The Post Accordion widget is a new element added to the Ultimate Post Kit add-on. This is our new blog presenter widget that displays posts with the traditional accordion style.
Let’s have a look at how it works!
Inserting widget

Find the Post Accordion widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the post accordion widget.
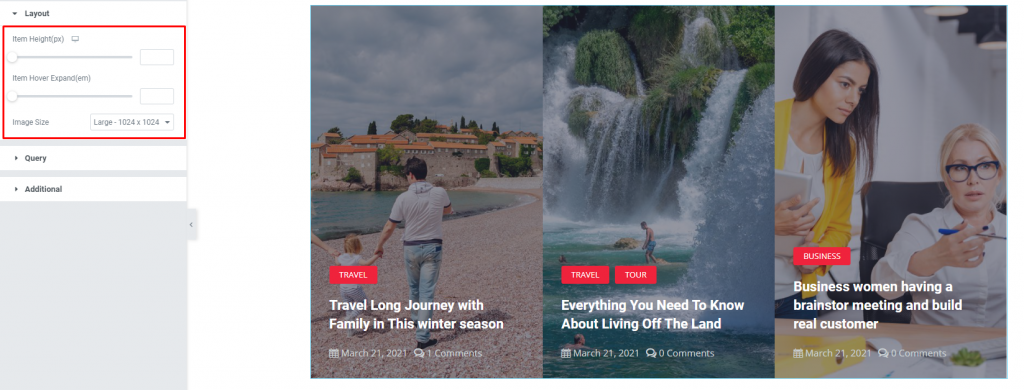
Layout

Go to Content> Layout
In this section, you can adjust the item height for the posts as well as the Item Hover expanded width. Use the Image Size option to increase/decrease image resolution for the HTML accordion.
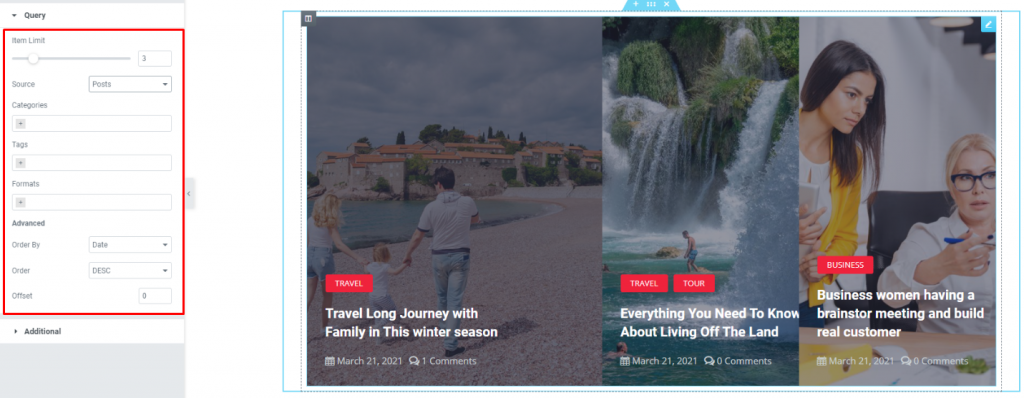
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, events, and landing pages for the WordPress accordion. You can show categories, tags, as well as set the order of the posts.
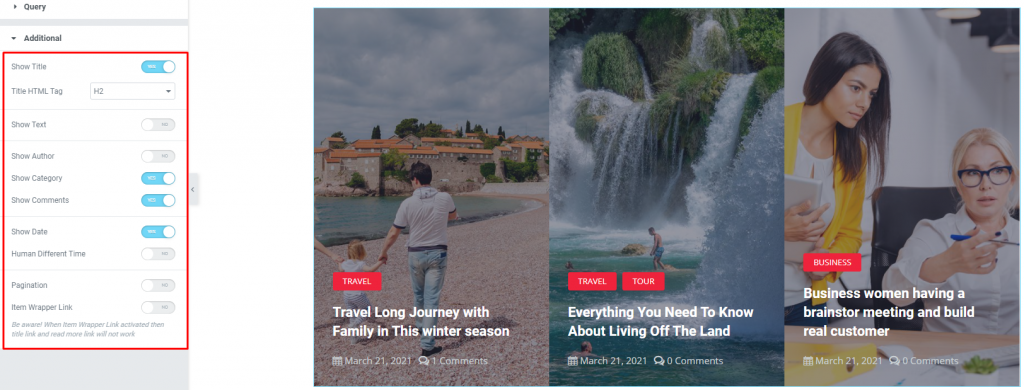
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the Accordion widget. These are for the titles, text, category, author, comment, & date. You can use the pagination switcher to give users more room to navigate.
Style tab
The style tab allows you to change or customize the appearance of the post accordion content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

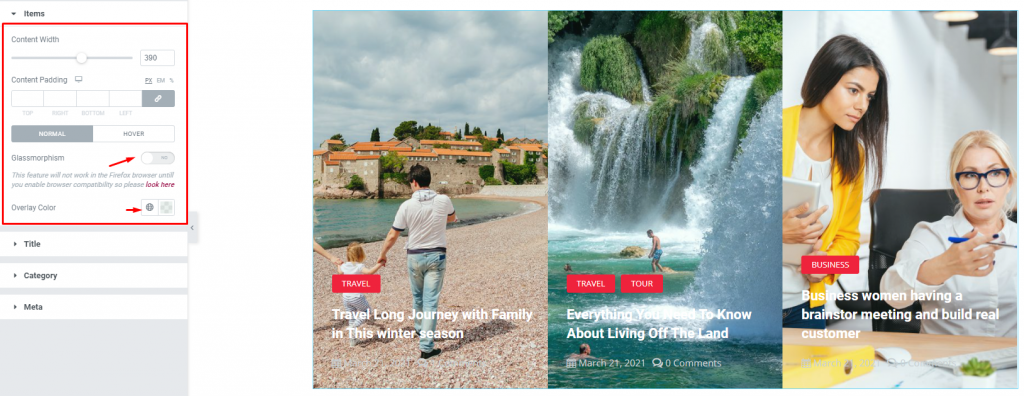
Go to Style> Items
This section gives you the following options; content width, padding, glassmorphism, & overlay color. The overlay color option is suitable for making a brighter color post layout while the glassmorphism makes all post images blurry unless hovered.
Title

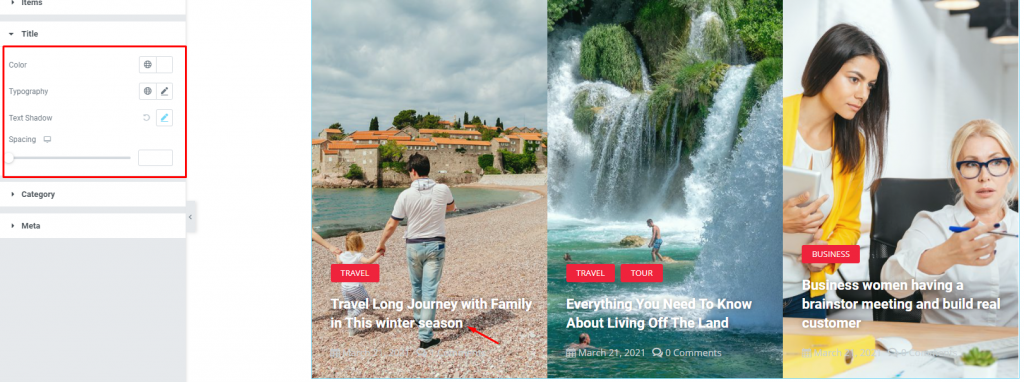
Go to Style> Title
Here, you will see the options to change the text color, spacing, text-shadow, and typography of the titles.
Category

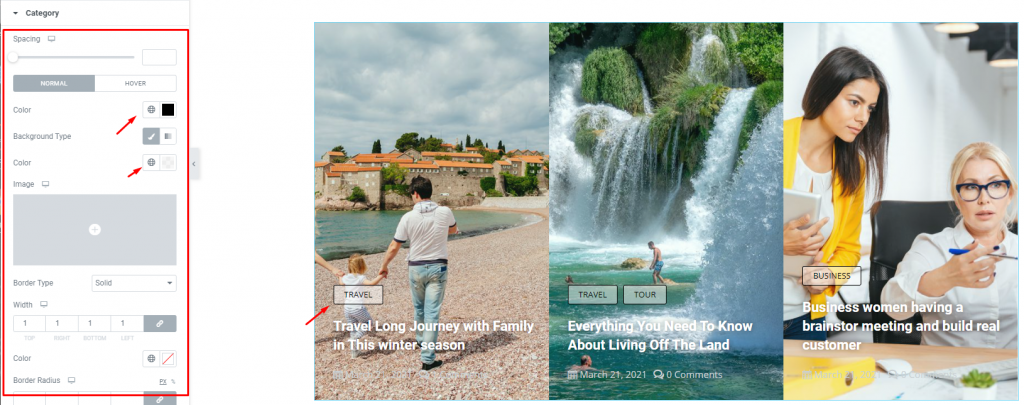
Go to Style> Category
The category option enables you to customize the category text on top of the post title. Set their color, border, typography and make it more eye-catching.
Meta

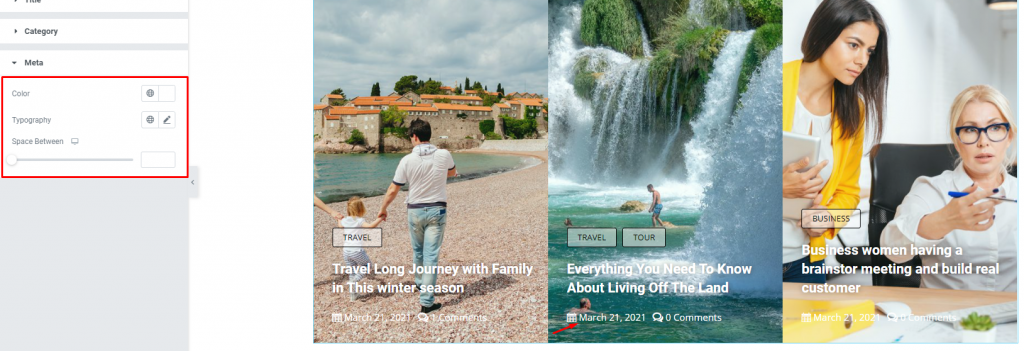
Go to Style> Meta
Of course, each post has author information along with a post date that will be displayed at the bottom of the post title. You can change their text color, spacing, & typography in this section.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.