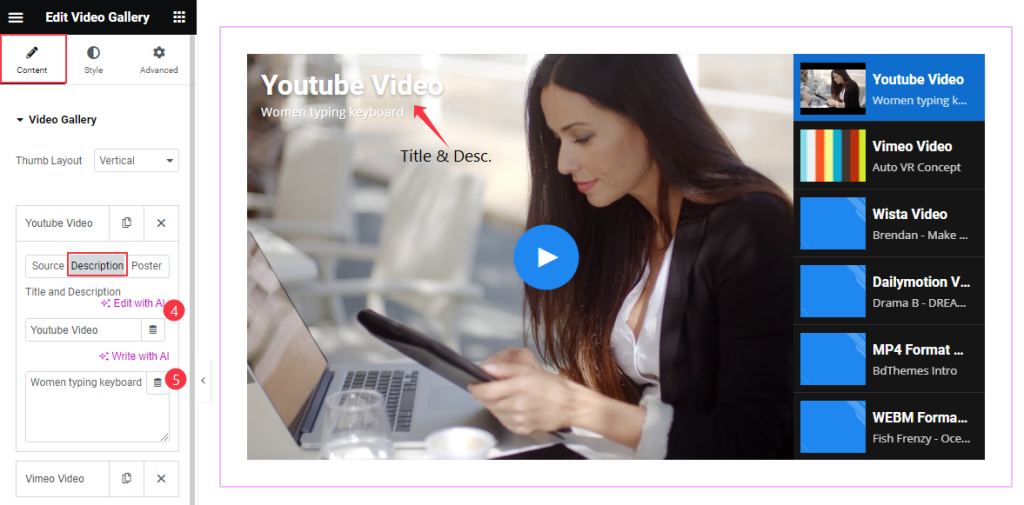
Also, find the Title and Description options.

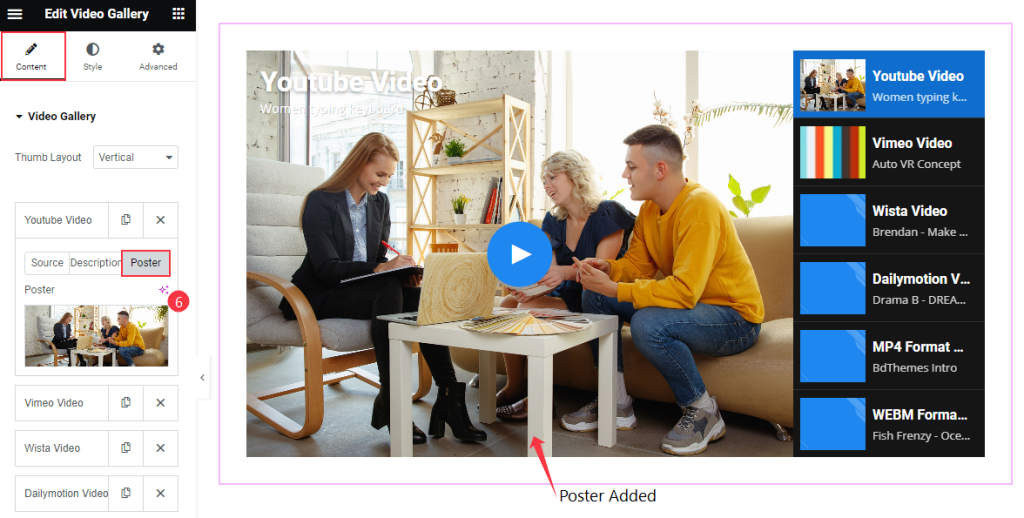
Then find the Poster option.

To add new Items to Gallery click on the “+ ADD ITEM” button.
Video Section
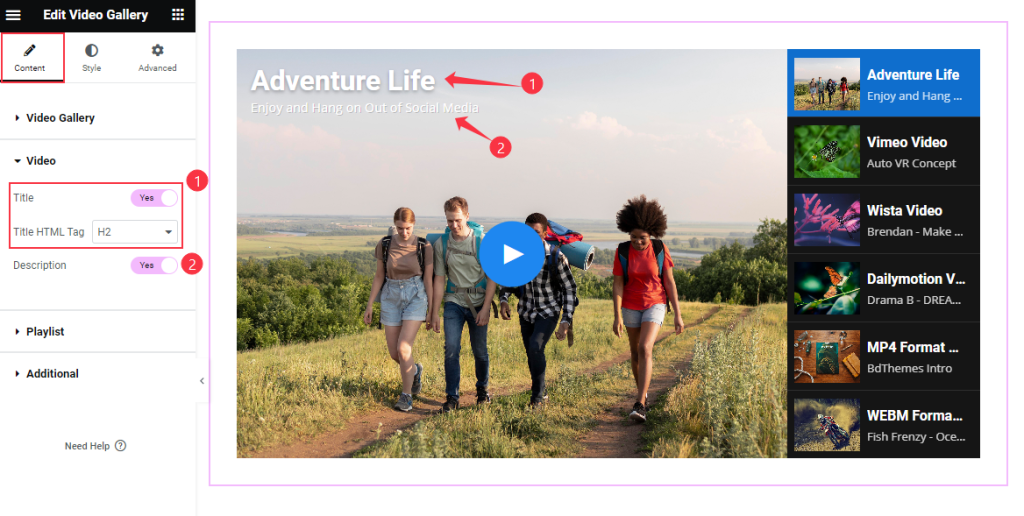
Go to Content > Video

Find the Title and Title HTML Tag, and Description switcher options.
Playlist Section
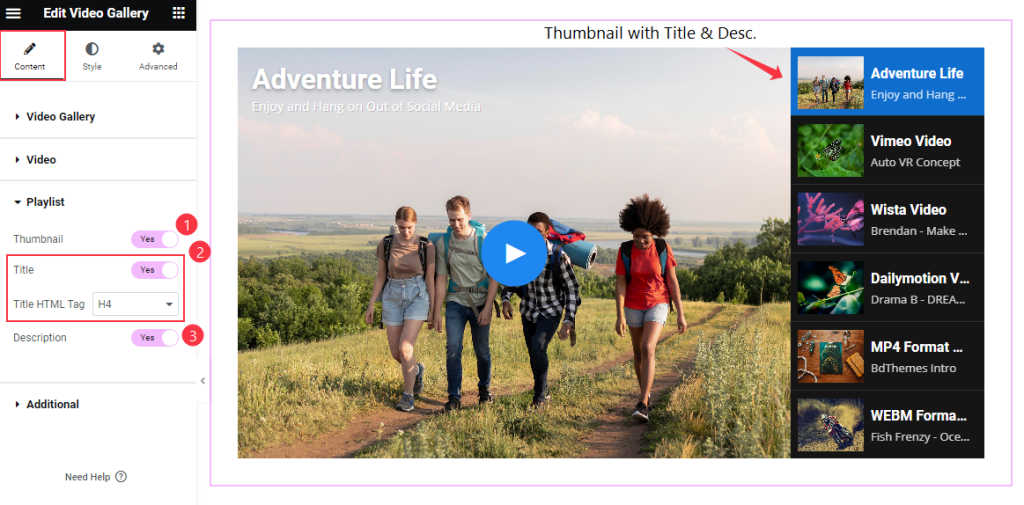
Go to Content > Playlist

Find the Thumbnail, Title, Title HTML Tag, and Description options.
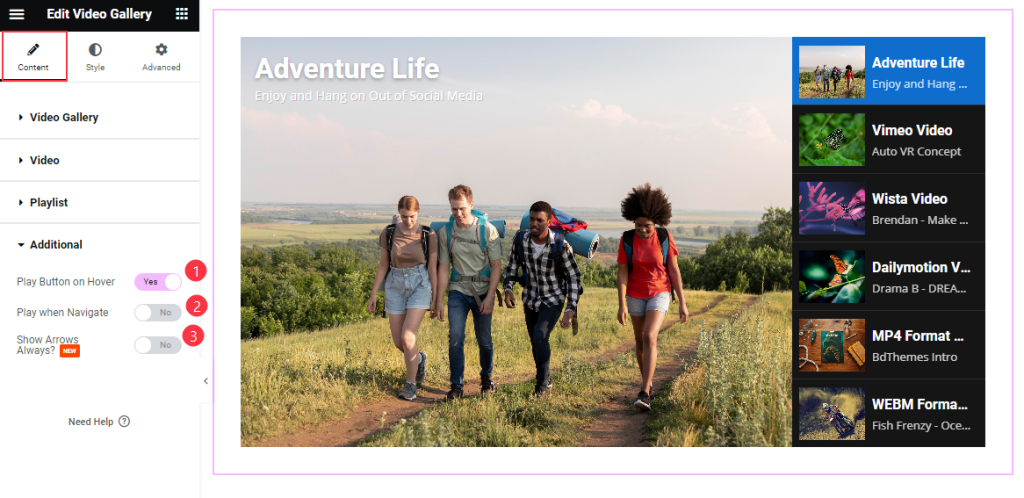
Additional Section
Go to Content > Additional

Find the Play Button on Hover, Play when Navigate, and Show Arrows Always switcher options.
Style Tab Customization
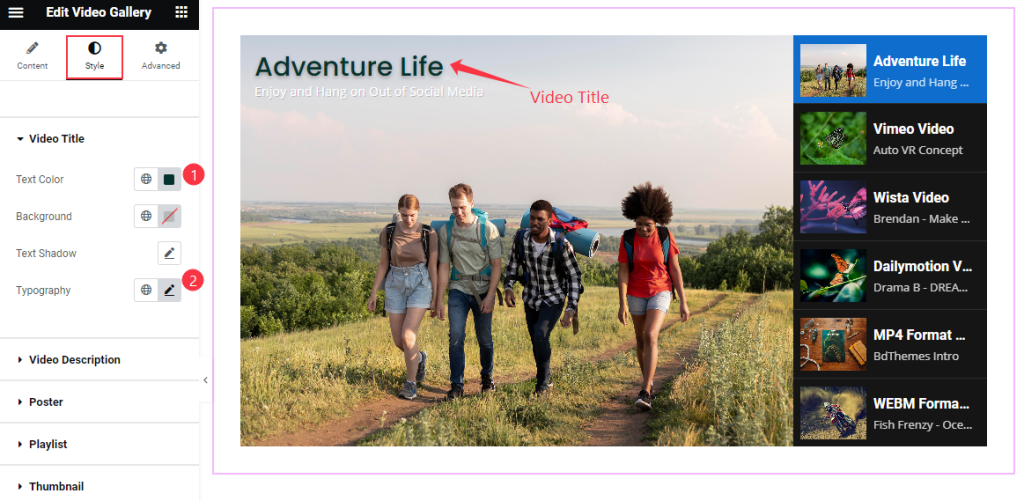
Video Title Section
Go to Style > Video Title

Find the Text Color, Background, Text Shadow, and Typography options.
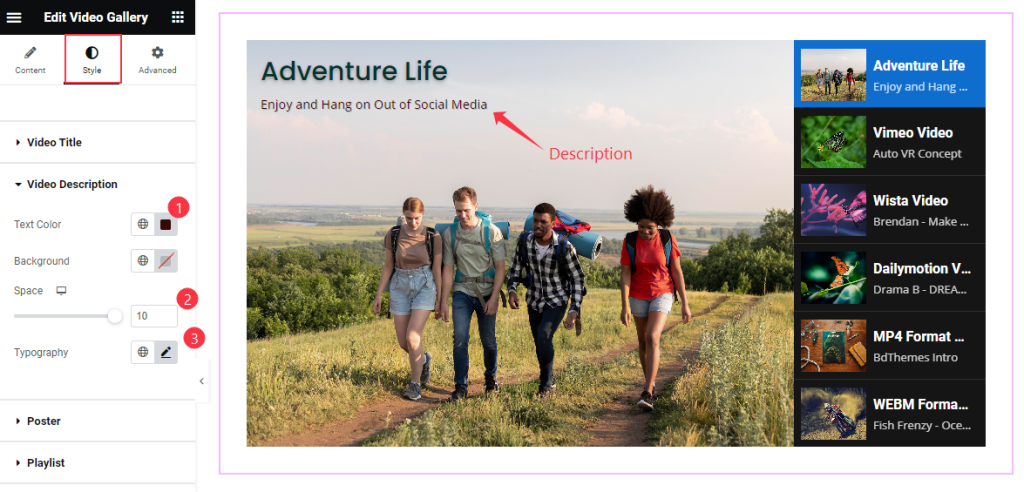
Video Description Section
Go to Style > Video Description

Find the Text Color, Background Color, Space, and Typography options.
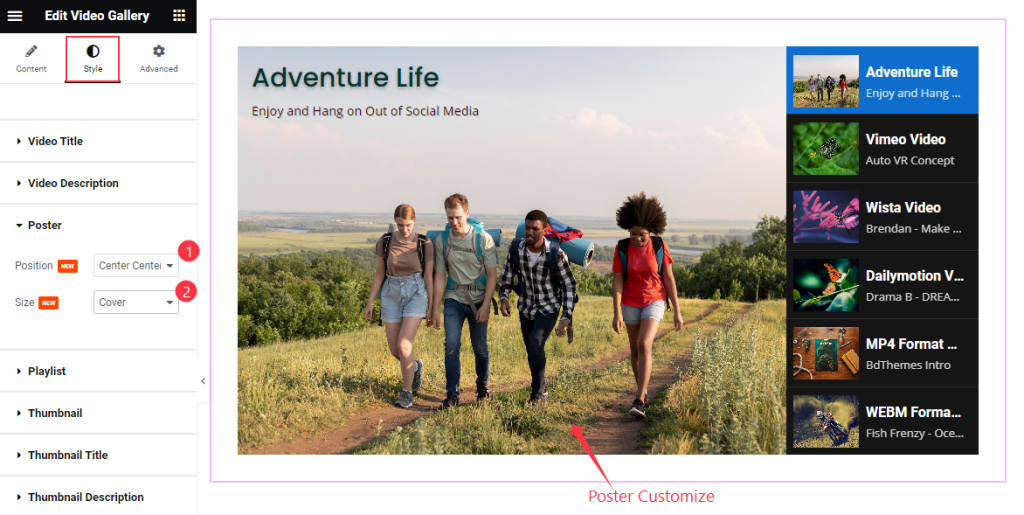
Poster Section
Go to Style > Poster

Find the Position and Size options.
Playlist Section
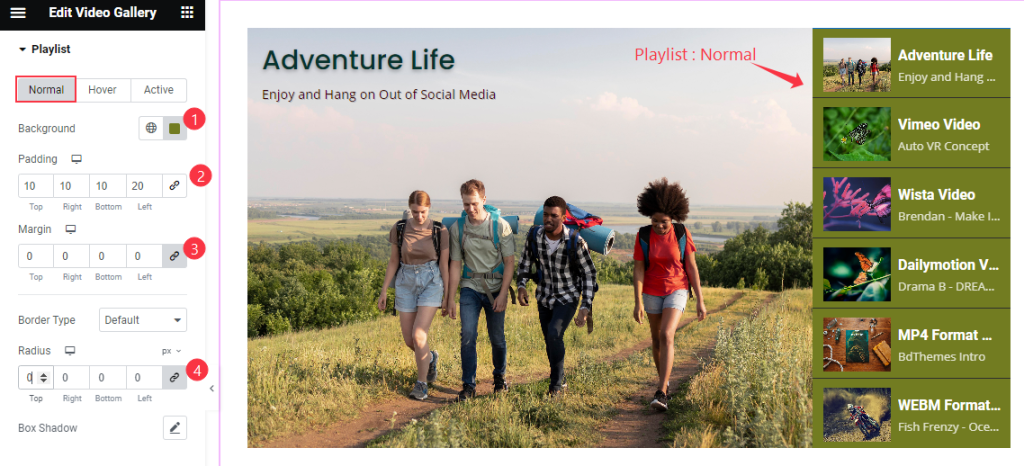
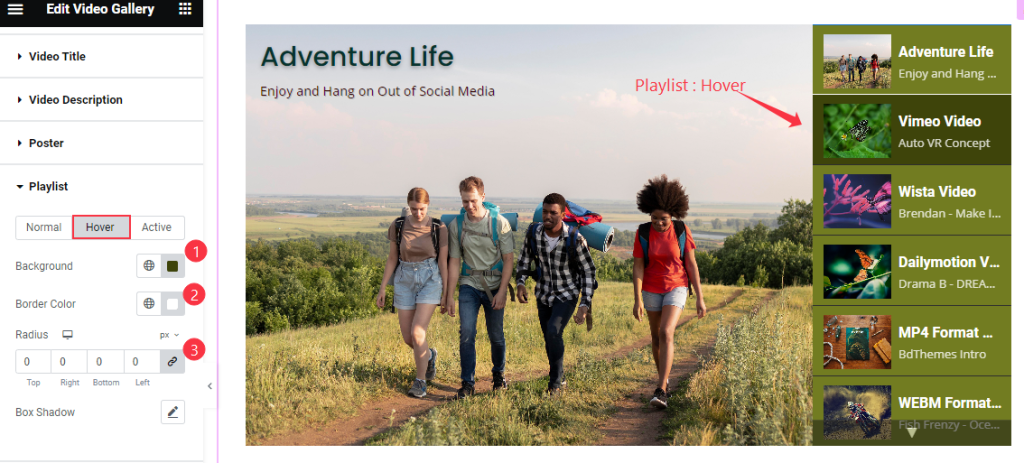
Go to Style > Playlist

Find the Background, Padding, Margin, Border Type, Radius, and Box Shadow options in Normal Mode.

Also find the Background, Border Color, Radius, and Box Shadow options in Hover Mode.

Then find the Background, and Border Color options in Active mode.
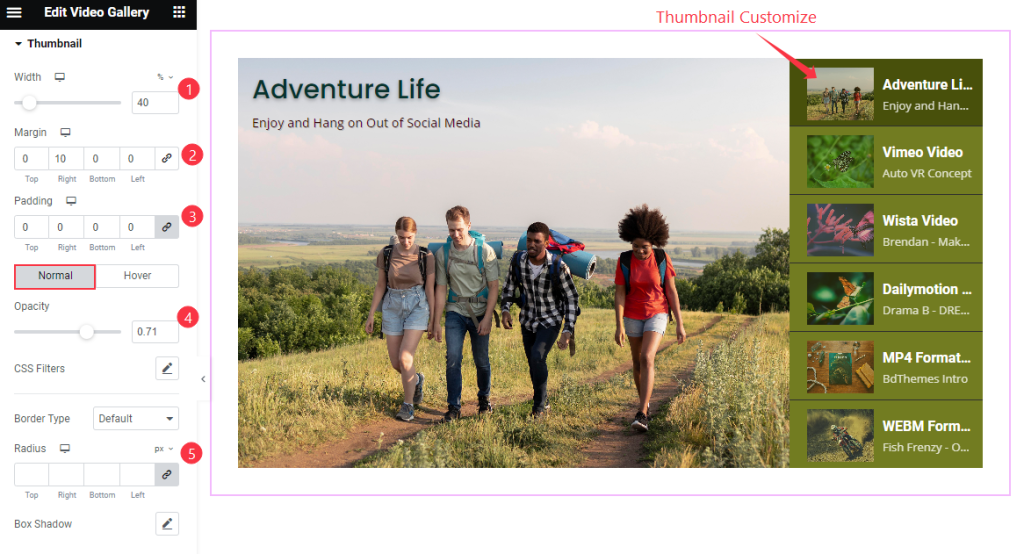
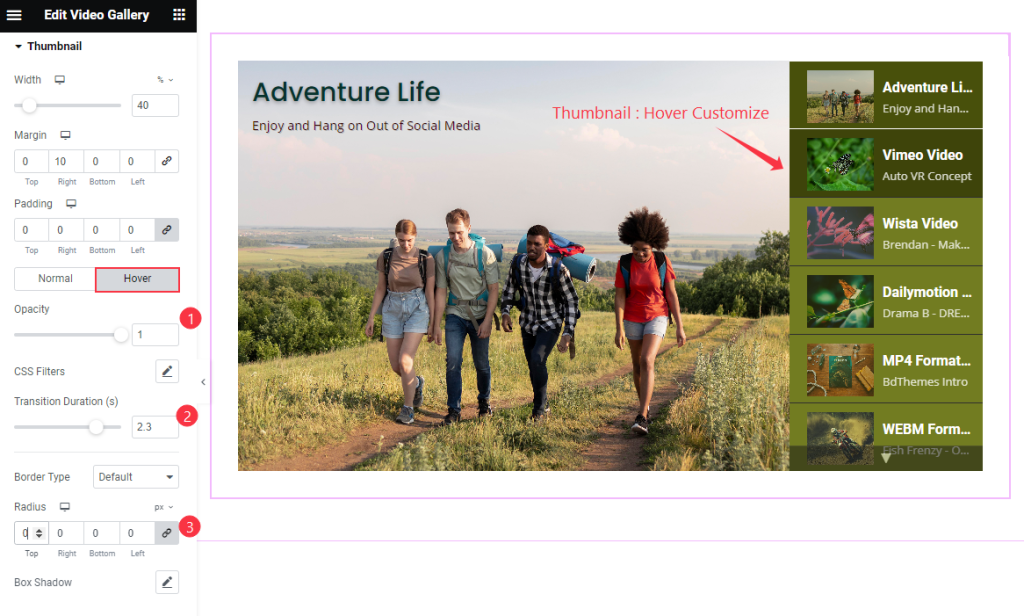
Thumbnail Section
Go to Style > Thumbnail

Find the Width, Margin, Padding, Normal > Opacity, CSS Filters, Border Type, Radius, and Box Shadow options.

Then find the Opacity, CSS Filters, Transition Duration, Border Type, Radius, and Box Shadow options for Hover.
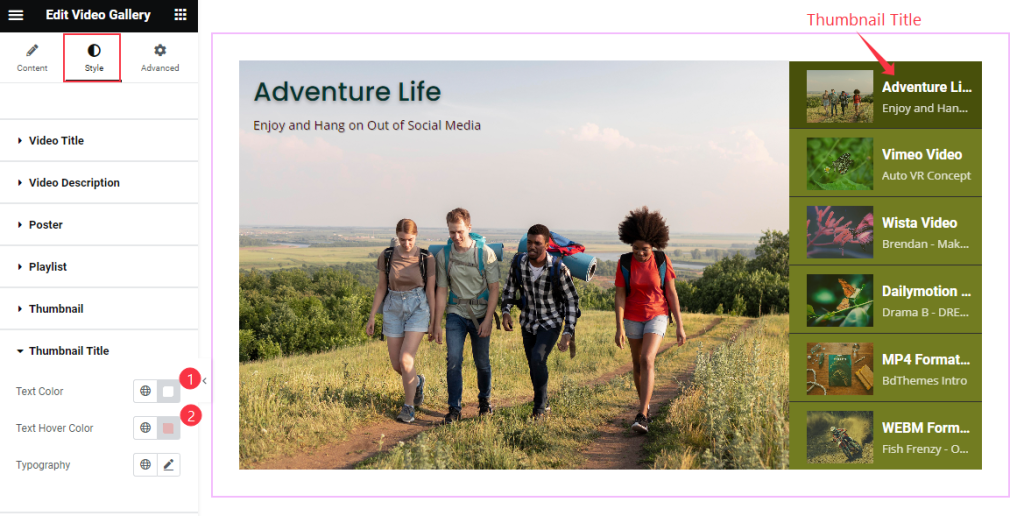
Thumbnail Title Section
Go to Style > Thumbnail Title

Find the Text Color, Text Hover Color, and Typography options.
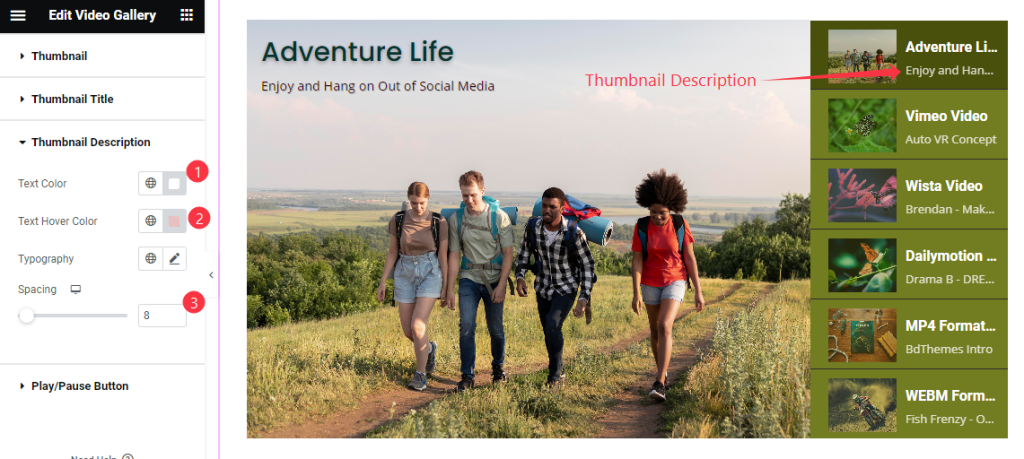
Thumbnail Description Section
Go to Style > Thumbnail Description

Find the Text Color, Text Hover Color, Typography, and Spacing options.
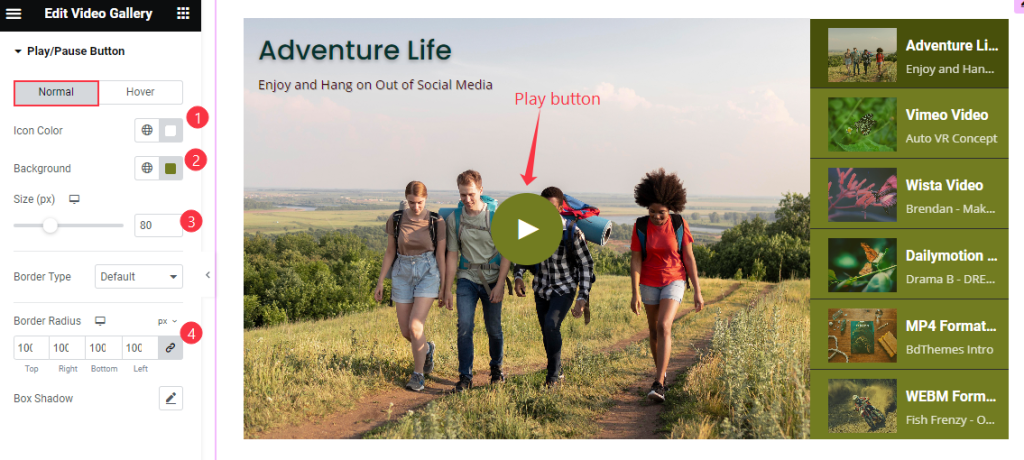
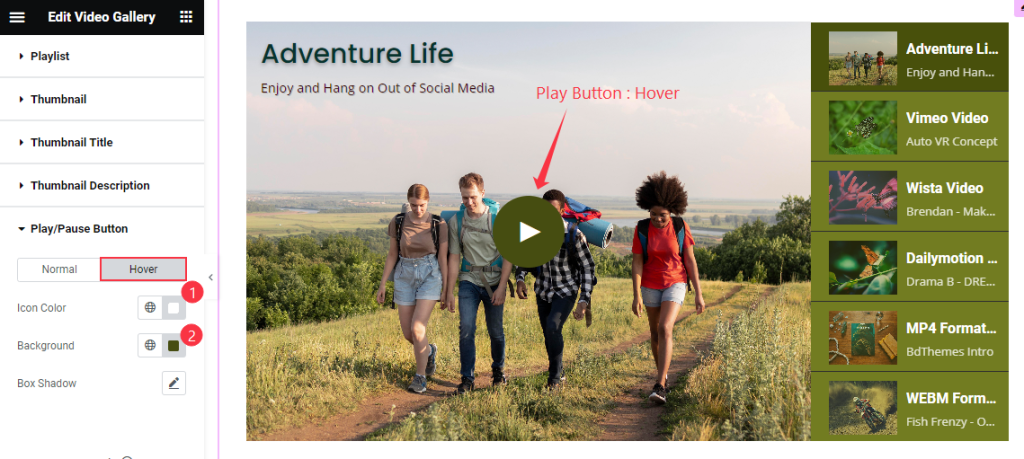
Play/Pause Button Section
Go to Style > Play / Pause Button

Find the Icon Color, Background, Size, Border Type, Border Radius, and Box Shadow options in Normal mode.

Then find the Icon Color, Background, and Box Shadow options.
Video Assist
Watch the Video Gallery Widget video tutorial here. Please visit the demo page for examples.
Thanks for being with us.