In this documentation, we will show you how to customize the Post List widget presented by Element Pack Pro.
Inserting The Post List Widget

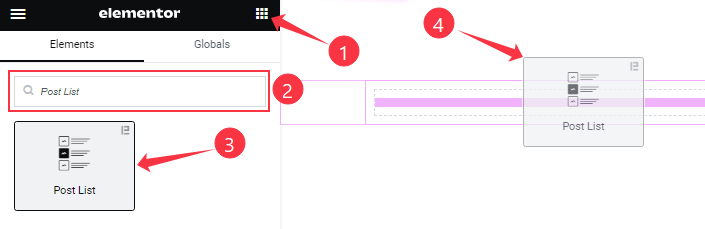
On the Elementor editor page, search by the Post List widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
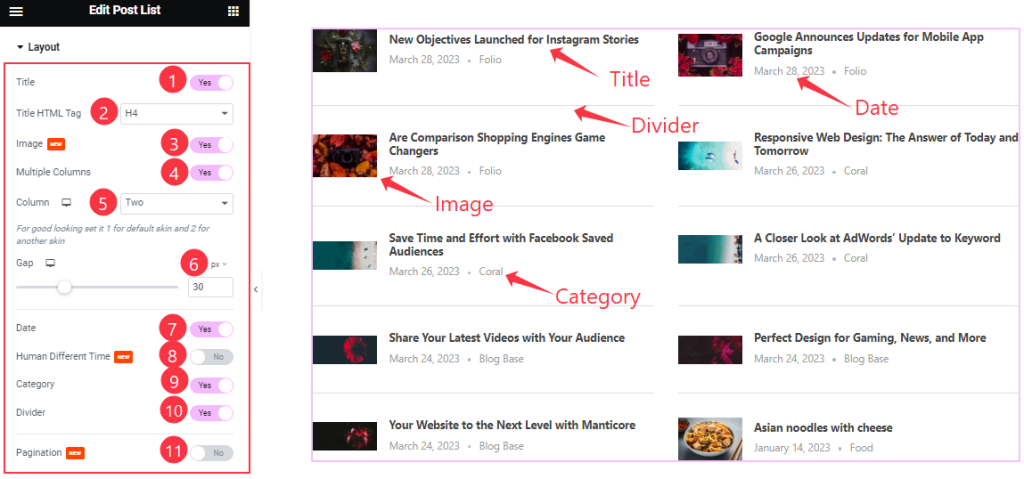
Go to Content > Layout

Come to the Layout section, Find the Title HTML Tag, Columns, and Gap options.
Also, Find the Title, Image, Multiple Columns, Date, Human Different Time, Category, Divider, and Pagination switchers.
Query section
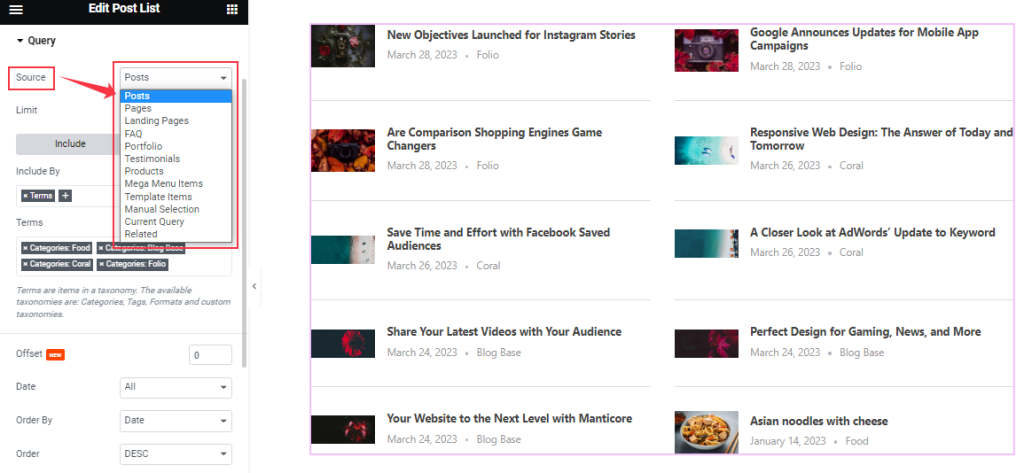
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
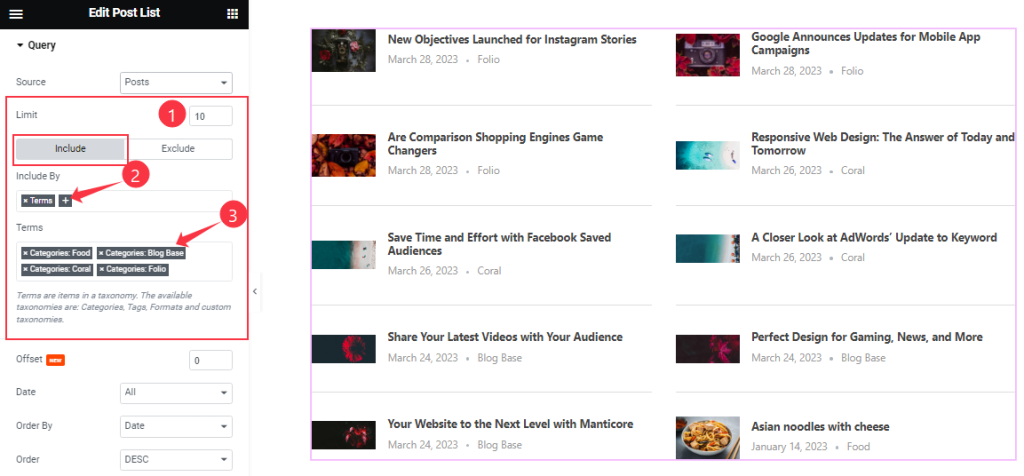
Step-2

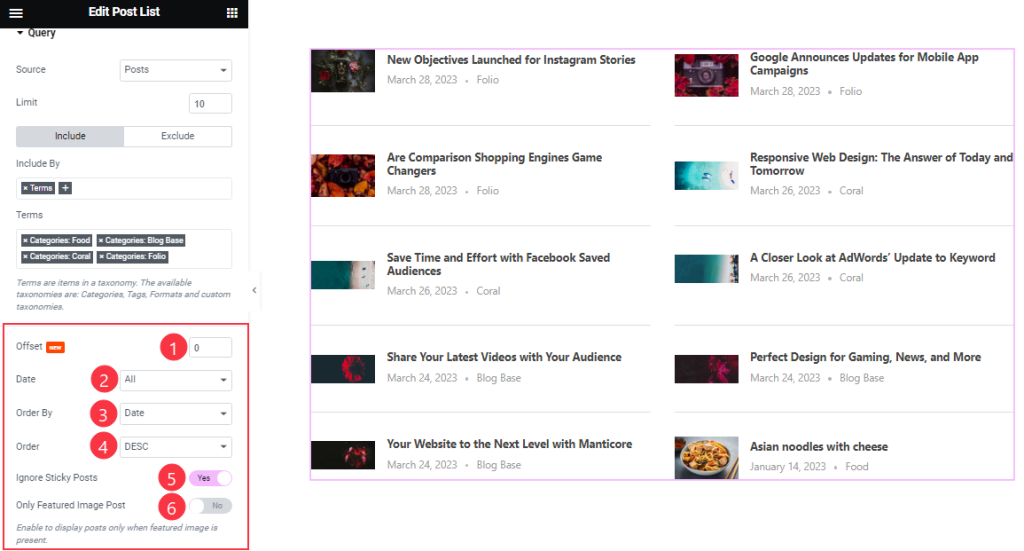
Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Step-3

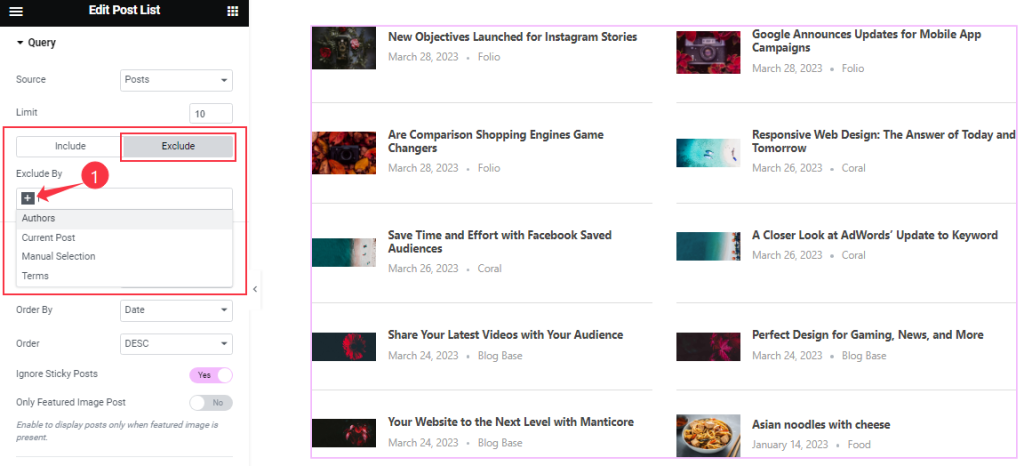
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Work with The Style Tab
Image section
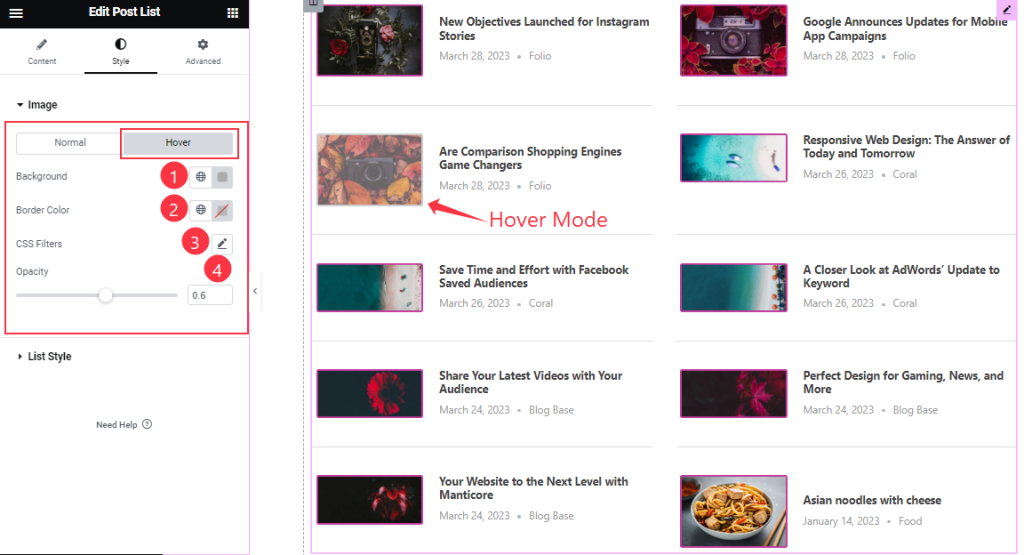
Go to Style > Image
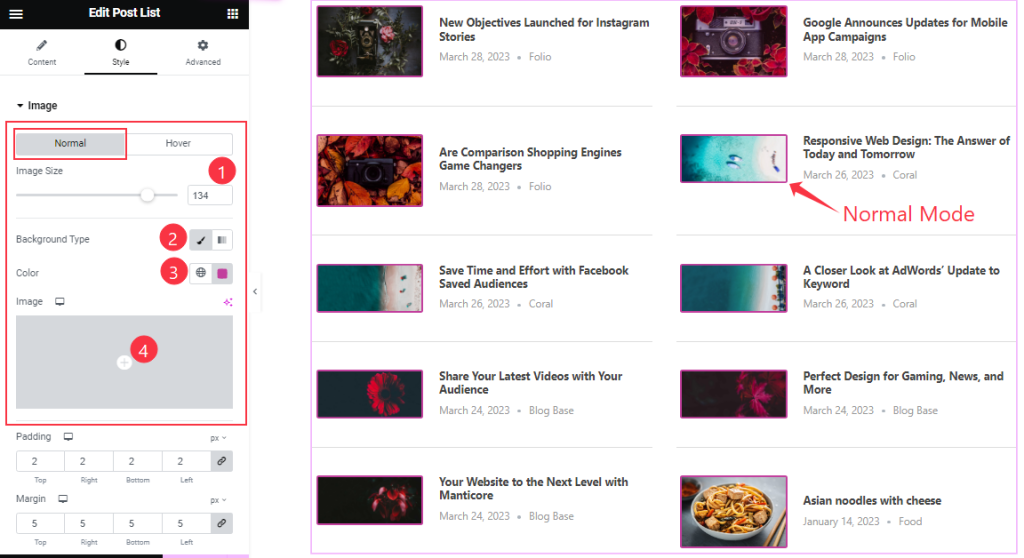
Step-1

Come to the Image section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the Image Size, Background Type, Background Color, and Image options.
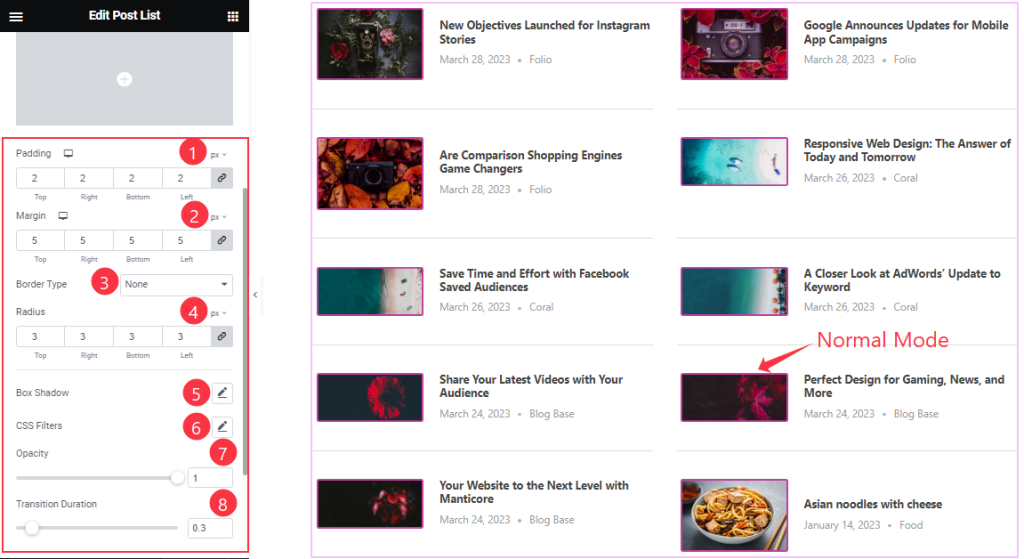
Step-2

In the Normal Mode, also find the Padding, Margin, Border Type, Radius, Box Shadow, CSS Filters, Opacity, and Transition Duration options.
Step-3

In the Hover Mode, find the Background Color, Border Color, CSS Filters, and Opacity options.
List Style section
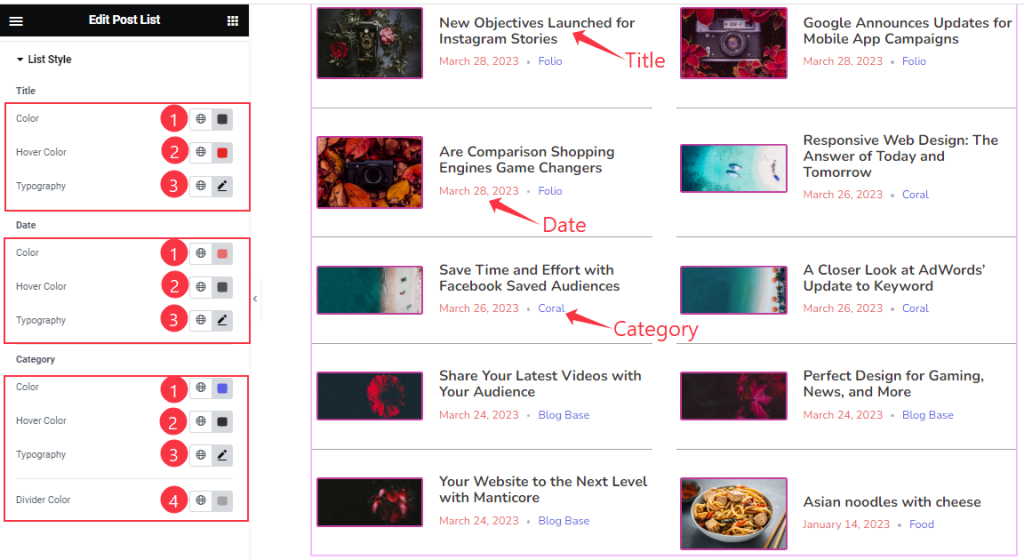
Go to Style > List Style

Come to the List Style section, you will find three sub-section; Title, Date, and Category.
In the Title sub-section, find the Title Color, Hover Color, and Typography options.
In the Date sub-section, find the Date Color, Hover Color, and Typography options.
In the Category sub-section, find the Date Color, Hover Color, Typography, and Divider Color options.
All done! You have successfully customized the Post List widget on your website.
Video Assist
You can also watch the tutorial video about the Post List widget. Please visit the demo page for examples.
Thanks for staying with us.