The Prime Slider General Widget with Slide Skin comes with some unique features by focusing totally on visitors’ needs. The Slide slider has a broad perspective with an eye-catchy banner style and a comfortable view having a more organized content layout.
Let’s see how this widget works!
Inserting Widget

Type General in the widget search field in Elementor page builder and drag the WordPress slider inside your page. It’s super easy and fun.
Content Tab
This is the part where all the basic layout settings of the Elementor slider widget reside. You can use the sections of this tab to manipulate the layout of the Crelly slider, making your very own and unique slider for your website.
Layout
Step 1

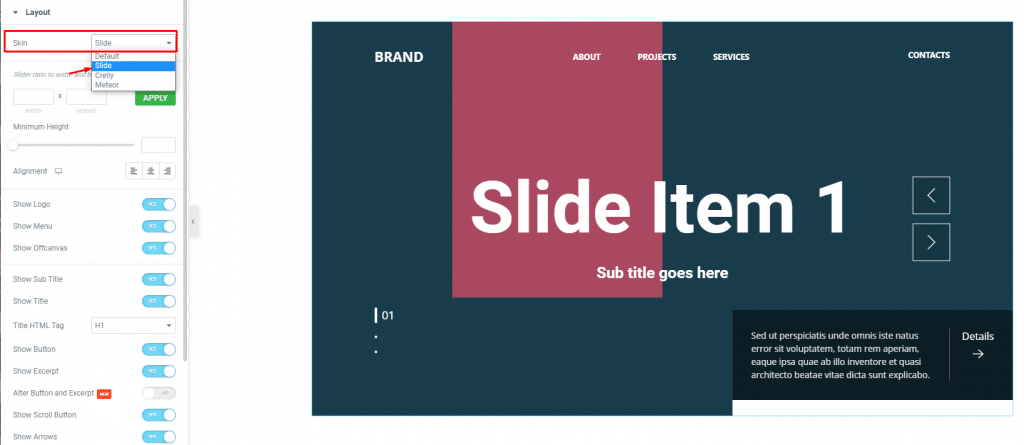
Go to Content> Layout
First, click on the Skin option and select the Slide skin.
Once you drag and drop the widget inside the page, you will see its first appearance along with a long list of options on your left-hand side. Basically, there’s a lot of switchers with a couple of fields and drop-down options.
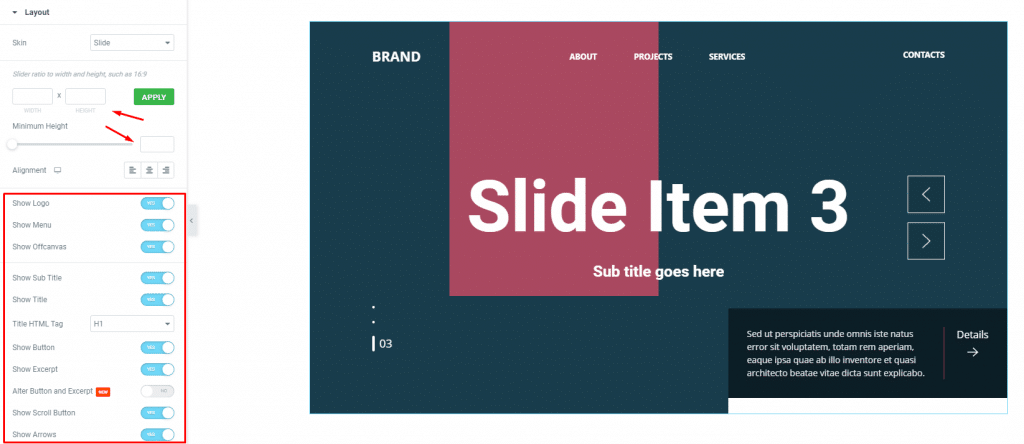
Step 2

The alignment option works on the slider content. These switchers can show/hide the corresponding item from the slider, including logo, menu, title, etc.
Header
Step 1

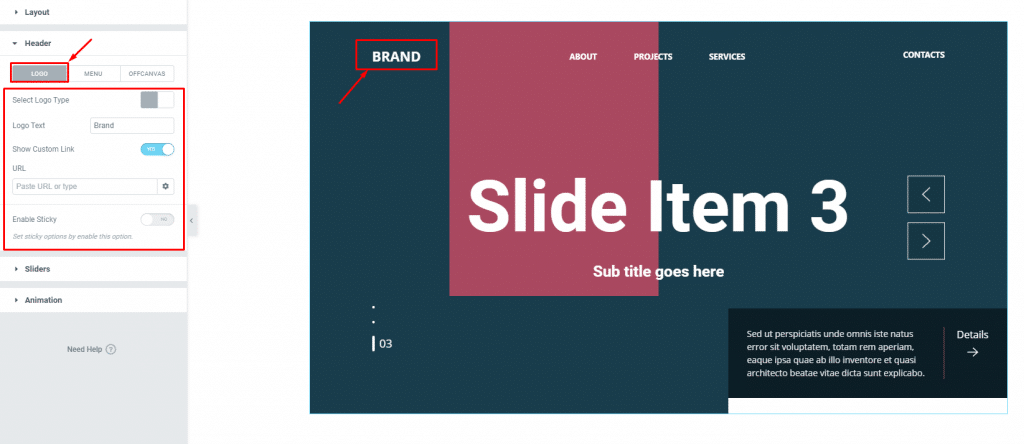
Got to Content> Header> Logo
This section contains customization options for the header part of the slider, including logo, menu, & off-canvas. For the logo, you can select either picture or plain text.
Clicking on the Show Custom Link button, you can add a custom link to the logo instead of redirecting to the current page.
Step 2

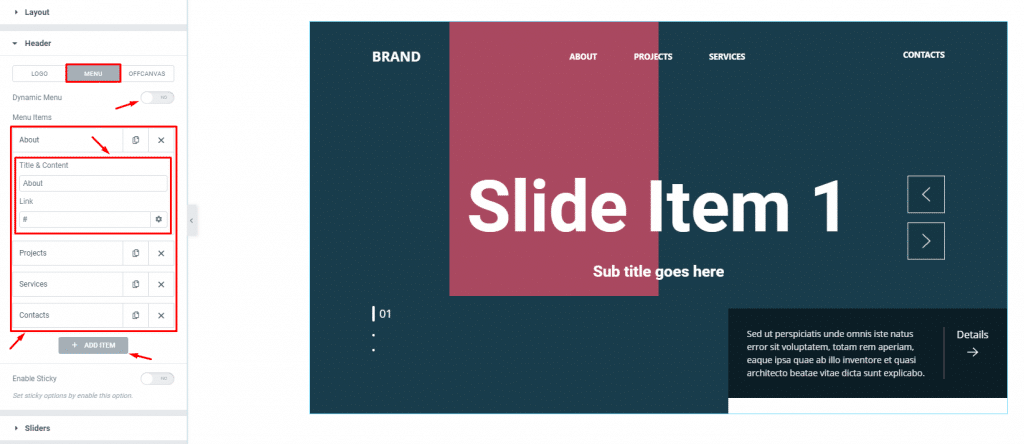
Go to Header> Menu
By clicking on the Menu sub-section, you will see the menu items and a switcher to turn on the dynamic menu. Let’s click on a menu item. There, you will see a text field and a link field. Unless providing a custom link, these menu items on the Prime Slider General Widget with Slide skin won’t work themselves.
With the dynamic menu switcher turned on, you can select your existing menu from WordPress and add animations to it.
Step 3

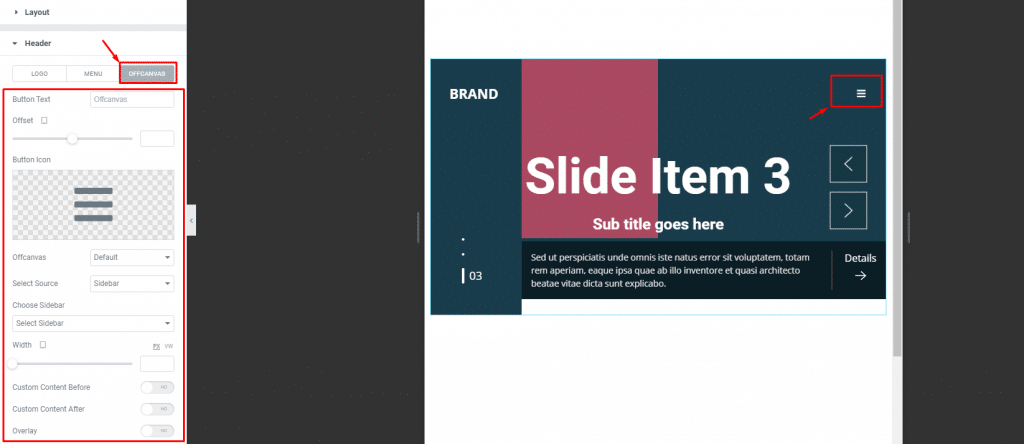
Go to Header> Offcanvas
For the offcanvas menu, you can customize it by adding a custom text beside it, changing the button icon, selecting default sidebars or Elementor templates, or even go for a fully custom menu.
There are more options like offcanvas width, content after/before, and animations to further enhance the offcanvas menu on the Slide slider.
Sliders
Step 1

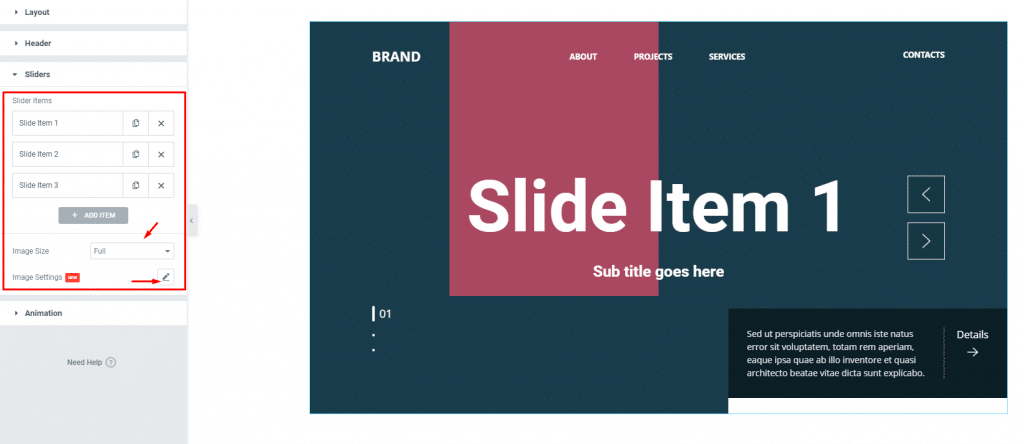
Go to Content> Sliders
This section contains the slider items. You can see them on the top, followed by two options below, Image size and Image Settings. Keeping image size to the maximum will preserve the image resolution for the WordPress slider.
Also, you can change more image properties like position, attachment, repeat, and size from the image settings option.
Step 2

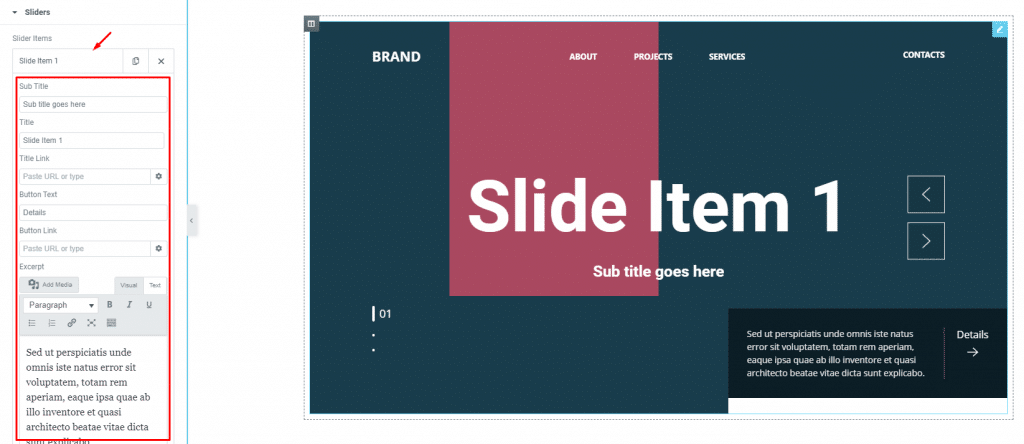
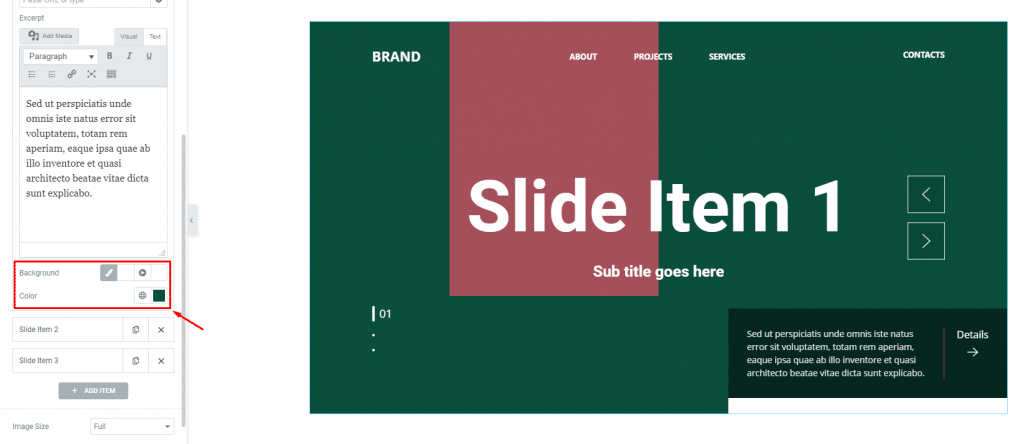
Once you click on any slider item, you will see a bunch of options unfolding for the Slide slider widget. Here, you can put the custom text for the subtitle, title, button, and excerpt. Also, you can add links to the button and the title.
Step 3

Right below the excerpt field, you can change the slider background color for the selected slider item. Note that the color change will affect the individual slider item while not affecting anything else.
Animation

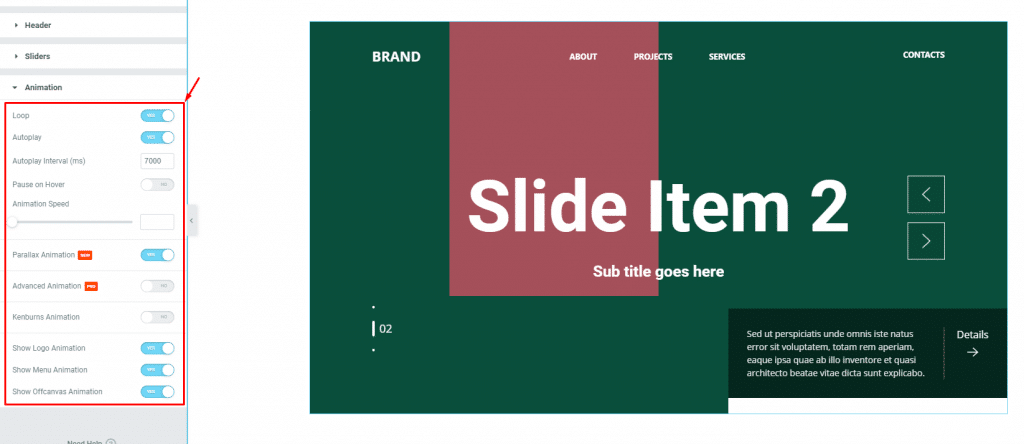
Go to Content> Animation
The last section contains all the base animation settings for the slider. There are a bunch of switchers to turn on animation loop, autoplay, parallax animation, etc. on the General Slider widget with Slide skin. The animation speed and autoplay interval time are also changeable.
By clicking on the Advanced Animation button, you can activate a jumping animation style for the subtitle, title, and except. You need to define where to activate the animation, be it on the characters, words, or lines. Also, there are more animation effects to customize by clicking the Animation options button.
There’s another animation effect available for the Elementor slider widget that reads as Kenburns animation. This is a type of zooming effect that affects the background image. Better to add slider images and then turn on this switcher to see the effects clearly.
Once you reach this section, let’s move on to the style tab to customize the Slide slider appearance and make it look better.
Style tab
The style tab has customization options that directly change the appearance of the whole Slide slider through color, border, typography, etc. Using these sections, you can change the look step by step, making a whole new and unique slider widget for your website.
Header
Step 1

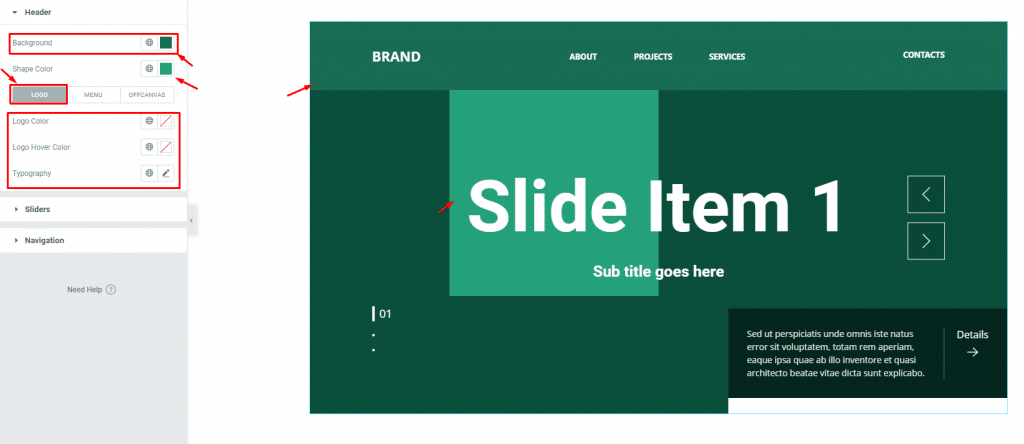
Go to Style> Header
In this section, you can pick any color for the header part from the background option on the top. Use it to make the header visible through the Slide slider skin background. There’s another option to change the color of the
Right below, the section gets divided into 3 subsections to customize the logo, menu, and offcanvas.
For the header logo, you will get color options and typography if you choose a text for the logo (from Content> Header).
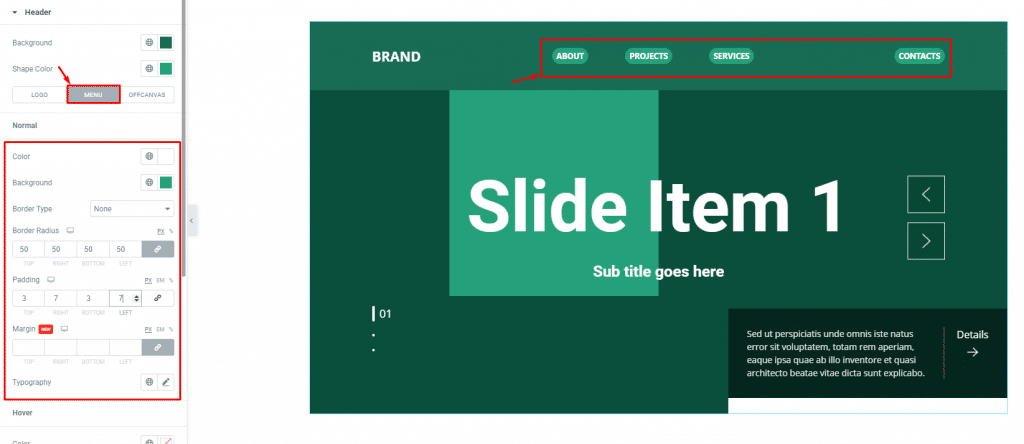
Step 2

For the menu, the bunch of options available is color, background, border, border-radius, padding, margin, and typography. Using slight padding and some border radius over a lighter background color, you can highlight the Slide slider menus easily.
Step 3

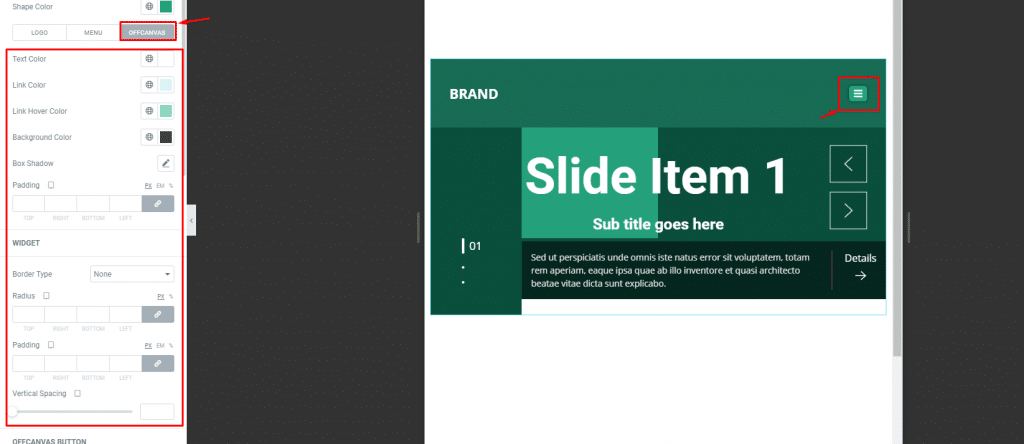
The offcanvas menu is for mobile & tablet devices mainly. Hence, you can customize it through color options, padding, border, border-radius, and more. The options are divided into two parts here, one for the visible offcanvas logo and the other for the offcanvas popup window.
Sliders
Step 1

Go to Style> Sliders
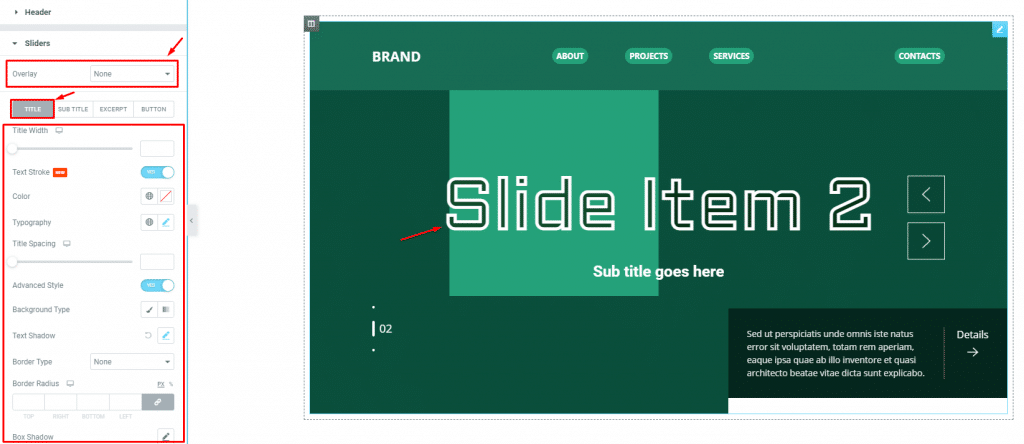
The first thing you will see here is the overlay option for the slider background. The overlay option is similar to photoshop where you can manipulate a lot of variables to create a more dynamic overlay color on the General Slider with Slide skin.
Then comes the customization options for the title, subtitle, excerpt, and button; each in a separate subsection. For example, you can customize the title by changing the color and width. Also, clicking on the Text Stroke switcher will add a stroke style to the title.
Clicking on the Advanced Style switcher will bring more options to customize the title of the WordPress slider. You can add a color background for the title, adjust the text stroke amount, use border, border-radius, and padding to the title.
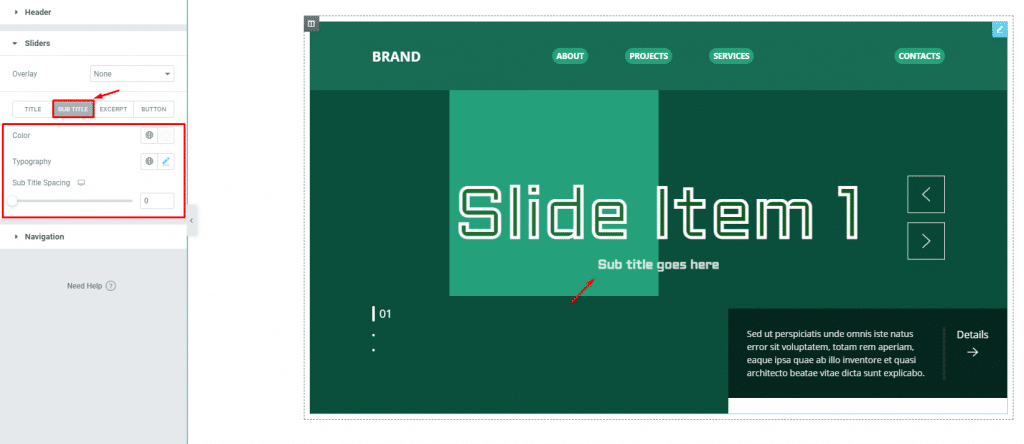
Step 2

For the subtitle, you will have color, typography, and spacing options available here.
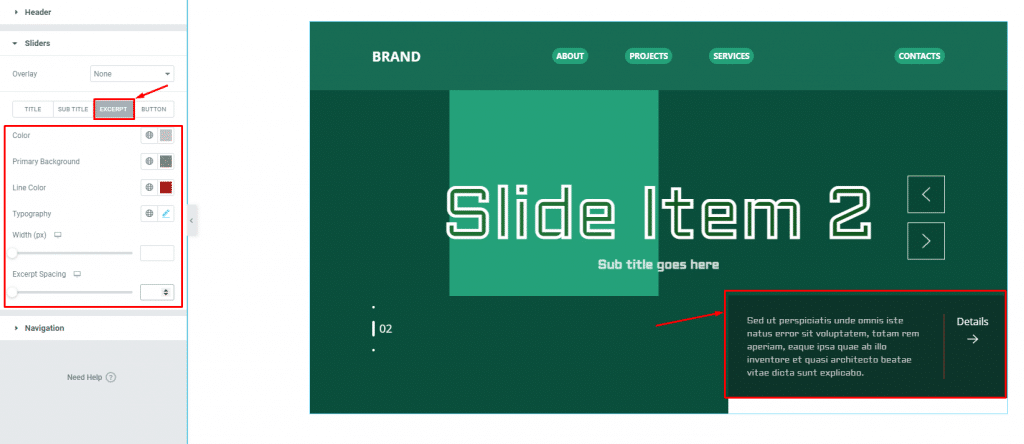
Step 3

The excerpt is located near the right bottom corner. It’s bound by a box-type layer that is customizable. Here, you can change the color of the box, text, the thin divider line between the text and button. Also, you can increase the excerpt width and spacing for the Slide slider skin.
Step 4

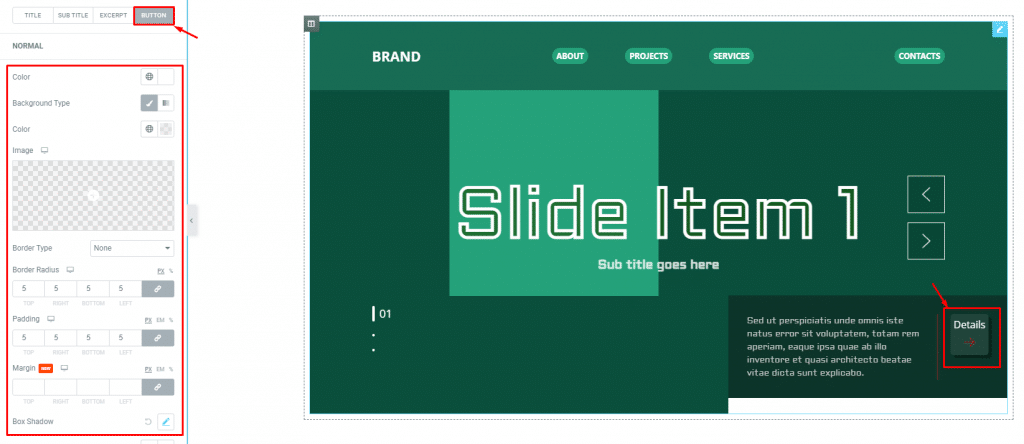
The Slide slider button is located near the right bottom, right beside the excerpt of the slider. From this subsection here, you can customize the buttons’ appearance by changing the text & background color, border & border-radius, padding, and typography.
Navigation

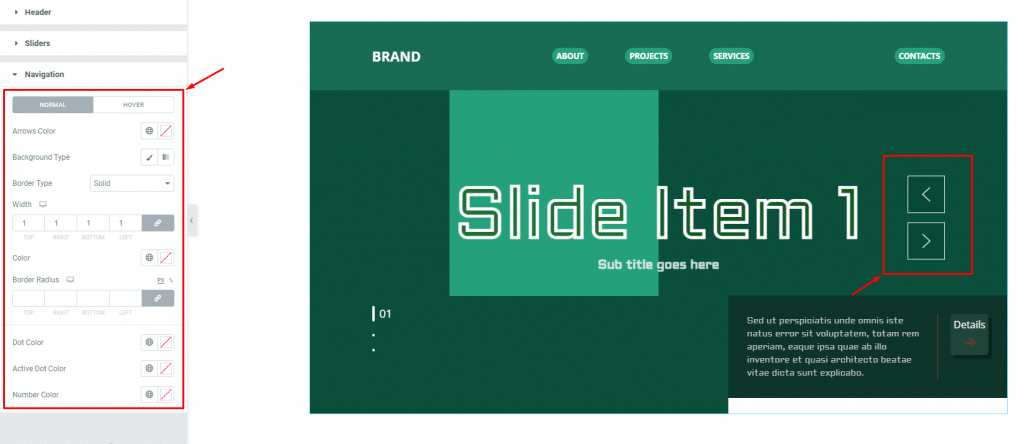
Go to Style> Navigation
There are three types of navigation systems located inside this Elementor slider widget. The arrows, the dots, and the numbers. With this section, you can customize the arrows navigation using color, border, border-radius, etc.
There is one color option available for the dots and two more for the numbers. One goes for normal mode and the other is for the active mode. Like that, you have seen all the currently available customizing options for the Prime Slider General widget with Slide skin.
Conclusion
In this example- We have shown the General Skin Slide Widget Demo, If you want you can hide Like:- Logo, Menu, Offcanvas, Title, Sub Title, Button, Excerpt, Social, Icon, Scroll Button, Arrows, Dots, etc.
